
【ギャルゲーGPT1.01】ChatGPTをギャルゲー風に表示するスクリプト【カスタマイズ編】
はじめに
以前、ChatGPTとの会話画面をギャルゲー風にするスクリプトをご紹介しましたが今回は設置したスクリプトを自分で用意したキャラクター向けにカスタマイズする説明を行います。
まだ以前の記事を見られていない方は以下の記事を先に確認してください。
注意事項
このスクリプトをカスタマイズするには設置が完了している必要があります。
自分の知識でカスタマイズできる方はこの記事を参照いただく必要はありません。この記事は最低限のカスタマイズについて説明しています。
このスクリプトは自由に使っていただいて構いません。使ってみて役にたったと思った時点でサポートいただけると有り難いです。
性格設定
Google Apps Scriptのホーム画面から設置したスクリプトの「code.gs」を選択し、以下の図が示す②と③の個所を自分のキャラクターの名前と性格に変更します。「貴方は下記の8つの感情パラメーター」から「【会話】こんにちは」までの部分はそのままとしてください。
キャラクターの性格設定を後から変更した場合はclearSheet関数を実行して過去の会話データを全削除してください。コレを行わないと設定変更が反映されません。

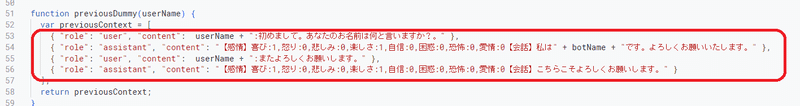
以下の部分は最初の会話の際に感情に関する回路表示が安定しないために設けられているダミーの会話回路です。キャラクターの口調に合わせて内容を変更してください。

オープニング・エンディング設定
以下の図の個所にオープニングで表示される文字列が設定されているので変更します。

以下の個所にエンディングで表示される文字列が設定されているので変更します。

ファイル設置
スクリプトで画像と音楽を利用するにはインターネット上の何処かに画像と音楽ファイルを設置しなければなりません。画像はGoogle Apps Script上には設置できないためスクリプトとは別の場所に設置することになります。設置場所は個人で持っているWebサーバ上でもnoteの記事上でも何処でも構わないのですが筆者はGoogle Driveを利用しているのでGoogle Driveでの設置方法を解説します。
画像はあらかじめ「喜び」「怒り」「悲しみ」「楽しさ」「自信」「困惑」「恐怖」「愛情」「通常」「エンディング」を用意します。最近は同一キャラクターで表情を変える手法が確率されつつあります。筆者はStable Diffusionのimage2image機能を使い一枚の絵から全感情を作成しました。もちろん自分で絵が描ける方は自分で用意しましょう。
また、プレイ中に再生される「音楽(MP3)」も用意しておきます。
まず自分のGoogoleアカウントでGoogle Driveを開きファイルを設置します。ファイルの設置はブラウザにファイルをドラッグアンドドロップしても、右上の「新規」ボタンから置いても構いません。筆者は以下のように「Web」フォルダに置きました。

アクセス権変更
利用するファイルの右側の「・・・」の部分を選択し「リンクを取得」を選択します。

「一般的なアクセス」の項目を「リンクを知っている全員」に変更し「リンクをコピー」を押します。

リンクのコピーが成功すると「リンクをコピーしました」が表示されます。

「完了」を押します。

画像と音楽ファイル数分のURLを作成してください。
スクリプト編集
メモ帳を開きペーストすると以下の図の上段のURLになります。それを図の下段の文字列に変更します。

Google Apps Scriptのホーム画面から設置したスクリプトの「index.html」を選択します。

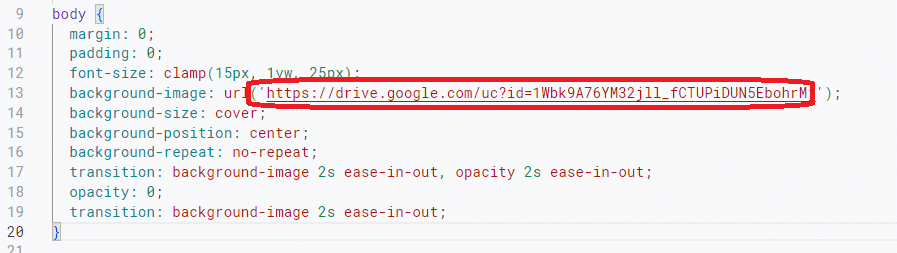
以下の個所に初期状態で表示される画像URLを設定します。筆者は「通常」の画像を設定しています。

endingCheck関数のURLを自分で用意したエンディング用の画像URLに差し替えます。

changeBackgroundImageBasedOnEmotions関数のURLを自分で用意した画像URLに差し替えます。感情パラメータに割り当てる画像の順番は以下のようになっています。

最後に以下の個所に今まで使用した画像URLを全て設定します。この設定は画像の読み込みを早くするための設定です。

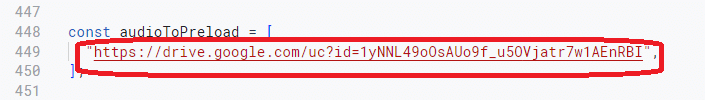
以下の個所に「音楽(MP3)」のURLを設定します。

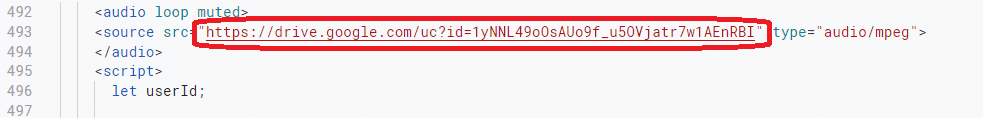
以下の個所にも同じ「音楽(MP3)」のURLを設定します。この設定は音楽ファイルの読み込みを早くするための設定です。

その他のカスタマイズ項目
以上でカスタマイズしたスクリプトは動作しますが他にもいくつか設定可能な項目があります。これらのパラメータの変更を行った際もデプロイを実施して反映してください。
プロンプトインジェクション対策ワード設定
code.gsの以下の図部分にカンマ区切りとダブルコーテーションを挟む形でユーザーがプロンプトインジェクションで入力してくると思われる文字列を記載します。ユーザーが入力した文字にここに設定されている文字列が含まれるとキャラクターがネガティブなリアクションを返します。
意味が分からない場合は無視していただいて構いません。

エンディング条件設定
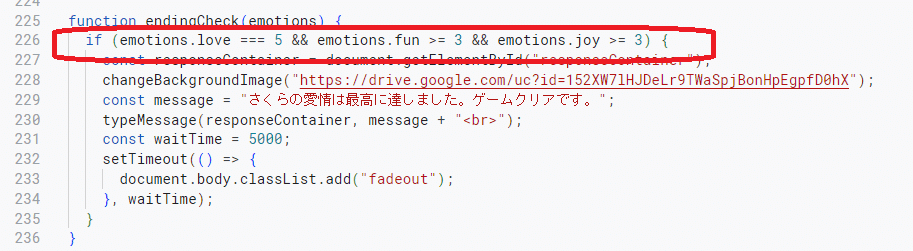
index.htmlの以下の部分でエンディングに至る条件を設定しています。
初期設定は愛情5、喜び3、楽しさ3に至るとエンディングに至ります。

たとえば愛情5でエンディングを迎えたい場合は以下のように設定してください。
if (emotions.love === 5) {デプロイ
スクリプトのカスタマイズとファイルの設置が終わったので設定反映のためにデプロイします。
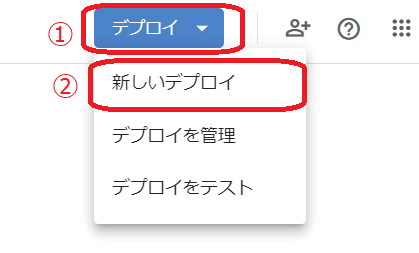
右上から「デプロイ」→「新しいデプロイ」を選択します。

「全員」を選択し「デプロイ」を押します。

2回目のデプロイは1回目と異なりセキュリティ警告は表示されずに以下の画面となります。
表示されるURLを選択します。以降はこの新しいURLを使用して「ギャルゲーGPT」にアクセスします。

まとめ
この記事では、「ChatGPTの画面をギャルゲー風に表示するスクリプト」のカスタマイズ方法について詳しく説明しました。本スクリプトでどの様なアイデアが生まれるか楽しみです。是非確認したいのでもし設置いただいた際には筆者にご連絡ください。
音声出力版を公開しました。
