
デイトラ Web制作コース 初級編 DAY11-12 Emmetとスニペット
ご覧いただき、ありがとうございます!
今回は、コーディングスピードを上げる「Emmet機能」と「コードスニペット」というものについて書きます。
Emmet機能
Emmetとは
Emmetとは、サポートされているエディタ内で使用できるツールです。
要はHTML/CSSを少し書くだけで、たくさんのコードが一気に出てくる魔法みたいなものです。
もちろんVSCodeも対応しています。
例えば、下記のコードを書きたいとします。
<div>< /div>
<h2 class="title">< /h2>普通に書くと上記のままですが、Emmet機能を使うと以下のようになります。
div + 「Tab」or「Enter」 → <div>< /div>
h2.title + 「Tab」or「Enter」 → <h2 class="title">< /h2>
これは本当に便利です。
タグ名を入力して「Tab」もしくは「Enter」を押すと、あとは勝手に入力してくれます。
Emmetの種類
1. id属性とclass属性
section#menu → <section id = "menu">< /section>
h2.title → <h2 class = "title">< /h2>id属性は「#」で区切り、class属性は「 . 」で区切ります。
CSSのセレクタを書く時と一緒です!
2. 入れ子
ul>li
↓
<ul>
<li>< /li>
< /ul>
ul>li*3
↓
<ul>
<li>< /li>
<li>< /li>
<li>< /li>
< /ul>
下の階層にタグを作りたければ「>」、同じタグを複数作りたければ「*」を使います。
3. id属性・class属性と入れ子
ul#menu-lists>li.menu-items*3
↓
<ul id = "menu-lists">
<li class. = "menu-items">< /li>
<li class. = "menu-items">< /li>
<li class. = "menu-items">< /li>
< /ul>id属性・class属性を入れ子と掛け合わせることもできます!
上記のEmmetくらいなら覚えやすい、かつ便利なので、私はよく使っています。
今回はHTMLのみにするので、もっと詳しく知りたい方は、下記サイトで一覧を記載してくれています。
2020年の記事ですが、今と変わっていないと思います!
ちなみにCSSのスニペットも便利で、私はよく使用しています。
コードスニペット
コードスニペットとは
コードスニペットとは、ユーザー辞書のように登録して短いコードの雛形を作る方法と、どこかにコードをまとめてメモして、コピーして使うというやり方があります。
上記のEmmetもコードスニペットツールの一つです。
Notionを使ったコードスニペット集
デイトラではNotionを用いてスニペット集を作る方法を教えてくれました。
Notionはその他の用途でも非常に便利なので、私もおすすめです。
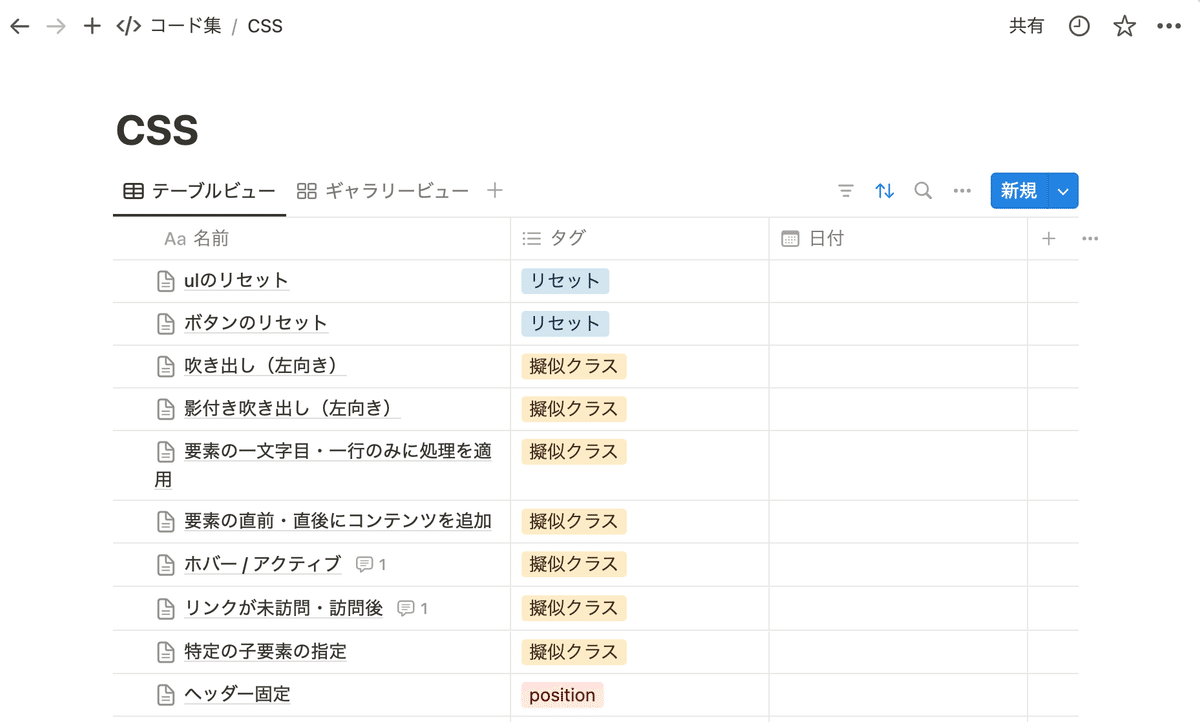
左側のサイドバーで新しいページを追加して、そこにコードを貯めていくという方法です。
デイトラでは、テーブルビューを使用して、スニペット集を作成していましたが、正直書き方は何でもいいと思います。
私はリストの方が分かりやすいので、リストにしています。
画面の左側にカーソルを持っていくと「+」が出てきます。
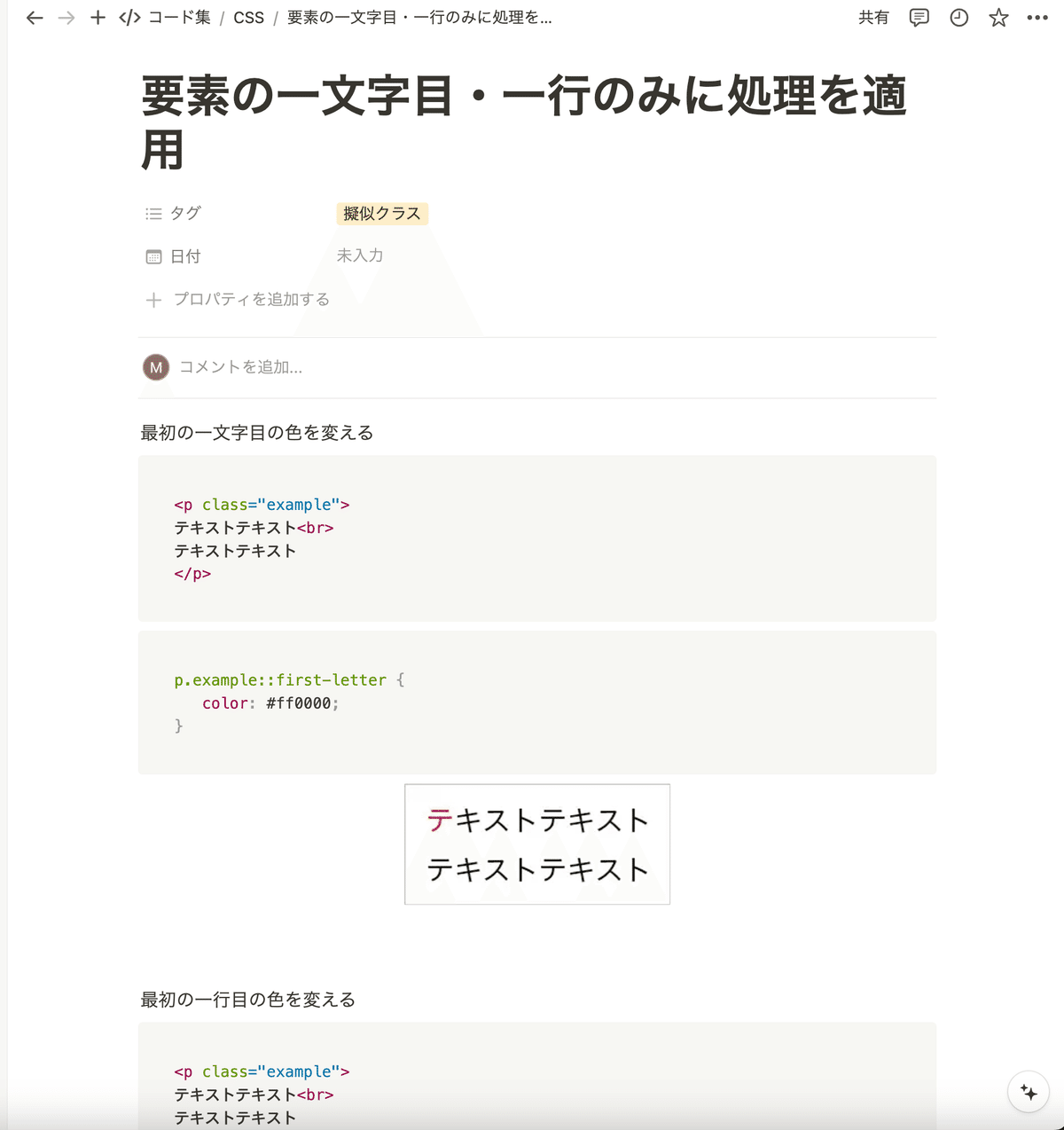
それを押すと、文字を大きくしたり、コードとして書いたり、表や画像を追加したりできるので、見てみてください。


上記は私のCSSのスニペット集で、私が分かりやすいように作っています。
処理を実行した時の画像があると想像しやすいので、私は画像を入れることが多いです。
擬似クラス、擬似要素のことをちゃんと理解していなかったので、上記のコードは最近調べて足しました。
上記は短いコードですが、もっと長いコードをまた使うことがあるなと思ったら登録すると次回は時短できます!
VSCodeを使ったコードスニペット集
こちらはVSCodeの拡張機能を使った登録方法です。
ユーザー辞書に単語を登録するように、VSCodeにコードを登録します。
だたこの方法は「登録の仕方がやや複雑な上に、コーディングに慣れていない状態だと使いこなせないと思う」というのが私の素直な感想です。
こちらで詳しく解説しています。
コード辞書を登録するということは、キーとなる言葉をいくつも覚えないといけません。
でも覚えられないです。
なので、私は「頻繁に使うコードがあれば、その時に登録する」という形を取っています。
HTML/CSSよりもJavaScriptとjQueryで使う方が多いかなという印象でした。
あと、VSCodeで登録をする時、Notionなどに何を登録したか書いておくとよりいいと思います。
VSCodeで登録するとコードの羅列が続くので、何を登録したか確認しにくいためです。
私は「VSCodeスニペット集」を作って、登録したものはそこに追加していってます。
感想
コードスニペット集はあった方が後々楽です。
短いコードも控えておけば、ど忘れした時にわざわざ調べなくていいし、やっぱりスピードは上がります。
実は最近デイトラで「実案件チャレンジ」というものを行っていました。
デザインカンプという完成のイメージ図を元に、コーディングしていくという実案件に近い形で実装します。
その時の私は分からないことが多すぎで、分からないことをずっと調べており、七時間かけたセクションもあります…
とても長いコードも書きました。
一回でその時の全てのコードを覚えることは正直できないです。
次回もし同じような実装をするときに、また時間を何時間も使うのは無駄だと思っています。
なので、私はNotionのコードスニペット集に登録をして、後々自分が分かる言葉で簡単に説明書きをしています。
ぜひ活用してみてください!
最後までお付き合いいただき、本当にありがとうございました🌸
Xで毎日デイトラの学習記録つけてます!
応援していただけると嬉しいです✨
X : https://twitter.com/totoro_mi8
