
Googleスプレッドシート 「範囲指定(PDF,CSV,Excel)ダウンロード用」ハイパーリンクの作り方
ハイパーリンクシリーズの第4弾です。
今回はGoogleスプレッドシートで
・プレビュー切り替えリンクの作り方
・シートや 範囲を指定して PDFダウンロードするリンクの作り方
・シートや 範囲を指定して CSVダウンロードするリンクの作り方
・シートを指定して Excel形式(xlsx)でダウンロードするリンクの作り方
+【応用】全シートをシート毎にExcel形式で一括ダウンロードするリンクの作り方
こんなことが GASがなくても出来るよー。
ちょっぴりGASを使うと、より便利だよー。
という noteです。
なぜ再び ハイパーリンクの noteを書くのか?
mirのこれまで書いた noteの中でも、ハイパーリンクのネタが圧倒的に閲覧数が多いんですよね。

じゃあ、シリーズ続編出せば人気出るんじゃね!?っていうヨコシマな考えで再びハイパーリンクネタを書いてみましたw
これまでの ハイパーリンクシリーズのnoteは マガジンにまとめましたので、以下よりお読みいただけます。
先週は Googleドライブで使えるプレビュー機能の活用について書きました。
GASのカスタム関数 + HYPERLINK関数で便利なハイパーリンクを作ろう
今回紹介する シートや範囲を指定してPDF化、CSV化するハイパーリンク や 単体シートだけをExcel変換するハイパーリンクは、GASのカスタム関数 と HYPERLINK関数 を組み合わせて使うと非常に便利です。
GAS カスタム関数を使うメリット
でも、結局コード書くなら、PDF変換やExcel変換を そのままGASで直接実行しちゃえばよいのでは?と思うかもしれません。確かにネット上にはその為のコードも色々紹介されてます。
しかし、PDFやExcel変換で カスタム関数を使うと
割と簡単なコードだけでやりたい処理が実現できる
ドライブに保存ではなく、ローカル保存が出来る
ユーザー含め 初回のスクリプトの承認が不要
こんなメリットがあるかなと思います。
たとえば スプレッドシートを GASでPDF化する場合、結局 コード内で PDF用のURLを生成するか、getAs('application/pdf') を使うことになります。

ほぼコピペで使えるコードが転がってるので、よく理解せずに使ってる人も多いと思います。しかし、その場合はちょっと自分の環境に合わせてアレンジしようとするとなかなか難しかったりします。
またPDFを生成しても、GASからは自動でローカル(パソコン内)に保存することは出来ないので、ダイアログ等に リンクを表示させてクリックしてダウンロードするか、ドライブ内の指定フォルダに保存させるという方法になります。
最終的に手動でローカル保存が必要なのであれば、より簡単なコードの方が初心者もアレンジしやすいですよね。
また、単にURLを出力するカスタム関数であれば、URLエンコードを意識する必要がないってのも魅力です。

さらに カスタム関数なら GASの実行時のおなじみ

コレ(GASの初回承認)が 不要ってのが良いです。
GoogleWorkspaceアカウントだと ここまで 過激な表示は出ないんですが、利用するユーザー毎に、さらにファイルコピーしたらファイル毎にこれをやってもらうのが非常に苦痛だったりします。
もちろん「夜中に毎日、複数シートを シート毎にPDF化して指定した名前を付けてドライブ内のフォルダに保存」みたいな処理だったら、 GASでループ処理 + トリガー実行した方がよいです。
ただ、今開いているシートの特定範囲をPDF化したい、CSV化したいだったら、今回紹介する GASカスタム関数 + Hyperlink関数 が簡単で便利です!
GAS カスタム関数で 開いているシートのURLを生成する

標準のシート関数で スプレッドシートIDやシートIDが取得できれば良いのですが、残念ながらそのような関数が用意されていません。
だから今回紹介するハイパーリンクの生成は、アドレスバーからURLから手動コピペするか、それが面倒なら GASのカスタム関数に頼る必要があります。
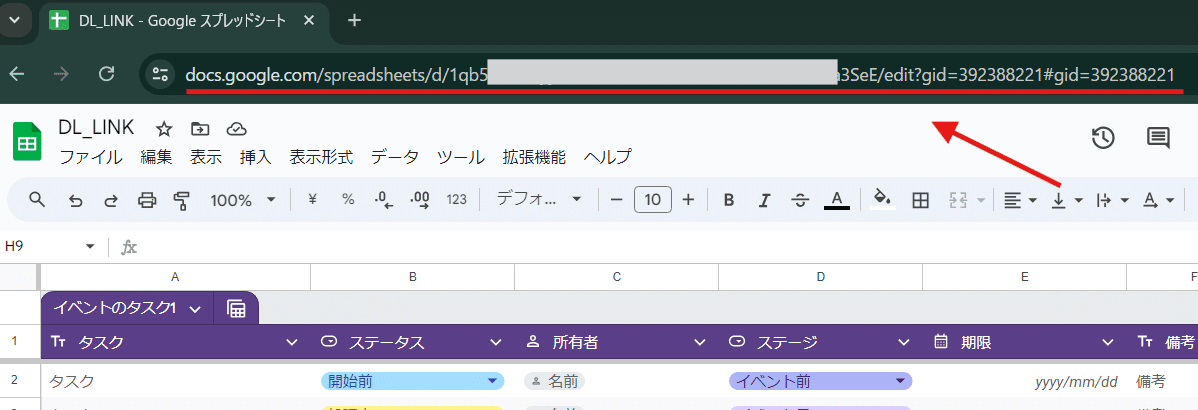
スプレッドシートの特定のシートを開いた時の URLは
https://docs.google.com/spreadsheets/d/スプレッドシートID/edit?gid=シートID#gid=シートID
スプレッドシートID
開いているスプレッドシートファイル(ブック)毎のユニークなID(ランダムな英数一部記号)
そしてシートID
シート毎のユニークなID(ランダムな数値、新規作成時のシート1は 必ず 0)
現在はこんな構成になっています。(なぜか シートIDが2回登場する)
残念ながら、このシートを指定したURLを取得するメソッドは GAS(Spreadsheet Service)には用意されていません。
自分で組み立てる必要があるので、ちょっとだけ手間をかけます。
使うのは スプレッドシートのURLを取得する
getUrl()
https://docs.google.com/spreadsheets/d/スプレッドシートID/editという1枚目(1番左のシート)が表示されるURLを取得
と シートIDを取得する
getSheetId()
指定したシートのIDを取得
この2つのメソッド。
これを組み合わせて指定したシートが直接開けるURLを生成します。
スプレッドシートの メニューより
拡張機能 > AppScript でエディタを開き
function sheetUrl(){
const ss = SpreadsheetApp.getActiveSpreadsheet(); //開いている(カスタム関数の入っている)スプレッドシート
let url = ss.getUrl(); //スプレッドシートからURLを取得
const sheet = ss.getActiveSheet(); //カスタム関数の入っているシート
const sheetId = sheet.getSheetId(); //シートIDを取得
url = url + "?gid=" + sheetId + "#gid=" + sheetId ; //特定シートのURLを生成
return url;
}こんな感じでコードを入れて保存。(実行しちゃうと 初回の承認が出ちゃうので、エディタ上からの実行は不要)
※ urlだけ上書きするので let を使ってます
url = url + "?gid=" + sheetId + "#gid=" + sheetId
ss.getUrl() で取得した スプレッドシートのURLの後ろに、このように シートIDが2回登場する部分の文字列を生成して追加。
最後に return url で生成したURLを 返すことで、シート指定URLをカスタム関数を入れたセルに出力します。
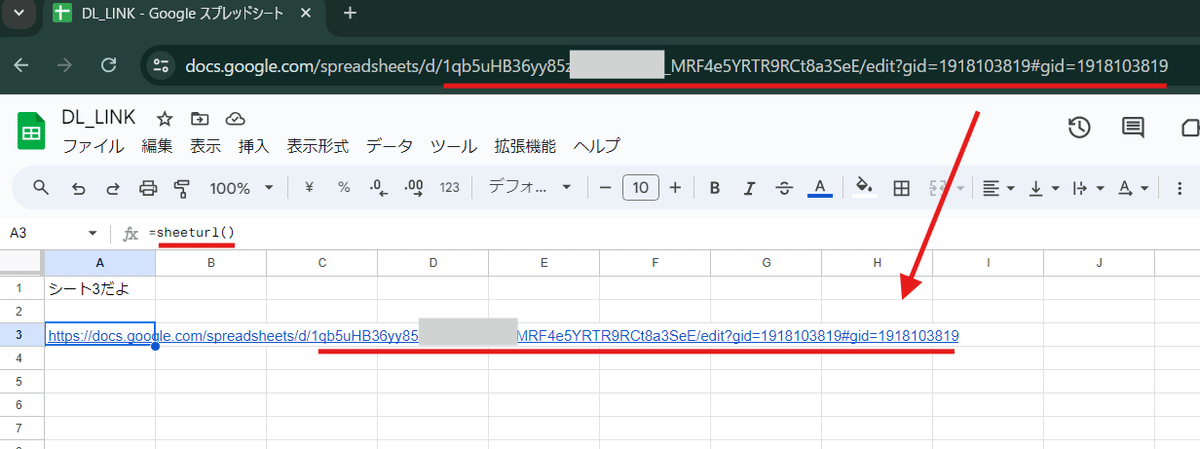
適当なシートのセルに 作成したカスタム関数 =sheetUrl() を 入れると

このようにアドレスバーの表示と同じ 開いているシートの URLが出力されました。
コードを作成するエディタ上では 大文字、小文字は厳密に区別されますが、シート状でカスタム関数を使う場合は大文字、小文字は区別されません。
だから シート上でカスタム関数を記述する場合は
=sheetUrl() でも、 =sheeturl() でも、 =SHEETURL() でもOK。
また、カスタム関数から返されたURLは自動でハイパーリンク状態になります。これは便利ですね。
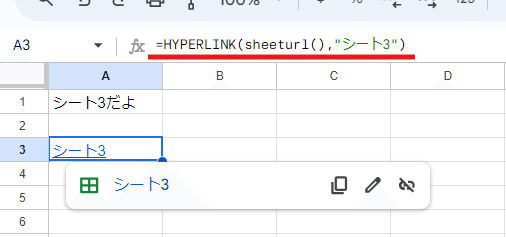
このまま使っても良いですが、ちょっとURLが長いんで HYPERLINK関数を組み合わせてもよいでしょう。

=HYPERLINK(sheeturl(),"シート3")
こんな感じで標準のシート関数と組み合わせて使えるのも カスタム関数の魅力ですね。
これが今回使うGASのカスタム関数の基本形となります。
カスタム関数で プレビュー用リンクを作ろう

▶プレビュー切り替えリンクの作り方
・シートや 範囲を指定して PDFダウンロードするリンクの作り方
・シートや 範囲を指定して CSVダウンロードするリンクの作り方
・シートを指定して Excel形式(xlsx)でダウンロードするリンクの作り方
+【応用】全シートをシート毎にExcel形式で一括ダウンロードするリンクの作り方
まずは作成したカスタム関数をアレンジして、前回のnoteで紹介した Googleスプレッドシートのプレビュー表示、こちらに切り替える為のハイパーリンクを生成してみましょう。
プレビュー用リンクの作り方
元
https://docs.google.com/spreadsheets/d/ スプレッドシートID /edit?gid=シートID#gid=シートID
▼
プレビュー用 URL
https://docs.google.com/spreadsheets/d/ スプレッドシートID /preview?gid=シートID#gid=シートID
URLの edit の部分を preview に変える だけ。先ほどの GASのカスタム関数をいじらずに
=HYPERLINK(SUBSTITUTE(sheetUrl(),"edit","preview"),"プレビュー表示")

このように SUBSTITUTE関数で 置換してもよいですが、
少しコードを変えて
function previewUrl(){
const ss = SpreadsheetApp.getActiveSpreadsheet(); //開いている(カスタム関数の入っている)スプレッドシート
let url = ss.getUrl(); //スプレッドシートからURLを取得
const sheet = ss.getActiveSheet(); //カスタム関数の入っているシート
const sheetId = sheet.getSheetId(); //シートIDを取得
url = url + "?gid=" + sheetId + "#gid=" + sheetId ; //特定シートのURLを生成
url = url.replace("edit","preview"); //置換処理
return url;
}
このように replace()メソッド を使って、カスタム関数内で プレビュー用URLを生成する 別のカスタム関数を作ってもよいですね。
Googleスプレッドシートには、閲覧モード はありませんが、このように プレビュー用のリンクをシート内にいれておくことで、閲覧のみで十分って時はリンクからプレビューに切り替えてもらう、といった運用で誤操作を防止することが出来ます。

特にスマホアプリ版でこれが使えると便利なのですが、プレビュー切り替えハイパーリンクが機能するのは iOS版のみで、Androidアプリ版のスプレッドシートではプレビュー画面に切り替わりません。残念。
カスタム関数で 指定したシート、範囲だけをPDFにしたい
・プレビュー切り替えリンクの作り方
▶シートや 範囲を指定して PDFダウンロードするリンクの作り方
・シートや 範囲を指定して CSVダウンロードするリンクの作り方
・シートを指定して Excel形式(xlsx)でダウンロードするリンクの作り方
+【応用】全シートをシート毎にExcel形式で一括ダウンロードするリンクの作り方
続いて、ハイパーリンクを使ったシート、範囲を指定した PDF変換の方法をみていきましょう。
Excel見積もりの改ページプレビューみたいなことがやりたい

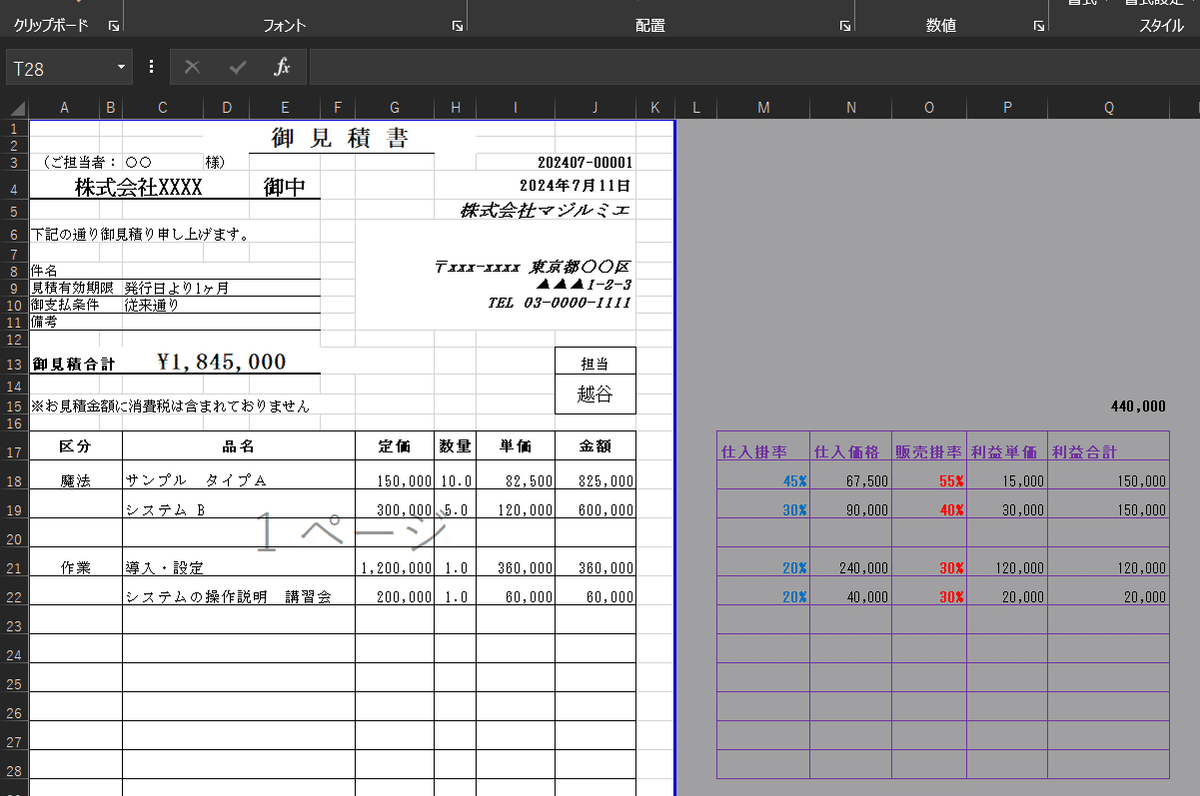
Excelユーザーからのリクエストで多いのが、こんな感じの見積もりフォーマットで、改ページプレビューで 印刷やPDF化する際の範囲外の部分に計算式なんかを入れる使い方を Googleスプレッドシートで出来ないのか?って相談。
残念ながらGoogleスプレッドシートには、改ページプレビューという 機能はありません。

カスタムの改ページという機能はありますが、あくまでも印刷の区切りを指定する機能なので、

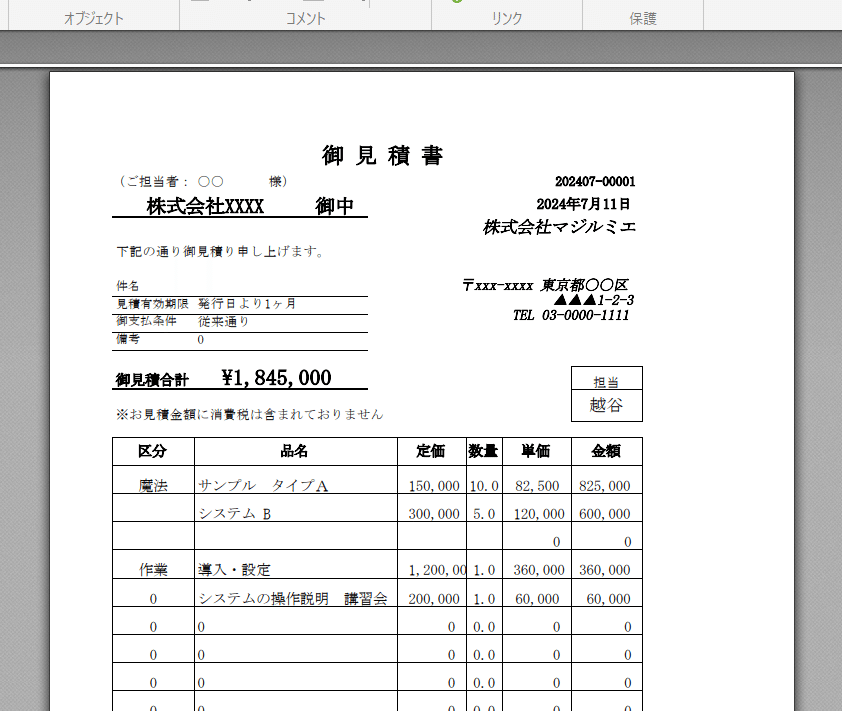
このように、2ページ目に見れたくない計算部分が入ってしまいますし、そもそも通常の画面上では改ページ箇所が表示されません。
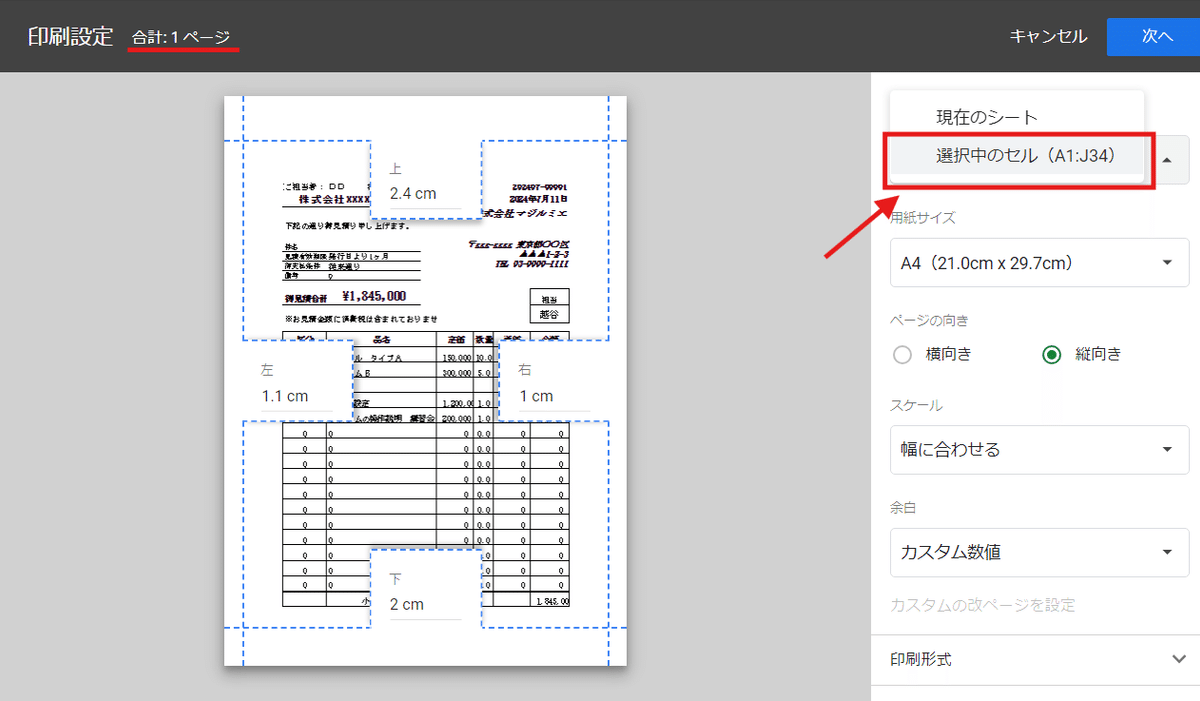
もちろん、セル範囲を選択してから印刷や ダウンロード > PDF で

このように「選択中のセル」に切り替えて、指定した範囲だけを印刷(PDF化)もできますが、ユーザーにやってもらうには不安があるし、毎回はちと面倒なんですよね。
グループ化でも範囲指定PDFを解決できる

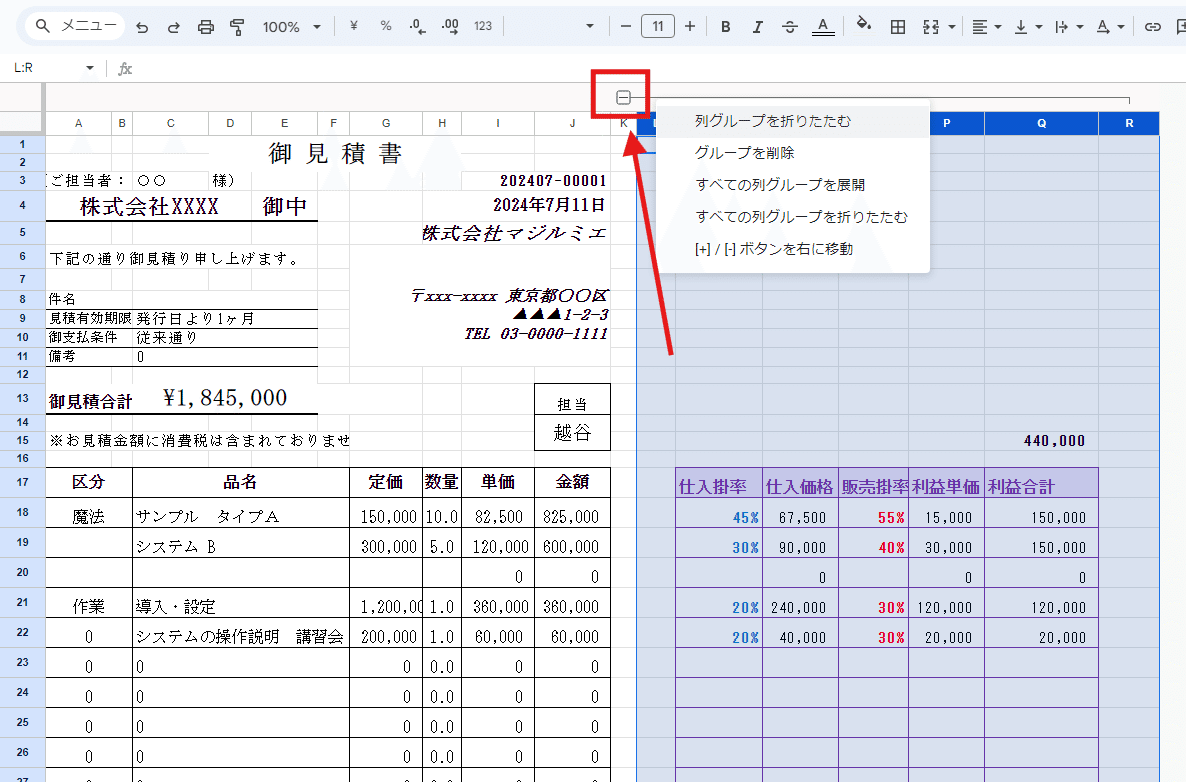
これを解決する方法として、非印刷領域を グループ化しておくという方法があります。
Googleスプレッドシートは、PDF化や印刷をする際に フィルタによる絞り込みや 行・列の非表示機能の利用、グループを折りたたんだことで 非表示となった範囲、また非表示にしているシートは PDF化や印刷の対象外となります。

この仕様を使って、見せたくない範囲のグループを閉じてから印刷(PDF化)、これをユーザーにやってもらうことで 指定範囲のみのPDF化(印刷)が出来ます。
割と簡単ですし、わかりやすいですね。
シートと範囲を指定したPDF化リンクの作り方
もう一つの方法が 範囲指定PDF化ハイパーリンクを生成する方法です。
こちらの方法では印刷は制御できないものの、範囲指定でPDF化してローカル保存したい場合は、一番簡単かもしれません。
https://docs.google.com/spreadsheets/d/スプレッドシートID/edit?gid=シートID#gid=シートID
▼
■PDFダウンロードURL
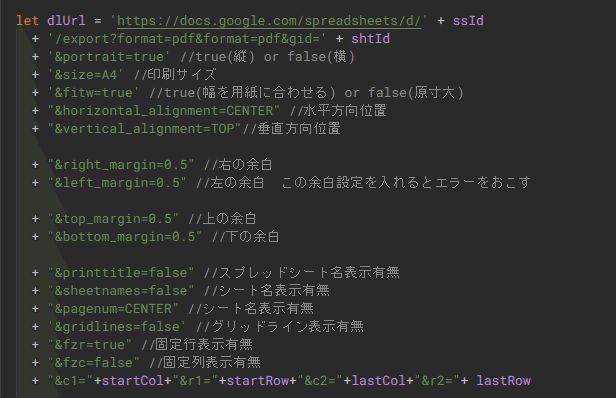
https://docs.google.com/spreadsheets/d/スプレッドシートID/export?format=pdf&gid=シートID&size=出力用紙サイズ&range=セル範囲
PDF化する為のハイパーリンクの基本構成がコチラです。
edit? の箇所を export?format=pdf& として、2回登場するシートIDの後ろの #gid=シートID は不要なので削除。その後は &で出力設定を繋げていく形となります。
たとえば、出力用紙サイズが A4 で、セル範囲が A1:K35だったら
https://docs.google.com/spreadsheets/d/スプレッドシートID/export?format=pdf&gid=シートID&size=A4&range=A1:K35
こんなURLになります。でも、これだと

こんな感じで罫線が出ちゃうんで、
https://docs.google.com/spreadsheets/d/スプレッドシートID/export?format=pdf&gid=シートID&size=A4&range=A1:K35&gridlines=false
このようにグリッド線を出力しない設定をURLにさらに 加えてあげる必要があります。
他にも 紙の向きや フィットなど指定パラメーターがありますが、シンプルなURLとする為まずは サイズ、範囲、罫線、の3条件だけで進めます。
では、先ほど 作成したプレビューURLを生成するコードをアレンジして、この範囲指定PDF変換ハイパーリンクを生成するコードを作成してみましょう。
function pdfUrl(){
const ss = SpreadsheetApp.getActiveSpreadsheet(); //開いている(カスタム関数の入っている)スプレッドシート
let url = ss.getUrl(); //スプレッドシートからURLを取得
const sheet = ss.getActiveSheet(); //カスタム関数の入っているシート
const sheetId = sheet.getSheetId(); //シートIDを取得
url = url.replace("edit","export?format=pdf"); //置換処理
url = url + "&gid=" + sheetId + "&size=A4&range=A1:K35&gridlines=false" ; //特定シートのURLを生成
return url;
}素直に書くとこうなります。
もちろんこれでも今回の見積もりフォーマットであれば、割といい感じにPDFが生成されます。

でも、範囲を変えるのにいちいちエディタ修正するのはイマイチですし、もうちょっと汎用性がある形にしたいですよね。
【コード】汎用性のある PDF変換ハイパーリンク カスタム関数
/**
* 指定した範囲をPDFでダウンロードする GAS関数。
* @param {"A1:K34"} range 対象のセル範囲を文字列で指定 (省略時はシートのデータ範囲全体)
* @param {"A3"} size PDFの用紙サイズ (省略時は A4)
* @param {FALSE} portrait 用紙の向き (TRUEで横 省略時は 縦)
* @customfunction
*/
function pdfLink(range,size,portrait){
const ss = SpreadsheetApp.getActiveSpreadsheet(); //開いている(カスタム関数の入っている)スプレッドシート
let url = ss.getUrl(); //スプレッドシートからURLを取得
const sheet = ss.getActiveSheet(); //カスタム関数の入っているシート
const sheetId = sheet.getSheetId(); //シートIDを取得
//引数設定
range = range || sheet.getDataRange().getA1Notation(); //第1引数 セル範囲指定:省略時はデータ範囲
size = size || 'A4'; // 第2引数 用紙サイズ:省略時はA4
portrait = !portrait; // 第3引数 用紙の向き:省略時はTRUE (縦)
//PDF化オプション設定
let options ={
'format': 'pdf',
'gid': sheetId, //対象シート:関数が入ってるシート
'range': range, //対象範囲:指定なしはデータ範囲
'size': size, // 指定なしは:A4
'portrait': portrait, // 用紙の向き:指定なしは縦
'scale': 4, // 縮尺:ページに合わせる (1:標準100%、2:幅に合わせる、3:高さに合わせる、4:ページに合わせる)
'horizontal_alignment': 'CENTER', // 水平方向:中央
'gridlines': false, // 罫線:非表示
}
options = Object.keys(options).map(key => `${key}=${options[key]}`).join('&'); //オプションを連結
//URL生成
url = url.replace("edit","export?") + options ;
return url;
}というわけで、PDFの主要設定の指定と汎用性を考慮した カスタム関数のコードはコチラになります。(少し長くなっちゃった・・・)
PDFの設定パラメーターはこれが全てではないので、他の設定も加えたいたい場合は以下のサイトを参考にしてください。
コードの冒頭部分は、カスタム関数の Autocomplete(オートコンプリート)です。
こちらは、過去に触れてますんで 以下のnoteを参照ください。
これを付けることで、標準のシート関数みたいに シート上でカスタム関数を使う時にこのように 説明が表示されます。

設定を変えることが多そうな セル範囲、用紙サイズ、用紙の向き(縦横)を 3つの 引数とすることで、カスタム関数として使いやすいものにしています。
range = range || sheet.getDataRange().getA1Notation();
size = size || 'A4';
第1引数、第2引数に関しては 省略時に null や""(空文字)になるので、その際 にそれぞれ データ範囲、A4サイズを返すように 短絡評価を使って設定しいています。
portrait = !portrait;
用紙の向きだけは TRUE,FALSEを扱う為、短絡評価だとうまくいかないので null や ""(空文字)、underfined を falseと評価することを利用して 論理否定で処理しています。(本来の指定とはTRUE,FALSEが逆になっちゃったけどまぁOK)
PDFのオプション指定の部分は、よく紹介サイトで見かける 連想配列(オブジェクト)を用意する方法で。
options = Object.keys(options).map(key => `${key}=${options[key]}`).join('&')
Object.keys(options).map で、各キーを
`${key}=${options[key]}` ( size="A4" のような文字列が生成される)
としてテンプレートリテラルで キーと値を =で繋げた文字列の配列を生成、
それを join('&') で繋いで 一つの文字列とする方法を使ってます。
PDF変換ハイパーリンクのカスタム関数を試してみよう
実際に試してみましょう。
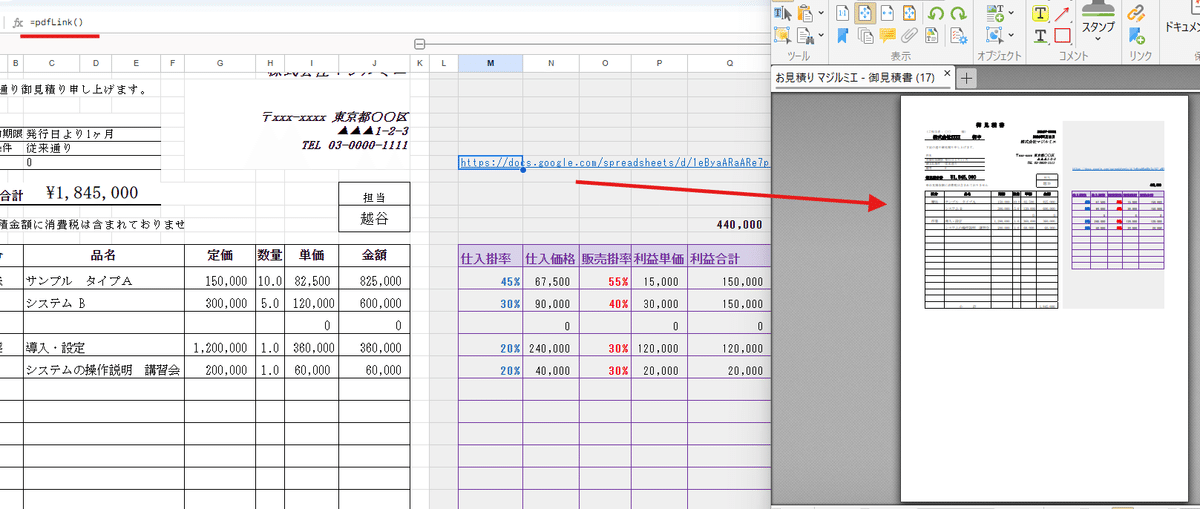
=pdflink()

引数を入れない場合は 省略時の挙動となるので、このカスタム関数の入っているシートのデータ範囲を A4縦のPDFに変換してダウンロードします。
=pdflink(,"A3",true)

範囲指定なし、用紙A3をtrue(横向き)とすると、こんな感じ。用紙に合わせて拡大させてるんで A3といわれてもピンときまっせんが、

PDFの詳細情報から確認すると、しっかりサイズが A3になっているのがわかります。
=pdflink("A1:J34")

で、今回やりたかった 範囲指定の PDF化リンクです。

イメージ通り、Excelの改ページプレビュー的な感じで 印刷したくない範囲を除外した指定範囲のみのPDFがダウンロードできました!
セル範囲指定のところは、 A1:J34 と参照にするのではなく、"A1:J34" という文字列での指定なので注意が必要です。
ここを セル範囲を参照にして、そこからセル位置のA1表記を取り出す方法もあるんですが、これは長くなるので別の機会に触れたいと思います。
結果として返る URLが長すぎるし、このままだとユーザーには分かりにくいので
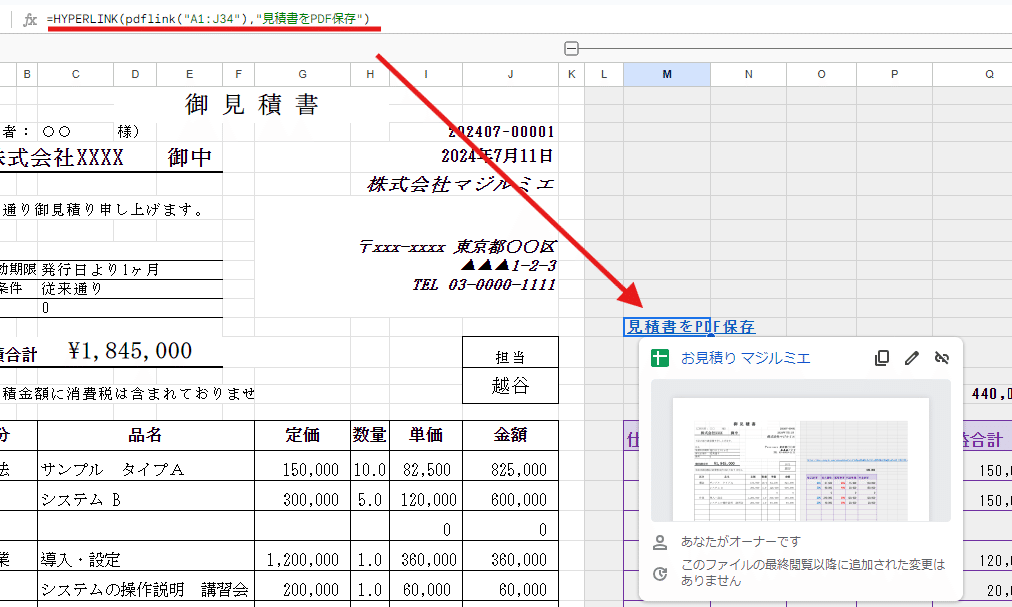
=HYPERLINK(pdflink("A1:J34"),"見積書をPDF保存")

管理者側でこの関数でこんな感じでHYPERLINK関数と組み合わせて説明を入れてあげると親切です。
これでユーザー側が いちいち 範囲指定PDF化や グループを閉じてPDF化と意識する必要がなくなりますね!
ユーザーがPDF保存したい時は、単にハイパーリンクをクリックするだけ!
カスタム関数を使った 数式で、単純にリンクをクリック ▶ 欲しい範囲をPDF化ダウンロード する方法は、高度なことはできませんがユーザー側はスクリプトの初回承認も不要ですし、管理者にとってもユーザーにとっても使いやすい手法だと思います。
カスタム関数で 指定したシート、範囲(表)だけをCSVにしたい
・プレビュー切り替えリンクの作り方
・シートや 範囲を指定して PDFダウンロードするリンクの作り方
▶シートや 範囲を指定して CSVダウンロードするリンクの作り方
・シートを指定して Excel形式(xlsx)でダウンロードするリンクの作り方
+【応用】全シートをシート毎にExcel形式で一括ダウンロードするリンクの作り方
実は色々向きや サイズなどパラメーターが必要なPDF化ハイパーリンクが一番複雑で、残りは同じ要領でもっと簡単だったりしますw
シートと範囲を指定したCSV化リンクの作り方

同じシート内に余計な情報が入ってる表があったとします。この表の範囲である A4:D12だけを CSVとしてダウンロードしたい。
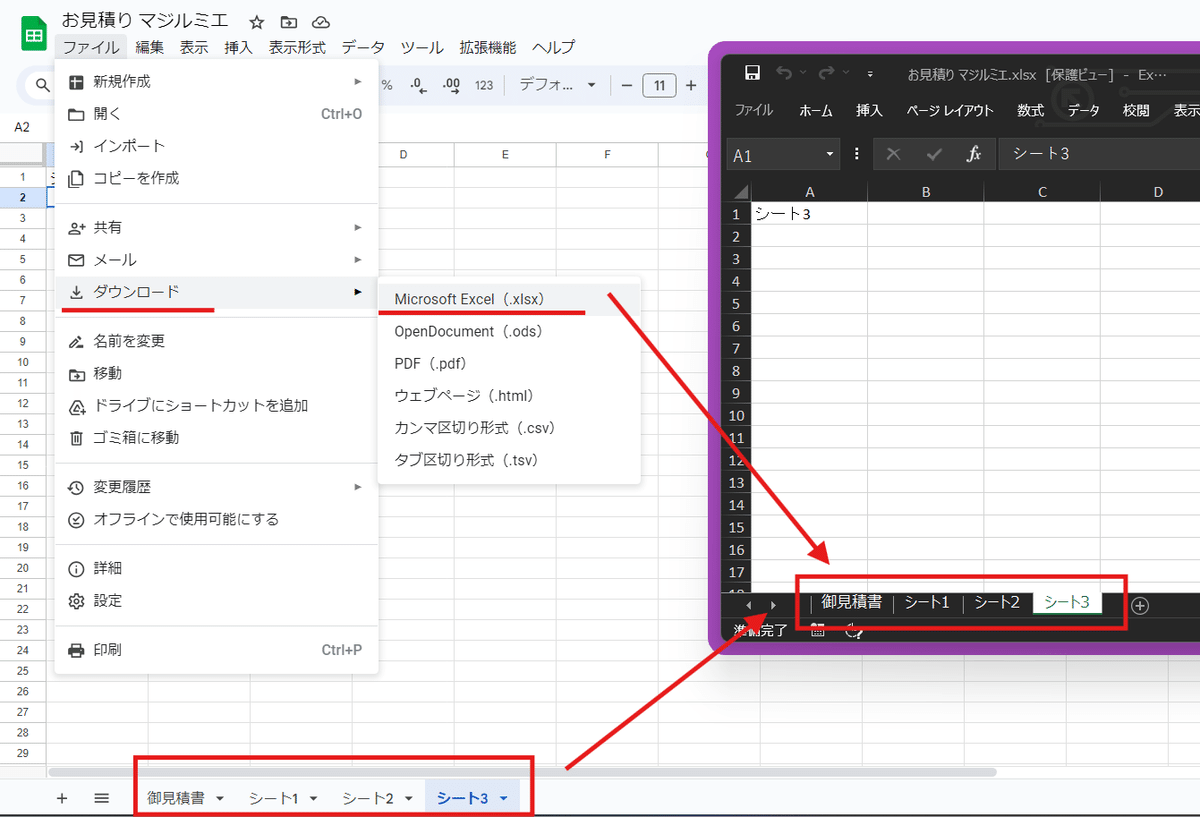
でも、メニューから
ファイル > ダウンロード > CSV

でダウンロードをすると シート丸ごとCSV化されちゃう。
こんな時も ハイパーリンクが使えます。
範囲を指定したCSVダウンロードリンクは
■CSVダウンロードリンク
https://docs.google.com/spreadsheets/d/スプレッドシートID/export?format=csv&gid=シートID&range=セル範囲
こんなURL構成です。
まずは 手動でこのURLを作って、リンクをクリックして実際ダウンロードしてみると

こんな感じで、指定した範囲だけが CSVになります。
ただし、ご存じの人も多いでしょうが、GoogleスプレッドシートをCSVダウンロードしたファイルは 文字コードが UTF-8です。
これを Excelで開くと 文字コードが Shift_JIS であるため

こんな感じで CSVが文字化けしてしまいます。
txtエディタで開いて文字コードを変更してって方法もありますが、個人的にはCSVをExcelで開くんではなく、CasvaあたりのCSVエディターを使うことをお勧めします。
CSVを扱うにはExcelは重すぎるんですよね。。

Cassavaは 開く時の文字コードを選択できたり、保存時の文字コードを選択できるのが良いです。
【コード】CSV変換ハイパーリンクカスタム関数
では、PDFの時と同じように 範囲指定でCSV変換できるカスタム関数を作ってみましょう。
/**
* 指定した範囲をCSVでダウンロードする GAS関数。
* @param {"A1:K34"} range 対象のセル範囲を文字列で指定 (省略時はシートのデータ範囲全体)
* @customfunction
*/
function csvLink(range){
const ss = SpreadsheetApp.getActiveSpreadsheet(); //開いている(カスタム関数の入っている)スプレッドシート
let url = ss.getUrl(); //スプレッドシートからURLを取得
const sheet = ss.getActiveSheet(); //カスタム関数の入っているシート
const sheetId = sheet.getSheetId(); //シートIDを取得
//引数設定
range = range || sheet.getDataRange().getA1Notation(); //第1引数 セル範囲指定:省略時はデータ範囲
//オプション設定
let options ={
'format': 'csv',
'gid': sheetId, //対象シート:関数が入ってるシート
'range': range, //対象範囲:指定なしはデータ範囲
}
options = Object.keys(options).map(key => `${key}=${options[key]}`).join('&'); //オプションを連結
//URL生成
url = url.replace("edit","export?") + options ;
return url;
}といっても、PDF化カスタム関数の不要な引数やコードを削って、フォーマット指定を pdf → csv にしただけ。簡単ですね。
CSV変換ハイパーリンクのカスタム関数を試してみよう
実際、こちらで生成されるリンクをクリックした時の挙動をみてみましょう。
=csvLink("A4:D12")

このように範囲を文字列で指定すれば その範囲だけCSVダウンロードできますし、
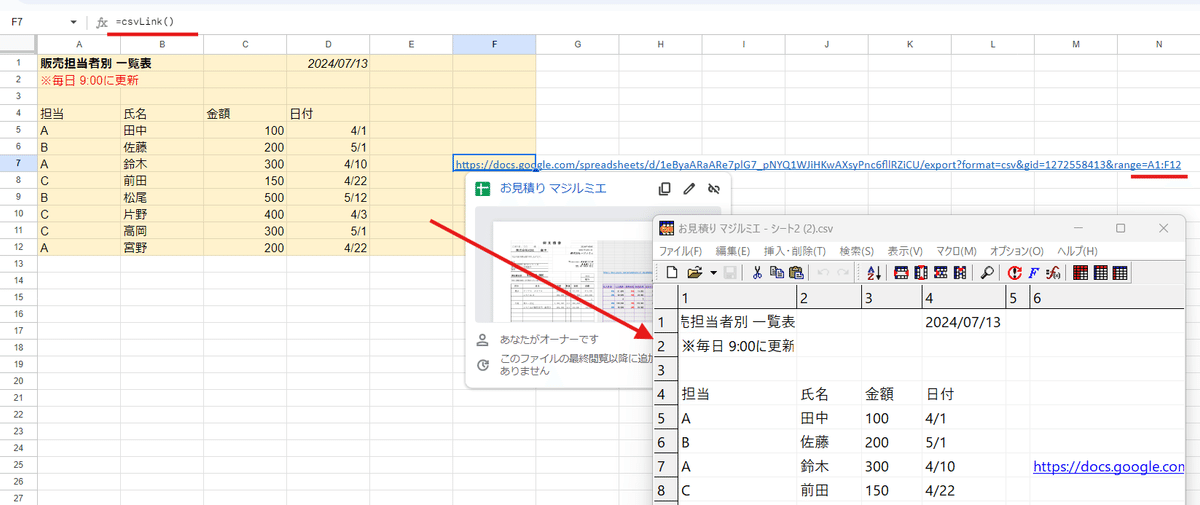
=csvLink()

このように範囲指定を省略した場合は、
sheet.getDataRange().getA1Notation()
でデータ範囲を取得(今回の場合は A1:F12)して、CSVでダウンロードします。
カスタム関数で 指定したシートだけをExcel形式(xlsx)にしたい
・プレビュー切り替えリンクの作り方
・シートや 範囲を指定して PDFダウンロードするリンクの作り方
・シートや 範囲を指定して CSVダウンロードするリンクの作り方
▶シートを指定して Excel形式(xlsx)でダウンロードするリンクの作り方
+【応用】全シートをシート毎にExcel形式で一括ダウンロードするリンクの作り方
最後に Excel形式です。
実は Excelとしてダウンロードする場合は 範囲指定は出来ません。あくまでも指定した(開いている)1シートのみを Excelとしてダウンロードする方法となります。
シートを指定したExcel化リンクの作り方
そもそもGoogleスプレッドシートの メニューから実行する ダウンロードでは、1つのシートのみ Excelとしてダウンロードといったことが出来ません。

つまり
■PDF形式、CSV形式
メニューから開いているシートだけをダウンロード可能
▼
ハイパーリンクで シートの「範囲」を指定してダウンロードが可能
に対して
■Excel形式
メニューから開いているスプレッドシート(ブック)まるごとのみダウンロード可能
▼
ハイパーリンクで 指定したシートだけをダウンロード可能
このようになっています。
シートを指定したExcel形式のダウンロードリンクは
■特定シートのみを Excel化するリンク
https://docs.google.com/spreadsheets/d/スプレッドシートID/export?format=xlsx&gid=シートID
こんなURL構成です。GAS使わなくても良さそうなくらい簡単ですね。
【コード】シート単体Excel変換ハイパーリンクカスタム関数
/**
* 開いているシートのみをExcel形式でダウンロードする GAS関数。
* @customfunction
*/
function xlsxLink(){
const ss = SpreadsheetApp.getActiveSpreadsheet(); //開いている(カスタム関数の入っている)スプレッドシート
let url = ss.getUrl(); //スプレッドシートからURLを取得
const sheet = ss.getActiveSheet(); //カスタム関数の入っているシート
const sheetId = sheet.getSheetId(); //シートIDを取得
url = url + "&gid=" + sheetId ; //特定シートのURLを生成
url = url.replace("edit","export?format=xlsx"); //置換処理
return url;
}一応コードを作っておきましょう。
少し複雑な PDF化のハイパーリンクカスタム関数をベースにアレンジする必要はなく、今回は 割と簡単な プレビュー用ハイパーリンクカスタム関数をベースにすればよいですね。

=HYPERLINK(xlsxlink(),"見積書をExcel保存")
こんな感じでHYPERLINK関数と組み合わせれば

開いているシートのみを Excelとして保存できました~!!
範囲指定Excel化できるとよいのですが、数式等で参照していたりするんで難しいのかなと。
【応用】シート毎に ファイルを分けてExcelにするハイパーリンクテクニック
最後に少し応用です。
・プレビュー切り替えリンクの作り方
・シートや 範囲を指定して PDFダウンロードするリンクの作り方
・シートや 範囲を指定して CSVダウンロードするリンクの作り方
・シートを指定して Excel形式(xlsx)でダウンロードするリンクの作り方
▶【応用】全シートをシート毎にExcel形式で一括ダウンロードするリンクの作り方
今回作った シート単位でExcel形式でダウンロードできるURLを生成するカスタム関数をベースに、
過去noteの スプレッドシートの 全シートID一覧を出力するカスタム関数、
さらに ハイパーリンク note 1回目の 複数セルのハイパーリンクを一発で開く方法、
これらを組み合わせると、スプレッドシートの各シートを シート毎に個別のExcelファイルとして一気に保存することが、割と簡単なコードと一部手作業で実現できます。
【コード】全シートを シート単位でExcelファイルとして一気にダウンロードするハイパーリンクカスタム関数
/**
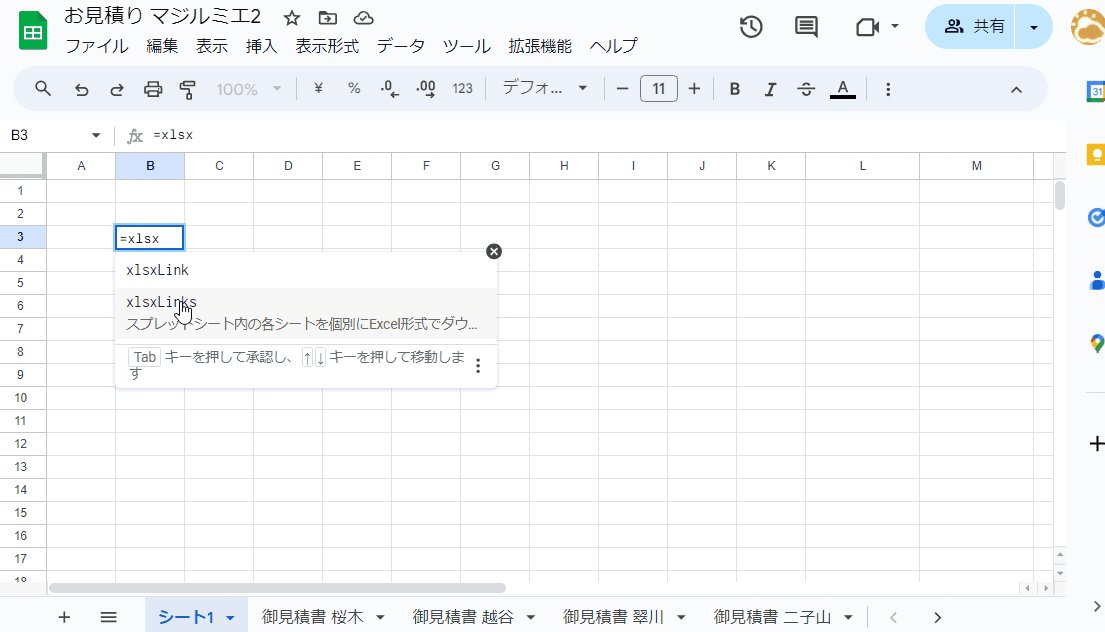
* スプレッドシート内の各シートを個別にExcel形式でダウンロードするURLを生成する GAS関数。
* @customfunction
*/
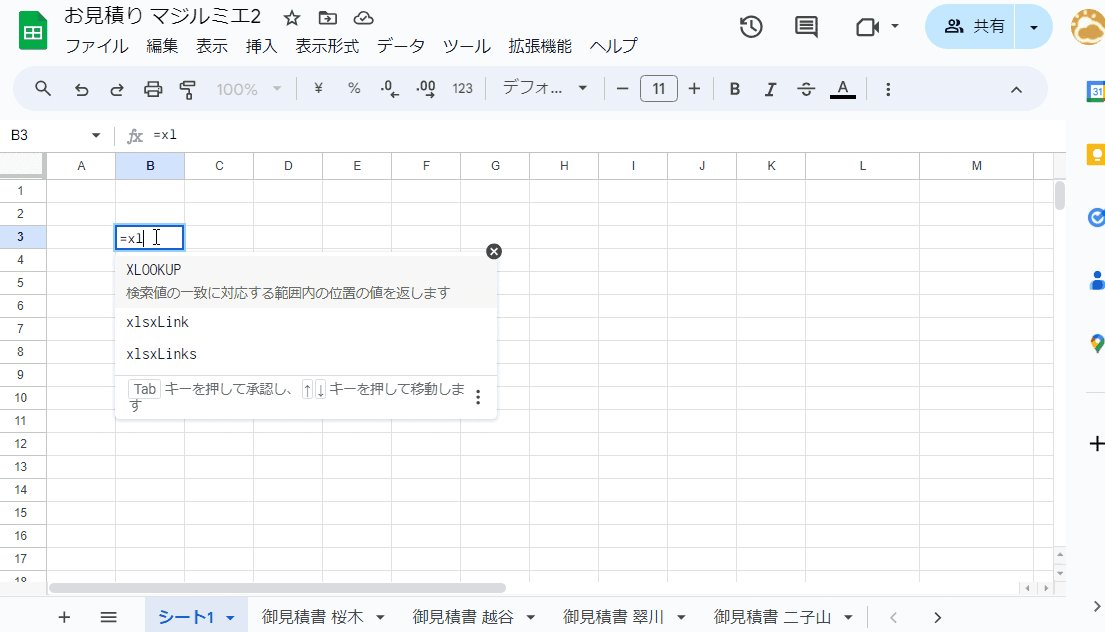
function xlsxLinks(){
const ss = SpreadsheetApp.getActiveSpreadsheet(); //開いている(カスタム関数の入っている)スプレッドシート
let url = ss.getUrl(); //スプレッドシートからURLを取得
url = url.replace("edit","export?format=xlsx") // Excel用アドレスに変換
const sheets = ss.getSheets(); //全てのシートを取得
const urls = sheets.map(sheet => url + "&gid=" + sheet.getSheetId()); //各シートのURLを生成
return urls;
}どうでしょう? 結構短いコードじゃないでしょうか?
先にss.getUrl() で取得した URLを replaceメソッドで、以下のような xlsx変換用URLとします。
https://docs.google.com/spreadsheets/d/スプレッドシートID/export?format=xlsx
で、全シート sheets に対して↓ map()メソッドを使って、各シートの id をURLの後ろにつける。
const sheets = ss.getSheets(); //全てのシートを取得
const urls = sheets.map(sheet => url + "&gid=" + sheet.getSheetId()); //各シートのURLを生成
これだけです。
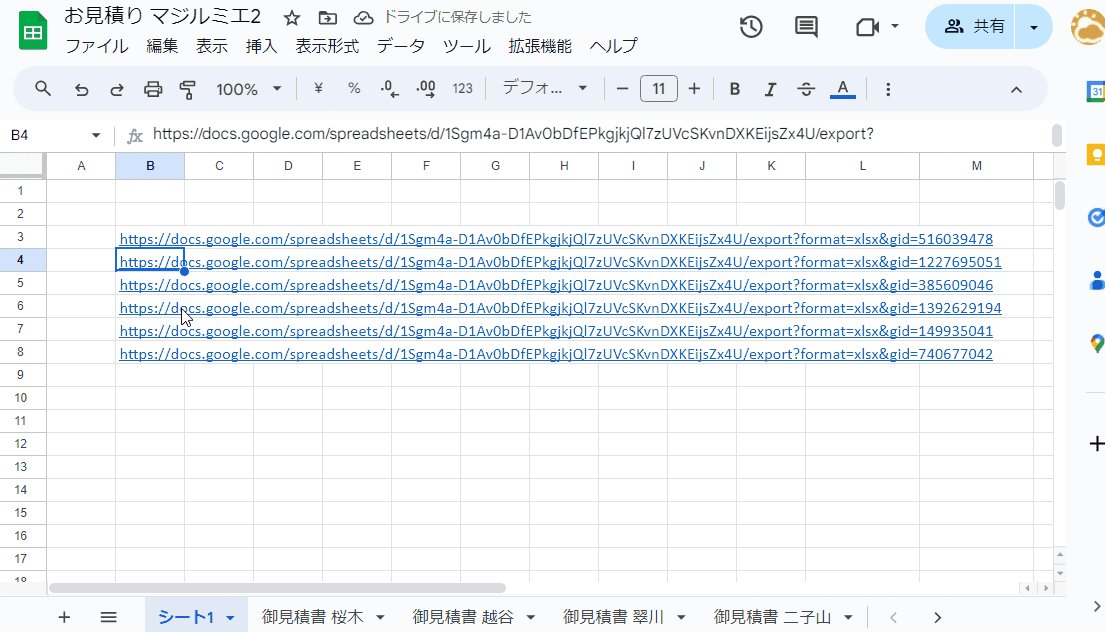
このカスタム関数を使ってみると

このように シート数分のURLが下にスピル出力されます。
1枚目は このシート1なんで、Excelとして保存したい 2枚目以降のURLを選択して 複数リンクを開くショートカット Alt + Enter すると

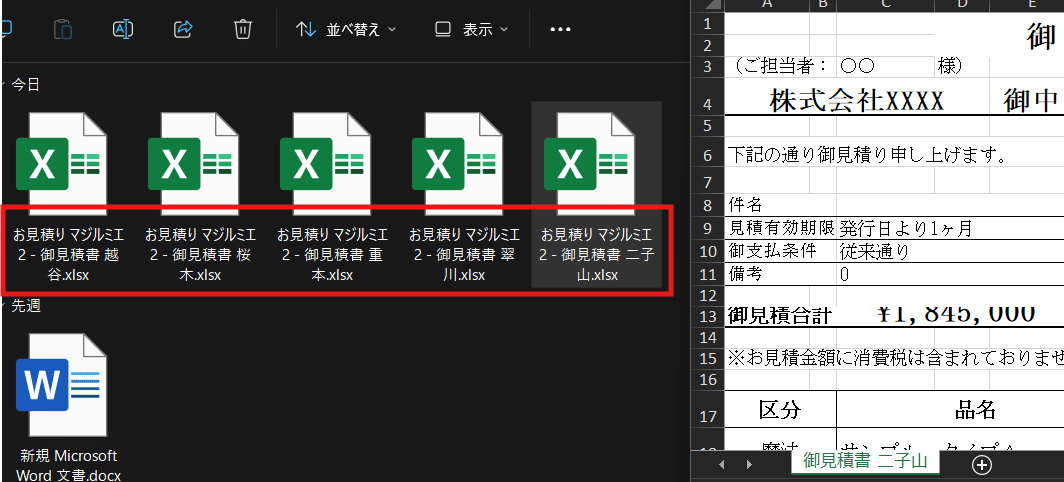
このようにシュババババー っと一気に 各シートがそれぞれExcelファイルとして保存されます。
※ 事前にブラウザの保存先フォルダを固定しておく必要があります
しかも、見てください。

保存されるExcelのファイル名が、ちゃんとに スプレッドシート名 + シート名になっています。 これってめっちゃ素敵やん!ですよねw
PCのスペックによっては、数十シートを一気にExcelダウンロードしようとすると固まるかもしれないので注意を。(一気に開くリンク数を10ずつとか小分けにして対応を)
ループ処理や 複雑なコードを書かなくても、ちょっとのコードと 機能を組み合わせることで、スクリプトの承認も不要でこんな感じで効率化出来ちゃうわけです!!
カスタム関数のダウンロードハイパーリンクで 効率化を!
今回はGoogleスプレッドシートで
・プレビュー切り替えリンクの作り方
・シートや 範囲を指定して PDFダウンロードするリンクの作り方
・シートや 範囲を指定して CSVダウンロードするリンクの作り方
・シートを指定して Excel形式(xlsx)でダウンロードするリンクの作り方
+【応用】全シートをシート毎にExcel形式で一括ダウンロードするリンクの作り方
こんなことを実現する方法を紹介しました。
紹介してるコードはコピペですぐに使えますが、是非コードの中身も理解した上で活用ください。
↓ 長くなりましたが、今回は有料部分も用意しています。
【有料コンテンツ】追加コード & 今回使ったカスタム関数入りスプレッドシート
最後に コードのコピペすら 面倒だからコピーしてすぐ使えるシートが欲しい!って人向けに、 有料コンテンツとして今回の カスタム関数が全て入った Googleスプレッドシート を配布いたします。
オマケで
全シートの個別Excelダウンロードハイパーリンクの関数をシート名も合わせて出力できるようにアレンジしたコード
指定範囲をPDF化するハイパーリンク カスタム関数の全シート一括対応版
これらのコードも含めています。
でも、無料範囲のコードをちょっとアレンジしただけなんで
面倒だから 出来上がったスプレッドシートを使いたいって人
単に mir を応援したいんで 課金しますという足ながおじさんな人
無料部分の記事が参考になった、面白かったんで 支援しますって人
こんな方だけ 有料コンテンツをご利用ください。
多少なりとも 有料コンテンツ利用者がいると、モチベーションにもつながりますし、執筆にも力が入りますので感謝感謝です。
よろしければ 是非!
↓以下、有料コンテンツです。
ここから先は
¥ 200
Amazonギフトカード5,000円分が当たる
チップ大歓迎です。やる気がアップしますw
