
Blender学習52日目
こんばんは^^今日から3月ですねぇ〜比較的寒くはなかったけど、明日はまた冷えるらしい・・・休みで良かった^^早速、学習を始めたいと思います。
今日の学習
今日はカーブのプロパティパネルにあるベベルの中のオブジェクトタイプの学習です。基礎編・実践編・復習編と別れている中では基礎編になります。
早速初めて行きたいと思います。

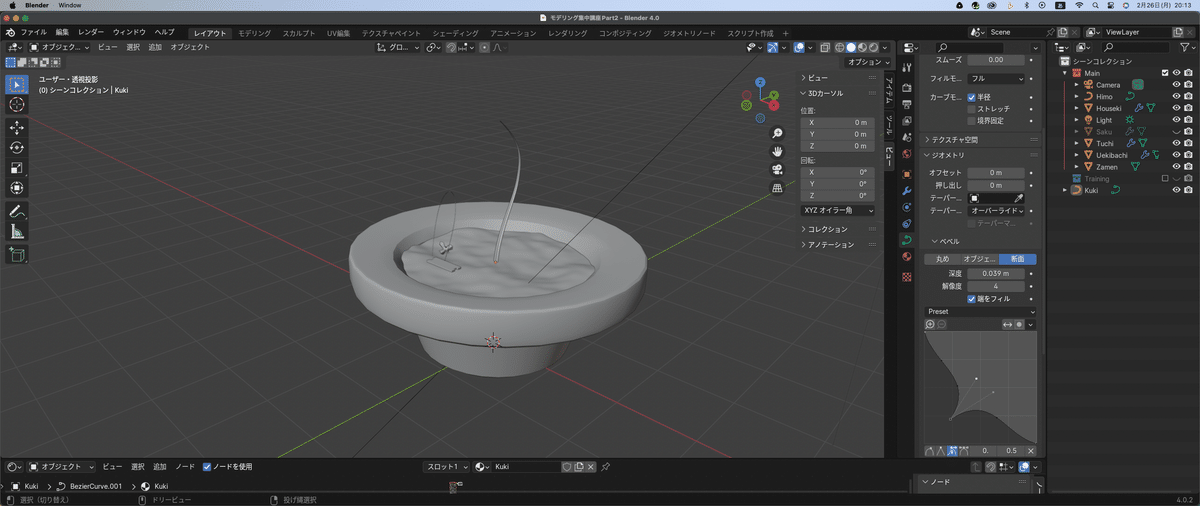
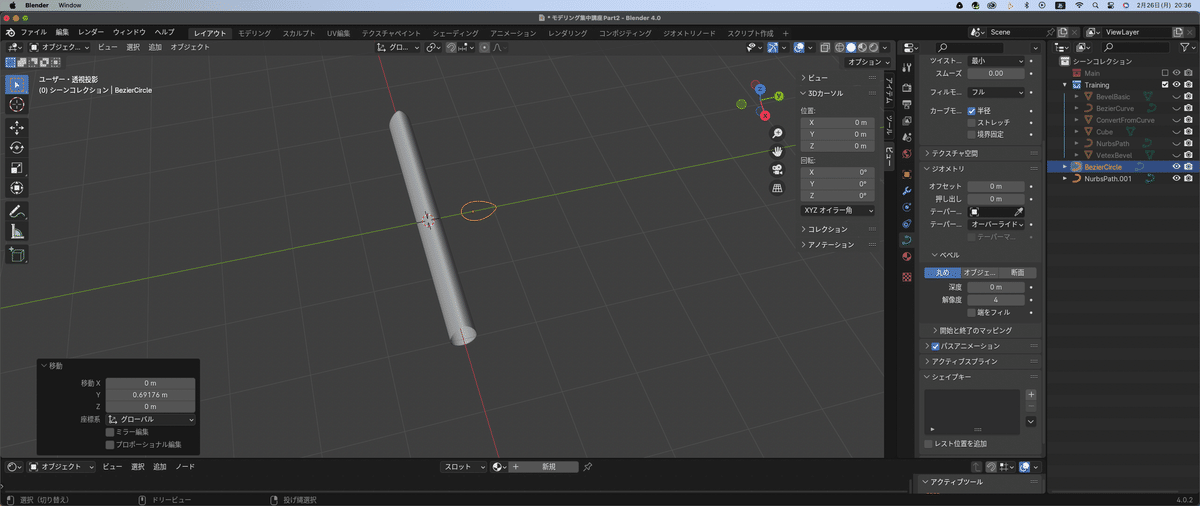
前回は上の画像のところまで行いました。ソリッドモードでみると味気ないですね(笑)
パスの追加
今日はTrainingコレクションでの練習になります。Mainコレクションのチェックボックスを外して非表示にして、代わりにTrainingコレクションのチェックボックスにチェックを入れて表示。コレクションの中にあるオブジェクトは非表示にしておく。

Shift+A→カーブ→パスと選択して3Dビューポートにパスを追加。今日は断面の形状の話になるんだけど、注意点があるらしい。断面の形状を決めるのはカーブオブジェクトで、メッシュオブジェクトじゃないらしい。(正直何を言ってるかわからん^^;)
断面の元になるカーブオブジェクトを追加
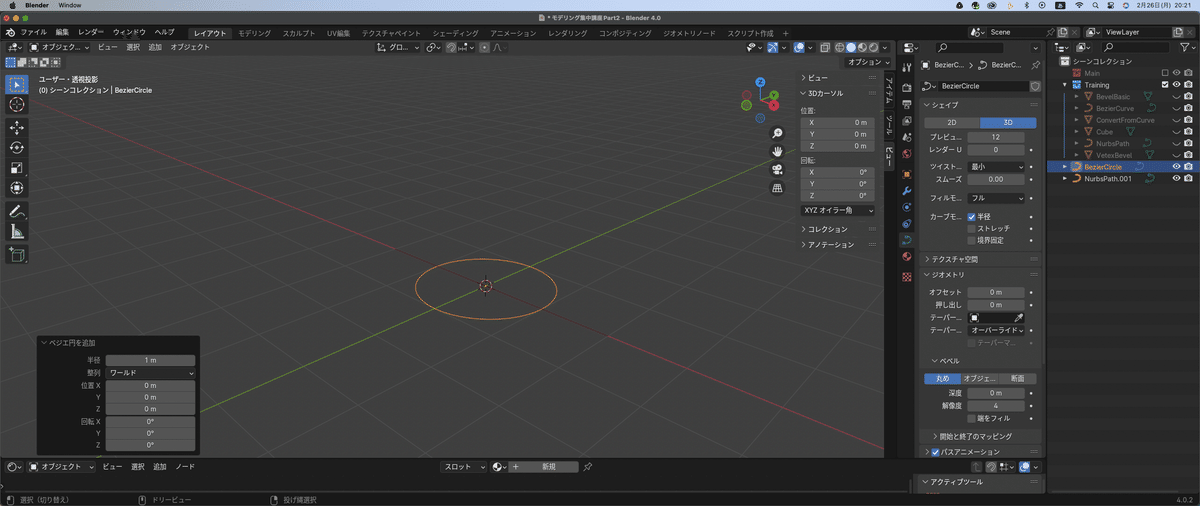
断面を決めるためのカーブオブジェクトを追加してみる。Shift+A→カーブ→円として円を追加する。

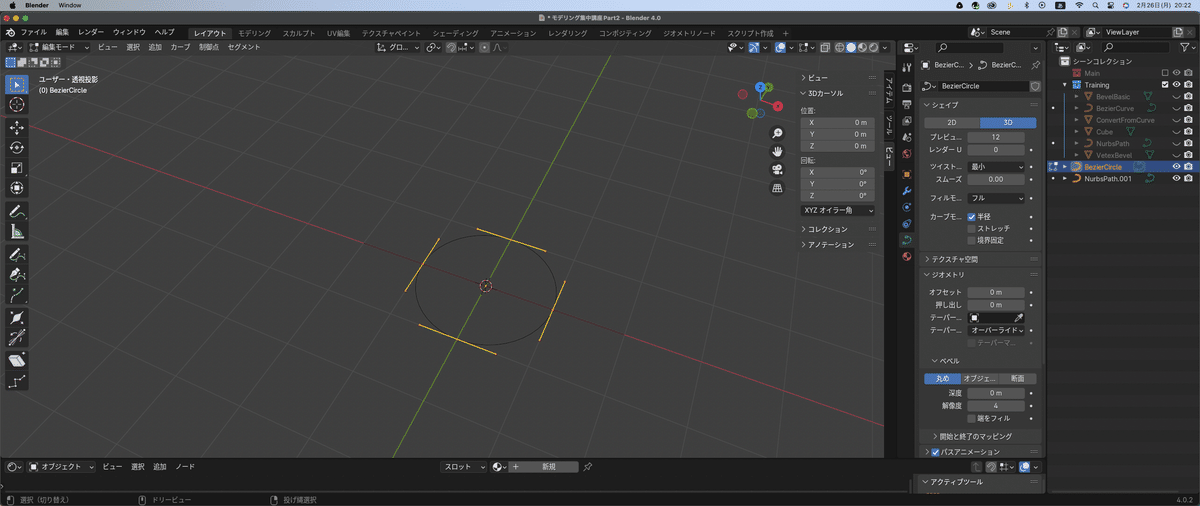
円のままだとよくわからないので、(本当によくわからない^^;)Tabキーを押して編集モードにしてハンドルを出す。

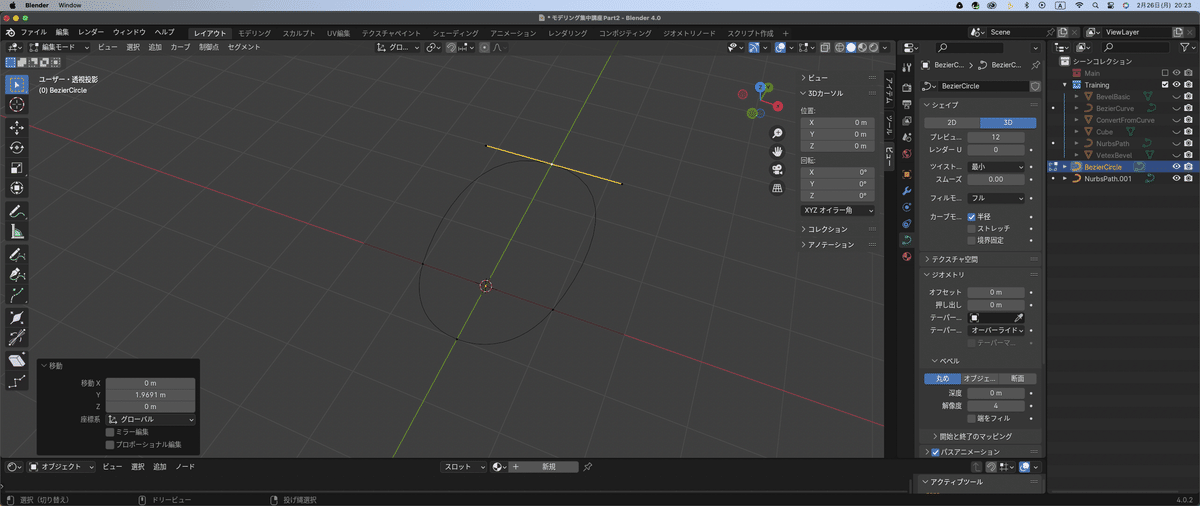
画面上にある、ハンドルを選択してGキー、Yキーで少し伸ばしてみる。

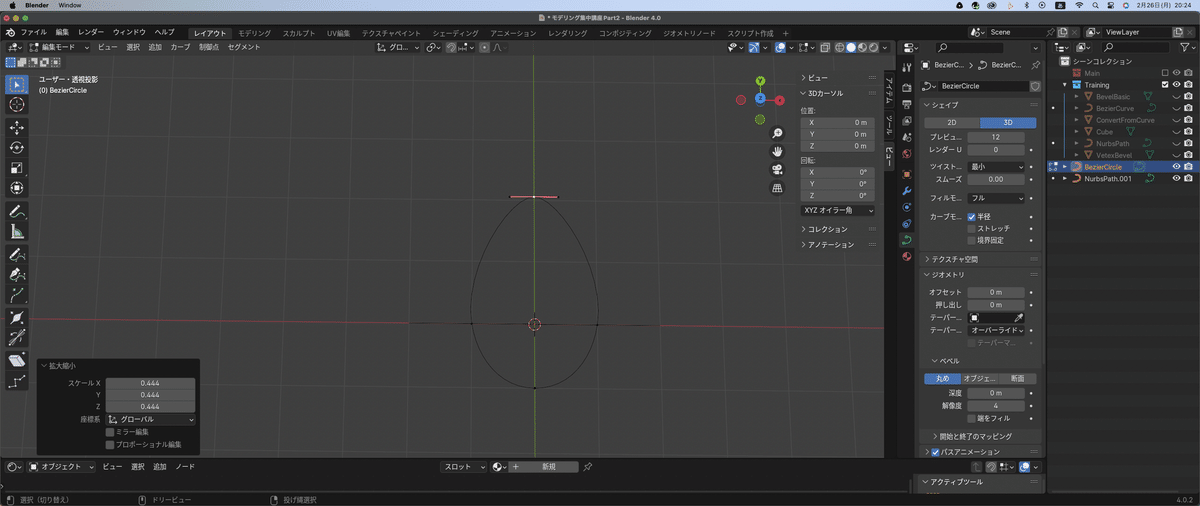
Sキーで先を細くします。

この水玉みたいな形が断面になるのね
断面に適用
Tabキーを押してオブジェクトモードにする。改めて最初のパスを選択して、オブジェクトデータプロパティのベベルからオブジェクトに切り替える。

なんかオブジェクトを選択したその下にスポイトマークがある欄があるんだけど、そこにさっきの水玉のカーブを適用するらしい・・・
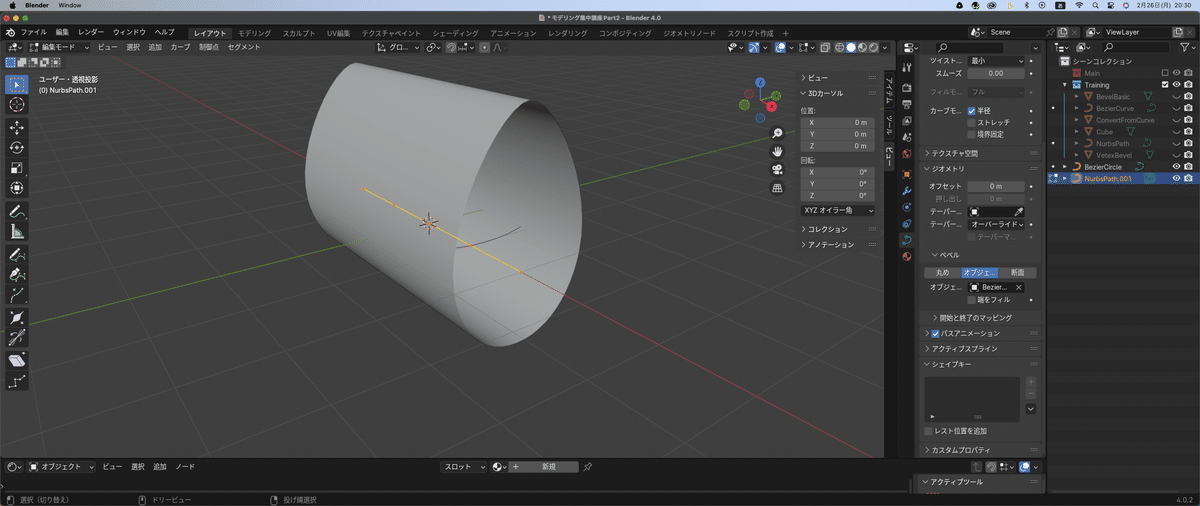
で、このスポイトを使って、さっき作った水玉みたいなカーブオブジェクトを選択するんだって。

なるほど、これでパスの断面形状が水玉みたいに変わったわけね。そっか、先にどんな断面にするかカーブオブジェクトで作成するのかぁ。理解できた(笑)
でもこれ大きすぎない???って思ったら、レクチャー動画進めたら、小さくする方法も教えてくれました。元になってるカーブオブジェクトをSキーで小さくすればいいらしい(笑)
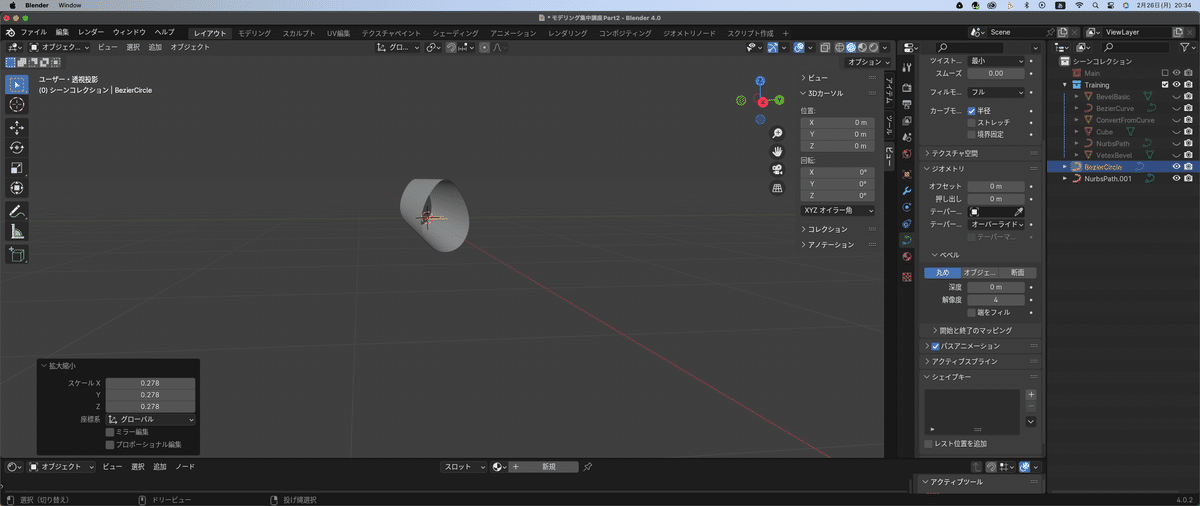
大きさを変えるために、Tabキーでオブジェクトモードに変えて、元になってる水玉のカーブオブジェクトを選択して、Sキーで小さくすればOK。

元になってる水玉のカーブオブジェクト(いつの間にか水玉って言ってるけど^^;)が作ったパスと重なってるけど、元の方をGキー、Yキーを使って移動させることもできるんだって。

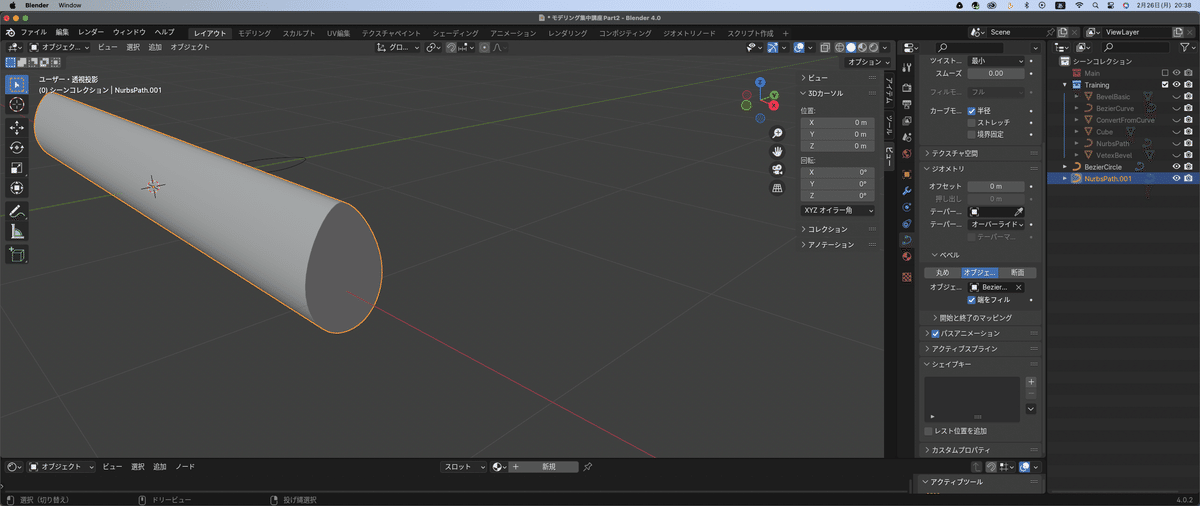
この方法を使うとかなり自由度の高い断面が作れるんだって。まだ全然思いつかないけど^^;とりあえず、「端をフィル」しておこうかな(笑)

名称変更
最初に追加したパスを"CurveObject",水玉のカーブオブジェクトを"CurbeDanmen"としてそれぞれ名前を変更。名前の変更にはショートカットキーのF2を使う。
アウトライナーパネルで、それぞれ、ドラッグ&ドロップでTrainingコレクションに追加しておく。
ふぅ〜っ、今日も無事に学習が進みました。ほんとうめちゃん先生教えるの上手だなぁって改めて思った(笑)
今日の振り返り
振り返り1 データプロパティパネルにあるベベルの「オブジェクト」を使う場合は、断面の元になるカーブオブジェクトを先に作る必要がある。断面を使うより遥かに自由度が高いのがわかった。適用の仕方も簡単だった。
振り返り2 断面の大きさを変えるには、元になっている。カーブオブジェクトのサイズをSキーを使って変えれば、そのまま適用される。
振り返り3 元になっているカーブオブジェクトは邪魔なら移動可能。
う〜ん、今日も学びました。ただ、時間はオブジェクトを使った学習の実践編ということで、レクチャー動画も13分くらいある・・・いつもの2.5倍くらい???ということは1回で終わらない可能性がかなり高い^^;2回になるかなぁ・・・3回になるかなぁ・・・と思っています。^^;
それではお疲れ様でした。
いいなと思ったら応援しよう!

