
【夏#7】WEBページ制作課題
こんにちは!
先週、WEBページ制作課題が終たので、今日はその振り返りをします。
制作内容
◆テーマ
全国から任意に特産品を一点を選び、それについてPR を行うweb サイトを制作する
※ トップページ一点+下層ページ一点を 制作するものとします。
※ 特産品の範囲については「日本国内」に限りますが、種別については
無制限とします。( 食べ物でも伝統工芸品でも何でもOK)
◆クライアント
各人で選んだ特産品の推進協会から依頼されたものとする
→ 産地・品目は何を選んでもOK ですが、クライアントからの要望として、
「購買意欲を刺激するweb サイトを作ってほしい」ものとします。
→ 上記を踏まえたサイトデザインを行ってください。
検討内容例) ターゲットは?(年齢・性別・生活層はどこを?)
選んだ特産品の何をPR する?
製作期間
5 日間
※ 最終日翌日の1 時間目からプレゼンテーションを行います
(※実際は土日を挟んでいたので、7日間)
制作物および、その内容
【コーディング規格】
マークアップ : HTML5
文字コード : utf-8
【レイアウト方式およびターゲットデバイス】
※ 通常、これらを指定されることはありませんが、今回は「 固定型」
レイアウト、PC をターゲットデバイスとして制作し、横幅は
固定型の一般的な横幅の範囲内である900 ~ 980px 内で制作する
ものとします。
※まだレスポンシブデザインを習っていない段階での課題だったため、固定型です!!
制作物
web ページのデザインカンプ
top ページ × 一点
下層ページ × 一点
→ 合計二点
【必ず盛り込む内容】
ナビゲーション(a 要素)× 一か所以上
※ float プロパティかflexbox を使用すること背景画像(backgroud プロパティ)
特産品の写真(img 要素やbackground プロパティ)
(Photoshop やIllustrator を使った画像加工を行う)
選んだ題材:福島の桃
今回は特産品ということで、何にしようか迷っていたところ、駅の広告で福島の旅行宣伝ポスターが貼ってあって、そこに美味しそうな桃の写真がありました。
私自身、大学の頃に東日本大震災の被災地支援ボランティアのサークルに入っており、福島の大学生(多分福島大)と交流がありました。そのうちの1人が福島の桃の宣伝大使みたいなことをやっていて、印象深かったので、これはもう運命だ!ということで福島の桃にしました。
今回は丁度、レイアウトでflexやfloatを勉強したばかりで、正直全然使いこなせていなかったので、できるだけたくさん使ってwebページを作っていきたいと思いました。
トップページデザインの検討
WEBページなんて作ったことなかったし、特にレイアウトを注意して観察したこともなかったので、Photoshopの課題の際と同様に、既存の桃の農家のWEBページを検索しまくりました。
そのせいで、現在私のChromeくんは私のことを桃大好き人間と認識して、桃のオンラインショップみたいな宣伝を出しまくってきます。あとは旅行だとか。。福島に旅行行きたいな。。(まんまと釣られている)
WEBサイトは昔ながらのものも多くありましたが、PRに力を入れている農園も多くとても勉強になりました。
やはり桃ですから、桃色を多用しているようです。むやみに関係のない色を使って先生に理由を聞かれても答えられる気がしないので、ここは大人しく桃色を多用しようと思います。
特に参考にしたサイト
伊達の桃について | 一桃一会

伊達市の桃特設サイトがシンプルで、かつ桃に目が行ってスゴイなと思いました。やはり、アイキャッチ画像は大きく桃を使いたい。
また、まだ木になっている状態の写真は、鮮やかで対象的な色を使っており、とても目立ちました。こういう写真を探そう。
あいはら果樹園|福島県の桑折町から旬な桃とあんぽ柿をお届け

この3つ横並びの構図はflexが使える!!
また、WEBページの内容がぜんぜん決まらなかったのですが、桃のこだわりやアクセス、桃の特徴などをホームページに乗せるとそれっぽいなということがわかりました。
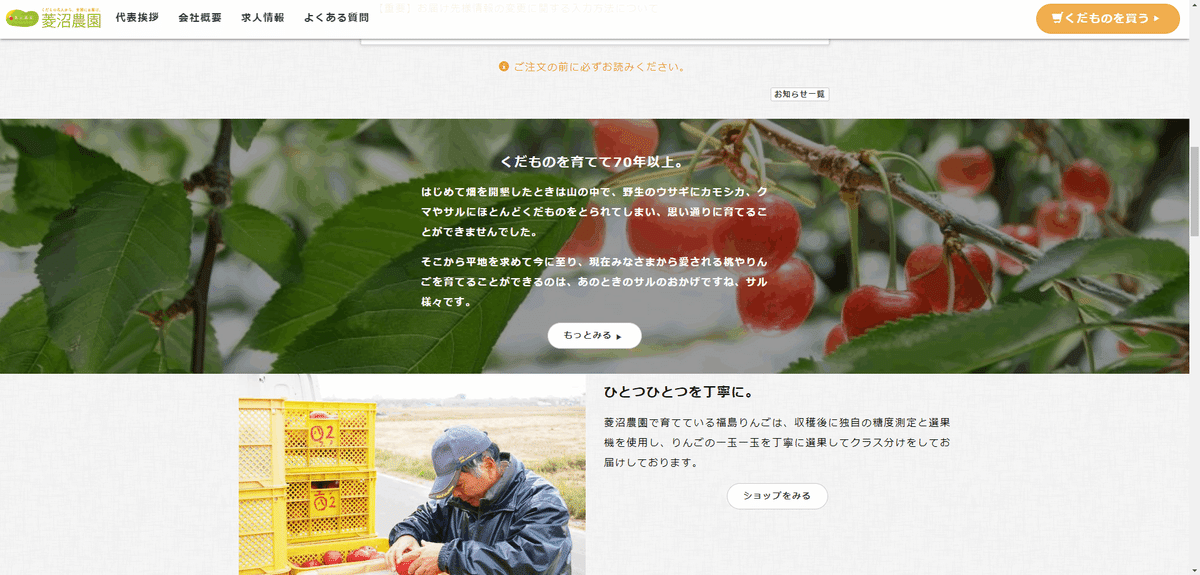
菱沼農園 | 産地直送の果物を福島県の菱沼農園からお届け

この上のメニューバーは「position: fixed;」を使うやつだ!
また、少し透過することでなんとなくおしゃれ。(無知すぎて感想が雑魚ですみません)
また、今回のお題に「 産地・品目は何を選んでもOK ですが、クライアントからの要望として、『購買意欲を刺激するweb サイトを作ってほしい』ものとします。」と書いてあったので、ショッピングサイトへ誘導するボタンを画面に固定できたら、工夫点としてアピールもできそうです!

あと調べた点としては、サイトの構成、内容、ヘッダー・フッターに何を入れるか、です。どのサイトにも共通して書いてあるものを片っ端から盛り込みました。
下層ページについて
今回はトップページの他にもう1ページを作らねばならないらしいので、何にするか考えました。サポートの先生が、2期前の訓練校の卒業生だったので、聞き込み調査をしたところ、お問い合わせフォームは、先生ウケが悪いそう。レイアウトも何も、フォームを作ったら1ページになってしまうから1ページとして扱うのはちょっと・・ということらしいのです。
input系の要素にまだまだ不慣れな私にとっては結構大変そうに見えるのですが、折角の情報なので、大人しく従うことにします!

・・ということでお題の『購買意欲を刺激するweb サイトを作ってほしい』をそのまま受け取って、オンラインショップページを作ることにしました!安直!
mizu制作物
ここからは実際に作って、クラスに発表したものを振り返ります。
デザインカンプ
トップページ
指定の通り、真ん中のコンテンツを960px固定で作りました。なんだか真ん中が細くて、一昔前のサイト感が拭えない。早くレスポンシブデザインを習得しなければ。。
果樹園の名前はモモの農家なので百田果樹園にしました。モモタさんのモモです。かわいい。

下層ページ
商品一覧の写真をphotoACで探すのに苦労しました。
今回はWEBページ制作でしたが、Illustratorで広告をたくさん作ってにぎやかにして誤魔化した感が否めません。
でも、広告写真を入れて、実際に説明と購入ボタンを設けると、ショッピングサイトっぽくなって嬉しかったです。(初心者の感想)

作ったWEBページ
今回はページをスクリーンショットしたものを載せます。
トップページ
デザインとかは置いといて、だいぶデザインカンプと同じように作れたのではないでしょうか!
flexやfloatなどを使うように指定されていたので、気合を入れてたくさん入れてみたのですが、自分で組んだのが初めてで苦戦しました。
また、CSSで少しずつデザインカンプに近づけていったのですが、何かを修正すると何処かが崩れる特級呪物と化しました。
スタイルの優先順位が思うようにつけられず、とても苦戦しました。しかし、とっても勉強になりました。。

下層ページ
発表した感じ、こちらのほうが好評でした。

工夫した点
・擬似クラス「:hover」を使って、リンクの項目はカーソルを合わせると少し透明にしたり、色を変えたりした。
・擬似クラス「:active」を使ってクリックしたら3px下げて、押した感を出した。
・オンラインショップへ誘導するリンクやボタンを多く作った
・オンラインショップの広告を作成し、トップページ内に配置した
ロゴについて
ロゴも自作しろということだったのですが、
百田果樹園ということで、桃の上に田んぼの田をイメージした十字の光沢をつけて、桃に田で、「もも田(百田)」!これだ!ということで作りました。考えたときは自分天才かな!?と思ったのですが、後から冷静に眺めると、シュールです。バーミヤンみたい。

WEBページ用に作った広告バナーなど
photoACやAdobestockなどで素材を探すのが大変でした。また、色合いなども迷ってしまって時間がかかってしまいました。
また、まだまだ実際にネットを流れる広告になりきれていない感じがします。もっと観察して練習しないといけません!
トップページの広告バナー





下層ページの商品画像










先生からのフィードバック
担任の先生
基本に忠実に作成されていると存じます。色彩計画・レイアウト間の状態など非常にベーシックに出来上がっています。これを基本に、今後のレスポンシブなど習得し、自分なりのデザインを見出していってほしいと考えています。トップページと下層 ページ のベースが異なっており、これが見ている者に違和感を持たせてしまうところがあります。トップの桃色をもう少し明るめ(薄目)にして、下層と共通にするなど、顧客を迷わせないことを意識してみてください。
サポートの先生
レイアウトやバナー、ロゴに至るまできめ細やかに作成された完成度の高い web サイトだと感じました。トップページ CSS、カラーコードに # 抜けがあります。明示的アウトラインも意識できており、構成も整っています。今後も期待しております。
mizuの反省
先生「トップページと下層 ページ のベースが異なっており、これが見ている者に違和感を持たせてしまうところがあります。」
ここなんですけど、下層ページにて、背景を桃色にして作ったところ、hoverした際に少し透過するように作っているので、広告の写真がピンク色身がかって汚くなってしまっているのに気づき、直前に急遽白背景に変えたのです。しっかり指摘されていて、よく見てくださっているなという感動と、こういうのもバレてしまうんだという恐怖を感じました。
この後にやった実習で、画像にカーソルを合わせた際に、Photoshopで明度を上げた画像に切り替えるという作業をしました。こうすればよかったのか。
感想
前回のPhotoshop課題では、だいぶネタ枠として名を馳せてしまった感があったため、まじめなものも作れますよというアピールとして、できるだけ無難に作ることを心掛けました。
先生からの評価だけでなく、友達からも、ベーシックなデザインということを言ってもらいました。
思惑通りに作れたのはよかったけれど、次はもっとお洒落やん~~~!とほめてもらえるようなサイトを作りたいです。
まずは、このWEBページをレスポンシブデザインに変えながら、ご指摘いただいたところを改善してみたいと思います!
参考:写真素材サイト
無料で使えるサイトメモ
・pixabay
https://pixabay.com/ja/photos/
その他の課題制作
Photoshop課題
illustrator課題
