
【note2日目】バナー作りながらnoteを書いてみた[制限時間:3時間](フリーランスSE女子の日常)
昨日はいいねありがとうございました〜!
昨日ブログ書き終わって、トップ画面に戻ったんですが、
なんか他の人のやつに比べてさみしいな〜って気づきました。
そして分析した結果、分かったことは
バナーないからや。
ってことで、今日はちょっと頑張ってバナー作る。
でもあと3時間以内にnoteを投稿しないといけないのでさくっと作りたい。ってなわけで

ちゃきーん。
Canvaでさっくりつくってみるよ〜!
用意するもの
Canva 有料版(https://www.canva.com/)
作りたいもののイメージ。
折れない心
Canva有料版は大体月1,500円(2022年2月現在)。
普段はイラレとか使うんですが、さっくり作れるので、急ぎの案件とか、案件の料金によってはこの子で作ってます。
スマホでも簡単な修正ができるので本当優秀。

無料でもあるんですけど、制限があるので有料を推す。
これで月1,500円は絶対やった方がいいと思う。
ってなわけで作ってみる。
ただ、3時間以内に投稿しないと腹筋30回なので、ばっばっといきます!!細かい図示はしてません!!スクショオンリー!
【余談】
※23時59分までに投稿しなかった場合腹筋30回。
フル在宅、オールデスクワークのSEにとって、腹筋30回はマジ過酷。
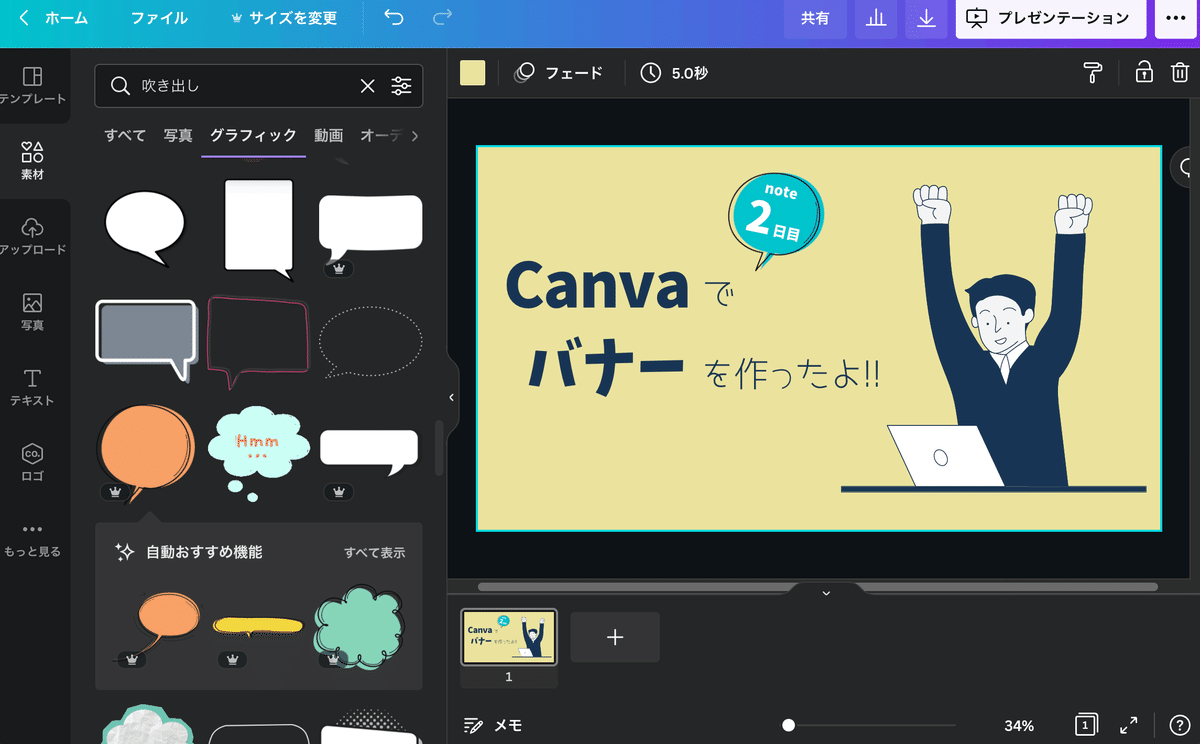
テンプレートを探す
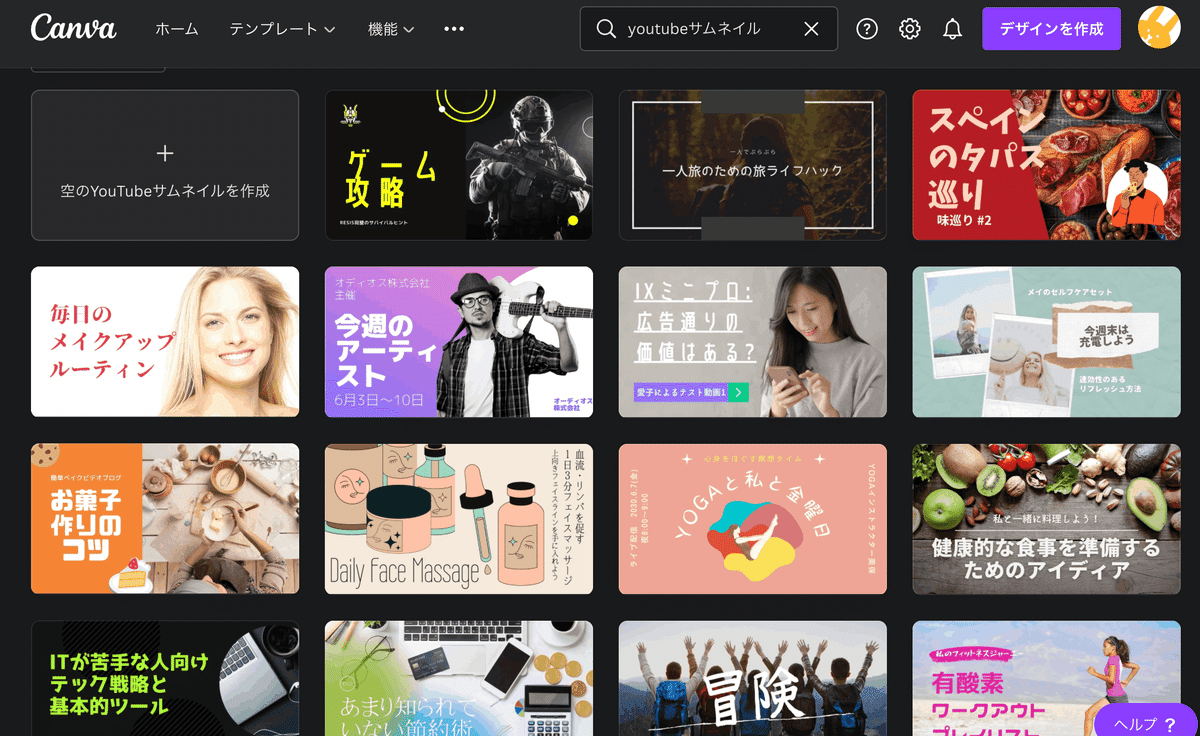
ということで、ヘッダーのテンプレートから探してみる。

デザイナー泣かせのようなテンプレートの豊富さである。

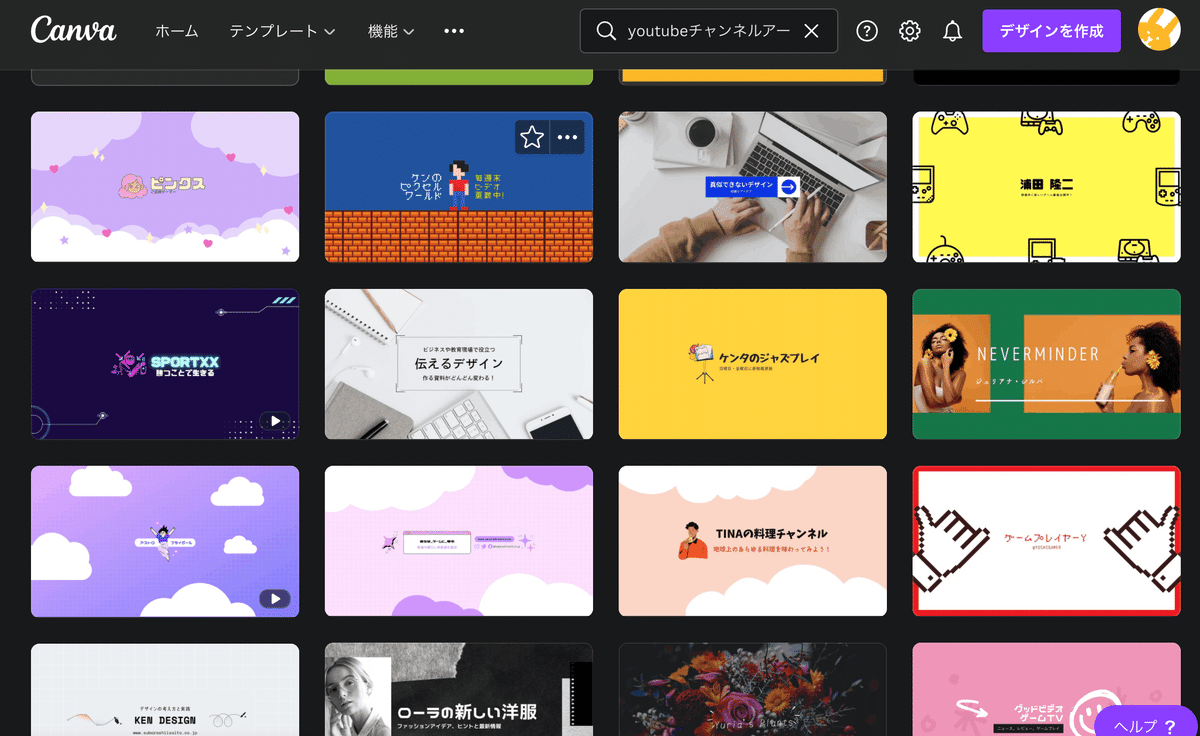
今回はサムネイルに近そうなので、Youtubeあたりを捜索。
うーん。

これにしよう。
コロンビアーーーー!!
作ってみる
ということでつくってみよう。
ただ、ぶっちゃけいうと「パワポが使えればCanvaは使える」。

興味のある方は、無料版でもOKなので、ぜひ触ってみてください!
ではれっつごーーー!!
1.いらないものを消す
まず「スポンサーシップ」の項目はいらないので

消す。

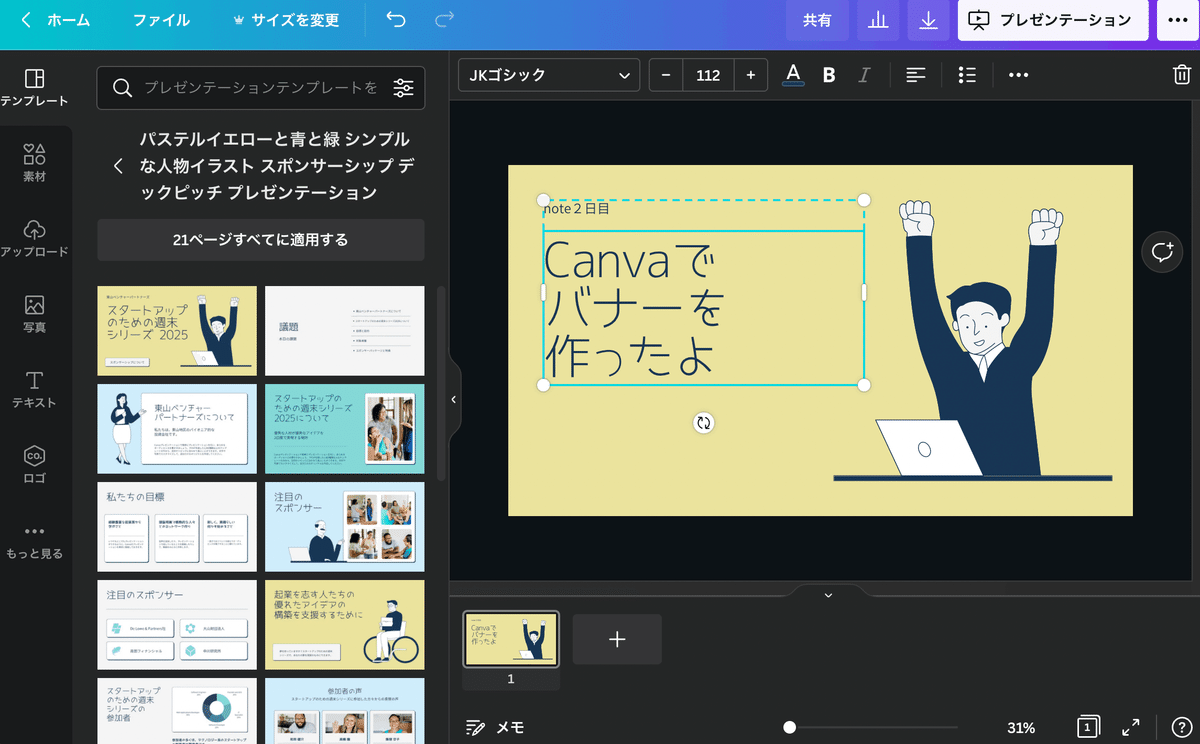
2.文字を変える
次にもちろん「スタートアップの週末シリーズ」とか知らないので

変える。

3.グループ化を解除して操作しやすくする
文字加工したいんだけど、デフォルトでグループ化しちゃってて、使いにくいので

「Control(Command)」+ 「Shift」+「G」でグループ解除。
(右クリックでも解除可能。)

いい感じにパーツ分割。

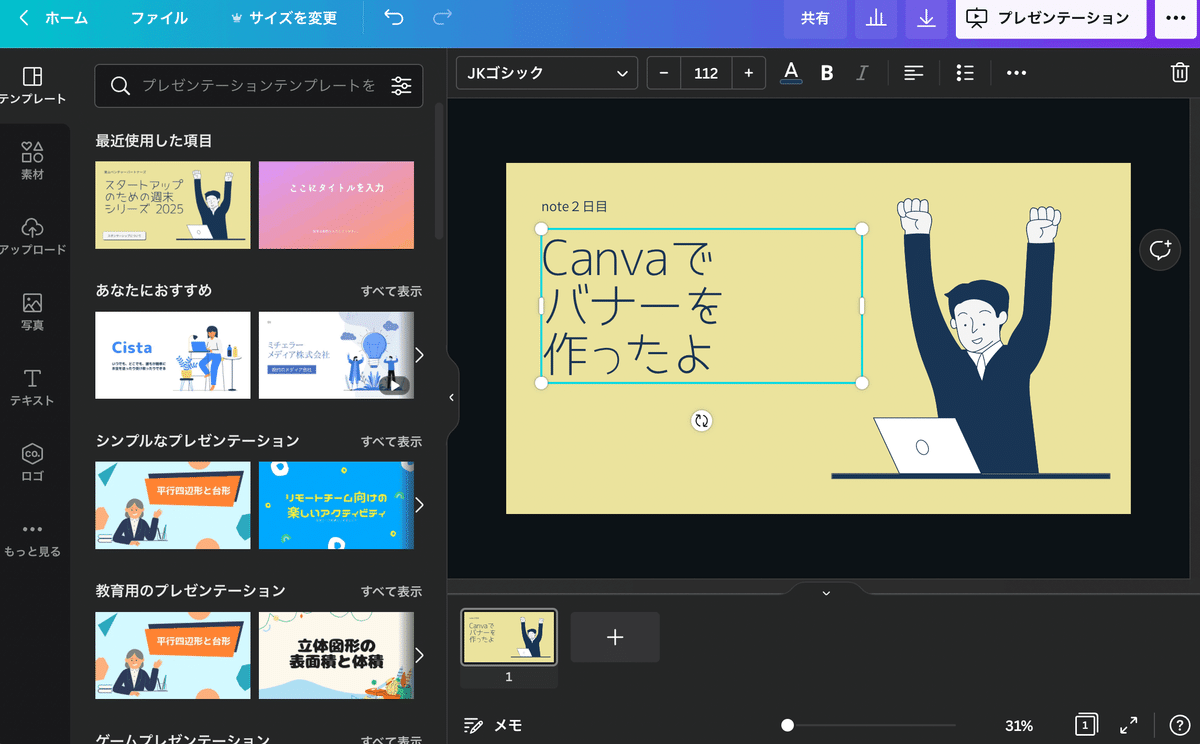
4.ジャンプ率調整
見せたい文字を強調。

ぱっと見て印象つかないので文字強調。

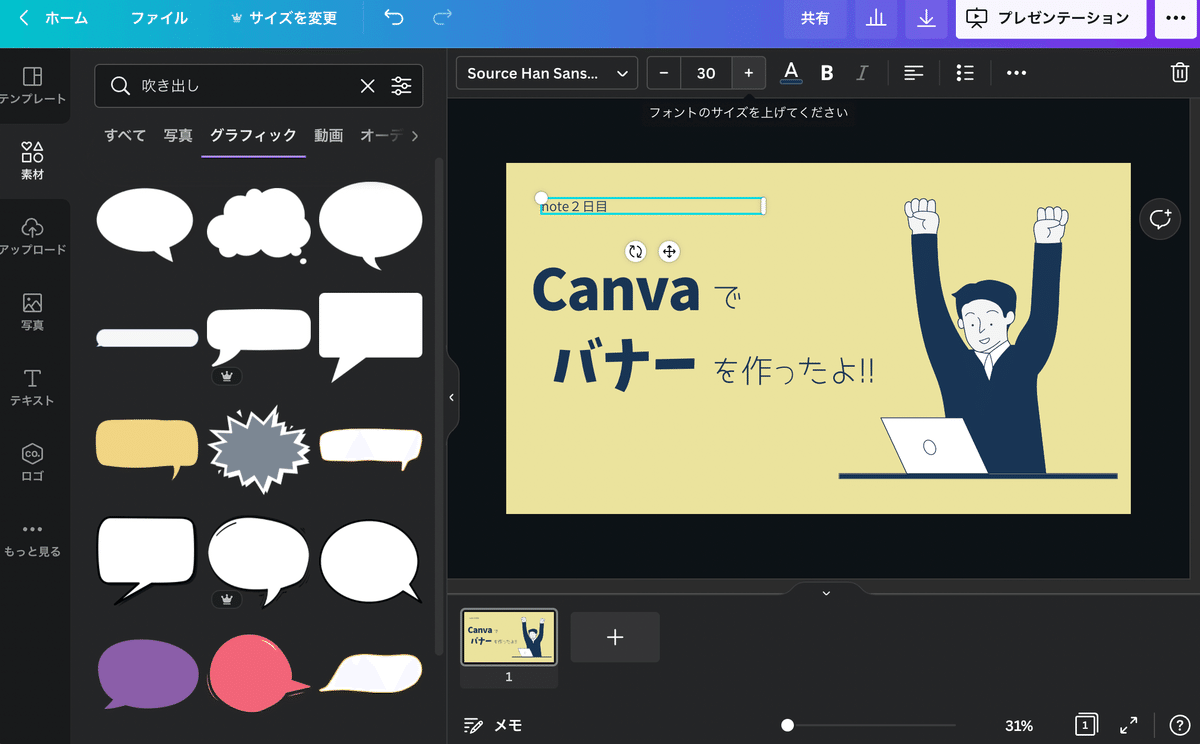
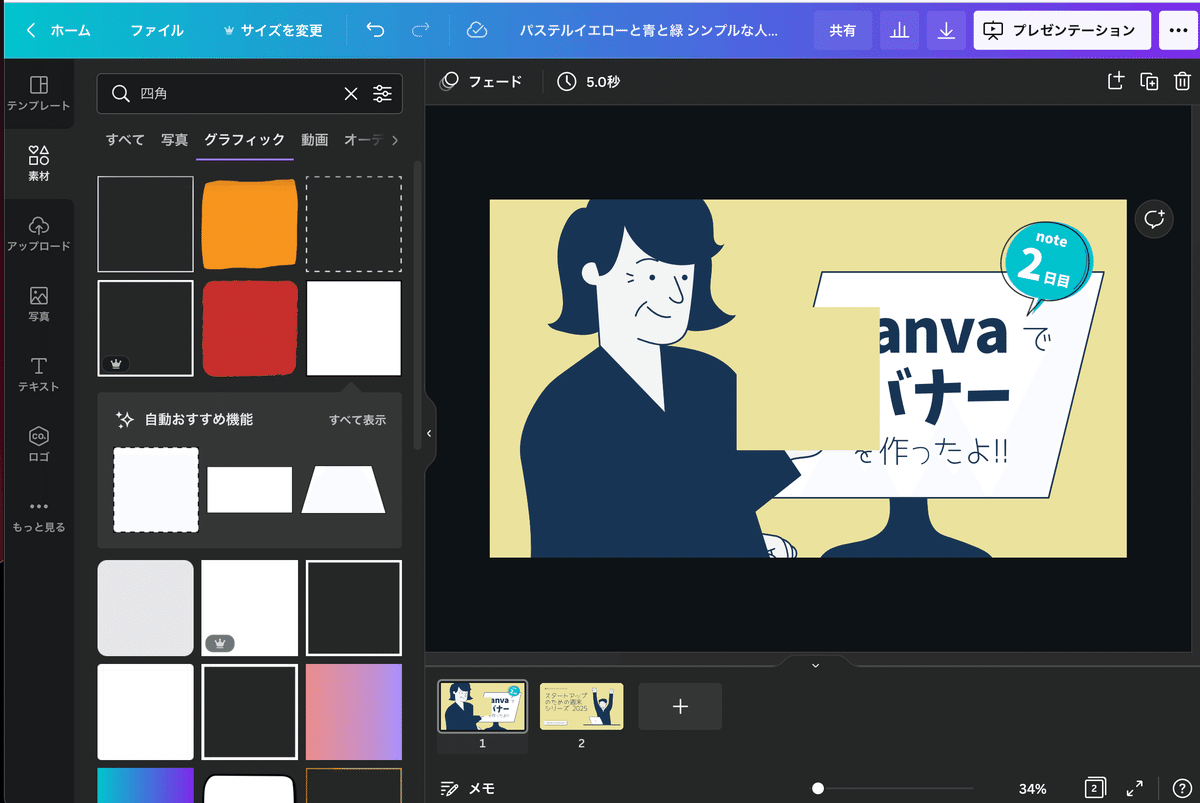
5.アイコンを作る
note初心者を盛大にアピールするためにアイコンを作る。
「素材」→「検索したいワード」を入力するといい感じの素材がいっぱい出てくる。

これに決めた!!

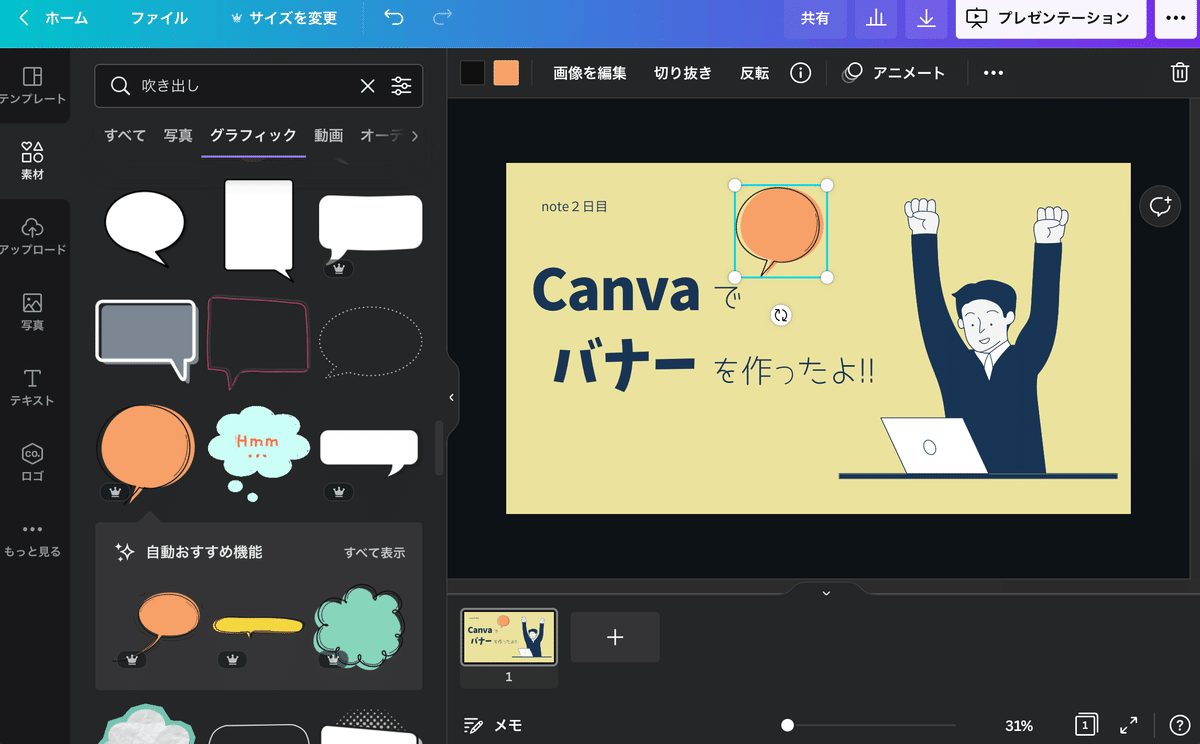
Canvaが優秀なのは「素材も色変えができる」ことである。
今回は背景が黄色っぽいので反対色の青で目立たせる。

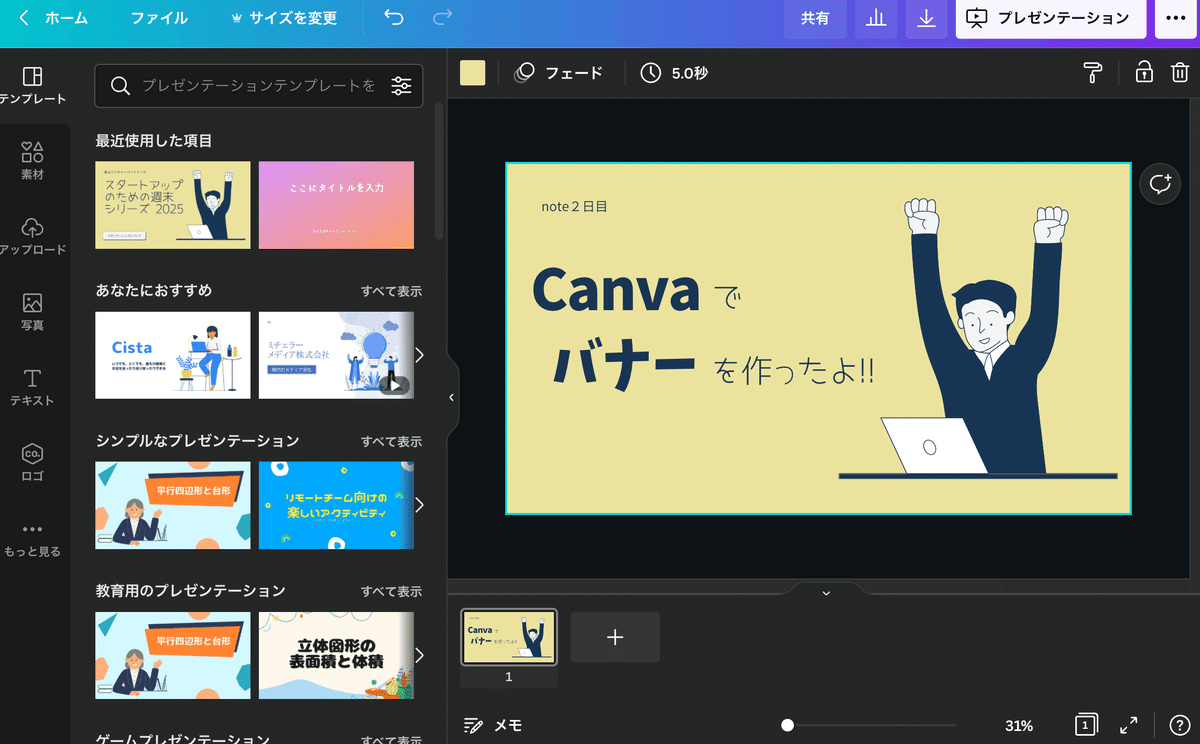
いい感じに文字を置く
(ちょっと目立ちすぎたので、noteのロゴカラーの緑を拝借。)

6.画像を変える
お気づきだと思うが、私は女。
そしてこのバナーの人物は男。
このままでは私は男になってしまう。
とても素敵なバンザイだが、ここでこの男には退場してもらう。
とはいえ、完全に変えてしまうと、テンプレートを使った意味がない。
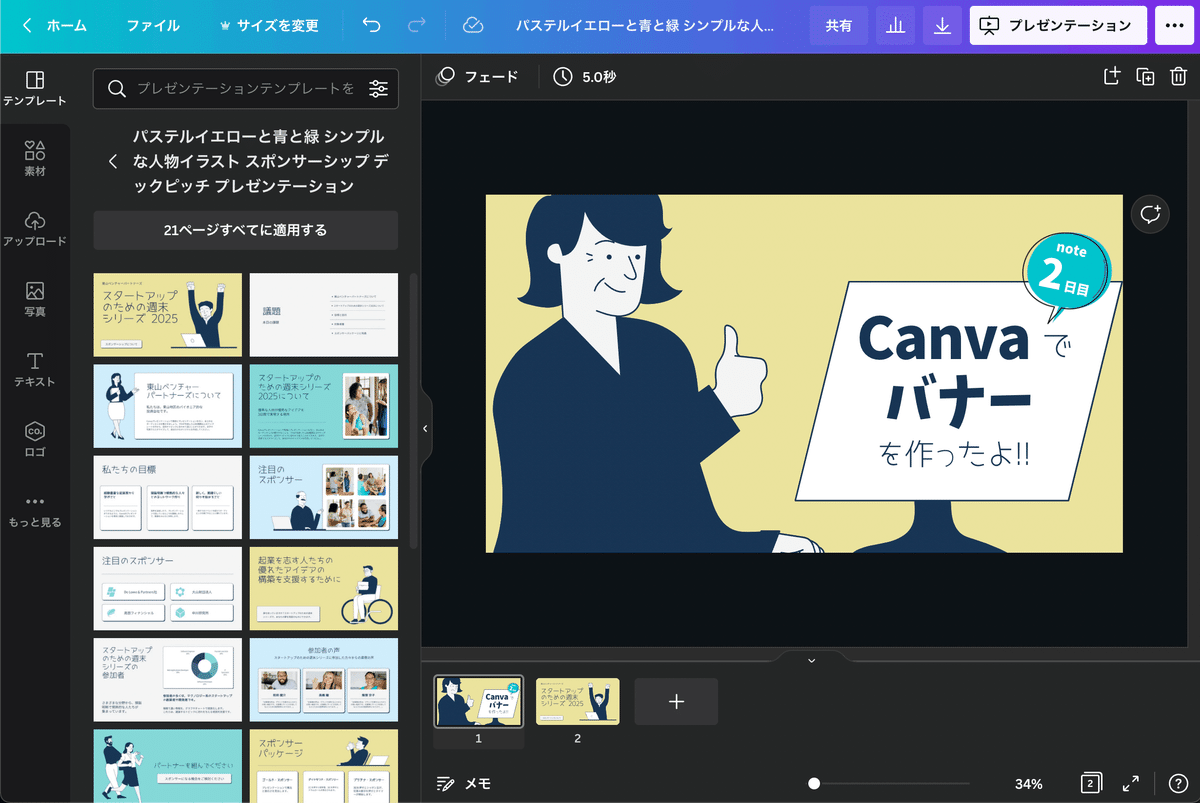
ということでテンプレートを確認。


いる!!
なかまが!!
ということで、変更。

BBAお姉様、よろしくお願いします。
あ、ちょっと閃いた。

なんかいい感じになってきた。
ただちょっとお姉様とパソコンの距離が遠い気がする。
ちょっと加工しよう。
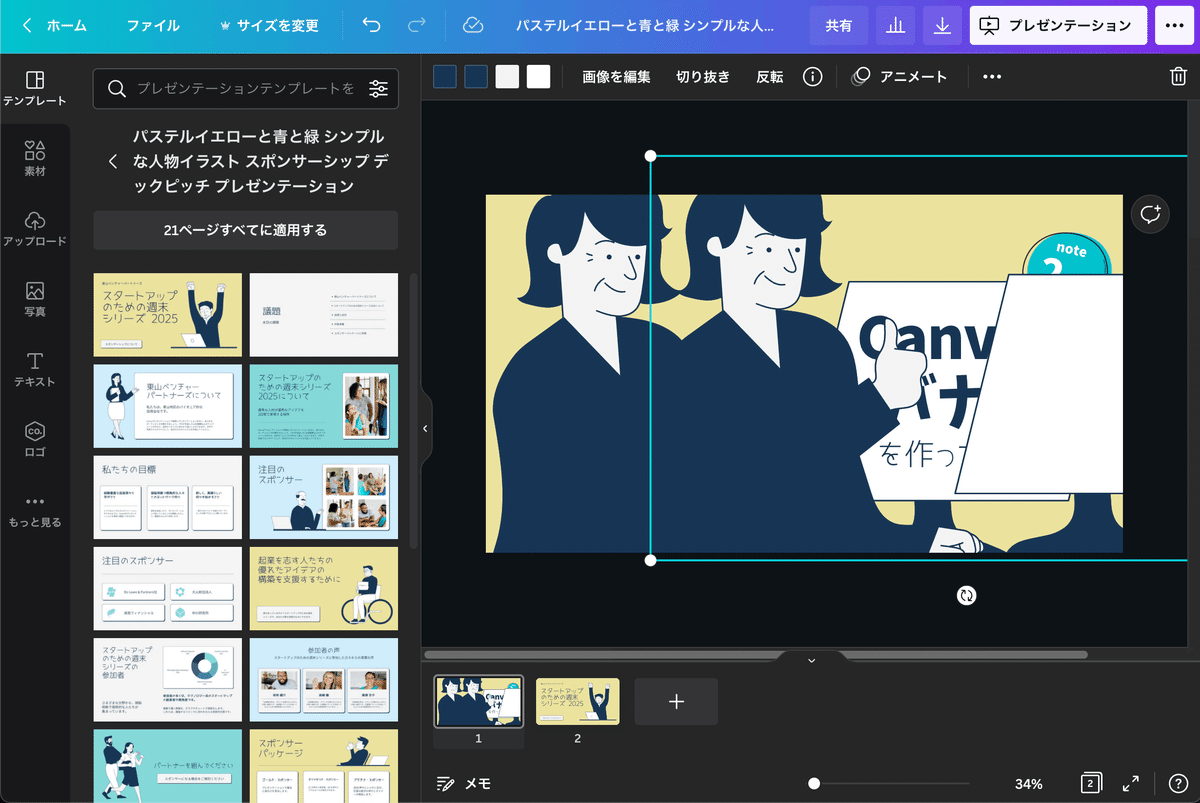
⑦画像加工
ここからはゴリ押し。
「Ctrl」+ 「C」でお姉様複製

画像ダブルクリックで、トリミングができるので、お姉様トリミング。

おんなじようにPCもトリミング。
これで準備完了。(手が切れているのは気のせい。)

いい感じに微調整。(スクショ疲れてきた)

あとはお姉様の下にある手。
これをどうするかである。
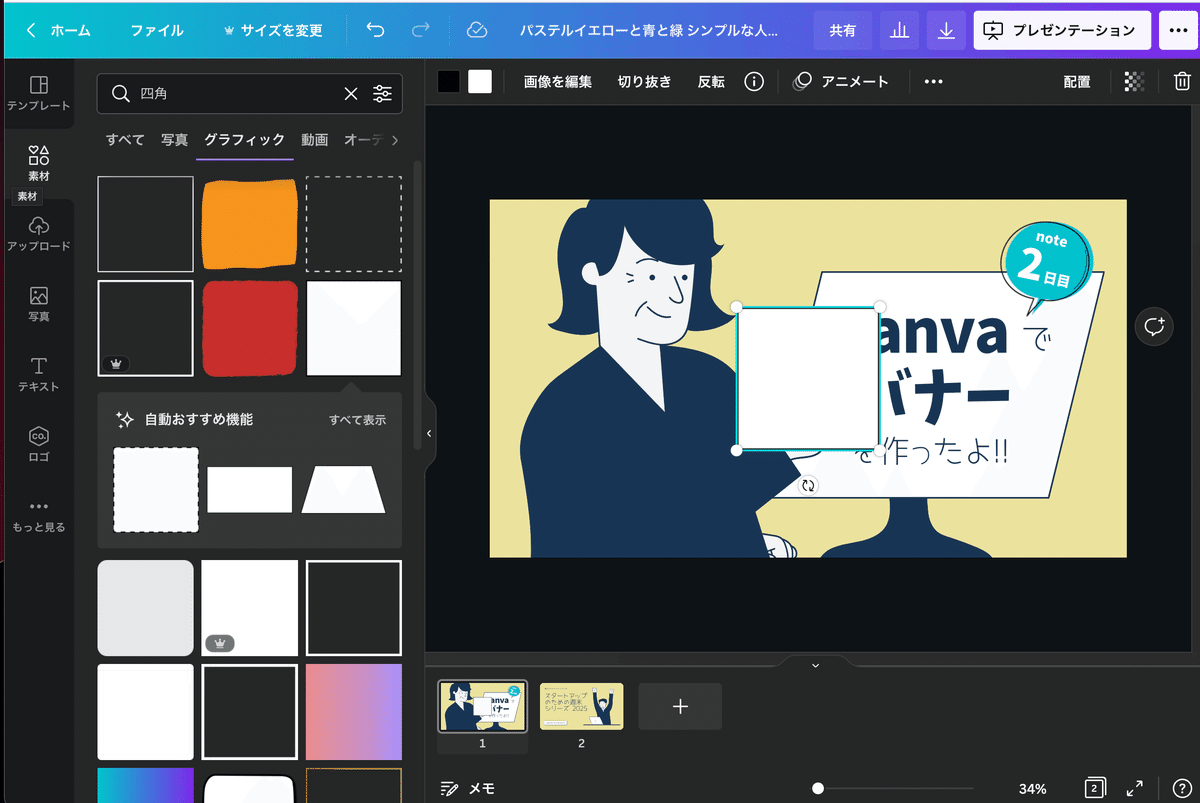
それは。。。
これ(四角形)を

こうして(黄色くして)、、、

こうして(いい感じに配置して)、、、

こうして(画像を全面にして)、、、

こうじゃーーーーーーーーっ!!!!!(できあがりーーー!!)

ちなみにこの手法をつかうと

さっくり加工もできる。
いい感じのメイクアップだ。
(時間がない時はいっつもこれで乗り切る)
ちなみに裏にこうやって四角形めっちゃ隠れてる(めちゃくちゃ適当)
これがメイク技術。

そんなことより、はやく投稿しないと腹筋30回。
細かいことは気にしない。納期大事。
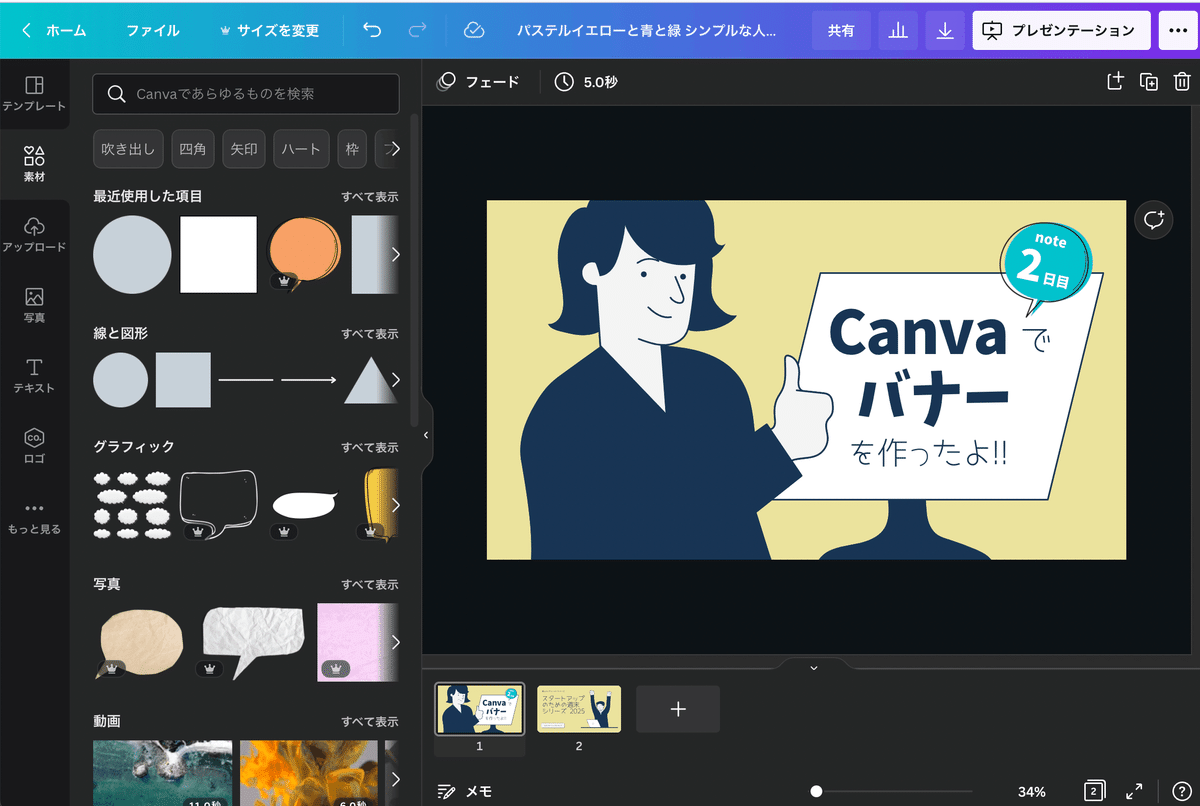
7.微調整
ってことで、あとは遠目で見たりちょっと調整したりでいい感じにする。
下のウィンドウを見ると、常に遠目からのイメージをなんとなく察せる。
(本来はそういう用途ではない)


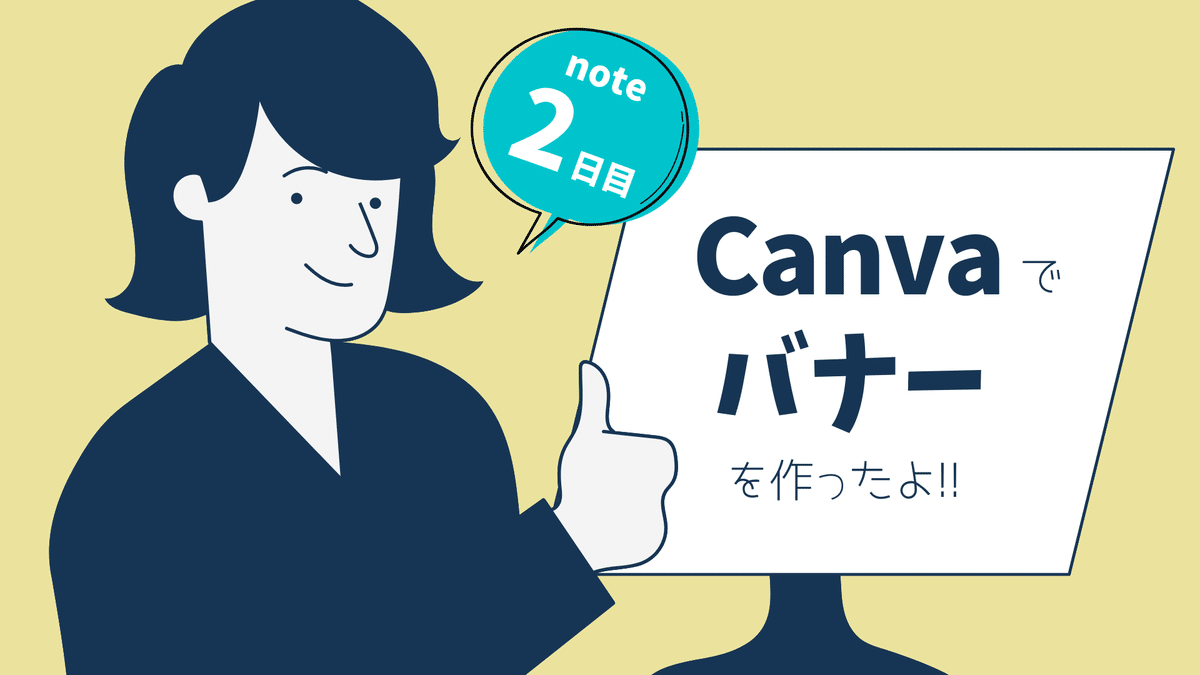
はいでーーーきた!!!
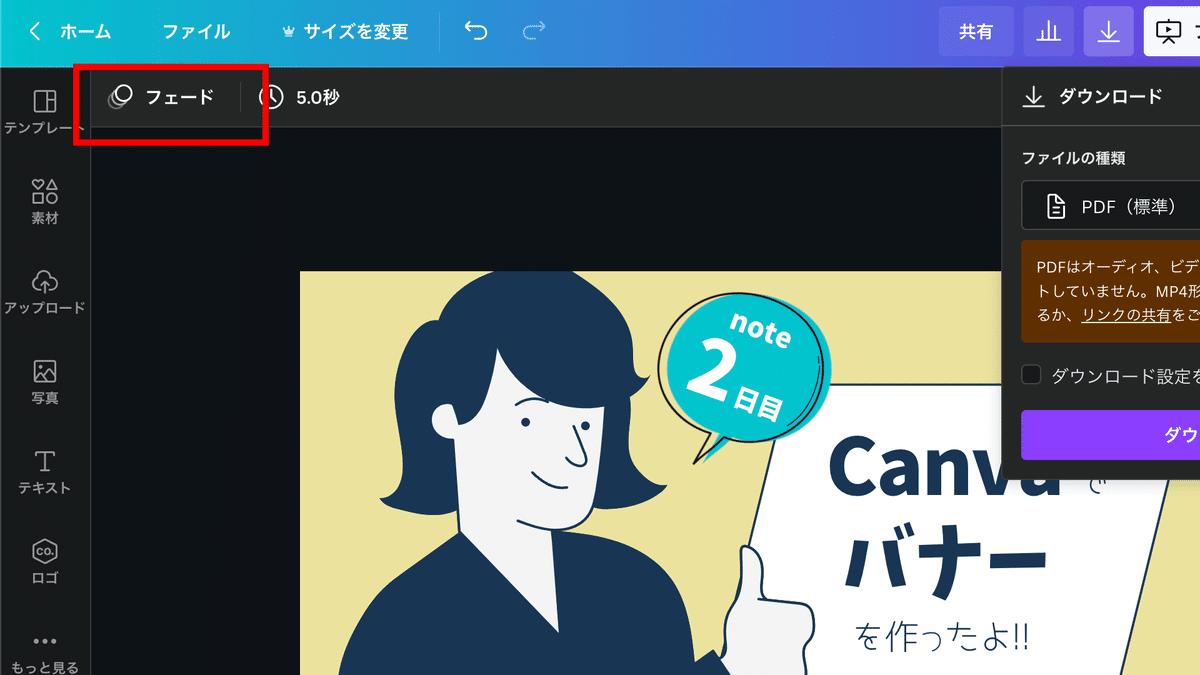
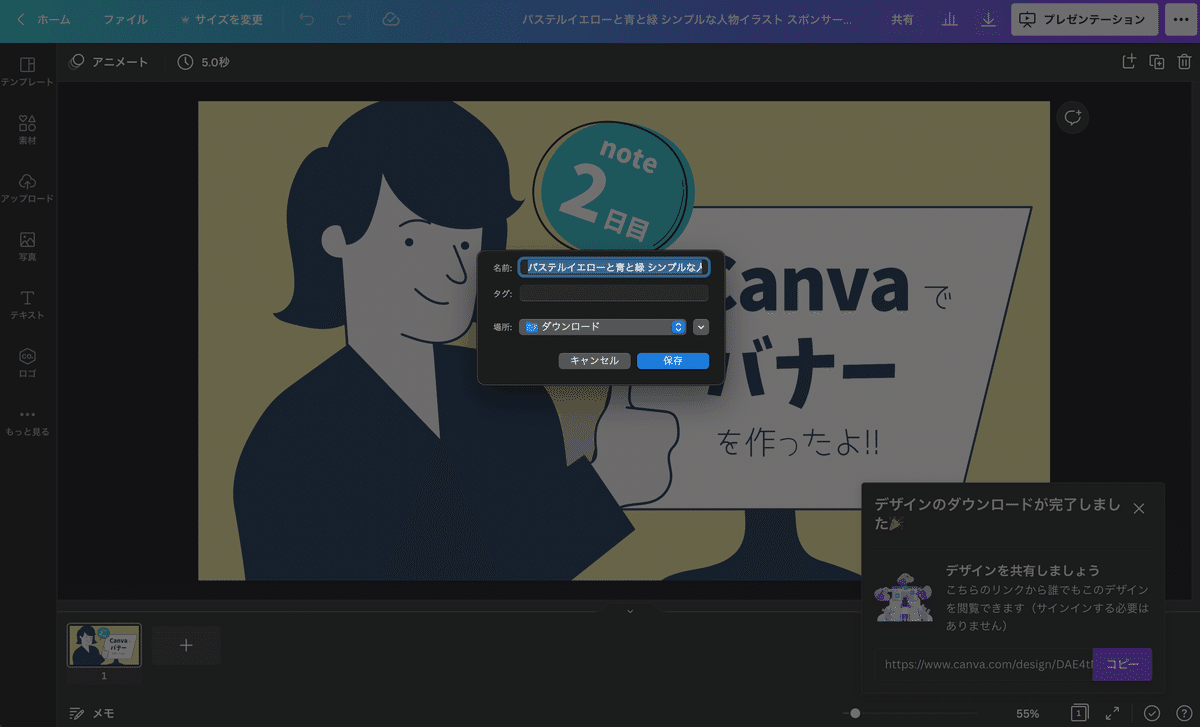
8.書き出し
ってことで
右上にある「・・・」をクリック→「ダウンロード」

よし保存と思ったら事件。

動画で保存できない?なんで。。。。
あ、スライドだからか!!!
「フェード」って書いているところが、スライドのアニメーション設定。
(ここで時間に余裕を感じたので図示。)

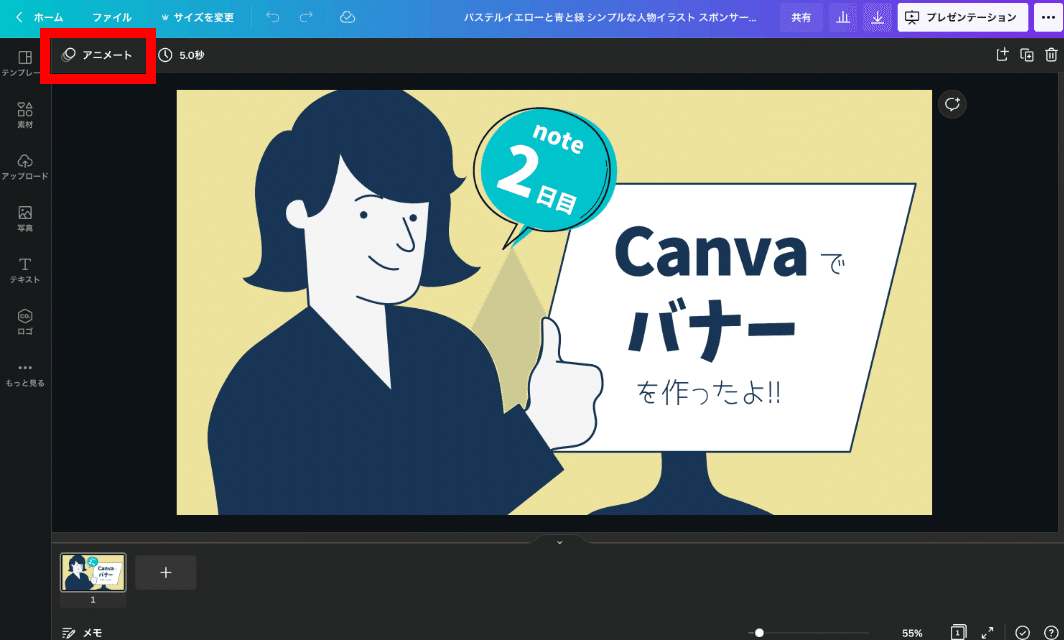
アニメーションウィンドウが出てくるので、「アニメーション削除」を選択。

「アニメート」になったらOK。

よし、今度こそダウンロード。
右上にある「・・・」をクリック→「ダウンロード」
(今回はテンプレートから引っ張ってきたからこんなことになっちゃいました。)

保存して。。。(名前を変え忘れるのはデフォルト)

おわりーーー!!

おつかれさまでした🙂
まとめ
晩御飯食べて、なんか思いついたのでやってみよ〜で始めたんですが、
macのスクショ機能すばらしい。
バナーももっとさっくり作れるよう頑張ろう〜!
