
[Unity]VR空間の公園を散歩するデモ
アセットストアで購入した公園のアセットを使用して、VR空間の公園を散歩するデモを作りました。
今回使用したアセットはこちらです
このアセットを購入したすぐの状態では、シーンは激重で、Unityエディタ上でも10FPSくらいまでしか出ませんでした。
いろいろと手を加えてOculus Quest 2でもスムーズに動くようになったので、いかに工夫した点をまとめておきます。
FPS改善のための施策
GPU Instancingはオンにする
これはもう基本中の基本です。公園のシーンは基本的に何度も繰り返し使用されるオブジェクトがほとんどです。そのため、マテリアルのEnable GPU Instancingの設定をオンにすることで、同じオブジェクトは一回でまとめて描画してくれるようになります。
なぜか購入時はこの設定がオンになっていませんでした。
影を落とす側のオブジェクトを極力絞る
その物体が他の物体に影を落とすか否かの設定はRendererのCast Shadowsで設定します。
デフォルトではすべてのオブジェクトのRendererのCast Shadowsがオンになっていますので、意識せずに公園のような広大な風景を作るとと普通に数千という数のオブジェクトが影を落とすことになります。
Frame Debuggerで確認してみると分かりますが、この数が如実に描画速度に影響を与えます。
道の縁石が地面に落とす影などは、ハイクオリティな画質が求められる現場では必須ですが、VRでは割愛した方が無難です。
一方、ベンチが道路に落とす影は省いてしまうと途端に不自然になります。
影を受ける側のオブジェクトも極力絞る
その物体が他の物体から影を受けるか否かの設定は、マテリアルのReceive Shadowsで設定します。
この設定もデフォルトではオンになっていますが、描画速度に大きな影響を与えます。
地面や道路が影を受けることは必須ですが、それ以外のオブジェクトはこの設定を思い切ってオフにしてみても、言われなければ意外と気づかなかったりします。
Resource Checkerでシーン内のアセットを総点検
あとはひたすらProfilerやFrame Debuggerでボトルネックを洗い出していくのですが、そんな時に意外と役に立つ無料ツールをご紹介しておきます。
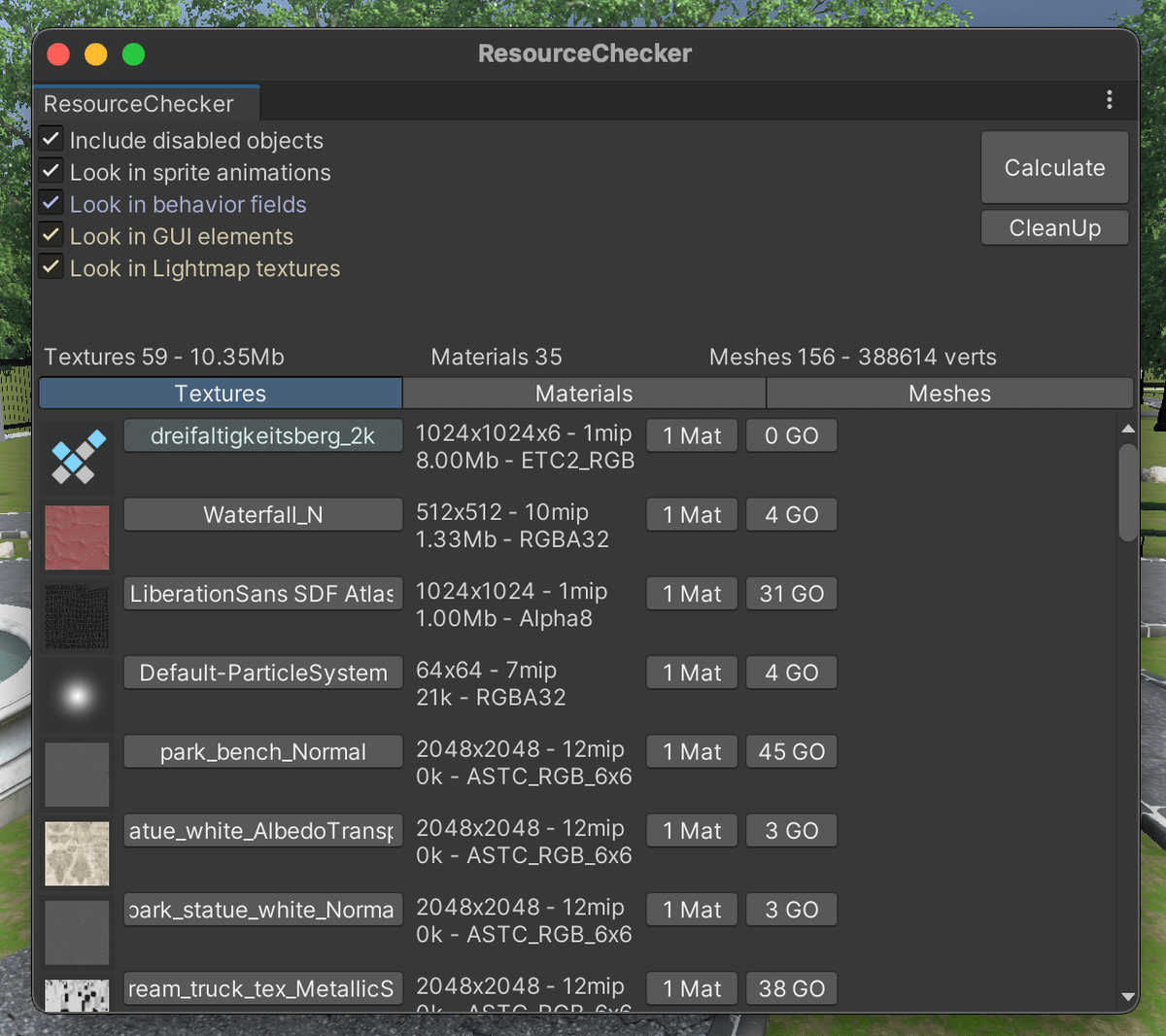
Resource Checkerを使うと、現在シーンで使われているテクスチャ、マテリアル、メッシュが一覧で表示され、それぞれのサイズが一目でわかるようになります。

自分で作ったシーンならいざ知らず、購入してきたアセットとなると、どこでどのようなテクスチャが使用されているのか全く見当もつきません。
このツールを使うと、テクスチャからシーン内のオブジェクトを逆引きできるようになるので、不要なテクスチャの洗い出しやサイズの見直しのための強力な指針となります。
