
イラスト制作に3Dツールを取り入れる実験➀
先日、以下のような絵をかきました。水の部分は実験的に3Dソフトで制作しています。

大まかな流れとしては
➀人を描く
➁水を作る
➂上記二つをマスクで合成
というよくある手法です。今回は3D部分を中心に、上記のフローを簡単にご紹介できたらと思います。
使用したツールは以下の通りです
・CLIP STUDIO
・Houdini(indie)
・Blender (2.9)
人体イラスト【クリスタ】
まずはラフです。ここは3Dで作成して~こっちから光が当たって~という簡単な設計図になっています。細部まで考える必要はありませんが、構図だけはしっかりと決めておきます。

とりあえず色まで塗って人体を作成しました。後で3Dソフトに入れるので、背景は透過させてpngで保存します。

水のモデル【houdini】
水のメッシュはhoudiniで作成しました。「水のシミュレーションを3Dで行うと面白いか」もと思ったのが今回の作品のきっかけでもあります。
houdiniの水シミュレーションは以下の動画がわかりやすいです。
houdiniで水シミュレーションといってもいくつか手段があるようです。ですが、2021年9月現在はflip solverを用いた方法が最も一般的でしょう。
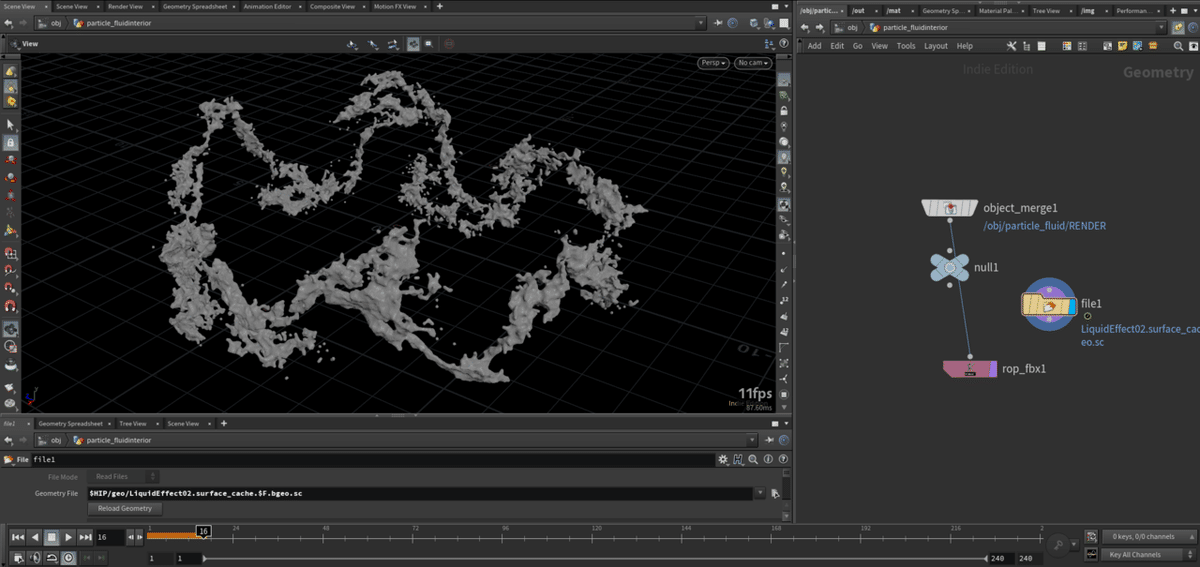
水の発生元となるemitter用のジオメトリを作成し、「Flip Fluid from Object」ボタンをクリックすると以下のようなSop郡が自動で生成されます。こちらのボタン一つでシミュレーション結果をメッシュ化するところまで行ってくれます

➀水の発生元となるジオメトリ

➁popシミュレーション この中の「flip solver」がいわばシミュレーションを計算してくれる頭になります。ここにシミュレーションに必要なデータを渡します。水そのものの設定(解像度等)を指定する「Flip object」、emitterの設定を行う「volume source」に加え、今回はぶわーっとなるようにしたかったので、force fieldのためのガイドカーブも併せて渡してやります。
↓ガイドカーブ


↓シミュレーションの様子

➂「Particle Fluid Surface」を使ってパーティクルをポリゴンに変換し、➃でFBXに書き出し

デフォルトのままだと少し粗かったり解像度が足りていない部分もありますので重要そうなパラメータを紹介します。
➀Flip Object(Flip Solverに水の物質データを渡すノード)
【共通】
particle separation ・・・ パーティクルの間隔すなわち密度につながる
gridscale ・・・小さければ小さいほどシミュレーションの品質向上 【guid】
collision useplane ・・・床コリジョン 【Physical】
Viscosity ・・・ 粘度
➁Flip Solver(シミュレーションを計算するノード)
【Substep】
Time Scele ・・・シミュレーションスピード
➂Particle Fluid Surface(パーティクルをポリゴンに変換するノード)
【Surfacing】
particle separation ・・・ シミュレーション内のparticleの距離
voxel scale ・・・particle separation 対するスケール。particle separation にこの数値をかけてvoxcelサイズを決定する。ボクセルサイズはそのままポリゴンの解像度となる。
droplet scale ・・・水滴の大きさ(水しぶきに重要)
素材のレンダリング【blender】
レンダリングはblenderで行いました。
sceneのセットアップ環境配下のような感じです。

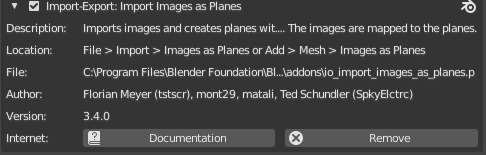
画像のインポートにはプラグインの「import images as Planes」を使います。mayaのフリープレーンのような感覚で画像をシーン上に配置できます。

水のshader設定

ポイントはvolumeとsurfaceを使用することで水の見た目に陰影が付くようにしている点です。ガラスや氷といった光を一部吸収する物体では両方使用することでよりリアルな表現が可能となります。
ライティングでは快晴のHDRIを使用、またカメラはパースが不要ですので平行投影にします。ここまでのレンダリング結果は以下の通りです。

必要な部分は水だけですので、コンポジットの時に必要なマスクも作成しておきます。blenderのcyclesレンダーには 「Cryptomatte」というものがあります。これはオブジェクト単位やマテリアル単位でマスクをレンダーできるというものです。
こちらの機能を使い、以下のようなマスクを作成しました。水部分は白いところです。

仕上げ【クリスタ】
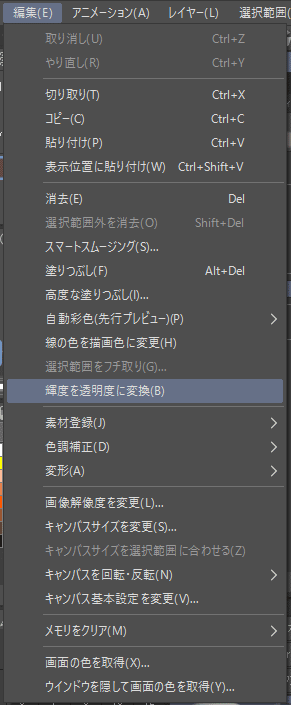
作成したマスクを用いて水部分を配置します。お馴染みのクリッピングマスク機能を使うために、「輝度を透明度に変換」でマスクをアルファ抜きします

最後に色収差や被写界深、コースティクスライトっぽいのを追加したりで仕上げます。ポスプロを追加していく感覚ですね。

3Dと2Dを合わせる作業はまだまだ改善点(反射やモデル形状等)は多いと感じています。ただ、うまく取り入れられると表現の幅も広がっていきそうだと感じました。皆さんの作品作りのヒントの一つになれば幸いです。
ここまで読んでいただきありがとうございます。
