
オリジナルFBXからVRM0.xを作ろう
既存のモデルをVRMに変換するのではなく、Blenderなどで1から自作したオリジナルFBXモデルをVRM0.xに変換する方法を解説しようと思います(まあやる事はあんまり変わらないのですが)
Blenderでunityのhumanoid規格モデルは問題なく制作できた(る)という前提で話を進めますのでよろしくお願いします。(他ソフトについて私は知らないので、用語や制作方法など違う部分があれば読み替えてください)
VRM1.0ではなく、0.xの解説になりますのでそこは注意してください。1.0と0.xは名前が似ているだけでまったくの別物です。
大まかな工程としては、
FBXの設定
VRMへ変換
VRMの設定
再びVRMとしてエクスポートして完成
という感じです。
なお、BlenderだけでVRMを出力するやり方が知りたい場合は別の記事を探される事をおすすめします(しかし個人的には、Unityを通してやった方が楽だと思っています)
加筆 2025/01 (この記事が古い場合はもっと最新の情報を探しましょう)
FBX制作の注意点
一応、あまりUnityに詳しくない方向けにいくつか注意点を列挙しておきます。VRMに限らず、Unity向けにモデルを作る際は参考にできるかもしれません
Aポーズでも構わないがTポーズで出力した方が良い
標準ポーズがTと決められているので出来る事ならTで出力しておきましょう。一応Unity上で強制的にTにする事は出来ます。
インフルエンス数は4個まで
つまりひとつの頂点につきウエイトは4つまでです。それ以上あっても読み込まれない(と思う)ので、意図した動きにならなくなる可能性があります。
rigはなるべくHumanoid規格に沿った名称にする
表記揺れしても良いですが、例えばlegをAsiなんて名称にしちゃうと混乱して扱いづらくなると思います。
揺れ物には必ずリーフボーンを設定する
Unityにはボーンの長さの概念がないので、リーフボーンを設定しておかないと揺れ物を設定する時に泣きを見る事になります、設定しましょう。(使いたいcomponentによっては不要な場合もありますが今回は必要なので設定してください)
Blender上ではマテリアル設定をいじらない
Unity上で設定するので数値をいじる必要はありません。メインテクスチャだけ設定しておけばOK。取り込んだ時にモデルが真っ黒になってる! みたいにビビりたくなければ数値はデフォルトのままにしておきましょう(前述の通りUnity上で設定をし直すのでいじった所であまり問題はないです)
FBX出力時の設定
出力するオブジェクトはアーマチュアとメッシュ(初期状態のカメラとライトなど余計な物を出力しない設定)、トランスフォームの「スケールを適用」を全てFBXに、アーマチュアのリーフボーンを追加のチェックを外して出力してください(理解した上で別の設定にするのはOK)
Unityの準備
Unityそのもののダウンロードの方法は一切解説しないので、ググるなりして準備してください
バージョンはとりあえず、のちのちVRChatでも使えるものを選ぶのが個人的におすすめです(詰まった時に同じバージョンを使っている人に聞きやすいというメリットもあります、VRC向けのverについては常に更新がかかっている可能性がある為、VRCの公式サイトで確認してください)
記事中では2019.4.31f1を使っています(本当は2022を使うつもりでしたが普通に間違えました笑)
プロジェクトの準備
まず、適当な3Dプロジェクトを新規で作成しましょう

そうしたらまずやる事はSceneファイルの作成です。Unityのセーブファイルのようなものとご理解ください。
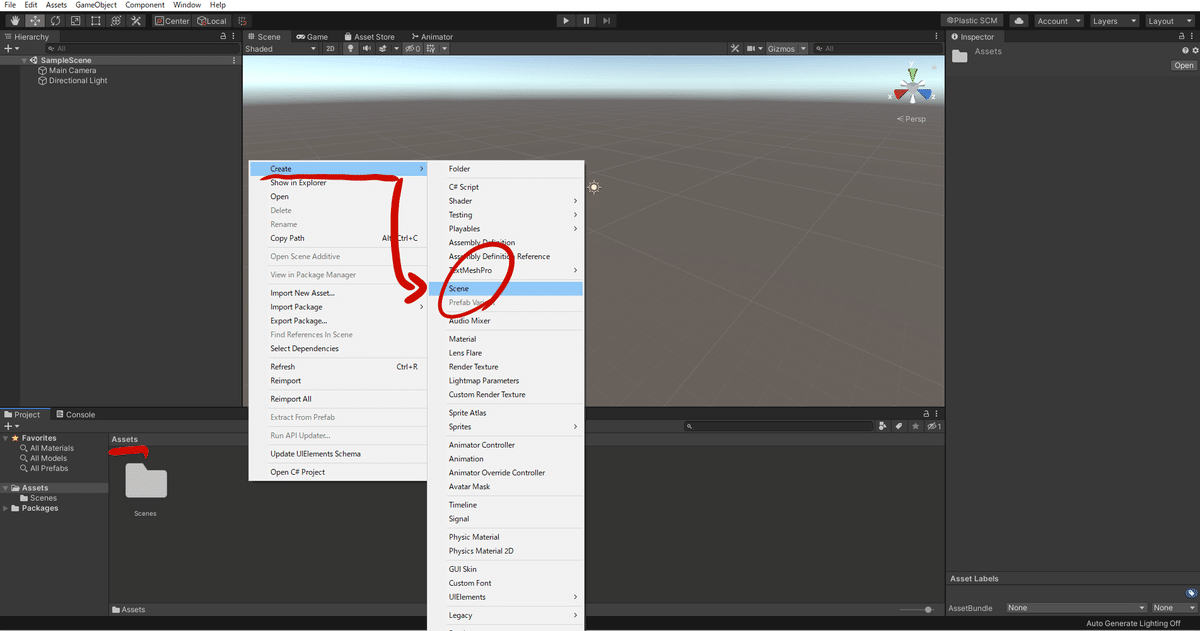
Assetタブ上で右クリックして、任意の名前のSceneを作成しましょう。

作成したら、ダブルクリックしてそのsceneを開いておきます。
UniVRMのインポート
まだやっていなかった方は、公式からUniVRMのunitypackageをPCにダウンロードしてきましょう。これはUnity上でVRMを扱えるようにするもので、今回は1.0用ではなく0.x用です。また、Unityのバージョンによっては対応していない事があるので、必ず要件を確認しましょう。
この記事中で使うバージョンは0.99.4です(Unity2019で使える最後のバージョンでした。古いのが嫌な方は最新版でも)(ただしバージョンによってはメニューの名前など異なる場合がありますのでご注意ください)
使いたいソフトによってはUniVRMのバージョンが指定されている場合がある為、最新版であればOKというわけではない事に注意してください。(例えばcluster。バージョンが違っても動きはしますが動作保証外ではあるでしょう。また、Unityそのもののバージョンについても同様)
unitypackageをDLしてきたら、それをAssetsタブに直接D&Dして、画面の指示に従いながらインポートしてください。これには時間がかかります。途中で色々聞かれるかもしれませんが、AcceptALLでOK。
自作FBXをインポート
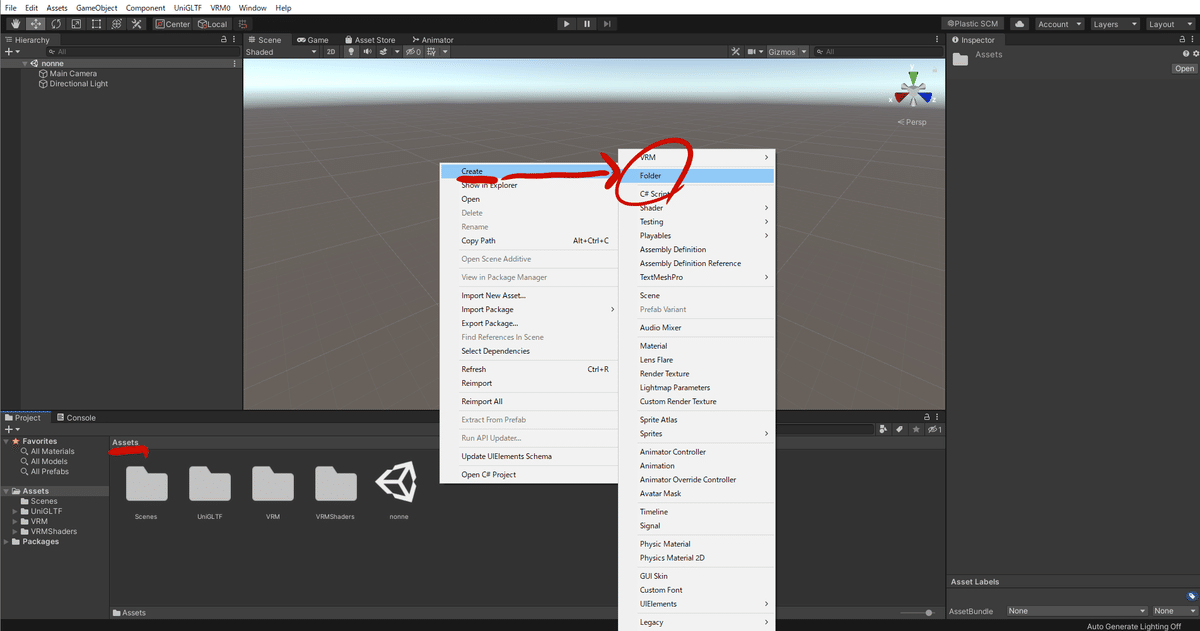
まずAssetsタブ上で右クリックして新しいフォルダを任意の名前で制作しましたら、そのフォルダの中に自作FBX及び使っている・使う予定のテクスチャをD&Dしてインポートしてください。(もしくは、FBXとテクスチャのみが入っているフォルダを直接D&Dでも)

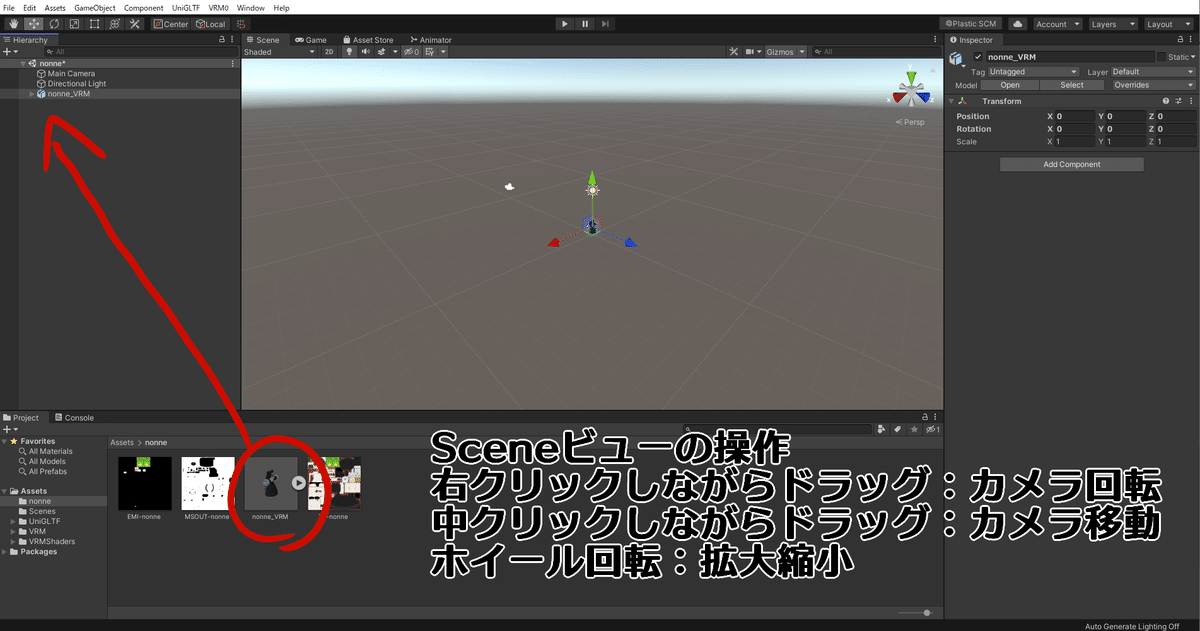
インポートしたら、FBXファイルをHierarchyにD&Dします。Sceneビューにモデルが出てきましたね。このままでは小さくて見づらいので、カメラを見やすい位置に移動しておきましょう。(画像を参照)

Assetsが素材を入れて置く箱で、Hierarchyが実際に取り出した状態、Sceneビュー(最初に作ったSceneファイルではありません)が実際に見えているものですね。なお、Inspectorは物の詳細が書いてあるところです
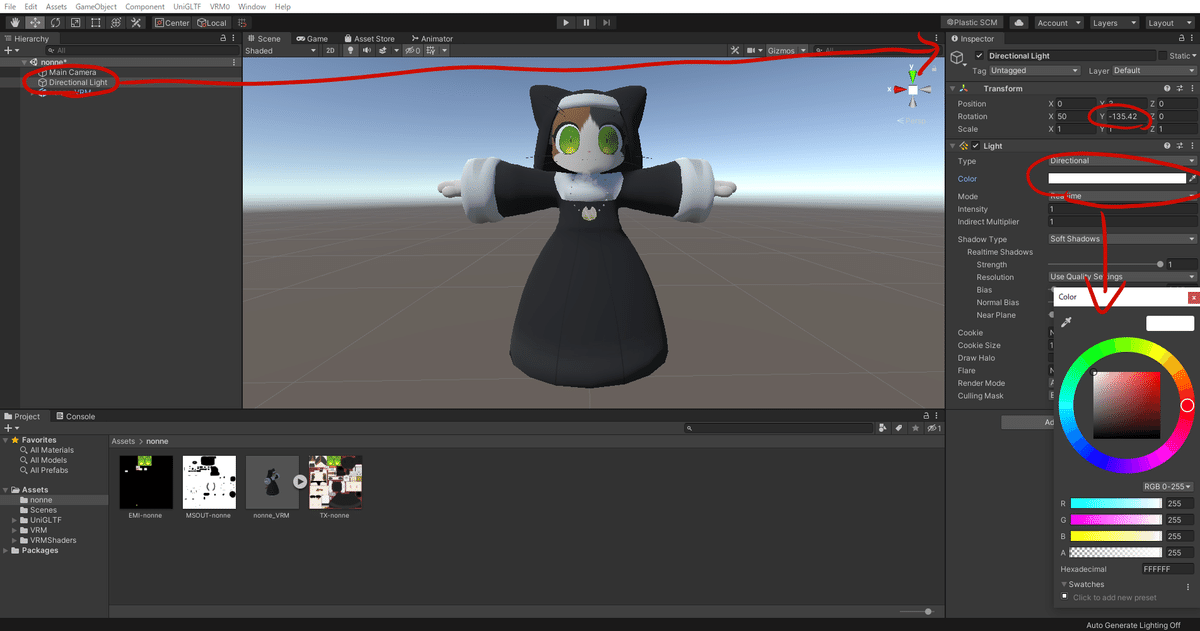
DirectionalLightの設定
Unityは初期状態だと何故か逆光スタートな上になんか光が黄色みがかっているため、それを調整しましょう。

Hierarchy上のDirectionalLightをクリックしてInspectorを表示させたら、光を白くし、rotationを適当に調整します。光が真正面から当たるようにするとそれはそれで見づらいのでほどほどに。
なお、このライトはモデル自身の設定ではありません。実際に使用するソフトによるものです。例えばclusterであればそれぞれのワールド作者によって設定されています。
それではここからモデルをいじっていきましょう。
FBXモデルの設定
ここから即VRMへ変換するのではなく、一度FBXの設定をはさみます。
ModelとMaterialの設定
まずはFBXのInspectorから、Modelタブを開き画像の設定をしたあと、Materialタブで画像のボタンを押します。これは、FBXからマテリアルを抽出して編集できるようにするものです。フォルダの選択をする画面はそのまま押すか任意の場所を選択しましょう

rigの設定
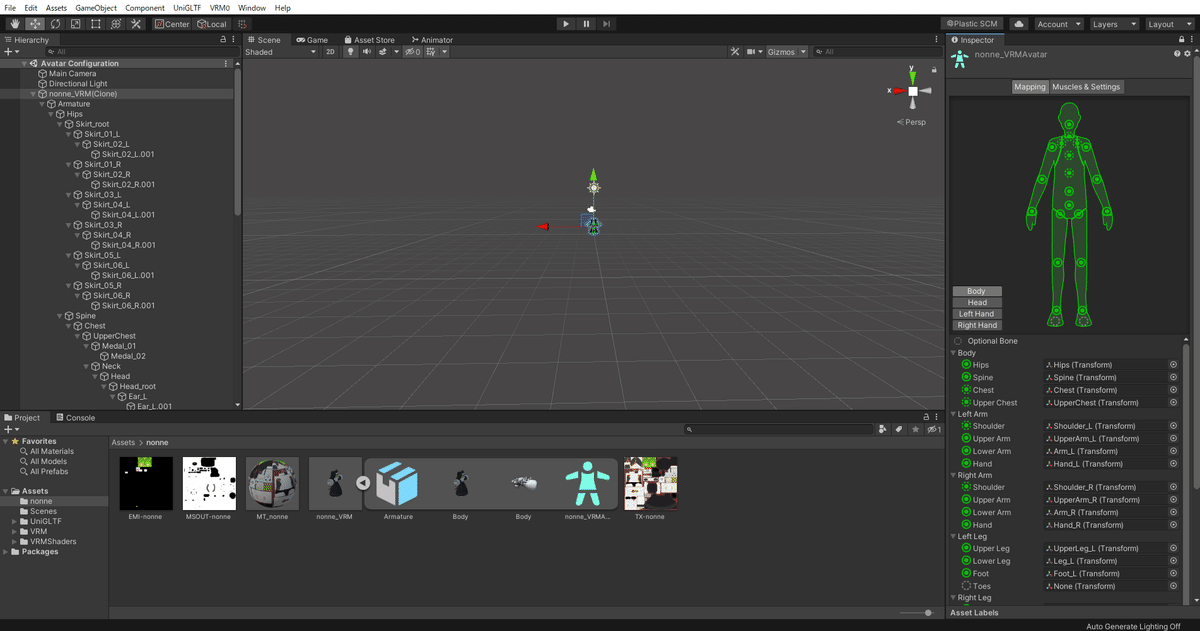
次にrigの設定をします。rigタブでHumanoidを選んでApplyしたら、configureボタンを押しましょう。ウインドウが出てきたらsaveで。

以下画像の画面に遷移したら、自分の想定通りにボーンがアサインされている事を確認しましょう。基本は自動で入っています。

よくあるのが、chestにボーンが入っていない、upperchestに想定していないボーンが入っている、HeadのJawに髪の毛ボーンが入ってしまっている、などです。正しいボーンを左から右にD&Dするか、右の丸いアイコンから設定しましょう。
なお、あんまり人間っぽくない形状の人外モデルはここが真っ赤な事が多い為大体手動で設定する事になります。(ウエイトが塗ってある人型メッシュを別で用意しておいて、Unity上でrigの設定が終わったら消してしまうという荒業もあります)
Tposeになっていないと怒られている場合は、poseボタンを押してresetやenforceで。
終わったらInspector一番下のDoneボタンで元の画面に帰ります。(スクロールバーの位置が少し分かり辛いので注意)
マテリアルの設定
最後にマテリアルの設定をします。マテリアルを選んで、InspectorからシェーダーをVRM>MToonと選びましょう。VRMは使えるシェーダーが決められています。(unlitやstandardなども許可されていますが、ソフトによって対応していない事がある為MToonにしておくのが無難です)

まずは、メインカラーと影色の設定です。
初期状態だとメインカラーは灰色がかっているので、真っ白にしておきましょう。(意図がある場合は別の色にしてもOK)

影色については、テクスチャをメインと同じものかつ真っ白に設定すると影が落ちなくなります(厳密に言うと落ちてます)
アニメ調モデルならここで灰色や赤色などを選ぶよりは影色をテクスチャで直接指定してあげた方が可愛くなるかもしれませんね。
あとは影の付き方、リムライト、エミッションやマットキャップなどといった設定を好みでしていきましょう。なお、HDRをプラスしていくと暗い所で輝くようになります。
詳しい事は公式ドキュメントを読んでください。
注意点としてはマットキャップにマスクテクスチャが使えない事でしょうか……
一度VRMに変換
ここまで出来たら見た目の設定は終わりなので、あとはVRM独自の設定をする為に一旦変換します。

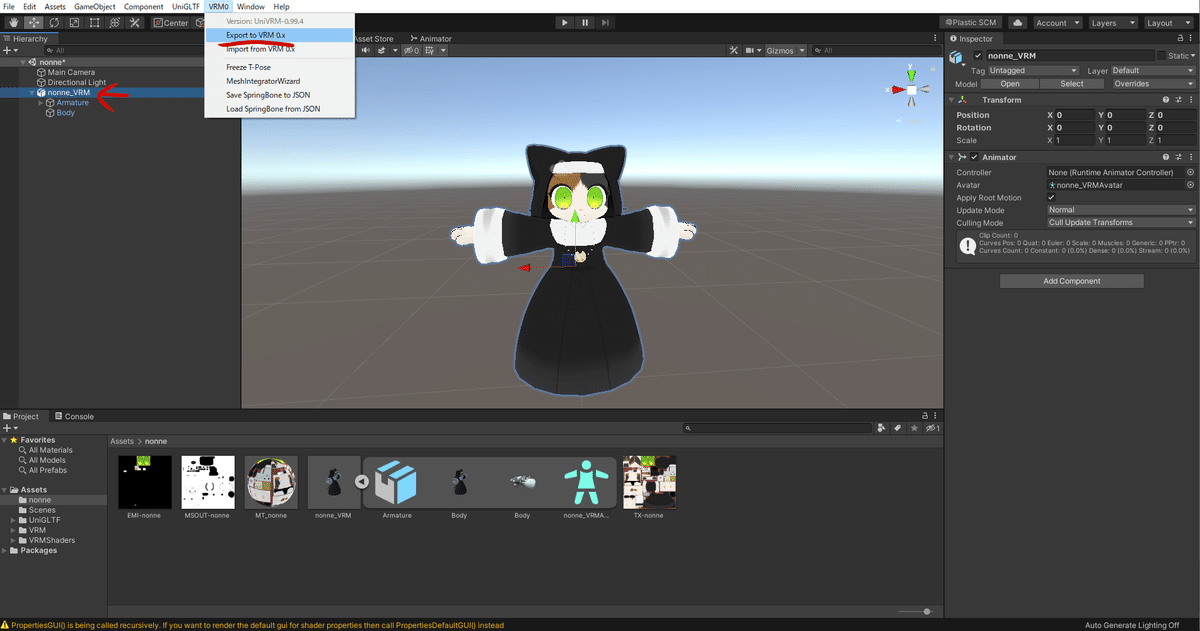
VRM0>Export to VRM0.x と進み……

いきなり警告がたくさん出てきてビビったかもしれませんが、ようはモデルの名前とバージョンと作者の名前を書いてくださいと言っています。
どうせもう一度出力しないとならないのでここは適当な入力でも良いです。
ここで一旦出力したVRMを任意のソフトに取り込んで、ポーズをとらせてサムネ用の写真を撮っておくとかも良いと思います。
出力するVRMは初期設定のAssets上ではなく、自分がわかりやすいUnityプロジェクト外の別の場所に置いておくのがおすすめです。
変換したVRMのインポート
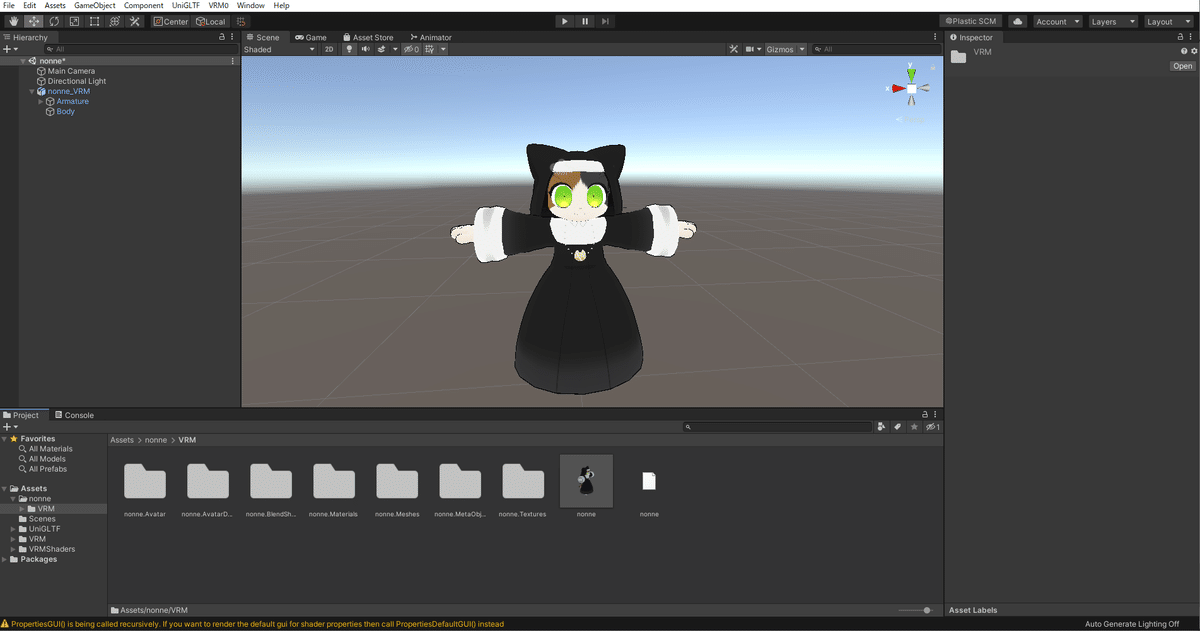
インポートする前に必ずVRMを入れる為の新しいフォルダを作成しておきましょう。
そのままインポートしてしまうと大量のフォルダがassets上にあふれてごちゃごちゃする事になります。

もとのFBXはもう使わない為、Inspector左上のチェックマークを外して一旦非表示にしまして、

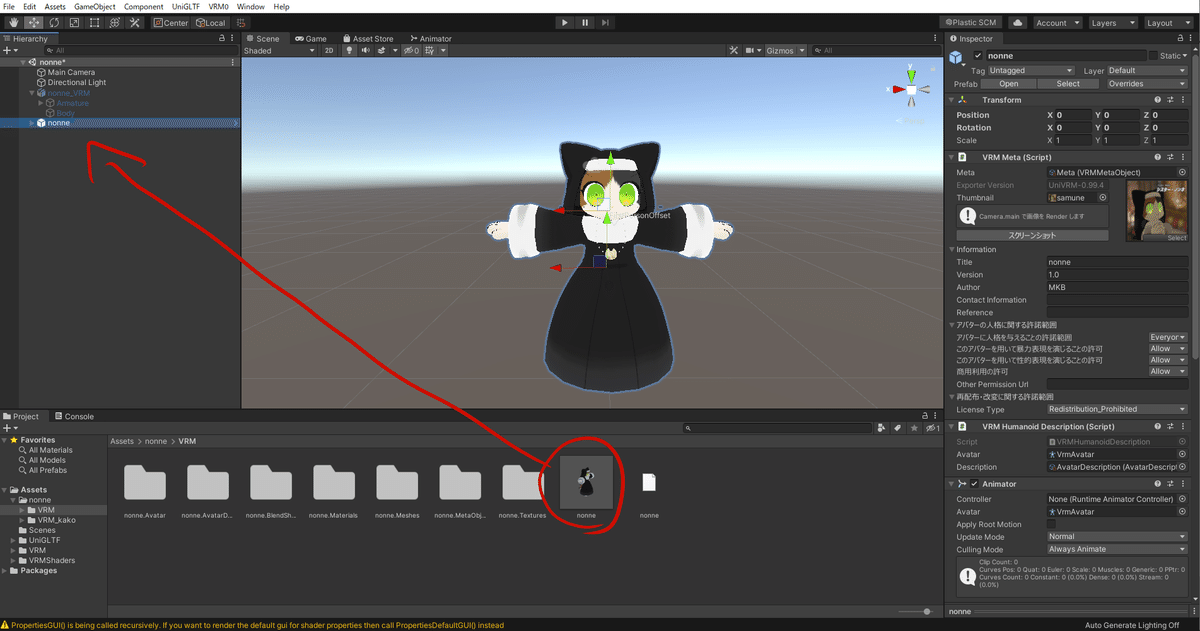
モデルのアイコン(Prefabといいます)をHierarchyにD&Dしましょう。

VRMの設定
FirstParsonOffset(いわゆるビューポイント)の設定
何か画面上にやじるし(ギズモといいます)が二つ出てきていたと思いますが、これの上の方がFirstParsonOffset、つまりVRC的に言うとビューポイントです。VRで遊ぶつもりがないならあまり関係ありませんが、5秒で終わるので設定しておきましょう。scene上のギズモ(動かしたい方向を向いているやじるし)を掴んでドラッグすればOK。

基本的には目の間に設定しておけば良いです。頭がめちゃくちゃでかいぬいぐるみみたいなアバターだったりする場合は目の間よりもう少し中に入れて置いた方が良いでしょう。
つまり、アバターという着ぐるみを着た時に実際の人間の目がどこにあるか、という位置を設定します。
ここを変な位置に設定してしまうと、腕の位置がおかしくなったり、下を向いた時に体の中が常に見えちゃうみたいになってしまう為しっかり設定しておきます。忘れやすいので注意。
目がどこまで動くか設定する項目もあるのですが、大抵は設定しなくても問題ない為ここでは解説しません。こだわりたい方は調べてみてください。
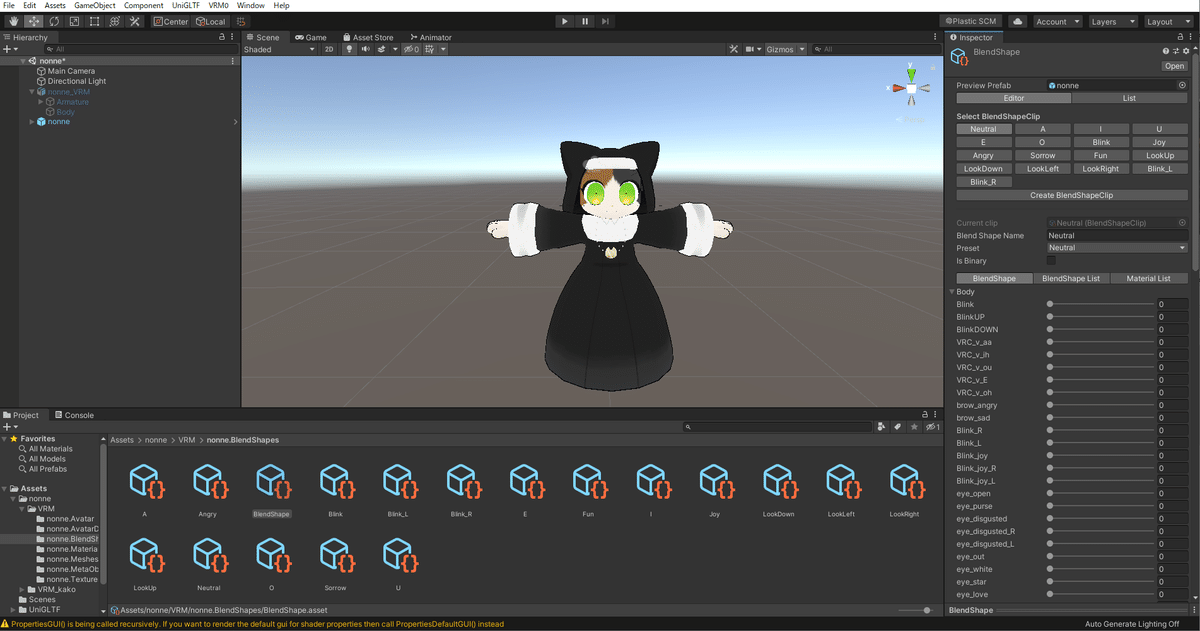
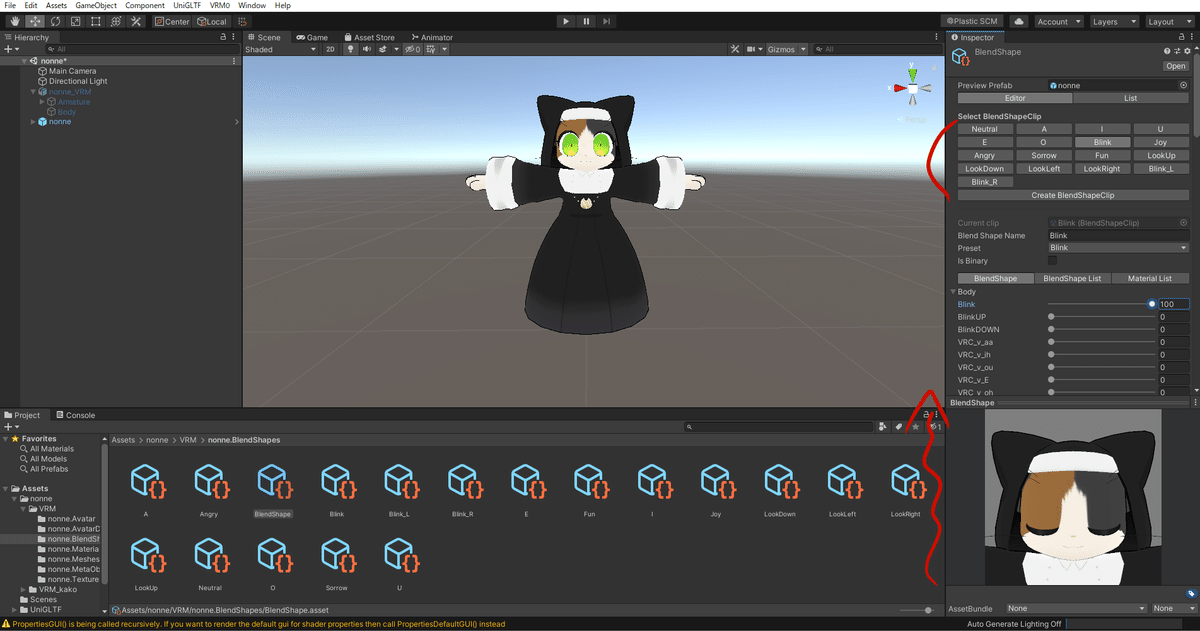
BlendShapeの設定
つまり表情やリップシンク時の口の形などを設定します

(モデル名).Blendshapeフォルダ>Blendshapeと進みInspectorを表示します。natural(通常の表情)やJOYなど設定していきましょう。シェイプキーが設定されているメッシュが並んでおりますので三角を押して開き、その表情に設定したいシェイプキーの値を動かしていきます。

VRMのリップシンクは、ソフトによってはJOYなどの表情に混ざる事があり表情破綻の原因となるため、表情シェイプには口を開けるものは設定しないか、控えめにしておくことをおすすめします。
それぞれの表情にどのような物を設定すればいいかは、Vroidを参考にするのが一番良いでしょう。
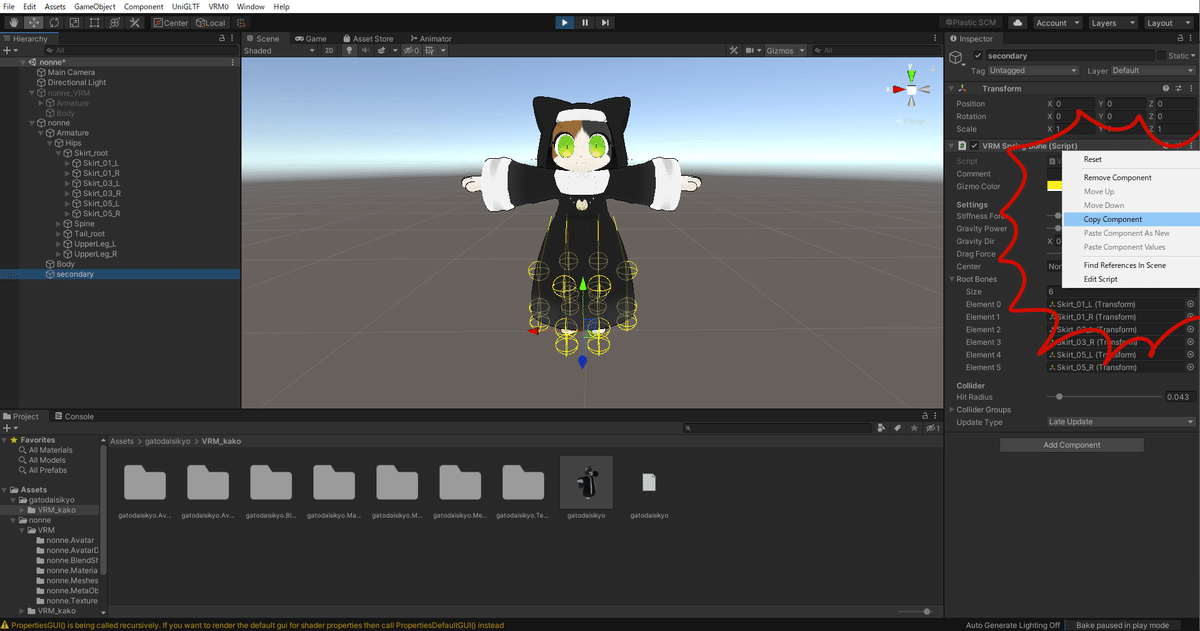
SpringBone(揺れ物)の設定
一番の沼です。なお、破綻せずに揺らす事はまず無理なのである程度諦めましょう。
ここではスカートの設定を例にとって説明します。
SBはモデルのsecondaryから設定します。
rootboneタブを開いて、必要な数を入力したら、左から右にボーンをD&Dして設定します。

なお、揺れ物ボーンにリーフボーンを設定していないとこの黄色い丸(当たり判定)の位置が意図した位置に来ない可能性が高いです。
どんな揺れになるか確認したいのでプレイモードに入ります。画面真ん中上の再生ボタンを押すと、gameタブに切り替わるのでSceneタブに戻します。その後、モデルのギズモを適当に動かして揺れの確認をしてみましょう。

コライダー(当たり判定)を設定していないので色々な所を突き抜けるでしょうが、今は気にしないで揺れの設定だけやってみてください。
パラメータ解説
Stiffness Force
剛性。元に戻る力の強さ。0に近いほどふわふわするし、垂れ下がります。
Gravity Power
重力の強さ。最大2。強ければ強いほど重力に従うし、コライダーは突き抜けやすくなります(笑) 0.015とか小さ目の数値でも良いでしょう
Gravity Dir
重力の向き。台風の時の傘みたいにする事も可能
Drag Force
抵抗。0にするとバネっぽくなり、1にすると緩くなり、コライダーの上を滑りやすくなります。
いい感じの揺れを作れたら、右端の3点をクリックしてCopy Componentします。必ずやります。何故なら、プレイモード中にした変更の大半は保存されないからです。

そうしたら、再生ボタンを再び押してプレイモードを終了します。(一時停止ボタンではありません!)
変更した数値が元に戻ってしまったと思いますが、今度は3点からPaste Conponent Valuesをクリックし、プレイモード中にコピーしておいた設定をペーストします。これで変更が反映されました。

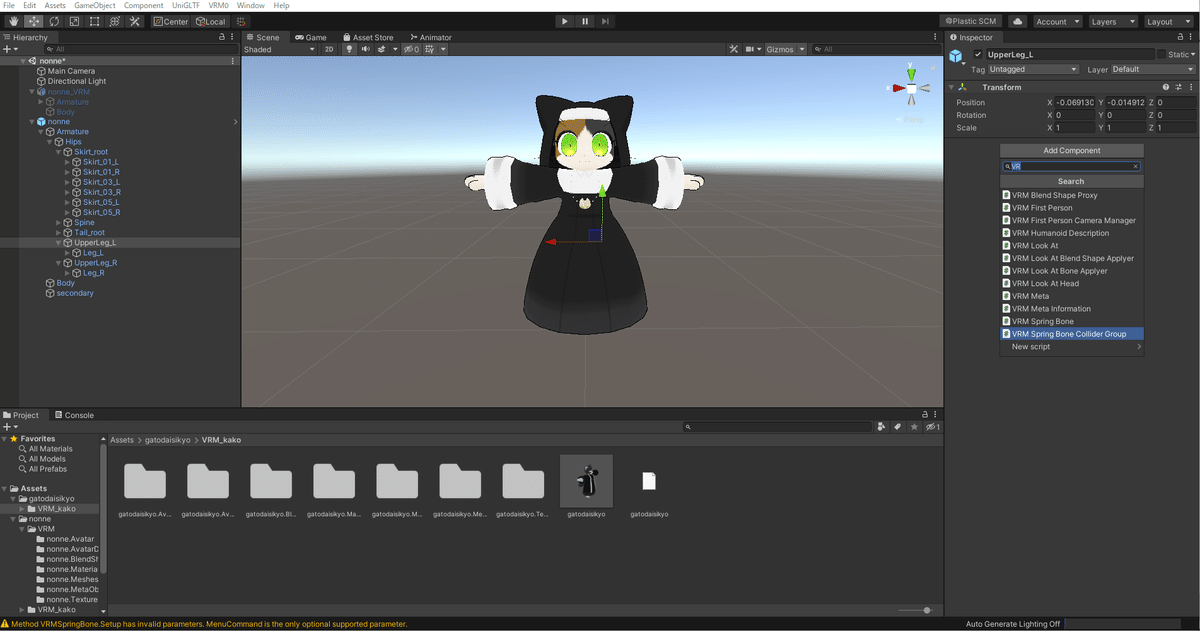
コライダーやcenterの設定
しかしこのままではスカートは足を突きぬけるし動いた時に暴れまわるしもう滅茶苦茶です。コライダーの設定をしましょう。

モデルの任意のコライダーを付けたいボーンを選択し、Add componentからVRM SpringBone Collider groupを選択します(検索窓にVRと入れておくと見つかりやすいでしょう)
スカートのコライダーなら、両足に加えてHipsにも付けておくと良いでしょう。

SBのコライダーは球体だけですが、そのかわり大量に設定する事が可能です。sizeに数を入力して、球の位置をそれぞれ設定していきましょう。
なお、例えばupperlegにつけるからといってupperlegに添わせる必要はないので、体の外側だろうが気にせず設定してください。ただし設定しすぎるとそれはそれで揺れ物がコライダーの間に挟まって帰って来なくなったりする為、何事もほどほどが大事です。
設定したコライダーは、SBのCollider groupsに登録して有効化します。(登録していないコライダーは、そのSBには反応しません)

設定したコライダーによって想定した動きになるかどうかは、プレイモードで確認しましょう。
でも大体は想定しない動きになります。何故かというと、コライダーは球体。球体の横をつるっと滑ってすり抜けてしまうのです。小さな球体を大量に並べる事で緩和する事ができるので根気よく設定してみても良いでしょう。(返しを作るのもまあまあ有効)
でもそうでなくても強すぎる急な動きをしたりする事で結局コライダーをすり抜けます。そういうもんなので諦めましょう。
しかし、もしかするとその破綻、centerを設定する事で緩和できるかもしれません。

center設定というのは、つまり「揺れ物にとってどこを原点とするか」という設定なのですが、言葉で伝えるのは難しいので、とりあえずやってみましょう。Hierarchy上で右クリックして空のgameobjectを作成します。出来たら、分かりやすいようにcenterなど任意の名前にRenameしておきましょう。

試しに作ったcenterをHipsの子に(HipsにD&Dで)して、SBのcenterに設定してみてください。プレイモードに入って、モデルを上下左右に動かしてみても一切動かなくなったと思います。揺れ物の原点がhipsに設定された事によって移動時に揺れなくなったというわけです。(centerを設定していない場合はワールド原点です、つまり揺れ物と揺れ物原点の差によってボーンが揺れるのですね)足に設定したコライダーに持ち上げられて動く事はもちろんします。
移動時のスカートがほぼ鋼鉄になってしまいますが仕方がありません。突き抜けて暴れまわるよりは万倍マシです。
hipsではなく、他の場所にも設定してみて一番良さそうな場所を探すと良いでしょう。(必要なければ設定する必要はありません)
以上、SB及びコライダー設定を、設定する部位の分だけ繰り返します。(SBはSecondaryにAdd componentして増やします)
なお、両手には(揺れ物に設定しない場合でも)必ずコライダーを設定しておく事をおすすめします!
揺れ物にコライダーとして設定しておけば疑似的に揺れ物に触る事ができるようになるので没入感アップです。ただし、スカートに設定する事はおすすめしません。ニュートラルポーズで腕を下げている時に干渉してスカートが暴れます。ケモミミとかに設定しておくと良いですね。
なお、バーチャルキャストでは必須になってます。(他のキャラクターの揺れ物に干渉できるようになります)
VRMとして出力
export時の設定

全ての設定を終わらせたら、最後に「キャラクターの名前」「バージョン」「作者名」そのほか必要な項目を入力していきましょう。
特にアバターの人格に関する許諾範囲について、自分用であれば画像のように設定してOKですが、販売や配布をする予定であれば出来る限り厳密に決めておくべきです。ただし、許諾範囲によっては特定のソフトで読み込めなくなる場合がある為注意してください。
保存する場所は、最初と同じ、自分がわかりやすいUnityプロジェクト外の別の場所にします。
最終的にテスト
出力出来たら問題ないか任意のソフトでテストしましょう。

画像はVRM Live Viewerのものです。VRMにいわゆるMMDを踊らせるソフトですね。例えばこのソフトを使って激しいダンスを踊らせるなどして揺れ物の破綻や、表情が正しく設定されているか確認します。
ここで気に食わない部分が存在していたならUnityに戻って出力し直しです。
マテリアルやテクスチャはフォルダに入っていますから、そこからいじってください。揺れ物であればSBの数値を修正したりコライダーを調整しましょう。
ただ、FBXからやり直したくなることもあると思います(ボーンの位置を修正するなど)その場合は本当に最初から全部設定をやり直してください。特にボーンそのものを修正した場合はFBXの差し替えではなく必ず新しくHierarchyにドロップしなおしてください。
揺れ物などのcomponentはひとつひとつ温かみのある手作業でコピペしていきましょう。もしかしたら設定はそのままモデルを差し替える方法もあるのかもしれないのですが筆者は分からないです……
CopyComponentsByRegex という超便利拡張があるので、揺れ物だけでもこれでコピペしてしまうと楽です。
おつかれさまでした・最後に
これでVRMの出力は終了です! 色んな所に連れて行って楽しんで下さい! どのようなソフトに連れていけるのかは、VroidHubなどで確認しましょう。
ちなみにVroidHubという名前ではありますが、Vroid以外のVRMも登録できます。
このnoteの説明で使ったのは、弊BOOTHのノンネちゃんです。VRC向けのパブリックアバターとして基本無料で配布しておりますので、是非どうぞ。素のVRMは有料の支援版にのみ付属しますが、Vroidhubから無料でDL以外のご利用が出来ます。
バーチャル餓狼663-chan Shopは、ソフト側の都合で弾かれない、簡単な改変なら軽いままで使える、どこに行ってもそのままの姿で居られる超軽量アバターを中心に制作しているショップです。良いなと思ったら是非ご支援お願いします!
