
テックアカデミーのUI/UXコース受講日記
こんにちは、デザイナーの宮地です。
会社の退職を機に、テックアカデミーのUI/UXデザインコースを受講しましたので、その経緯と自分にとってのメリットを書いてみたいと思います。
Lessonのレベル
UI/UXデザインコースは、Lesson0からLesson10までの11章の構成になっています。デザインの基礎/ソフトの習熟/UIデザインのルール/UX/UIの実践と順を追って、丁寧に説明されているので、初心者の方でもわかりやすいと思います。また、オペレーションなどで、わからない場面ではチューターのメンタリング時間やSLACKで質問できるので、わからないから進めることが出来ず、受講が止まってしまう、匙を投げてしまうことは無いように工夫されています。
Lessonに必要な時間
全部で目安時間は160時間となっており、課題の負荷によって章ごとに時間は変わってきます。また、デザイン初心者・経験者によって実際に変わってくると思います。私の場合は、Photoshopは問題なく使える、XDはいくつかのプロジェクトで、少し使ったことがあるというレベルでしたので80〜100時間ほどで完了しています。私のようにデザイン経験のある方は想定時間の50〜80%ぐらいで終えることが出来るのではないでしょうか。一方でデザイン初心者の方は設定された時間はかかるかと思います。
後述しますが、PhotoshopやXDのオペレーション習熟度合い、ペルソナ設定プロトタイプ作成などの経験値でだいぶ変わると思います。
Lesson0 Lesson1の構成
「Lesson0」は受講のための準備です。Google設定、SLACK、AdobeXD、Photoshopなどのインストールや設定です。難しくはありませんし慣れている人なら1時間ほどで終わります。
「Lesson1」は、レイアウト(近接・整列・反復・コントラスト)、配色、タイポグラフィの基本デザインを学べます。わかりやすく、かつ必要最低限のことでまとめられているので、初心者の方でもわかりやすいですし、デザイン経験者の方でも改めて振り返るのに有用です。
Lesson2 Lesson3の構成
「Lesson2」はAdobe XDのオペレーションや機能に関して詳しく説明されています。UI/UXデザインコースでは、XDが主体となるデザインソフトですので、ここでしっかり学んでおく必要があります。私はリピートグリッド機能など知らない便利機能・効率化機能をここで学べたので非常に参考になりました。Adobeが制作している動画チュートリアルを使用しているので、大変わかりやすいです。一方で、動画視聴なので講習時間は取られます。Skipや早送りして時短出来ますが、私の場合はそうしたことをすると結局見直すことが多かったので、途中からは大人しく見るようになりました。
「Lesson3」はPhotoshopのオペレーションや機能説明です。私はPhotoshopは25年以上使っているソフトなので、斜め読みで終えてしまいました。課題に関しても粛々と進めることが出来ました。
ここまで「Lesson0〜3」で、だいたい5日間20時間ほどで終えています。

Lesson4 Lesson5の構成
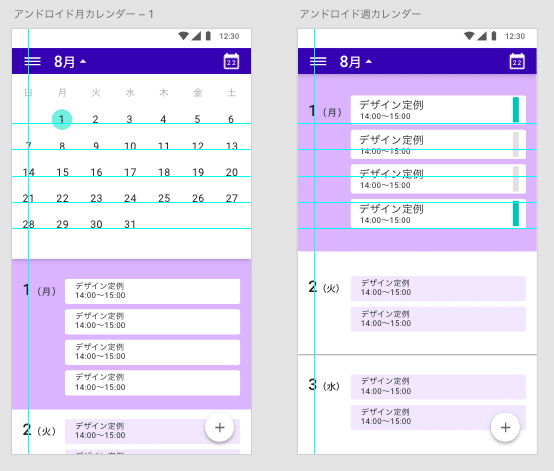
「Lesson4」はiOS、「Lesson5」はAndroidのガイドラインやアプリの設計思想、デザインルールが記載されているサイトの活用や内容の習得、アイコンなどUIキットの使い方などが学べます。最後に実践はありますが、一つ一つのルールや使い方を、しっかり身につけるというよりは、「Adobeサイトの〇〇にこういうルールがあるよ」「ここにキットが有るよ」などの情報をなぞる感じで行くので効率的です。しっかり覚えていくのはOJTでワークをしながらとの勉強スタイルは好感が持てました。私にとって、この2つの章はしっかり覚えておきたかったので、意図的に時間をかけました。3日間12時間ほど使っています

Lesson6の構成
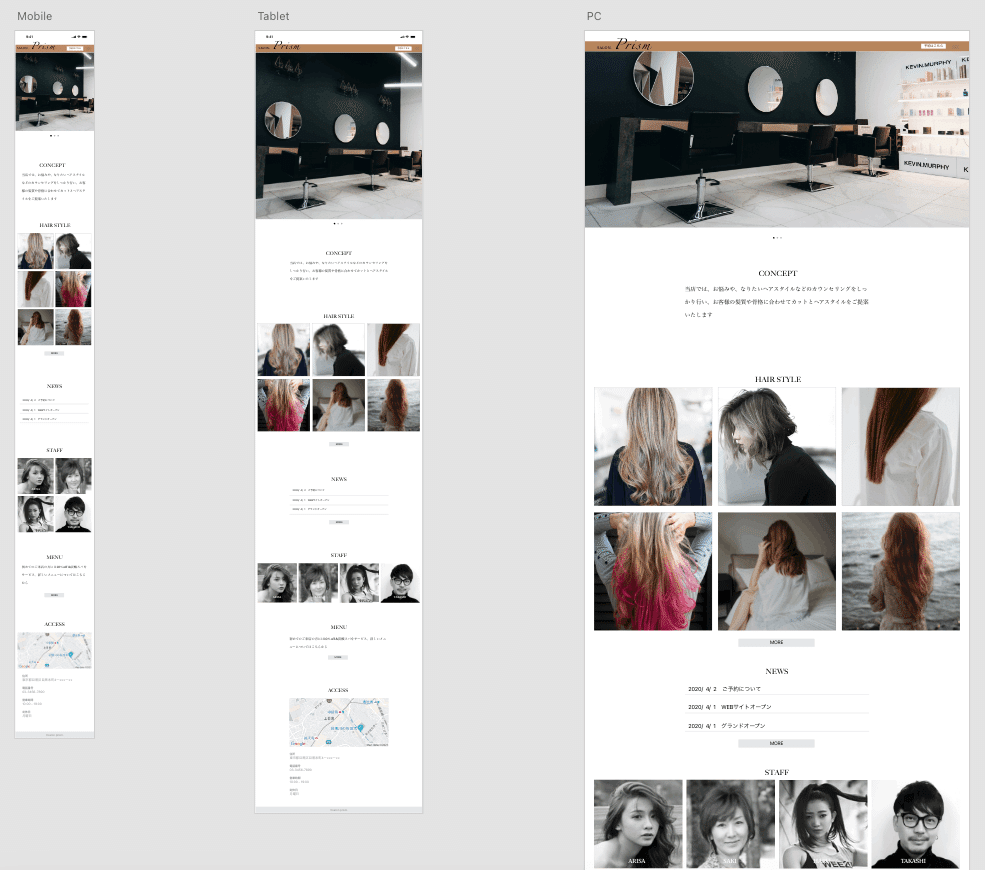
「Lesson6」はWEBデザインの事例や、サービスやビジネス目的ごとのWEBページの違いの紹介、それを踏まえた上での具体的なサイト制作です。事例紹介のパートは、フンフンとすぐに終えれますが、サイト制作はそれなりに時間がかかります。特に、WEBデザインをしたことが無い方やXDを初めて使う方は、手間取るかもしれません。
2日間8時間ほど使っています

Lesson7の構成
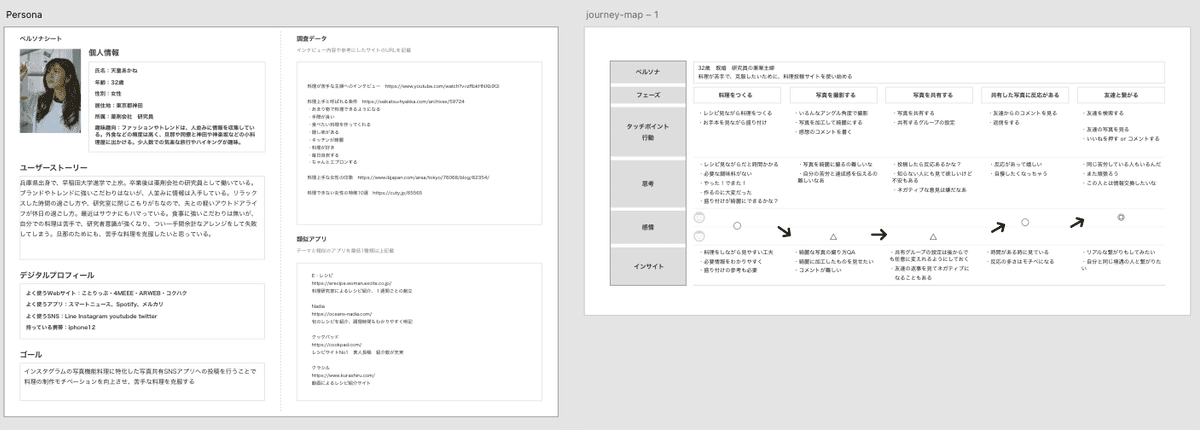
「Lesson7」は、UXの章です。ユーザー視点でのUIデザインを行うために、ユーザーの経験価値を捉えながら、プロトタイプを作っていくステップとなっています。ペルソナ→カスタマージャーニーマップ→ペーパープロトの作成までを行います。これらのデザイン手法を使ったことが無い方は時間がかかるかもしれません。私は実務で経験してきているので2日間8時間ほどで課題完了しました。


Lesson8 Lesson9の構成
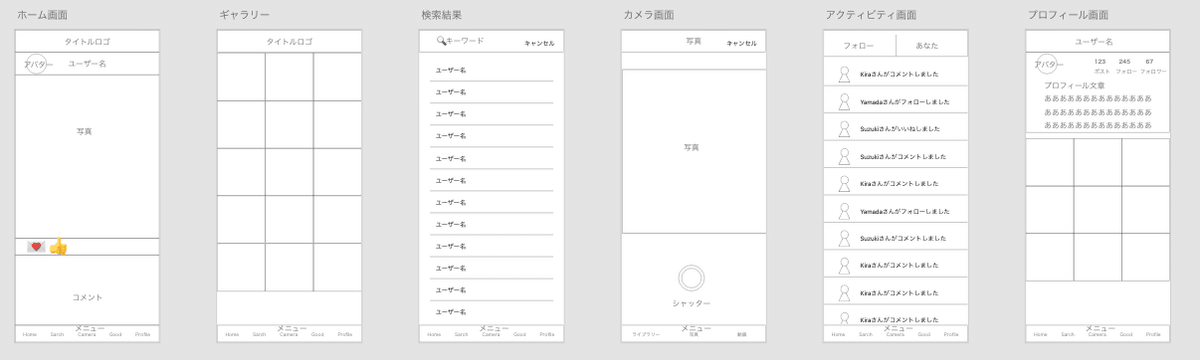
「Lesson8」はUIデザインを実践的に行う章です。Lesson7のペーパープロトをベースに、ワイヤーフレーム→インタラクティブプロト→ビジュアルプロトの制作になります。ワイヤーフレームは、使用要件をしっかり吟味した形で整えることを目指してしまうと、かなり時間を取ってしまいます。まずは組んでみて、プロトタイプを作ってユーザーに触ってもらいながらアップデートするという意識で作ったほうが良いかと思います。また、慣れていない方は、ビジュアルプロトでも苦労されるかもしれません。この辺りから”課題をやっているなあ”との実感が湧いてきます。
「Lesson9」はアプリケーションリリースのための準備に必要な、アイコンの制作課題や、スクリーンショットを使った機能広告を課題にした章です。大事な内容ですが、あまり時間がかからない章です。Lesson8−9では4日20時間ほどで課題完了しています

Lesson10の構成
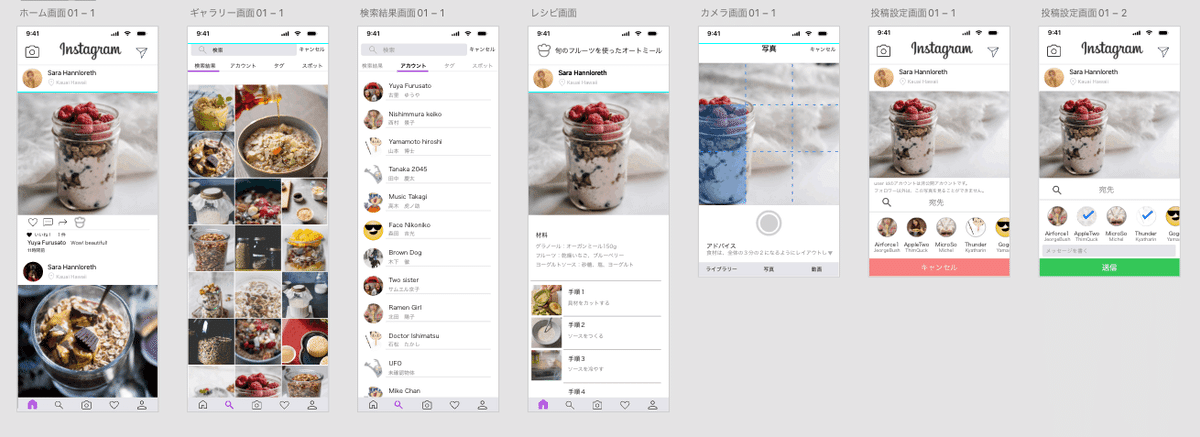
「Lesson10」は、最終のまとめとしてオリジナルアプリをデザイン作成する章です。これまで学んできたことを活用して、ペルソナ設定・カスタマージャーニーマップ・ワイヤフレームを作成し、ビジュアルプロトタイプを完成させます。ここまでは、テックアカデミーの方で課題が設定されていて、それをなぞっていくので比較的ラクでしたが、この章ではオリジナル作成なのでテーマ設定と課題設定が肝となります。どんな情報をユーザーは欲していて、使いやすくわかりやすくするために、どういったデザイン工夫をしたかが必要になります。私は、自分がプライベートで所属しているフットサルチームの出欠など連絡手段の課題を解決するアプリケーションを作成しました。最後に、学んだことの集大成を課題として行うことで、”覚えた””自分のものにした”と思ったものが、まだ不十分だったと気づくことができる、達成感が高い課題になっています。この章は、最後のまとめと言うこともあり、楽しみながらゆっくりと丹念に行い、5日間20時間ほどかかって課題完了しました。

振り返り
私には、UI/UXデザインコースで設定されている約6割の時間で課題を終了し、課題に関してもほぼ問題なく合格点をいただきました。だからと言って、この受講が「かったるかったか?」とは思いません。逆に、ものすごく効率的に、大事なことが学べるようになっていると思います。前回の記事でも書いたように、デザイン初心者にもデザイン経験者によるUIデザインの勉強にも有意義だと思います。
また、一度受講すると、半永久的に受講WEB内容は見ることが出来るようです。
この記事が、皆さんの参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
