
Photoshopのツール ウェブデザイナー・グラフィックデザイナーおすすめカスタマイズ
![]()
ツールのカスタマイズには作業効率のために拘るべき
僕はPhotoshopを使い始めて15年ぐらいたつのに、初めて「ツール」をカスタマイズしました。ツールをカスタマイズできるようになったのは、Photoshop CC 2015からのようです。
それまではすべてのツールが表示されており「1回も使ってないツール」どころか「何に使うかも知らないツール」っていうのが多々あり、それを、もっとユーザーが使いやすいシンプルなインターフェースを実現するために、カスタマイズができるようになりました。
これをやってみるとものすごく作業効率があがります。
マウスでいちいちツールを取りに行く作業はとても無駄な時間でそれが作業中に何百回もあると考えると、かなりの時間の損失になると思います。
自分が使うツールは意外と少なく、これ一式で僕のウェブデザインとグラフィックデザインのお仕事は成り立っています。
カスタマイズする
ツールの一番下のアイコンを長押しして「…ツールバーを編集する」を押すとカスタマイズ画面が表示されます。

ドラッグアンドドロップで必要なもの不要なものを簡単に振り分けられます。またフォルダ形式になっており、同一フォルダにあるものは包括され、ツールバー上では長押しすると表示されます。

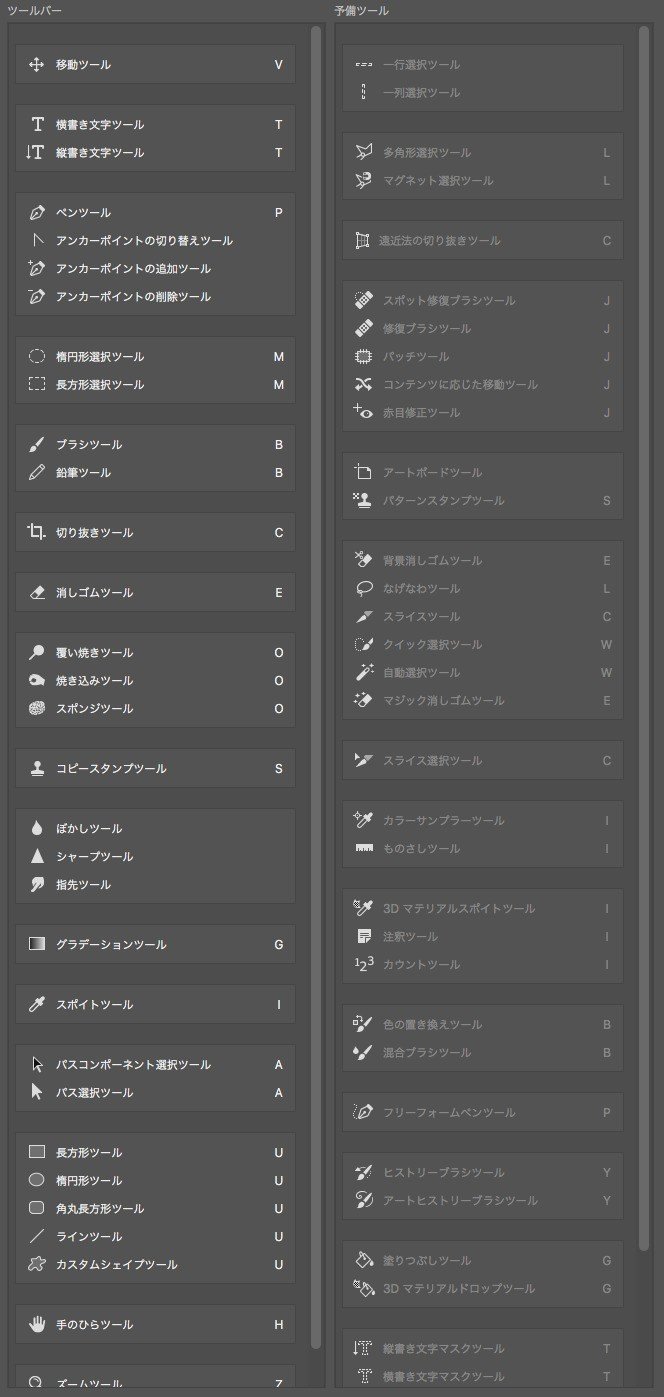
僕がウェブデザインとグラフィックデザインをするにあたって必要なツールはこんな感じでした。
左側が表示されるツールで右側が非表示のツールです。非表示のツールもツールバーの一番下のアイコンから長押しですべて選ぶことができます。
1回も使ったことがない、めったに使わないだろうというものは右側にまとめちゃえばいいと思います!
いらないツールが見えなくなるだけで、こんなにすっきりと効率があがるのかとびっくりしています。
みなさんも最新版のPhotoshopにアップデートした際はこの機能に注目です。
