
デイトラ Web制作コース 初級編 DAY17-19 jQueryを学ぶ 1
ご覧いただき、ありがとうございます!
今回はJavaScriptのお友達的存在、jQueryについて学びました。
jQueryとは
jQureryとは簡単にいうと、JavaScriptのコードをよりシンプルに書けるようにしたものです。
もっというと、JavaScriptライブラリの内の一つです。
JavaScriptライブラリとは
これは本当に画期的で、再利用可能なコードを無料で提供しているツールのことをいいます。
実は私はJavaScriptを勉強するまで、JavaScriptとjQueryは別物だと思っていました…
jQueryにも様々なライブラリがあって、制作中に必要なコードの集合体を引っ張ってきて、効率的に作業ができるようになります。
便利なJavaScriptの種類を3つ挙げてみます。
jQuery:DOM操作、イベントハンドリング、アニメーションなどが行える
React.js:仮想DOMを使用して、更新された箇所のみを変更可能。
Webページの表示を高速で切り替えることができるThree.js:3Dアニメーションや3Dオブジェクトを実現できる
今回勉強したのは、jQueryのみですが、JavaScriptライブラリは非常に面白いので大好きです。
私のお気に入りはThree.jsで、ライブラリからコードを取ってくれば簡単に以下のようなアニメーションができるようになります。
これはThree.jsでほぼコピペで作成しました。
これではクラゲの動きが不自然なので、もっと根本からやらないと。
こんなことばっかりやってるから勉強が進まないという気持ちもありますが、夢が広がるなあと思います。
jQueryを使うメリット
脱線してしまいましたので、今回学んだjQuerynに話を戻します。
使うメリットはいくつかあると思うので、私が感じたメリットをお伝えします。
短いコードで書ける
JavaScriptを書くより遥かに分かりやすい
ライブラリがたくさんあるので、できることの種類が多い
何よりも短くて、簡単というのがとても大きいメリットだと感じました。
JavaScriptで書くと何行にもなる処理が、jQureyだと2、3行で済んだりします。
環境設定
jQueryもまずは環境設定が必要です。
フォルダとファイルはJavaScriptと同じでOKなので、index.htmlと同じ階層に「jsフォルダ」と「script.jsファイル」を作成します。
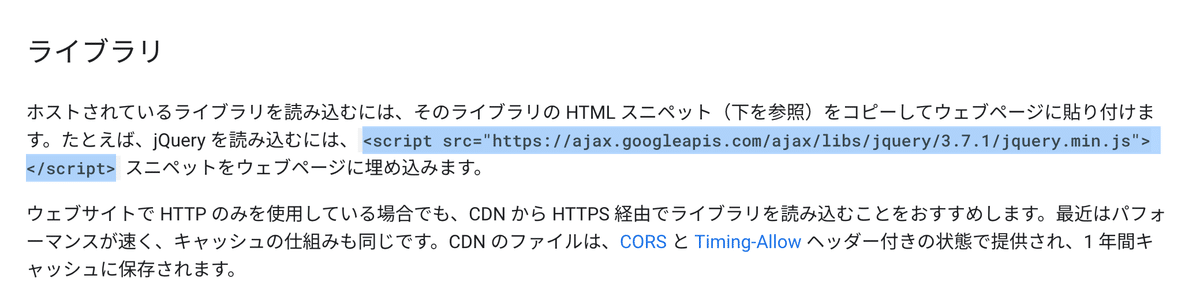
そのあとは、jQueryの公式サイトからindex.htmlとjQueryを繋げるためのパスを取ってきます。
下にスクロールして「Other CDNs」から好きなものを活用。
私はいつも「Google CDN」を選択しています。


あとはコピーしたURLを<script src = "./js/script.js">< /script>の上に貼り付ければ準備完了です!
jQueryでできること
JavaScriptと同じことができるのですが、今回は以前HTML/CSSで制作したスイーツサイトにアニメーションをつけてみたので、そちらをご紹介します。
ヘッダーメニューにトグルをつける

jQuery("#header-js-menu-list").on("click", function () {
jQuery(".header-js-menu-list-text").slideToggle();
});HTMLで定義した”#header-js-menu-list”を選択(id属性なので”#”)
”.on("click", ...)”クリックした時に、”function () { ... }”の中のイベントが発生
”.header-js-menu-list-text”を指定(class属性なので” . ”)
選択した要素を”.slideToggle()”でスライドのアニメーションを行う
ちなみに”jQuery”の部分は”$”にして省略ができますが、WordPressでは省略できないので、注意が必要です。
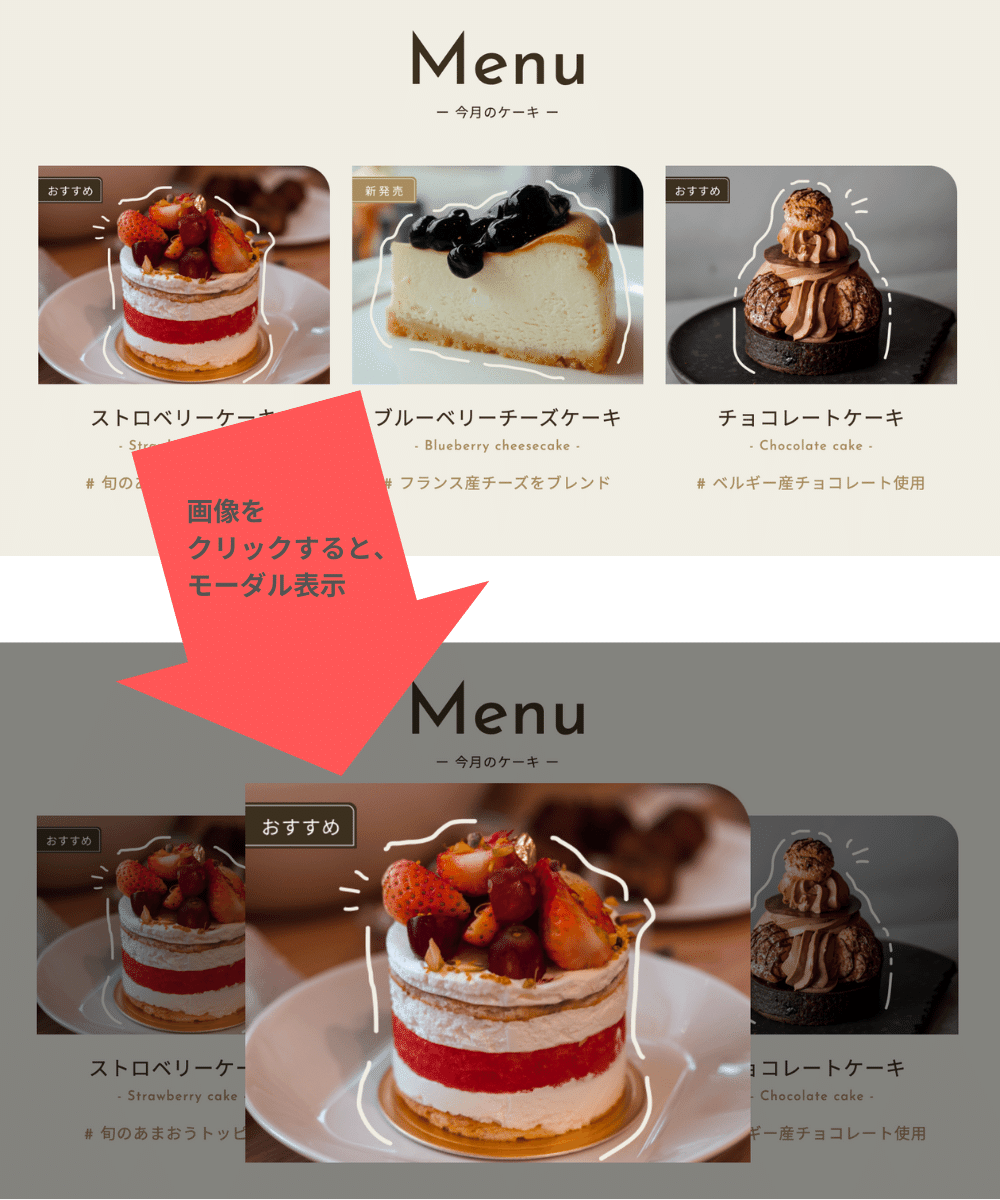
画像をクリックすると、モーダル表示

jQuery(function () {
jQuery(".js-modal-inner").click(function () {
jQuery("#js-modal-container").html(jQuery(this).prop("outerHTML"));
jQuery("#js-modal-container").fadeIn(300);
});
jQuery("#js-modal-container").click(function () {
jQuery("#js-modal-container").fadeOut(300);
});
});”.js-modal-inner”をクリックして、”function () { ... }”の中のイベントが発生
”#js-modal-container”の要素を指定
”jQuery(this).prop("outerHTML")”でクリックされた要素をHTMLで取得
”#js-modal-container”の要素が、300ミリ秒かけてフェードイン
その下の”id="js-modal-container”の要素がクリックされると、
”#js-modal-container”の要素が、300ミリ秒かけてフェードアウト
HTML/CSSは静的なので、少し寂しい印象でしたが、jQueryを使って動きをつけることで、一気にWebページが魅力的になりました✨
感想
私はHTML/CSSよりもJavaScriptが好きなことが再確認できる回でした。
まだ難しいことはできませんが、アニメーションに特化したWebサイト制作をできるようになりたいです。
将来的にはシステム開発やアプリケーション開発をしたいと、常々思っています。
まずはこのデイトラでWebサイト制作を問題なくできるようになって、Javaを学びたいと思っています。
そしてJavaScriptライブラリは本当にたくさんの種類があるので、自分が何をしたいか明確にして勉強しないといけないなとも感じました。
最後までお付き合いいただき、本当にありがとうございました🌸
Xで毎日デイトラの学習記録つけてます!
応援していただけると嬉しいです✨
X : https://twitter.com/totoro_mi8
