#デザイン
NewsPicks UIデザイナーのFigma利用フロー大公開!
自己紹介NewsPicksでUIデザイナーをしております。つづく(ひらい) ともこと申します!
初note投稿なので、本題に入る前に軽く自己紹介をさせていただきますm
2016年に武蔵野美術大学デザイン情報学科卒業後、ヤフー株式会社に新卒デザイナーとして入社しました。
ヤフーでは広告管理ツールのUIデザインやCtoCサービスアプリのデザインなどに携わりました。
そして今年の6月末でヤフーを退
色とテキストスタイルのスタイルガイドを一発で生成するFigmaプラグインつくりました
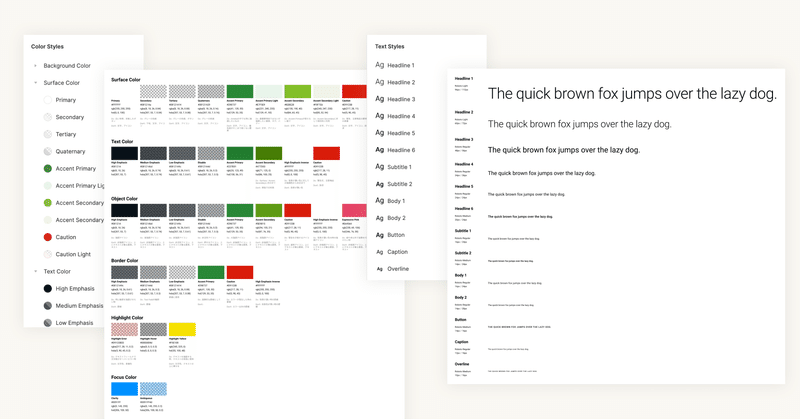
FigmaのColor StylesとText Stylesをそれっぽいスタイルガイドとして生成するプラグインをつくりました。それぞれ別のプラグインで、Colorのほうは Color Styleguide、TextのほうはTypography Styleguideという名前で公開しています。
動作は下記の動画から。
デザインシステムやガイドラインをつくるときに、この手のカタログのようなものを手