
PNGtuber+で動くアバターを作る!!
はじめに
こんにちはこんばんは初めまして、からなしといいます。
お絵描きを楽しむ猫です。
twitchやyoutubeにてゲームやお絵描きを配信しています。
最近PNGtuber+というソフトで2Dアバターを作ってみたので記事にしました。
ソフトを使って作ったアバターがこちら↓
☆PNGtuber+のここがすごい!☆
・動作が軽い
・ソフト一つで様々なモーションが付けられる
・パーツが少なくても作れる
・画像さえあればお絵描きの心得がなくても作れる
本記事ではソフトの導入から基本的な操作、アバターの作り方を<基本編>と<応用編>に分けて解説していきます。
本記事を書くにあたり
長いのでスキップ推奨です
直ぐに始めたい人は【ソフトの導入~画像の読み込み】へジャンプ
◆pngtuberとは?
海外のストリーマーさんの間で呼ばれている、「静止画数枚で動く2Dモデルを使うストリーマー」の呼称です。多分。
いわゆるパラパラ漫画で動いているアバター。
pngtuberの「png」は画像の保存形式にある「.png」の拡張子が元になっていると思われます。
日本の配信者界隈ではそんなに見かけませんね。
あまりにもVstreamer(Vtuber)=Live2Dアバターが定着しているので注目されていないのかもしれません。
もっと広まれば良いのに。
そもそもVstreamer(バーチャルストリーマー)の定義に確固とした決まりはなく、筆者個人の意見としては、『自身の分身であるアバターがあるなら動いていなくてもVの者』です。
でも、動いて欲しいよね。自分のアバター。わかる。
Live2Dは敷居が高そうだからもう少し気軽に、簡単に動かせたらなって思うよね。わかる。
そんなストリーマーさん・クリエイターさん必見のソフトがPNGtuber+!
(宣伝)
◆PNGtuber+を使おうと思ったきっかけ
筆者が配信を始める時に作った猫のアバターがこちら。

4枚の画像を使い、OBSにCSSコードを入力し、ディスコードの音声と連動して動いています。(動かし方の詳細は省きます)Live2Dのように自身の動きをキャプチャーして動く訳ではありませんが、自動でまばたきをし、声に反応して口がパクパク動くので十分生きて動いているように見えます。
これでも十分なんですが、もう少し動かしたいなと思ったんですよね。
筆者はお絵描きを仕事にしているわけではありませんが、腐ってもお絵描き民の端くれ、一度はLive2Dモデルを自作して動かしてみたいという気持ちがあり、Live2Dのソフトもダウンロードしてあるんですが…。
なんせモデルを動かすためのPCスペックが足りない。
ノートPCを使っているので。
ノートPCを 使って いるので。
お絵描き自体はGPUなしの一般PCを使っているので、そもそもLive2Dモデルを作っても動作確認ができないかもしれない。作るだけなら作れそうなんですけどね。すごいね、最近のPCって。
また、CSSコードを書き連ねれば今のアバターでも細かい動きが付けられなくもない。けどとてつもなくめんどうくさいし、そこまでコードに詳しいわけではない。さてどうしたものか…と悩んでいたんですね。
そんな時、フォローしている海外のイラストレーターさんがtwitchで配信を始め、見に行ったところ「pngtuber」なるタグを発見。
色々調べましたら、海外配信者の間でpngtuberというものが流行っている(?)らしい。
4枚の画像で構成されていて音声を認識して動く……
これ私じゃん!!!!
となったわけです。
なるほど私はpngtuberだったのか。
ただ、どうも自分の使っているCSSコードとは動き方が違う。おそらく外部ソフトを使っている。
何のソフトを使っているのだろうかと調べて見つけたのがPNGtuber+でした。
で、使ってみようと思って使い方を調べたんですが…このソフト、説明が全部英語なんですよね。
海外の方が作ってるので当然なんですけど。まだ英語だったから良かったまであるけど英語なんですよ。学生時代、英語が嫌い過ぎる後輩が発した「だって英語って日本語じゃないんですよ!?」という迷言を思い出しました。
それはそう。
何はともあれ解説動画も探してみたけど海外の方が出しているものしかない!
日本人ストリーマーはLive2D勢力が強大過ぎて見向きもされていないのか、私の目が節穴過ぎて見つけられていないのか、はたまたソフトが全英語で使い方が分かる人がいないのか、解説動画や解説記事を発見するも「こんなソフトもあるよ」程度にしか紹介されていない!
詳しい使い方の解説がほとんどない…有能なソフトっぽいのにもったいない!!
と、海外の方が出してくださっている解説動画を乏しい英語力で解読し色々触って試してみたので、自身の覚え書きも兼ねて残しておこうと筆を執った次第です。
余談ですが、PNGtuber+以外にも音声認識で立ち絵を動かすソフトは色々あります。海外のストリーマー間で主流のソフトはveadotubeというソフトのようです。これも今度触ってみたい。
日本語のソフトにpuppet3というものもあります。
それぞれやれることが違うので各ソフトについての説明は省きますが、海外ストリーマー向けにモデルを販売したいクリエイターさんはveadotubeも触っておいた方がよさそうです。
海外ストリーマー向けにpngtuberモデルが販売されているサイトはEtsyでした。参考までに。
前置き長かったね。
【ソフトの導入~画像の読み込み】
1.PNGtuber+のダウンロード
下記のurlからPNGtuber+をダウンロードします。
PNGtuber+の製作者様のX(旧Twitter)はこちら⇒https://twitter.com/kaiakairos
Download now のボタンをクリック。

ダウンロードするためのウィンドウが開きます。無料でダウンロードしたい場合は No thanks をクリック。
3$から製作者様を支援できます。支援額とメールアドレスを入力後、Pay with PayPal またはPay with Card(クレジットカード)のボタンを押して支払いを完了します。
ダウンロードページ以外での支援はこちら(1$から可)⇒https://ko-fi.com/kaiakairos

OSに合わせたファイルをダウンロードしてください。※筆者のOSはWindowsです

ダウンロードしたファイルはPCの任意の場所に保存、zipファイルを全て展開しておきましょう。
steamでもダウンロードできます。
2.アバターの準備
動かしたいアバターの画像を用意します。

画像は.png形式で保存してください。SDキャラ(スーパーデフォルメキャラ)、もしくはバストアップの立ち絵で作られることが多いようですが、どんな立ち絵でもOKです。
アバターを細かく動かすにはパーツを細分化する必要がありますが、最初に一番簡単なパーツ分けで動かす方法を説明します。
用意する画像は ①本体、②開いた目、③閉じた目、④開いた口、⑤閉じた口 の5枚です。背景は透過しておきましょう。
※サイズは縦横850pxl、解像度72で作成しています。

用意した画像はフォルダーにまとめて入れておきましょう。
ファイル名、フォルダー名共に日本語でOKです。
⚠注意⚠
パーツ分けの際、各パーツの位置はずらさずに保存してください。
パーツに合わせてキャンバスの大きさを変更したり、パーツを画像の中心になるように編集したりすると、ソフトへ読み込んだ時大幅にずれます。
画像としてアンバランスでもそのまま保存してください。

3.PNGtuber+の起動
展開したzipファイルの中にある、赤背景に何か喋ってそうなアイコンをクリックしてソフトを起動します。
コンピューター側から警告文が出た場合は「詳細」から手動、もしくは管理者として実行してください。
記事編集時のバージョンは1.4.2ですが、アバターを作った時はバージョン1.3でした。かなり頻繁に更新があるようなので情報収集はこまめにした方が良さそうです。
1.3で作ったアバターは1.4.2でも使用可能です。

4.編集画面の説明
PNGtuber+を初めて起動すると、デフォルトアバターが表示された状態で立ち上がります。
fps(フレームレート)の値が100以上だとアバターが動き過ぎて編集がしにくいため、歯車マークをクリックし、max fps の値を60にしておきましょう。後で変更可能です。


左上のアイコン(②~⑦)はオンマウスで説明が出ます。
右下にあるiマークをクリックするとソフトの使い方が表示されます。

ソフトの使い方はこちら。

5.画像の読み込み
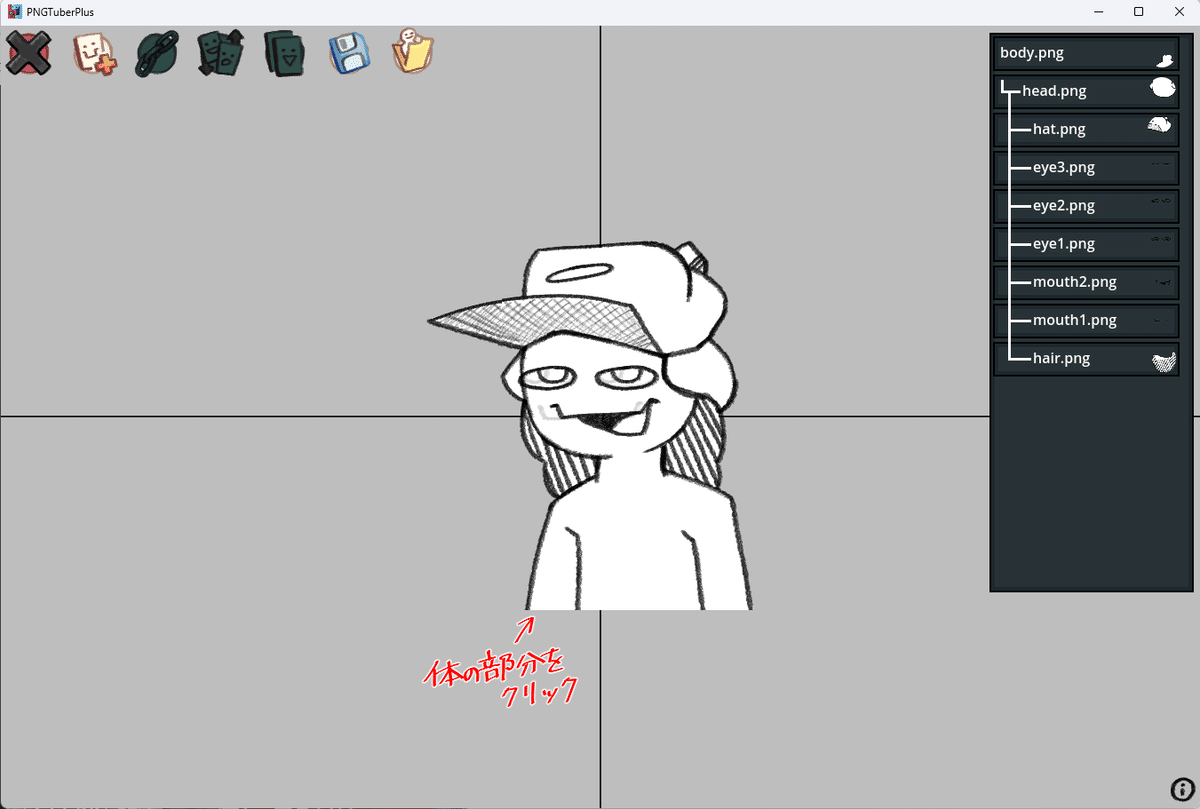
デフォルトアバターの、体の部分をクリックすると左に編集ウィンドウが出てきます。

以降、右側に表示されているボックスを「レイヤーウィンドウ」、左側に表示されているボックスを「編集ウィンドウ」、読み込んだ画像を「レイヤー」と呼びます。
編集ウィンドウは下方にある矢印にオンマウスすることでスクロールできます。マウスホイールではスクロールできないので注意。

bodyレイヤーを選択した状態で、編集ウィンドウにあるごみ箱マークをクリックし、デフォルトアバターを削除します。
編集画面上でescキーを押すとユーザーフォルダが表示されるので、パーツ分けしたアバターの入ったフォルダをドラッグ&ドロップ、または右クリックでコピーします。

フォルダーを閉じ、左上のアイコンをクリックして保存したファイルを開きます。


画像を一つずつ読み込んでいきます。今のところまとめて読み込む方法がないので地道に一つずつ読み込んで下さい。頑張って。

フォルダ内の画像を全て読み込んだら準備は完了です。
【アバターに動きを付けよう<基本編>】
1.レイヤーの上下を調節する
レイヤーを選択した状態でEキー、Qキーを押すとレイヤーの上下が調節できます。

上の画像のように、目が表示されていない場合、目のレイヤーを選択して本体レイヤーより上に表示されるまでEキーを押します。

顔のパーツが全て本体より上に表示されていればOKです。
2.まばたき・口パクを設定する
まばたきと口パクは編集ウィンドウにあるチェックボックスのイラストを変更することで設定できます。
二つ並んだチェックボックス(☒☒)の左が口パク、右がまばたきです。
何回かクリックするとイラストが変わります。


<まばたきの設定>
開いた目のレイヤーを選択し、左の編集ウィンドウにあるチェックボックスを開いている目のイラストにします。
次に、閉じた目のレイヤーを選択し、チェックボックスを閉じている目のイラストにします。
これで自動でまばたきをするようになりました。

<口パクの設定>
開いた口のレイヤーを選択し、左の編集ウィンドウにあるチェックボックスを開いている口のイラストにします。
次に、閉じた口のレイヤーを選択し、チェックボックスを閉じている口のイラストにします。
これで音声が入力された時だけ口が開くようになります。

3.レイヤーどうしをリンクさせる
本体レイヤーに口、目のレイヤーを紐付けていきます。

開いた目のレイヤーを選択、左上の🔗マークをクリック、謎の線が出てくるのでそのまま本体のレイヤーをクリック。これで紐付け完了です。他のパーツも同様に本体にリンクさせていきます。これもまとめてできないので一つずつ地道にリンクさせます。頑張って。

リンク先を間違ってしまった時は、レイヤーを選択し、編集ウィンドウのリンク解除ボタンを押すか、Uキーを押すと解除されます。

4.呼吸モーションを付ける
パーツをリンクさせていれば、リンクの大元(本体レイヤー)のモーションに連動します。リンクさせていないと動きがズレてしまうのでしっかりリンクさせておきましょう。
編集ウィンドウのX軸、Y軸を調節してアバターが呼吸しているようなモーションを付けます。X軸は横、Y軸は縦に動くパラメーターです。
frequency(頻度)、amplitude(振幅)の値をアバターの動きを確認しながら調整してください。

Y軸だけでも呼吸しているように見えますが、ほんのちょっとX軸を入れるとより自然に見えます。
5.ファイルの保存
💾マークを押すと、作ったアバターのデータを保存できます。
任意の名前を付けて保存してください。

これで動くアバターが完成しました。
6.アバターの呼び出し
保存したアバターのデータを呼び出す時は、Load avatar のアイコンをクリックし、先ほど保存したファイル(拡張子が .save のもの)を選択してopenかダブルクリックで開くことができます。

7.音声入力感度とアバターの動きを確認する
<音声入力の設定>
編集が終わったら、左上の❌ボタンを押してアバター表示画面に戻ります。
アバター表示画面右下の🎙マークを押して、使用する音声入力デバイスを選択します。マイクに向かって喋って、アバターの動きを確認しましょう。
下のバーは音声の入力感度、上のバーは音声の抑揚を調整できます。

例えば、下のバーのメモリを右に移動するとより小さな音でも拾うようになるので普段喋る声が小さい方は右へ。大きい方は左へ。
上のバーのメモリを右に移動すると、ゆっくり喋っていてもアバターの口が開きっぱなしになり、左へ移動すると喋る抑揚によってアバターが動くようになります。上のバーは真ん中か、ちょっと左くらいがちょうど良いんじゃないかなと思います。
<アバターの動きを設定する>
・bounce force(弾む強度)
音声の入力と同時にアバターが弾みます。
値を高くすると大きく弾むようになります。
・bounce gravity(重力)
値を大きくするとアバターが下方向に引っ張られるので弾みにくくなります。小さくし過ぎると無重力状態のようにアバターが弾んだ後上に上り続け、喋る度に上るので中々戻って来ません(笑)
・blink chance(まばたきのタイミング)とblink spead(まばたきの速さ)
まばたきのタイミングと速さを設定できます。
いい感じにパチパチするように調整してください。
blink chance の値を低く、blink speedの値を高くすると高速でぱちぱちするようになります。

【作ったアバターを配信画面に映す】
OBSを使用することを前提としています
1.PNGtuber+でアバターを表示する
PNGtuber+のアバター表示画面にしておきます。
背景は透過背景にしましょう。

2.OBSを設定する
OBSのシーンにゲームキャプチャを追加、PNGtuber+を選択します。

モードを特定のウィンドウをキャプチャにし、PNGtuber+を選択します。
透過を許可にチェックを入れておきましょう。

OBS画面でアバターの位置や大きさを調整してください。

PNGtuber+のマイク、設定のアイコンが消えていない場合、一度PNGtuber+のウィンドウ外をどこでも良いのでクリックしてください。消えます。
ここまででソフトの基本的な使い方と、簡単なアバターの作成は終了です。
もっとアバターをぬるぬる動かしてみたい!!という方は下記の<応用編>へどうぞ。
【もっと!アバターに動きを付けよう<応用編>】
応用編はお絵描きソフトやアニメーションソフトを使ったことがある人向けです。引き続き猫のアバターで解説します。
完成図はこちら↓
1.パーツ分け
動かしたいパーツを全て分けて保存します。
ファイル名は日本語でOKです。
※画像が全部ローマ字なのは、読み込めなかったら嫌だなと思ってとりあえずローマ字入力したからです。

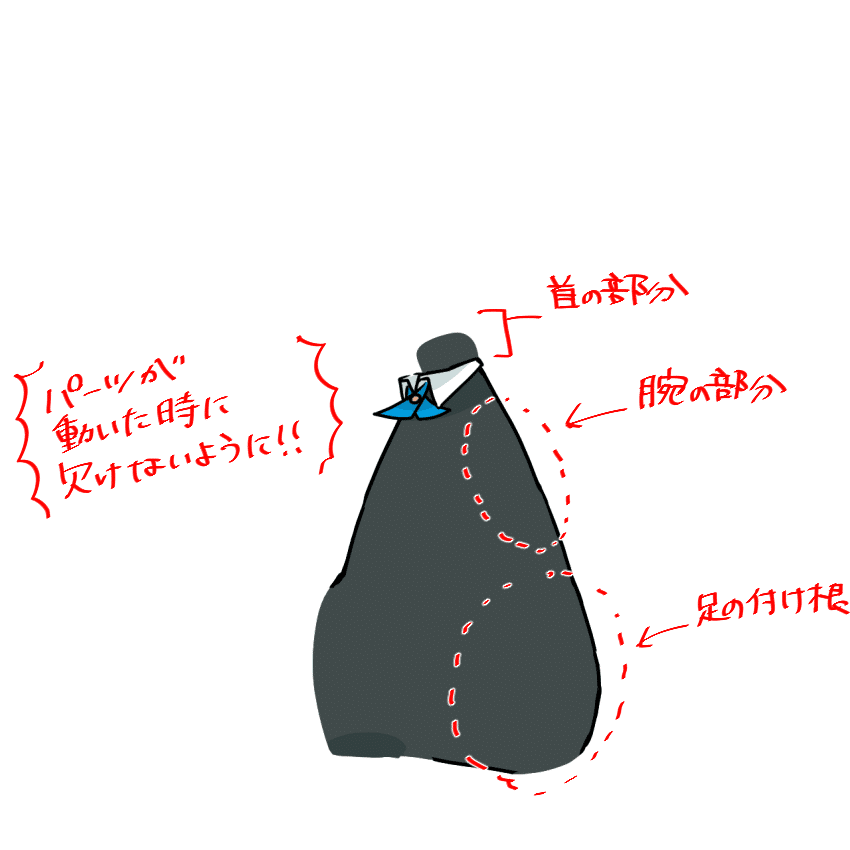
首や胴体は顔や手が動いた時に欠けが無いよう描き足しておきましょう。

用意したパーツの画像を全てソフトに読み込みます。

2.中心(回転の中心)の移動
⚠各パーツをリンクさせる前に中心を移動すること!⚠
全てリンクした後に中心を変更しようとすると、大元の画像の中心に引っ張られてしまいます。
どのパーツをどのように動かすか最初に決めておくとスムーズです。

任意のレイヤーを選択、O(オー)を押したままW(上)A(左)S(下)D(右)で中心を移動することができます。
向かって左の耳は本体が動いた時青矢印のように揺れて欲しいので、中心を耳の根本に移動します。

同様に、動かしたいパーツ全ての中心を移動していきます。

3.レイヤーをリンクさせる
中心の移動が終わったら、各パーツを本体レイヤーにリンクさせます。
各レイヤーは以下のようにリンクしていきましょう。
両耳、前髪、両目、鼻、口、両ひげ⇒顔
顔、両手、両足、しっぽ⇒体
タブレット(のようなもの)⇒向かって右の手
操作は<基本編>の『3.レイヤーどうしをリンクさせる』を参照。
4.呼吸モーションを付ける
体レイヤーに呼吸モーションをつけましょう。
今回作成したアバターは体レイヤーですが、リンクの大元になっているレイヤーを選択して呼吸モーションを付ければOKです。
操作は<基本編>の『4.呼吸モーションを付ける』を参照
5.回転モーションを付ける
顔、両耳、両足、両ひげ、しっぽのレイヤーに回転モーションを付けていきます。アバターの動きを見ながら下記のパラメーターで調節してください。
・rotational drag(回転の抵抗)
中心を起点にレイヤーを回転させるパラメーターです。首や手に付けると体の弾みに合わせて遅れて動きます。値を高くし過ぎると赤ベコもびっくりな動きになるので気を付けましょう。

・rotational limit(回転の制限)
選択したレイヤーがどれくらい回転するかを円の動きで確認できます。
頭に回転を付ける時は少し傾くくらいに調節すると良いと思います。

6.潰れモーションを付ける
メンダコに潰れモーションを付けています。本体に付ける場合は体のレイヤーに付けると全体が連動して潰れてくれます。
アバターの動きを確認しながら下記のパラメーターで調節してください。
・sqash(潰れ具合)
中心を起点に画像が潰れるモーションが追加できます。

7.SpriteSheet(スプライトシート)の活用
スプライトシートとは?
簡単に説明すると、「アニメーションの動き一個一個を一つのシートにまとめたもの」です。このシートを使うことで、アニメーションを増やすことができます。下記urlのサイトから無料でスプライトシートを作成できます。
<使い方>
サイトにアクセスしたら、clear を押してデフォルトの画像を消し、Add sprites を押して用意した画像をアップロードします。
全てアップロードしたら Settings を編集し、右上の .png のボタンを押してシートをダウンロードしましょう。
Settings 設定は下記
Data format ⇒ JSON hash
Layout ⇒ Horizontal
Padding ⇒ 0pxl

スプライトシートを使用してまばたき、口パクを設定していきます。
8.スプライトシートを使って口パクを作る
「開いた口」のパーツを3枚に増やします。
『あ』『う』『い』の口の画像を作り、スプライトシートを作成。

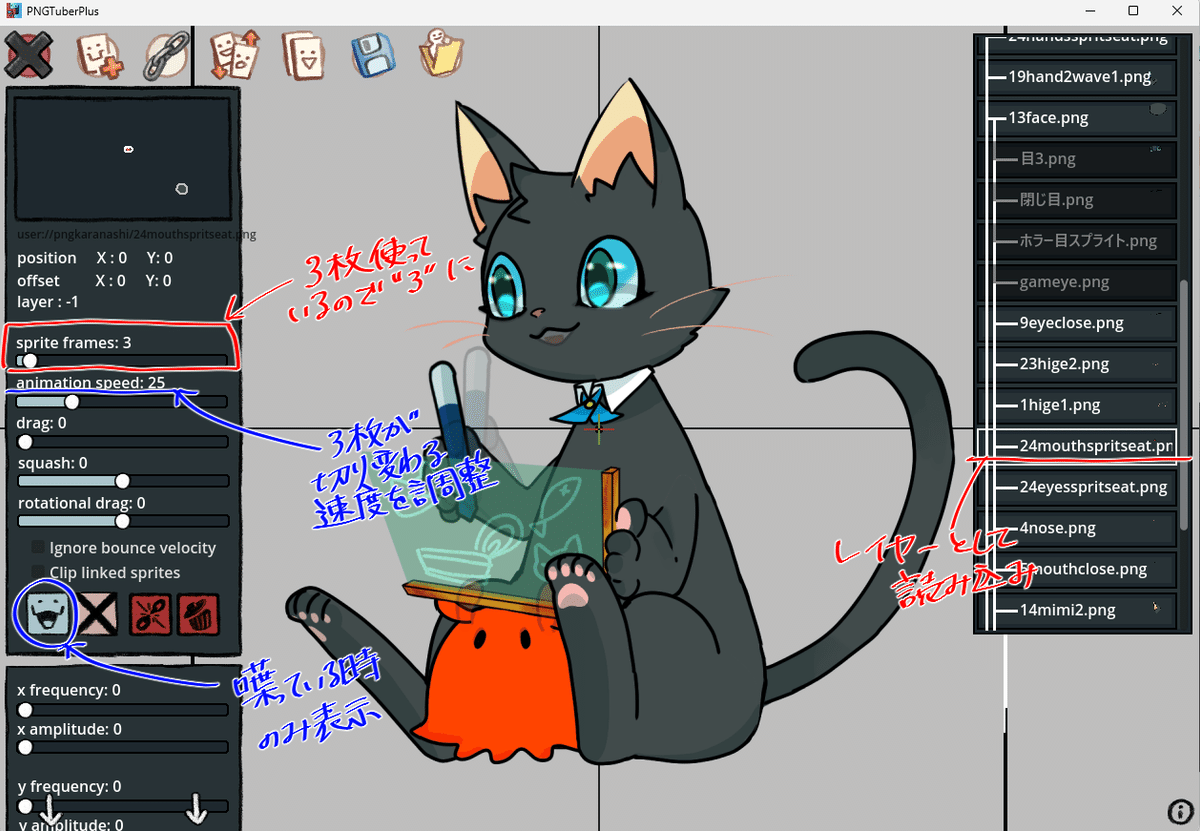
escキーでフォルダを表示、作成したスプライトシートを追加し、編集画面でレイヤーとして読み込みます。
スプライトシートのレイヤーを選択し、編集ウィンドウの sprite frames の値を変更。
今回スプライトシートにした画像は3枚なので、値を3にしてください。animation speed で表示速度を調整できます。
チェックボックスをクリックし、喋っている時のみ表示するように設定します。

閉じた口のレイヤーは<基本編>と同様の設定でOK。
9.スプライトシートを使ってまばたきを作る
開いた目の画像を2枚作り、スプライトシートを作成。

読み込んだスプライトシートを選択し、sprite frames を2に。
目が開いている時且つ喋っていない時に表示されるように設定します。

もう一枚別方向を向いた目の画像を用意し、目が開いている且つ喋っている時だけ表示するように設定します。これで音声入力時に視線が動くようになりました。
画面の向こう側やチャット欄の方向を見ているような目の向きにすると、視聴者さんに視線を送っているような動きになるのでおすすめです。

10.自動モーションを作る
まばたきや口パクに影響されないモーションもスプライトシートを使って作っていきます。
筆者の作ったアバターはお絵描きをする手、ゲームをする手が自動で動くようにしています。


まばたき・口パクの設定はしないので、チェックボックスはクリックせず、☒☒のままにしておきましょう。
以上で応用編は終了です。お疲れ様でした。
【差分の作成について】
編集ウィンドウの下部に1〜10の数字アイコンがあり、表情やパーツの差分が1データにつき10個まで設定できます。
差分の設定方法はまた別に記事を作ろうかと思っているので今回は記載しません。
【PNGtuber+を使ってみて(感想)】
ここから先は筆者の個人的な意見・感想になります。メモに近いです。
配信者視点とクリエイター視点に分けて、ソフトの使用感も含め書いていおきます。
<配信者視点>
Live2Dより安価であり、画像がパーツ分けさえされていればお絵描きできなくても作れるのでアバター起用の敷居が低いかなと思います。
立ち絵を今すぐ動かしたい!!って思ってる方にお勧め。
丸かいてちょんの落書きでも動かせるのが魅力。
ただ、自分では作れないけれどPNGtuber+で細かい動きをするアバターが欲しい場合、PNGtuber+のモデルはコミッション(有償依頼)が少ないため、クリエイターさんを探すのが大変そうですね。
<クリエイター視点>
基本的にやりたいことがこれ一つでできるオールインワンソフトと言っても過言ではないと思います。gifアニメーションファイルが読み込めないため、変則的な動きを付けるのは苦手なソフトですが、スプライトシートで代用できるのでそんなに気になりません。
呼吸モーションや回転モーションなど通常別のアニメーションソフトを使用しないと付けられない動きがパラメーターのバーを動かすだけで付けられるので作業がとても楽です。
※アバターを動かすことに特化したソフトのため、作ったアバターでアニメーションを作ったり、アニメーションファイルとして出力することはできません。
作成したアバターの販売を考える場合、日本より海外向けに売り出す方が良いかもしれません。
PNGtuber+のソフトやpngtuberの方々が注目されて、今より需要が増えればいいなと思います。
参考URL
<ご本家のチュートリアル>
とても分かりやすい。
もちろん全部英語。
<筆者が参考にさせていただいた動画>
海外のイラストレーターさんが分かりやすく解説してくださっている動画です。筆者はこちらの動画を参考にソフトを使うことができました。ありがとうございます感謝!!SDアバターがとても可愛い。
英語が堪能な方であればこちらの動画で見る方が詳細が分かると思います。
字幕があるので英語が苦手でも翻訳機があればある程度は分かるはず。多分 きっと may be, probably.
おわりに
ここまで読んで下さりありがとうございます。
拙い文章で分かりにくいところもあったかと思いますが、少しでも配信に関わる方、クリエイターの方々の助けになれば幸いです。
記事に書かれていることだけではよく分からなかった、ここをもう少し詳しく知りたい、などありましたらお気軽にコメントください。
分かる範囲でお応えします。分かる範囲で(重要)
また、実はこういう使い方が出来るよ!みたいな記事に書かれていない裏技的なものをご存知の方がいらっしゃれば是非コメントで教えてください。
<スペシャルサンクス>
記事の編集にご意見・ご協力くださった友人s!
