
Unityでボタンクリックイベントを作成する
1. はじめに
Unityでは、画面上にボタンを配置し、クリック時のイベント処理を行うことができる。今回は、Unityを使用したボタンクリックイベントの作成方法をまとめる。なお、OSはmac環境を想定している。
2. ボタンクリックイベントの作成手順
2.1 新規プロジェクトの作成
新規プロジェクトを作成する。まず、Unity Hubを立ち上げて、「New project」を選択する。

All templatesから3D Coreを選択し、Project nameに任意の名前を設定する。設定後、「Create project」を選択する。
2.2 シーンの作成
「File」から「NewScene」を選択し、シーンを作成する。

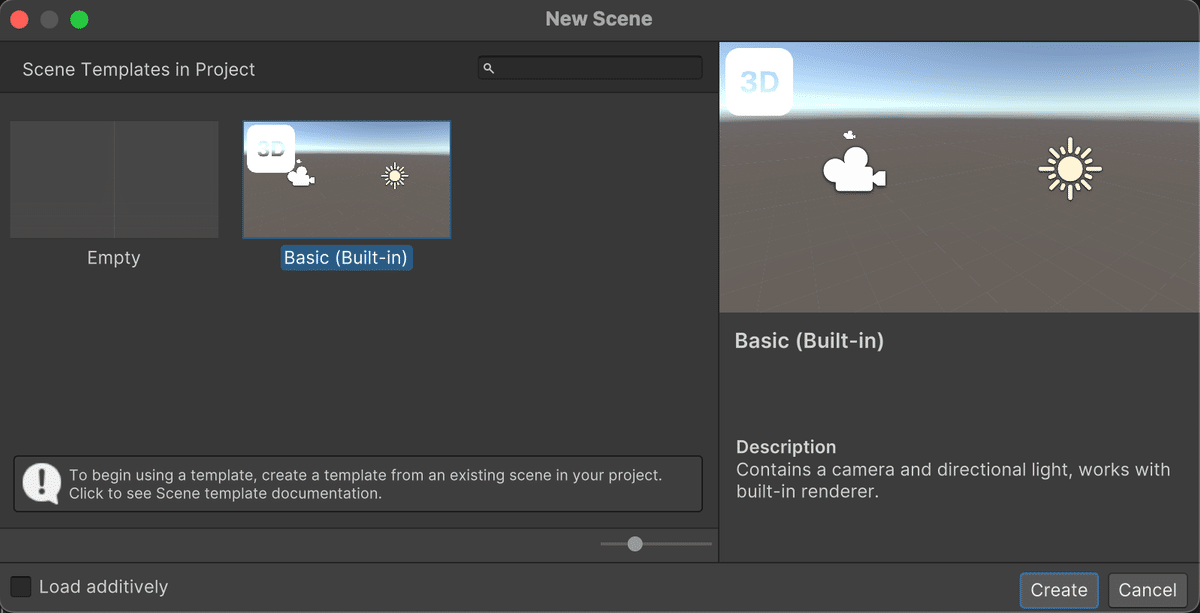
New Sceneを開き、Basic(Built-in)を選択し、Createを選択する。

作成すると、Hierarchyビューに新しいシーンが作成される。

デフォルトのUntitledだとわかりづらいため、シーンを保存してシーンの名称を変更する。筆者は、BaseSceneとした。

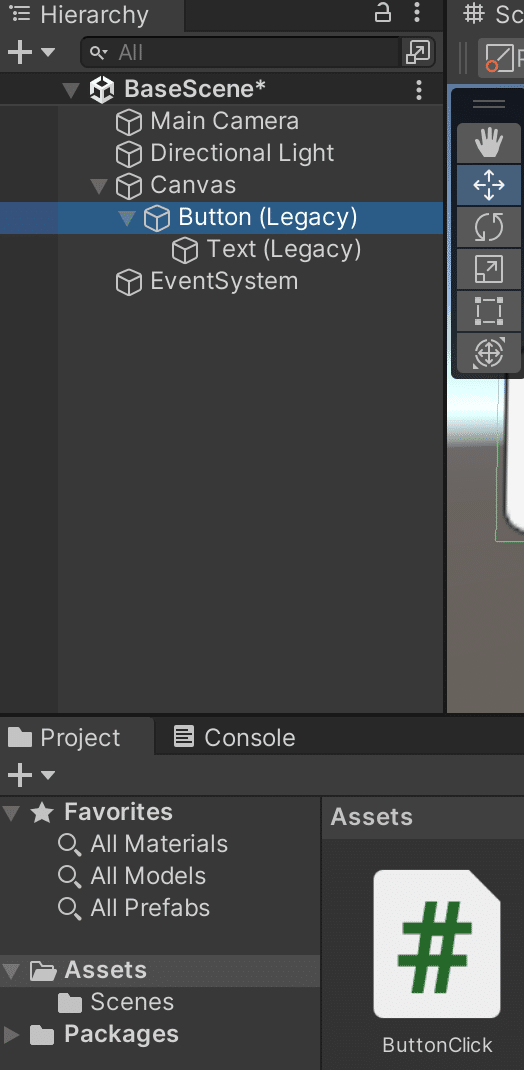
作成すると、以下のようにBaseSceneとなる。

2.2 ボタンの配置
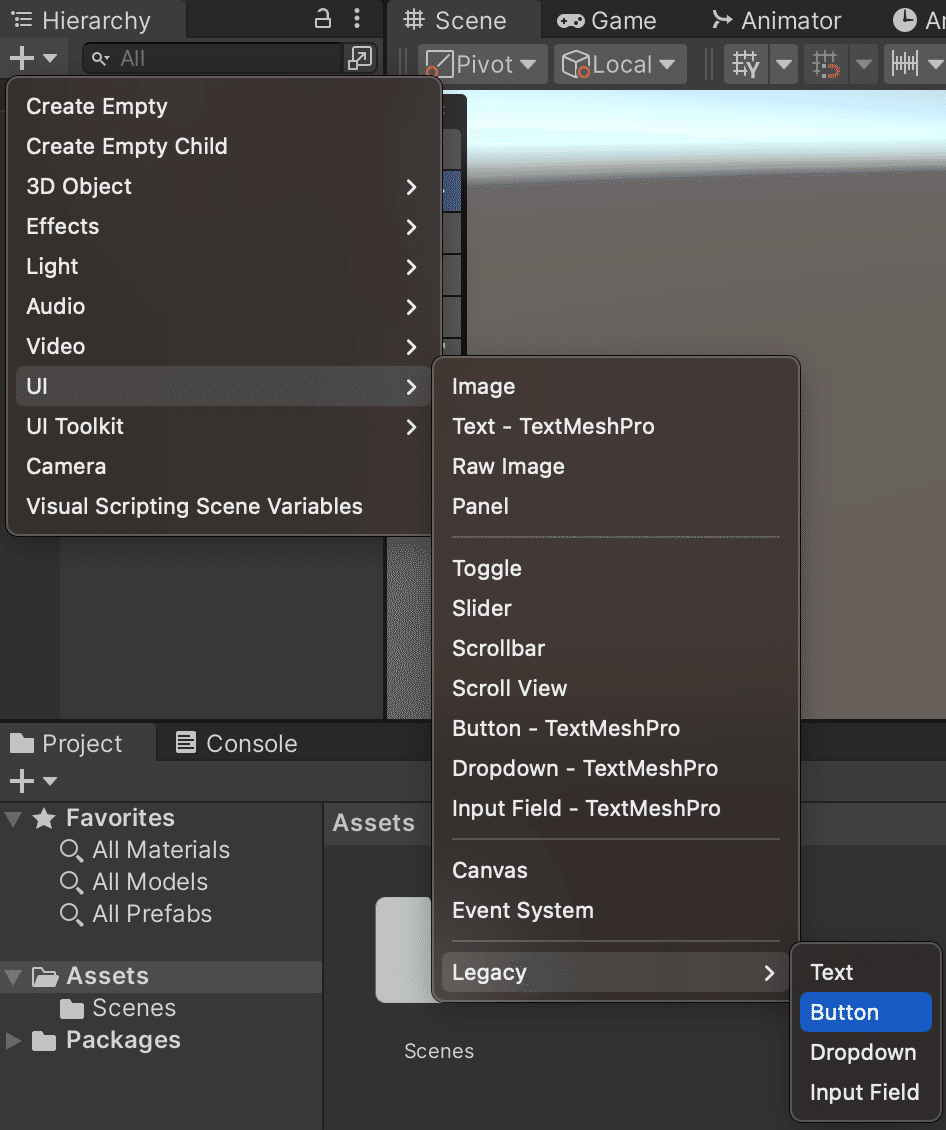
ボタンを配置するには、Hierarchyビューの下にある➕ボタンを選択する。リストの中にある、「UI」→「Legacy」→「Button」を選択する。

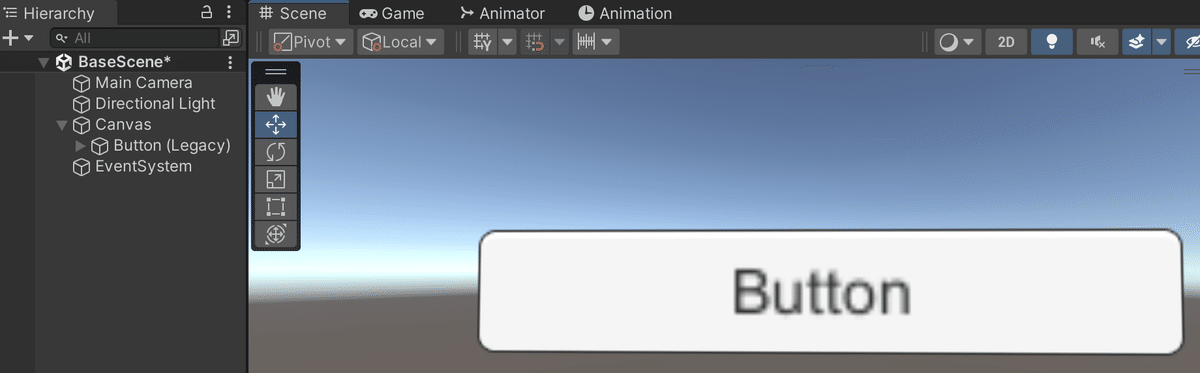
Buttonを選択すると、次のようなボタンが作成できる。ビューが変になっている場合は、視点を整えてボタンを真ん中に映るようにする。

2.3 スクリプトの作成
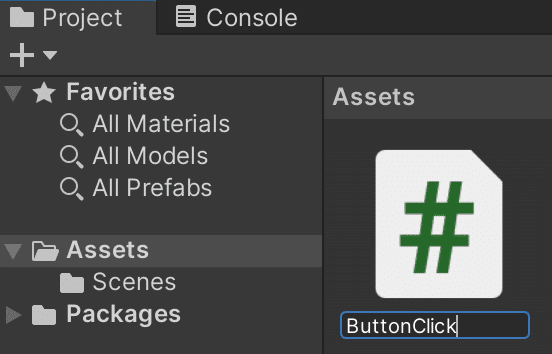
ボタンが作成できたので、クリック時の処理を記述する。ProjectビューにC#Scriptを作成する。作成したスクリプトをダブルクリックすると、エディタが立ち上がる。

初期状態のコードは以下のようになっており、ここにクリック時の処理を作成する。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonClick : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
クリックしたときにログメッセージを表示するOnClickEventを作成した。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonClick : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
//クリックイベント:クリックしたときにデバッグログを表示する
public void OnClickEvent()
{
Debug.Log("Click");
}
}
2.4 クリックイベントの設定
クリックイベントの設定をする。Hierarchyビューから作成したButtonを選択する。

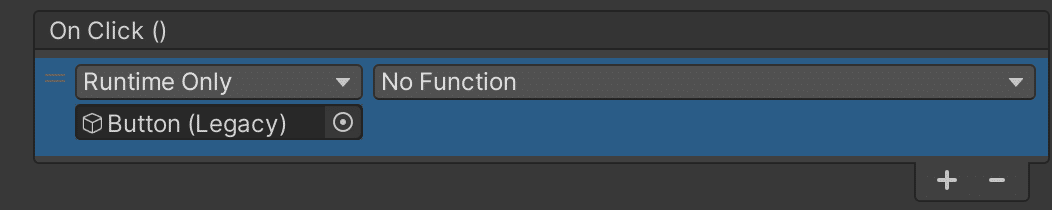
Buttonを選択した状態で、InspectorビューのOn Click()にドラッグアンドドロップする。Button(Legacy)と表示されることがわかる。

作成したC#スクリプトをアタッチする。作成したButtonClickをButtonにドラッグアンドドロップする。アタッチすると、Buttonにスクリプトが認識される。

InspectorビューのNo Functionのところで、ButtonClick→OnClickEventを選択する(スクリプトをアタッチしないと表示されない)。これで、Unityにクリックイベントが登録できる。

2.5 実行結果の確認
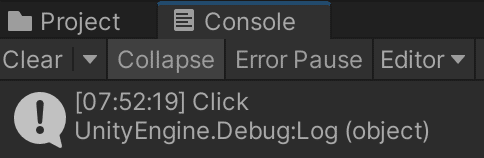
プロジェクトを実行してみましょう。クリックすると下記のようなログメッセージが表示されます。

これでクリックイベントが作成できた。
