
エンジニアのコーディング作業を最高の体験にするUIデザイン
こんにちは!ネクストビート デザインチームの三澤です。
先日、保育士バンク!パレットという保育施設専門の職員マネジメントツールがリリースしました🚀
保育士バンク!パレット:https://preview.studio.site/live/XKOkQRV6a4/
今回はその新規事業である「保育士バンク!パレット」のUI作成時に、エンジニアのコーディング作業をより良い体験にするべく試行錯誤したお話をご紹介します!
1. コーディングを最高の体験にするための要素
さっそく、本題に入ります!
エンジニアの開発体験を最高のものにするためには…
✍️ 状態を網羅すること
✍️ 意図を的確に伝えること
✍️ 過程を可視化すること
の3点が重要であると考えています。

この3つを、詳しく説明していきます!
2. 状態を網羅するには
まずは「状態を網羅する」ためにはどうすれば良いのかを説明します!
状態とは…
UIを使用する上で、ユーザーが直面する場面全てのこと
<例>
・サービスを始めて使用した場面
・フォームを入力したがエラーになった場面
・会員登録して、始めてログインした場面
上記のように、全ての場面でどのようにUIになるのか(それぞれの状態で何が表示されるのか、何が表示されないのか)をデザイナーが網羅することで、エンジニアの開発体験はグッと向上します。
その”状態”を網羅するには、
・ジャーニーマップを作成すること
・画面遷移図を作成すること
の2点が重要になります。
ジャーニーマップを作成し、サービス使用における体験を可視化することで、"サービス利用全体における全ての体験・状態”を把握することができます。
実際に「保育士バンク!パレット」の開発時には、以下のようなジャーニーマップを作成しました。

このジャーニーマップから
・アンケート回答前の状態
・アンケート回答直後の状態
・アンケート回答から1ヶ月経った時の状態
の3つでUIが変化することがわかります。
ジャーニーマップを作成したら、画面遷移図の作成に移ります。
ここでも「保育士バンク!パレット」の実例にそってご紹介します!
画面遷移図は、以下の通りに作成しました。

画面遷移図には、先ほどジャーニーマップ作成で判明した3点に加えて、
・エラー時の状態
・初回ログイン時の状態
・最大テキストを超えた時の状態
・テキストの最大行数
・0件表示の際の状態
など、より詳細な状態を網羅しています。
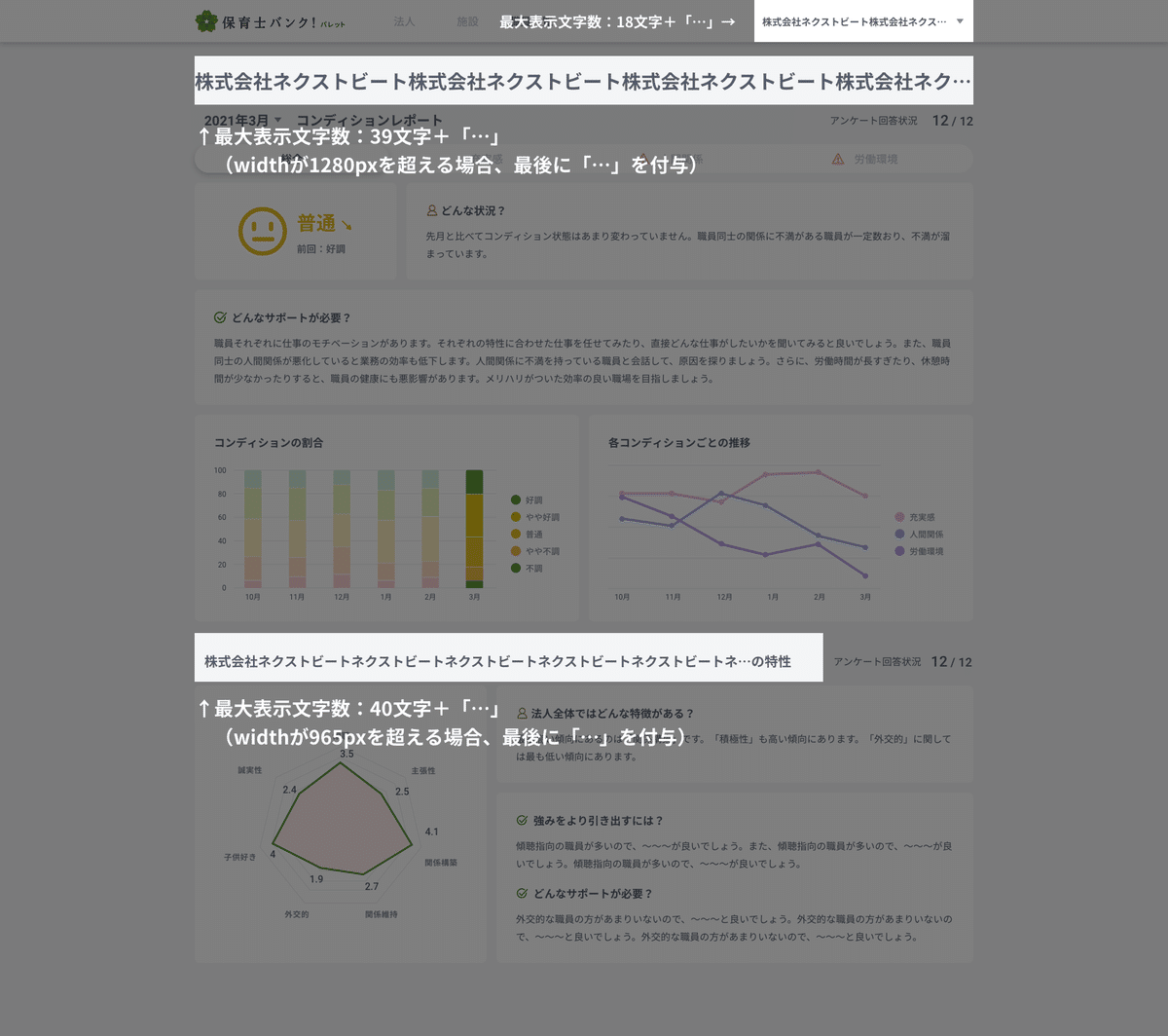
最大文字数を開発にお伝えする際、「保育士バンク!パレット」では以下のような提案書を作成しました。

このように、
ジャーニーマップで「サービス使用における状態」を把握し、
画面遷移図で「各ステートにおける状態」を網羅することで、
すべての"状態"を網羅したデザインの作成をすることができます!
3. 意図を的確に伝えるには
続いて、意図を的確に伝えるための方法をご紹介します!
意図とは…
なぜそのUI・遷移・アセットになったのか、などのデザインの意味
意図を伝えてデザインを展開する、というのはデザイナーとして当然のことではありますが、
UIデザインにおいては
「どんな体験ができるのか」
「どのような遷移をするのか」
「なぜこのアセットを使用するのか」
など細かい粒度でデザイン意図をエンジニアにお伝えし、エンジニアとデザイナーの間で「共感」を生むことが大切になります。
ー どうしたら両者に共感が生まれるのか?
まずは「エンジニアに伝わる言葉で説明をすること」が必要です。
単に「ここの幅が〜pxで」と伝えても、
エンジニア側は「どこの何の幅…?」となってしまいます。
そのため、「〜のBoxのmarginが〜px」「〜のheightを固定したい」などエンジニアにも伝わる言葉を使ってデザインを説明することで、デザイン意図が正しく伝わります。
UI内に画像が入る場合も、マスクなど使用して実際のUIに合わせたものを作成することが必須です。

また、デザイナーが開発工数を把握することも大切と考えています。
デザイナーが開発工数を把握せずにデザインを進めてしまうと、限られたリソースの中で開発ができず、最終的に叶えたい体験を表現できない状態になってしまいます。
新たにアセットを使用したい場合などは、デザイン作成前にエンジニアに確認を取り、実現可能かを常に会話することが重要です!
(参考と一緒に「このアセット表現可能ですか?」といったように会話ができるとベスト!)
4. 過程を可視化するには
最後に、過程を可視化するための方法をご紹介します!
こちらは主にUI改修時に気をつけるべきポイントになります。
過程とは…
デザインが変更された箇所とその内容
「どこがどのようなUIに変更したのか」がエンジニア的確に伝わらないと、コーディング後に修正依頼が多く発生してしまったり、意図通りのデザインが表現されない事態が起きてしまいます。
そのため、デザイナー側でデザイン提案時に変更箇所とその内容を可視化する必要があります。
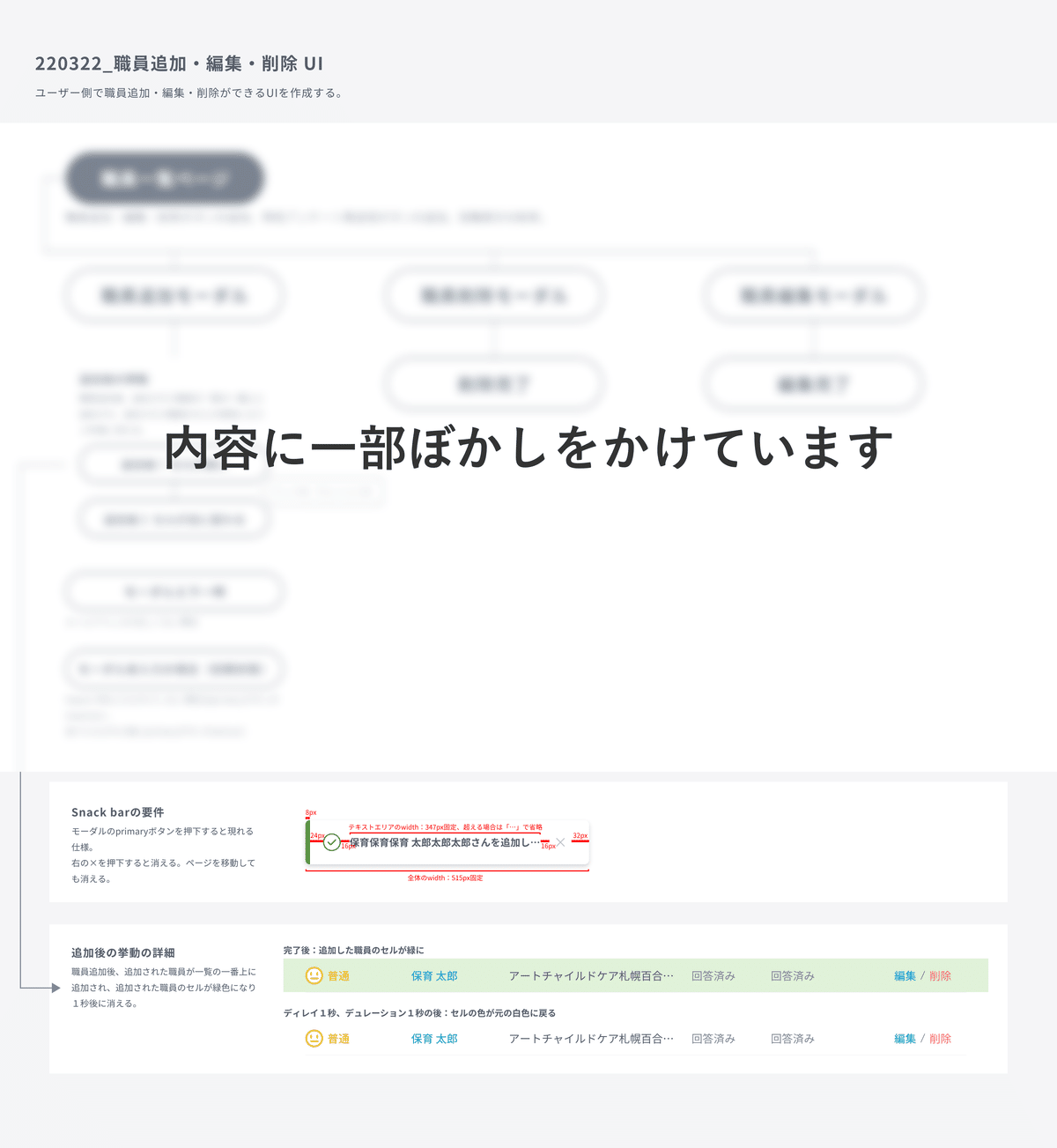
「保育士バンク!パレット」では、UI改修時に2.で説明した画面遷移図と一緒に、
・デザインを変更した部分
・挙動を変更した部分
・新たに追加したいアセットの要件
を可視化したデザイン提案書を作成しました。

この提案書とエンジニアの方のおかげで、要件違いなどによるデザイン提案後の出戻りをなくし、ステージング反映後の修正も最小限に抑えることができました!
5. 【おまけ】 エンジニアのコーディング作業をさらに最高の体験にするための、Adobe XDの使い方
保育士バンク!パレットでは、Adobe XDを使用してUIデザインを作成しました。そのため、エンジニアにはデザイナーが作成したXDデータをもとに開発を行なっていただきます。
こちらではおまけとして、よりエンジニアに感動してもらうためのAdobe XDのコツをご紹介します!
-コツ1-
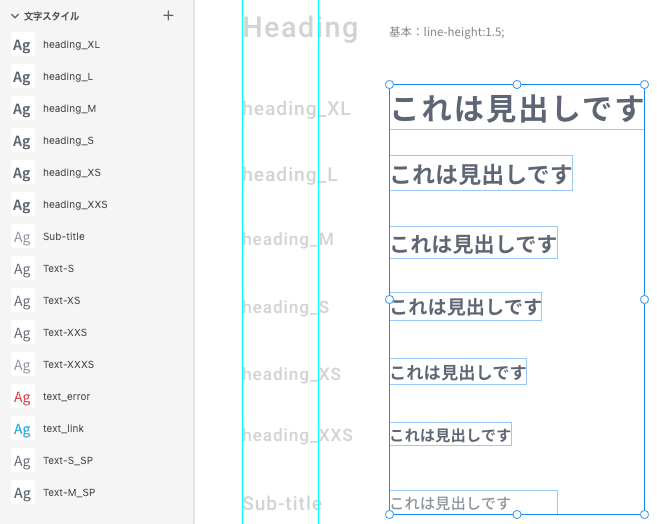
スタイルガイドで命名したテキストスタイルをXDリンクで見られるようにする
① スタイルガイドで命名したテキストスタイルをXDのドキュメントアセットの「文字スタイル」に保存

② 保存したテキストスタイルの命名を、スタイルガイド通りに変更する
③ 画面内のテキストを「文字スタイル」から選択する
④ XDリンクを参照すると、「スタイル」という部分に命名したテキストが反映されている

-コツ2-
書き出し対象にしたグループに命名をしておく
XDでは、グループ化したものには「グループ”番号”」といった命名が自動でされます。
□書き出し対象にする にチェックを入れたグループを命名変更せずにエンジニアにお渡ししてしまうと、どの画像がどの名前なのかが判別しにくくなってしまうので、
レイヤーパネルからグループの命名を変更しておきましょう。
(命名にルールを設けておくとより親切!)
6. まとめ
今回はエンジニアのコーディング作業が負担のない最高の体験になるためのUIデザイン作成方法をご紹介しました!
✍️ 状態を網羅すること
✍️ 意図を的確に伝えること
✍️ 過程を可視化すること
この3点を心がけて、細かい気配りができるようなデザイナーを目指していけるよう精進します💪
