
Apple Mapチュートリアル - 第1話:マップを表示しよう
iOSアプリから地図を表示させたいケースはたくさんあると思います。iOSアプリで使える地図としては、GoogleMap、AppleMap、MapBoxがメジャーですが、AppleMapを使うメリットは、無料であることと、APIKeyの取得など面倒な手続きがいらない、という2点でしょう。
このチュートリアルシリーズでは、AppleMapをアプリないで表示させて使う方法を解説していきます。
プロジェクトの作成
XCodeを起動し、新しくプロジェクトを作成します。
今回はマップが全画面にくる非常にシンプルなアプリを作成しますので、Single View Appを選びます。

次の画面では、Storyboardを選択します。(まだまだ古いiOSをサポートするニーズが高いと思いますので、今回はStoryboardを使ったチュートリアルにしました。)

ここまでで、下のようなプロジェクトができていると思います。

ここからは、Main.storyboardを使ってUIの作成をし、ViewController.swiftのなかにこのUIを操作するコードを書いていきます。
マップの配置
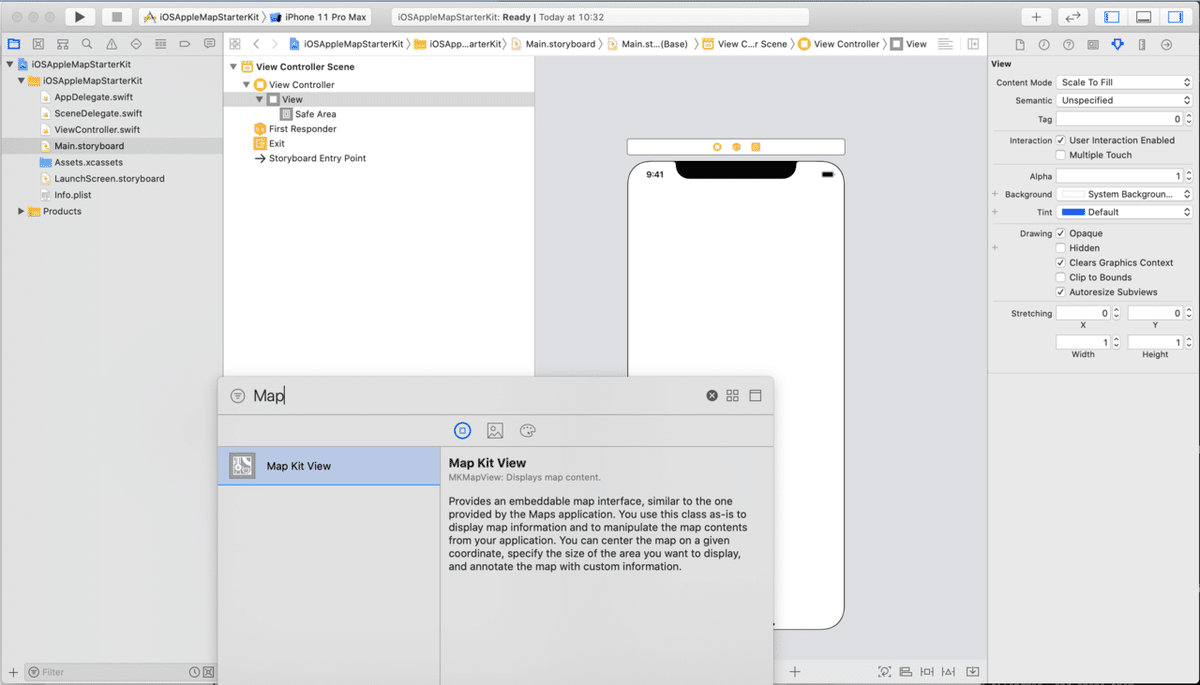
まず、Main.storyboardにマップを配置しましょう。XCode右上の+ボタンを押して、Map Kit Viewを選択します。

選択すると、Main.sotryboardのViewControllerのViewの上に、MapViewが配置されました。正式にはこれはMKMapViewという名前のViewになります。MKというのはMapKitの略で、MapKitに関連したクラスの接頭語としてよくついてくるので覚えておいてください。
(本チュートリアルでは、MKを省いてこのビューのことをMapViewという名前で呼んで説明します)

次にこのMapViewにConstraint(コンストレイント)を追加します。上下左右のマージンを0にして画面いっぱいにMapViewを表示します。
次に、このMapViewをクリックして、ViewControllerにドラッグしていき、mapViewという名前のIBOutletをViewControllerに追加します。

これで、ViewControllerにしたのようなIBOutletが追加されました。
@IBOutlet weak var mapView: MKMapView!この状態では、MKMapViewのところに警告がでますので、UIKitをimportしている一文の下にimport MapKitを追加します。これで、MKMapViewが使えるようになります。
最終的なコードは以下のようになります。
import UIKit
import MapKit
class ViewController: UIViewController {
@IBOutlet weak var mapView: MKMapView!
override func viewDidLoad() {
super.viewDidLoad()
}
}ここで一度アプリを起動してみましょう。
下のようにアプリに地図が表示されていれば成功です。

このようにAppleMapをアプリに搭載するのは非常にシンプルです。
GoogleMapであれば、Map API KeyというものをGoogle Cloud Consoleで取得し設定する必要がありますが、Apple Mapはこのような手順もありません。
GoogleMapはマップの使用量によっては課金対象になりますが、Apple Mapはアプリのユーザーがどれほど増えても無料ですので、この点もApple Mapの強みと言えます。
今マップの中では、日本全体が移っています。
次のチュートリアルでは、マップを自分の好きな位置に移動させる方法を説明します。
うまく行かなかった方は、こちらのコードと中身を比べて見てください。(こちらのコードサンプルは第2回の内容も含まれているため、ViewController.swiftに2回の内容も含まれていますが、それ以外の部分で間違いがないか答え合わせをしてみてください。)
本日やったステップ
1.プロジェクトの作成
2.MKMapViewをStoryboardの上で配置する
3.ドラッグ&ドロップで、MKMapViewへの参照をmapViewというIBOutletに紐付ける
4.アプリの起動
このブログに関する質問やiOSアプリの開発の相談はこちらから↓↓↓
@mizutory
mizutori@goldrushcomputing.com
