
GitHubCopilotでプロジェクトへの参入を加速させる
はじめまして!エンジニア1年目の @miyasaka です。ほとんど未経験で入社し、現在は iOS アプリの開発を行っています。
入社後、研修を終え、早くもプロジェクトに参入しました。
この記事では、GitHub Copilot を使ってプロジェクトに参入する際の流れや、実際にどのように活用したのかを紹介します。
結論として、以下の2つの観点から GitHub Copilot は非常に有用でした。
既存のコードを理解する
新しい機能追加のためのサポート
これから具体的な事例を挙げながら、GitHub Copilot の活用方法を紹介します。
背景
エンジニアとして入社する前は3年間ゲーム開発のためにプログラミングを学んでおり、この期間にプログラミングの基礎を身につけました。しかし、iOSアプリ開発に関しては全くの未経験でした(強いていうならプログラミング言語が同じだったくらいでしょうか)。
GitHub Copilot とは、弊社の新卒研修で出会いました。アプリ開発の最初の障壁を乗り越えるツールとして大いに役立つと考え、積極的に活用しました。
Xcode と VSCode の併用
iOS アプリ開発では基本的に Xcode を使いますが、とにかく GitHub Copilot を使いたかった私は、同じプロジェクトを VSCode で同時に開いて開発を進めました。
注意点として、たまに VSCode と Xcode 両方で編集してしまい、競合を起こしてしまう恐れがあるため、基本的にはいずれか片方のみで編集操作をすることを最初はお勧めします。
Xcode にも Copilot 系の拡張機能が存在しますが、後述する Copilot Chat のような機能は当時実装されていなかったという経緯があります。
GitHub Copilot Chat で既存プロジェクトについて理解
既存のプロジェクトを理解するために GitHub Copilot Chat (必要に応じて ChatGPT) を活用しました。
既存プロジェクトに参入したときは、以下について先輩社員からみっちりと教わっていました。
既存プロジェクトのアーキテクチャは何か
そのアーキテクチャの仕組み・利点
そのアーキテクチャで新しい機能を追加する方法
しかし、実際に機能追加(= 実践)となると一つ大きな壁を越える必要がありました。
その際にプロジェクト自体については Copilot Chat で、アーキテクチャなどより一般的なことについては ChatGPT に質問しながら進めることができました。
Copilot Chat への質問の仕方については、後述する「デモ」のセクションで詳しく紹介します。
実際に新しい機能を追加する
GitHub Copilot Chat に質問する形で、新機能追加を提案してもらいました。
ただし UI の定義についてはまだまだ難しかったため、モデルやロジック部分の追加で活用しました。
デモ
ダミーのプロジェクトを使用して以下の2点を実際に試してみます。
VSCode でプロジェクト内の特定のフォルダを開くことでどれほど精度がよくなるのかを確認する
プロジェクトのルールに則って新しくオブジェクトを追加する
使用したダミープロジェクトはこちらのリポジトリに公開しております(本ページの画像とは若干異なる箇所がございます)。
あくまでも Copilot Chat の動作を確認するために作成したものなので、非常に雑な作りとなっております。またアーキテクチャなどについては弊社のプロジェクトとは全く異なっております。
デモ: GitHub Copilot に既存のプロジェクトの質問をする
既存のプロジェクトを理解するために GitHub Copilot の Chat 機能を利用してこのプロジェクトについて質問しながら開発を進めました。
この際に意識したポイントは以下の通りです。
`@workspace` 機能を使って質問する
VSCode で、プロジェクトのうちコードのみが含まれるフォルダを開く
実際にこれらの機能がどれほど有効なのかをこれからダミープロジェクトを使って確かめてみたいと思います。
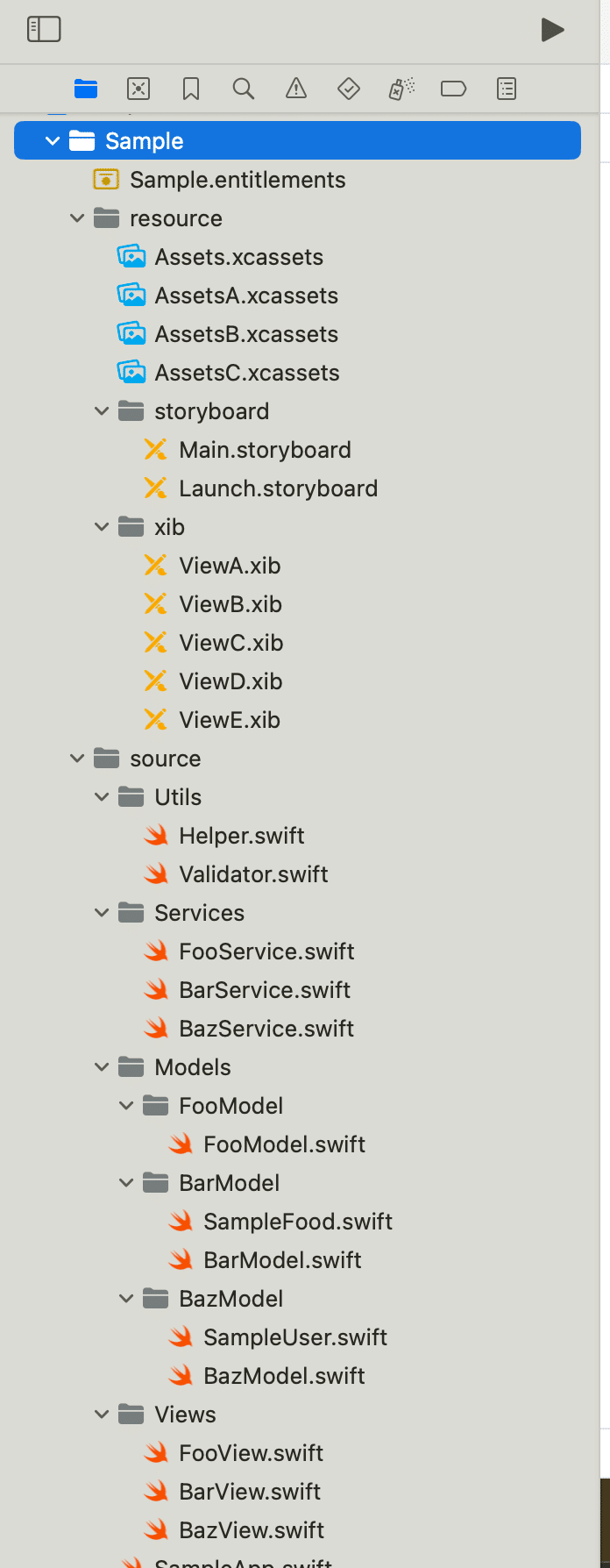
以下は既存のプロジェクトを Xcode で開いた時のフォルダ構造の写真です。

1: そのまま `@workspace` 機能を使って質問する
さて、早速このプロジェクトを VSCode で開き直し、Copilot Chat に質問してみました。

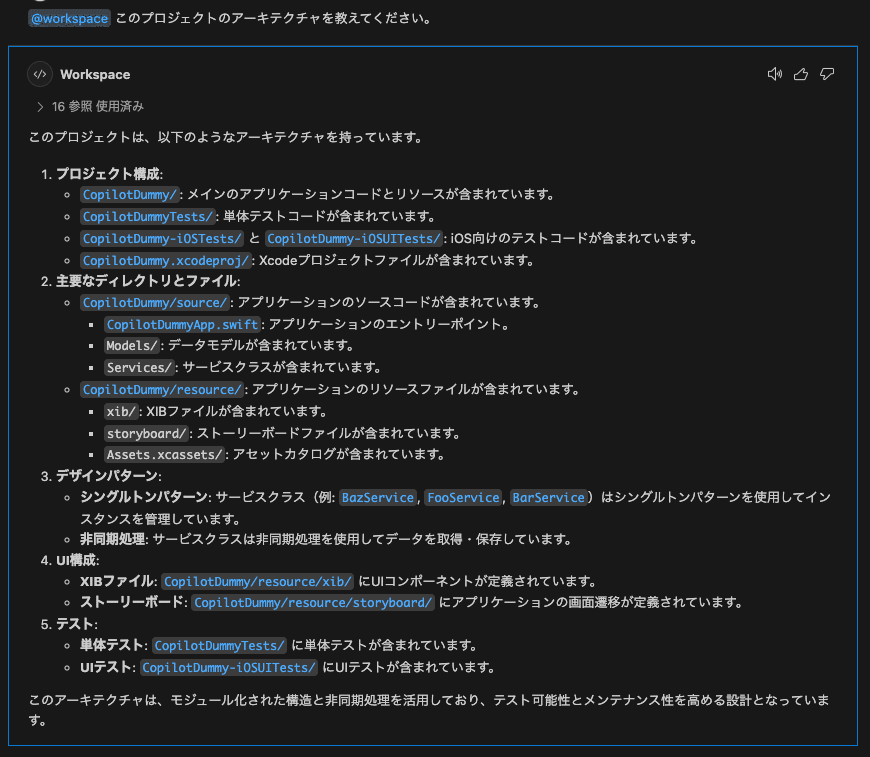
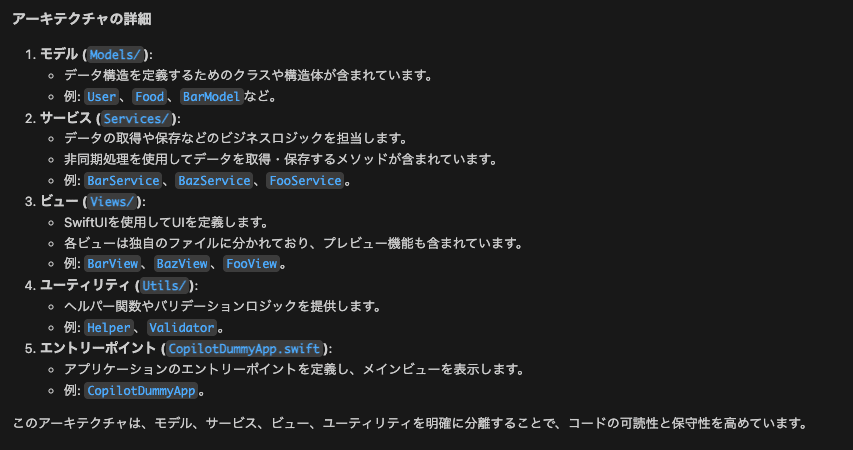
プロジェクトに含まれているファイルに関する情報が出てきました。
以下のような特徴がありそうです。
フォルダに関する説明に重点が置かれている
プロジェクト内のフォルダについて網羅的に説明されている
やけに Service に関する言及が多い
リソースについての情報も紛れており、うまく取捨選択されていない印象
実際にどのようなオブジェクトが定義されているのかはわからない
全体的なアーキテクチャについてもあまりわからない
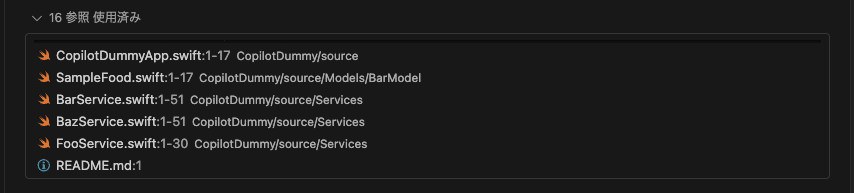
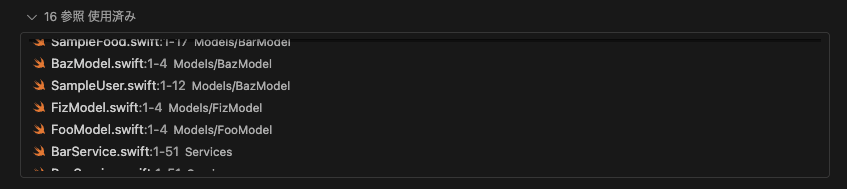
このような特徴になる理由は、参照したファイルを確認することで推測できそうです。

設定ファイル系
contents.wcworkspacedata:1-7
アセット系
Contents.json:1-6
Contents.json:1-11
Contents.json:1-6
Storyboard と xib
Main.storyboard:1-30
Launch.storyboard:1-22
Main.storyboard:1-22
ViewB.xib:1-11
ViewD.xib:1-11
ViewE.xib:1-11
Swift のコード
CopilotDummyApp.swift:1-17
SampleFood.swift:1-17
BarService.swift:1-51
BazService.swift:1-51
FooService.swift:1-30
その他
README.md:
Swift のコードを実際に確認していそうなのは Service 層くらいなもので、あとはあまりアーキテクチャの説明に関与しないファイルばかりのようでした。結果的にフォルダ階層くらいしか参考になる情報がなかったのだと推測できます。
2: VSCode で、プロジェクトのうちコードのみが含まれるフォルダを開いてから質問する
最初の画像を見ると、`source` フォルダにプログラムのコードだけがまとめられていそうに見えます。
VSCode であればこの `source` フォルダのみを開くことができます!早速開いて、Copilot に同じ質問をしてみます。


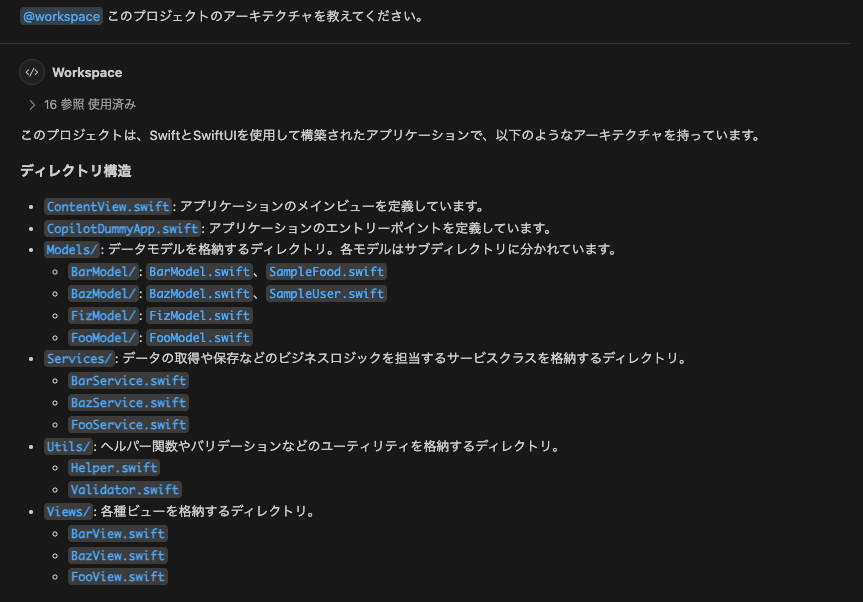
今度はうまく情報が選択されていそうです。また参照ファイルを確認すると、どの参照も(それしかないので当たり前かもしれませんが...) Swift ファイルだけとなっており、うまくコードを参照していそうです。

(参照ファイルの詳細は省略します)
まとめると、`@workspace` 機能を使いたい時は、開くフォルダを制限することで回答の精度を向上させることができそう!ということです。
デモ: GitHub Copilot を活用して新しい機能を追加する
先ほどのデモプロジェクトの Copilot Chat のスレッドをそのまま利用します。
やることはシンプルで、
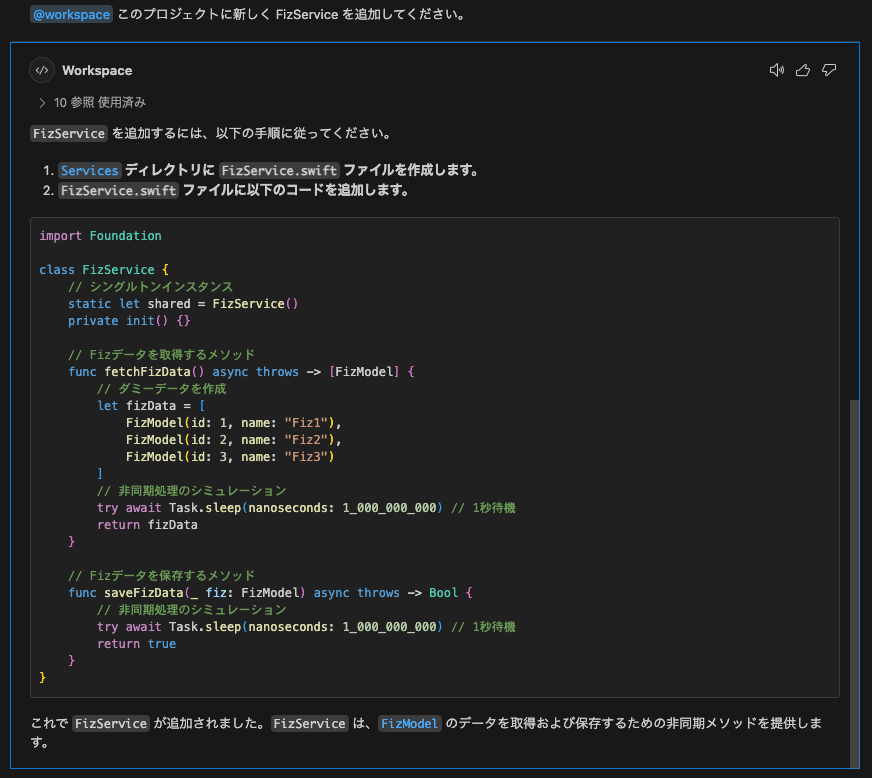
@workspace このプロジェクトに新しく FizService を追加してください。のように提案を促すだけです。
こちらが結果です。

import Foundation
class FizService {
// シングルトンインスタンス
static let shared = FizService()
private init() {}
// Fizデータを取得するメソッド
func fetchFizData() async throws -> [FizModel] {
// ダミーデータを作成
let fizData = [
FizModel(id: 1, name: "Fiz1"),
FizModel(id: 2, name: "Fiz2"),
FizModel(id: 3, name: "Fiz3")
]
// 非同期処理のシミュレーション
try await Task.sleep(nanoseconds: 1_000_000_000) // 1秒待機
return fizData
}
// Fizデータを保存するメソッド
func saveFizData(_ fiz: FizModel) async throws -> Bool {
// 非同期処理のシミュレーション
try await Task.sleep(nanoseconds: 1_000_000_000) // 1秒待機
return true
}
}きちんと既存のコードを参考にしていそうです。
もちろん実際には要求されている機能に合わせて特化させる必要はありますが、既存のルールを理解する上ではこれでも問題なさそうです。
もしも機能に特化させる場合は、その旨を盛り込んでプロンプトを作成してください。
まとめ
プロジェクトへの参入に GitHub Copilot を活用した方法をまとめました。実際に Copilot を活用することで、アーキテクチャなどの知識があまりない状態から、わずか3〜4週間というかなりのスピード感で新しい機能を追加することができました。
新卒の既存プロジェクトへのキャッチアップを促すためのツールとして、GitHub Copilot は非常に有効だと感じています。
最後になりますが、今回使用したツールは現在も進化し続けています。例えば、序盤で述べた「Xcode と VSCode の併用」についても、今では Xcode の拡張機能で同時に行えるようになっています(もちろん、その信頼性についてはまた別の問題かもしれませんが)。また、AI 自体も進化しているため、同じプロンプトでも今ならもっと良い結果が得られたかもしれません。
これからもこうしたツールを活用しながら、新たな挑戦を続けていきたいと思います。
ぜひ皆さんも GitHub Copilot を活用して、自分のプロジェクトにどのように適用できるか試してみてください!
くふうAIスタジオでは、採用活動を行っています。
当社は「AX で 暮らしに ひらめきを」をビジョンに、2023年7月に設立されました。
(AX=AI eXperience(UI/UX における AI/AX)とAI Transformation(DX におけるAX)の意味を持つ当社が唱えた造語)
くふうカンパニーグループのサービスの企画開発運用を主な事業とし、非エンジニアさえも当たり前にAIを使いこなせるよう、積極的なAI利活用を推進しています。
(サービスの一例:累計DL数1,000万以上の家計簿アプリ「Zaim」、月間利用者数1,600万人のチラシアプリ「トクバイ」等)
AXを活用した未来を一緒に作っていく仲間を募集中です。
ご興味がございましたら、以下からカジュアル面談のお申込みやご応募等お気軽にお問合せください。
