
lilycalInventoryの使い方
服やアクセサリーの着脱や武器のオンオフ、BlendShapesの調整ってアニメーションやパラメーターをいじるため大変そうですよね。
しかし!決してそんなことはありません!lilycalInventoryを使えばね☆
ということで今回は、ワンクリックで導入完了!基本的なlilycalInventoryの入れ方を解説していきます!
では、本編です。
↓目次から自分の知りたい章を選択していただくことをオススメします↓
必要なものと準備
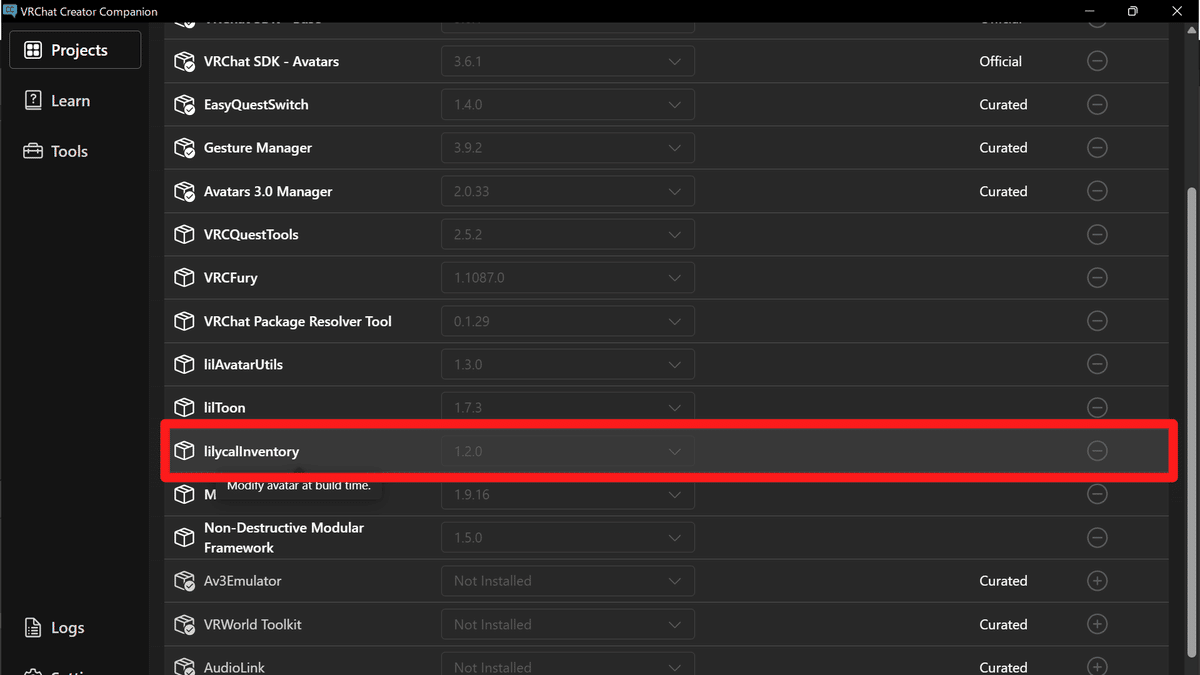
lilycalInventory (lilToonがVCCに入っている方は既に追加されていますので、ご確認ください。)
VCCのProjectsにてManage Packagesから”lilycalInventory”をUnityProjectに加えます。

Ⅰ章 オブジェクトのオンオフを切り替える
衣装や小物のオンオフの設定です。すごく簡単です。
使うComponentは”Li Prop”です。
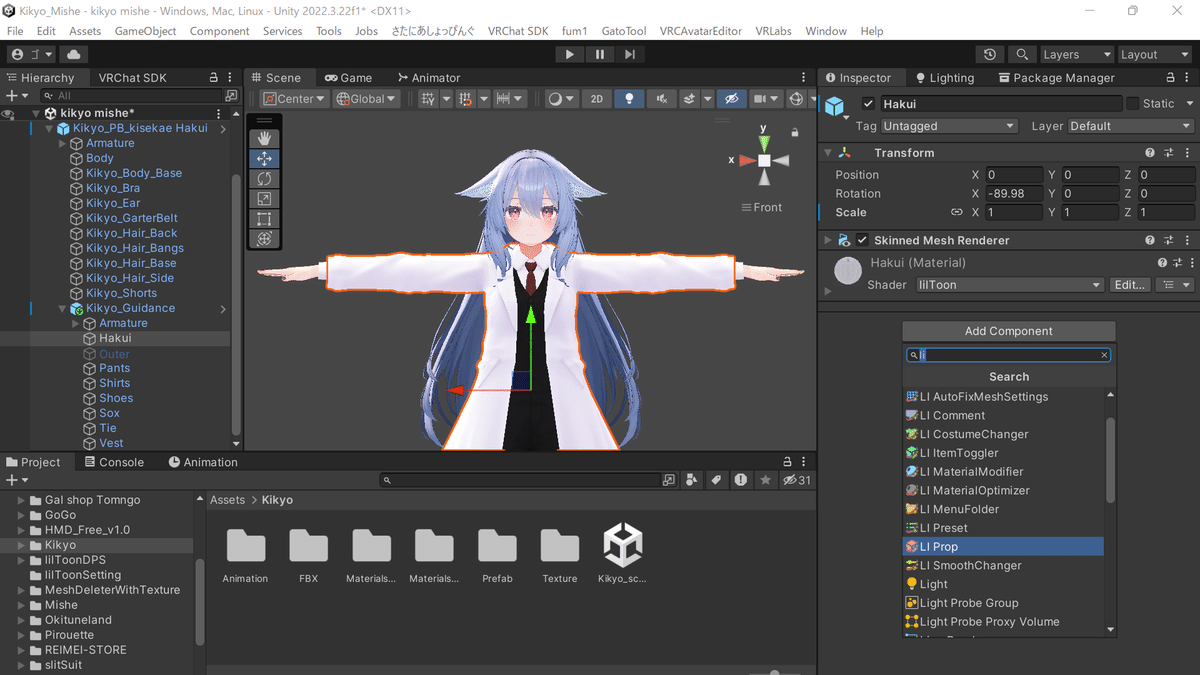
①Li Propを追加する
オンオフしたいオブジェクトを選択して、Add Componentから”Li Prop”を追加します。

追加すると、設定項目が表示されますが基本的にはこれで完成です。
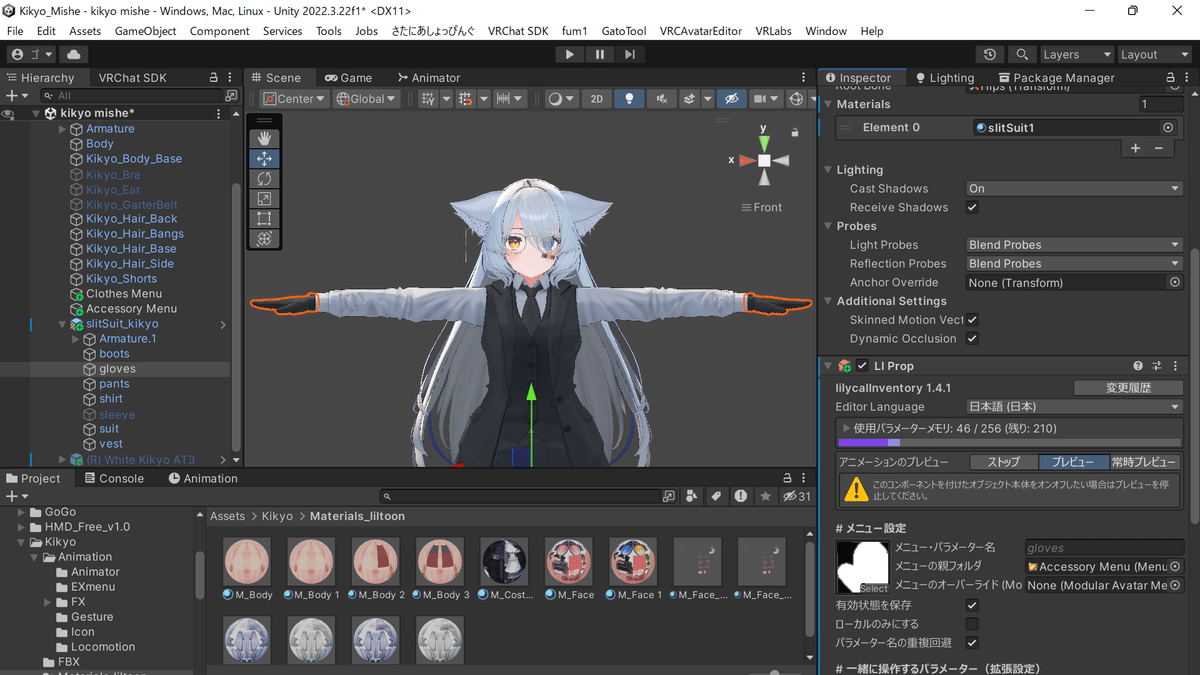
パラメーター名やアイコン画像を設定するとさらに使いやすくなります。

最後にプレビューを押して、動作を確認しましょう。

"一緒に操作するパラメーター"の設定
同時にオブジェクトをオンオフしたり、BlendShapeを調整できる項目です。

主に…
「服をオフにしたら下着をオンにする」
「服がオンになっていると貫通してしまう部分のBlendShapeを調整する」
「透過設定してあるマテリアルに変更する」
等の用途で使用します。
(”LI ItemToggler”や”LI SmoothChanger”等を使用する場合にもこの設定をします)
”オブジェクトのオンオフ”
同時に複数のオブジェクトのオンオフを切り替えたい時に使います。
切り替えたいオブジェクトをD&Dすると設定完了です。

”BlendShapeの切り替え”
BlendShapeの値を変更する時に使います。
衣服によっては素体や下着の貫通防止のためにBlendShapeで一部を縮ませることがあります。その部分を表示させるとき等に使えます(逆も然り)。

今回はHakuiを脱いだ時には表示させたい。
BlendShapeの切り替えをしたいオブジェクトをD&Dして、切り替えるBlendShapeと値を追加して、設定すれば完了です。

”マテリアルの置き換え”
マテリアルを別の物に置き換えるときに使えます。
例として”桔梗”の場合、グローブを着けると手が貫通しますがBlendShapeに手のShrinkがないため、アルファマスクで該当部分のみを透過する様に設定したマテリアルをグローブ表示中は適用しています。

置き換え先のオブジェクトをD&Dした後、その下に代わりに置き換えたいマテリアルを追加します。


※画像ではわかりやすいようにGlovesを非表示にしている。
Ⅱ章 オブジェクトやBlendShapeを無段階で調整する
VRChatをプレイしている最中に、対象のBlendShapeの値を自由変えられるようになる設定です。
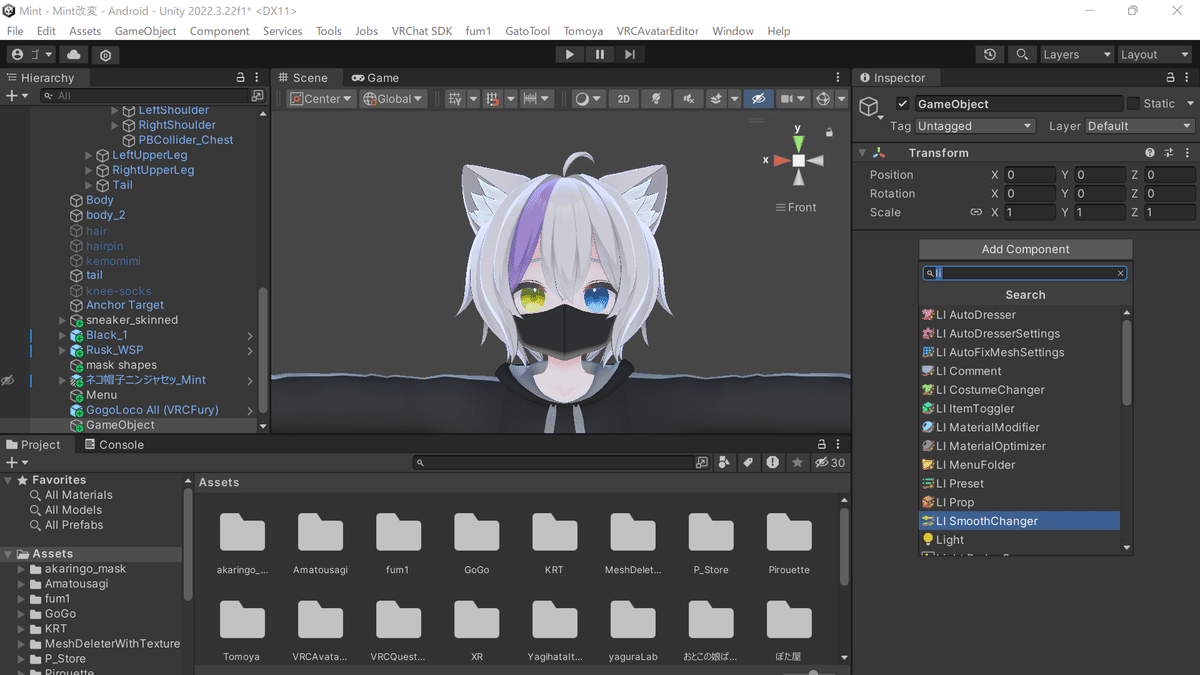
使うComponentは"LI SmoothChanger"です。

①LI SmoothChangerを追加する
任意のオブジェクトにAdd Conponentから”LI SmoothChanger”を追加します(今回は便宜上のためEmpty Objectに追加しました)。


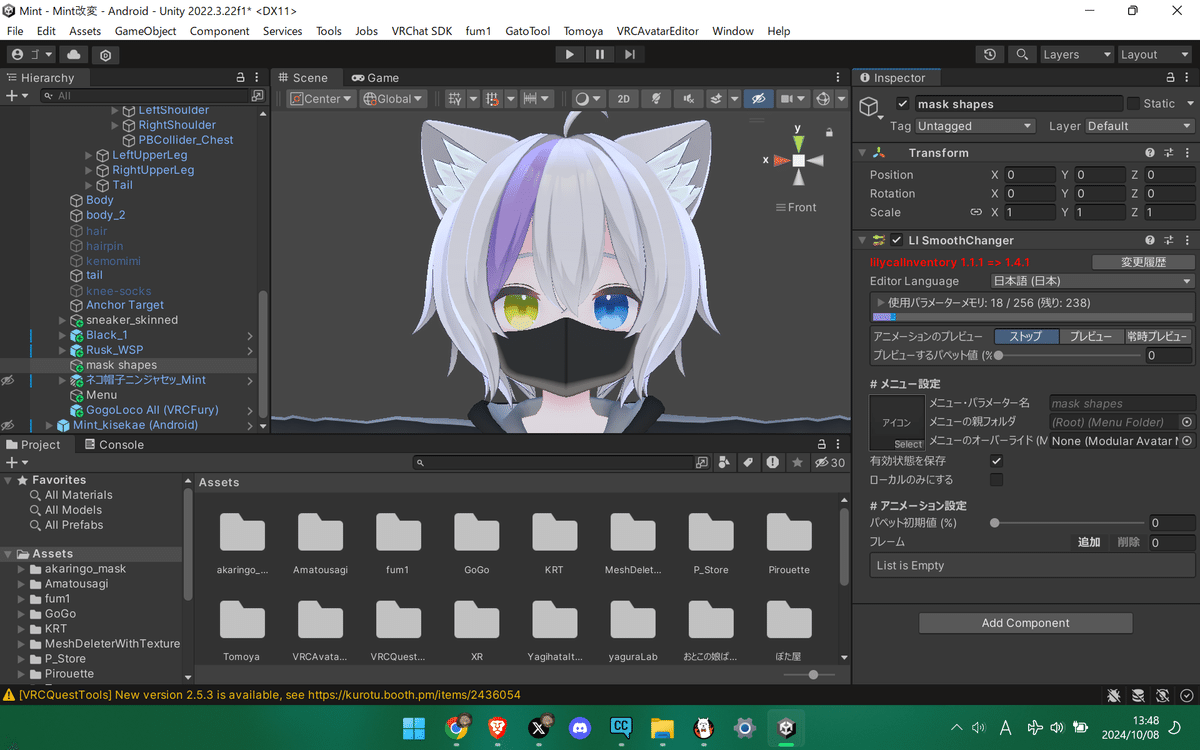
②フレームを追加する
フレームを2つ追加して変化前と変化後のフレームを作ります。
このとき、片方のフレームのパペット規定値は0%、もう片方のパペット規定値は100%にしてください。これでフレーム自体の追加と設定は完了です。
ちなみに、パペット規定値0%の方が変化前の状態、パペット規定値100%の方が変化後の状態です。

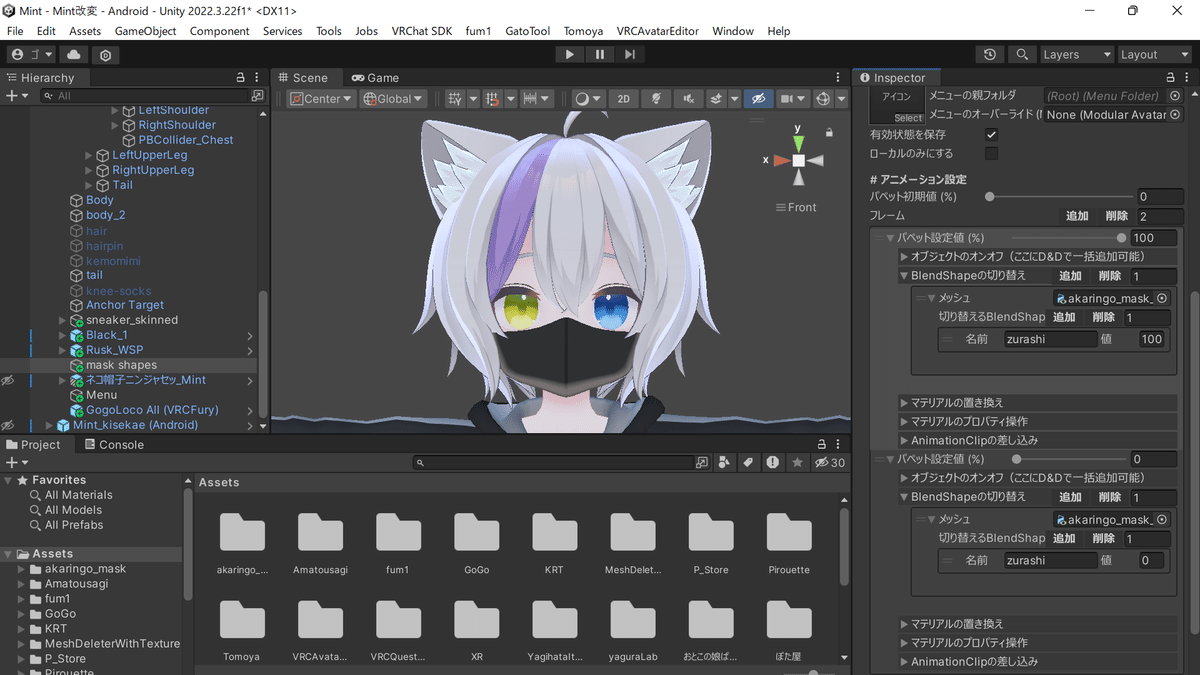
③変化前の状態と変化後の状態を設定する
今回はマスクを動かしたいため、BlendShapeの切り替えを設定していきます。
変化後(100%)のBlendShapeの切り替えにマスクが完全に動いた値を設定。
変化前(0%)のBlendShapeの切り替えにマスクが動く前の値を設定。

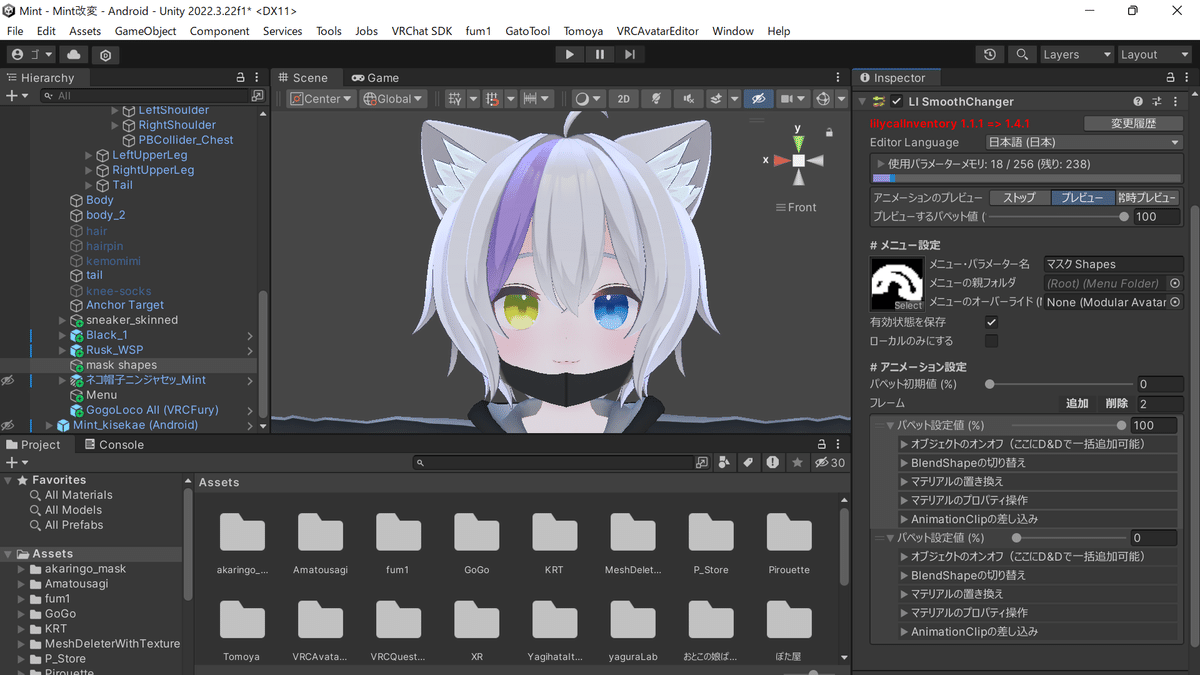
④プレビューで動作を確認



想定していた動作をしたら完成です。
Ⅲ章 フォルダにまとめる
Radial Menu(円盤メニュー)に一度に表示できる項目は8つまでです。超過した項目はNextという項目に追加されて奥の方に表示されます。
そのため、頻繁に使う項目や同カテゴリーの項目は一つにまとめた方が使いやすくなります。
使うConponentは”LI MenuFolder”です。
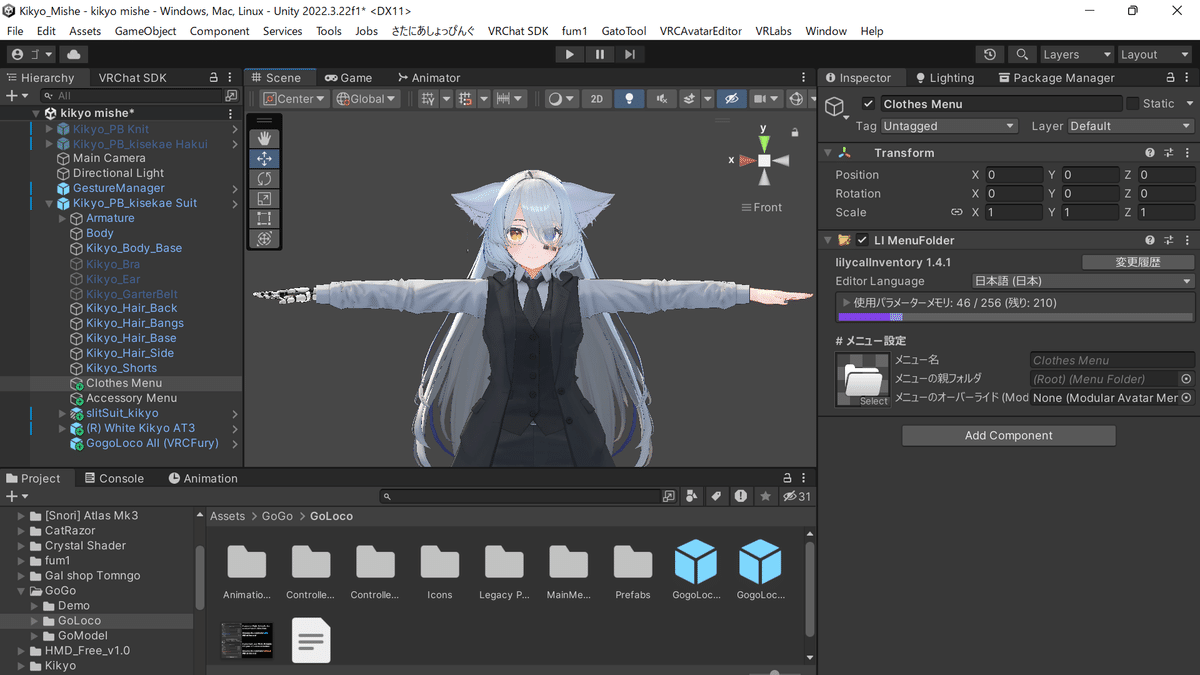
①LI MenuFolderを追加する
任意のオブジェクトにAdd Componentから”LI MenuFolder”を追加します。


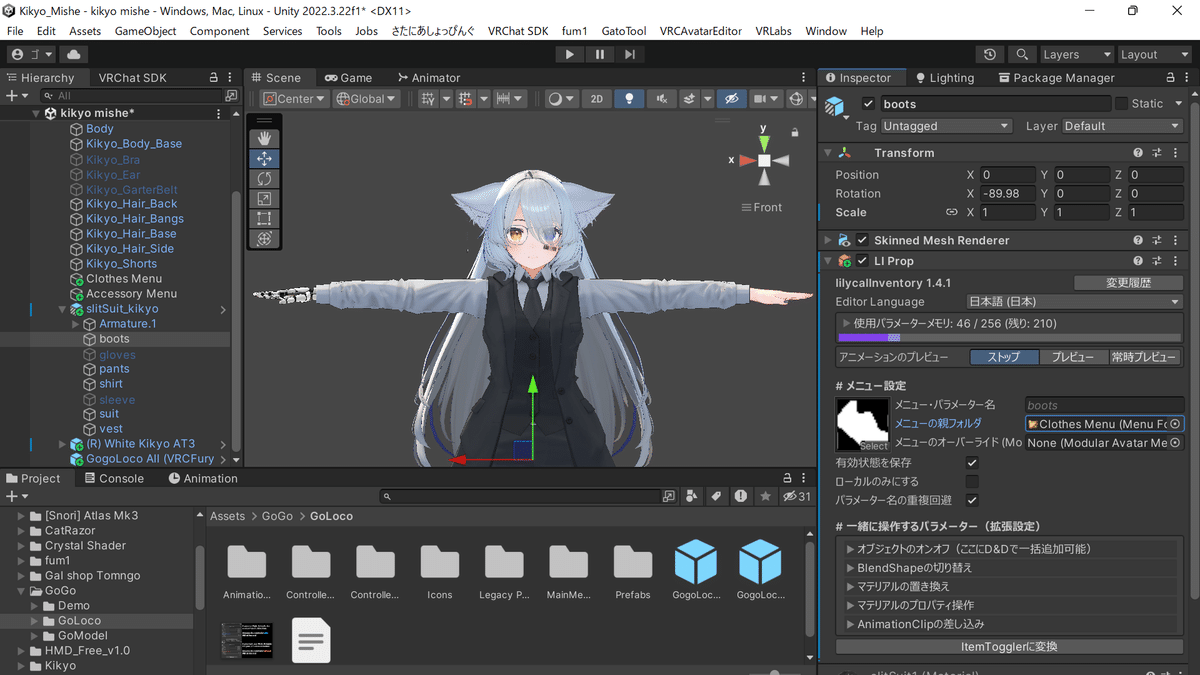
②メニューに項目を追加する
追加したい項目側の設定から”メニューの親フォルダ”を設定します。
今回は”Clothes Menu”をD&Dします。

追加するとLI MenuFolder側はこのような表示になります。
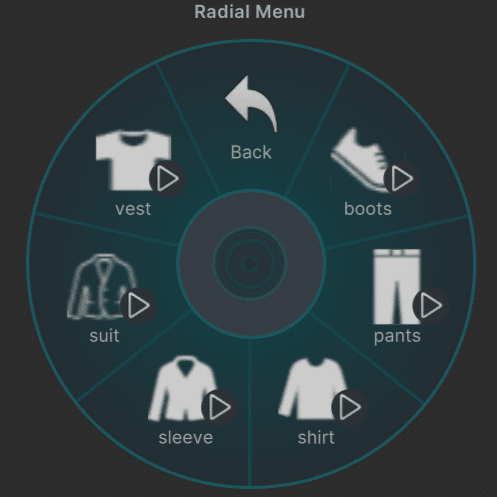
これで設定完了です。

VRChatで確認するとこんな感じになります。

もし、不具合やアップロード時に警告が出たら
VRChat上で他プレイヤーと同期されなかったり、Unityでアップロード時に警告が出た場合は、lilycalInventoryのアップグレードやダウングレードを試してみましょう。

Latest Versionからバージョンが調整できない場合は一度削除してから再度別バージョンとして入れなおしてみてください。

最後に
今回は基本的な使い方を解説しました。
ParameterやAnimatorを直接操作する必要がないため、楽ですしアバターを編集する時も簡単で使いやすいですよね。
子オブジェクトでなくても同時に表示非表示をいじれたり、BlendShapeをいじれるのはかなりありがたい…!!!
フレンドや読者の反応から需要がありそうだなと思ったら、応用や知識を詰め込んだ「lilycalInventoryの使い方Advanced!!」版を出そうかなと思っています。
今回のWriting Background Music♪
では、また今度。
