
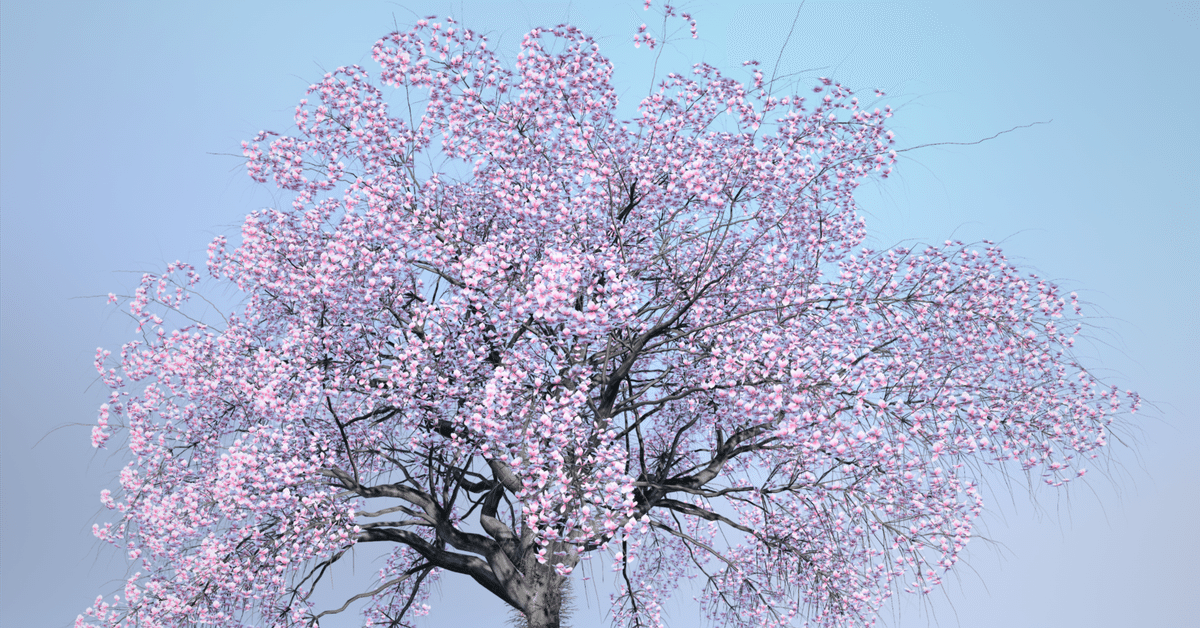
非デザイナーでもSpeedTreeで作れるリアルな樹木
以前の記事で、非デザイナーでも比較的簡単に自作できるローポリ樹木の製作工程を記事にしました。
今回は、同じく非デザイナーである筆者が、SpeedTreeを使って樹木の自作に挑戦してみました。
弊社では樹木を作成する際、SpeedTreeを使用しています。
この記事のタイトル画像は、弊社のデザイナーが手がけた桜の木です。SpeedTreeではこのようなリアルな木を自由にカスタマイズして作ることができます。
インディーズライセンス(10万ドル未満の収益/資金)であれば、月額19ドル~で樹木が作り放題です。
https://store.speedtree.com/
基本的にはデザイナーが使用するツールなのですが、モデリング作業は必須ではなく、ほとんどの工程が手続き方で進行します。
それであれば、非デザイナーの筆者でも作れるかも…ということで今回は見よう見まねで、初見のSpeedTreeで樹木を作成してみました。
自動生成+手作業
SpeedTree モデリングのアプローチは、手続き型による大まかなモデリングと、手動編集による微調整を組み合わせたものです。
通常、植生モデルは手動で効率的にモデル化するには複雑すぎるため、モデリングの基本は手続き型です。
手続き型手法を使用してモデルを大まかに仕上げたら、カーブ編集とモデルの各部分の直接操作を組み合わせて微調整できます。
作業は3段階に分かれる
ひとつの樹木を作る作業は、「ジェネレーター」、「ノード」、または「フリーハンド」の 3つの編集モードのいずれかになります。 最初の2つの「ジェネレーター」と「ノード」は、おおまかなモデル作成を進めるための手続き型のモードです。
3番目のモード「フリーハンド」は、モデルの細部に対して細かな可能にするツールのセットで、デザイナーの腕の見せ所でもあります。
今回筆者は、ジェネレータのみで樹木を作成してみました。細かい部分にこだわればフリーハンドの作業も必要にはなりますが、ノード毎の設定すら行わなくても、それなりの樹木ができるようです。
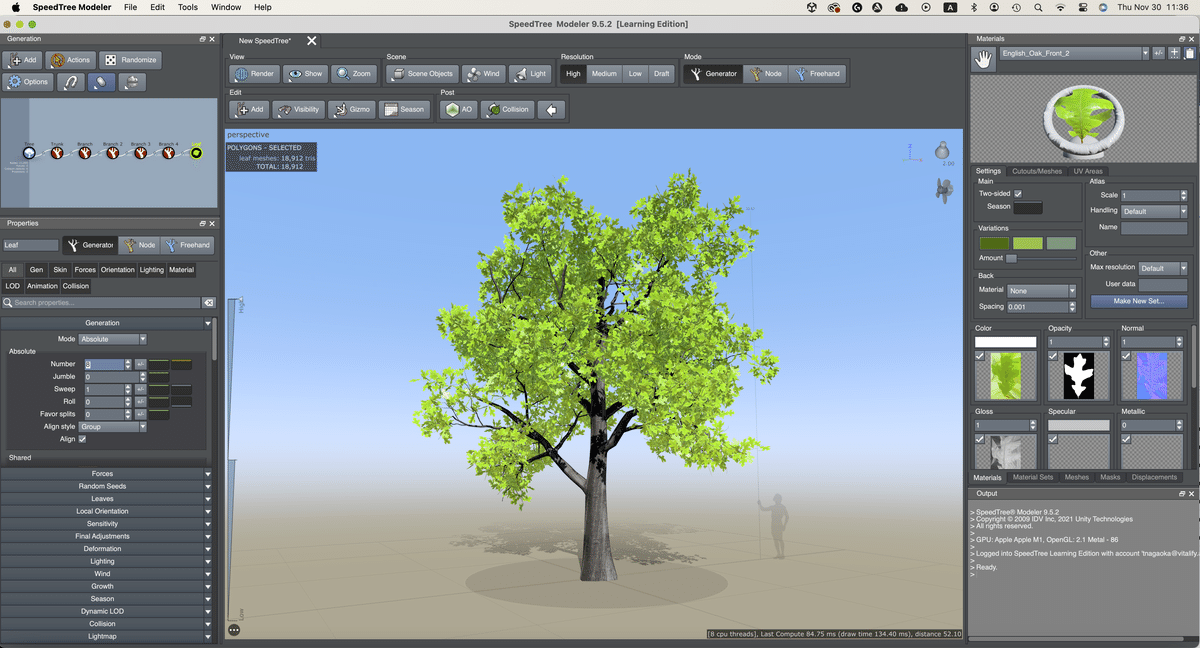
画面の説明
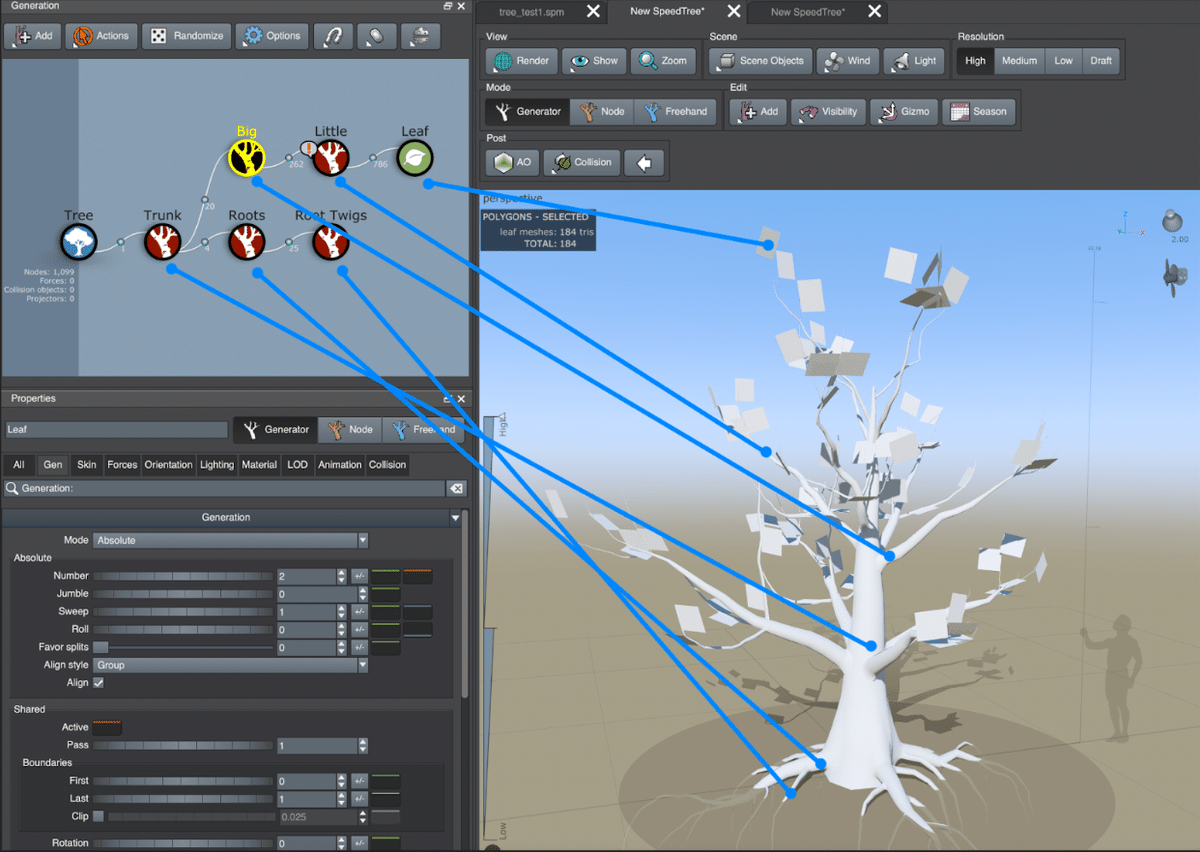
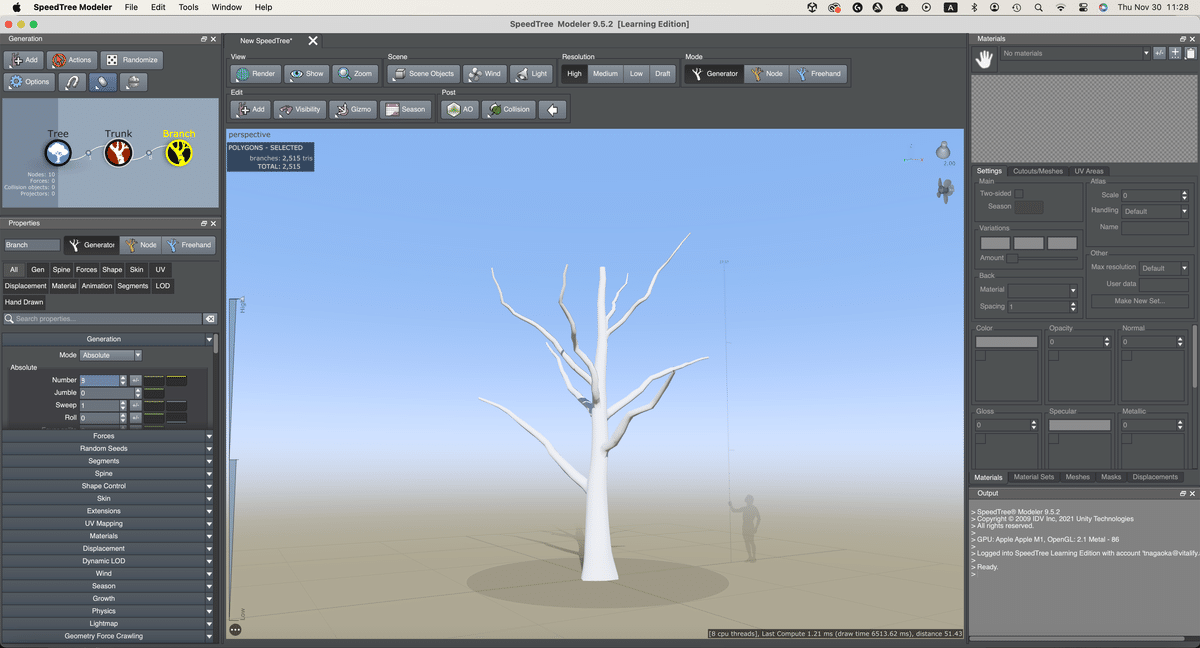
デザイナーから渡されたの下記の一枚のスクショのみ。
基本的には、画面左上のTreeと書かれた丸に対して「ジオメトリ」と呼ばれる要素を足していくことで、木を作っていくようです。

まずは起動して適当に触ってみた
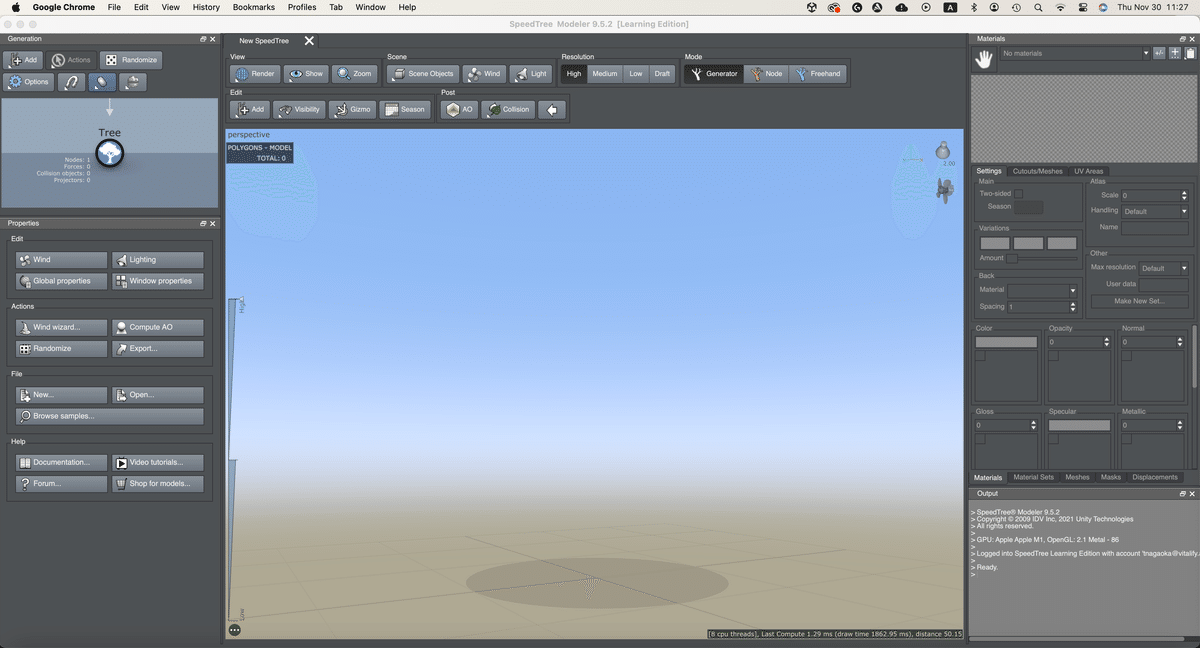
とりあえず、SpeedTreeを起動して新規ファイルを作り、いじってみることにしました。

Treeにはまだ何もぶら下がっていません。


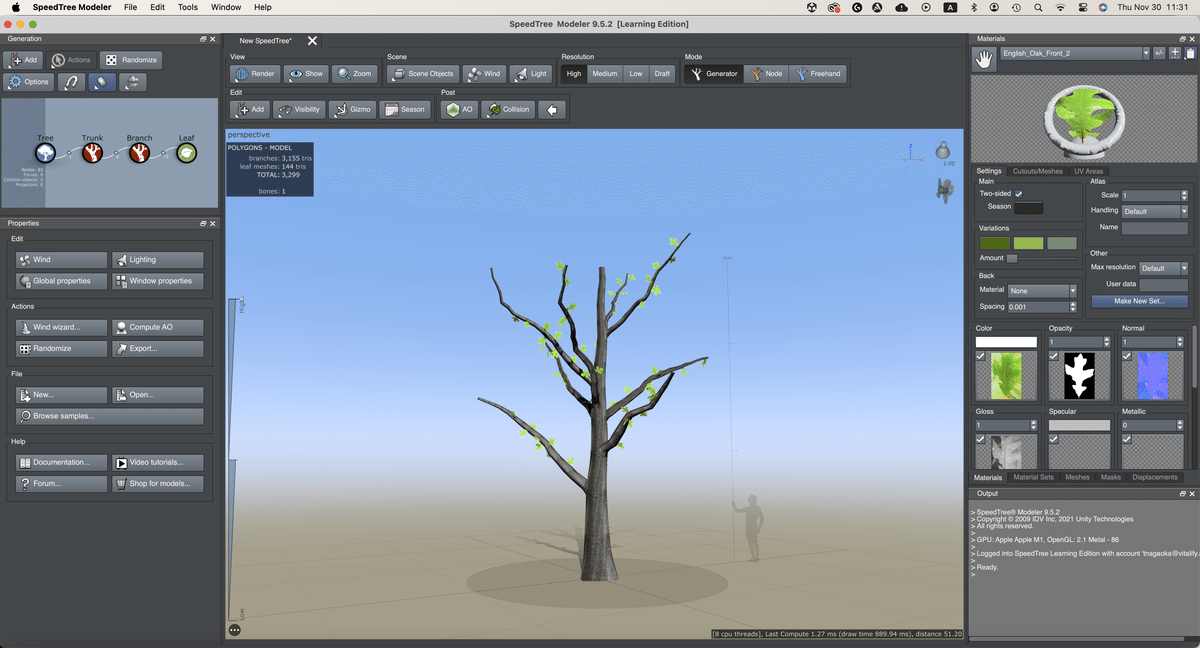
葉を追加してみた
木らしくなってきたところで、葉を追加してみました。
完成イメージを掴むためにここでテクスチャも適用してみましたが、どうにもショボい…


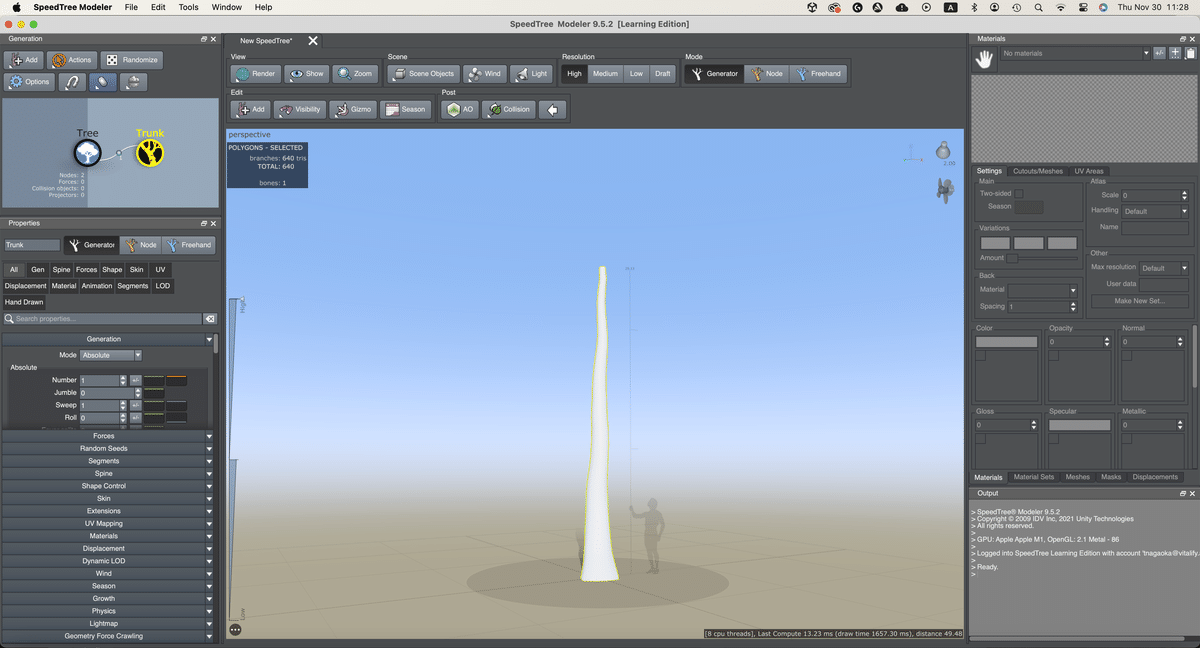
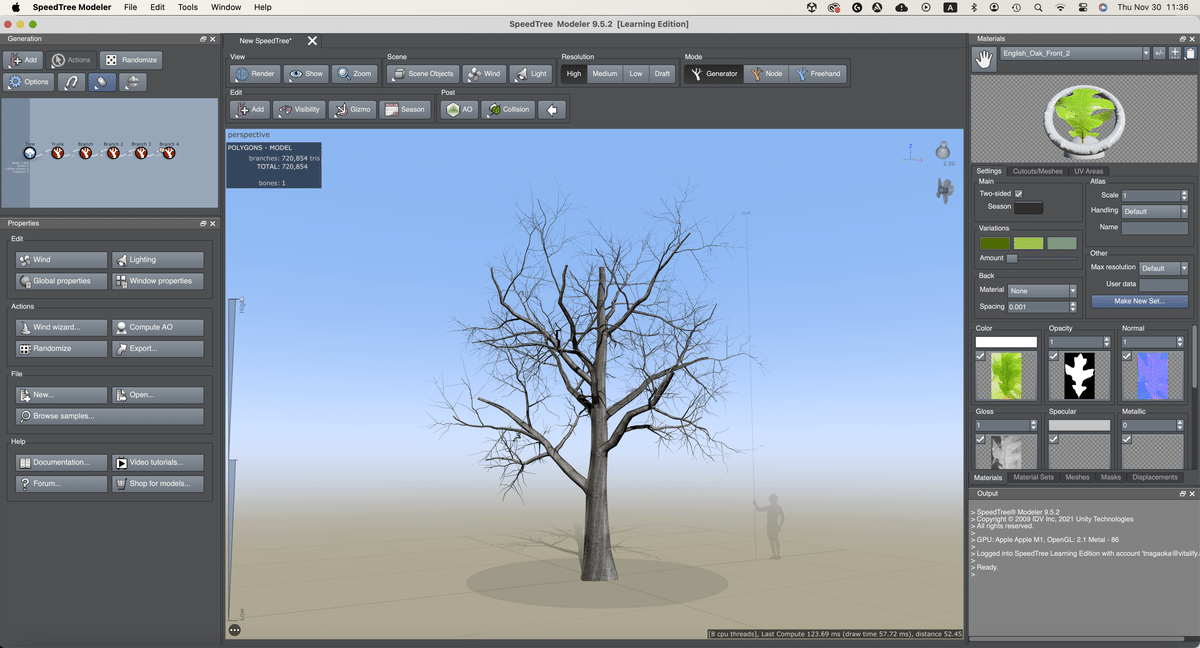
一旦戻って、枝を追加してみた
葉が問題なのではなく、そもそも枝の段階が間違えているので、粗末な気が出来上がってしまったのだと気づきました。
考えてみれば、これだけの高さの木で太い枝から直接葉が生えていることがあり得ないのです。
そこで、枝のジオメトリに、さらに枝をぶら下げ、その枝に…と5段階の枝ジオメトリを追加してみました。
最近すっかり寒くなり、葉が落ち始めた近所の木々はまさにこんな姿をしています。これは期待できそう…

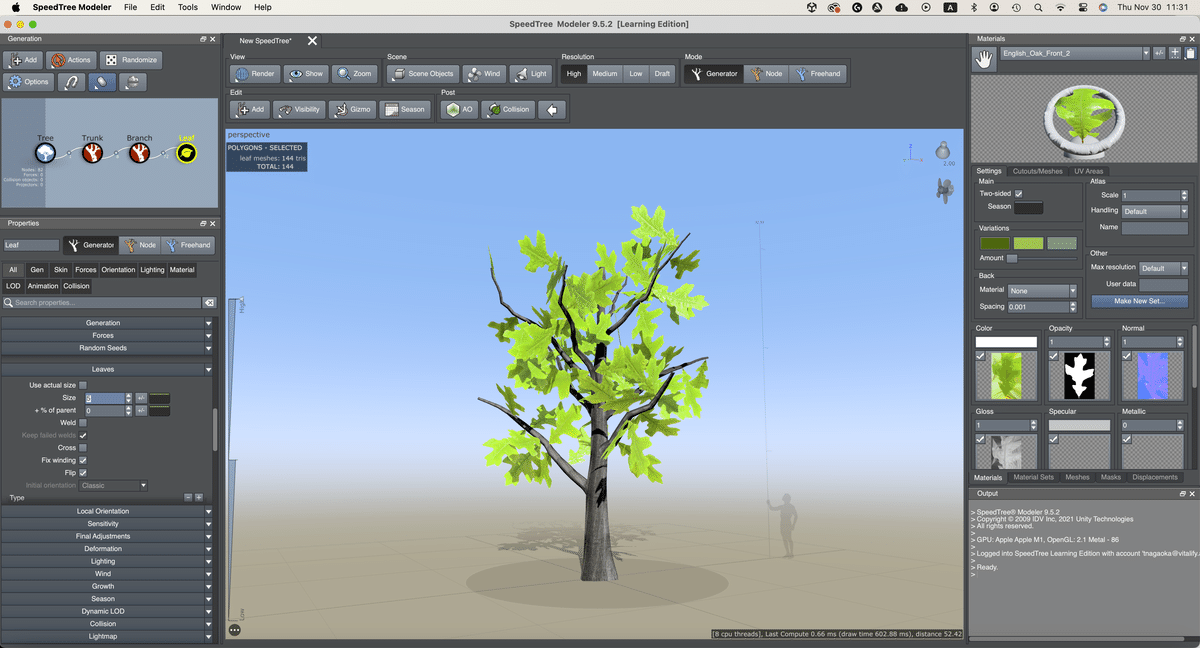
再び葉を追加
5段階にぶら下げた最下層の枝ジオメトリに、先ほどの葉を再度追加してみました。すると!

結論: 非デザイナーでも作れる!
ここからさらにこだわれば、ノード単位でいじったり、フリーハンドの操作をしたり、さらなる微調整が可能です。
ですが、用途によってはもう既に十分なクオリティに見えます。
Unityのアセットストアにも数多くの木が売られていますが、「ここの部分をあと少しだけ変えられたら…」と痒いところに手が届かない思いをすることも多々あります。
SpeedTreeで自作してしまえば、そのような細部の調整にも対応でき、無駄なアセットを購入してしまって後悔することもありません。
月額19ドルは掛かりますが、アセットを複数購入するよりも結果的に安く機を揃えることができるので、充分に元が取れるでしょう。
