kusanagi+WordPress|PageSpeed Insights100点から減点方式でどこまで下がるか検証しました。
お世話になります。
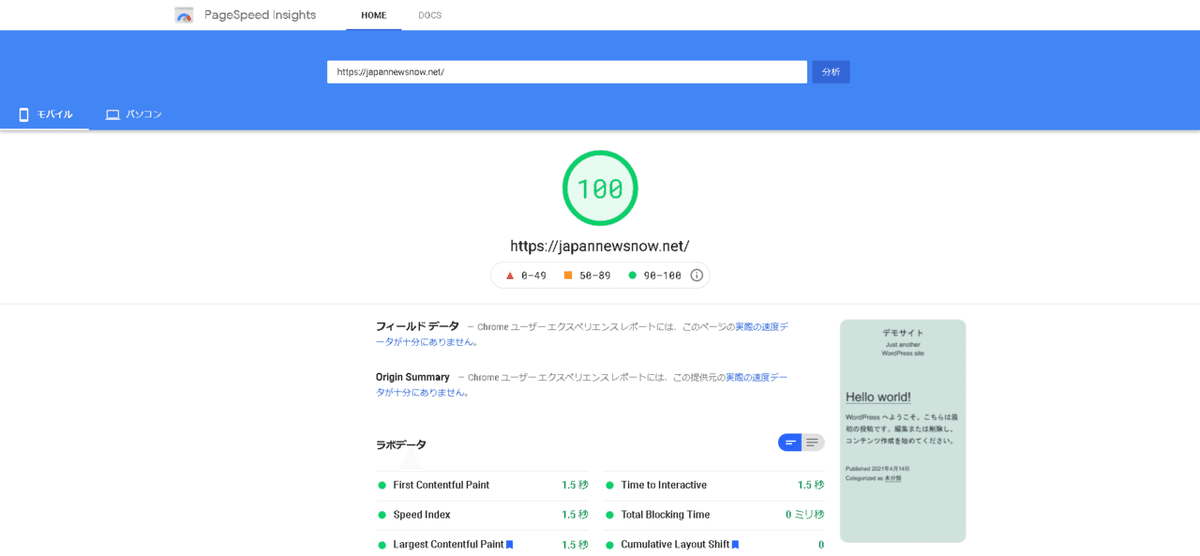
PageSpeed Insights で、自サイトの速度を測ると、それなりにひどい数字が出ることもあります。
表示速度諸々の速度が速いというのは、サイト閲覧者にも心地の良いものですし、直帰率や離脱率を下げる効果もあります。
サイト管理者側に至っては、管理作業の速度が上がるため、毎日毎時間毎分繰り返す作業の中で、ひとつひとつの作業が数秒でも速くなれば、のちのち大きなアドバンテージになります。
またSEO効果も期待できます。
人も機械も読み込みが速いほうがいいのです。
kusanagi+WordPress
諸々のセキュリティ設定を終えました。
・ssh22番ポート変更
・rootログイン無効
・鍵認証のみログイン可能
・kusanagi WordPressのセキュリティ推奨設定対応済み
セキュリティプラグインでのログインページのセキュリティ強化諸々済みです。


100点から何をしたら点数が下がっていくのか検証していきます。
セキュリティ対応は大事
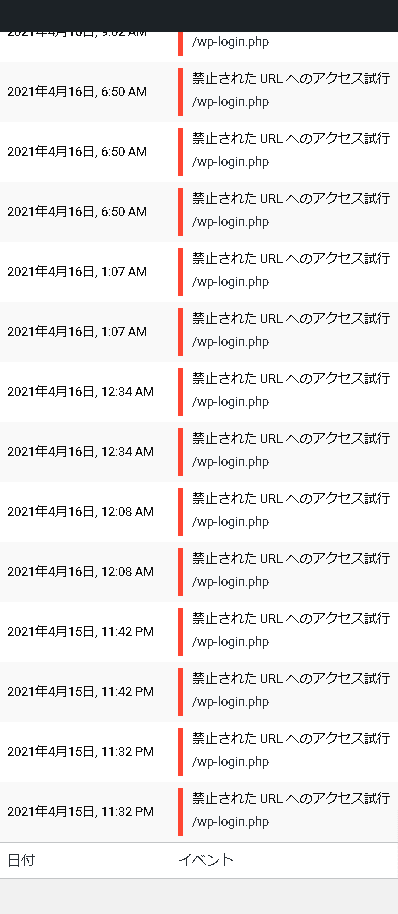
不正アクセスというのは、自動で総当り的に行われたり、手動で丁寧に行われたりしますが、雑な総当りくらいは対応できる形を整えるべきです。
テストで立ち上げたばかりのサイトでもこれです。

完全に不正アクセスを防ぐことはできません。
ただ、最低限のセキュリティというものがあり、その最低限のレベルを可能な限り上げていくべきです。例えそれがゆっくりでも、です。
テーマを入れてみよう
Cocoonは、非常に多機能なテーマです。
公式テーマとして公開しようとすると、この多機能さは審査に引っかかります。
プラグインで実装するべきとされてしまうからです。
また利用者への、作者の方の手厚いサポートが見て取れます。
素敵なテーマです。
これを利用したら点数は下がるのか?
結果、モバイル96点。PC100点。

子テーマを試す
デザインカスタマイズなどをする時に、子テーマを使います。
本体のデザインテーマに触らずに、カスタマイズが可能になります。
Cocoonには、子テーマも用意されているので、こちらを単純に適用してみます。

モバイル97点、PC100点まま。
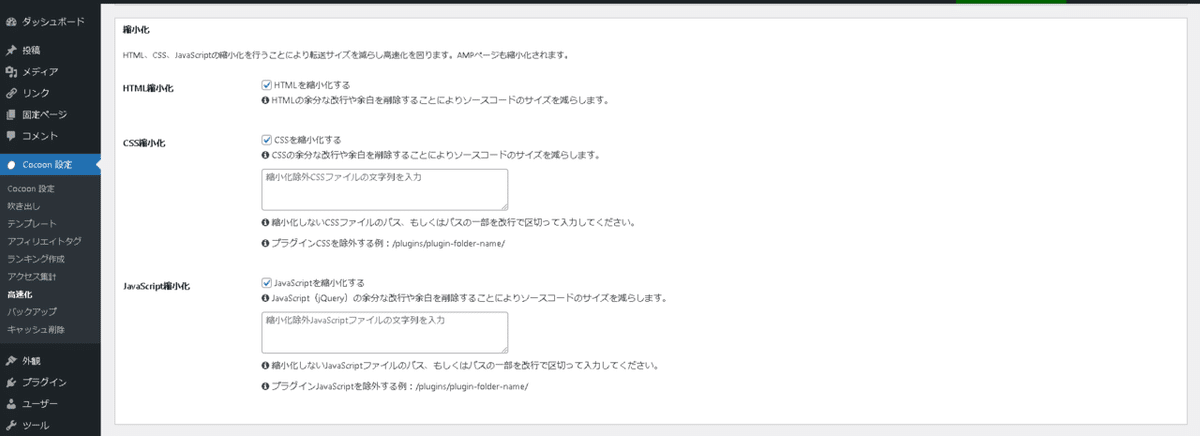
Cocoonの高速化設定
元々Cocoonには高速化設定がついています。
主にHTMLなどのソースを縮小してくれるのですが、チェックボタンでそれができます。
HTML CSS JavaScript を縮小化します。
ページキャッシュ関連はkusanagi側で対応しているので、チェックしていません。

モバイル96点、PC100点まま。

おそらく実際に記事を入れたり、カスタマイズすると、高速化の効果も変わってくると思いますが、今はマイナス1点。
記事を入れてみる
実際に1記事を入れてみましょう。

ここでも速度変化なし。画像もないですからね。
スキンを適用
Cocoonには、デザインをガラッと変えられるスキンというものがあります。
サムライブルーを適用してみます。
サムライブルー(勝色) [作者: y.hiroaki]

モバイル91点、PC99点。
チェシャ猫(ピンク×パープル) [作者: Yuhomyan]

モバイル95点、PC99点。
スキンは好みで選んでも大きな悪影響は見られない。
画像を入れてみる
スキンはそのまま。
アイキャッチと投稿内の画像を1枚。
画像はhttps://unsplash.com/より。


モバイル96点、PC99点。
記事単体ページの速度を見てみる
今、入れた記事の速度はどうなのだろうか?

モバイル85点、PC98点。
まとめ
とりあえずの検証はこんなところです。
モバイル50点を平均とし、目安にしていけばいいかなとも思います。
PageSpeed Insightsは海外にサーバがあり、日本からのアクセスは物理的な距離があるため、点数には不利があります。
その中でもベースの速度として、デフォルトで100点というところから減点していく形で、落とし所を探っていくのがよいと思います。
また更新します。
いいなと思ったら応援しよう!