クリスタ技術共有会メモ・後半
こちらの記事は2022年12月3日 20:00~26:00にpixivSKETCHを利用して実施した『クリスタ技術共有会』でお話した内容を整理したものになります。
→前半の記事はこちら
後半は以下の2つの内容について解説した内容です。
効果線について
書出しについて
効果線について
効果線、私はトーンレイヤーの上に置きたいので、
選択範囲を作る(下準備)
効果線生成
という流れで作業しています。
下準備
描画対象となる絵の入ったコマレイヤーのマスクのところをctrlクリックし、コマと同じ形の選択範囲を作成します。


このままでは選択範囲が枠の上にはみ出しているので、選択範囲縮小します。(ご自身の枠線のサイズに合わせて調整してください)



サイズが良い感じになったら、クイックマスク状態にして、不要な選択範囲を削除します。
今回は吹き出しも抜いておきましょう。
手順は、対象の吹き出しレイヤーをctrlクリックしてクイックマスクの吹き出し部分を削除です。
クイックマスクとはペンで塗るように選択範囲を作成できる便利機能です。
詳しく知りたい方は公式の説明をご覧ください。
https://www.clip-studio.com/site/gd/csp/manual/userguide/csp_userguide/500_menu/500_menu_select_quickmask.htm

これで効果線を描画するための選択範囲が出来ました。
それでは、選択状態のまま、流線ツールを使って効果線を描画します。
効果線描
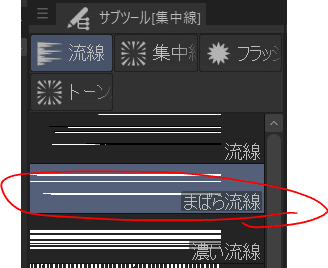
[まばら流線]ツールを選択。

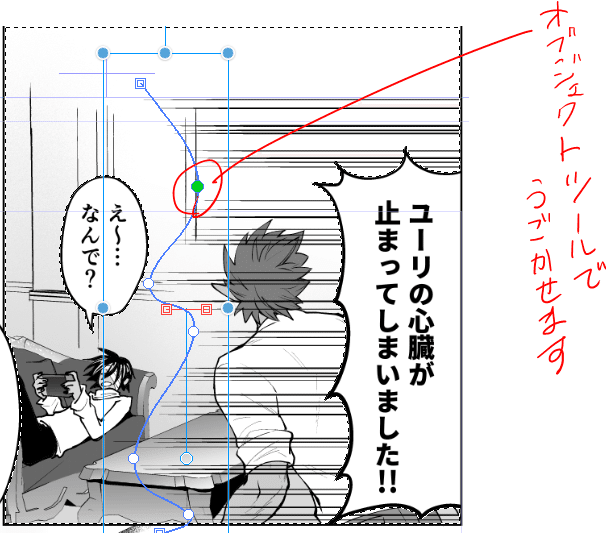
効果線の束の山を表現するイメージでパスを引きました。

選択範囲だったエリアのマスクが自動で生成されるので、あとは線のバランスを調整します。
これは[オブジェクトツール]でパス上の白い点を動かして、ギザギザ部分が足りなかったら制御点ツールで足したりします。


[オブジェクトツール]のままshiftを押すと、白丸が追加できるのでお好みで足して線のバランスを自分の好みの形に調整します。

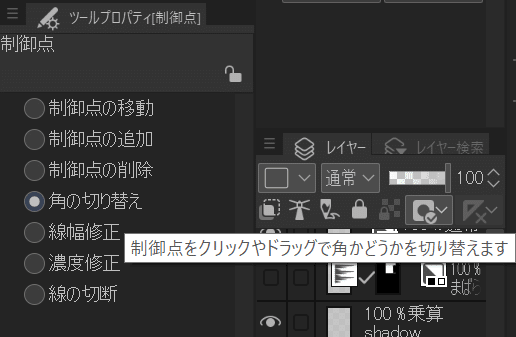
私はshift+クリックで点を追加してますが、一応ツールプロパティからも設定できるのでこの辺りはやり易いほうほうがいいかなと。

密度や線の太さの変更
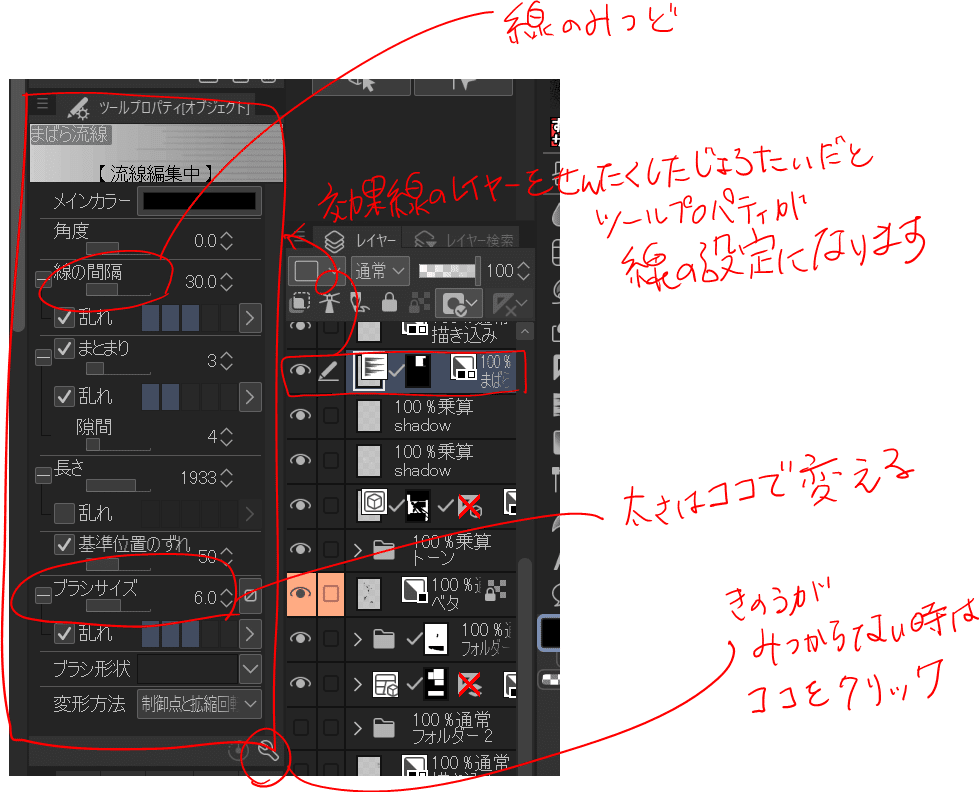
密度や太さの変更したい場合。効果線を描画したレイヤーを選択した状態でオブジェクトツールに切り替えることで、ツールプロパティに設定項目が表示されます。
ここに表示されていないようでしたら、ツールプロパティの右下のスパナの形のアイコンをクリック。

サブツール詳細画面が開くので該当項目を探すことができます。
目のアイコンをクリックすると、ツールプロパティに表示されるので、いちいちサブツール詳細画面を開かなくてもいいように、自分のお好みにカスタムするといいかもです。

ちなみに、放射線系の効果線を描く際はこちらのブラシ系素材が便利でした。こちらはパスじゃなくてブラシとして描けちゃうんですよね。
余談ですが、以前は効果線は手描きでいいかなって思ってたんです。ですが、一度試してみようと思い漫画で多用したら。その便利さに使わない手はないなって思いました。
少し慣れが必要かもしれませんが、選択範囲と組み合わせることでかなり便利なので是非使ってみてください。
書出しについて
さて、ここまでトーンは全部グレースケールで作業してきましたが、このまま書出しを行います。
ここまでトーンは殆どグレースケールで塗った状態で進めており、トーンレイヤーは殆ど使っていません。グレースケール自体、トーン変換もしていません。
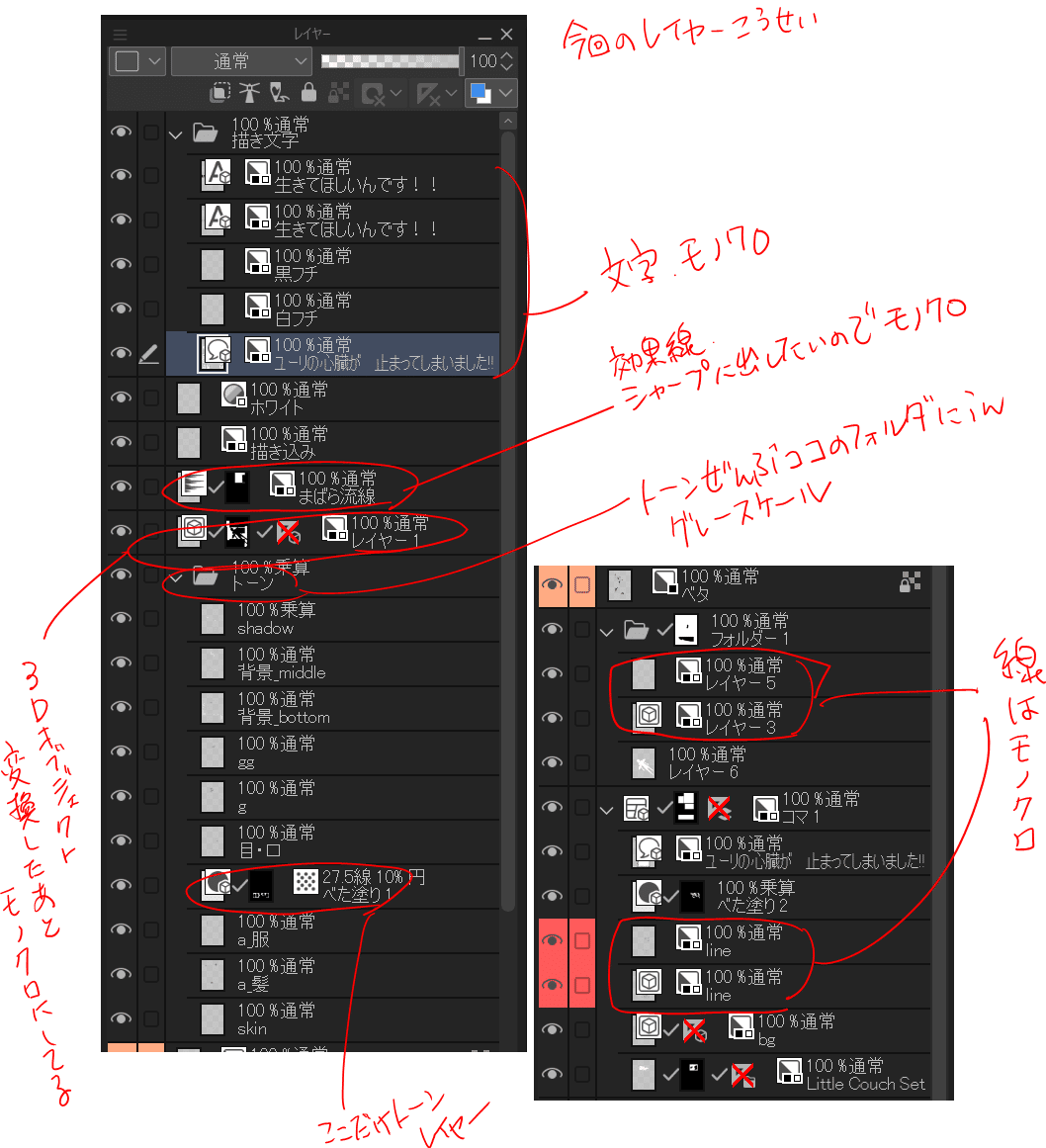
レイヤー構成はざっくりこんな感じ。

この状態の原稿で、一括変換・書出しを同時に行います。
※セリフと線画のレイヤーはモノクロにしておいてください。線が中途半端にトーン化されてしまい、シャープに変換されなくなってしまいます。
書出し設定
では、書き出しを実行します。
ファイルメニュー > 複数ページ書出し > 一括書出し を選択。

最初に表示されるダイアログはこんな感じ。赤枠部分が設定している部分です。

一括書出し設定での主な設定内容は以下の通り
書出し先のフォルダーを任意で設定
ファイル形式:psd
名前:任意(入稿時文字化けが怖いので半角英数にしてます)
画像を統合して書き出すにチェック
ページ範囲:全て
見開きページ分けて書出しにチェック
設定できたらOKを押します。
次で表示される[psd書出し設定]ダイアログの設定がポイントです。

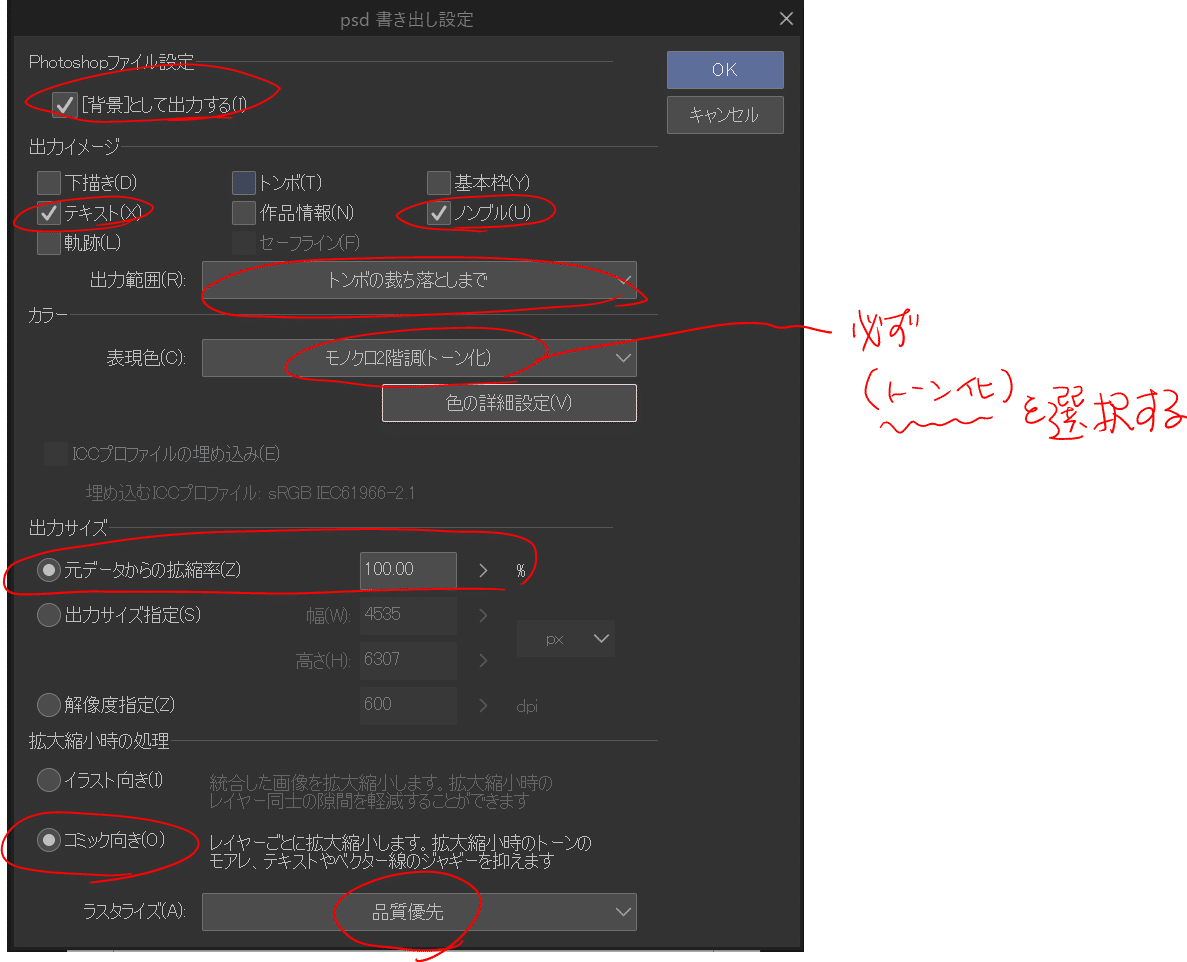
psd書出し設定ダイアログの設定
photoshopファイル設置:背景として出力
出力イメージ:テキストとノンブルにチェック
出力範囲:トンボの裁ち落としまで
表現色:モノクロ2階調(トーン化)
出力サイズ:元データからの拡大率100% ※原寸サイズで描いている場合
拡大縮小時の処理:コミック向き
ラスタライズ:品質優先(等倍書出しだとあまり意味ないかも?)
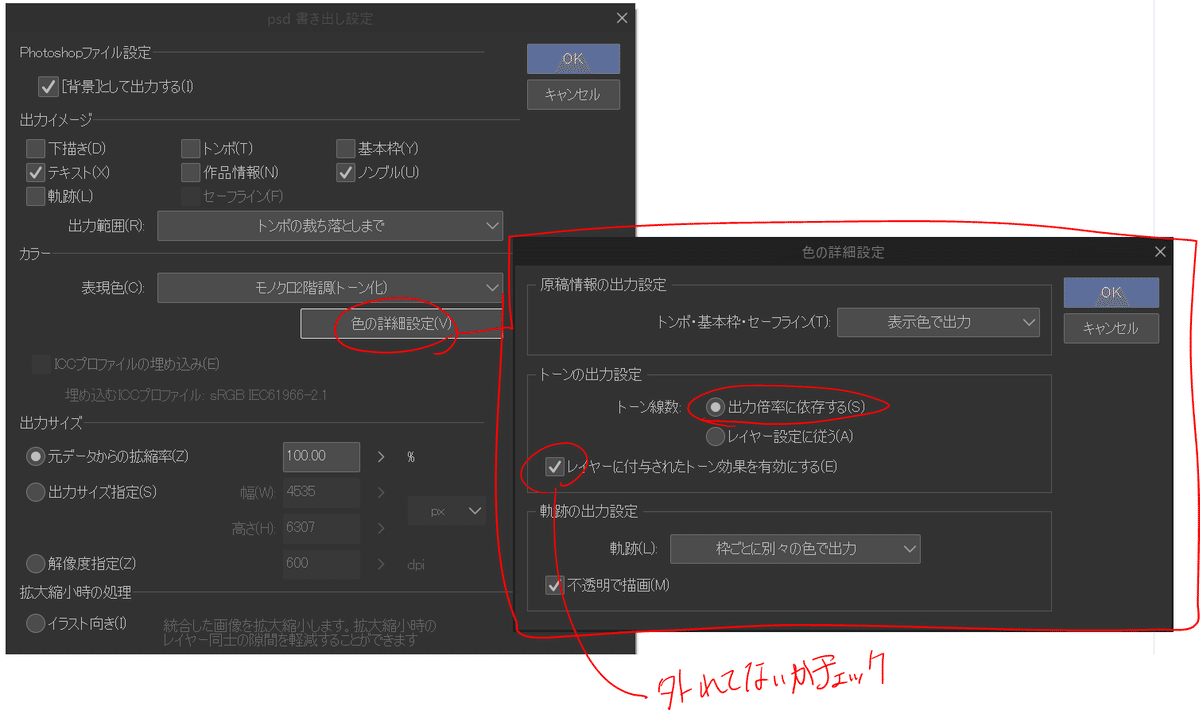
[表現色設定]の下にある[色の詳細設定]ボタンを押し、表示されたダイアログの中も設定します。

色の詳細設定ダイアログでの設定項目は以下の2つ。
トーン線数:出力倍率に依存する
レイヤーに付与されたトーン効果を有効にするにチェック
これでグレスケ原稿がトーン化された状態で書き出されました!


こんな感じでとっても楽でいいのですが、注意したい点があるので次の項目で解説していきます。
書出しに関する注意点
新規作品設定時、何らかの理由で基本線数を小さくしてる場合。

例えば、30にしていた場合どうなるかというと

全部30線のトーンで変換されてしまいます。

しかもグレスケをトーン化するとき、クリスタ君は50%の色を市松模様にしてしまうんです。

60線だと全然気にならないんですが、大きくなると結構気になっちゃうかなと。クリスタ側の変換の処理的にこれしか方法がないっぽいんですよね。
書出しせずにトーン化した見た目をシミュレーションしたい場合は、確認したいレイヤーを選択した状態で、レイヤープロパティの設定を変更することで試すことができます。

個人的にトーン化した状態で作業すると物凄く目が疲れるので、グレースケール状態で作業できるのめちゃくちゃ快適でいいですよ。
【質問】グレスケで作業する場合、シーンによって線数変えたい時はどうしていますか?
背景にパターンとして敷いたり、敢えて荒いトーンを貼りたい場合、そこだけトーンレイヤーを使ってます。選択範囲作って、ナビゲーションのメニューからトーンレイヤー作成でサクッと。

これで作成されたトーンは、書出しの際「レイヤーに付与されたトーン効果を有効にする」にチェックが入っていれば、設定どおりの線数で書き出されるのでご安心ください。
これ基本オンになってるんで、寧ろ外しちゃうと全部グレスケででます。意図してやるならいいんですが、砂目とかもグレスケになるのでご注意を。
補足:書き出し時のトーンの出力設定について
書出し時、色の詳細設定画面で[出力倍率に依存する]と、[レイヤー設定に従う]という設定がありますが、基本的に[出力倍率に依存する]にしておいた方が安心です。

たとえば、カラー絵とかでわざと色付きドットとか背景に敷いたとして、web用にサイズ変更して書き出すとこうなります。


何が違うのかというと、[レイヤー設定に従う]を選ぶと、画像縮小されるけどトーンのサイズの比率は描画したファイルの情報をそのまま維持するので、大きなサイズで書き出されてしまうのです。
ただし、描いたものが漫画だったとしてもweb書き出しの場合は、書き出し時にイラストを選んでおけば大丈夫そうです。(今回の共有会で知りました)

おまけ
前半に入れ忘れていた小技
ペンの太さ変更
ペンやブラシツール選択時、ctrl + alt押しながら左右にドラッグするとペンの太さ自由に変えられます。
私はデフォルトのペンの太さを固定しておいて、上記の方法でサイズ変更しています。ペンの太さを固定しておけば、ペン入れごとに太さが変わる心配もないですし、いちいち太さ設定を選択する必要もないので作業的には早くなりました。太さも感覚でサッと変えられるのでおススメです。
はい、共有会でお話した内容は以上です。
ここまでお読みいただいてありがとうございました。
開催中ツールや皆さんのペンについて等雑談もあったのですが、そちらは参加者さんだけの特典ということで。
楽しかったのでまた機会があったら実施したいですね。
もし疑問や質問等あれば質問箱までどうぞ。
今回の作業でサンプルとして扱っていた原稿の完成品はこちら。
生きてほしいんです!! まるみver.
— まるみ (@yokaimemo1) December 5, 2022
元(ユキ子ver.):https://t.co/qH3MepPV9i pic.twitter.com/2bTtkO0DXH
