
Xwin-LM-70B-V0.1-GPTQのゲーム開発と文章生成能力を調査した話
目次
本記事の概要
GPT-4を凌駕したというOSSのXwin-LM-70B-V0.1-GPTQを利用して、いくつかのゲーム系プログラムと文章を生成させた話に関する記事となります。
本記事の作成目的
Xwin-LM-70B-V0.1-GPTQのゲームプログラミング能力と文章生成能力に関する知識共有
対象読者
ゲーム開発者
LLMに興味がある人
Xwin-LM-70B-V0.1-GPTQについて
GitHubで公開されているLlama2をベースモデルに構築されたOSSのLLMとなります。
AlpacaEvalのベンチマークでGPT-4に対しては60.61%、Davinci-003に対して95.57%の勝率を達成し、初めてGPT-4を上回ったモデルとなります。
その他にもXwin-LM-13B-V0.1、Xwin-LM-7B-V0.1などいくつかのモデルがリリースされ、それぞれ異なる性能を発揮しています。
実行環境
利用言語モデル
Xwin-LM-70B-V0.1-GPTQ
使用マシン
Colab(Colab Pro)のマシンを使用
A100GPUを使用
実行方法
下記のnpakaさんの記事と同一方法で推論を実行しました。パラメータは全ての質問に対し、同一のものを与えました。
ゲーム系プログラム生成
チャット
USER
javascriptとhtmlでマルバツゲームのコードを書いてください。Xwin-LM-70B-V0.1-GPTQ
以下にマルバツゲームの JavaScript と HTML でのコードを示します。このコードは、HTML の構文と JavaScript の機能を使用して、簡単なマルバツゲームを実装しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>マルバツゲーム</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 300px;
height: 400px;
background-color: #ffffff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
padding: 20px;
}
.title {
font-size: 24px;
font-weight: bold;
color: #333333;
}
.buttons {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 10px;
}
.button {
background-color: #007bff;
border: none;
border-radius: 5px;
color: #ffffff;
cursor: pointer;
font-size: 18px;
padding: 10px 20px;
transition: background-color 0.3s ease;
user-select: none;
}
.button:hover {
background-color: #0050b3;
}
.result {
font-size: 24px;
font-weight: bold;
color: #333333;
}
</style>
</head>
<body>
<div class="container">
<h1 class="title">マルバツゲーム</h1>
<div class="buttons">
<button class="button" onclick="maruBatsu()">マルバツ</button>
<button class="button" onclick="batsuBatsu()">バツバツ</button>
</div>
<p class="result"></p>
</div>
<script>
const resultParagraph = document.querySelector('.result');
function maruBatsu() {
const randomNumber = Math.floor(Math.random() * 100) + 1;
const maruBatsuResult = randomNumber % 2 === 0 ? 'マル' : 'バツ';
resultParagraph.innerHTML = `マルバツゲームの結果は "${maruBatsuResult}" です。`;
}
function batsuBatsu() {
const randomNumber = Math.floor(Math.random() * 100) + 1;
const batsuBatsuResult = randomNumber % 2 === 0 ? 'バツバツ' : 'マルバツ';
resultParagraph.innerHTML = `バツバツゲームの結果は "${batsuBatsuResult}" です。`;
}
</script>
</body>
</html>
このコードを実行すると、マルバツゲームとバツバツゲームの2つのボタンが表示されます。それぞれのボタンをクリックすると、マルバツまたはバツバツの結果が表示されます。USER
javascriptとhtmlで歴史クイズゲームのコードを書いてください。Xwin-LM-70B-V0.1-GPTQ
歴史クイズゲームのコードを以下に示します。index.htmlというHTMLファイルとscript.jsというJavaScriptファイルがあることを前提としています。
index.html:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>歴史クイズゲーム</title>
</head>
<body>
<h1>歴史クイズゲーム</h1>
<p id="question"></p>
<button id="answer1">回答1</button>
<button id="answer2">回答2</button>
<button id="answer3">回答3</button>
<button id="answer4">回答4</button>
<p id="result"></p>
<script src="script.js"></script>
</body>
</html>
script.js:
const question = document.getElementById('question');
const answer1 = document.getElementById('answer1');
const answer2 = document.getElementById('answer2');
const answer3 = document.getElementById('answer3');
const answer4 = document.getElementById('answer4');
const result = document.getElementById('result');
const historyQuestions = [
{
question: '第二次世界大戦が終わった年はいくつでしょうか?',
answers: ['1945年', '1946年', '1947年', '1948年'],
correct: '1945年'
},
{
question: '日本の明治維新が始まった年はいくつでしょうか?',
answers: ['1868年', '1869年', '1870年', '1871年'],
correct: '1868年'
},
// もし他の問題を追加したい場合は、ここで追加してください
];
let currentQuestion = 0;
function displayQuestion() {
const question = historyQuestions[currentQuestion].question;
const answers = historyQuestions[currentQuestion].answers;
question.innerText = question;
answer1.innerText = answers[0];
answer2.innerText = answers[1];
answer3.innerText = answers[2];
answer4.innerText = answers[3];
}
function checkAnswer() {
const selectedAnswer = event.target.innerText;
const correct = historyQuestions[currentQuestion].correct;
if (selectedAnswer === correct) {
result.innerText = '正解です!';
} else {
result.innerText = '不正解です。正解は' + correct + 'です。';
}
}
function nextQuestion() {
currentQuestion++;
if (currentQuestion >= historyQuestions.length) {
result.innerText = '全ての問題を終了しました。お疲れ様でした。';
return;
}
displayQuestion();
}
answer1.addEventListener('click', checkAnswer);
answer2.addEventListener('click', checkAnswer);
answer3.addEventListener('click', checkAnswer);
answer4.addEventListener('click', checkAnswer);
displayQuestion();
これらのコードを使用することで、歴史に関するクイズゲームをプレイできます。各問題が表示され、4つの選択肢から回答を選択してください。正しい回答を選択すると「正解です!」、不正しい回答を選択すると「不正解です。正解はXXXです。」と表示されます。USER
javascriptとhtmlでオセロゲームのコードを書いてください。Xwin-LM-70B-V0.1-GPTQ
オセロゲームのコードを以下に示します。このコードは、HTMLとJavaScriptを使用してオセロゲームを実装しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>オセロゲーム</title>
<style>
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 5px;
text-align: center;
}
tr:nth-child(even) {
background-color: #dddddd;
}
</style>
</head>
<body>
<h1>オセロゲーム</h1>
<table id="gameTable">
<tr>
<th></th>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<th>1</th>
<td id="1A"></td>
<td id="1B"></td>
<td id="1C"></td>
</tr>
<tr>
<th>2</th>
<td id="2A"></td>
<td id="2B"></td>
<td id="2C"></td>
</tr>
<tr>
<th>3</th>
<td id="3A"></td>
<td id="3B"></td>
<td id="3C"></td>
</tr>
</table>
<button id="resetButton">ゲームをリセット</button>
<script>
const gameTable = document.getElementById('gameTable');
const resetButton = document.getElementById('resetButton');
const cells = document.querySelectorAll('td');
let player = 'X';
let currentPlayer = 'X';
let gameOver = false;
function isWinner(symbol) {
const wins = [
[1A, 1B, 1C],
[2A, 2B, 2C],
[3A, 3B, 3C],
[1A, 2A, 3A],
[1B, 2B, 3B],
[1C, 2C, 3C],
[1A, 2B, 3C],
[1C, 2B, 3A],
];
for (let i = 0; i < wins.length; i++) {
let isWin = true;
for (let j = 0; j < wins[i].length; j++) {
if (wins[i][j] !== symbol) {
isWin = false;
break;
}
}
if (isWin) return true;
}
return false;
}
function setCell(cell, symbol) {
cell.innerHTML = symbol;
cell.classList.add('clicked');
}
function resetGame() {
gameOver = false;
player = 'X';
currentPlayer = 'X';
gameTable.classList.remove('game-over');
Array.from(cells).forEach((cell) => {
cell.innerHTML = '';
cell.classList.remove('clicked');
});
}
function handleClick(event) {
const clickedCell = event.target;
if (clickedCell.tagName !== 'TD') return;
if (gameOver) {
alert('ゲームは終了しています。再度プレイするには、リセットボタンを押してください。');
return;
}
if (clickedCell.innerHTML !== '') return;
setCell(clickedCell, player);
if (isWinner(player)) {
gameOver = true;
gameTable.classList.add('game-over');
alert(`${player}の勝ちです。`);
} else if (currentPlayer === 'X') {
player = 'O';
currentPlayer = 'O';
} else {
player = 'X';
currentPlayer = 'X';
}
}
resetButton.addEventListener('click', resetGame);
Array.from(cells).forEach((cell) => {
cell.addEventListener('click', handleClick);
});
</script>
</body>
</html>
このコードは、HTMLとJavaScriptを使用してオセロゲームを実装しています。HTMLは、ゲームのボードとリセットボタンを構成し、CSSは、セルのスタイルを設定しています。JavaScriptは、ゲームのロジックを実装し、ユーザーの入力に応じてゲームを制御しています。USER
javascriptとhtmlで数当てゲームのコードを書いてください。Xwin-LM-70B-V0.1-GPTQ
以下に、JavaScriptとHTMLを使用した数当てゲームのコードを示します。このゲームは、ユーザーが数字を指定し、コンピュータがその数字と同じかそれ以上の数字を出力するというものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数当てゲーム</title>
<style>
body {
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1>数当てゲーム</h1>
<p>コンピュータはあなたが指定した数字と同じかそれ以上の数字を出力します。数字を入力してください。</p>
<form>
<label for="number">数字:</label>
<input type="number" id="number" min="1" max="100" required>
<button type="submit">ゲームを始める</button>
</form>
<p id="result"></p>
<script>
const number = document.getElementById('number');
const result = document.getElementById('result');
async function playGame() {
const computerNumber = Math.floor(Math.random() * 100) + 1;
const userNumber = number.value;
if (userNumber === computerNumber) {
result.innerHTML = `おめでとうございます。数字は${computerNumber}で、正解です。`;
} else if (userNumber > computerNumber) {
result.innerHTML = `残念です。コンピュータの数字は${computerNumber}で、より大きな数字を指定してください。`;
} else {
result.innerHTML = `残念です。コンピュータの数字は${computerNumber}で、より小さな数字を指定してください。`;
}
}
document.addEventListener('submit', playGame);
</script>
</body>
</html>
このコードは、HTMLフォームを使用してユーザーが数字を入力し、その数字と同じかそれ以上の数字を出力するようにコンピュータに指示するための簡単なゲームです。USER
pythonで数当てゲームのコードを書いてください。Xwin-LM-70B-V0.1-GPTQ
import random
def generate_random_number(min_num=0, max_num=10):
return random.randint(min_num, max_num)
def get_user_guess():
while True:
try:
guess = int(input("Enter your guess: "))
if guess >= 0 and guess <= 10:
return guess
else:
print("Invalid input. Please enter a number between 0 and 10.")
except ValueError:
print("Invalid input. Please enter a number between 0 and 10.")
def play_game():
target_number = generate_random_number()
user_guess = get_user_guess()
if user_guess == target_number:
print("Congratulations! You guessed the correct number.")
else:
print(f"Your guess was {user_guess}, but the correct number was {target_number}.")
if __name__ == "__main__":
play_game()
このコードは、ユーザーが数字を入力し、その数字がランダムに生成された数字と同じかどうかを確認するシンプルな数当てゲームです。ゲームは、ユーザーが正しい数字を入力するまで繰り返します。実行結果
以下に作成させたゲームの実行画面をまとめて掲載します。最後のコンソール版数当てゲーム以外まともに動きませんでした
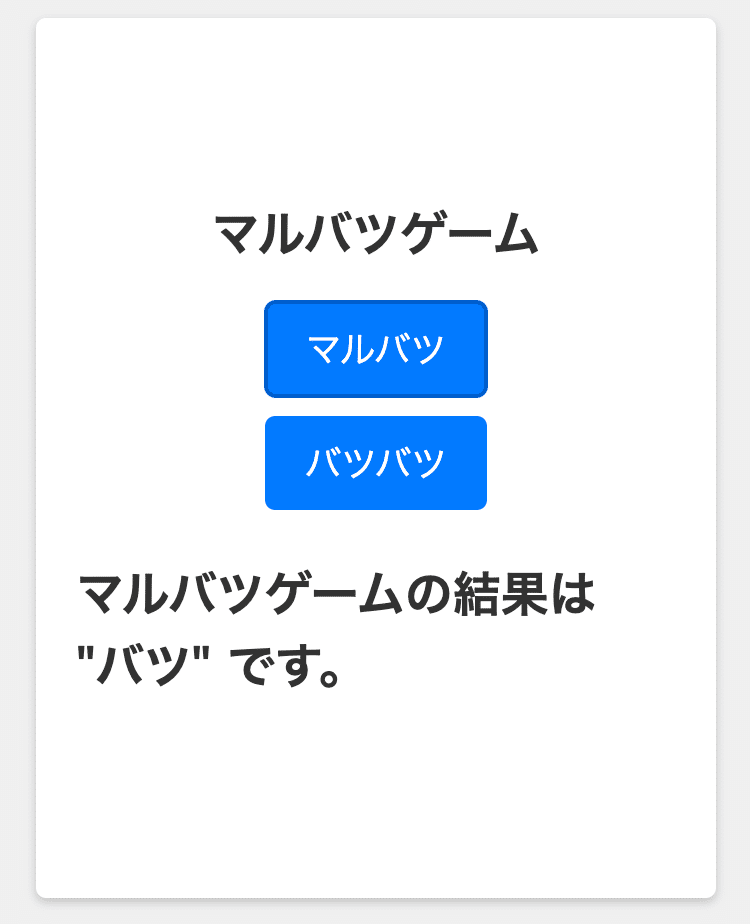
マルバツゲーム

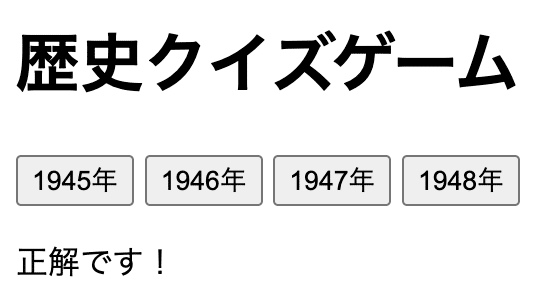
歴史クイズゲーム

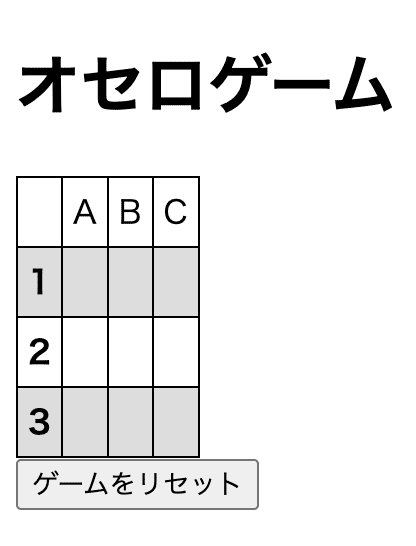
オセロゲーム

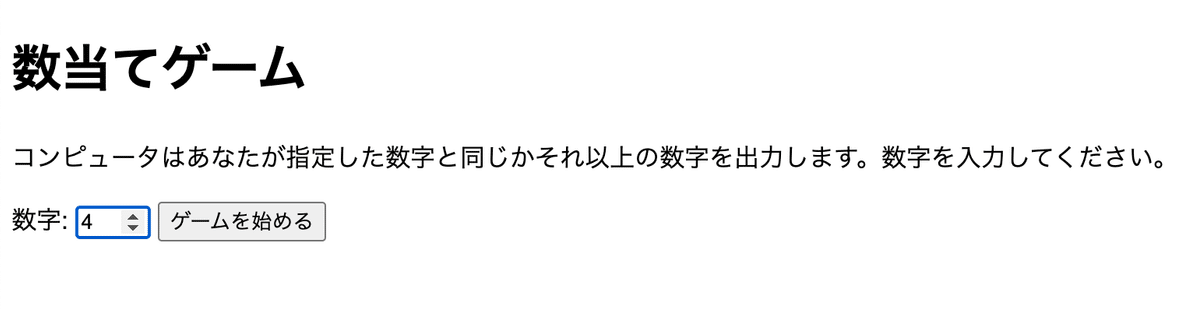
数当てゲーム

数当てゲーム(コンソール版)

所感
基本的にまともに動くゲームを作れないようなので、ゲームプログラミング能力はGPT-4より低いという印象です。
以前、以下の記事でGPT-4に作らせた6つのゲームについて触れましたが、GPT-4は少なくとも動くゲームは作れることが判明しています。
文章生成
チャット
USER
直近のunityの価格改定について説明してください。Xwin-LM-70B-V0.1-GPTQ
近年のUnityの価格改定については、2018年にUnity Proの価格が改定されたことが挙げられます。それ以降、Unityの価格は以下のように変更されています。
1. Unity Pro (年間サブスクリプション): 2018年に、Unity Proの年間サブスクリプションが1,500 USDから2,000 USDに値上げされました。この改定は、Unityの価値向上や新機能の追加に対応したものです。
2. Unity Plus (月間サブスクリプション): 2018年に、Unity Plusの月間サブスクリプションが35 USDから40 USDに値上げされました。この改定は、Unity Proとの機能差が小さくなったためです。
これらの価格改定は、Unityのサービスの質や機能の向上に対応したものであり、ユーザーに対しては、より高品質なゲーム開発環境を提供することが目的です。ただし、値上げに伴い、一部の開発者からは費用面での不満も出ていることが認識されています。
Unityの価格は、競合他社の製品や市場情勢によっても変動する可能性があります。今後の価格改定については、公式サイトや関連ニュースで確認することができます。USER
面白いゲームを作るコツを教えてください。Xwin-LM-70B-V0.1-GPTQ
面白いゲームを作るためには、以下の要素を組み込むことが重要です。
1. 独自のコンセプト: ゲームの目的やルール、世界観など、独自のアイデアを持っていることが重要です。プレイヤーに新鮮な体験を提供できることが、面白さの一番の柱です。
2. エンゲージングなゲームプレイ: ゲームのメカニクスがプレイヤーに投入を強く喚起することが大切です。チャレンジングなパズルや、戦略的なディシジョンマキング、あるいはスキルに頼るアクションゲームなど、プレイヤーが積極的に参加して楽しめるゲームプレイが必要です。
3. ストーリーと世界観: プレイヤーが投入されるストーリーと、ゲームの世界観が面白く、抱きしめることができるものであることが重要です。プレイヤーがキャラクターや世界に関心を持ち、進んでゲームを進めたいと思えるようなストーリーが大切です。
4. 視覚と音響: ゲームのグラフィックスや音楽、効果音などの視覚と音響が、ゲームの雰囲気や世界観を引き立てることが大切です。高品質な視覚と音響は、プレイヤーに実際にゲームの世界にいるような感覚を提供し、その結果、面白さを増すことができます。
5. ゲームバランス: ゲームの難易度やプレイ時間、リワードシステムなど、すべてのゲーム要素がバランス良く整えられていることが重要です。プレイヤーが適切なチャレンジを与えられ、その成果を楽しく感じられるように、ゲームバランスを調整することが面白さを引き出すために不可欠です。
6. ユーモアとパロディ: ゲームにユーモアやパロディを組み込むことで、プレイヤーに楽しい体験を提供することができます。適切なタイミングでユーモアを振りまくことで、プレイヤーのストレスを解消し、ゲームをより面白く感じさせることができます。
7. 繰り返しの楽しさ: ゲームの繰り返しプレイ性が高いことが、面白さを感じさせるために重要です。プレイヤーがゲームを繰り返して楽しむことができるように、複数のエンディングや隠し要素、あるいはランダムな出来事が発生するなど、繰り返しプレイ性を盛り込むことが大切です。
8. ソーシャルな要素: ゲームにソーシャルな要素を組み込むことで、プレイヤーが友人と一緒に遊ぶことができるようになります。コオペレーションや競争など、他のプレイヤーと協力したり競い合ったりできるゲームは、より面白く感じられることが多いです。
これらの要素を組み込んで、プレイヤーがゲームに投入される体験を提供することが、面白いゲームを作るためのコツです。それぞれの要素を適切なバランスで調整し、ゲーム全体としてのクオリティを高めることが、最終的にプレイヤーに面白い体験を提供するために重要です。USER
斬新なゲームのストーリーを考えてください。Xwin-LM-70B-V0.1-GPTQ
タイトル: "時空を超えた旅人"
ストーリー:
主人公は突然、時空の裂け目に巻き込まれ、異なる時代や世界へと跳ばされてしまう。彼はそれらの世界を旅し、様々な文化や人々と出会いながら、自分の家に戻る方法を探す。
ゲームプレイ:
1. 主人公が迷い込む世界において、現地の人々とコミュニケーションをとりながら、彼らの暮らしや文化を学ぶ。
2. 各世界で発生する問題や謎を解決し、その世界の住人たちと友情を築く。
3. 主人公は時空の裂け目を利用して、過去や未来の世界を移動することができる。プレイヤーはその能力を活用し、様々な時代の情報や技術を組み合わせて、ゲームを進めていく。
4. 各世界で集めた経験や知識を活かし、最終的に主人公が自分の時代へと戻る方法を見つける。
このゲームは、プレイヤーが様々な時代や文化を体験しながら、主人公の冒険を共有することができる。また、時空を超えた旅人という独自の設定を活用し、独自の世界観やゲームプレイを提供することができます。USER
あなたはいつまでのデータで学習していますか?Xwin-LM-70B-V0.1-GPTQ
私は2021年9月までのデータで学習しています。それは、最新の情報を含めたデータセットを使用しているためです。ただし、学習データの終了日はモデルのトレーニングと評価に使用されるデータセットの終了日と同じである必要があります。これにより、学習されたモデルが過去のデータに基づいて決定を下すことができ、将来のデータに対しても一貫性のある予測を行うことができます。所感
一部間違いや不自然な表現がありますが、なかなかの精度の文章を生成するという印象があります。
文章生成能力は、GPT-4よりやや劣るもののそれなりに高いと感じます。
まとめ
本記事では、ゲーム開発者やLLMに興味がある人を対象に、Xwin-LM-70B-V0.1-GPTQのゲームプログラミング能力と文章生成能力に関する知識共有を目的として、Xwin-LM-70Bに作成させたゲームと文章及びその能力に関する所感について公開しました。
ゲーム生成能力に関しては、基本的にまともに動くものが作成できなかったため、GPT-4と比較すると低いと感じます。
文章生成能力に関しては、一部間違いや不自然さはあるものの、基本的にそれなりの精度の文章を生成したため、GPT-4よりやや劣るくらいに高いと感じます。
