
デイトラ Web制作コース 初級編 DAY4 環境構築
ご覧いただき、ありがとうございます!
DAY4ではVSCodeのプラグインやLiveServer機能、Google Chromeの検証機能について学びました。
VSCodeの環境構築
VScodeのプラグインをインストール
VSCodeのプラグインが本当に優秀。
プラグインとは別の機能を追加するソフトウェアのことを言います。
プラグインにも種類がたくさんあるのですが、コードのスペルミスを教えてくれる機能によく助けられています。
こちらのサイトでプラグインについて詳しく解説してくれています。

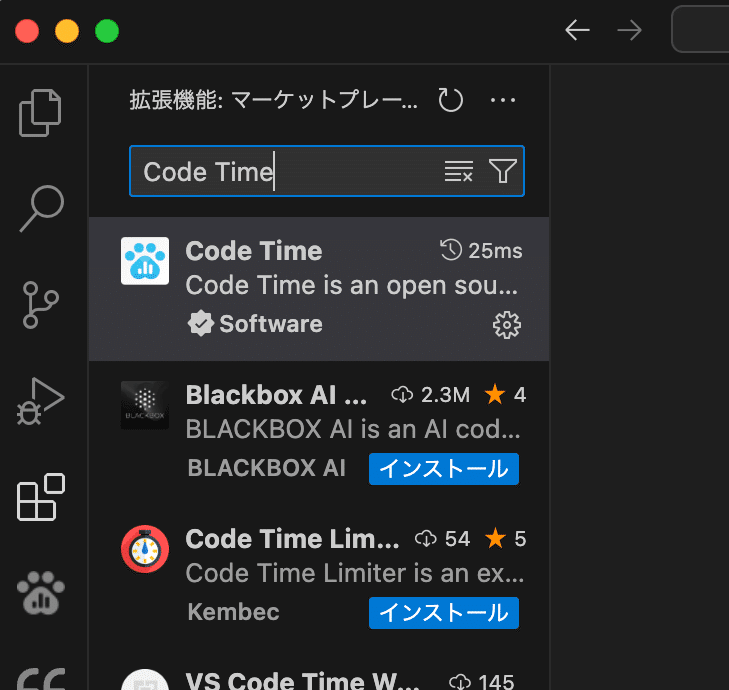
左側のアクティビティーバーにある、拡張機能のアイコンから検索してインストールが可能です。
ちなみにCode Timeをインストールされる方は設定をしてから学習記録がつくので、設定をお忘れなく!
私は設定をしていなかったので、最近学習の記録がされ始めました…
VSCodeのプラグイン「Live Server」
VSCodeの便利なプラグインの一つに「Live Server」があります。
簡易的にローカルサーバーを起動して、ライブビューを閲覧することができる機能です。
変更をリアルタイムで確認できるので、おすすめです。

VSCode画面右下の「Go Live」をクリックすると、Webページが開かれます。
Google Chromeの検証機能
私の大好きなChromeの検証機能です。
デザイナーやプログラマの方にとっては、必須と言っても過言はないと思います。
検証機能を使って、私は主に以下のことを行なっています。
Webサイトを見ながら、デザイン変更のテスト
レスポンシブ表示
参考サイトの中身を確認
こちらの参考サイトが分かりやすいので、詳しく知りたい方はぜひ読んでみてください。
検証機能は自分が制作中のWebサイトの確認だけではなく、他の人が作ったWebサイトでも使えるので、とても重宝しています。
「美容室のサイトは大体何pxで作ってるのかな?」と思ったら、参考サイトで検証機能を起動して、すぐに確認ができるようになります。
他サイトで検証機能を使っていると、楽しいこともありました。
気になる方はぜひ「くらしのパートナーズ」と調べて、右クリック→「検証」で検証画面を開いてみてください。
感想
VSCodeのプラグインは本当に感動しました。
私は15個くらいインストールしていますが、スペルミスが多いので、「Code Spell Checker」にはよく助けられています。
コーディングをしていると、スペルミスをしたり、括弧をつけ忘れたりします。
なので私はNotionにミスの記録をしています。
自分が何をミスしやすいか知ることはスキルアップに繋がるし、デイトラの受講が終了する頃にはチェックリストにもなります。
ただのメモ帳でもいいと思いますが、Notionは多機能なので、ミスの記録以外のことにも活用できて便利なので、おすすめです。
最後までお付き合いいただき、本当にありがとうございました🌸
