
TouchDesignerで舞台映像演出をするときのコンテナを作った(データ配布あり)
どう見てもQuiita向けの記事ですがアカウント持ってないのでnoteにて。
舞台の映像演出でTouchDesignerを使っています。
周りの知り合いはGrandVJやCubase、Resolumeなどを使っているそうですが使い慣れたアプリが一番使いやすいのでTouchを使い続けています。
そんな奇特な方向けの、舞台で映像演出する際に必要そうな機能がまとまったコンテナを作ったので共有。
後半でデータ(tox)ダウンロードできるようにしています。自己流なのであくまでご参考までに。
機能

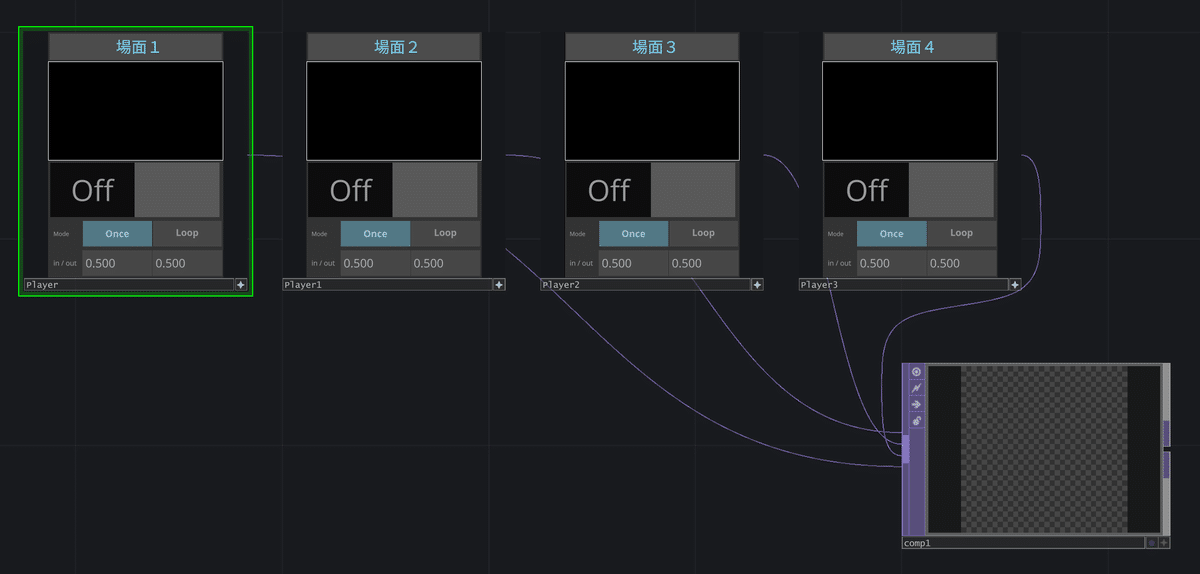
こちらの「Player」というコンテナの中にひとまとめにしています。
オペレータをアクティブにして使用します。
Title
読み込んだ素材の名前を入力できます。
手動入力してこのラベル内にのみ表示されるので、操作時見やすくする用の機能です。
サムネイル
中央の大きな黒い四角部分です。いまはなにも素材が読み込まれていないので真っ黒ですが、こちらはオペレータがアクティブ時、同時にPC上で開いているエクスプローラウィンドウからドラッグ&ドロップで素材を引っ張ってこれます。

↓この機能は、こちらの投稿で配布されているデータから拝借しました。自分で作ってみようとしたけど何かがうまくいかず。。
サムネイルは、この枠の上にマウスカーソルが乗った時点で随時Feedback TOPが更新されてその時の絵が表示されます。
ループ素材ならどのタイミングでも何の素材が分かりやすいと思いますが、黒画面から始まる映像素材などは真っ黒になってしまいます。
その時のためのタイトル欄。
On / Off
ロッカーボタンUIです。
Onにすると素材が表示され、Offにすると非表示になります。
Player COMPからNull TOPなどを繋いで確認すると分かりやすくなります。
このON/OFFは、Level TOPのOpacity値で制御しています。要するに不当明度です。Onにすると不透明度が1になり、Offにすると0になるため表示・非表示の切り替えができます。

Player COMPを使う素材の数だけ用意して、Composit TOPに集約して合成モードをAddやOverなどにして使用する想定です。
Mode
「Once」は一度だけ再生、「Loop」は繰り返し再生になるモードです。
こちらはMovie File In TOPのプレイモードに紐づけてあり、「Once」の場合は「Hold(再生後、最後の画面で固定)」となっています。
一度だけ再生してその後消したい場合は、あらかじめ黒にフェードアウトするように映像素材を作っておく想定をしています。素材が消えたらよきタイミングでOnをOffにしたりします。
In / Out
演劇で使う用に一番欲しかった機能。
ON / OFFボタンを押した際、ここに入力した数値の秒数でフェードイン・フェードアウトさせることができます。
秒数は小数点単位で指定可能、インとアウトでそれぞれ別の秒数を指定できるのが特徴です。0にしておくとカットイン・アウトになります。

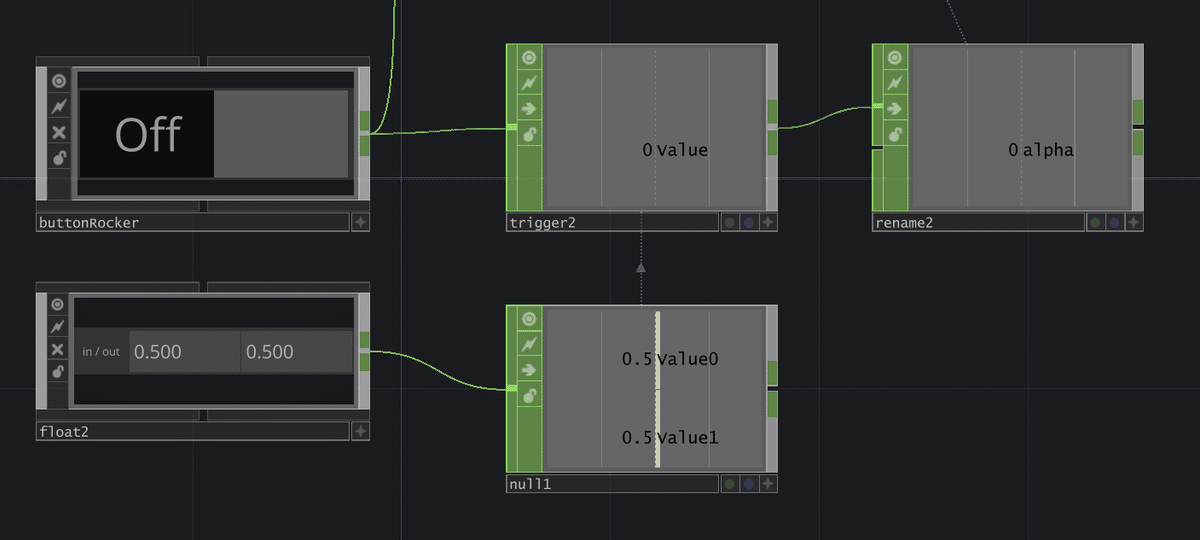
入力した数値をTrigger CHOPの「Attack Length」「Release Length」に紐づけています。
ロッカーボタンをOffからOnにした時出力される数値が0から1に変わるのですが、そこにTrigger CHOPが繋がれています。In(左の入力欄)で指定した秒数かけてトリガーが発動し、Out(右の入力欄)で指定した秒数かけて解除される仕組みです。
いままで素材のフェードイン・アウトにはスライダーを用意して手動操作していましたが、少しでも操作を楽にしたい思いでフェードの時間指定をできるように、しかもインとアウトで別々の秒数を指定できるように試行錯誤しました。
(記事作成中、Inが0の場合に始めから再生し直す際、ごく一瞬最後のフレームが見えてしまうことが発覚したため、Trigger CHOPの前にDelay CHOPを挟んですごく短時間ですがフェード開始時間を遅らせることで回避させました)
音の再生
記事作成中に思い立って追加しました。ので実際のオペレータにはTOPとCHOPふたつのアウトがあります。
映像のフェードイン・アウトと連動してボリュームもフェードイン・アウトします。
今後音だけ・映像だけでフェード時間を分離させられるようにしたい(映像だけ先に消えて音残しとかあるので)のと、マスターボリュームを指定できるようにしたいなと思っています。
次回1月が舞台公演なのでそれまでには修正予定です。
配布データ(tox)
バージョンはTouchDesigner 2023.11510で作成しています。
やや古いのはアプデしていないPCで作ったデータのため……最新版で開いても問題ないと思います。アプデ可能期間切れてからライセンス更新していないので実機で検証できず…
ちなみにWindowsでしか検証できていません。Macでも動くと思いますが動作保証はいたしかねます。
使い方(Windowsの場合)
上記zip解凍後、「Player.tox」をTouchDesignerの画面上にドラッグ&ドロップしてください。
繰り返し使う場合は、エクスプローラーのドキュメント > Derivative > Paletteフォルダー内任意のフォルダーまたは直下へコピーした後、TouchDesignerのパレットウィンドウに表示されている「My Components」というトグル上で右クリック→「Reflesh Folder」を選択すると、パレットウィンドウからtoxを追加できるようになります。便利です。
こんなときどうするの
演劇の場面でよく聞かれることも踏まえて。
読み込んだ画像のサイズ・位置を調整したい
コンテナ内のOut TOP以前にTransfrom TOPを追加して都度微調整。
読み込んだ画像の解像度を変えたい
私流ですが、任意の解像度に指定したConstant CHOP(真っ黒または不当明度を0にする)にOver TOPで重ねて、Fit Bestなどを選ぶ。
マスクをかけたい
画像と同じ解像度のRectangle TOPで白い四角形を作り、位置やサイズを調整してMultiply TOPで合成すると、透明部分は透明に、白い部分だけ画像が表示されるようになります。必要に応じてSoftnessで縁をぼかしたり、Corner Radiusで角丸にしたり。コンテナごとにやるというよりは最終アウトプット時に行うことが多いです。
再生速度を変えたい
Player COMP > DaD1 COMP > Movie File In TOPのSpeed値を調整。でもカクカクしたり処理負荷がかかるのでできればやらないほうがいい。
黒を挟まず次の画像をすぐ出したい / 次の画像へクロスフェードしたい
Onにした状態のPlayer COMPの後ろにSwitch TOPやCross TOPを繋げるなど。
次に進む・前に戻るボタンを搭載したスライド表示用コンテナも別件で作ったことがあるのでこちらはそのうち別記事で紹介しようと思います。
あくまで私が自分用に作ったデータのため至らぬ点も多いと思いますが、ご参考になれば幸いです。
