
UI観察『Pokémon Trading Card Game Pocket(ポケポケ)』①構造設計編
2024年10月にサービスが開始された、人気IPポケモンのスマートフォン用ゲーム『Pokémon Trading Card Game Pocket(ポケポケ)』について、UI観察を行います。
※画面、および仕様は2024年11月3日現在
対象アプリ
Pokémon TCG Pocket とは
世界中で楽しまれているポケモンカードを、手軽にコレクションできるアプリです。デジタルだからこそ実現可能なカードの表現や演出に挑戦しております。
拡張パックを毎日2パック無料で開封することができ、過去の懐かしいイラストから、完全新規のカードまで、さらに広がったコレクション体験を楽しむことができます。
観察の理由
直感的で、OSや他アプリ操作と親和性が高く、全コンテンツが明瞭…と以前まとめたUI制作で大切にするべきことが網羅されている優秀な例だと感じたためです。
構造設計
まずアプリケーションの全体構造を、基本メニューに含まれる内容別に整理しつつ、主に機能的な視点で観察していきます。
まず画面下部の基本メニューリストは以下の通り(左→右)。
これらがこのアプリの主要機能をカテゴリ分けされたものになります。

カード獲得(ホーム)
カード管理
ソーシャル
バトル
その他(ドロワーメニュー)
「ポケモンカードを、手軽にコレクションできるアプリ」と掲げているだけあって、その優先順序に並んでいることが見て取れます。
カード獲得(ホーム)


まずホーム画面は、アプリの主軸となるカード獲得に関する機能をメインに、ユーザーや通知関連をも踏まえ、タスクにアクセスできるよう設計されています。
カード獲得関連
ユーザー・通知関連
タスク
実際の画面設計や配置はまた別の記事にまとめますが、コレクションするために必要なアクションがかなり絞り込まれて実装されており、ユーザーに提示する選択肢も抑えてカジュアルな構造になっています。
カード管理


カード管理画面には、所有カード一覧とその絞り込みやソートといった閲覧機能の他、カードをコレクション用途(ファイルやボード)、対戦用途(デッキ)に分類する機能が表示されます。
所有カード閲覧関連
コレクション・分類関連
集めるという行動自体がコンテンツであることを示し、その運用方法もわかりやすく整理されています。このカード管理ページに飛べば、文字通りカードを何らかの方法で管理できることが実現されています。
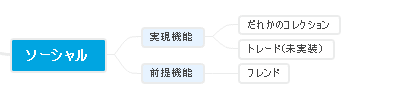
ソーシャル


フレンドとのつながりによって実現する機能、その前提となるフレンド管理機能とが明確な優先順位を伴って表示されています。
実現機能
前提機能
カード獲得や管理画面とは大きく異なり、機能数自体が大幅に少ない事からもこのアプリケーションの目的や楽しみ方があくまでコレクションであることを示唆しています。
このことは、リリース時点でトレード機能が未実装であることからも明確です。
バトル


他プレーヤーやコンピューターと対戦する機能、その準備を行うためのチュートリアルやデッキ、そして行動の指針になるタスクが表示されます。
ソーシャルと同様、ボタン数が圧倒的に少ないながら、一画面一機能の原則を守り、画面分けされています。
対戦機能
準備機能
タスク
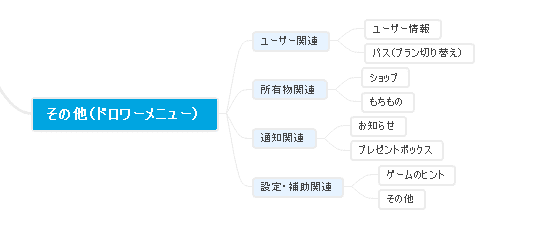
その他(ドロワーメニュー)


ドロワーメニューには、ホームにも表示されている機能に加え、設定や補助関連が格納されています。
ユーザー関連
所有物関連
通知関連
設定・補助関連
頻度は少ないながら、一般的なアプリのメニューにあると想定できる内容が揃っています。
所感
こうして全体の構造を機能的な視点で観察してみて、やはりアプリのコンセプト「気軽にポケモンカードをコレクションできる」の実現を徹底して目指していることが伝わります。つまり、コレクションに特化するという目的がとても明確です。

今回の構造設計だけでも、合理的な機能の区分け、ターゲットを意識したコンテンツの取捨選択、ユーザビリティを考えた優先度等の洗練度合から明らかで、感銘を受けました。
②画面作り編として、各画面の構成と配置、ビジュアル面から観察した記事はこちら。
