[Tableau Tips]狭い所にも入る凡例を作る方法
やりたいこと:狭い所にも入る凡例を作りたい
ダッシュボードを作る際にほぼ確実に必要となるのが凡例である。
しかしこいつ、なかなか融通が利かない。
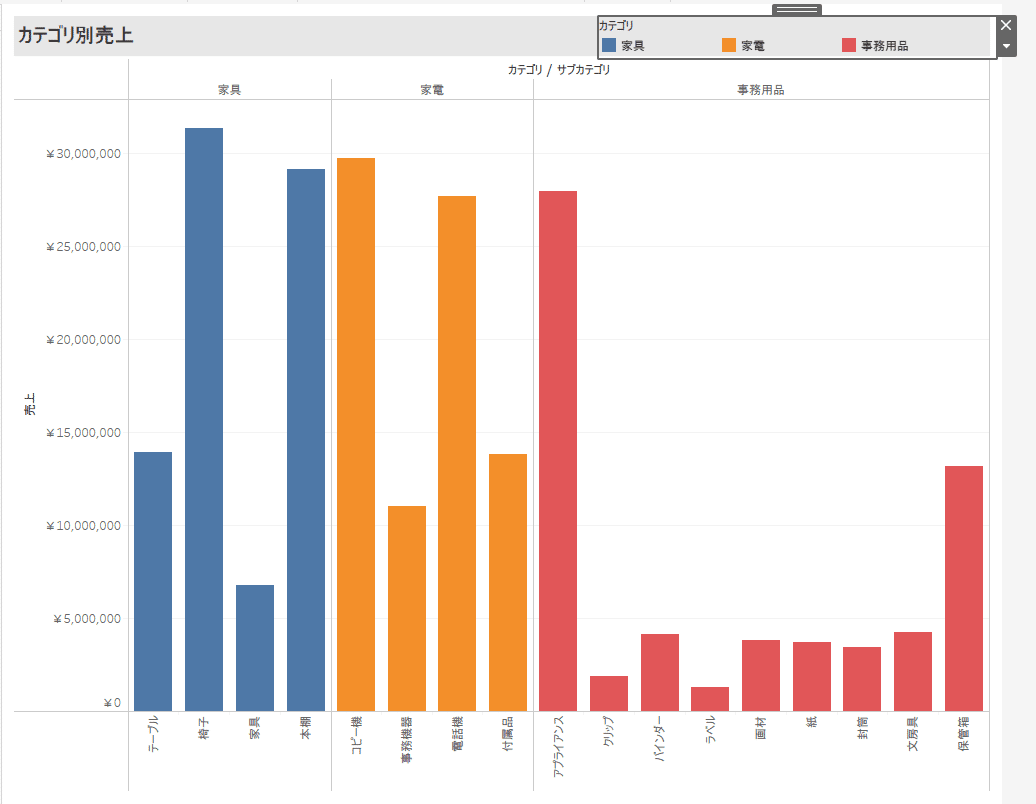
例えば以下のようなグレーのヘッダ内に収まる凡例を作ろうとしても
意外といい感じにならず、かなりスペースを取ってしまう。

しかしちょっと工夫をすれば以下のような凡例を作ることが出来る。
こういう狭いスペースに入る凡例の作り方を紹介する

作り方:テキストで作る
タイトルでほぼネタバレしてるが、以下の手順で出来る
①テキストで「■」と凡例の文字をべた書きで作る
②■の色とサイズを変える。
先ほどの作例なら要するにこういうことである。

凄いテクニックを期待していた方には申し訳ない。脳筋実装である。
ただ若干の工夫点として、凡例の文字と■はサイズを変えている。
今回の場合、文字は9pt、■は15ptである。
また四角形の色も、その他の色→スクリーンの色を取得を使うことで
本家の凡例から簡単に引っ張ってくることができる

メリット:柔軟性のある凡例を作れる。特にコンパクトになるのが良い
デメリット:都度指定が必要、本家の凡例のようなハイライト機能はない
余談
今まで紹介したTipsに比べてしょぼくて申し訳ない。
ただ実務だとこういうシーンは意外とあるはずである。
こういう脳筋実装も頭の片隅に置いておくと救われる・・かもしれない。
もしもっと他にいい方法があればTwitterで連絡いただけると助かります。
ご意見・ご感想もお待ちしています。どうぞお手柔らかに・・
ついったー→ https://twitter.com/minoru_tech
追記:凡例の微調整方法(2022.07.07 23:38)
Twitterで凡例がいじれるというアドバイスをもらったので追記する。
凡例の間、ドラッグでビミョーに詰められますよね。ただ、うまくやらないとスライダーがでてきてしまうので塩梅が難しく、面倒な時は私もテキスト作戦使ってます😎
— Chiaki (@ishiaki_tab) July 7, 2022
キャプチャでは中々伝わりづらいのだが、
要素の間にマウスをあてると線が出てきて間隔の微調整が出来る。


もしこれで解決できるならこちらの方がいいと思う。
Vizの配色を変えても正規の凡例ならば自動的に反映される。
