
Experience Cloudサイトの作成までの道のり
こんばんわ!Miuです。
今日は、SalesforceのExperience Cloudサイトの作成方法について記載していきたいと思います。
Experience Cloudサイトとは?
Salesforce の1機能で、外部のお客様やパートナーの企業様向けにWebサイトを公開する仕組みのことです。メリットとしては、Salesforce組織の一部としてサイトが作成されるため、Salesforceに保持している情報を簡単に公開したり、またセキュリティ設定などもSalesforce組織と同じように設定できます。Salesforceの管理と運用の面からとても使い勝手の良いサイトと言えると思います。
また一口にサイトといってもその公開方法によっては、ナレッジ記事を公開するサイトであったり、Salesforce組織の情報をパートナー様に一部公開して業務の一部を担ってもらうことなども可能です。利用方法はある程度柔軟にカスタマイズ可能ですので、気軽に触ってみましょう!
私もそうでしたが、具体的な用途をいろいろ聞いても実際にどのように利用できるかイメージがわきづらいと思います。
そこで今回はまずはExperience Cloudサイトを立ち上げる方法について共有していきたいと思います。
Step1 デジタルエクスペリエンスの有効化方法
まずは、デジタルエクスペリエンスという機能を有効化しましょう!これは、サイトを立ち上げる上で必須の設定となります。
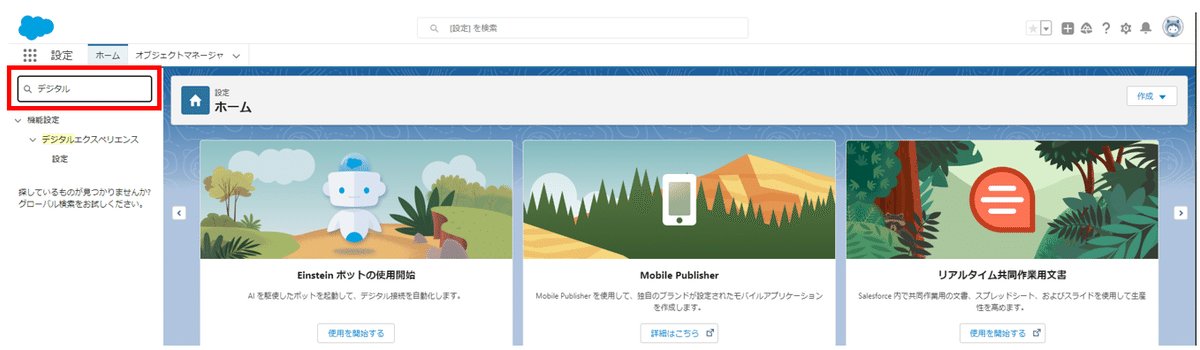
①まずは、設定画面を開きます。そしてクイック検索ボックスに「デジタル」と入力しましょう。

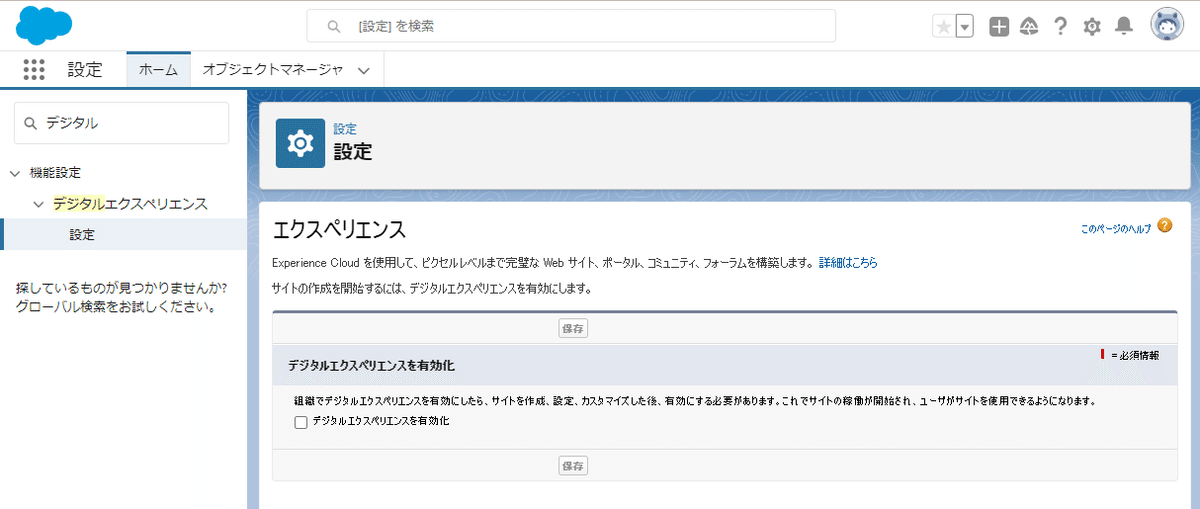
②検索結果に出てきたデジタルエクスペリエンスの「設定」をクリックします。

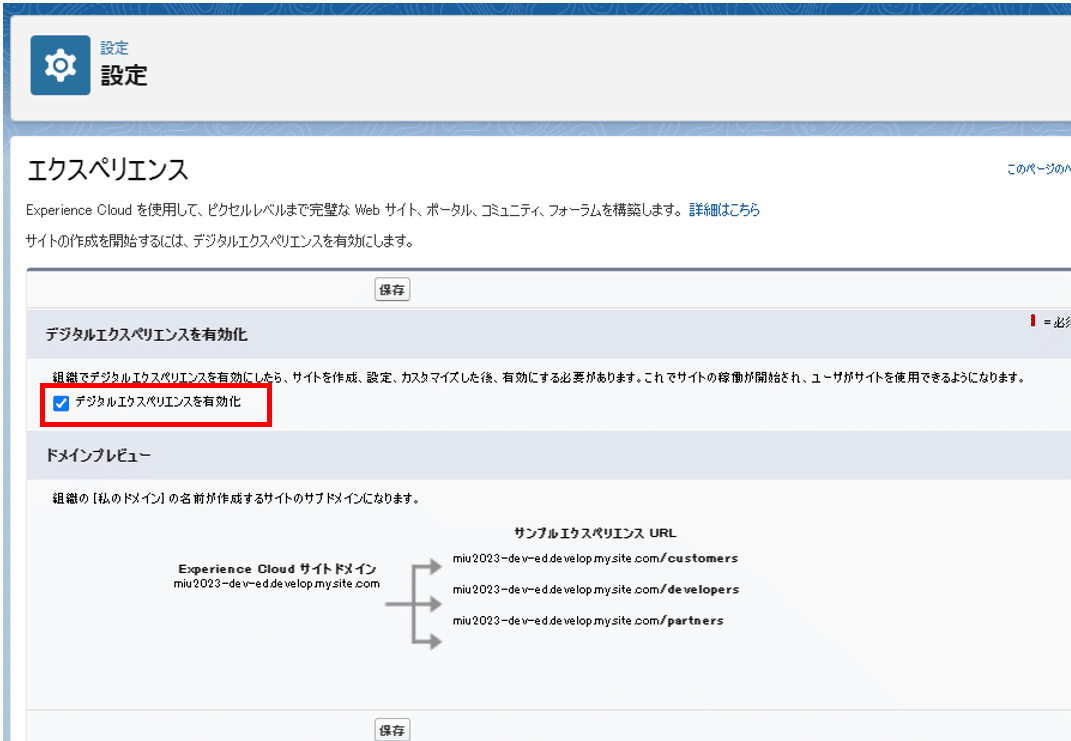
③「デジタルエクスペリエンスを有効化」にチェックを入れて、保存ボタンをクリックします。
※この設定を一度有効化すると戻すことができないため、もし本番組織で試している方がいらっしゃる場合は、SandboxやDeveloper Editionのご利用をお勧めします。

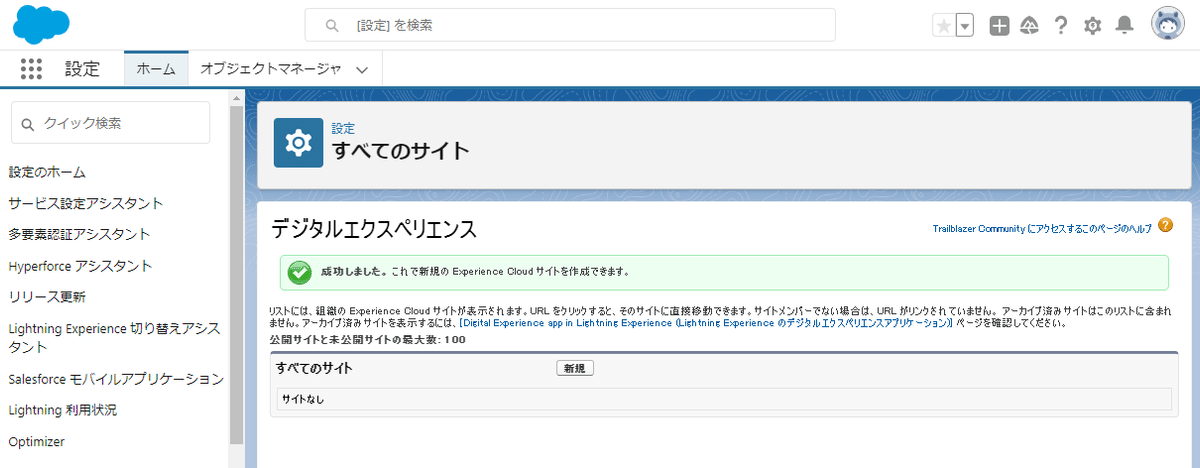
④設定が有効になりました!
これでサイトの作成準備が整いました。

Step2 サイトを作成してみよう!
※注意:サイトを一度作成すると削除はできません。無効化はできますが、設定上居残ってしまうため気を付けてください。またサイトは100個まで作成することができます。
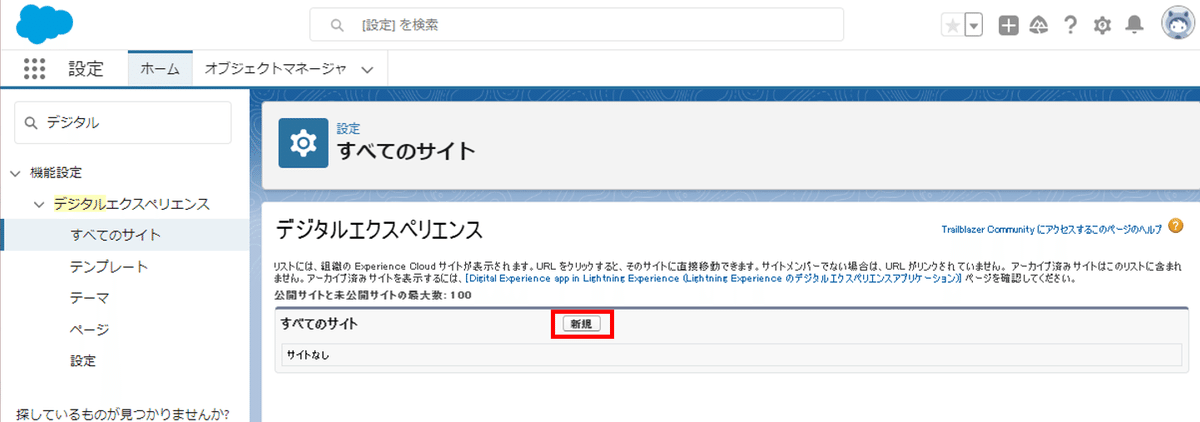
①新規ボタンをクリックします。

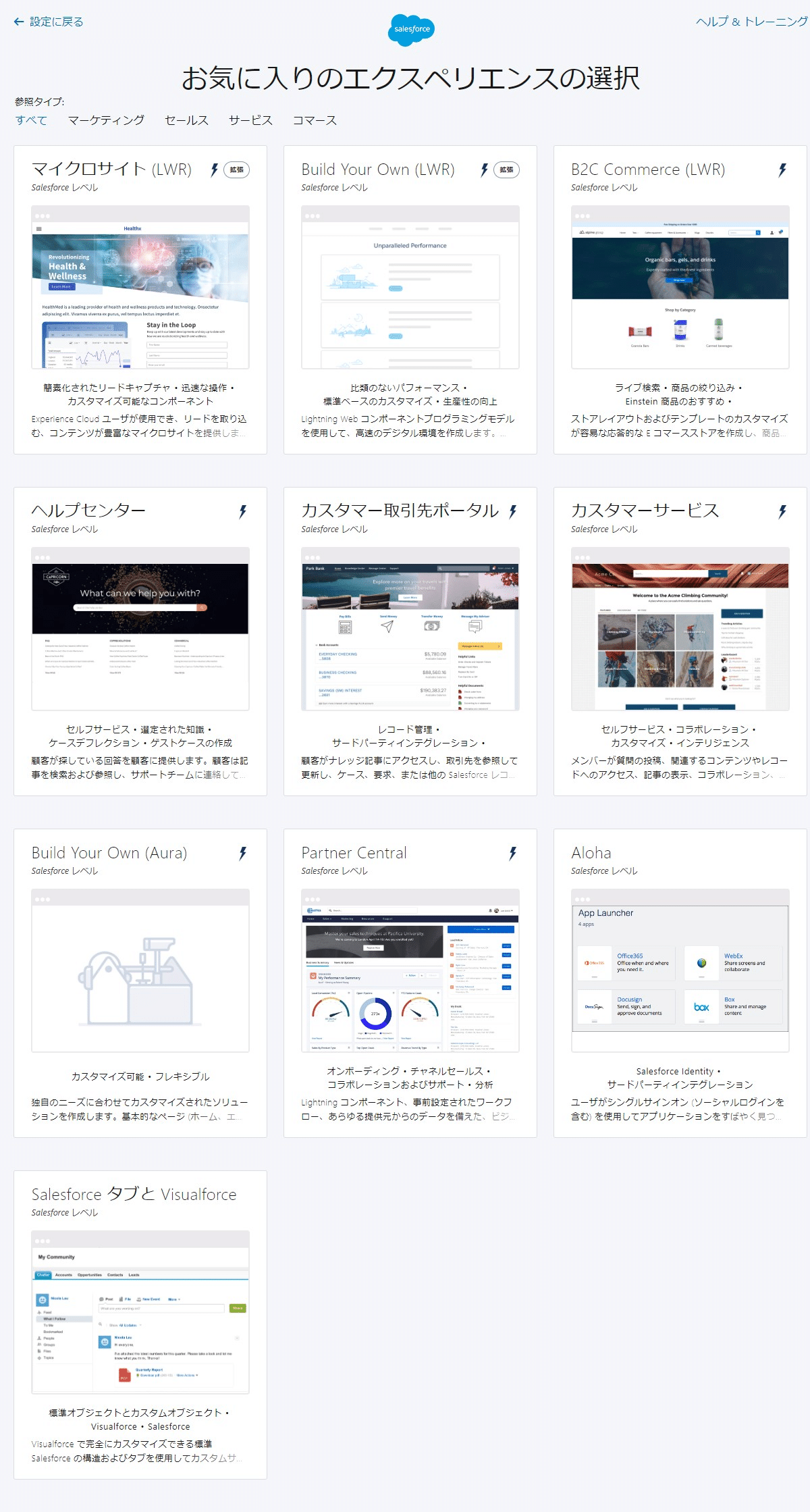
①テンプレートの選択画面で「カスタマーサービス」を選択します。
いろいろありますが、自分で開発等を行わない場合は、カスタマーサービスが一番容易に取り扱うことができます。

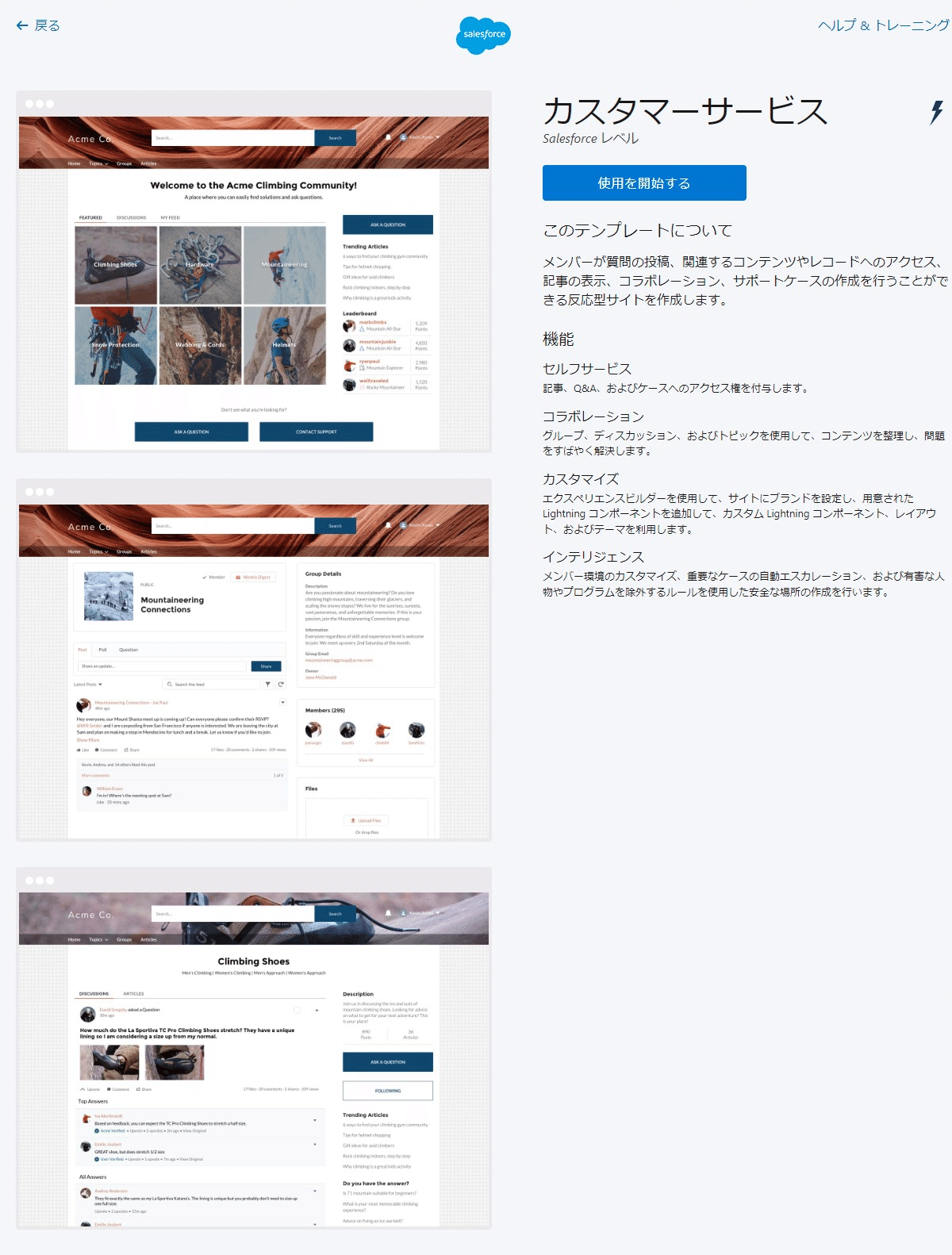
②「使用を開始する」をクリックします。

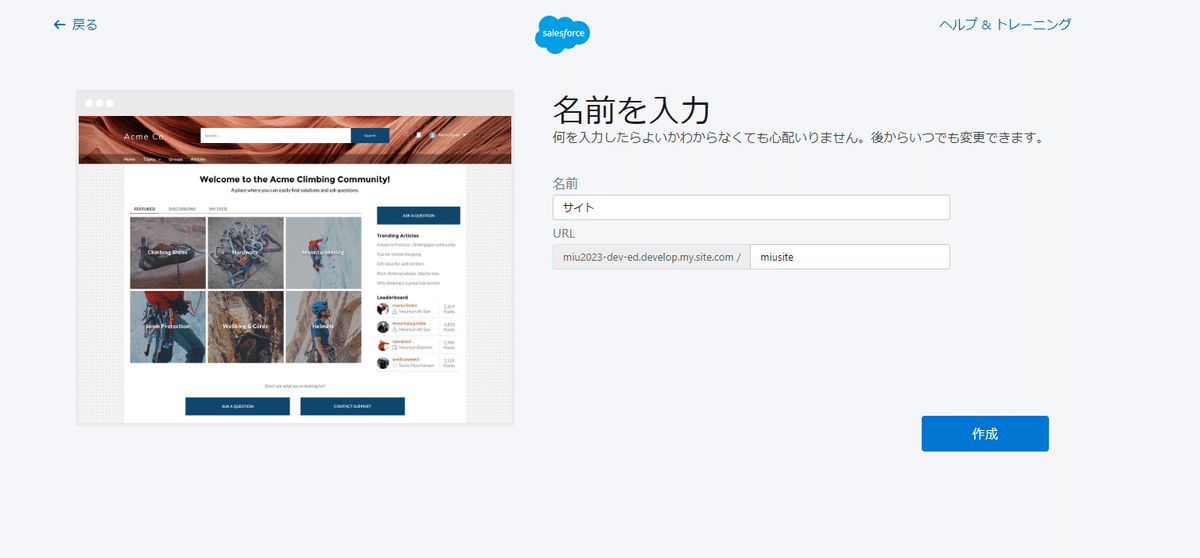
③サイト名とサイトのパスを指定して、作成ボタンをクリックします。


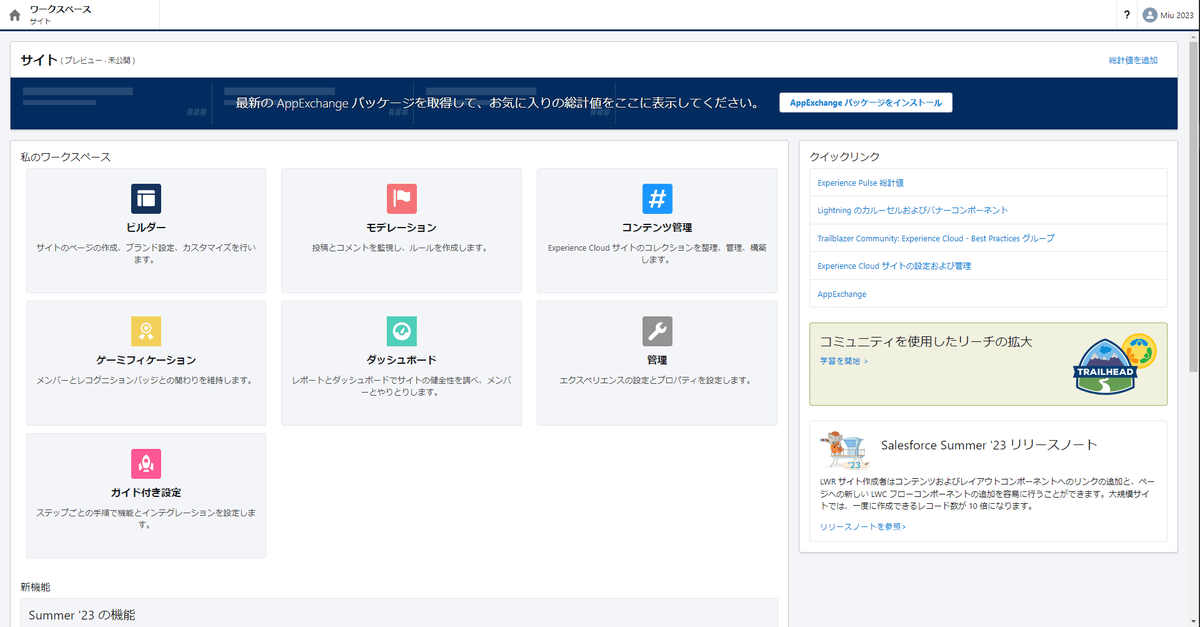
④作成成功するとワークスペース画面が表示されます。
ここに表示されているメニューなどは別の記事で紹介します。

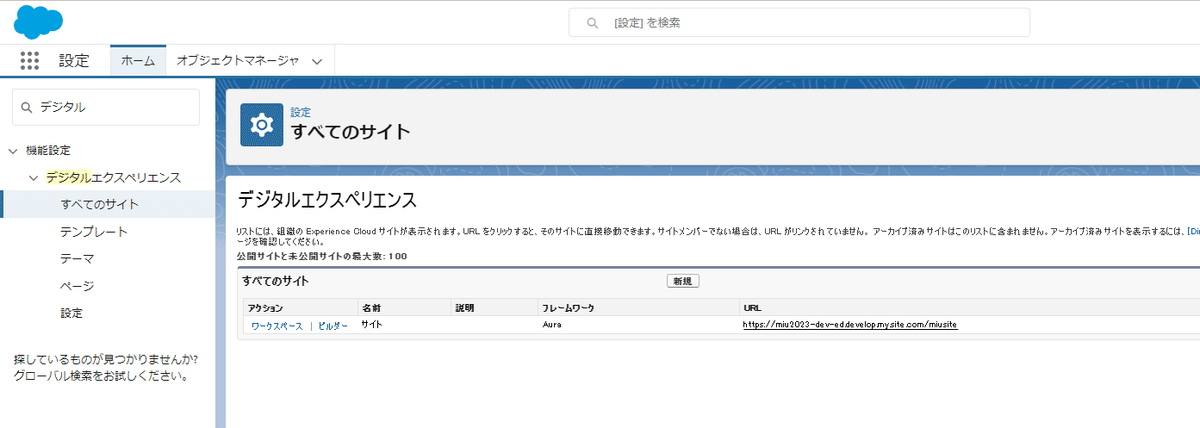
またsalesforceの設定画面に戻ってみると作成されたサイトが表示されます。
以上でサイトの作成までが完了です!おつかれさまでした~

良いね!と思ったら、支援してくれると嬉しいです。(*'▽')
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
