漫画技術共有会メモ・前半
こちらの記事は2024年1月14日 20:00~27:00にpixivSKETCHを利用して実施した『技術共有会』でお話した内容を整理したものになります。なかなか長時間にわたり開催されたので、内容を分割して投稿していきたいと思います。
公式ドキュメントを読めば理解できる部分は割愛し、実際に使う時に知っておくと便利な方法をメインに掲載していきます。
開催内容
前回は主にCLIP STUDIO PAINTで漫画を描く時のツールの使い方や小技などについての共有を行ったので、今回は色んな方が悩みがちな話をコマ割りに落とし込むところの考え方を解説し、そこから仕上げるまでの工程で役立ちそうなポイントを共有しました。
私の描き方は時短を一番に考えた描き方なので、実際の手順についてサンプル原稿を画面配信しながらご説明。あくまで趣味でやってる技術の共有なので、その点ご留意ください。
質疑応答も交えつつ、5時間程度実施しました。
この記事の対象となる人
クリスタを使って同人誌を描いている人話は思いつくけどどうやってコマを割り、漫画にしているのか参考が欲しい人
クリスタを使って同人誌を描いている人
クリスタを使った漫画の工程で躓くことがある人
前提
漫画の描き方は人それぞれです。正しい描き方というのは存在しないので、あくまでご参考としてお役立ていただけたら幸いです。私は普段下書きまでアナログなのですが、今回は全てデジタルで実施しました。
制作環境
OS:windows
ソフト:CLIP STUDIO PAINT EX
その他環境:液タブ、左手デバイス(Koolertron AE-AMAG50)利用
制作サンプルの仕様
B5正寸(トンボ5mm)
カラーモード:グレスケ(書き出し時に二階調へ変換)
解像度:600dpi
ネタを漫画にする工程解説
今回、プロットとネームの工程は省いています。
理由としてはプロットは人により大きくやり方が異なる事と、ネームに関しては下書きとして扱う方が多いので解説は不要と判断しました。(本来はネームでコマを割ったり、画面構成や内容を推敲する工程が入ります)
元ネタ
今回参考として使うネタはこちら。

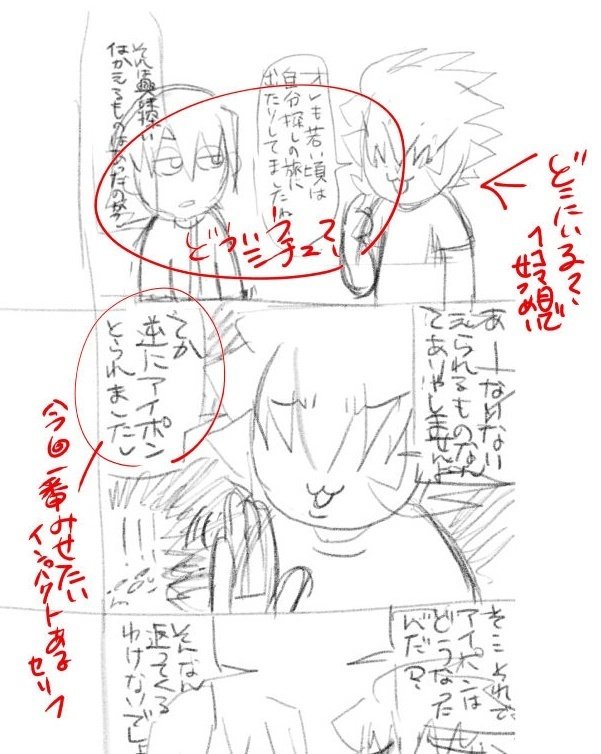
ユキ子さ内容をんに頂いた四コマ形式のネタメモです。こちらを1ページの漫画に仕立てていくのですが、まずはコマ割りして落とし込むにあたり、更に追加した方がいいと思った情報や一番見せたい所はどこかを考えました。思ったところを赤文字で書描きこんでみますね。

1、2コマ目の所に追加情報が必要だったり、重要なセリフがあったりするので、今回はこの辺りを意識して漫画にしていくことにしました。
コマ割り解説
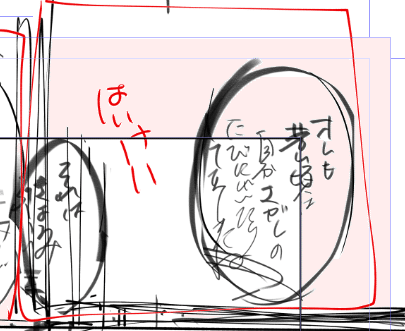
全体はこんな感じ。雑過ぎて文字が読めないのはご愛敬ってことで…。

以下、1コマずつ分解して解説していきます。
1コマ目
こで誰が何やっているかを読み手の人に理解してもらう必要があるかなと思うので、1コマ目は背景を入れるコマとしました。ネタにはないコマですね。

2コマ目
どういうシチュエーションで会話してるのかを提示しました。

3コマ目
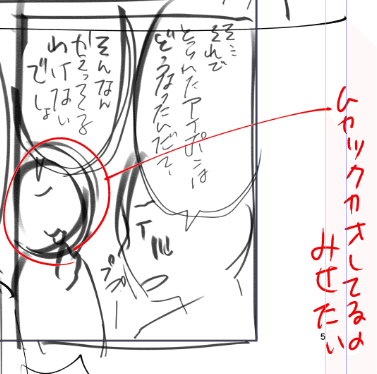
ここが一番印象付けたいシーンなので大きめに入れて、説明が頭に入りやすいよう回想も追加しました。

4コマ目
セリフの順番を意識しつつ、アッシュの表情がきちんと見える構図としました。

5コマ目
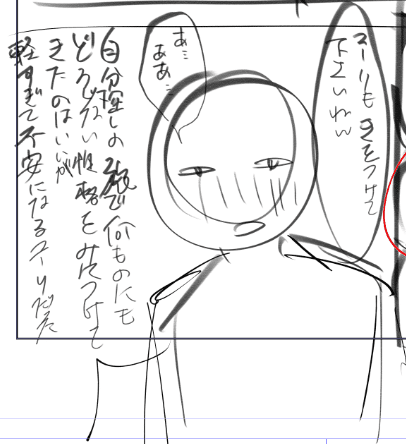
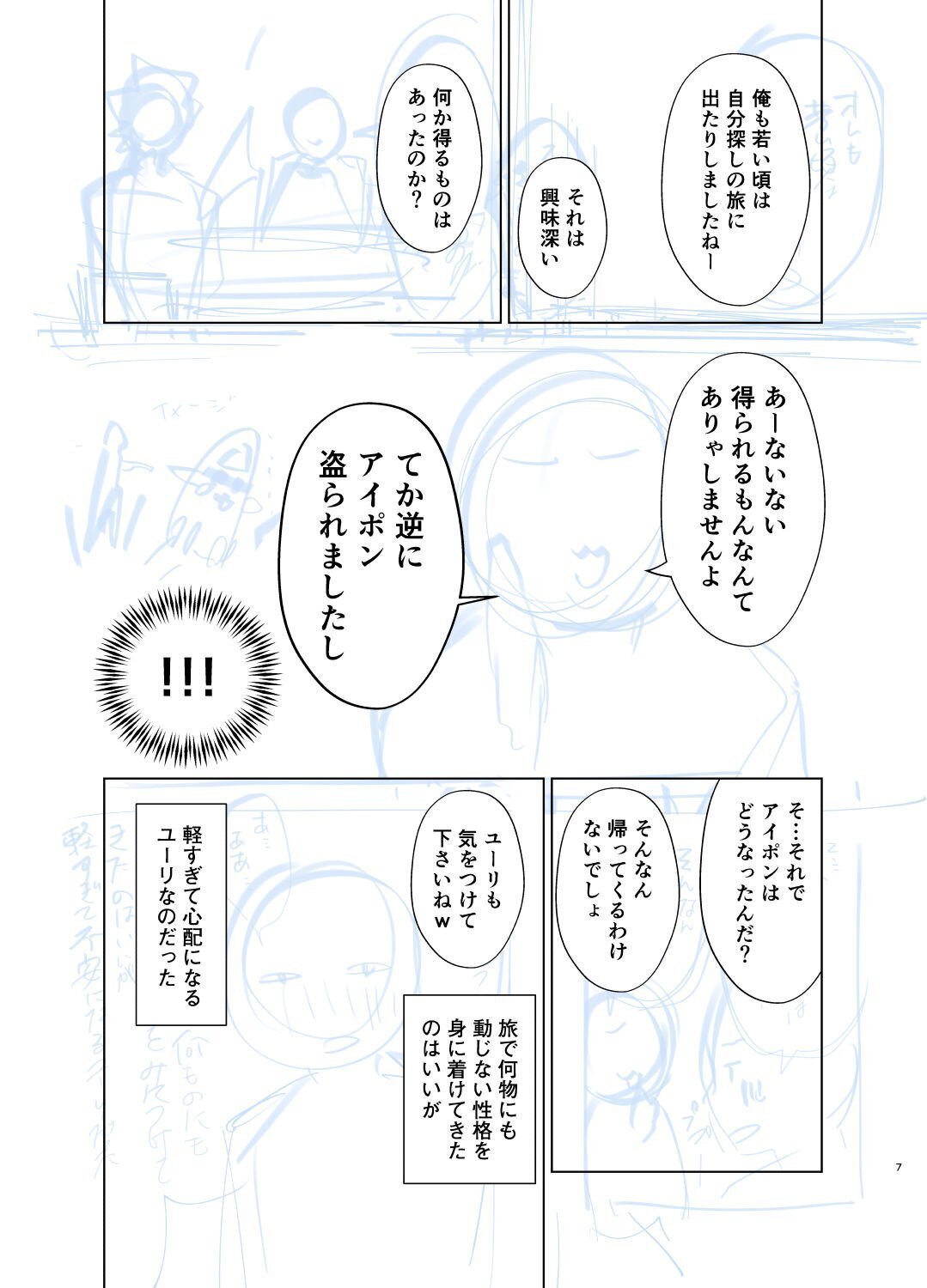
ラスト、これはユーリさんの気持ちが伝わるよう、顔を見せつつ2番目に大きいコマとして配置しています。
以上で下書きが出来ました。

セリフ入力
これは人によっては最後の工程になるかもしれませんが、私は下書きが出来た段階でセリフを入れます。

ここでセリフ入力する理由としては以下のような感じ。
実際のフォントサイズで文字量がオーバーしないか確認できる
下書きにあった文字を清書時に入力し忘れるリスクが減る
小ネタ:メモ帳を使った一括入力方法

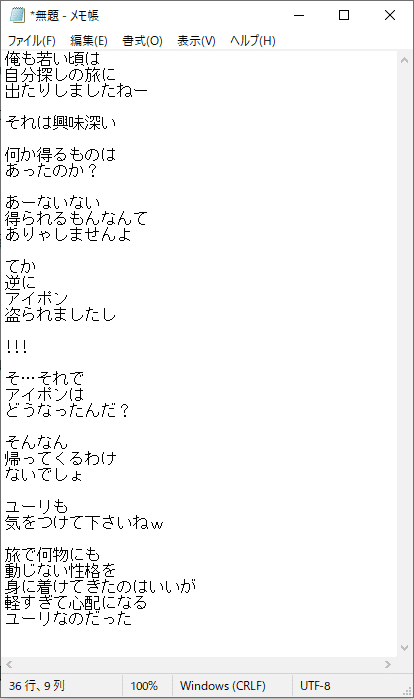
メモ帳にセリフを打ちこんで、区切りたい所で改行をいれて整形したものを用意。
メモ帳のテキストを取り込みたいページ分だけコピー。
ストーリーエディタの該当ページ部分にペーストすると、1ページ分のセリフが区切られた状態で一括入力できます。
公式ガイド:ストーリーエディターで入力する【EX】、ストーリーエディターの操作【EX】
セリフ配置のポイント
まずはテキストを移動させて、吹き出し素材をドラッグドロップで配置。配置するとフキダシがある程度フィットしてくれるのでサイズ調整するだけで済みます。フキダシ素材を使うと吹き出しを位置移動させる際、中身も一緒に移動してくれるので便利です。

しっぽについて
[フキダシしっぽ]ツールを使ってもいいのですが、私個人的にこれ形があんまり好きじゃないので[フキダシペン]ツールを使って好みの形に手書きしています。

小ネタ:漫画のクオリティ上げる方法のひと手間
心の声と、モノローグと、セリフ、それぞれの文字を変えるとより漫画らしくなりますし、読みやすくなります。漫画雑誌によってフォントの違いにルールがあるようなので、お好みの漫画を参考にして頂くと良いかなと思います。
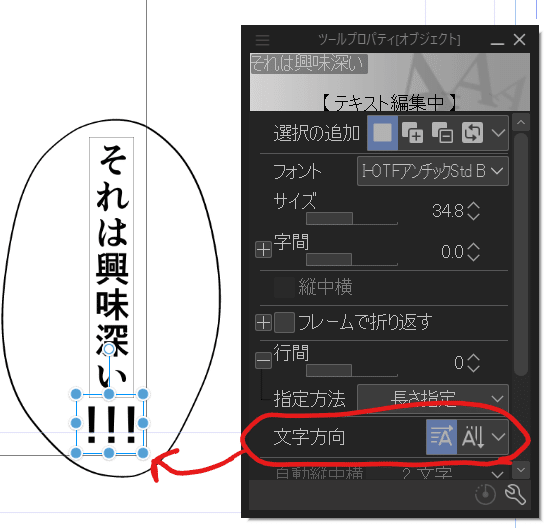
「!!!」のような連続した文字を横書きにする方法
連続したビックリマーク等は、横書きにしたいテキストのみを選択した状態でツールプロパティの[文字方向]で縦横の設定を変更することで簡単に変更可能です。

他にも、予め特殊な記号や濁点のついた「あいうえお」などが収録されたフォントを使う手があります。その場合はメモ帳で文字入力時に特定の記号にしておいてあとで、置換えする等工夫する方法があるそうです。(コメント頂きました)
個人的には対応するページ数が多かったりすると確認の手間が発生したり、特殊記号のフォントの形が使用したいセリフと合わない、そもそも特殊記号を[文字一覧]から探すのが面倒…というズボラ具合なので[文字方向]で変更してます。方法としてはクオリティと時間のつり合いでチョイスするといいかもですね。
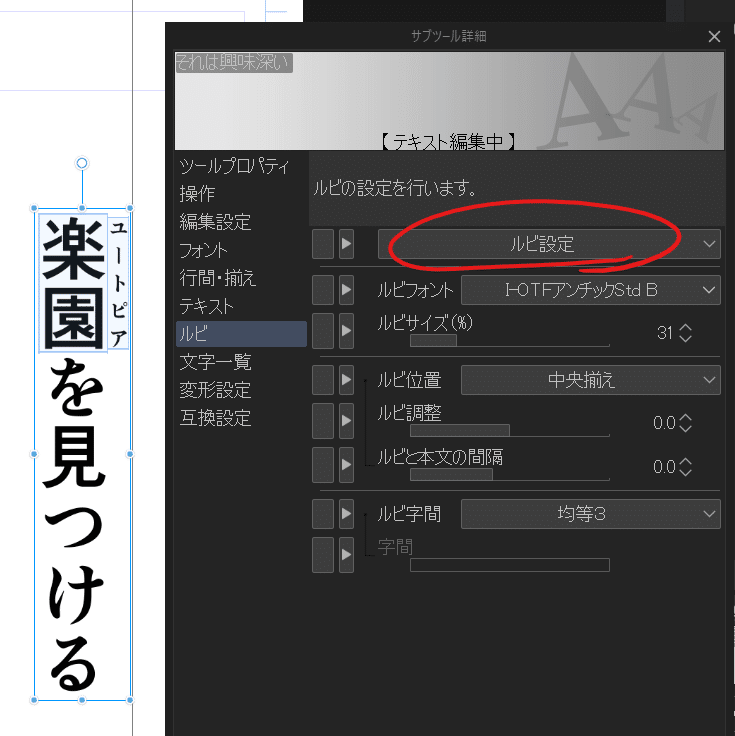
ルビを付ける方法

セリフの中のルビをつけたい箇所を選択
サブツール詳細パレットの中にあるルビメニューからルビ設定を開いて設定
文字のサイズや位置の調整もできます
参考:CLIP STUDIO PAINT ユーザーガイド | 公式マニュアル「テキストを編集する」
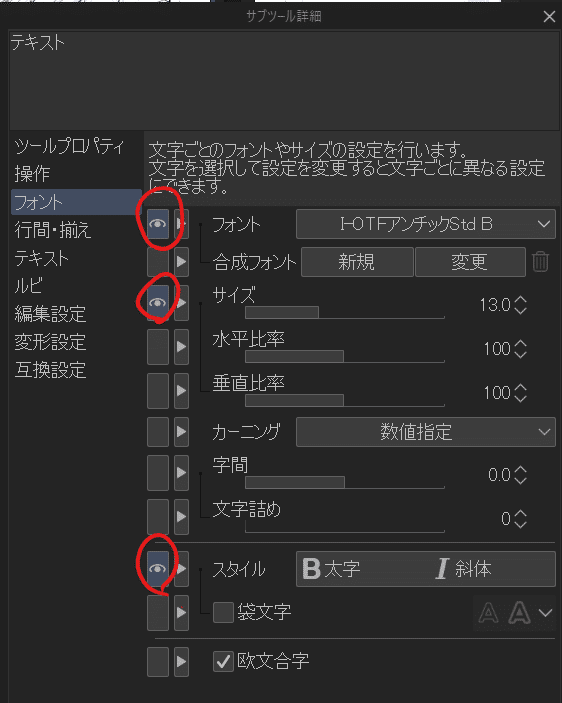
小ネタ:よく使う機能はツールプロパティに表示しておく

[サブツール詳細]パレットを頻繁に開いて使う機能がある場合、該当するツール左側の目のアイコンを表示状態にすると、[ツールプロパティ]に常時表示してくれるようになります。ひと手間減るので楽ですよ。
下書き
一コマ目には素材を線画変換した背景を入れました。
2コマ目は3Dモデルがを配置し、座る二人を描いています。人物を描いてからだと3Dモデルを合成する難易度が上がるので、作画の順番としてはダイニングセット先に置いて、それに合わせてバランスを取って人物を描いています。
下書きの説明で特筆するところはないので、次はペン入れの解説です。
ペン入れ~完成

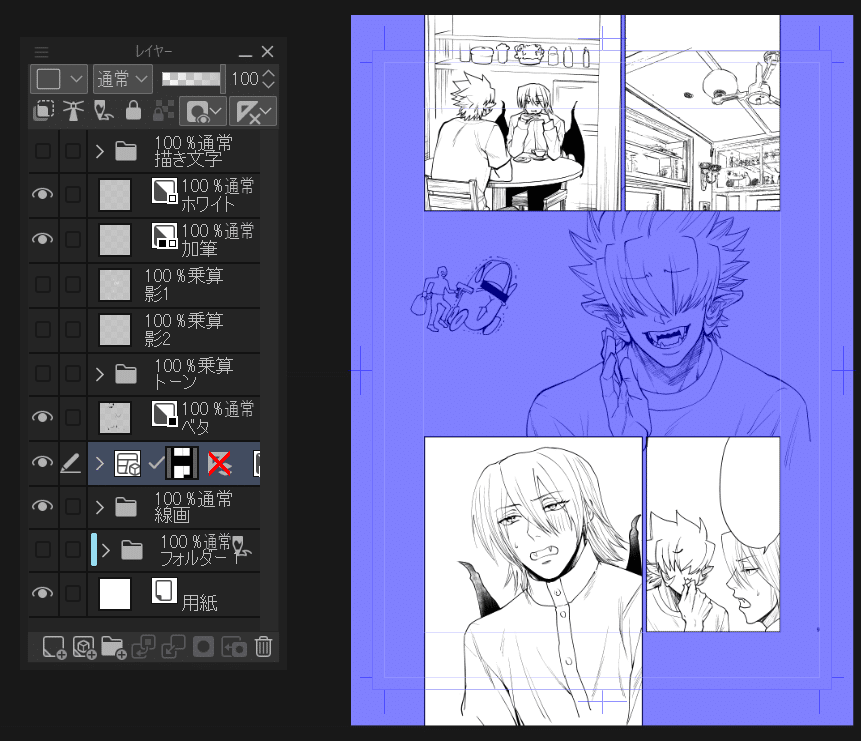
ペン入れの様子あまり重要じゃないと思うので、仕上げちゃった原稿を分解してどんなレイヤー分けで描いているかの構造を説明しますね。

私はコマレイヤーは基本1つ、コマ外の作画用の線画フォルダセットを一つという感じで分けてます。コマレイヤーを複数作成せず、一個で分割する方がレイヤー管理楽なのでこの構成になりました。
小ネタ:ペン入れの段階で意識している時短方法

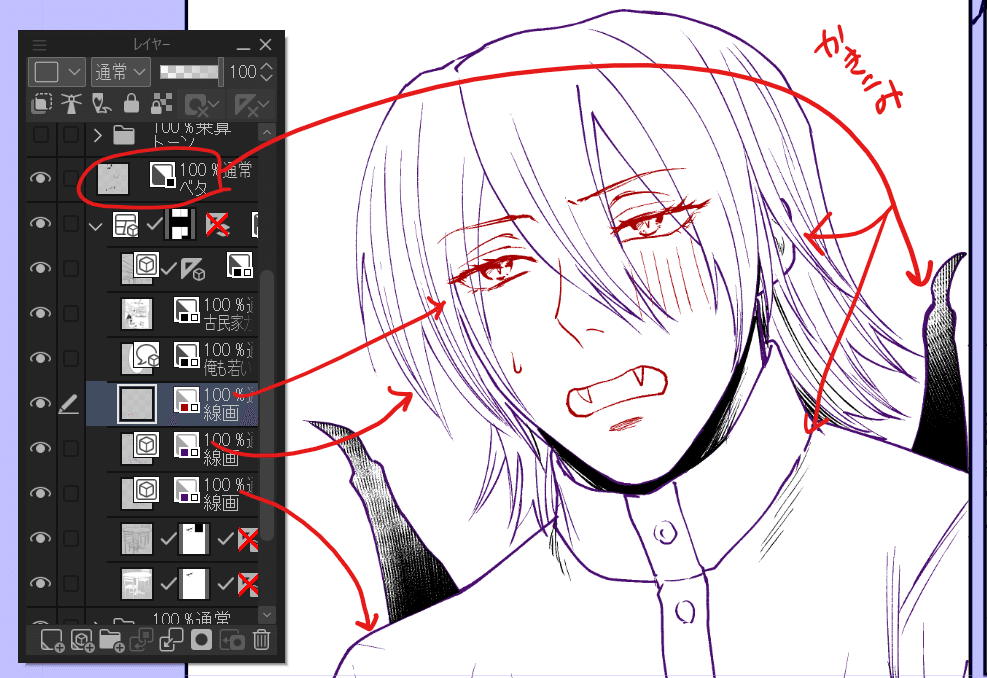
線画はベクターとラスターの合わせ技になっていて、この絵だと赤い線がラスター、紫がベクターです。ベクターは髪の毛とか書くのに重宝するんですが、顔とか細かな描写はラスターの方が向いてると思ってこの使い分けをしています。服もベクター出描きます。理由としては、背景や人物を描いた際、重なった線が簡単に消せるから。
そして、最低限の書き込みまでを線画用のレイヤーで行い、それ以上の書き込みは別の書き込み用レイヤーに行っています。
こうすることで、トーン貼りの際細かな線を無視できるので作業がめっちゃ楽になります。線画が込み入っていても囲って塗るツール等である程度楽できるのですが、体感として手を動かす範囲が最小限で済みます。別レイヤーに描くものとしては、主に服の皺書き込みや影などが多いですね。極力先の工程を見越して事前にレイヤー分け等の工夫を行っています。
トーンレイヤーを使わない理由
理由は2点あります。
レイヤーが増える
影トーンのひと手間がめんどくさい
レイヤーが増える
トーンレイヤーも設定しておけばある程度同じ設定のレイヤーで自動統合されるので、必要以上に増えることはなく、重さも気にならないのですが…
トーンレイヤーだと10%、20%の濃度の30線のドットを作成したい場合2レイヤー必要
グレスケレイヤーだと何色使っても1レイヤーで済む
ということで、使っているレイヤーをいちいち探したりせずに済むので積極的にグレスケを使っています。
前回の原稿から決まった色をスポイトでとって直観的に塗れるというメリットもあります。
最終的に書出し時[二階調(トーン化)]を設定して書き出すことでトーンを貼った原稿とほぼ変わりない仕上がりになるので、個人的にはこの方法で印刷に出しても今の所問題ないと感じています。書き出し設定については前回の記事をどうぞ。
影トーンのひと手間がめんどくさい
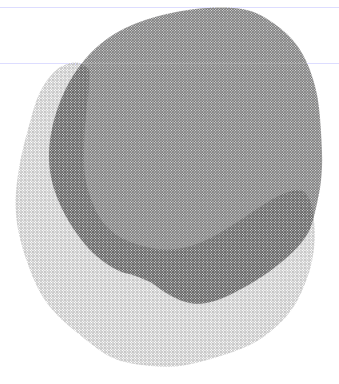
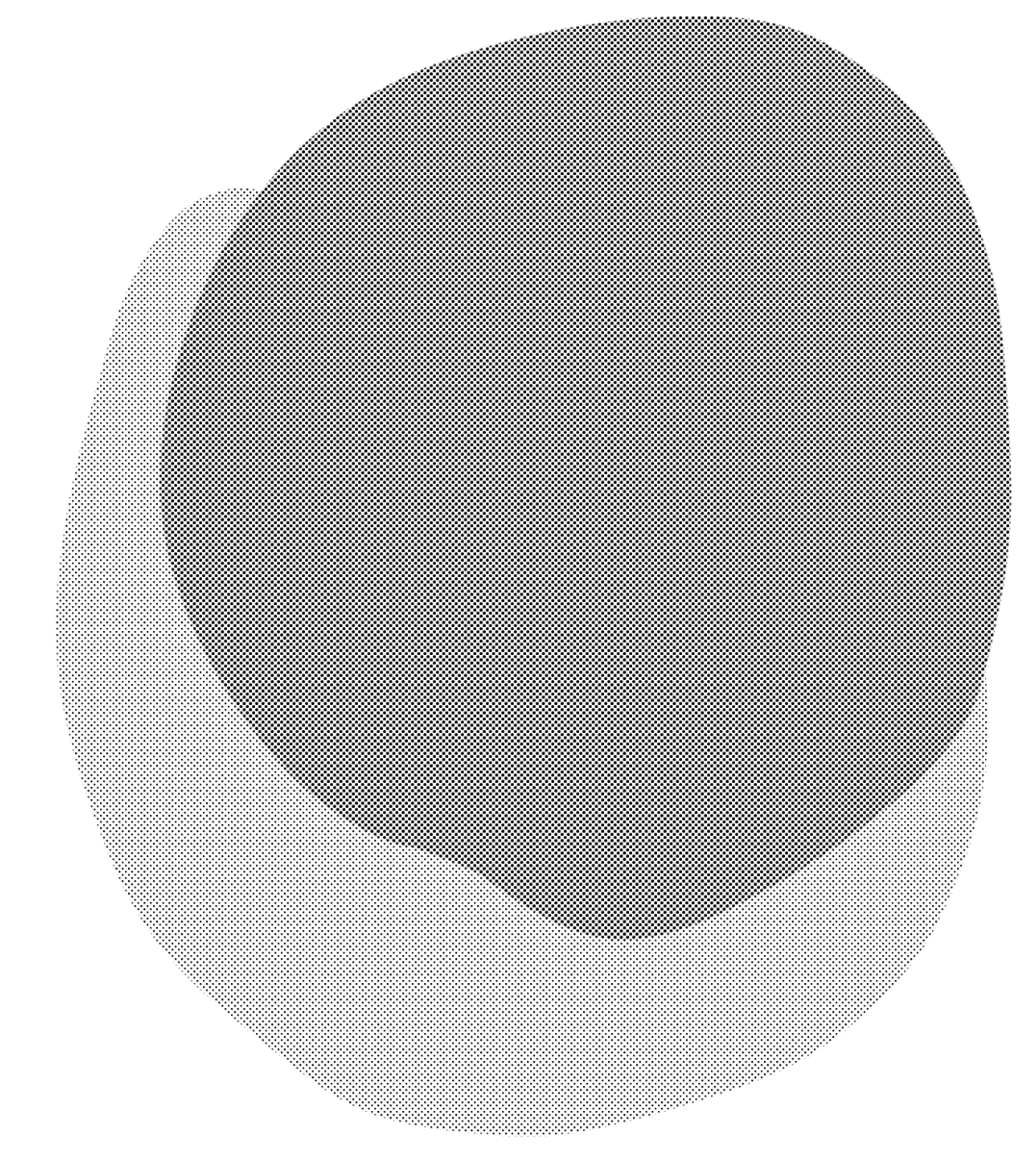
濃い目のトーンレイヤーに影を付けていたのに、書き出したら消えた経験をされている方は結構いらっしゃるかと思います。


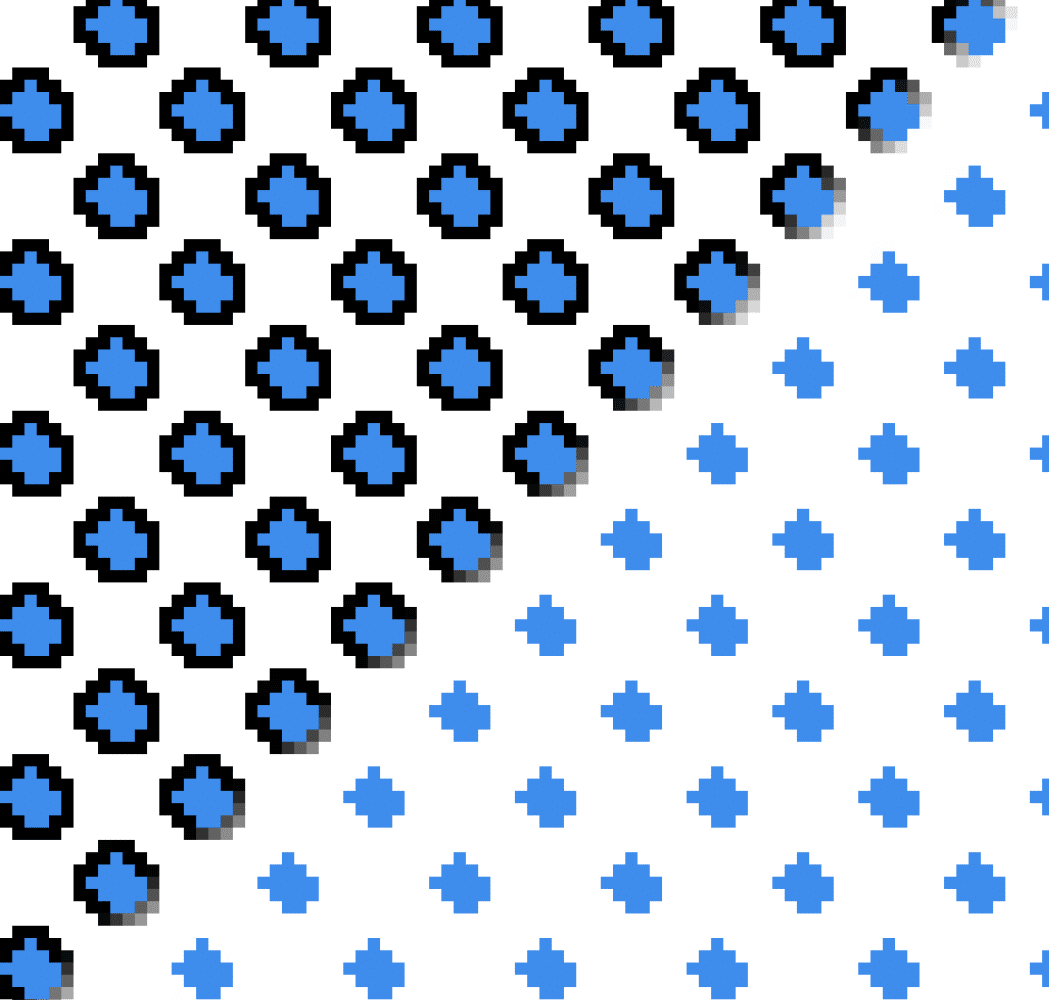
これは、トーンレイヤーの薄い色と濃い色のドットの数が一緒で位置もぴったりに重なる設定になっており、影を付けるつもりで重ねた色が濃い色のドットに重なってしまうため、何も設定されないように見えるのが原因です。

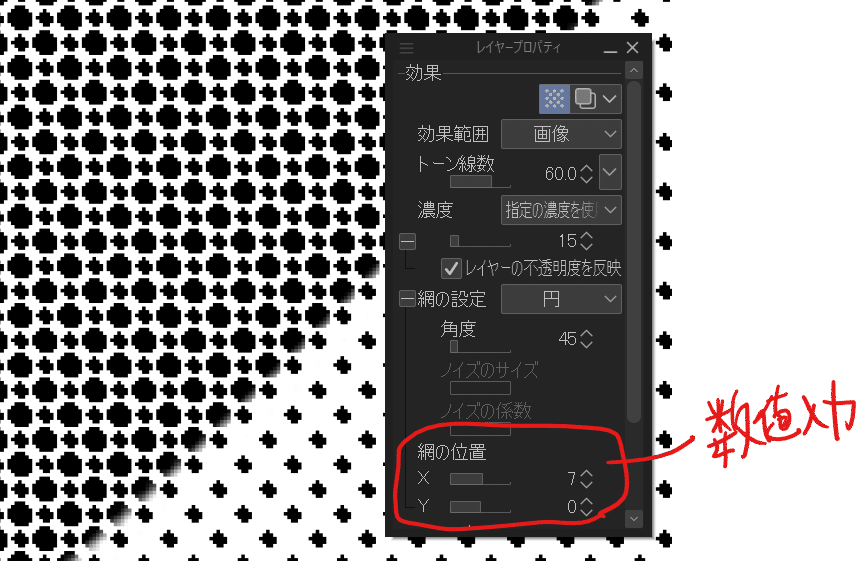
これを回避するためには、どちらかのトーンを選択し[レイヤープロパティ]で[網の位置]を意図的にずらす必要があります。

この位置ずらし、気をつけないとモアレを発生させる原因にもなるので注意が必要です。(逆にアナログ感を追求したい場合には良いかもです)私はこの手間もめんどくさくてトーンレイヤー使わなくなったんですよね…。
トーンレイヤーを使う際の注意点
グレスケで50%の濃度を60以下の線数で書き出す場合は注意してください。トーンレイヤーでは市松模様のように四角いブロックでトーン化されるので。意図しない仕上がりになる場合があります。大きなドットのトーンが使いたい時はトーンレイヤーを使用。使い分けをおススメします。
サンプルを使った描き方解説は以上になります。
次回、クリスタ機能質問編を更新予定2024/1/21更新しました!
前回の共有会記事
ご興味ある方は前回の記事ご覧頂けると幸いです。
質問箱
質問頂いたらお応えしつつ今後の参考にします!
giftee(ギフティ)
今回の記事がためになると思ったらお茶でも奢ってくださいw
