
はじめてのロゴ作成
昨年はじめてロゴを作った時の記録です。先輩デザイナー達に助けてもらいながら、じたばたしながら作ってました。
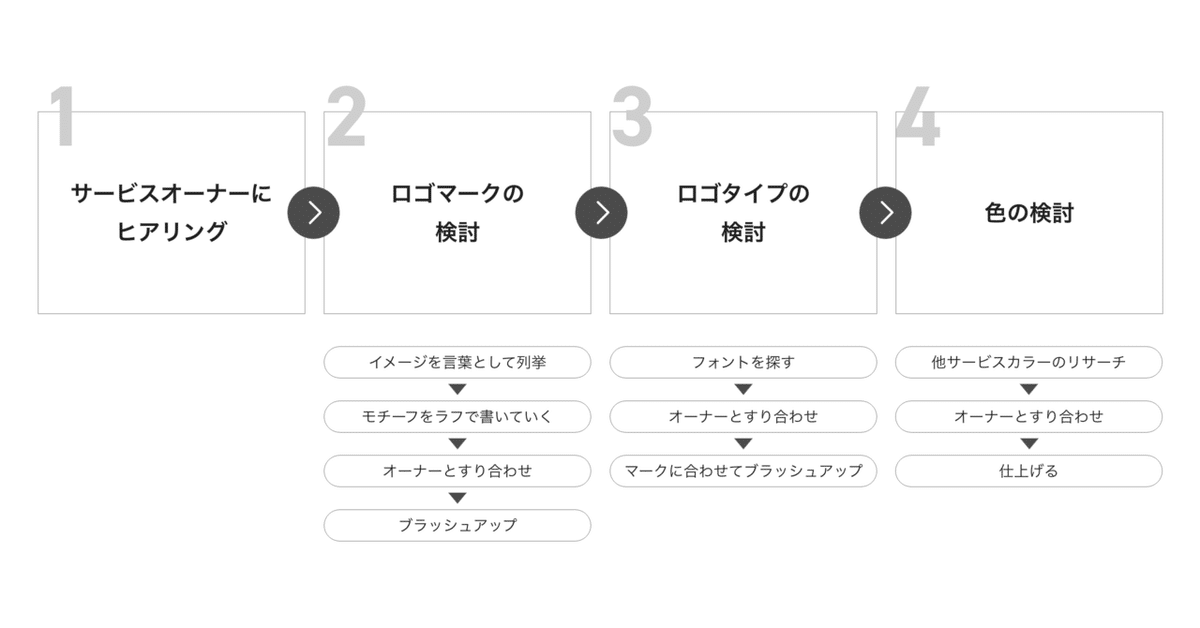
♻️ ロゴ作成のフロー

実際には、右も左もわからなかったので、最終的に1年前を振り返ってみて、こんな作業をしたなというフローです。実際には、こんな綺麗な流れにはならなかったですが・・😇 だいたいは、こんな流れでした。
👂 ヒアリング
最初にまずは以下をヒアリングしました。
- サービスの思い、目指すところ
- ターゲットユーザー
- ターゲットユーザーに与えたい印象
- 使用用途(Webサイトのヘッダー、ファビコン、販促資料などなど)
- レギュレーション的なものの確認
あとはこんな感じというなんとなくのイメージがあれば、その画像も見せてもらいました。
🍎 ロゴマークの検討
ヒアリングの結果、ロゴとして、ロゴマークとロゴタイプの両方があるロゴを作ることになったので、まずは全体のイメージを広げることから。
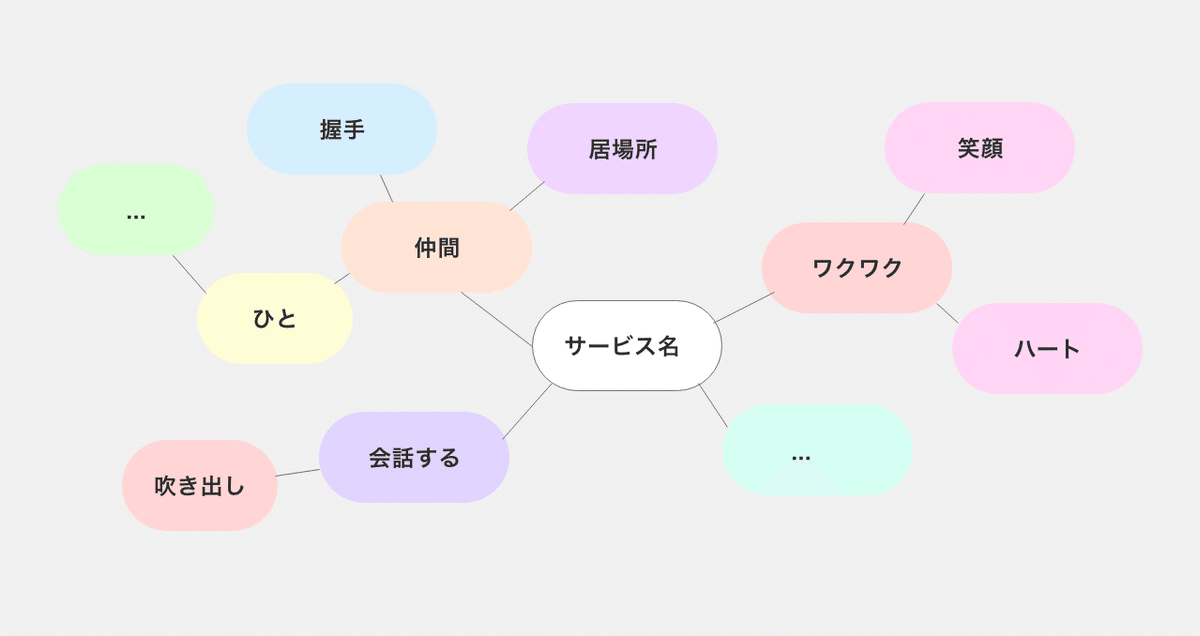
イメージを言葉として列挙
ブレインストーミングでイメージを言葉で広げていきました。

モチーフをラフで書く
ブレインストーミングで出たキーワードの中から、モチーフになりそうなものをラフで書いていきます。(ブレインストーミングの時に、モチーフにできそうなところまで落とし込むのがコツかもしれません。ただ、あまり落とし込みすぎると、イメージとずれていくという罠が・・w)
モチーフは組み合わせたり、足したり、引いたり・・なんやかんや100個ぐらい出しました。(最後の方に絞り出したやつは本当にひどかった😇 )その中から何個かに絞ったものを、ヒアリングして擦り合わせて、ブラッシュアップして、擦り合わせて、というのを繰り返し行いました。
🖋 ロゴタイプの検討
フォントを探す
サービス名が日本語だったので、和文フォントを探しました。
以下で探しました。イメージに合うフォントを3案くらい方向性の違うもので絞り、それをまたサービスオーナーとすり合わせて、最後に決まったフォントをロゴマークと合わせて、ブラッシュアップしました。
Adobe Fonts
https://fonts.adobe.com/fonts?browse_mode=japanese
モリサワ
https://www.morisawa.co.jp/fonts/specimen/
フォントワークス
https://fontworks.co.jp/fontsearch/
Google Fonts
https://fonts.google.com/?subset=japanese
その他
http://www.nisfont.co.jp/simulater/
https://fontnavi.jp/list.aspx?smod=1&tfgid=9
🎨 色の検討
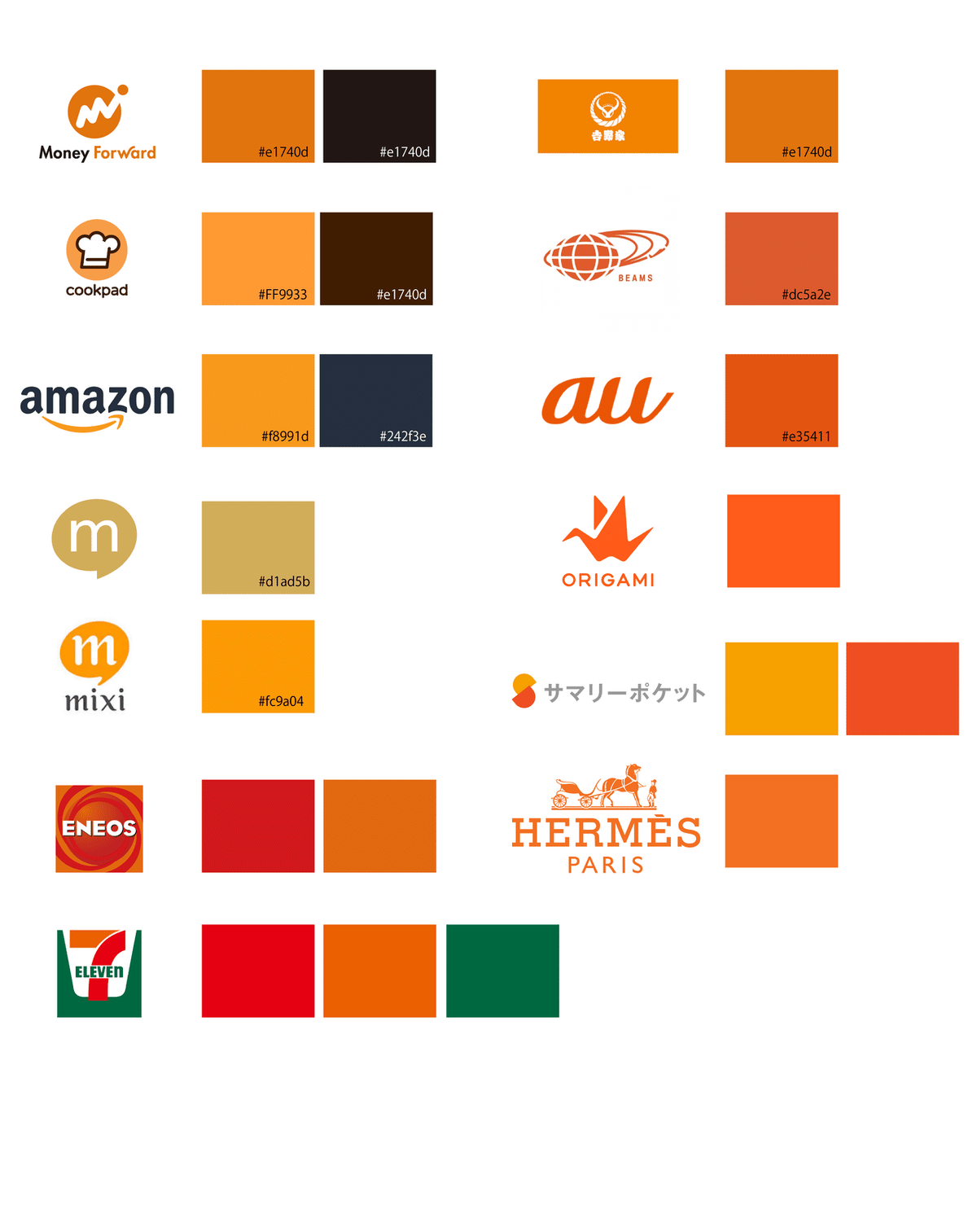
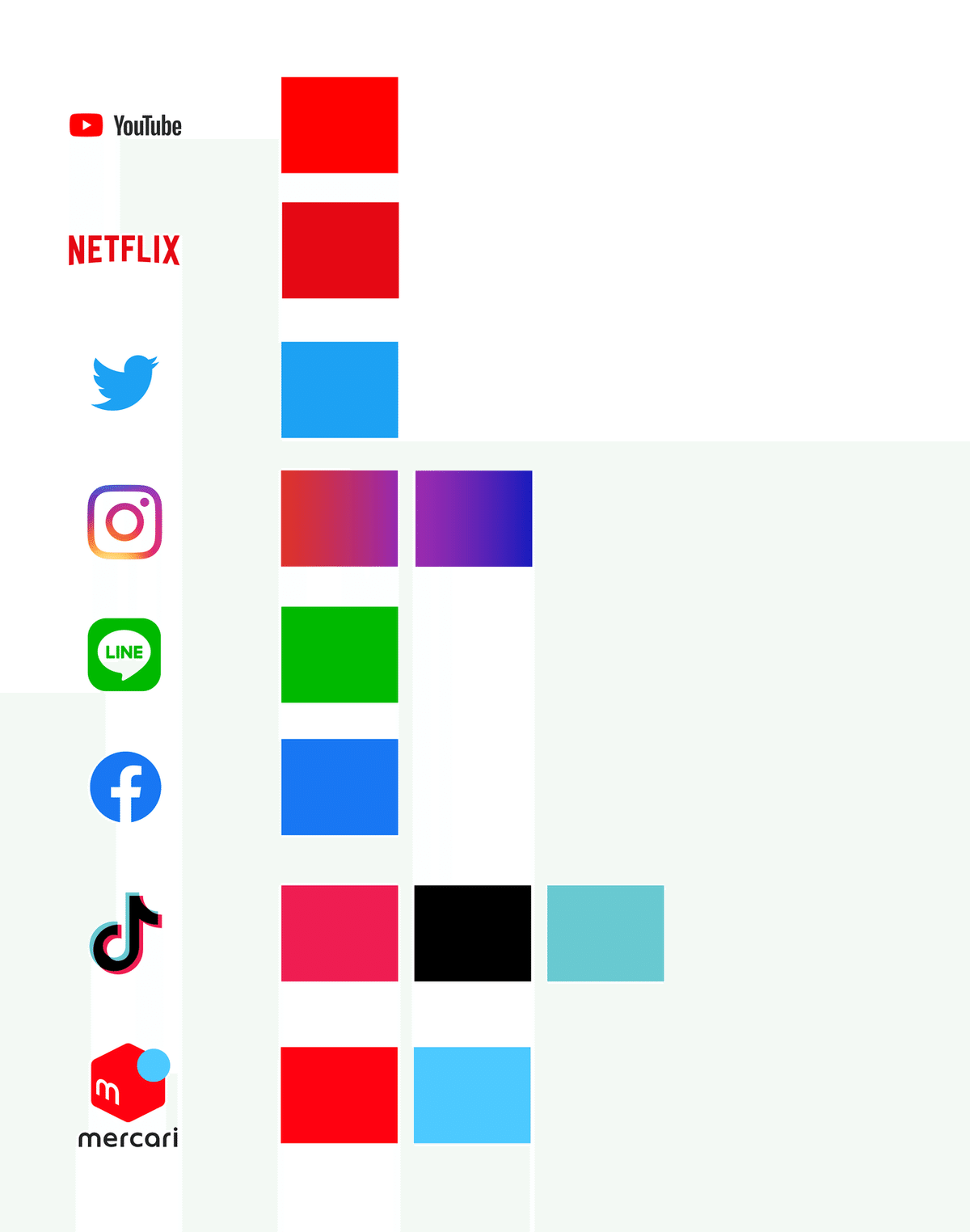
他サービスカラーのリサーチ
今回の場合は最後にサービスカラーを決定する流れになりました。だいたいこういう色がいいというイメージはもともとあったので(今回の場合はオレンジ)、世の中の同じ色系のサービスをリサーチしました。ターゲットユーザー世代が使っているサービスのサービスカラーも合わせてリサーチ。


色を検討
色の検討には以下を参考にしました。
Adobe Color CC
https://color.adobe.com/ja/create/color-wheel/
マテリアルデザインガイドラインのカラーパレット
https://material.io/design/color/the-color-system.html#tools-for-picking-colors
検討した色を、ロゴと合わせて実際の画面モックに反映して、オーナーと擦り合わせて、また最後のブラッシュアップをして、ようやく完成!となりました。
💬 振り返ってみて
右も左も分からないまま、はじめて作ったロゴでしたが、先輩デザイナー方ご指導のもと、ドタバタしながらではありますが、素敵なサービスになりますようにと作りました。初心を忘れないように、ここに書いておきます。誰かの参考になれば嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
