
Power Automateでつくるアルコールチェックアプリ
2022年4月1日から道路交通法の改正により、一定台数以上の「白ナンバー」の自動車を使用する事業者においてアルコールチェックが義務化されることになりました。弊社でもアルコール検知器を使ったサービスを導入予定ですが、半導体不足により納期が確定しないとのこと。
そこで、上記が納品されるまでの暫定措置としてPower Automateでアルコールチェックアプリを作成してみました。
!注意!
・2022年10月1日以降は、アルコール検知器を用いる必要がありますのでこのアプリは使えません。
・このアプリは運転者の写真のみで判定しています。厳密には運転者の顔色、呼気の臭い、応答の声の調子等で酒気帯びを判断することとなっていますので、あくまで補助的なツールと考えてください。
・素人が作っていますので、イケてない部分はご容赦ください。
尚、アプリの作り方はほぼ下記動画のパクリですので、この動画を見ていただいたほうが分かりやすいと思います(笑)
できあがりイメージ
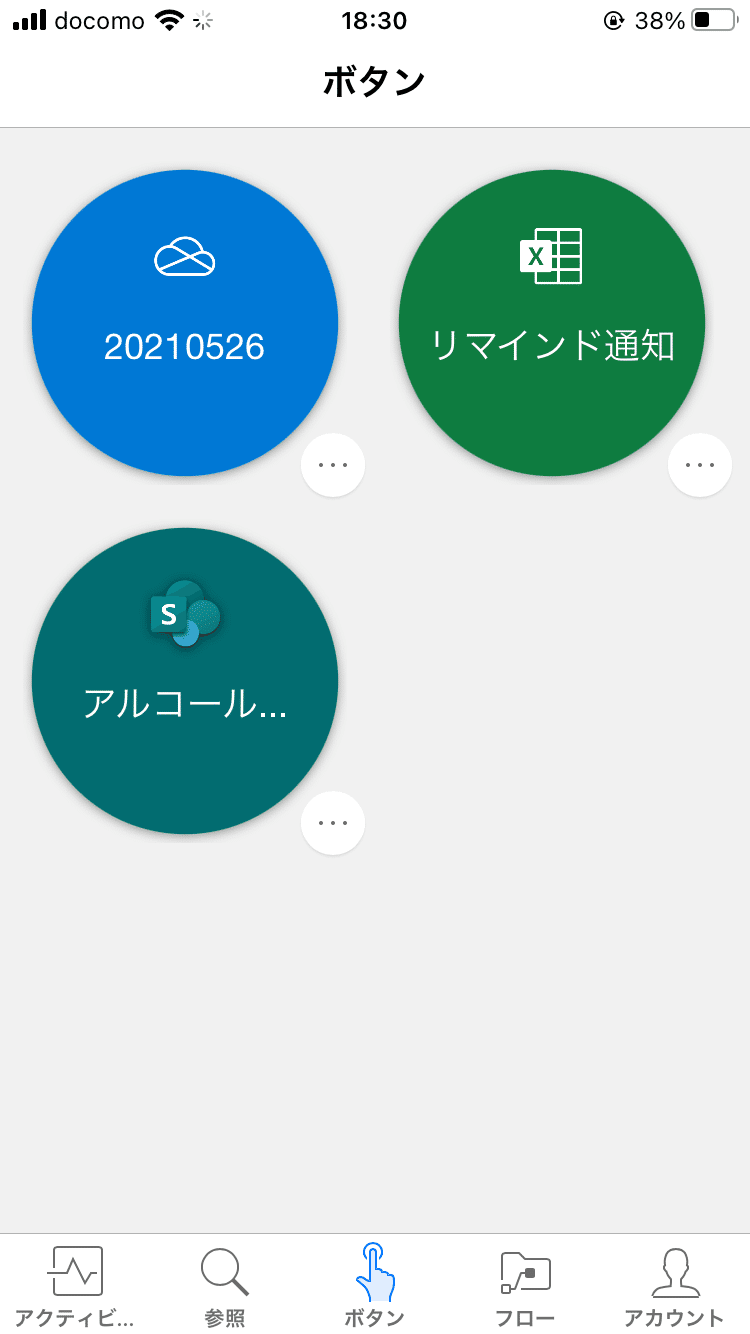
① スマホの[Power Automate]を起動し[ボタン]を選択、[アルコールチェック]をタップします。

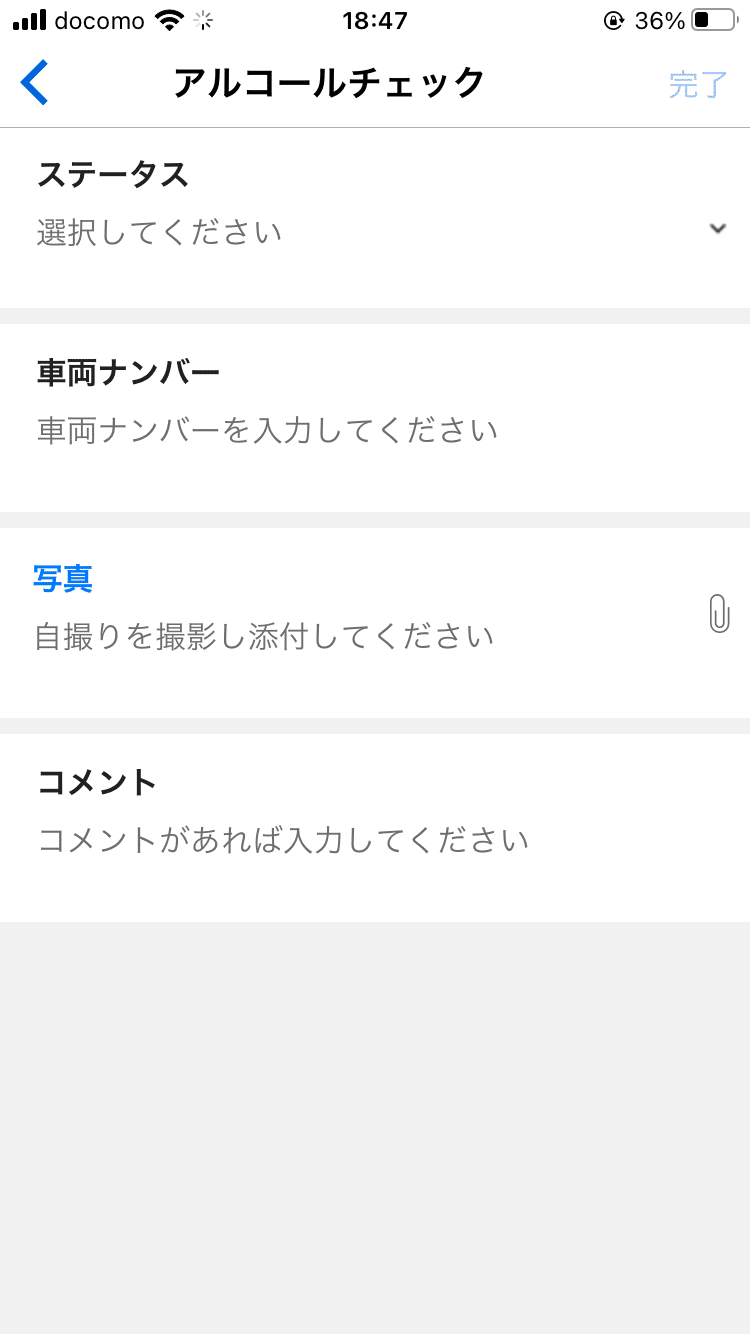
② 必要事項を入力し[完了]をタップ。

③ 運転管理者のTeamsに判定依頼が投稿されます。

④ 運転管理者は写真を見て判定をし、[OK]か[NG]をクリック。
⑤ SharePointリストに記録されます。

SharePointリストの作成
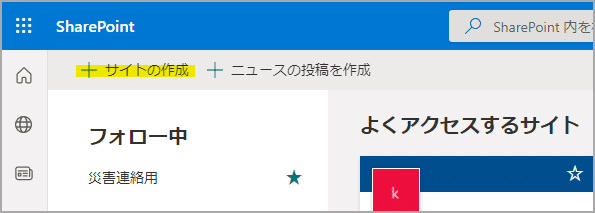
① SharePointを開き、[+サイトの作成]から新しいサイトを作成します。

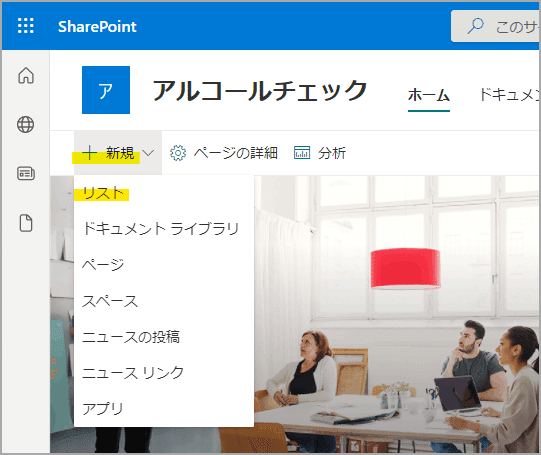
② [+新規]→[リスト]→[空白のリスト]から新しいリストを作成します。

③ [+列の追加]から下記項目を追加します。
車両ナンバー(1行テキスト)
ステータス(選択肢:運転開始時、運転終了時)
コメント(複数行テキスト)
緯度(1行テキスト)
経度(1行テキスト)
確認(選択肢:OK、NG)
確認者(1行テキスト)
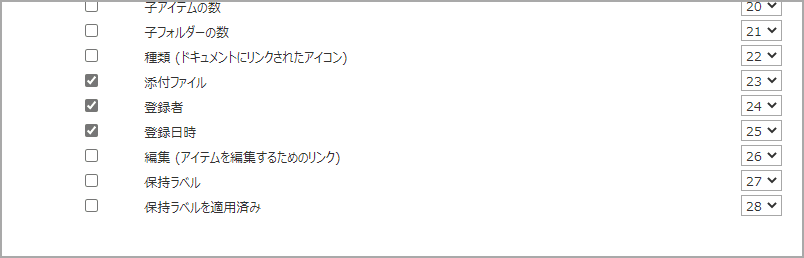
④ [すべてのアイテム]→[現在のビューの編集]を開き、「タイトル」を非表示に、「添付ファイル」「登録者」「登録日時」を表示する設定にし[OK](適宜並び順は変更してください)。

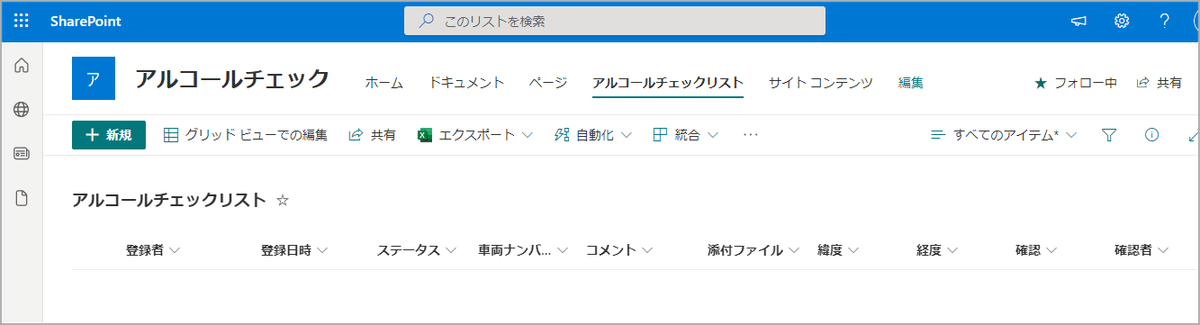
⑤ こんな感じのリストができました。

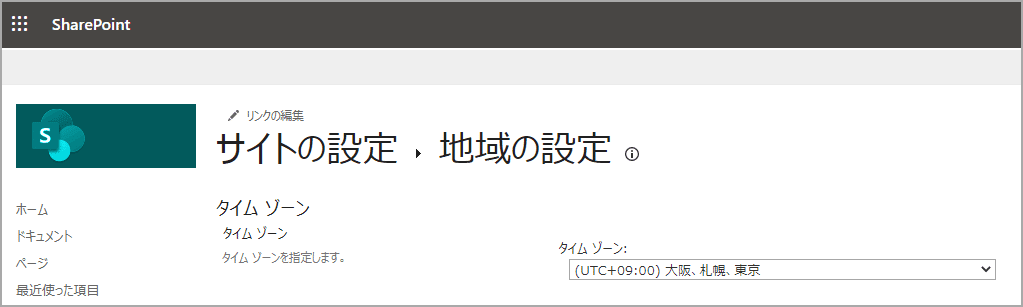
⑥ 歯車マーク→[サイト情報]→[すべてのサイト情報を表示]→[サイト管理 地域の設定]でタイムゾーンを日本時間に設定しておいてください。

⑦ 申請者が申請できるように、リストの共有設定をしておいてください。
Power Automateの設定
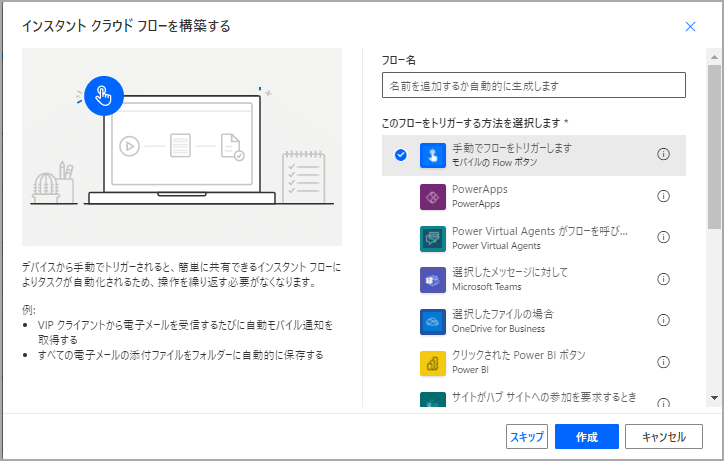
① [インスタンスクラウドフロー]→[手動でフローをトリガーする]から作成を開始します。

② [手動でフローをトリガーします]アクションの[+入力の追加]からユーザーに入力してもらう内容を設定します。
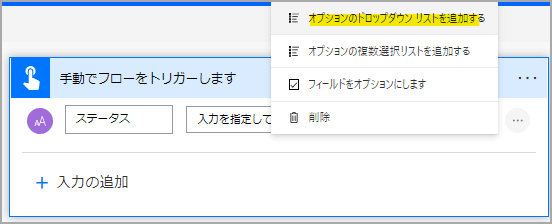
③ 選択肢で入力させたい場合は[…]から[オプションのドロップダウンリストを追加する]で設定します。

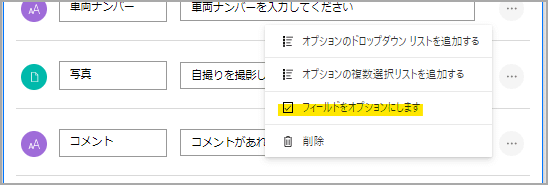
④ 必須入力を解除したい場合は[…]から[フィールドをオプションにします]を選択します。

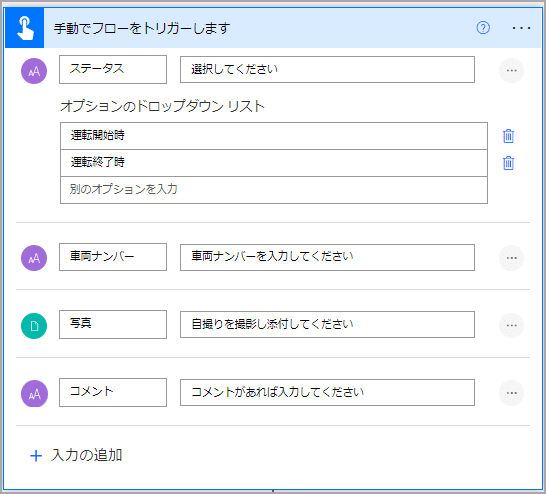
⑤ 設定できました。

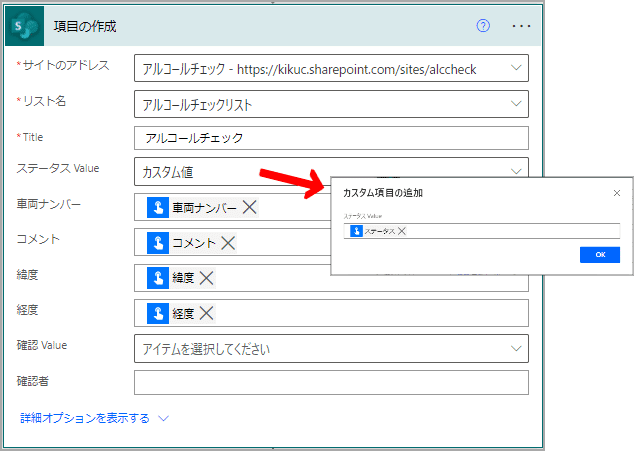
⑥ [項目の作成]アクションで、入力された内容をSharePointリストに登録します。
「ステータスValue」「車両ナンバー」「コメント」「緯度」「経度」は動的なコンテンツを設定します。
「Title」は今回使わないので適当な値を入れておいてください。
「確認Value」と「確認者」は後から入力するので空欄で大丈夫です。

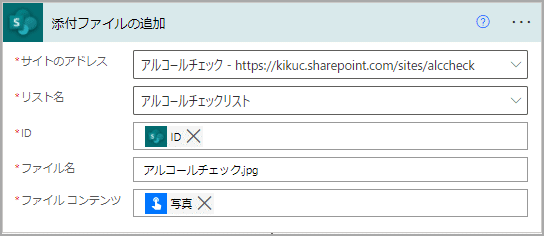
⑦ 写真をSharePointリストに登録するためには[添付ファイルの追加]アクションを使用します。IDは、⑥の[項目の作成]のIDを選択してください。

⑧ 次に、入力された内容をTeamsに投稿する設定をします。
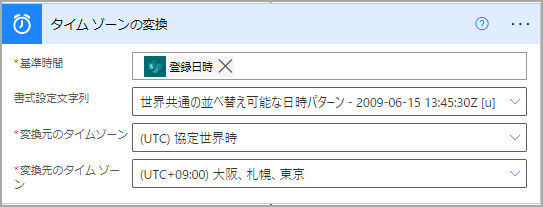
⑨ SharePointのタイムゾーンは協定世界時なため、日本時間に変換します。

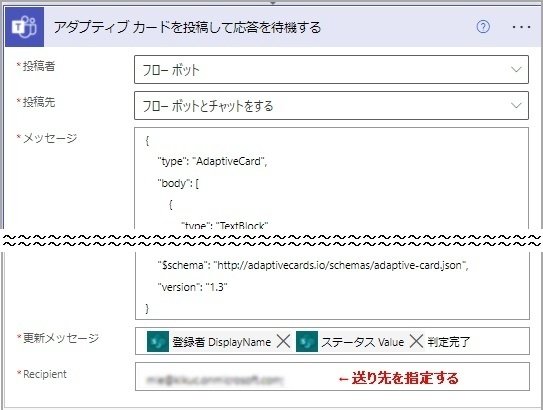
⑩ [アダプティブカードを投稿して応答を待機する]アクションを追加します。
[メッセージ]欄にはアダプティブカードデザイナーで作成したJSONを貼り付けます。

↓アダプティブカードの例
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "アルコールチェック報告が届きました"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{
"type": "TextBlock",
"text": "速やかに判定をしてください。",
"wrap": true
},
{
"type": "TextBlock",
"weight": "Bolder",
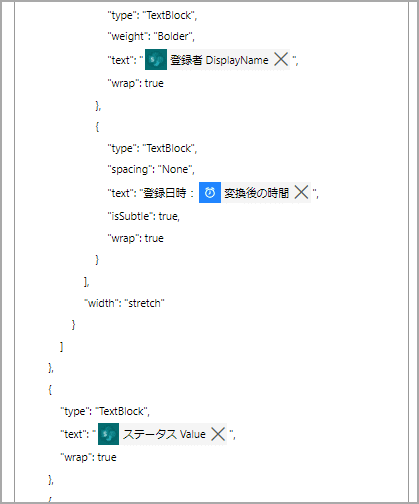
"text": "〇〇太郎(「登録者DisplayName」に書き換え)",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "None",
"text": "登録日時:(「変換後の時間」を追加)",
"isSubtle": true,
"wrap": true
}
],
"width": "stretch"
}
]
},
{
"type": "TextBlock",
"text": "(「ステータスValue」を追加)",
"wrap": true
},
{
"type": "TextBlock",
"text": "コメント:(「コメント」を追加)",
"wrap": true
},
{
"type": "Image",
"url": "https://www.yahoo.co.jp"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "OK",
"id": "OK"
}
]
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "NG",
"id": "NG"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3"
}アダプティブカードデザイナー
Designer | Adaptive Cards
※Target Versionを1.3にしてください。
※ActionSetには必ずidを指定してください。
⑪ 本来なら、貼り付けたJSONに動的なコンテンツを追加したいところですが、先に次のアクションを追加します。
(このアクションに動的なコンテンツを追加する前でないと、このアクションで返ってきた動的なコンテンツを取得できないため)
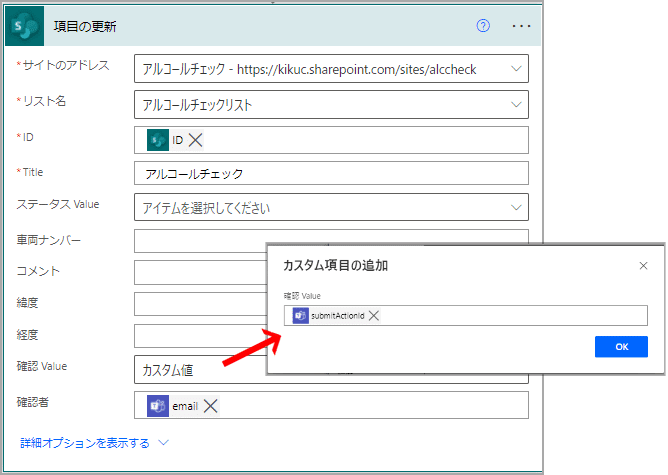
⑫ [項目の更新]アクションを追加し、下記のように設定します。
「確認Value」「確認者」はTeamsからの応答結果を入力させるために[動的なコンテンツ]を追加します。

⑬ ⑩の[アダプティブカードを投稿して応答を待機する]アクションに戻り、動的なコンテンツを追加します。

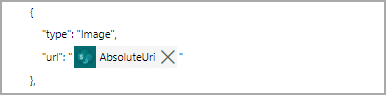
⑭ imageのurlは「AbsoluteUri」を設定すると、SharePointリストに追加した画像が表示されます。

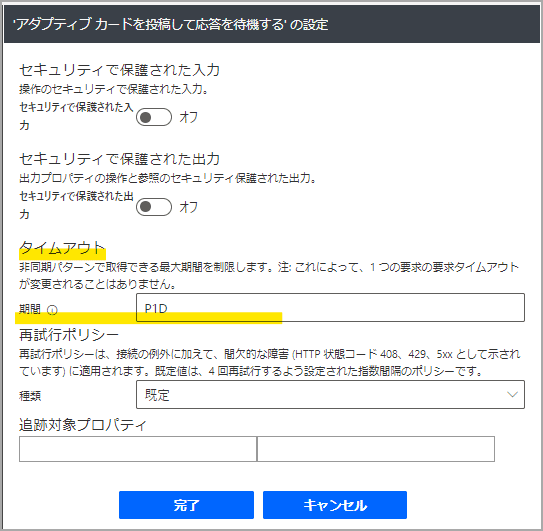
⑮ [アダプティブカードを投稿して応答を待機する]アクションは、応答が返ってこないとずっと実行中になってしまうため、アクション名の右にある[…]→[設定]よりタイムアウト時間を設定しておいたほうが良いと思います。
(「P1D」で1日)

フローを共有する
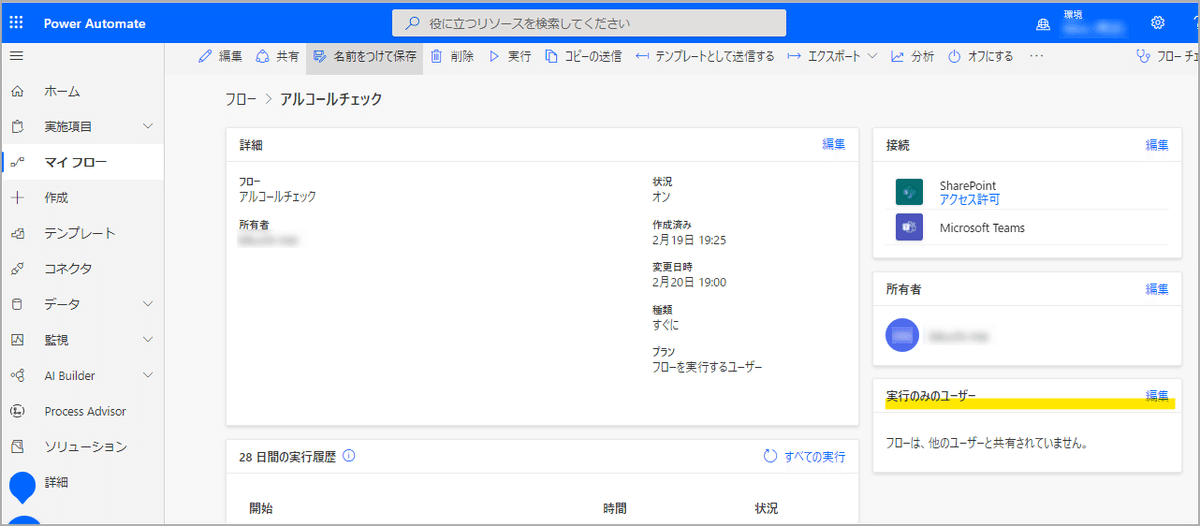
① Power Automateの「マイフロー」→該当フローの「詳細」を開く。

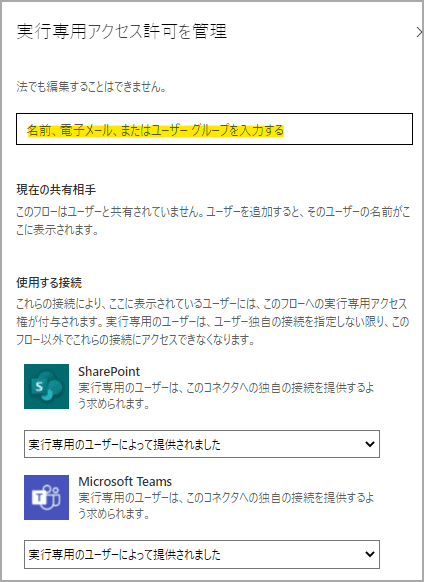
② [実行のみのユーザー]→[編集]を開き、共有したいユーザーまたはユーザーグループを指定し[保存]。

以上です。
