
デイトラ Web制作コース 初級編 DAY3 CSSの基礎について
ご覧いただき、ありがとうございます!
CSSを学ぶことによって、Webサイトに装飾ができるようになります!
CSSとは
CSSとは、Webページの見た目やレイアウトを指定するための言語です。
テキストの大きさや色を変えたり、背景色や背景画像を設定したり、位置やサイズを指定してレイアウトを変えたり…
こちらもWebページを作る上で必須になります。
CSSを書くときは、HTMLと同じく括弧を使用しますが、使うのはこちらの波括弧{ }です。
p {
color: red;
}
セレクタ {
プロパティ: 値(バリュー);
}上記のように、セレクタ(どこの)、プロパティ(何を)、バリュー(どうする)のこの形が基本になります。
結果としては、pタグに入力したテキストが赤い文字になってWebブラウザで表示されるというものです。
私は用語を覚えるのが苦手で、受講中「プロパティを〜」「セレクタは〜」と言われる度にアワアワしてました。
用語は早めに覚えた方が楽です。(切)
環境設定
フォルダとファイルの準備
CSSを書くために前に、フォルダと練習用の画像を準備しました。
フォルダの階層は大切だと思うので、作り方を記入しておきます。
好きな場所で、『フォルダ』を作成(practiceと名付けました)
そのフォルダをVSCodeにドロップアンドドロップ
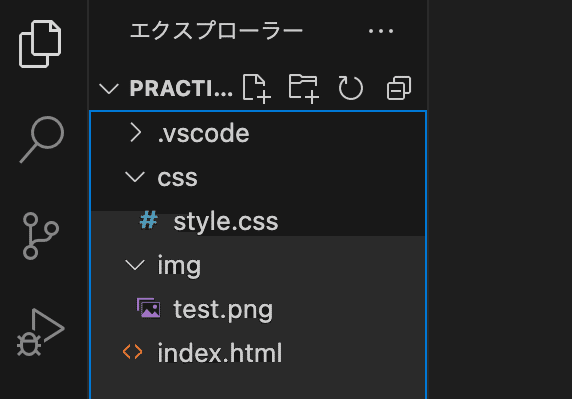
『practiceフォルダ』の中に、「index.htmlファイル」『cssフォルダ』『imgフォルダ』を作成
『cssフォルダ』の中に「style.css」を作成
『imgフォルダ』の中に何かの「画像ファイル」を保存

index.htmlだけpracticeフォルダの直下です!
ちなみに、VSCodeの言語は「拡張機能」→「"Japanese"で検索」→「Jappanese Language〜」をインストールすると日本語に変更できます。
index.htmlでstyle.cssを読み込む
CSSの処理をHTMLに適用するには、HTMLファイルでCSSファイルを読み込んで、二つを繋いであげる必要があります。
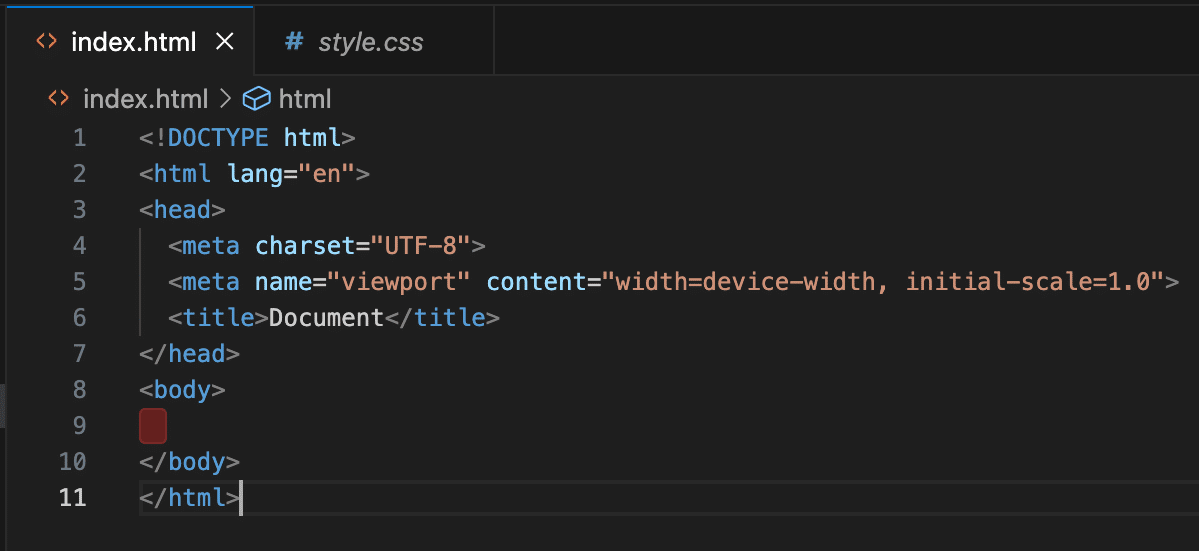
index.htmlに必要な処理を書いていきます。
! + Enter(もしくはTab)ーこれで必要な型が自動的に入力される
(コードの意味は割愛させていただきます)

<html lang = "en">を<html lang = "ja">に変更

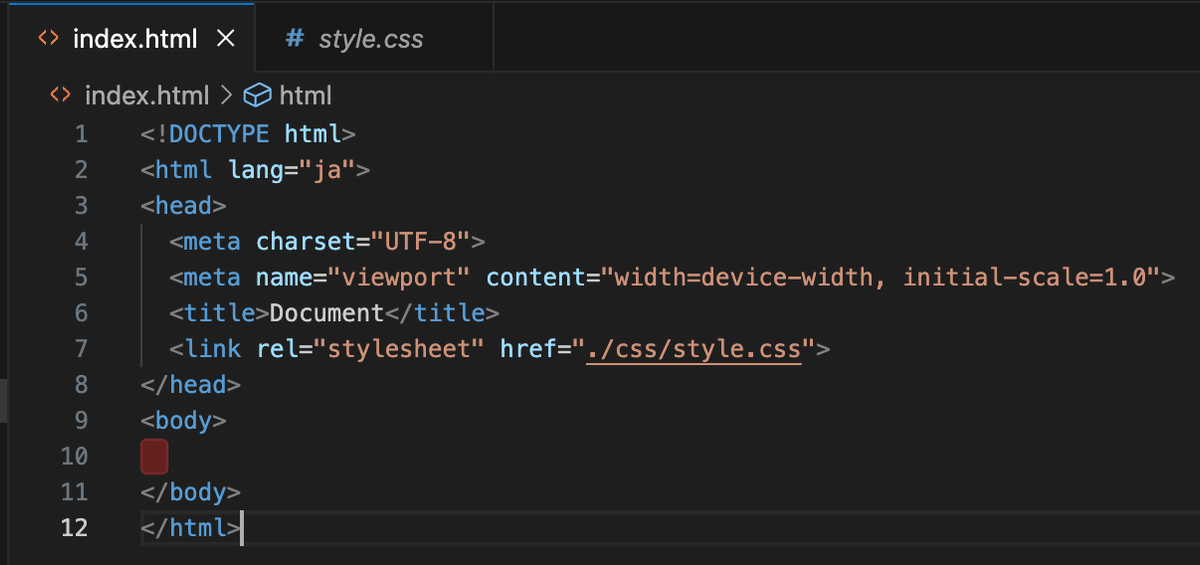
style.cssを読み込むための記述を、<title></title>の下の行に記入
<link rel="stylesheet" href="./css/style.css">
<!-- cssの読み込みには<link>タグを使います! -->
CSSを書いていく
CSSの書き方はセレクタ { プロパティ: 値(バリュー); } です。
改行して、
セレクタ {
プロパティ: 値(バリュー);
}
のように書くのが一般的、且つ、HTMLの<div>タグでグループ化したように、分かりやすくなります。
ちなみに、CSSのコメントは、" /* "と" */ "で囲んだ範囲になります。
/* これはコメントです。 */代表的なCSSのプロパティ
代表的なCSSのプロパティは、正直ありすぎるので、参考サイトを貼っておきます。
この文字の色を変えたい!→調べる
この画像を画面の中央に持ってきたい!→調べる
ボタンをつけたい!→調べる
って、なります。
コーダーには調べる能力も必要だと、知り合いのWebデザイナーさんに言われました。
プロパティ全てを覚える必要はないと思うので、よく使うものは覚えて、それ以外はその都度調べる。
ただ色を変えたいときは"colorプロパティ"、フォントの大きさを変えたいときは"font-sizeプロパティ"のように分かりやすい子たちもいっぱいいるので、よく使うものはすぐに覚えられると思います!
CSSのルール
最後にCSSのルールについて、1つピックアップしてご説明します。
特定の箇所にだけスタイルを適用したい場合
HTMLのclass属性を使用
<h2>赤色の見出し</h2>
<h2 class="yellow-font">黄色の見出し</h2>/* h2で書いた見出し全てが赤色になる */
h2 {
color: red;
}
/* yellow-fontクラスの中の見出しだけが黄色になる */
.yellow-font {
color: yellow;
}class属性を使う場合は、CSSでドット記号( . )をクラス名の前に書くので忘れずに!
id属性も使うことができ、こちらではシャープ記号(#)をクラス名の前に置きます。
CSSの適用の優先度はclassセレクタよりidセレクタの方が高いです。
その他のルールには、
子孫要素の指定(要素の中に要素を作って、それぞれ親要素・子要素とする)
ボックスレイアウト(コンテンツエリア・padding・border・margin)
を学びました。
私はその後の講座で、子孫要素の指定が分からなくなって苦戦しました。
不安になってきたので、このブログを書き終わったら、そこだけもう一度受講してきます。
ボックスレイアウトのpaddingは内側の余白、marginは外側の余白を意味しており、どこでどっちを使うか。
私はたまにどっちがいいのかな…と悩みます。
正解はないかもしれませんが、受講しながらどっちを使っているか学んで、使いこなしていきたいと思います。
感想
勉強を進めていくと、前回のHTMLの基礎あたりで私は思いました。
「コード書く以外やること多くない…?」
早くコーディングさせろと思いながら進むと、DAY5-7でもう簡単なWebページを作るんです。
まだ動画を観ながら調べながらですが、作れるようになります。
初めてコーディングをしてWebページができたときは、1枚だけの短いページでしたが、すごく嬉しかったです。
お勉強中の方、一緒にがんばりましょう。
既に習得済みの方、おかしな点があったら教えてください。
このブログの内容は、受講の内容をそのままではなく、私なりの分かりやすい言葉と私が理解できた言葉で書いています。
間違った点や分かりずらい点があったらすみません。
最後までお付き合いいただき、本当にありがとうございました🌸
