[第9回] Vizが遅い?! ~TableauCloud移行で性能に悩んだ話
miyabiiです。
Tableauサイト管理者 兼 DATA Saber挑戦中のApprenticeとして、考えたことや学んだことをシェアしていきます。
第9回は、Tableauの性能について。Tableau Cloud移行での性能変化、及び、性能改善のヒントです。後半は、DATA Saber ord.7のテーマである「Performance Best Practice」の復習を兼ねてまとめていきます。
ハイスぺなTableau ServerからTableau Cloudに移行したら
オンプレからSaaSになると性能が良くなるとは限らない
オンプレミス(専用環境)のTableau ServerとSaaS(共用環境)のTableau Cloudの違いを悪い方向で顕著に受けるのが、性能問題。
前回も少し触れたとおり、私が管理するサイトでは、これまで潤沢なスペックのオンプレ環境で余裕を持ってTableau Serverを利用していたため、重いワークブックでもそれなりに動いてしまっていました。共用環境であるTableau Cloudではメモリ増強などのハードウェア的対処はできません。他の人が重い処理を実行している時にアクセスしたら、待たされる可能性だってあります。このTableauサイトではメインとして使うデータベースもSaaSのBigQueryなので、「たまたま」「運悪く」DBとTableauの両方遅いなんてこともありえます。
こういうVizが遅くなった(当たり前)
もしかしてCloudだと遅くなるかもしれないと最初に気付いたのは、Tableau ServerからCloudへの移行方針検討の初期に、Cloud環境の無料トライアルで既存のワークブックをいくつか
パブリッシュして開いた時でした。その後、性能検証を行った結果、全体的に画面応答時間が長くなっているという結果を得ました。検証対象としてピックアップした23件のビューのうち、約半分の11件が1.5倍の応答時間になりましたが、多くは1秒未満の差で気にならない程度でした。その中で顕著に遅くなったVizは以下のような特徴があります。
データサイズが特大(2.5分→4分、5分→7分)
データ大きめ、かつ、複雑なビジュアライズ(1分→4分)
まあ、当たり前ですかね。そして、もともと早くもない待ち時間が更に伸びたけれど、表示できないわけではない。この結果を受けて、「多少遅くなっても業務影響がなければヨシ」という落としどころで進むことにしました。
Cloud移行におけるテスト方針への落とし込み
Cloud移行のプロジェクトでは、移行実行前にユーザが動作確認を行うタイミングを設けました。このとき「Cloudにパブリッシュしてビューが開くこと」という非常にシンプルな観点でユーザに実際にCloudを体験してもらいます。ここで問題ありとなったらパフォーマンス最適化の修正を行うことにしたのです。
Tableauワークブックのパフォーマンス最適化
ここからは、DATA Saberプログラム ord.7のテーマである「Performance Best Practice」で学んだことをベースに、Tableauのパフォーマンス最適化について自分の経験を交えて考えます。
待ち時間はフローを途切れさせる
データ分析に没入して、次から次へ切り口を変えながらデータを見ることでインサイトを掘り下げていく思考の流れを「フロー」と言います。パフォーマンスが悪いと、ちょっと操作するたびに待たされイライラしそのうち何をやっていたか忘れてしまう、つまりフローが途切れ、得られるはずだったインサイトにたどり着けないという問題が起こります。これを避けるため、待ち時間を短縮することがとても重要です。
まずTableauのデータ処理を知る
WebやDBのパフォーマンスチューニングをやったことがある方なら、「遅い!」→「ボトルネックを探せ」という経験があると思います。Tableauも同じで、裏でどのような処理が行われているか知り、ボトルネックを探すことが、パフォーマンス最適化の第一歩。
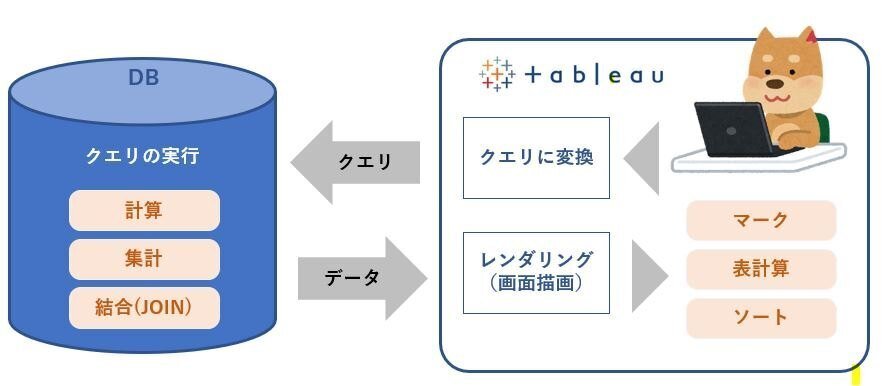
TableauがDBにライブ接続する場合、TableauでViz(※)を表示したりフィルタを動かしたりすると、DB連携が発生します。その時のデータ処理は下図のイメージで行われます。
(※)Viz(ビズ) とは、Tableauで作成したビジュアライズされたグラフや表、一つひとつのこと

この処理のどこが遅いのかを知るため、Tableauには「パフォーマンスの記録」という機能があります。画面操作中のパフォーマンス情報を記録するだけでなく、ビジュアライズしてその結果を確認することができます。しかも、対象URL の末尾に「:record_performance=yes&」と追記するだけで使えるという便利さ。パフォーマンスの記録を読み解きボトルネックを見つける方法は、すでに偉大な先人の記事があるので割愛し、ボトルネックを解消するための具体的な方法を、以下に簡便にまとめようと思います。
Performance Best Practice
パフォーマンス最適化は、突き詰めると以下の2つ。
処理するデータ量を必要最小限にする
より速く処理できる実装方法を選択する
処理するデータ量を必要最小限にすることの難しさ
データ量を減らすことが最も効果的。経験上、多くのパフォーマンス問題はデータ量が大きすぎることが根本原因ですが、業務要件を満たすため減らせないこともまた多い。
また、分析者の気持ちとして、分析の初期段階ではできるだけたくさんの情報を手元に持ちたいと考える傾向があると感じます。初期仮説のアタリをつけるのに、情報量を優先したいのでしょう。結果としてパフォーマンスが犠牲になっています。。
データの前処理はDB>Tableau
餅は餅屋。DBでできることはDBでやるのが一番。データの前処理はDBで行い、Tableauはビジュアライズに専心するのが、パフォーマンスにとっても有効だと考えます。
リレーショナル・データベース(RDB)の機能を使う
フィルタで使うカラムにインデックスを貼る
ディメンション項目でパーティショニング
ディメンション項目はNULLをなくしてインデックス効果を向上
Tableauで使う集計データや計算結果をテーブルとして事前準備
結合vsブレンド
同じDB内はテーブル結合(JOIN)を使う
結合が適さないケースでブレンドを使うが、Tableau側に全データを連携して処理するので遅くなりがち
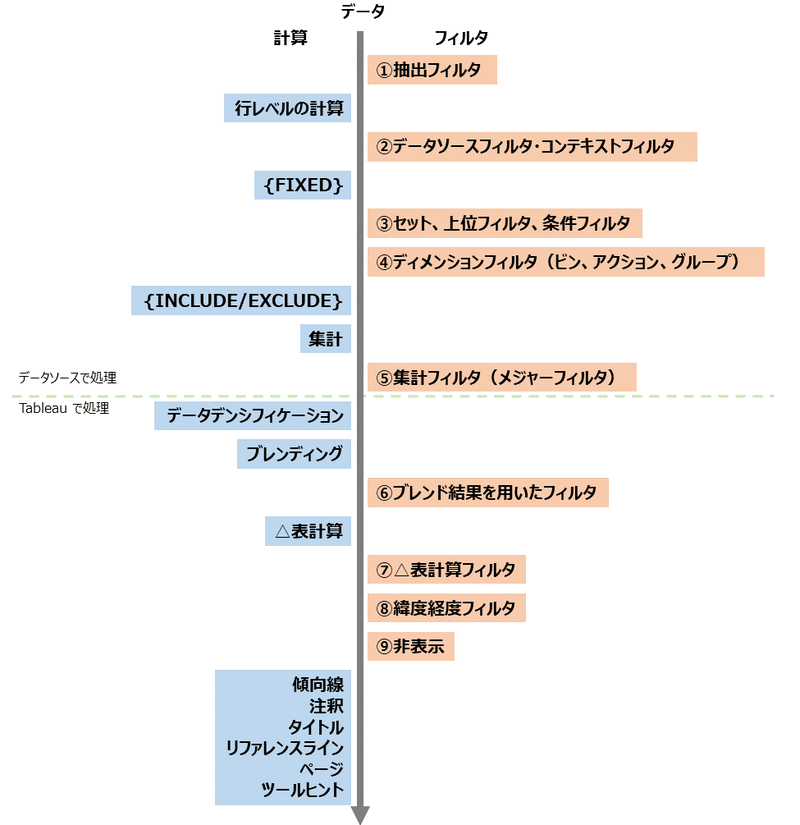
クエリパイプライン
クエリパイプラインとは、Tableauがアクション操作(フィルターや計算など)を実行する順序のこと。パフォーマンスの観点では、①抽出フィルタ、②データソースフィルタは、Tableau連携前にフィルタリングされるためデータ量を減らす効果があります。

Tableau上でより速く処理できる実装方法を選択する
計算フィールドやフィルタの作り方でもパフォーマンスの良いやり方を選択することができます。Tableauホワイトペーパー「効率的に作業できるワークブックの設計 」に詳細に解説されていますので参照ください。以下はその中でも特に私の管理するサイトで活用していこうと感じたポイントの抜粋です。※以下に記載のページ数はホワイトペーパーの該当内容です。
ネイティブ機能>計算フィールド [P.49]
→標準装備は最適化されて早いことが多い、設定もシンプル計算フィールドで使うデータ型 ブール>整数>文字・日付 [P.50]
→文字列は非効率 遅いし計算フィールドに書く定義も長くなりがち
→ロジック計算(IF文)はブールにして別名を付ける
→条件式で参照するパラメータはVALUEを整数にする
→日付型の変換は関数(DATEADD等)を使うフィルタ
(そもそも)フィルタの数はできるだけ減らす!
クイックフィルタ>フィルタアクション、パラメータ [P.40]
→フィルタ項目がデータに依存しないクイックフィルタは早い
→どんなDB連携が走るか想像してみる!(回数、クエリ性能)
→ただし、ビジュアル/ナビゲーション的にはフィルタアクションや
パラメータを活用するほうが良いダッシュボードになるよ連続フィルタ>不連続フィルタ [P.35]
→不連続フィルタは非効率なクエリ(IN句)になるので遅い
→連続(範囲指定)は大量の不連続よりDB連携が1回ですむので早い日付のフィルタ 相対日付>連続>不連続型 [P.37]
→相対日付のフィルタ表示時はDB連携が不要なので早いカスタムリスト>ドロップダウン [P.40]
→ドロップダウンの値をフィルタ表示させるためにDB連携で遅くなる
ダッシュボードのサイズ 固定>自動 [P.22]
→自動サイズ調整が走るとレンダリング多発して遅くなる
→固定するとレンダリングのキャッシュ効率が上がる [P.60]
まとめ
今回は、Tableauの性能まわりの話として、Cloud移行で性能問題に直面したこと、それを解決する基礎知識として、DATA Saberプログラムで学んだベストプラクティスをまとめました。
ビジネス利用で膨大なデータを使わざるをえない場合、単純にデータ量を減らすわけにもいかないので、速い実装方法を知っていることが強みになります。
このべスプラ実践の機会はまだ来ていませんが、私が管理するサイトではデータ量が多すぎる問題に常に悩まされるため、これからガンガン活用していくことになりそうです。
【backnumber】
[第1回]TableauのExplorerライセンスは、どういう時に使うのか?
[第2回] Tableauのパーミッションはベストプラクティスを死守すべし!
[第3回] 新しい運用ルールの決め方 ~パーミッション続編
[第4回] 権限制御はどこに実装する? ~Tableauとデータベースの機能分担について
[第5回] Tableauでの行レベル/列レベルセキュリティの実現方法あれこれ
[第6回] Tableauからデータベースへのアクセス時の認証について
[第7回] 失敗例から学んでほしいダメなTableauの使い方
[第8回] クリーニングから始まるTableau Cloud移行
[第9回] Vizが遅い?! ~TableauCloud移行で性能に悩んだ話
