
Adobe Portfolioで始める「自分だけのポートフォリオサイト」の作り方
こんにちは!関西でフォトグラファー・ライターとして活動している三谷です。
今回の記事は、
・ポートフォリオサイトが欲しい
・できるだけ安価に制作したい
・コードは書けない、直感的にデザインしたい
・自分のペースで更新したい
このように感じたことがある方にオススメです。ややフォトグラファー向けですが、クリエイターの方なら参考になると思います。
ポートフォリオサイトを作ろう!

クリエイター、特にフリーランスで活動をされている方はポートフォリオサイトってあったら便利だなって感じたことありませんか?デザイン系の方なんかもはや必須ですよね。
SNSで簡単にデータを見てもらうことはできるけど、なんか、こう・・・「もっとカッコよく魅せたいねん。」みたいなことってあるじゃないですか(笑)
【ポートフォリオサイトを作るメリット】
・自分の作品を世界観に合わせて発信できる
・サイトを通して自分の作風を整理できる
・実績を紹介し、営業ツールとして運用できる
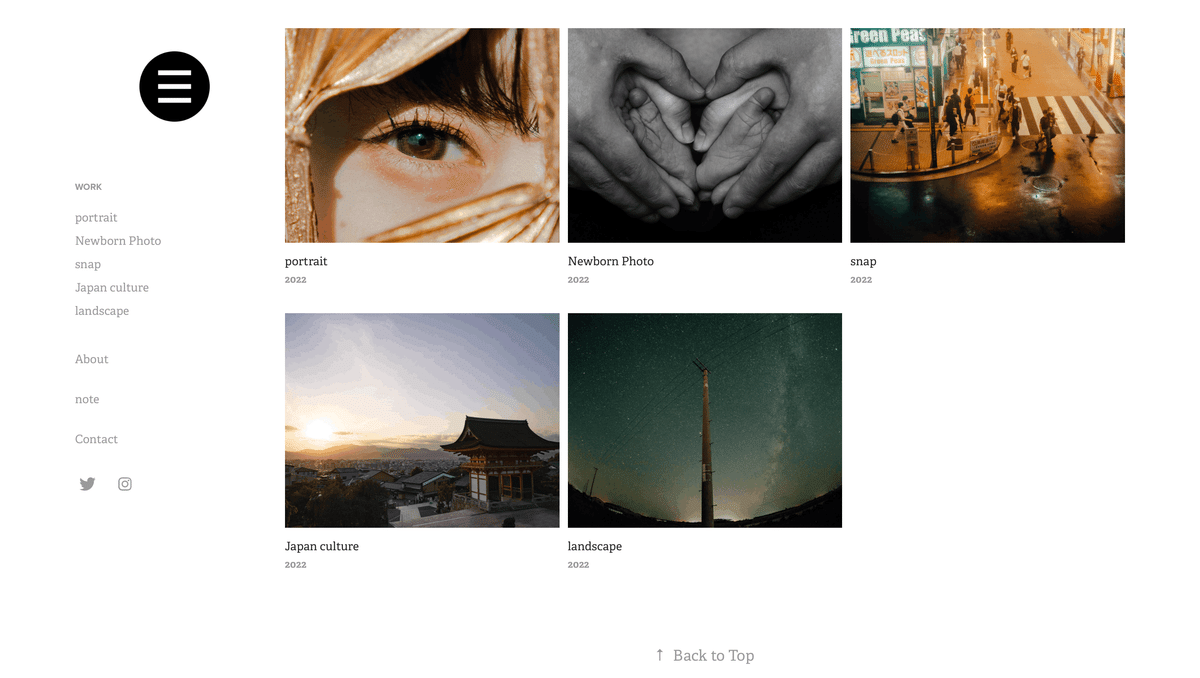
かくいう私もこんな感じで作ってみました。
いかがでしょう。そこそこカッコよくないですか?
私の本業はフォトグラファーとライターなので、Webデザインの経験や知識はほぼゼロ。でもこのサイトを「自力」かつ「実質無料」で制作しました。
そんなWebの知識ゼロ、HTMLなんて書けない私でもそこそこええやんって感じのポートフォリオサイトを完成させるに至ったプロセスをご紹介したいと思います!
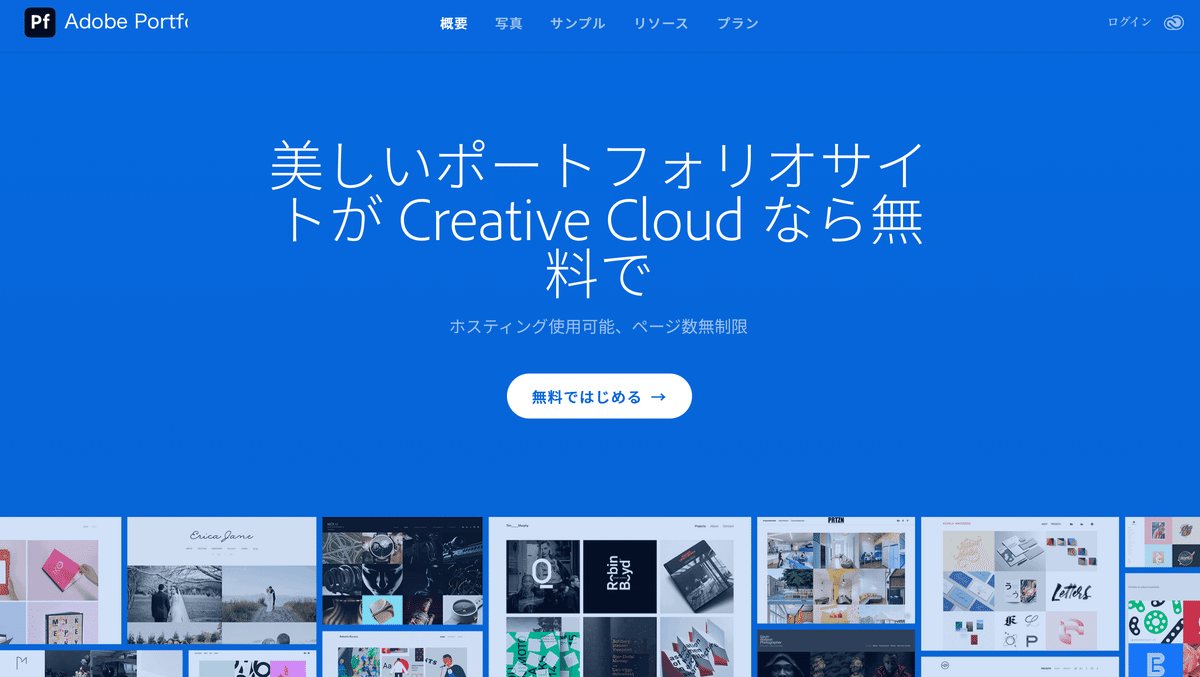
Adobe Portfolioを使おう!

世の中にはデザイナーじゃなくてもホームページを制作できるサービス(CMS)がいくつもあります。有名どころなら「WordPress」「Wix」「Ameba Ownd」などでしょうか。おしゃれどころなら「STUDIO」や、海外のものではありますが「FORMAT」なんかはめちゃくちゃオシャレです。
その中でも今回私が使ったのは「Adobe Portfolio」です!
Adobe Portfolioを選んだ理由は以下になります。
・Adobeのフォトプラン内で利用できる
・デザインがシンプルで洗練されている
・テンプレートから直感的にデザインできる
・広告枠が出てこない
・1アカウントで5つまでサイトが持てる
フォトグラファーならLightroom、デザイン系の方ならPhotoshopを利用している方が多いかと思いますが、AdobeのCreative Cloudユーザーなら追加料金はかからないので実質無料です。
また、他のCMSでは無料内だと広告枠が出てきたりテンプレートが使いづらかったりするのですが、Adobe Portfolioなら直感操作でシンプルなサイトを作れるのでその点でも優先度が上がりました。
以下より、制作工程をご紹介していきます。
制作工程(準備編)

これらの準備をしているだけで、これからの制作が格段に捗ります。といっても、そこまで難しいことではありません。以下の2点を用意しておきましょう。
サイトの設計図を書いておく
設計図というと仰々しく感じられるかもしれませんね。簡単にいうと「なんのページがいくつ必要か」を整理しておくということです。
・自分が紹介したい作品はどれだけあるのか
・自己紹介ページは置くのか
・連絡先を載せるか
・外部リンクを設けるのか
・SNSアイコンを載せるか
などなど。
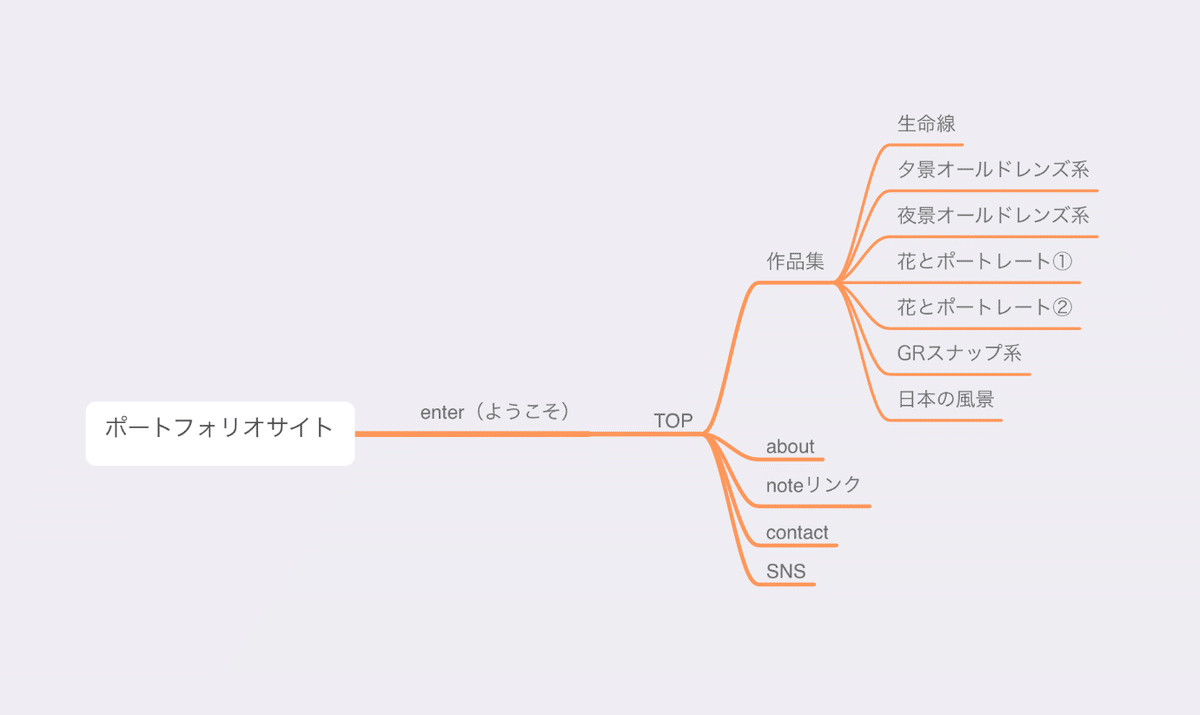
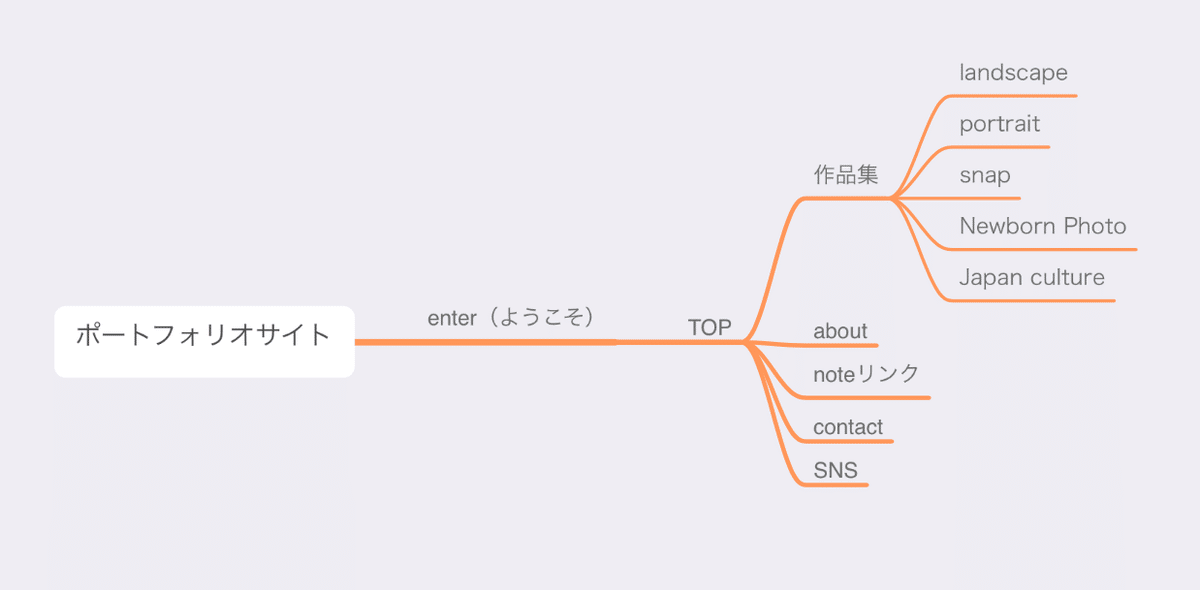
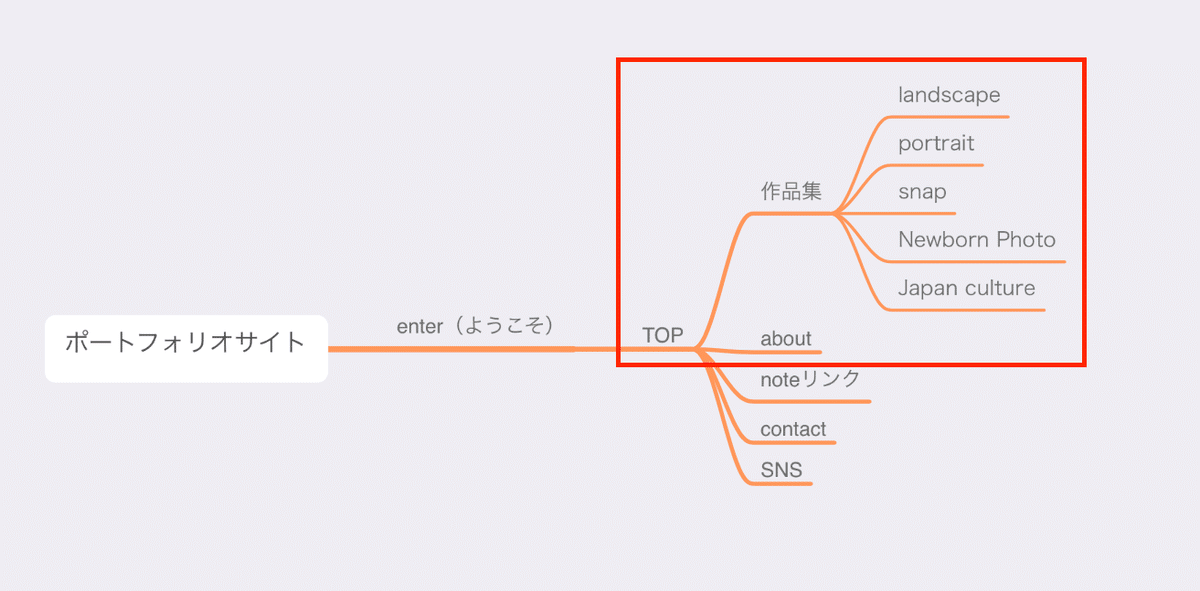
僕の場合は「MindNode」というアプリでこんな感じに作りました。

こうして整理していると、これからの制作においてゴールまでの道を迷うことなく進められるのでオススメです。
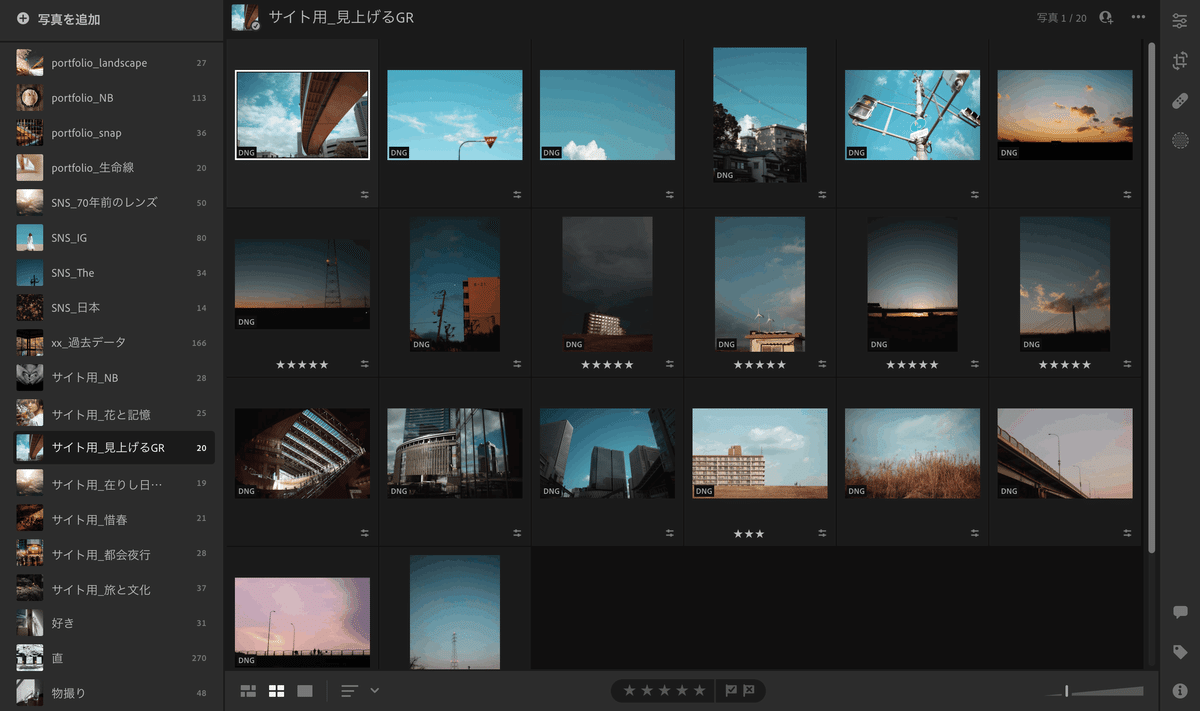
掲載する作品を整理してWeb用に書き出しておく

制作していくなかで「わ!なんかWebデザインしてる感ある!試しに写真載せてみよ!」と感じることが絶対にあるでしょう。そんな時に重すぎるデータで表示に時間がかかったりジャンルがバラバラで画面がごちゃついていると、シンプルにテンションが下がります。
初めての作業をするにあたってテンションを爆上げしておくことは非常に重要です。先に用意できる素材は用意しておきましょう。あげ↑
◆◇Point!◆◇
作品を整理していく中で「ポートレートと言っても顔面ばっか撮ってしまってるな」「色々撮るけどジャンルに分けるとどう分けられるかな」と発見や課題が出てきます。これだけでも大収穫!作品と向き合い、視野を広げ、自分のテーマを言語化してみましょう。
Web用のサイズはググれば色々出てきますが、私の場合は「長辺1920px、画質60%」に設定しています。1ジャンルごとに15〜30枚程度は用意しましょう。
【まとめ】
・サイトの完成形をイメージしておく
・必要な素材を先に用意しておく
制作工程(実践編)

それでは実際に作ってみましょう。
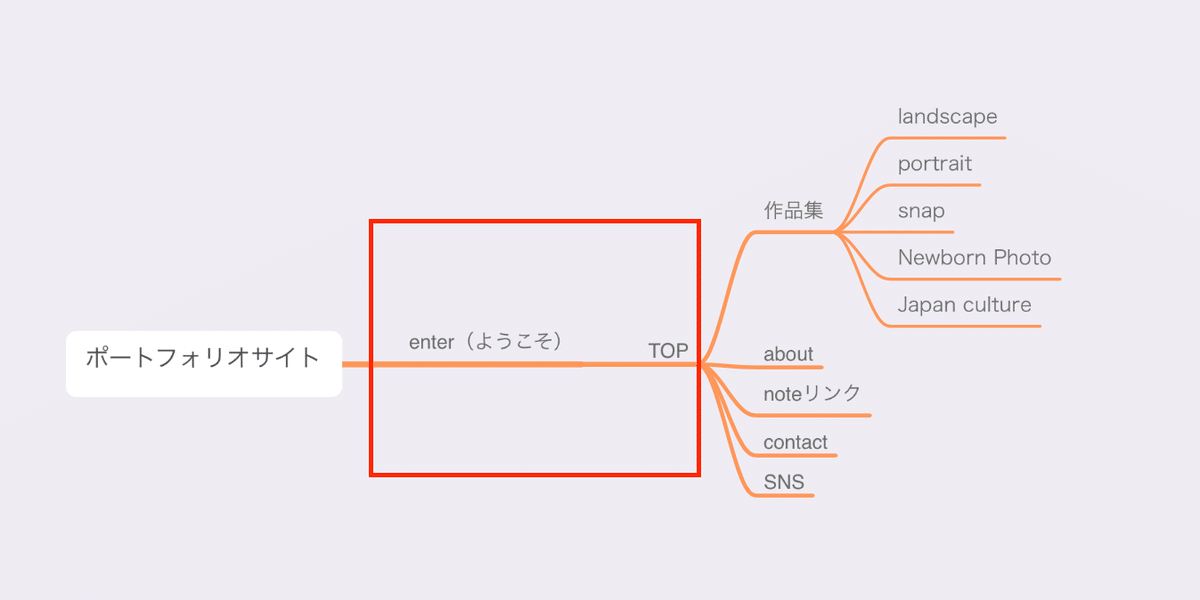
今回は、サンプル用に制作したこちらのポートフォリオサイトをベースに、この工程をそのまんま操作したら同じものが作れるようにご紹介します。
設計図としてはこんな感じ。

真似したら同じものを作れるくらいまで細かく説明するので工程が多く見えますが、実際のところはそんなに多くないのでサラッと読みながら真似してみてください。後から振り返りやすいように一個ずつナンバリングしておきます。
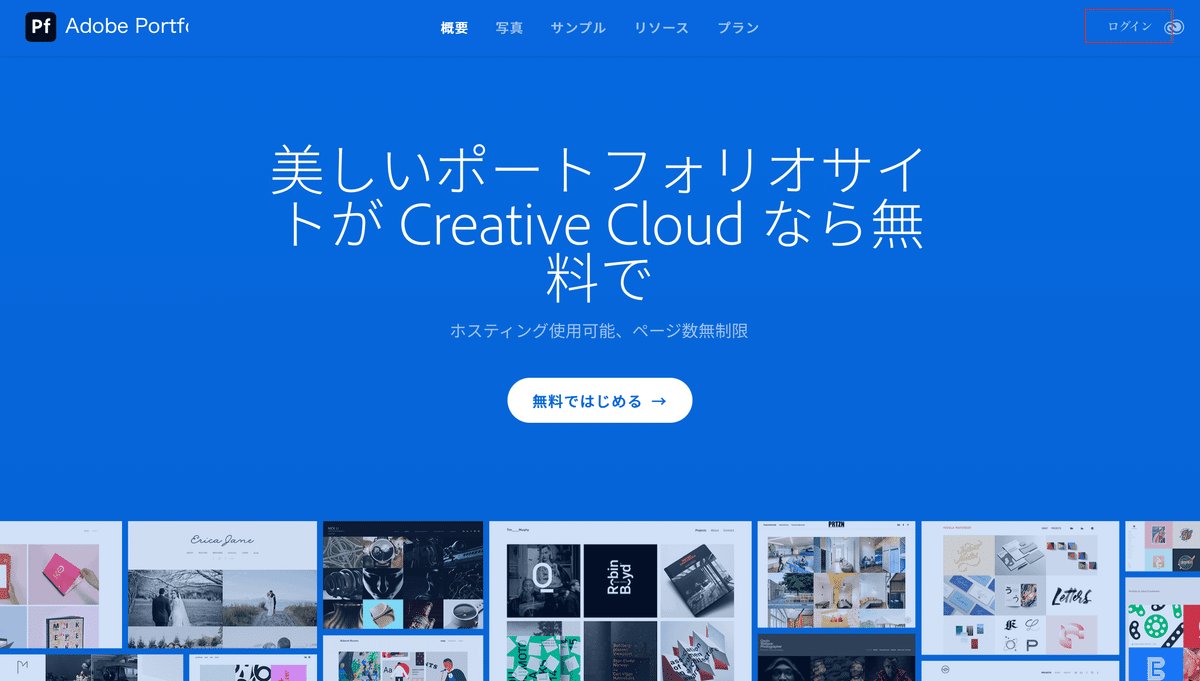
1:www.myportfolio.comにアクセスする
2:右上の「ログイン」からログインする

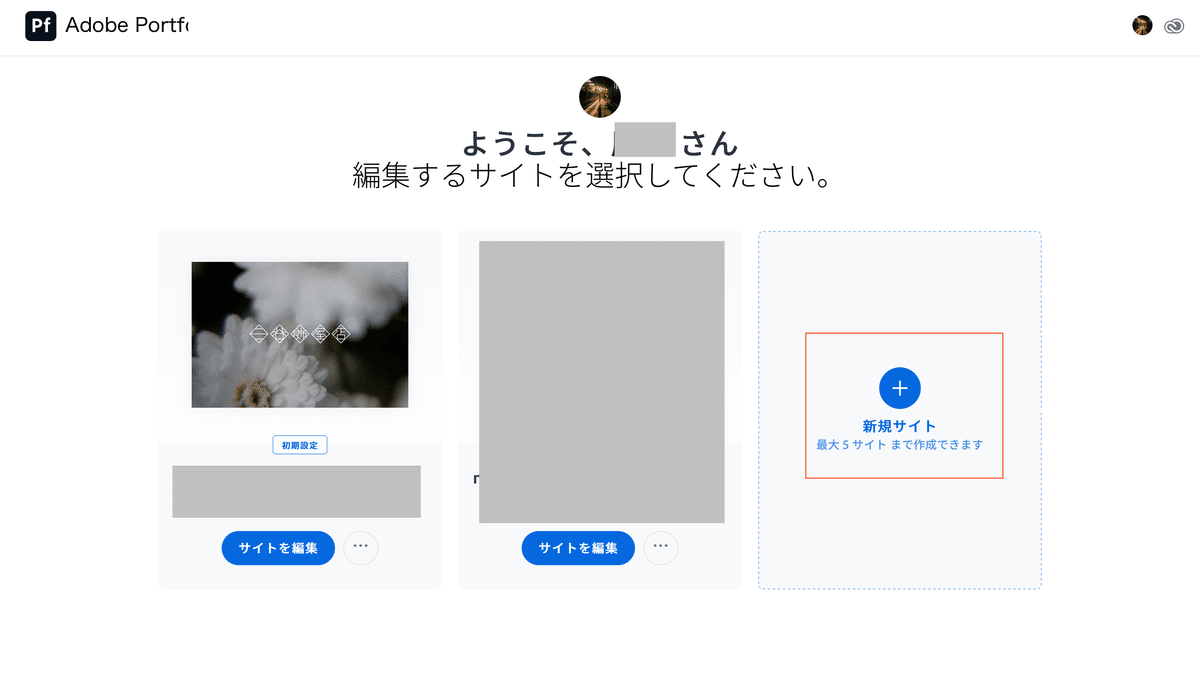
3:「新規サイト」からデザイン画面へ移る

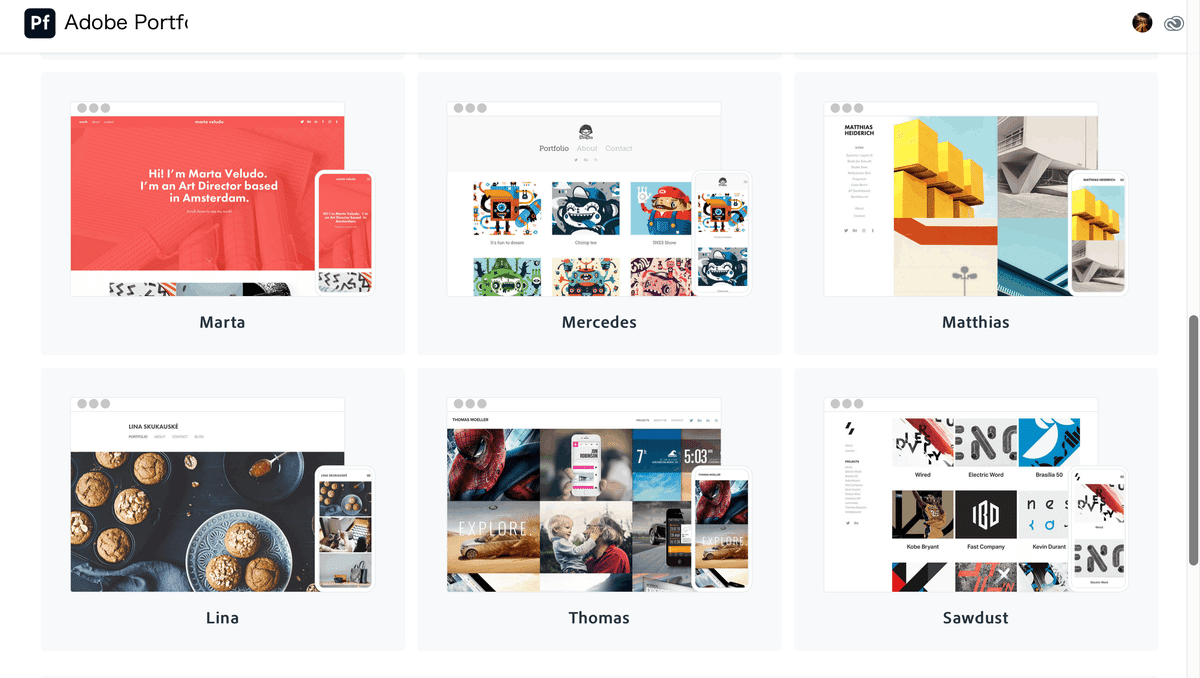
4:好みに合ったテンプレートを選択する

テンプレートは制作途中に変更することもできるのでまずは好みで選んで大丈夫です。僕は「Sawdust」が好きなのでこちらを選択します。
選択したら、右上の「このテーマを使用」をクリックしてください。
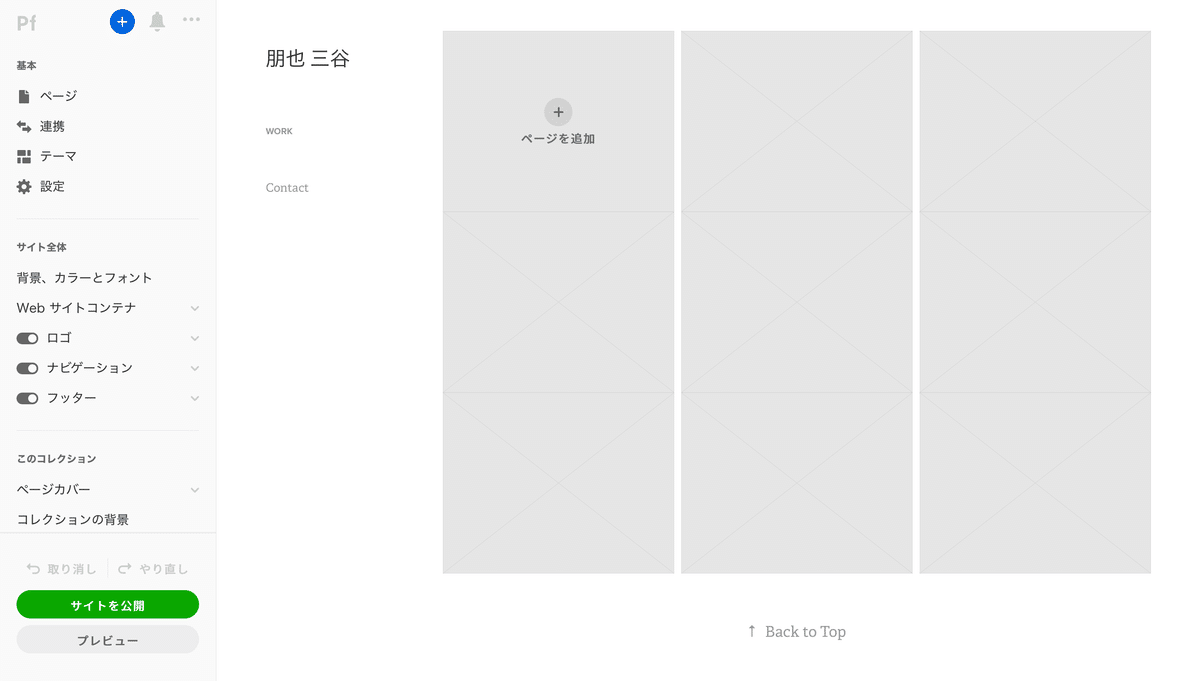
これで土台となるページが出来上がりました!

さて、画面が真っ白ですね。
まだ触り慣れていなかった頃の僕はこの真っ白な画面だけを見ただけで心折れそうでしたが、安心せい。みんなにはわいがおる。
それでは作業を進めていきましょう。まずは見栄えから整えていきます。
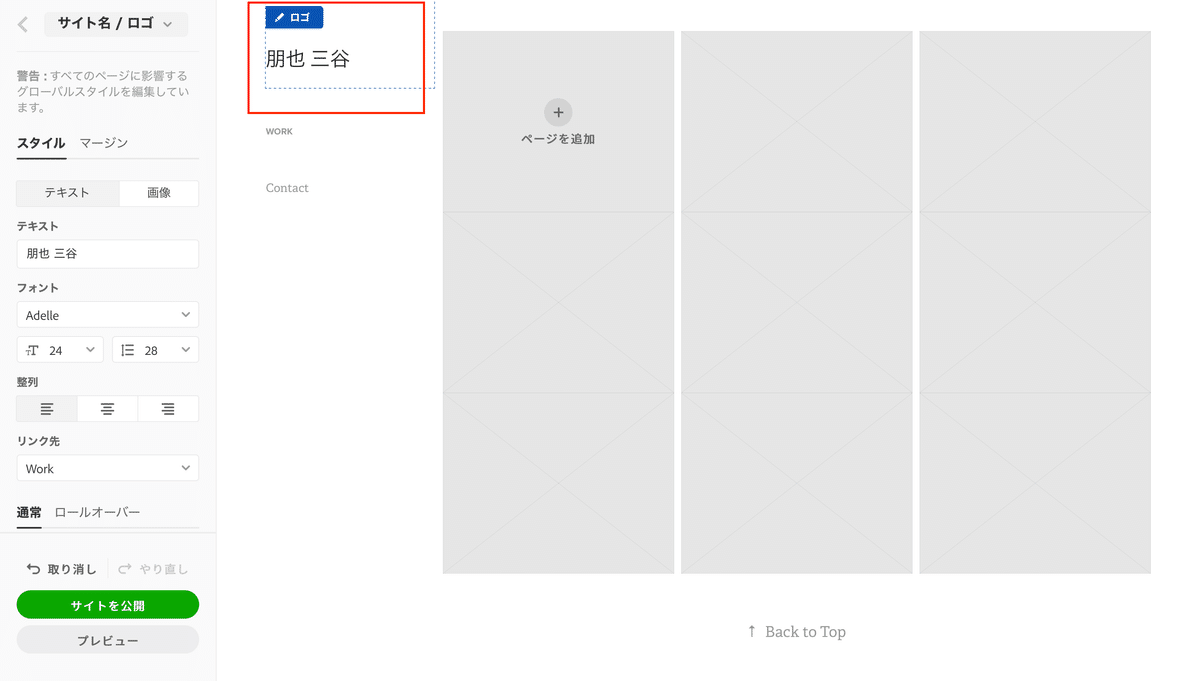
5:ロゴを設定する

まずはこのページの中で最もダサい実名漢字ロゴを変更しましょう。
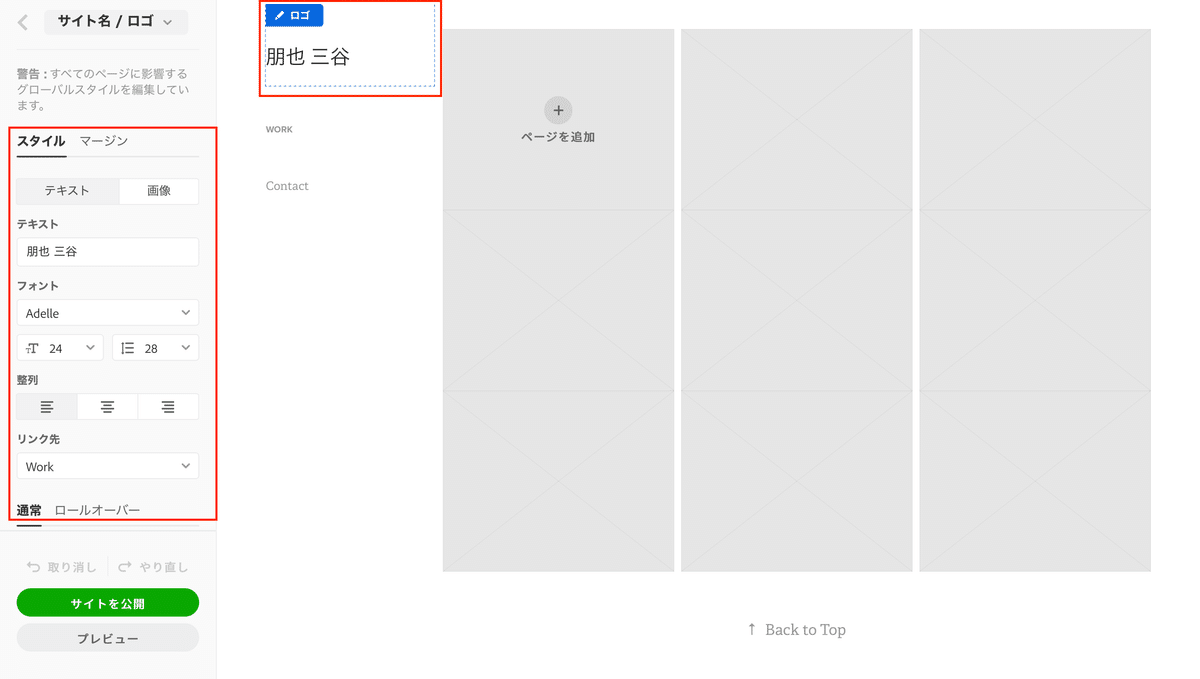
操作の基本知識として、Adobe Portfolioは変更したい項目にカーソルを合わせると編集マーク「✏️」が出てきて、それを押すと画面左側に操作パネルが出てきます。

ロゴは、テキストを打ち込んでフォントや言語を変更しても良いですし、画像を入れることも可能です。最大幅の数値を調整するとサイズも調整できます。
設定できたら左下部の「サイトを公開」を押すと進捗が保存されます。
◆◇Point!◆◇
基本の流れは以下になります。
変更したい項目の編集マーク「✏️」を押す
▼
編集
▼
「サイトを公開」(以降は「ライブサイトを更新」)を押して保存
6:作品ページを作る

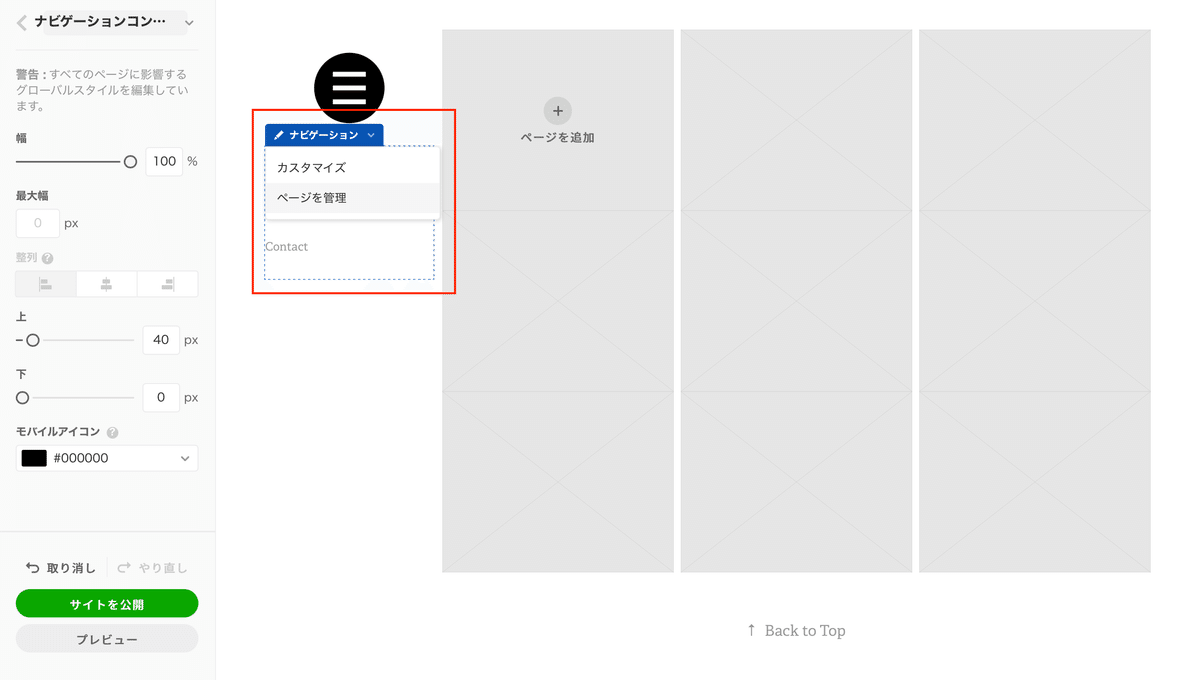
サイト左にあるメニュー項目にカーソルを合わせナビゲーションの「ページを管理」をクリックします。

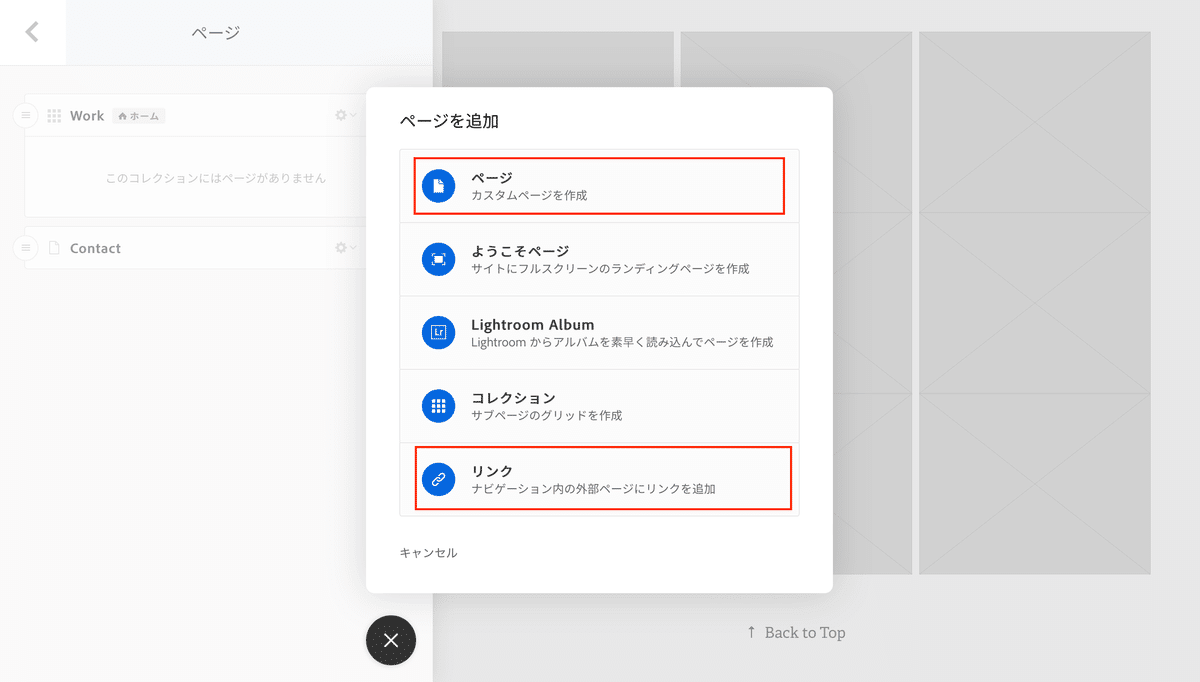
下部の「+」を押すと、このように増やしたいページを選択することができます。いろいろありますが、慣れないうちは「ページ」と「リンク」だけで事足ります。実際ほぼページだけで作りました。

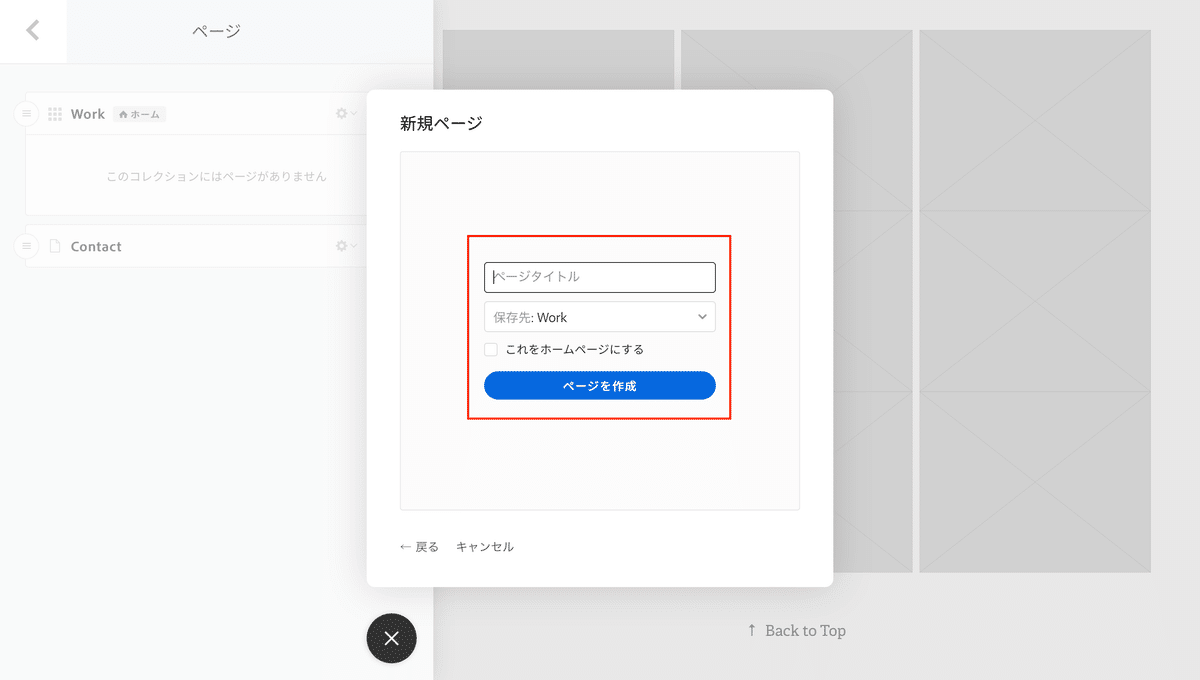
ページを押すとタイトルを記入することができます。
まずは作品を掲載するページを作りましょう。今回は写真のジャンルごとにページを作ります。まずは風景を主体としたタイトル「landscape」のページを作成しました。保存先はそのまま「Work」でOKです。

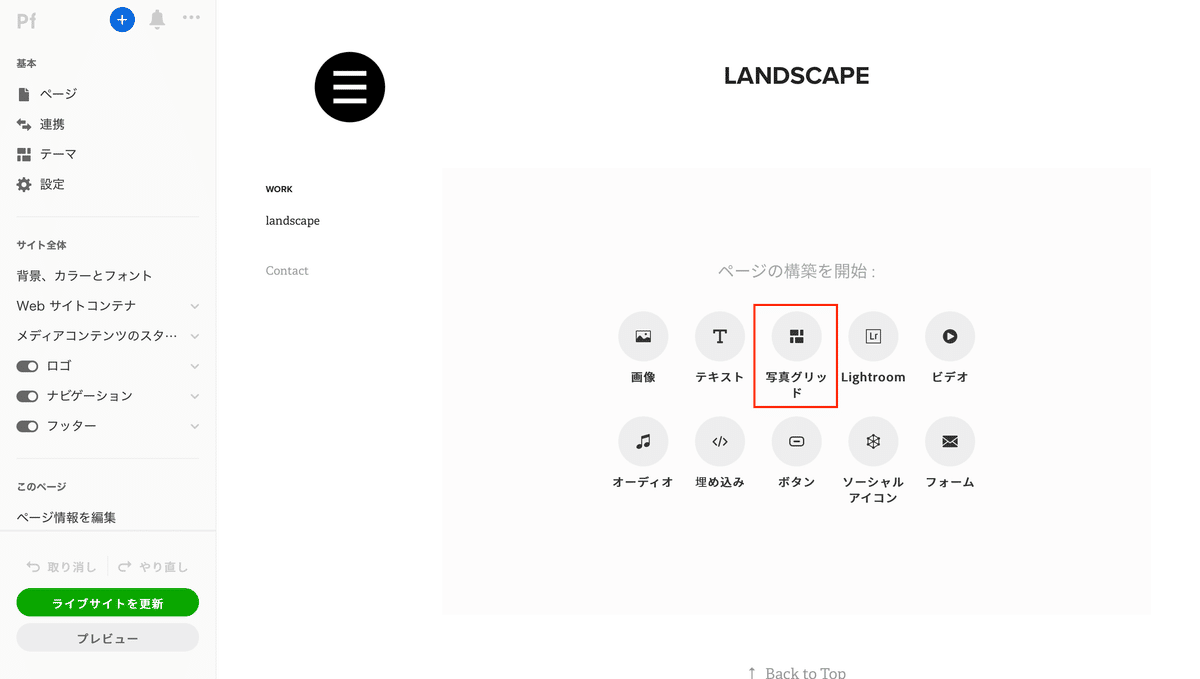
次に、ページ内に掲載できるコンテンツを選択します。作品を掲載する場合「画像」か「写真グリッド」を選択しますが、「画像」は整理がしにくいので「写真グリッド」がオススメです。
◆◇Point!◆◇
・「画像」は一枚ごとに画像を載せられる。テキスト主体のページで解説画像などを入れるときにオススメ!
・「写真グリッド」は一括で画像を載せられる。配置も変更できるので作品を複数枚掲載するときにオススメ!

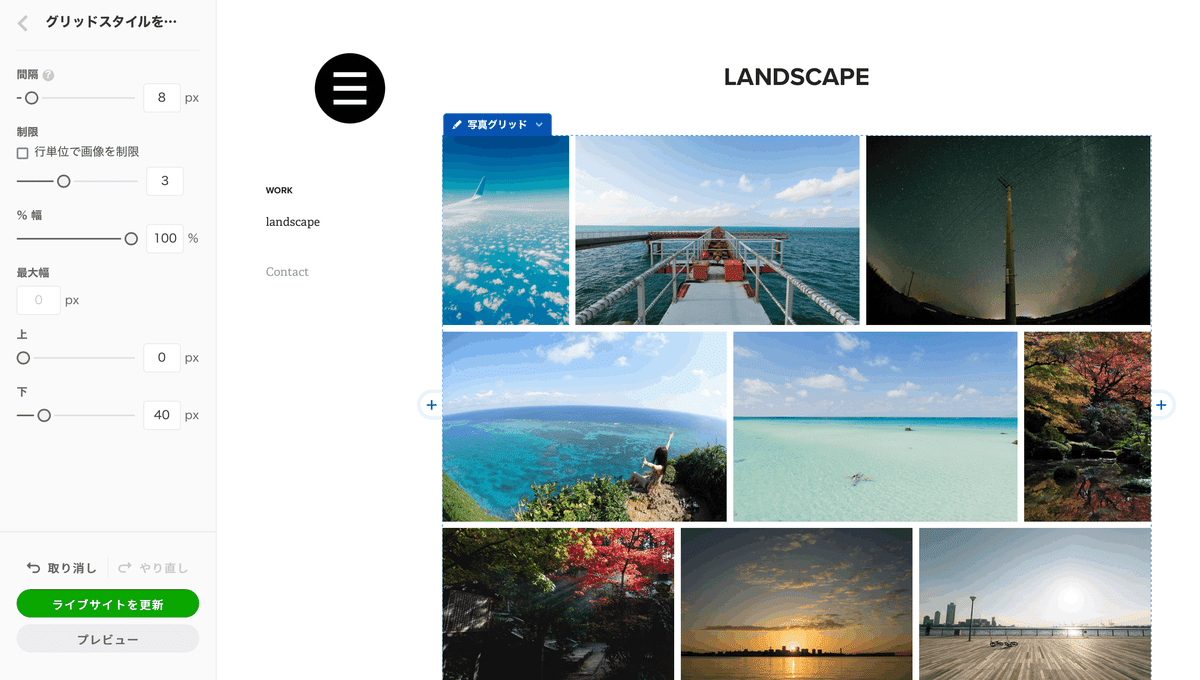
「写真グリッド」をクリックし、「ファイルをアップロード」からPC上のデータを一括選択、ページ内にアップロードすると、このように写真が小さく並んで表示されます。
このままでも十分形になってますし、こだわりたい方は「写真グリッド」から「グリッドスタイルを編集」へ行くと写真幅の感覚を調整したり、列ごとの写真の枚数をデフォルトの3枚から2枚や4枚に変更することも可能です。
操作がひと段落したら、左下部の「ライブサイトを更新」を押して保存します。
◆◇Point!◆◇
ライブサイトを更新したら以下の操作が可能です!
・「サイトを表示」
編集中のサイトがインターネット上でどのように表示されているか確認できる
・「エディターに戻る」
サイトを確認せず編集を続行する
この「⑥作品ページを作る」の作業を作品のジャンルごとに繰り返して、作品ページを増やしていきましょう。
7:カバー画像を編集する

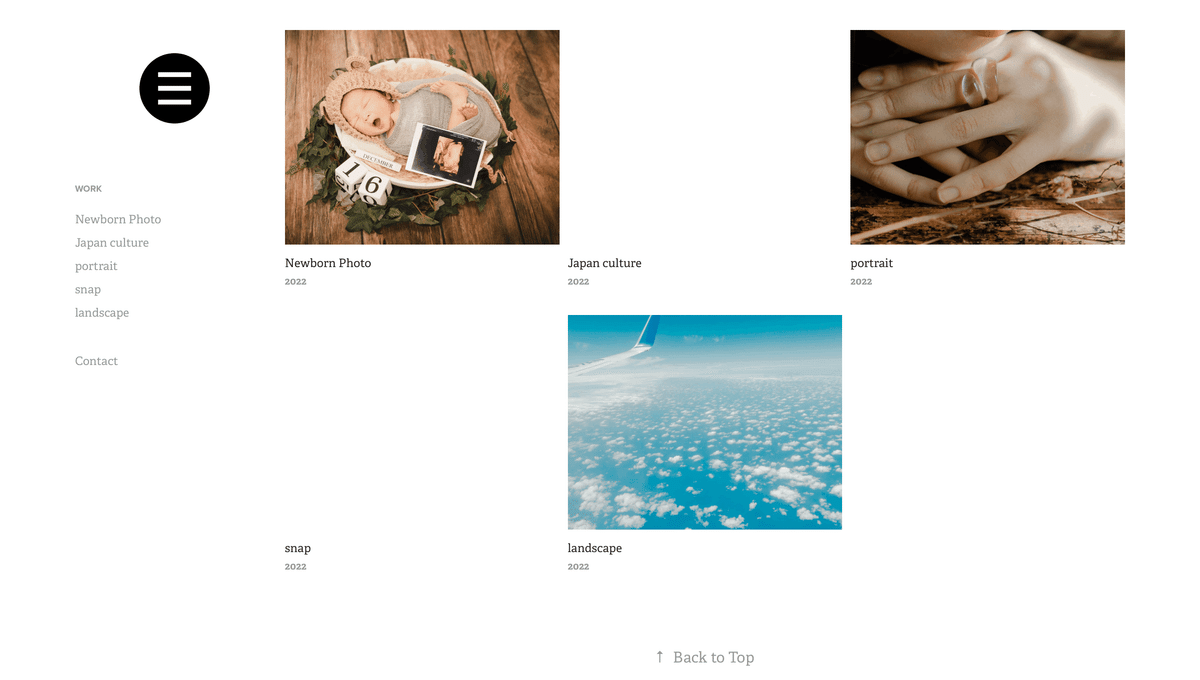
いくつか作品用のページを作り、ライブサイトを確認するとこのように表示されます。
ページ内の画像データから自動でカバー画像を選んでくれている項目もあれば、白紙の項目もありますね。これらのカバー画像は全て自分で選べるのでご安心ください。

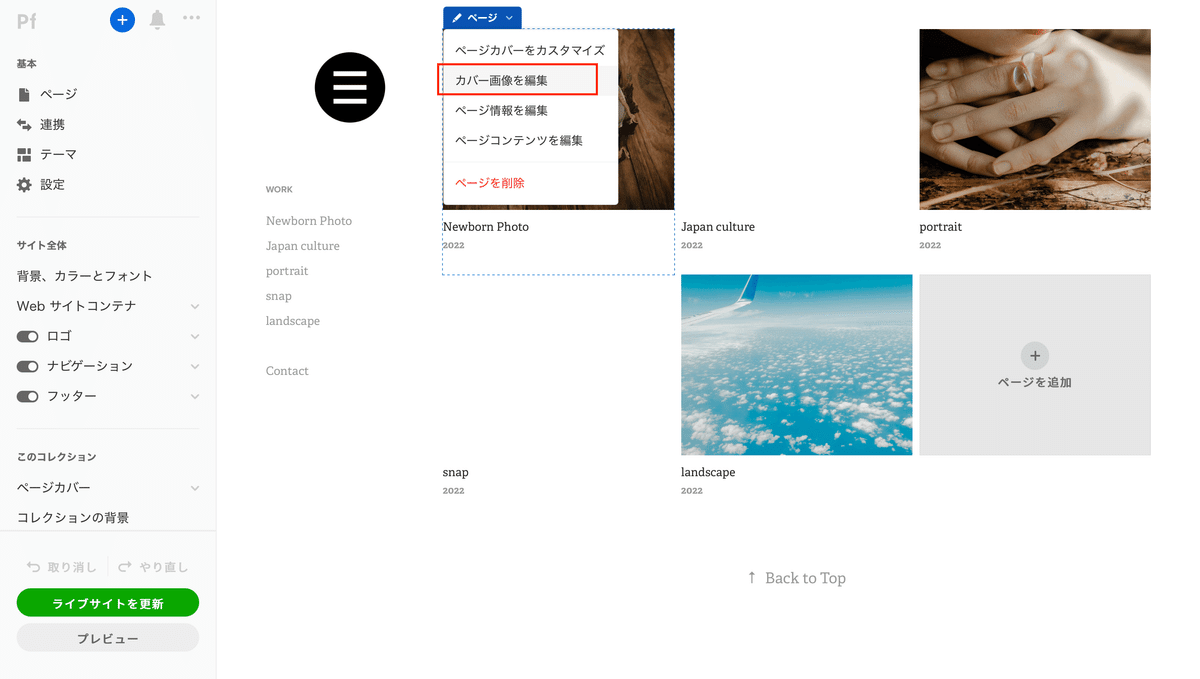
カバー画像の上にカーソルを合わせ「カバー画像を編集」をクリックします。

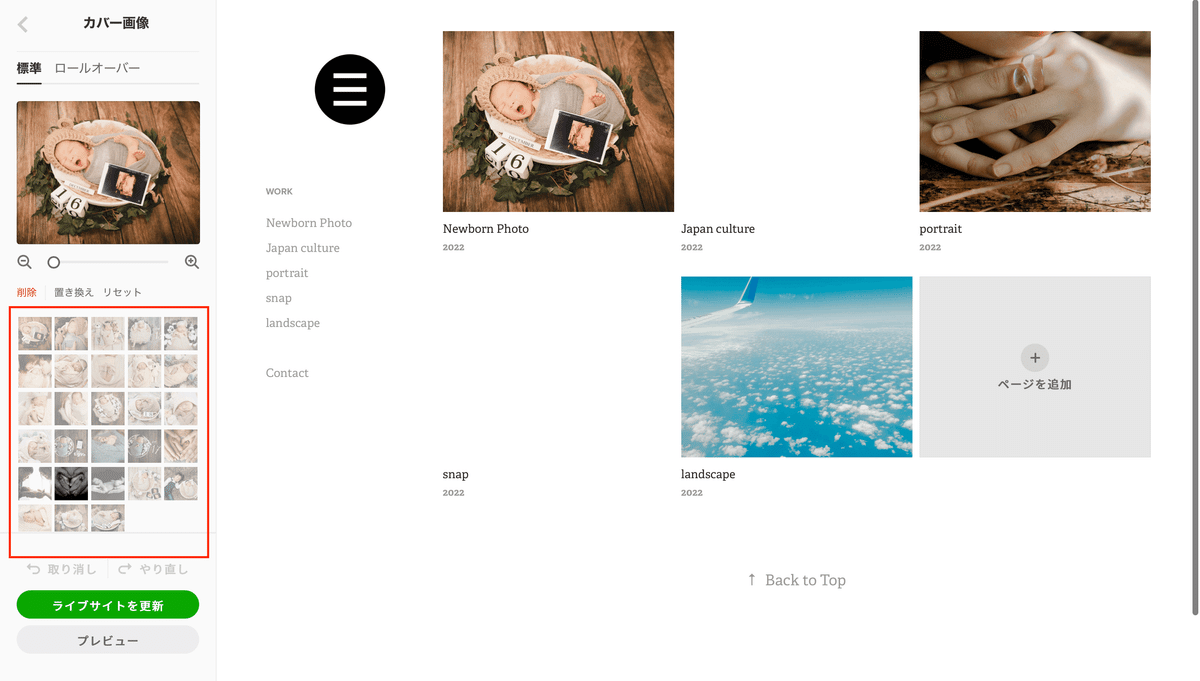
画面左部でカバー画像を変更できます。先にページ内に画像を掲載している場合、その画像が選択肢として出てくるので簡単に変更できます。
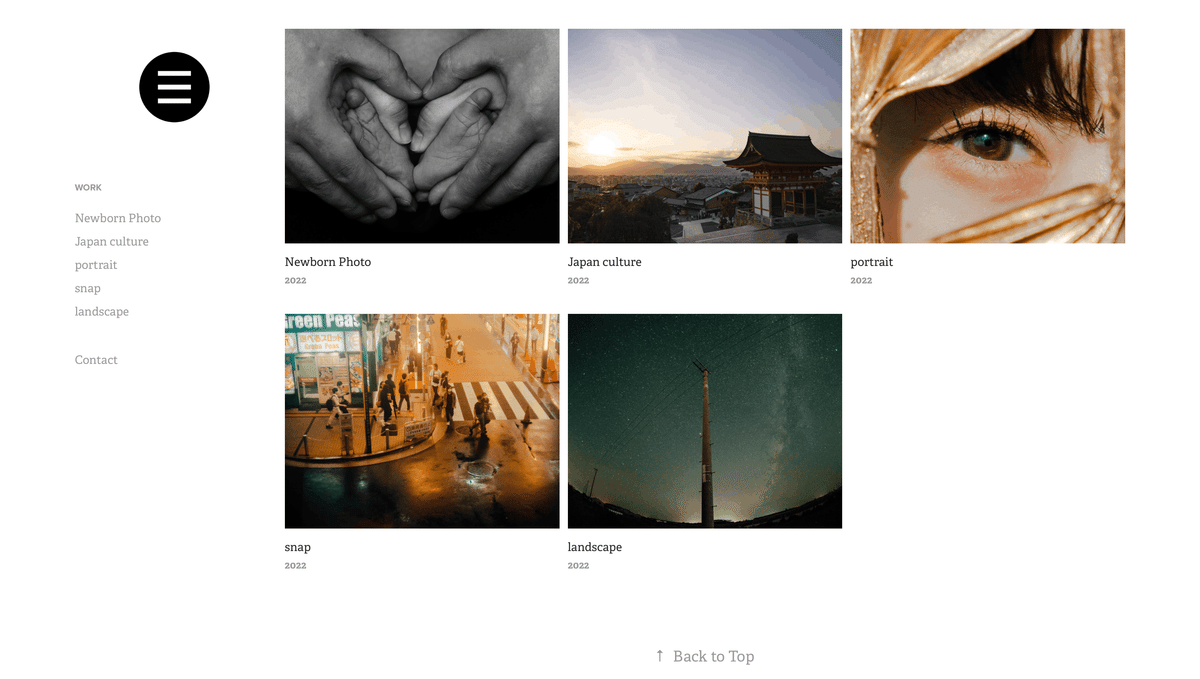
これをページごとに繰り返していくと・・・

だいぶ形になってきましたね!
作品だけを掲載するならこれだけでもOKですが、サイトとして成り立たせるために自己紹介ページも作りましょう。
8:自己紹介ページを作る
これまでは「Work」の中に新規ページを作りトップページにコレクションが表示されていました。

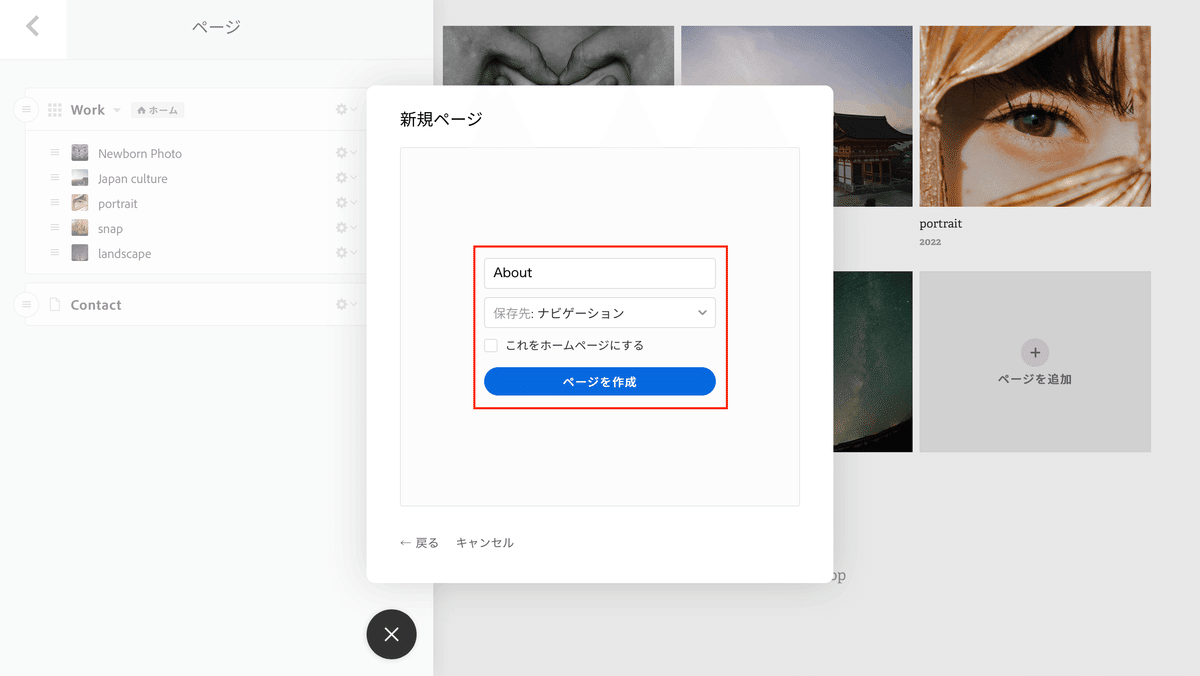
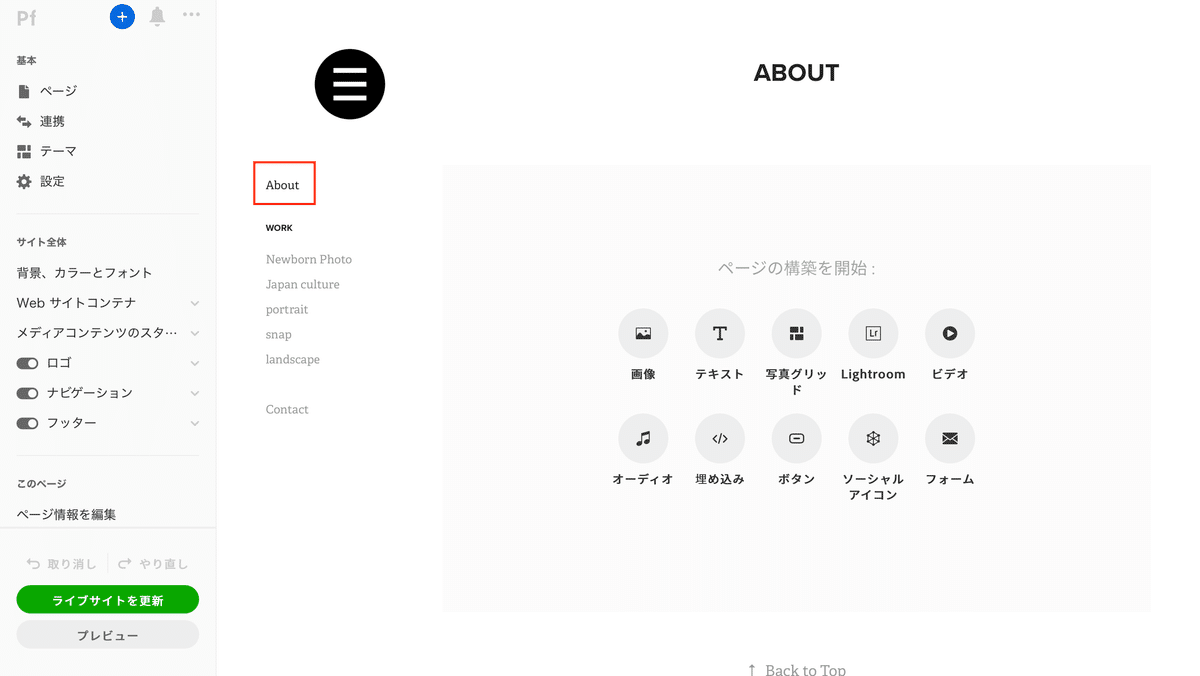
自己紹介(About)ページは、保存先をナビゲーションに変更して作成します。すると、

このよう(画像内赤枠)に、これまでWorkの中に集約されていたページから飛び越えて独立したページとして作成することができます。順番は後で変えれるので、このまま作業を進めてください。

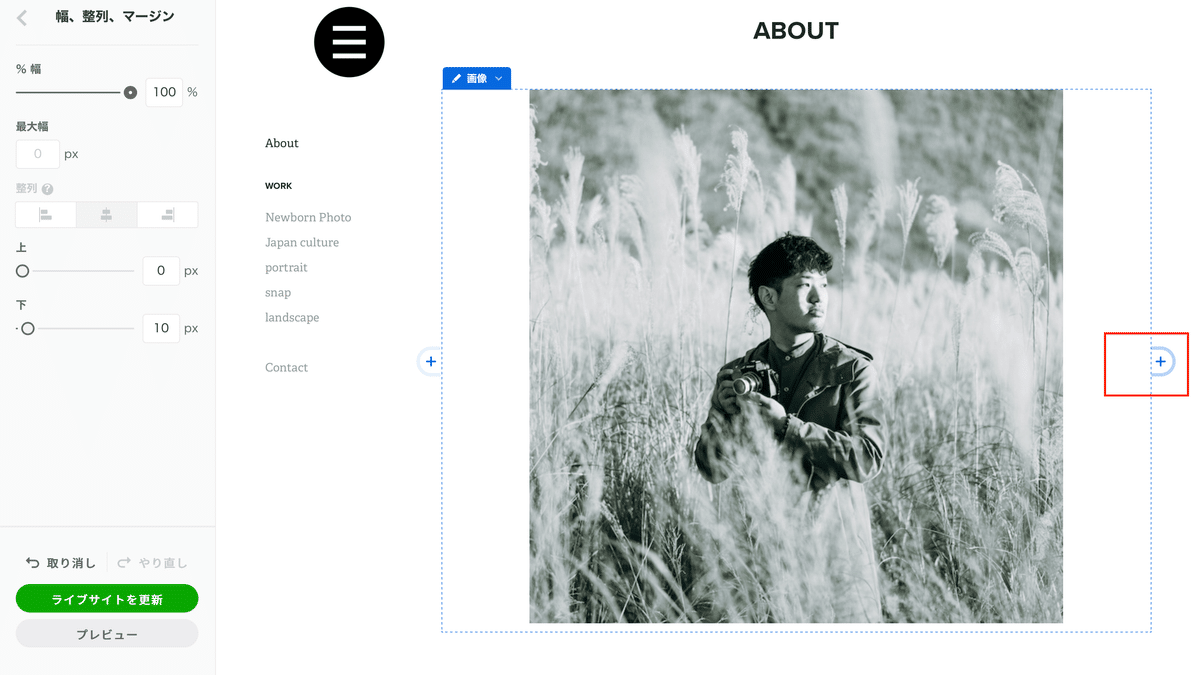
これまではグリッドでデータをアップしていましたが、今回はプロフィール画像1枚とテキストを同時に表示したいので「画像」からプロフィール写真をアップします。PCで見ると画像が大きく見えますが、後で調整するのでこのまま進めましょう。
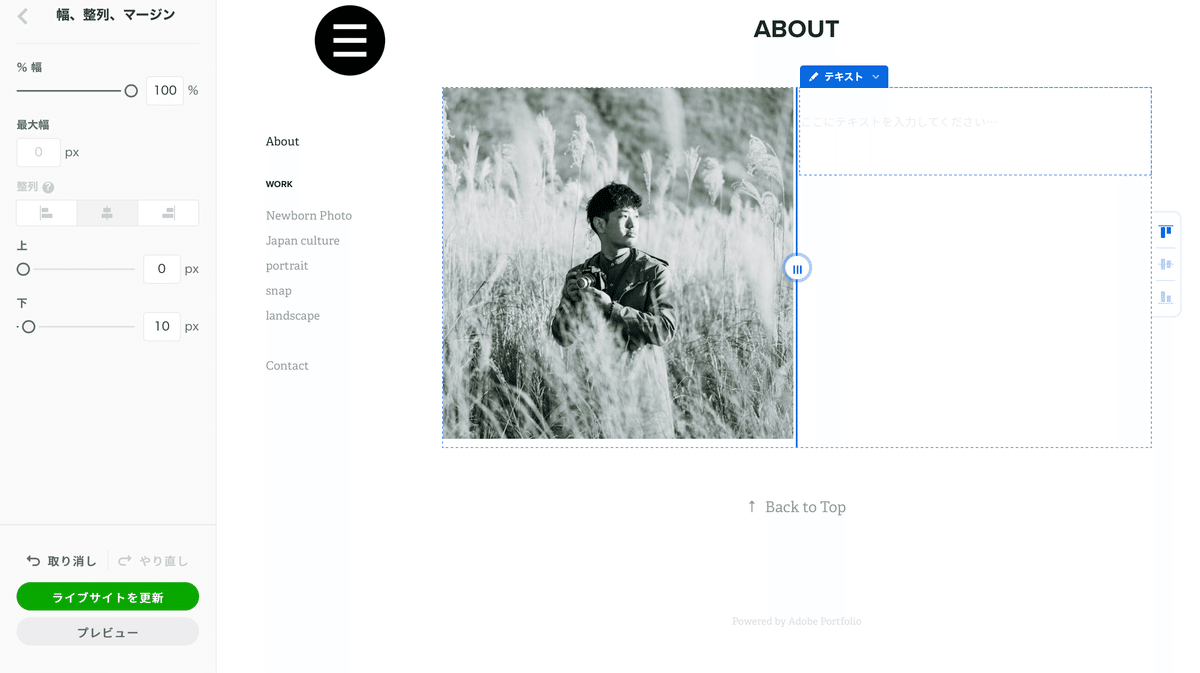
画像にカーソルを合わせると左右に「+」マークが出てきます。右側の「+」を押し「テキスト」を選択してください。すると・・・

このように画像右側にテキストボックスが現れるので、ここに自己紹介文を記載します。カーソルで文字を選択するとフォントやサイズを色も変更できますし、左側のハンバーガーボタンを押しながら左右にスライドすると画像のサイズを変更しながらテキストボックスの幅を調整できます。

段落ごとに文字サイズを変更したりと微調整し、このようになりました。
これで、必要最低限の情報を載せることができましたね!

ここの範囲が完成しました。
とりあえず作品を載せたいレベルの方はここまででもOKです。
次からはよりそれっぽく整理していく工程になります。ゴールはもうすぐ!!
●○ちょっとブレイクタイム●○
・定期的にスマホでもレイアウトを確認してみましょう。多くの方は、スマホから閲覧しているSNSなどからあなたのサイトを発見します。MacBookとiPhoneユーザーならAirdropで簡単に確認できますよ。
・いきなり100%の完成形を目指さなくても大丈夫です!まずは作ってみることが大事。作ってみて、発信せずに置いといて、反省点から作品を増やしていくのも成長です。
制作工程(応用編)

9:サブドメインを設定する
ドメインは簡単に言えばインターネット上の住所みたいなものです。「〜〜〜〜〜〜.com」みたいなやつですね。

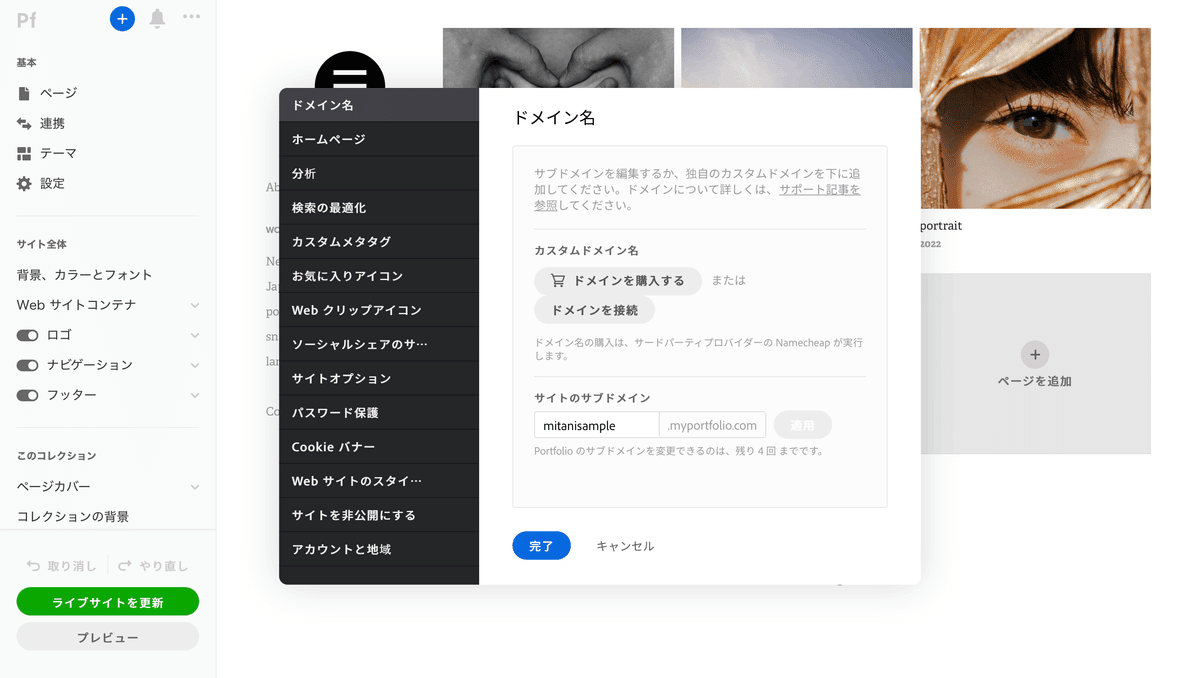
ページ左部の「設定」から「ドメイン名」へ飛び、下部の「サイトのサブドメイン」枠に任意のサブドメインを入力してください。誰かが既に利用されていない限りは自由に入力できます。
◆◇Point!◆◇
無料の範囲内では「.myportfolio.com」しか利用できません。こだわりたい方はドメインを購入してください。サイトからの集客を目的としなかったり、作品置き場として活用するなら「.myportfolio.com」でも十分です。
今回はサンプルページなので「mitanisample.myportfolio.com」と設定しました。
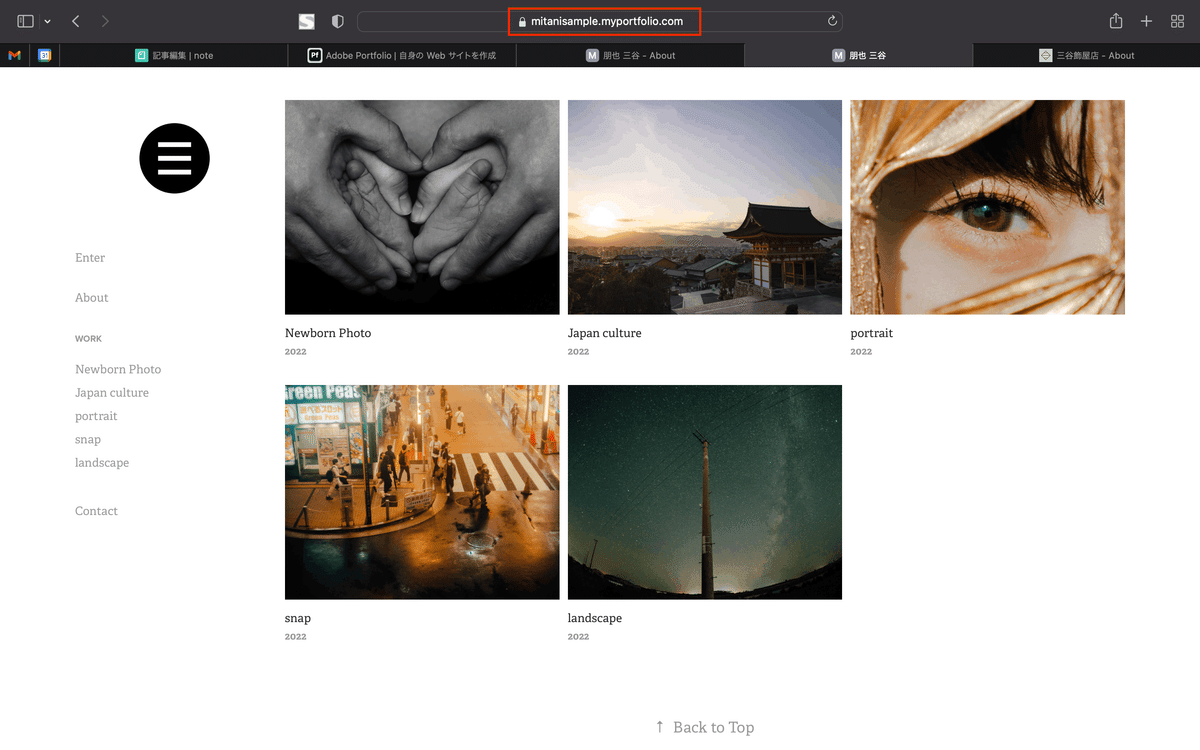
この状態でライブサイトを表示すると・・・

見えづらいかもしれませんが、URL欄に先ほど設定したドメインが表示されています。これだけで一気に自分のサイト感出ませんか!?
10:ようこそページを作る

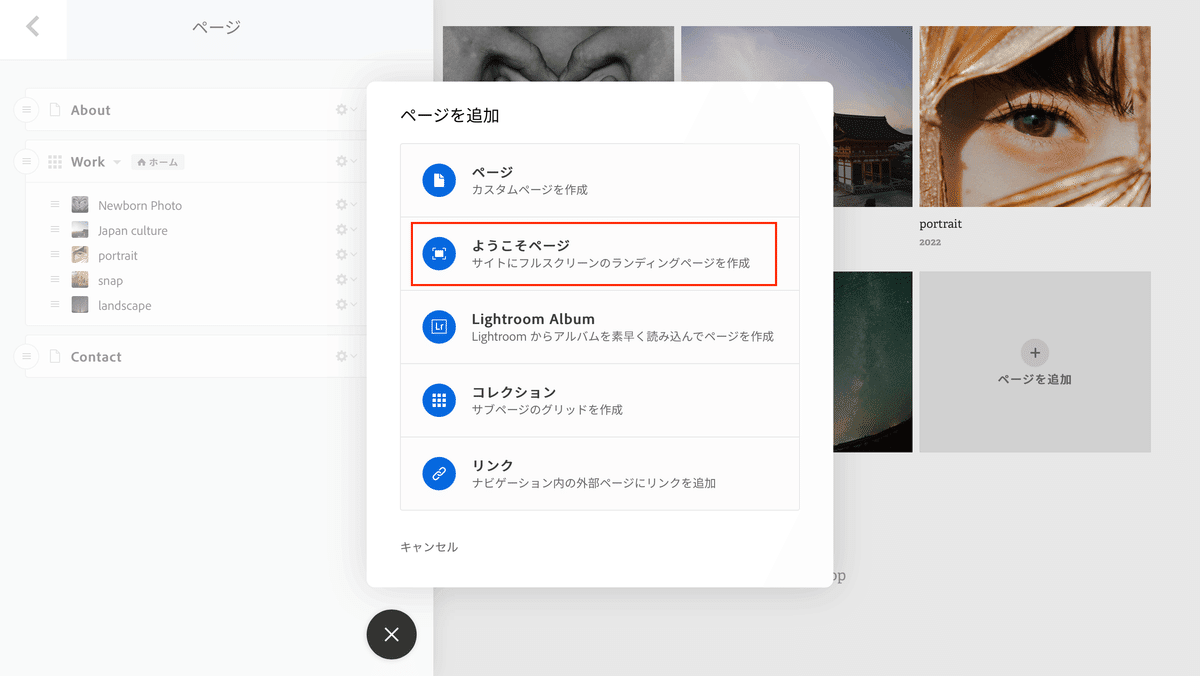
これまでと同様「ページ」から「+」を押すと上から二段目に「ようこそページ」があります。URLを押した際に初めに出てくる入口的なページですね。ぶっちゃけなくても良いんですが、あるとそれっぽいので作ってみましょう(笑)

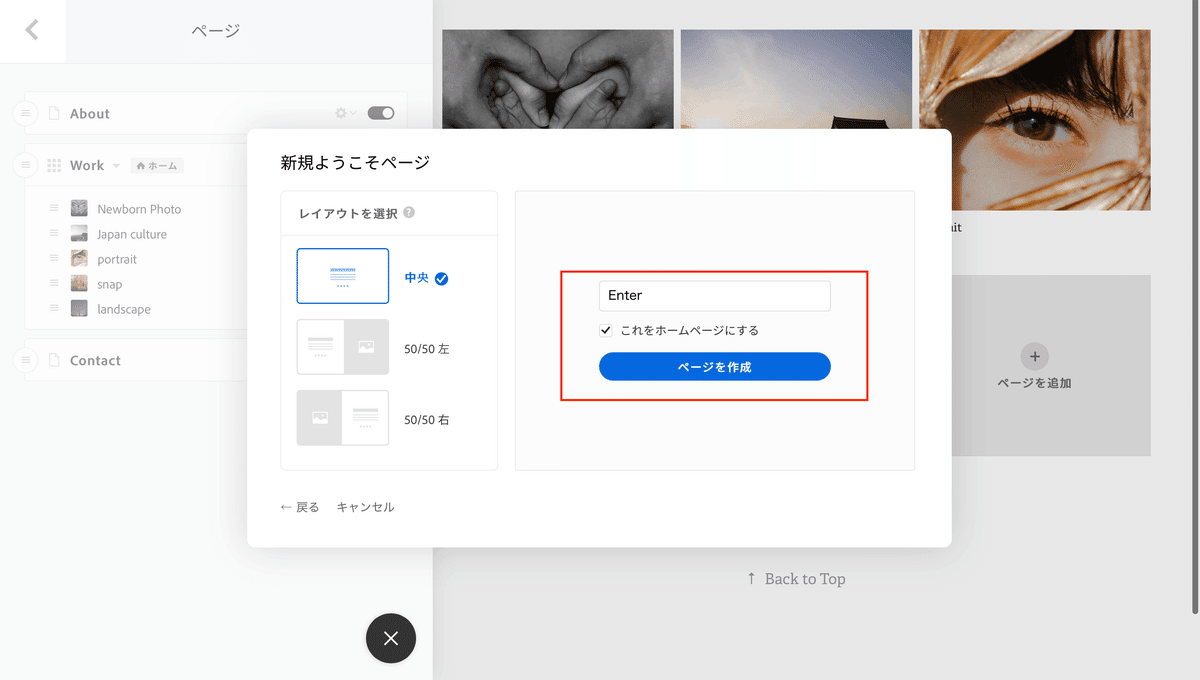
レイアウトは「中央」で、ページ名は管理用なのでなんでもいいです。ポイントとして「これをホームページにする」にチェックを入れておいてください。
◆◇Point!◆◇
「これをホームページにする」にチェックを入れることで、先ほど設定したURLからサイトを表示したときにこの「ようこそページ」が入り口になってくれます!
「ページを作成」をクリックすると・・・

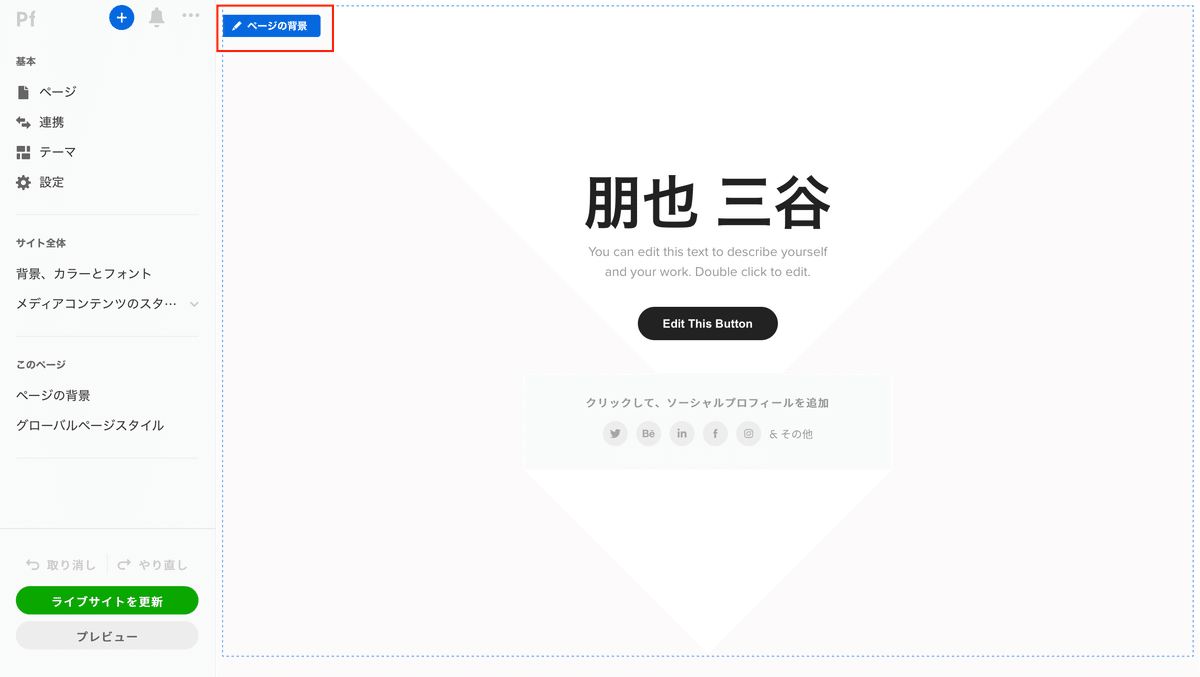
はい、このようにくそダサいページが表示されます(笑)
次は、左上の「ページの背景」から背景画像を選択しましょう。
真ん中のテキストはそのまま編集しても良いですが、僕は画像を入れて画像にサイトURLを付与しています。

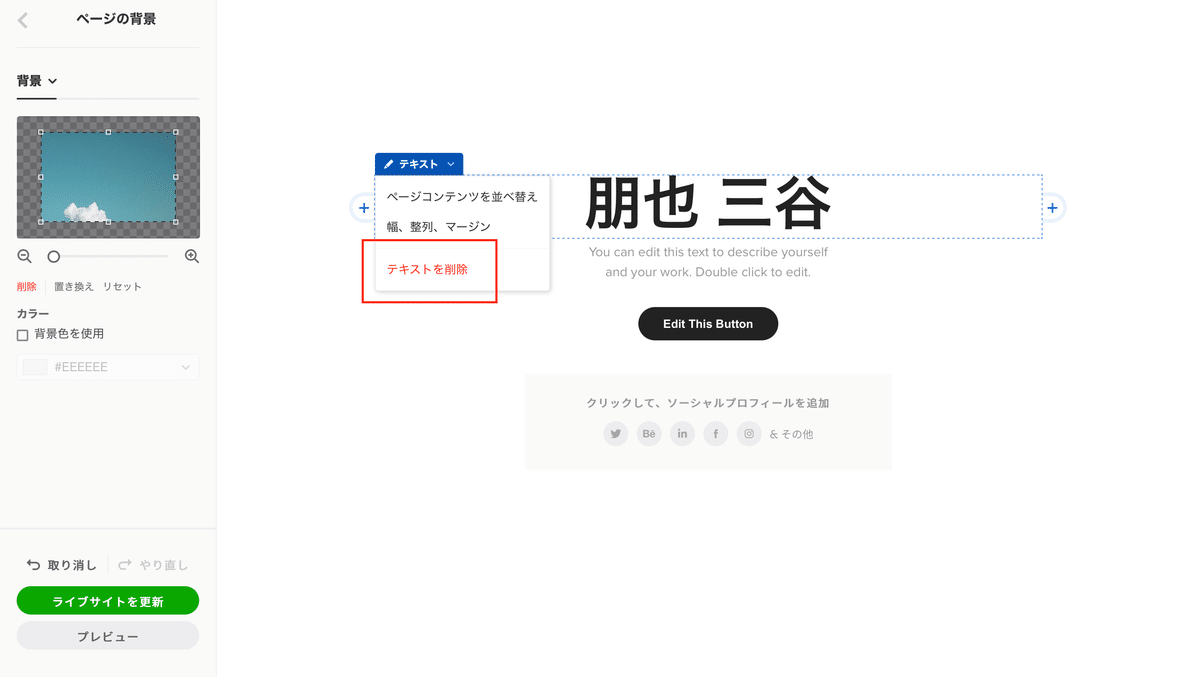
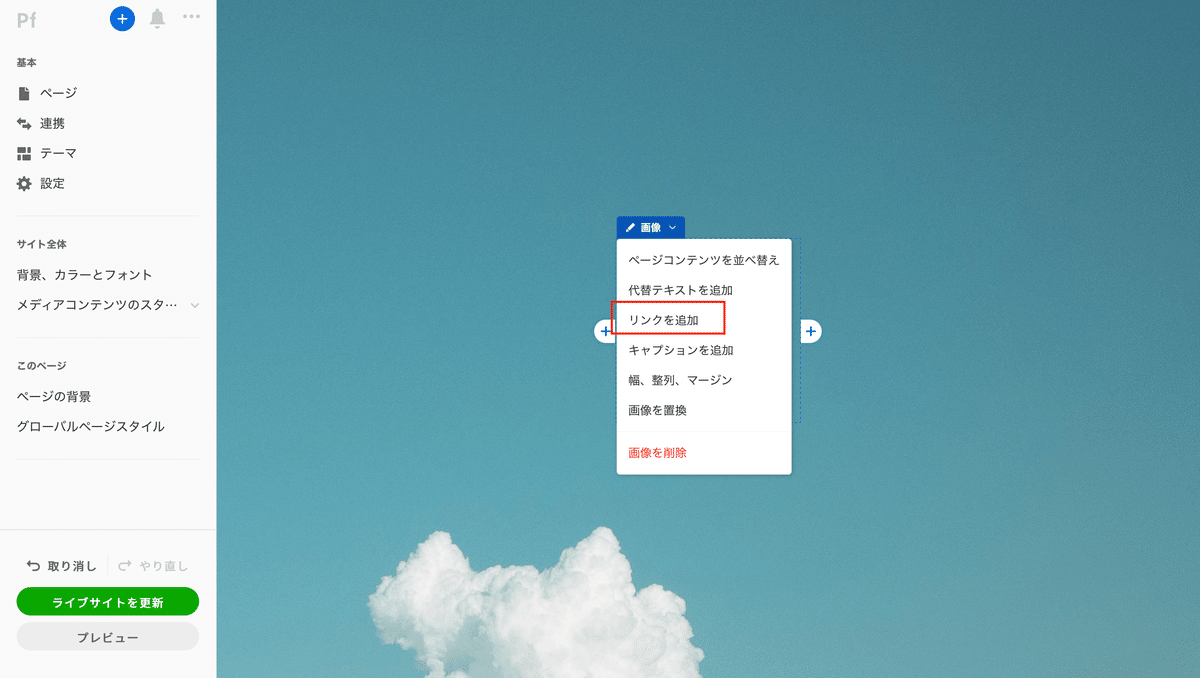
編集ボタンから最下部の「削除」を選択し、各項目を消していきます。

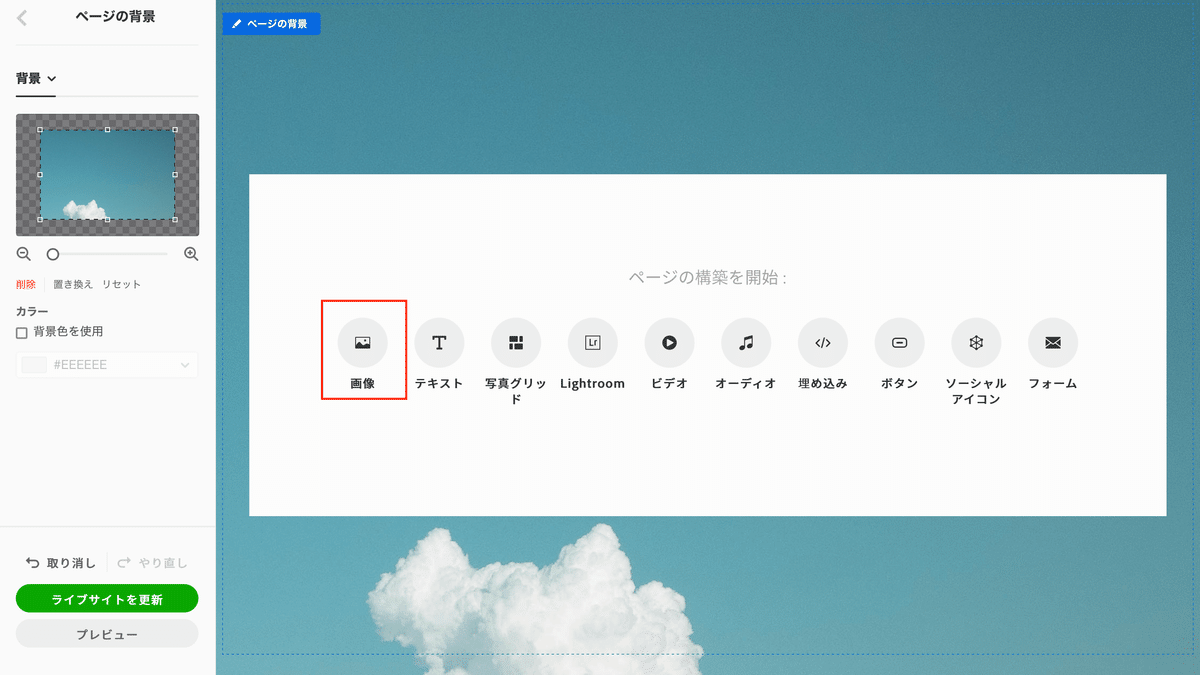
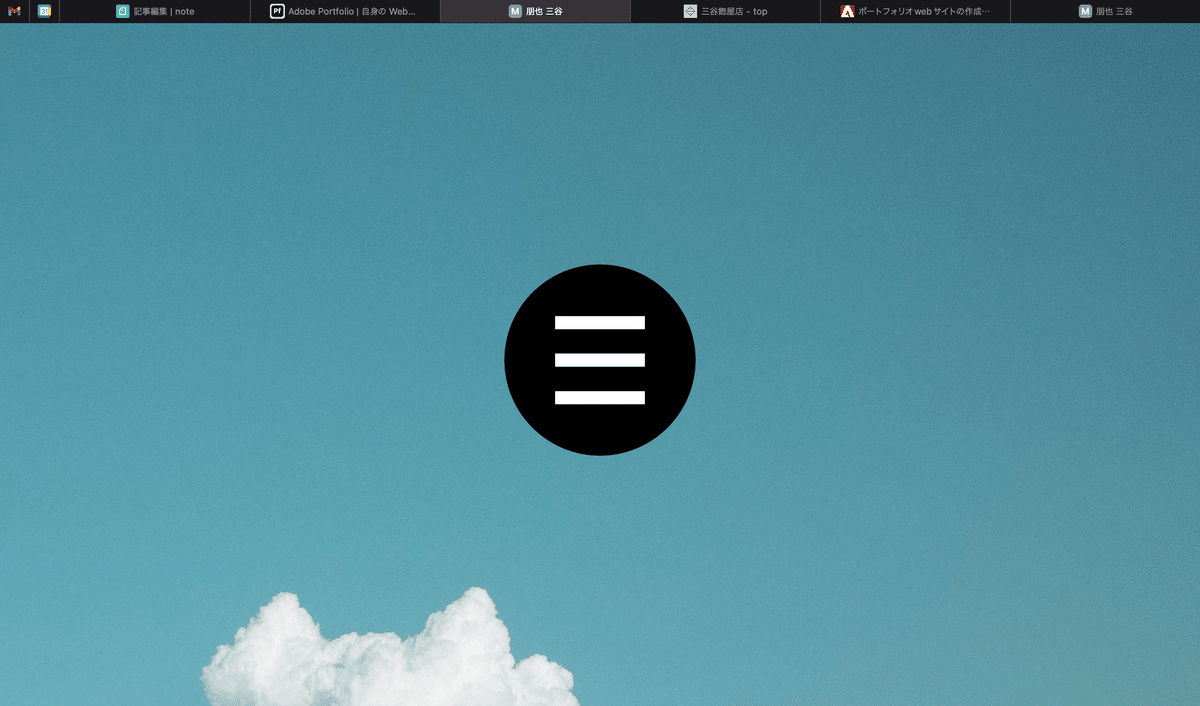
全て削除するとこれまでに作成してきた「ページ」と同様配置するコンテンツを選べるので、「画像」からアイコンっぽい画像を選択します。

選択肢で隠れちゃってますが下にアイコンを設置しました。編集から「リンクを追加」を選び、リンク先を「Work(サイトのトップページ)」に設定します。

画像では説明しにくいですが、URLを踏むとこちらの「ようこそページ」に飛ぶように設定され、アイコンをクリックするとトップページに飛ぶようになりました。

この部分ですね。だいぶ体裁も整ってきました。
11:外部リンクを設ける
私のようにnoteで記事を発信している方もいるでしょう。今回はポートフォリオサイトにnoteへの外部リンクを設けます。

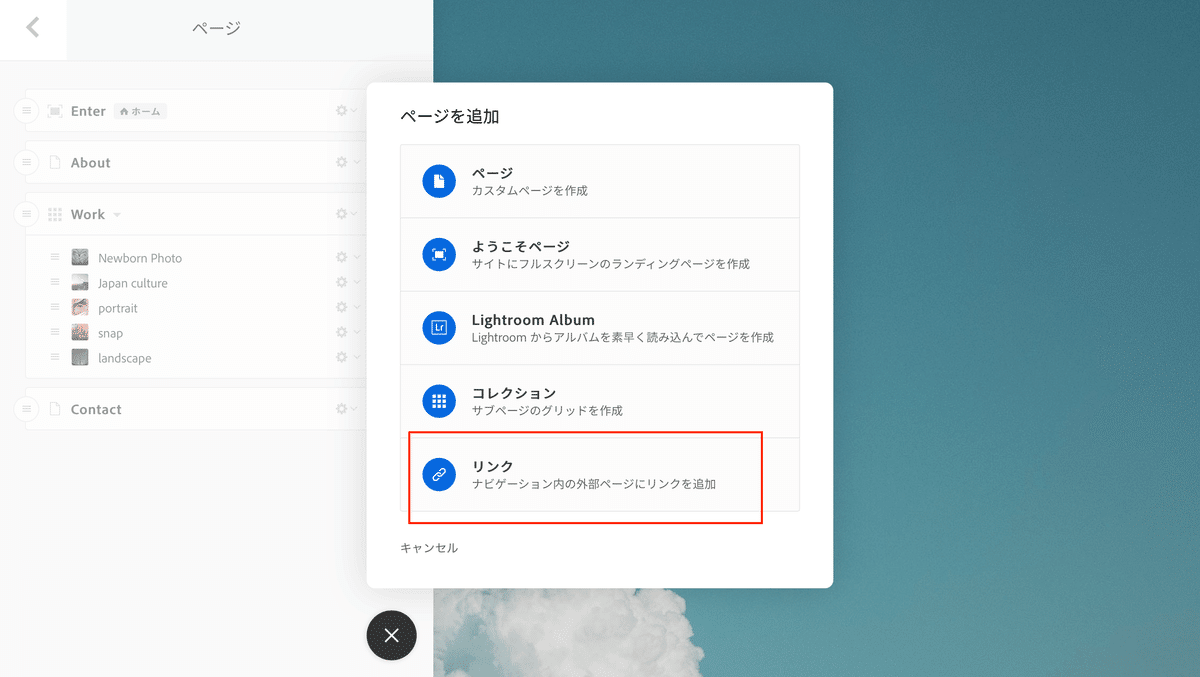
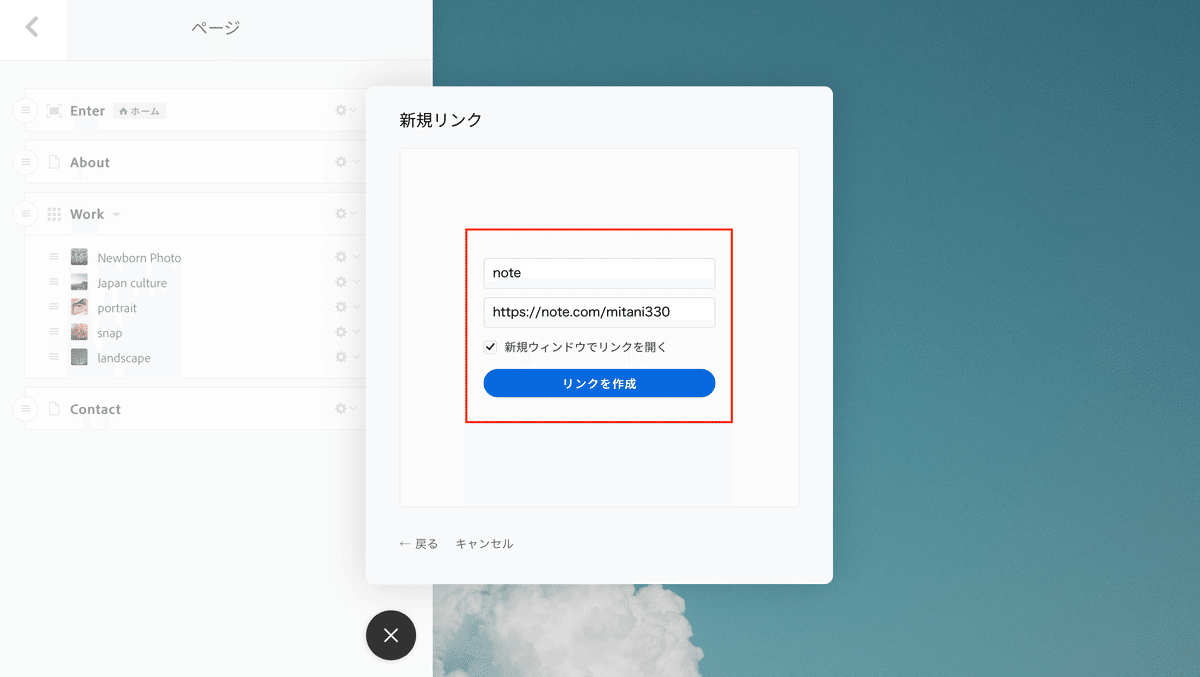
ページ追加から「リンク」を選択します。

リンク名とURLを記載し、「新規ウィンドウでリンクを開く」をチェックします。
◆◇Point!◆◇
新規ウィンドウで外部リンクが開かれると別ウィンドウでポートフォリオサイトの情報が保持されるため、ポートフォリオサイトを見直しもらうときに戻る手間が省かれます!

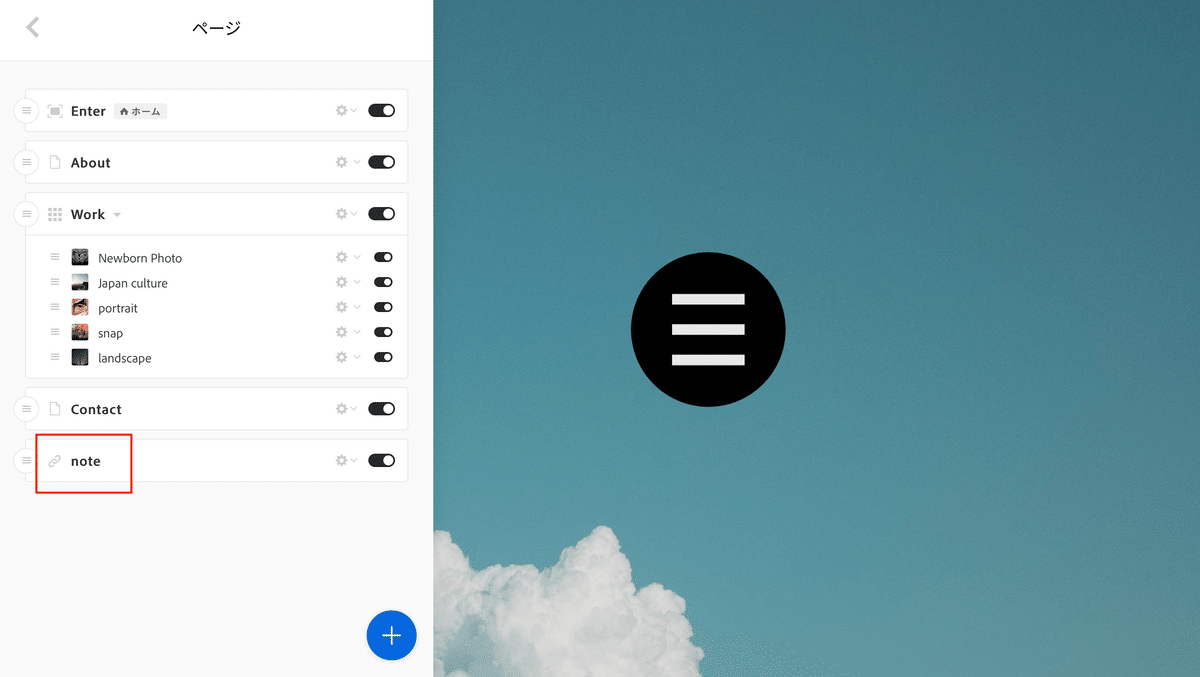
このように外部リンクが追加されました。
このままページの順番も整理しましょう。
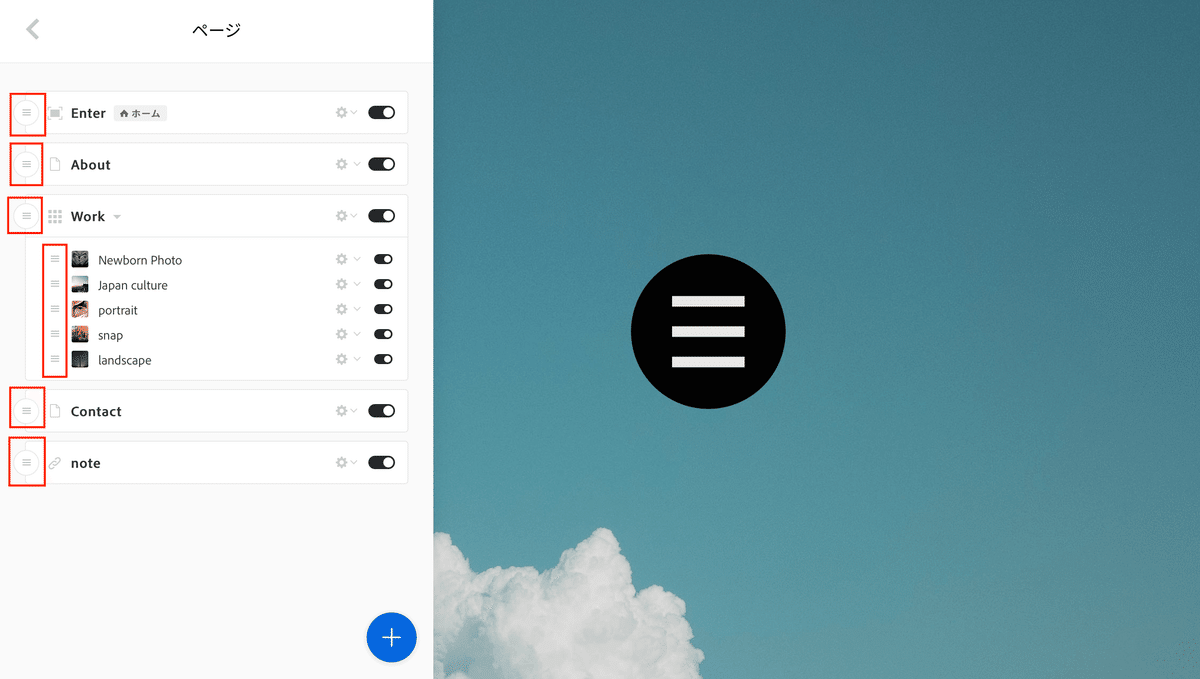
12:ページの順番を整理する

赤枠で囲っているハンバーガーボタンを押したまま上下するとページの順番を入れ替えることができます。
◆◇Point!◆◇
ここでついでに「Enter」欄の右にある設定(歯車マーク)から「ナビゲーションで隠す」をクリックしてください。サイトのメニュー欄から「Enter」を非表示にすることができます
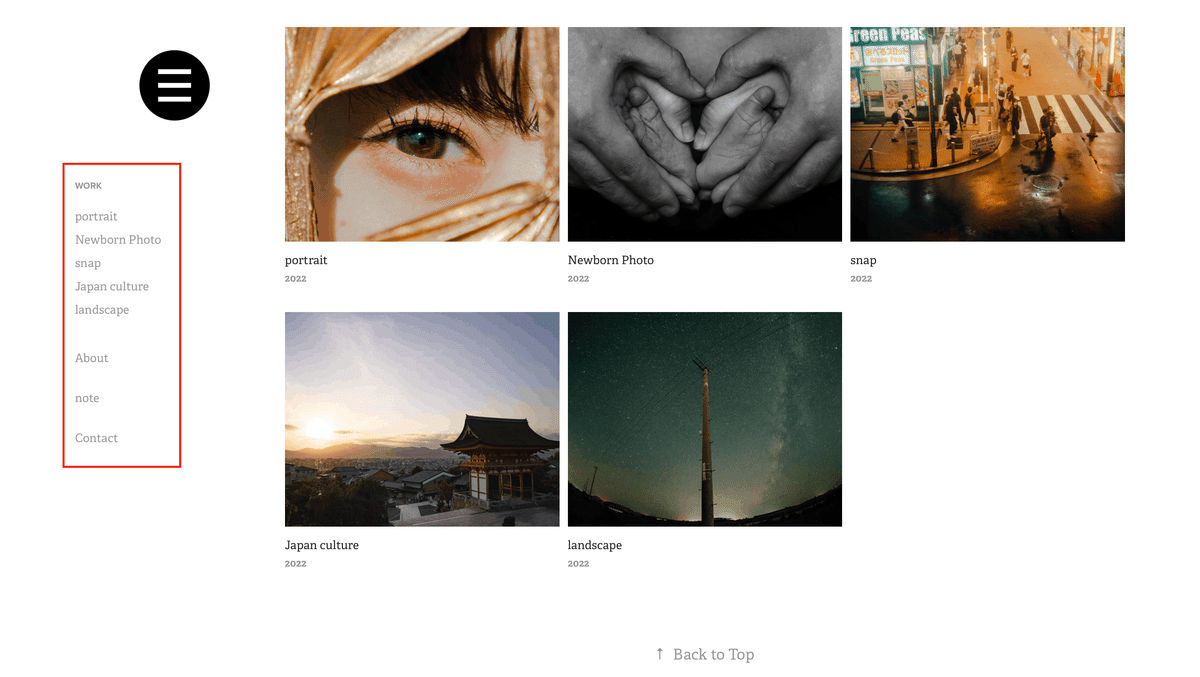
ページを整理して更新、サイトを表示すると・・・

このようにメニュー欄が整理されました。作品ページの順番を入れ替えるとサイト右側のグリッド欄の順番も入れ替わります。
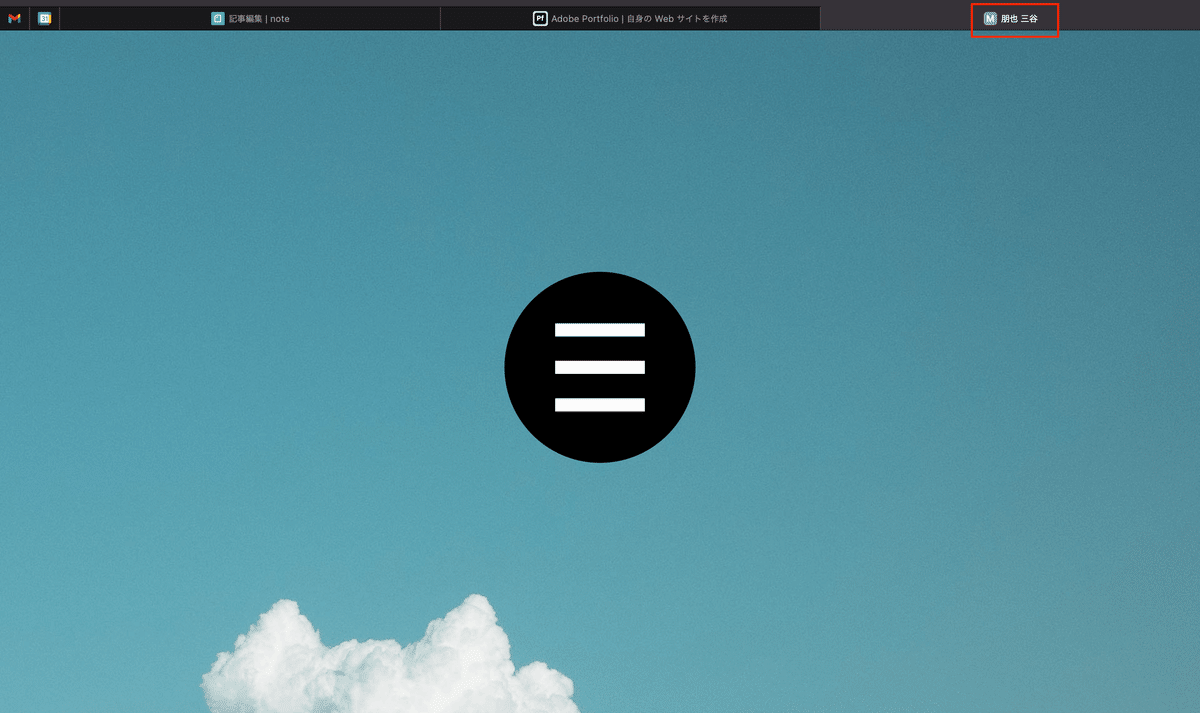
13:サイトのタイトルを変更する

ちょっとわかりにくいですが、現時点ではタブにAdobeの登録名(本名)が記載されています。こちらも変更しましょう。

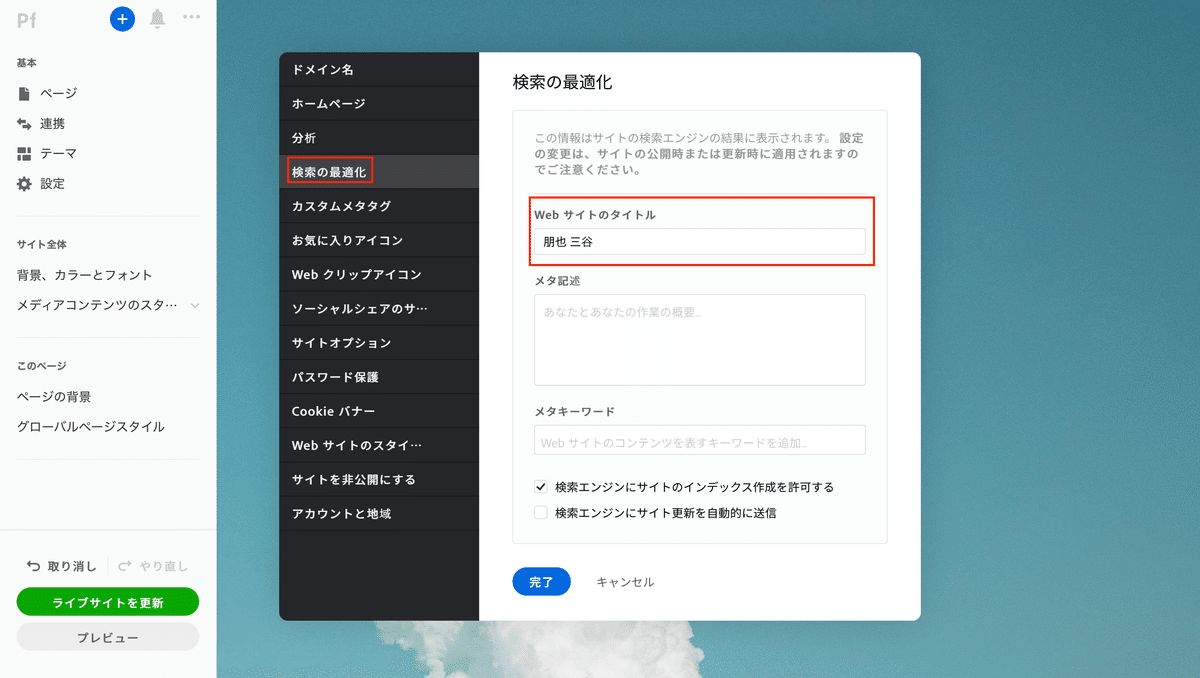
「設定」から「検索の最適化」へ進むと「Webサイトのタイトル」を変更できます。
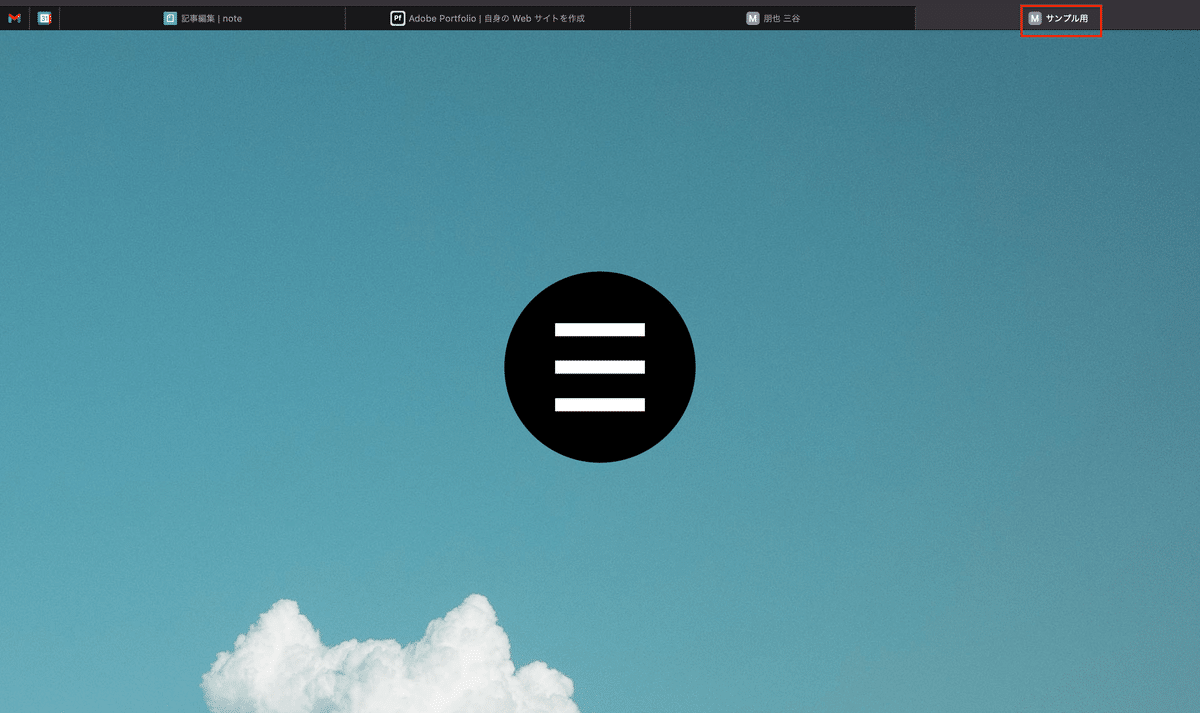
完了し、サイトを確認すると・・・

名前が変更されました。
14:SNSシェア用の画像を変更する

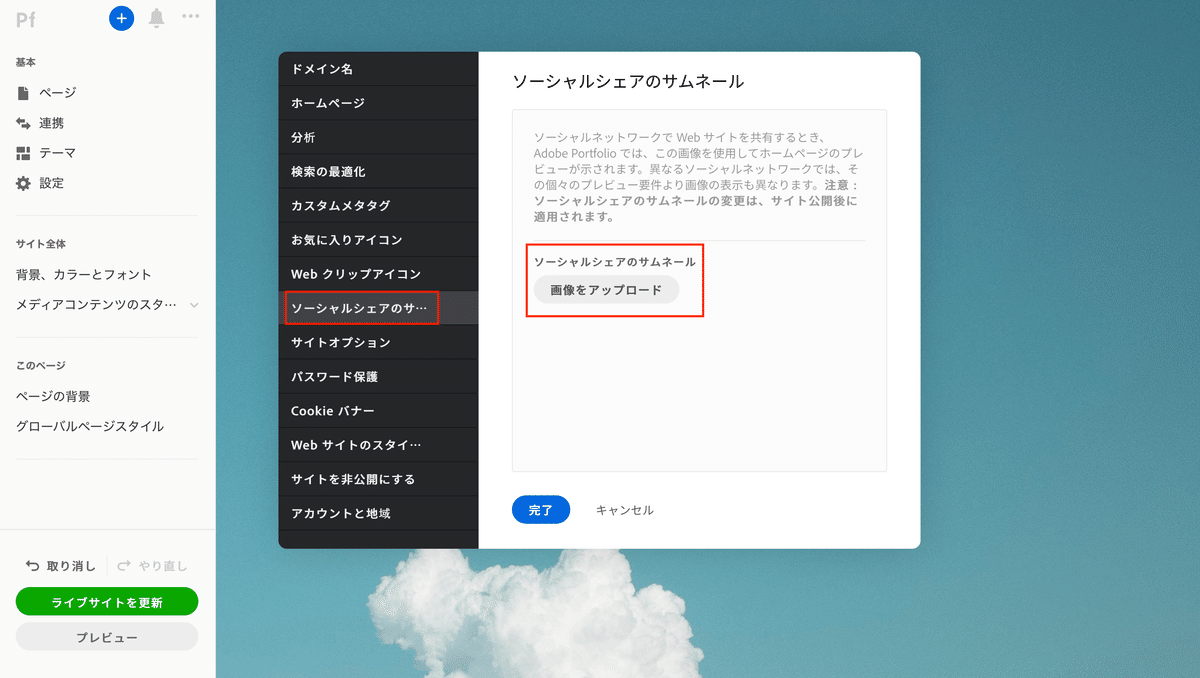
Twitterなどでシェアしたときにサムネールが非表示だとサイトのイメージが湧きづらく、閲覧意欲が上がりませんよね。こちらも設定しましょう。

「設定」から「ソーシャルシェアのサムネール」へ飛び、サムネールにしたい画像をアップロードして完了。こちらは反映に時間がかかるみたいなんで、時間が経ってからTwitterの投稿などで確認してください。
◆◇Point!◆◇
「お気に入りアイコン」「Webクリップアイコン」から画像をアップロードすると、タブのサイト名横のアイコンやブラウザトップのブックマークアイコンが変更されます!
15:SNSとの連携を紐づける
noteと同様に外部リンクにしても良いのですが、アイコンから飛べるとデザイン的にもスマートに見えるのでこちらがオススメです。

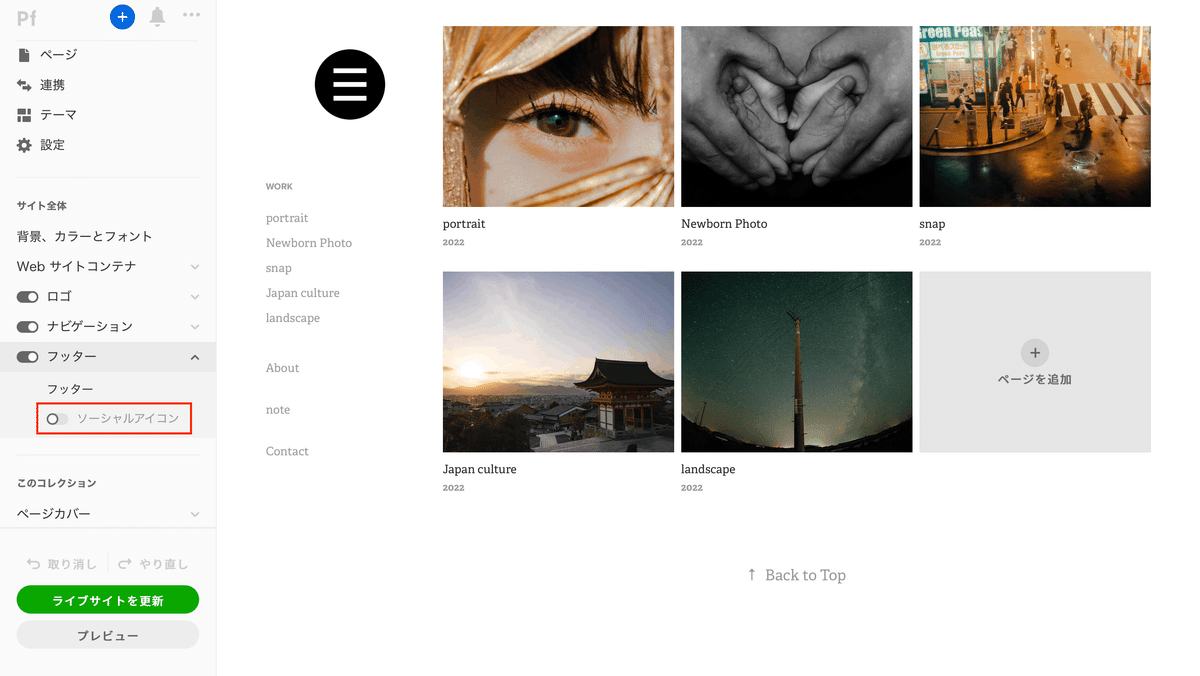
左側のメニューから「サイト全体」の「フッター」を選択し、「ソーシャルアイコン」をオンにしてクリックします。

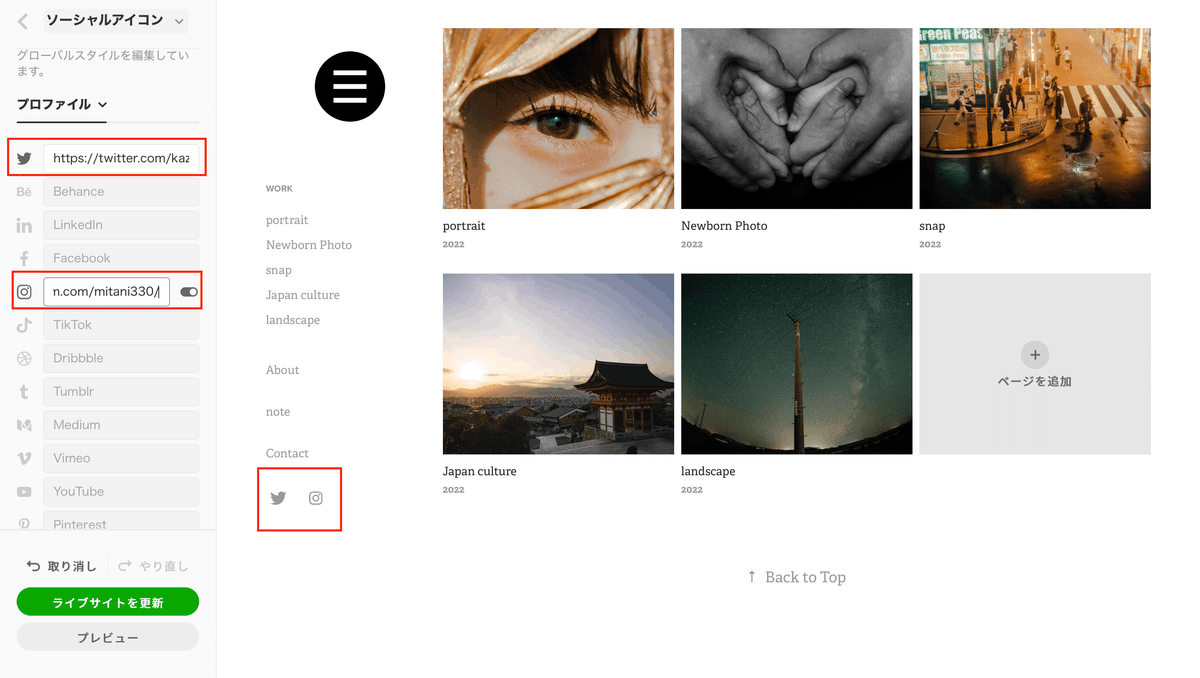
該当するSNSアイコンにそれぞれのURLを記載してオンにすると、メニュー最下部にSNSアイコンが表示され、クリックすると各SNSへ飛ぶようになります。
◆◇Point!◆◇
よく間違ってTLやフィードのURLを貼ってる方がいます(笑)自身のプロフィール欄のURLを貼りましょう!
16:Contactの設定
こちらは特に操作しなくても連絡が届くようにはなっているのですが、触っているとより丁寧な印象になるので余裕があれば整理しましょう。
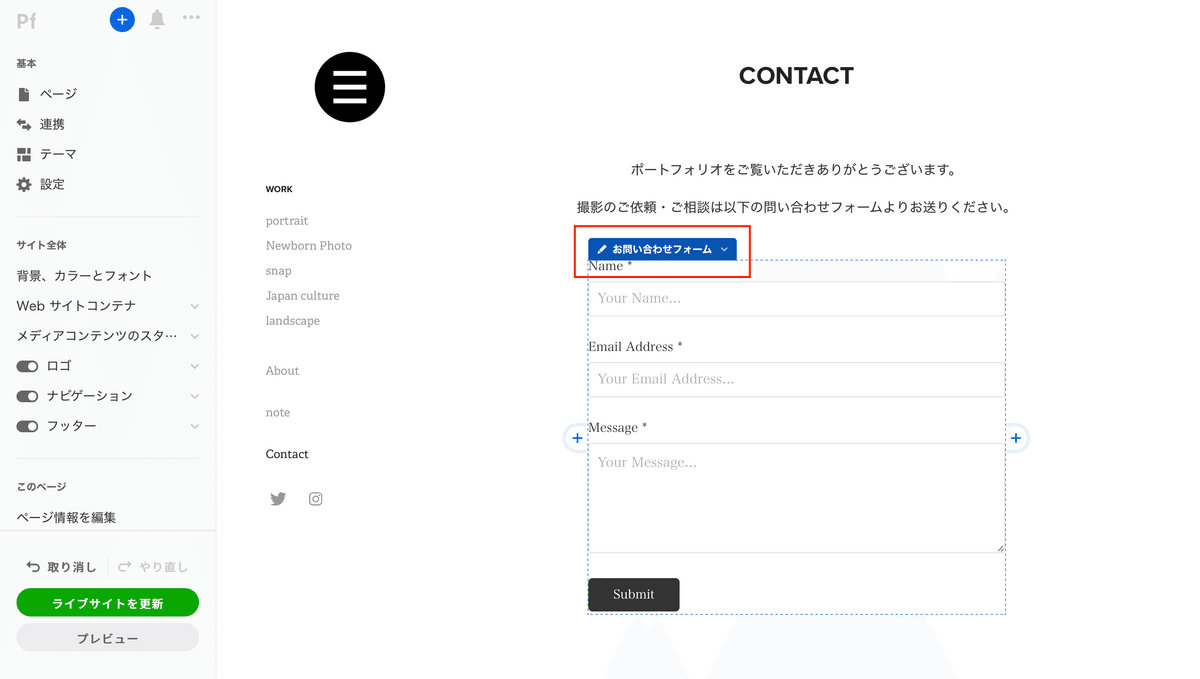
まずは、問い合わせをお送りいただこうとしている方へ事前にご案内を掲載します。

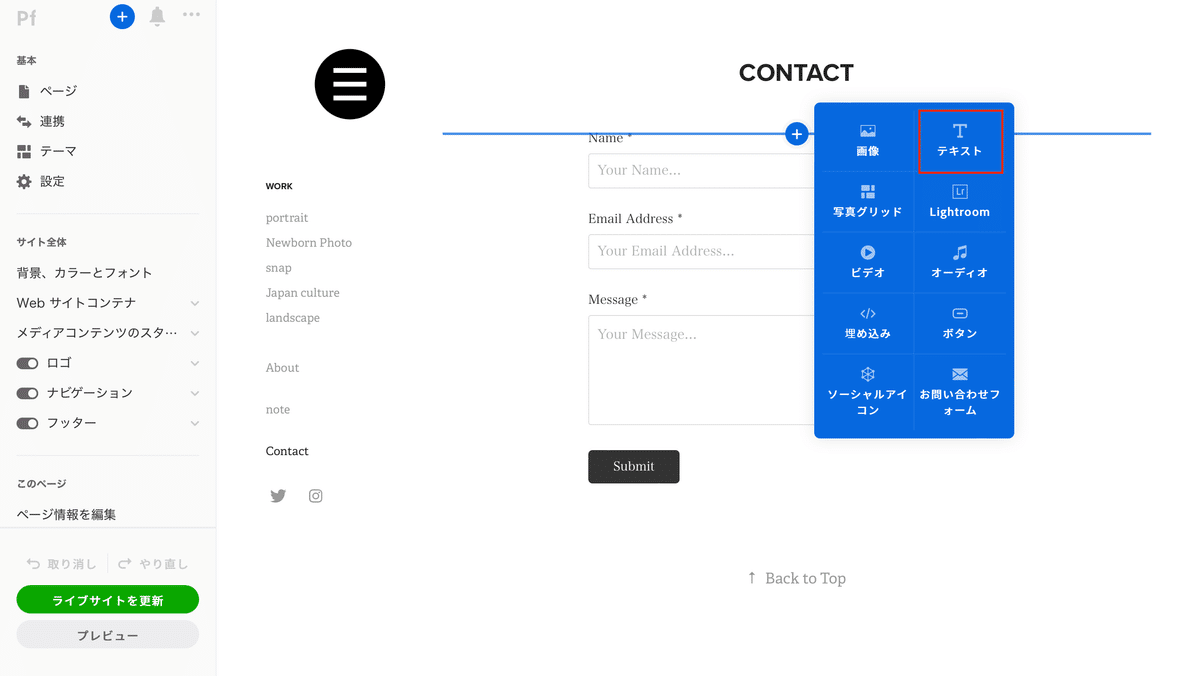
「Contact」ページのメッセージボックス上部「+」から「テキスト」を選択します。プロフィールの時と同様にテキストを設定してください。

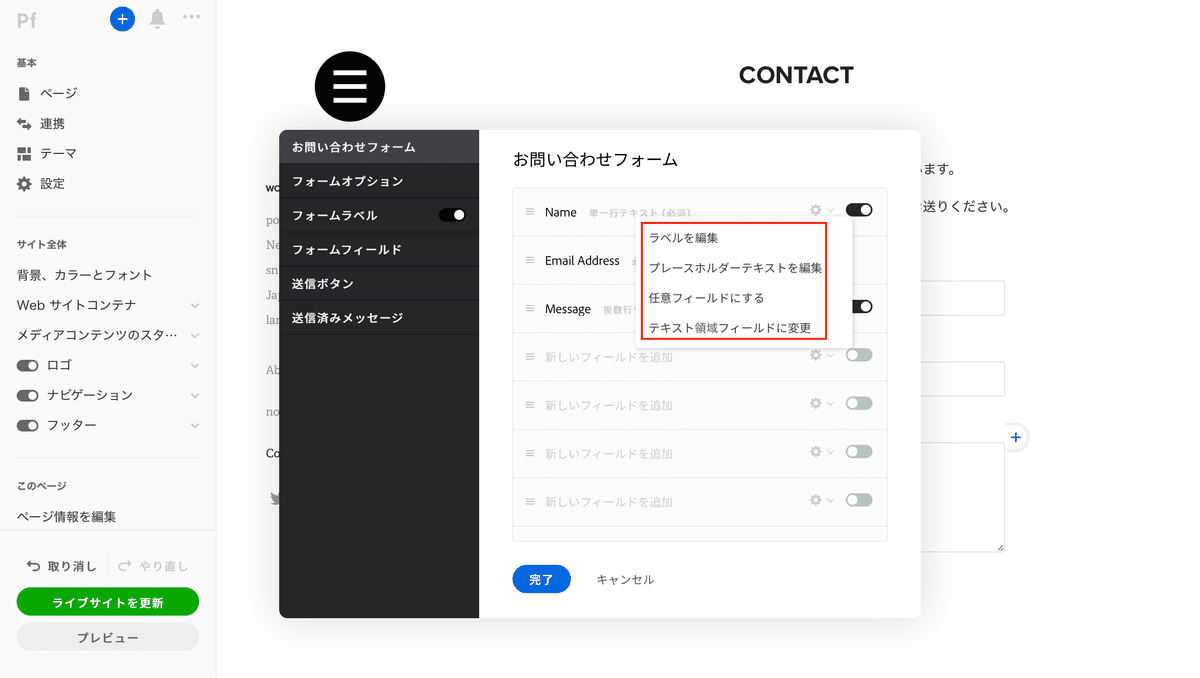
続いて「お問い合わせフォーム」の編集をクリックし「カスタマイズ」へ。

「ラベルを編集」「プレースホルダーテキストを編集」をクリックすると、現在英語表記になっている欄を編集することができます。気になる方は日本語表記に直してください。
◆◇Point!◆◇
・「フォームオプション」では問い合わせがあった際の受信先アドレスを変更できます。最初はAdobeに登録しているアドレスが設定されているので、別アドレスが好ましい方は変更しましょう。
・「送信ボタン」の項目から、送信ボタンの色や形を調子することも可能!いろいろ試してみましょう。

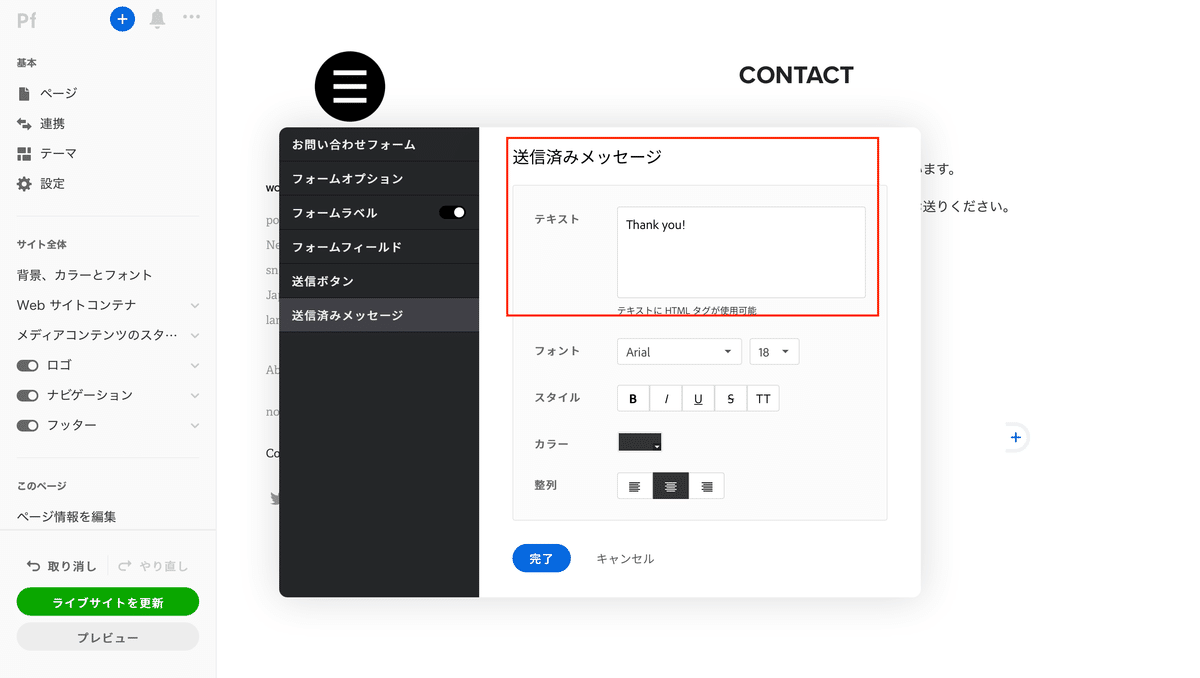
最後に、「送信済みメッセージ」の項目からテキストを変更します。こちらは、問い合わせ送信者が問い合わせを終えた後に表示されるお礼テキストです。このままだと「Thank you!」とかなりフランクな対応になってしまうので変更しましょう。
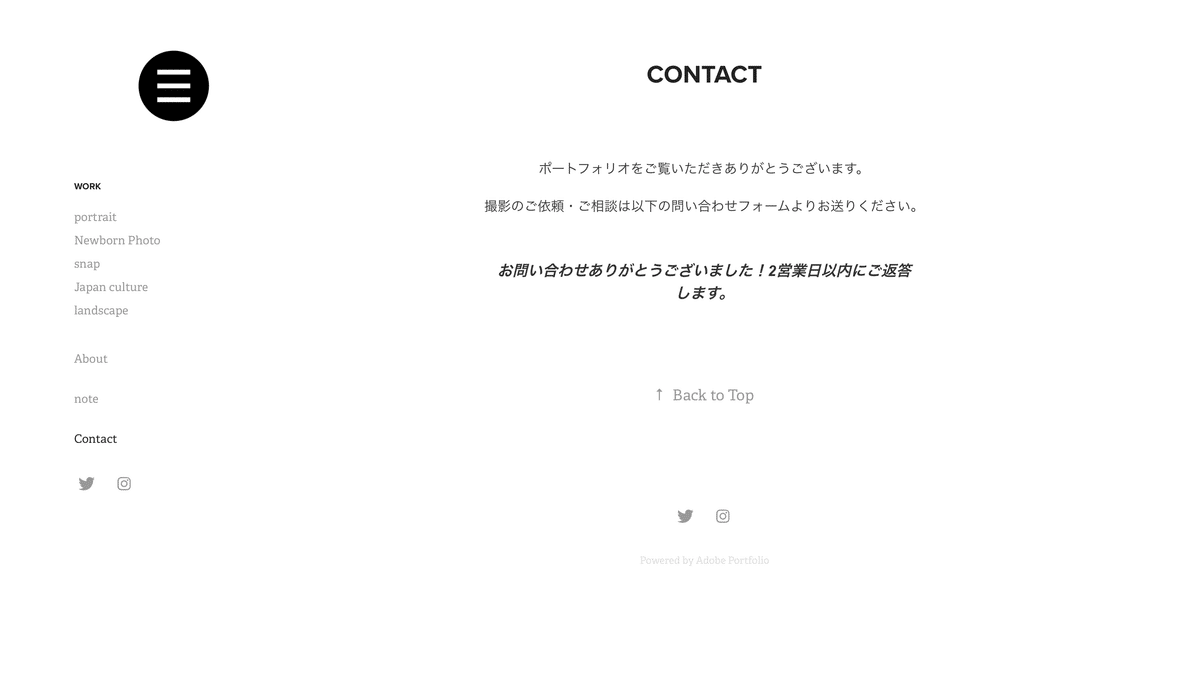
変更して試しに自分に問い合わせます。

変更されました。
まとめ

完成
ひとますこれで完成としましょう!お疲れ様でした!もう少しできることはあるんですが、現時点で既に結構な情報量なので今回はこのくらいにしておきます。
冒頭でもお話ししましたが、僕はプロのWebデザイナーやコーダーではありません。ここに書いている制作工程に嘘はありませんが、Adobeのサンプルサイトを見ているともっとオシャレに作れたり、もっと良い制作方法がありそうです。
でも知識ゼロでも低予算(実質無料)でここまで作れるというのは価値があると思います!よければ参考にしてください。
随時アップデートしよう
自分のタイミングで掲載作品を増やしたりデザインを変更したりできるのが、自分でサイトを作るメリットです。サイトは常にアップデートしていきながら、自信の作品のクオリティや視野もバージョンアップしていきましょう。

最後まで読んでいただきありがとうございました。
もしも参考になりましたら、こちらのnoteをSNSでシェアしていただけると励みになります。( @kazariya330 をタグ付けしていただけると通知で気付けるので嬉しいです!)
在りし日、在る灯。 pic.twitter.com/3rICZceAOQ
— 三谷 飾屋 (@kazariya330) May 30, 2021
