
【マイクラCode Builder】橋|後編
Code Builder で橋を作ってみました。前編で作ったアーチを改造していきます。
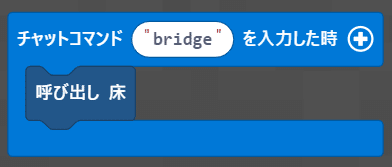
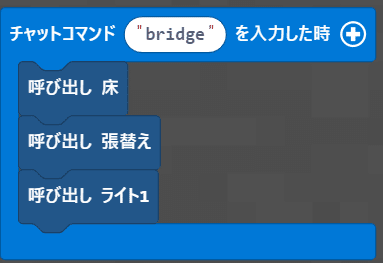
〇 アーチを再生する(前編のおさらい)

前編で作ったカラフルな橋をダークな感じに衣替えします(サンプルでは黒曜石を使用)。
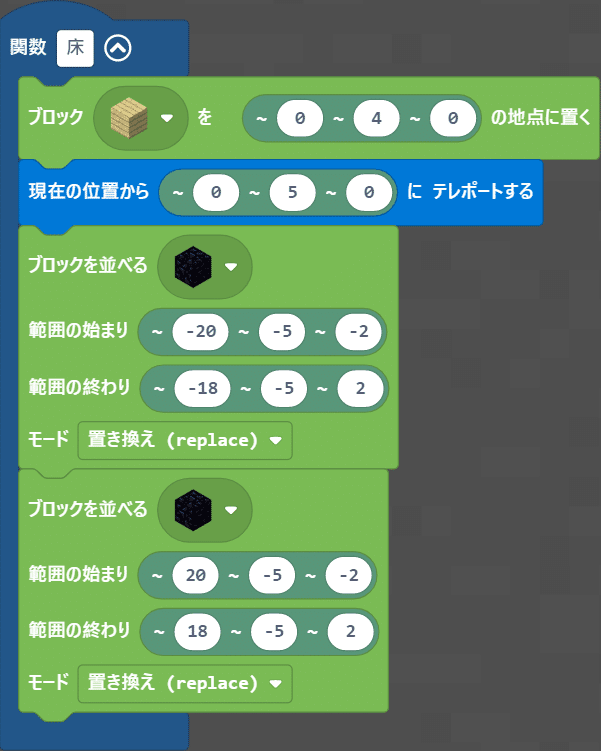
<コードを作る>
コードの説明は前編をご覧ください。


上の関数「床」の中に、以下のコードを追加(挿入)していきます。



〇 床を張替える
では次に、床を張替えてみましょう。

床の素材を変えるとグッと引き立ってきますね。
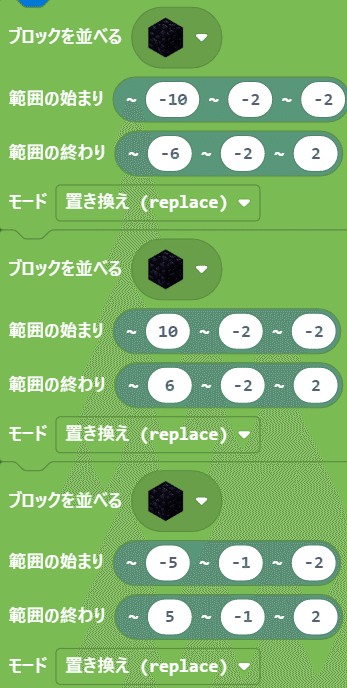
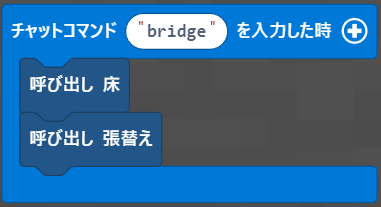
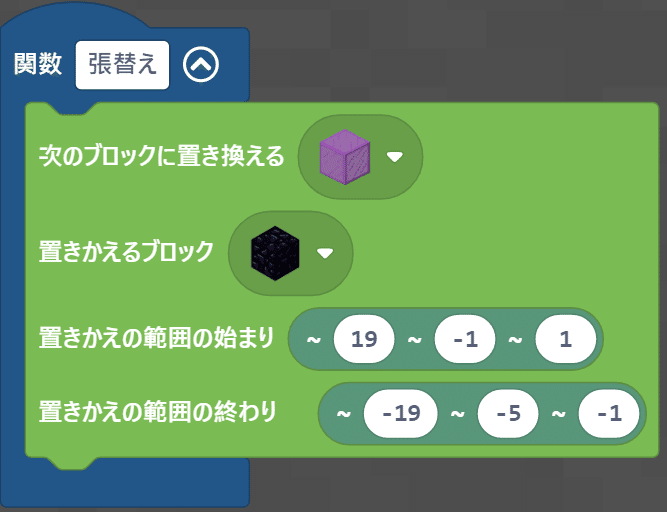
<コードを作る>
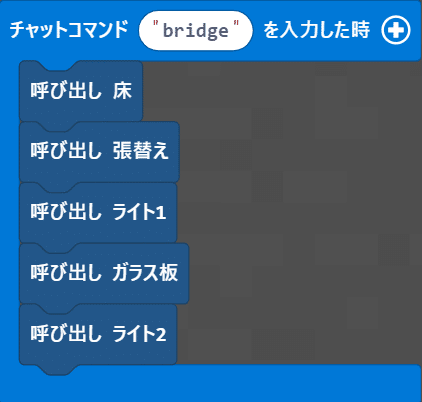
新しい関数「張替え」を作って、チャットコマンドに追加します。


指定した座標範囲にある赤紫のステンドグラスを黒曜石に置き換えます。
〇 柱とライトをつける
床の張替えができたら、橋の両側に柱とライトを設置します。

まずは左右に1本ずつ立ててみます。
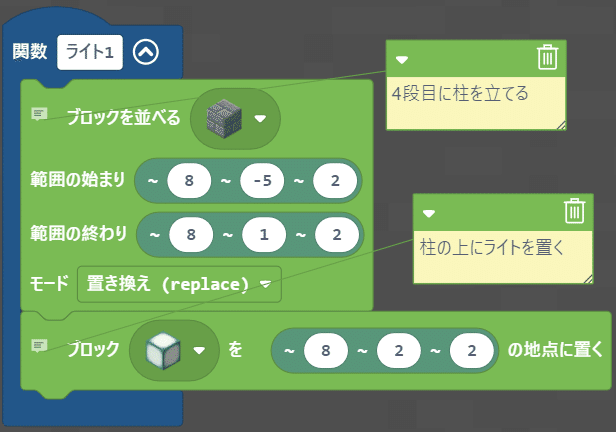
<コードを作る>
新しい関数「ライト1」を作って、チャットコマンドに追加します。

関数「ライト1」にコードを入れていきます。

ここで一度、テストしてみましょう。うまく設置できましたか?
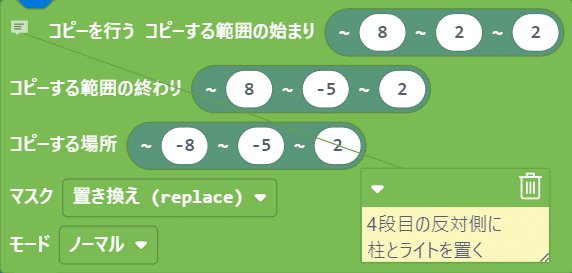
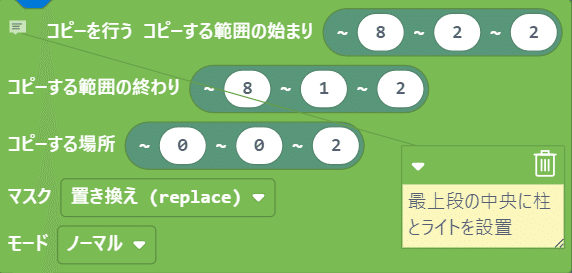
次は、これと同じものを他の段にもつけていきます。コピーする範囲の始まりは全て(8,2,2)です。「アーチの3段目、2段目、1段目に柱とライトを設置して、最後に最上段」の順にコードを作っていきます。
以下のコードを作成して、上の関数「ライト1」に挿入していきましょう。コードはコピペでOK。座標の数字を変えるだけです。
【4段目】

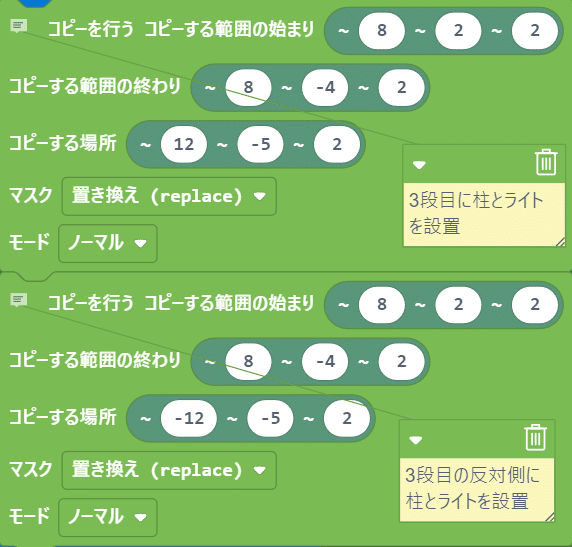
【3段目】

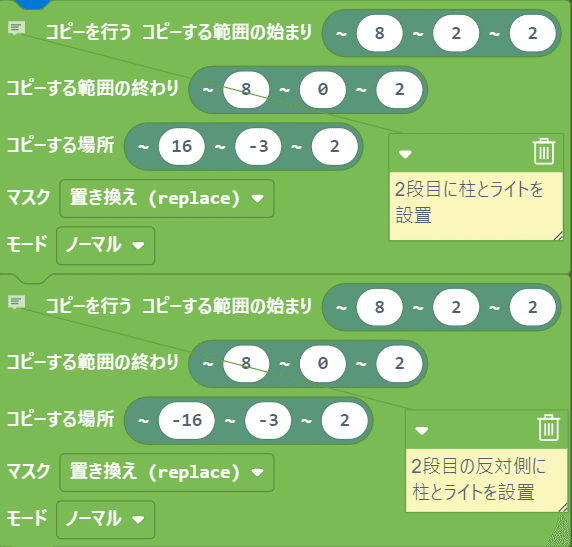
【2段目】

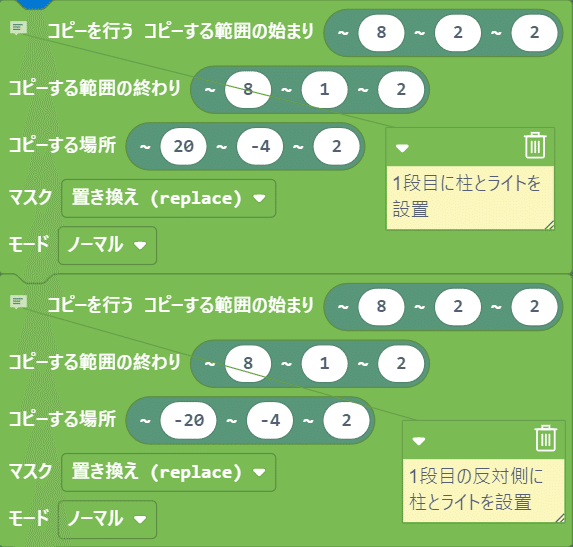
【1段目】

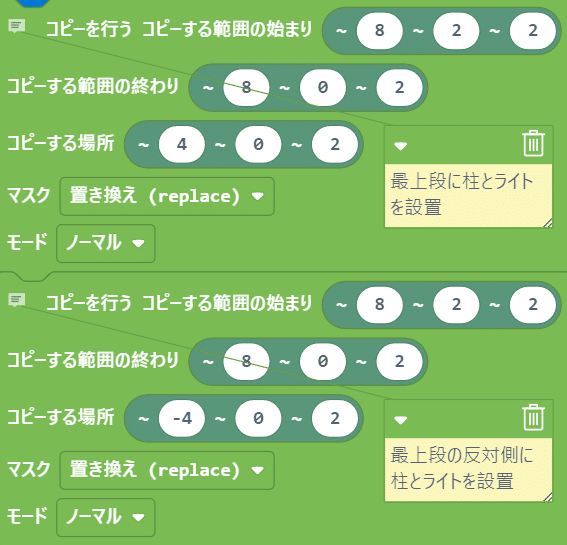
【最上段】

最後の仕上げです。

できあがったら、ここまでのコードを実行して、思った通りに生成できるか確認してみましょう。
<画面で確認>

こんな感じになればOKです。
〇 柱の間にガラス板をはめる
柱に装飾をつけていきます。難しくないガラス板をはめ込んでみましょう。

<コードを作る>
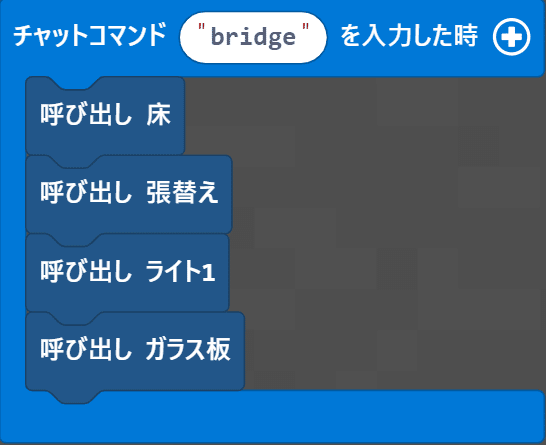
新しい関数「ガラス板」を作って、チャットコマンドに追加します。

関数「ガラス板」にコードを入れていきます。

ここで一度、コードを実行してみてください。1段目のところにきちんとガラス板が設置できましたか?

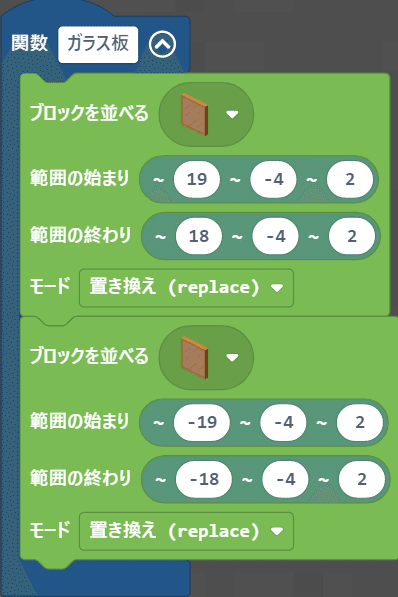
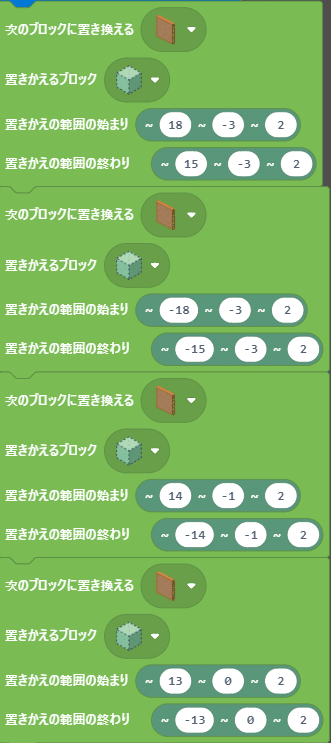
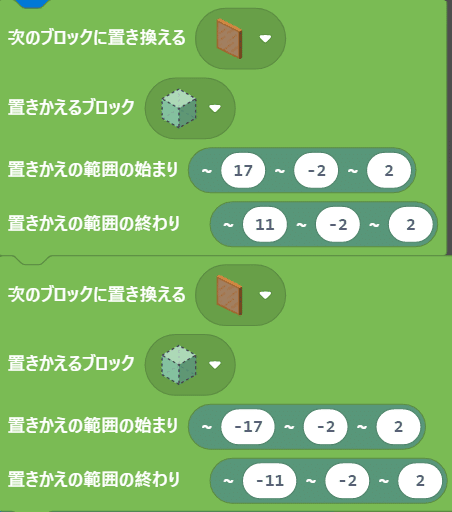
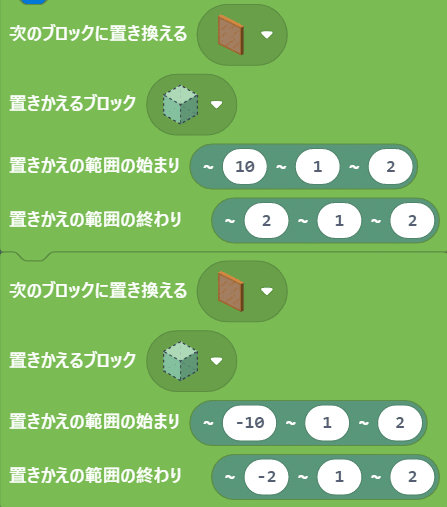
続けて、以下のコードを関数「ガラス板」に挿入していきます。

コードのx座標に注目してください。同じ数字でプラスのものとマイナスのものがありますが、これは同じ段の両側にガラス板を生成するコードです。
それから、y座標を見てください。"-4"、"-3"、"-1"、"0" といったように数字が変わっていきますね。
ガラス板は「エア」の部分でだけ生成される(エア⇒ガラス板に置換え)ので、柱がガラス板になることはありません。
<画像で確認>

いくつか追加工事をします。下記のコードを関数に追加してください。


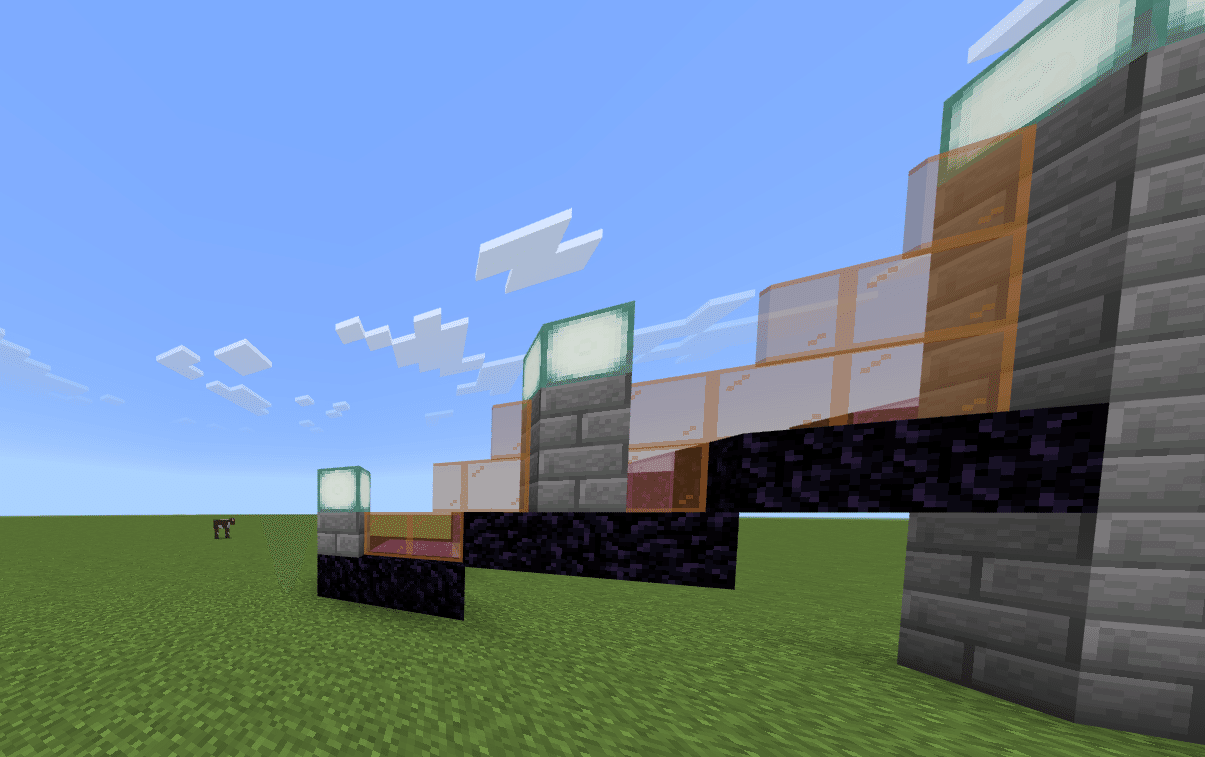
<画面で確認>

〇反対側にも柱・ライト・ガラス板を配置します
片側の柱、ライト、ガラス板が完成したら、それのコードをコピーしてもう片方にも同じものを設置します。

<コードを作る>
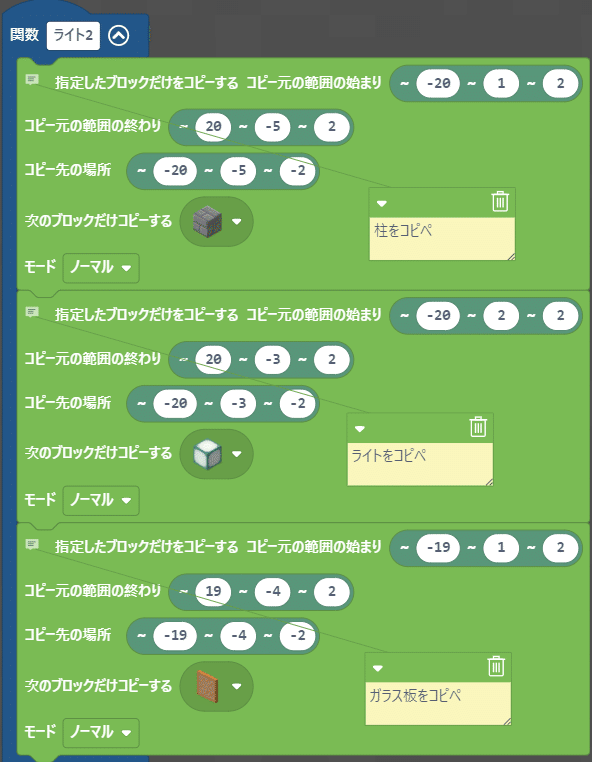
新しい関数「ライト2」を作って、チャットコマンドに追加します。

コピペのコードは下記のものを使いましょう。

「コピー元の範囲」で柱、ライト、ガラス板のそれぞれの範囲を指定してから、「コピー先の場所」(向かいの位置)に生成します。
これで完成です!
【課題】橋コマンドを使ってゲームを作ろう!
<プロジェクト>
演習で制作した橋オブジェを改造して、ゲームを作ってみよう。
楽しいゲームができましたか?
ではまた!
