[Tableau Tips]パネルチャートの真ん中にラベルを付ける方法
やりたいこと:パネルチャートの真ん中にラベルを付けたい
ある1つのデータについて沢山の切り口がある場合
パネルチャートという表現を使うと分かりやすく整理できる。
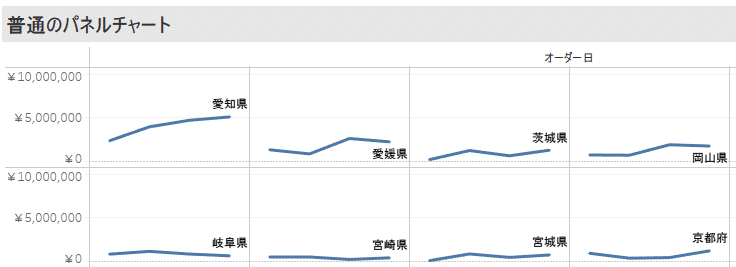
サンプルスーパーストアで作る場合、こんな感じである。

このように分かりやすく整理できるパネルチャートであるが、
良い感じのラベルを付けるのが意外と難しい。
上の作例は単純にラベル機能を使用しているが、
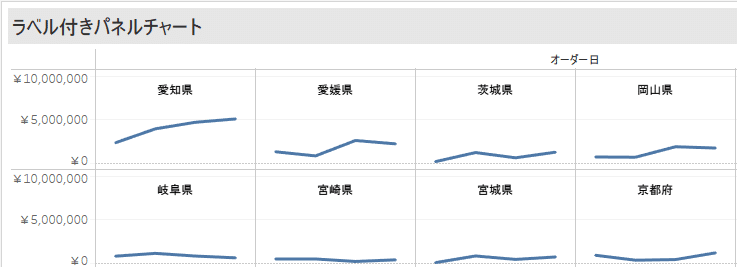
本当は各要素の上段・真ん中にラベルを作りたくないだろうか?
工夫すればこんな感じにラベルを張ることができる。

作り方:表計算でラベルを作る
結論から話すと、以下の手順で出来る
①普通にパネルチャートを作る
②ラベル用の軸を「その要素の最大値」でべた書きで作り最大で集計する
③先ほど作った値を二重軸に設定し、更に軸の同期をする
④表示したいラベルをindex()とsize()を使った計算式で作る
⑤テキストに配置して、軸を透明にする
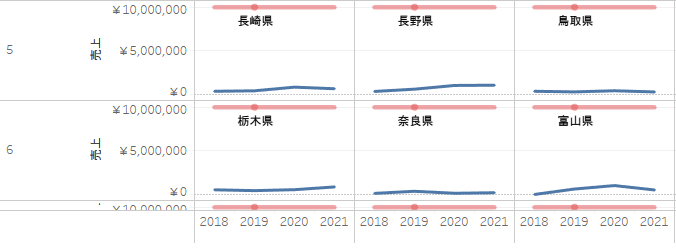
結果、以下の画像のような感じになる。

要するにラベルを置くための軸を作って、そこにテキストを配置している。
分かりづらいところを補足してみる。
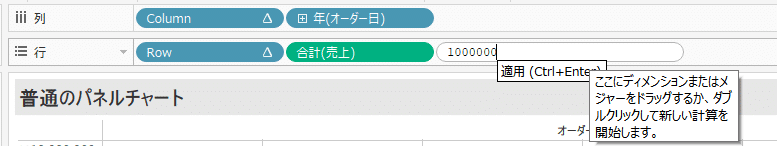
②ラベル用の軸を「その要素の最大値」でべた書きで作り、最大値で集計する
置きたい高さの値をべた書きで作る。これをアドホック計算という。
やり方は簡単で行をダブルクリックして値を入れるだけでいい。
計算式で作ってもいいが、ダッシュボード用の見栄えで手補正する値なので
個人的にはアドホック計算を採用している。
最大値にするのはおまじないで、値を集約しているだけである。

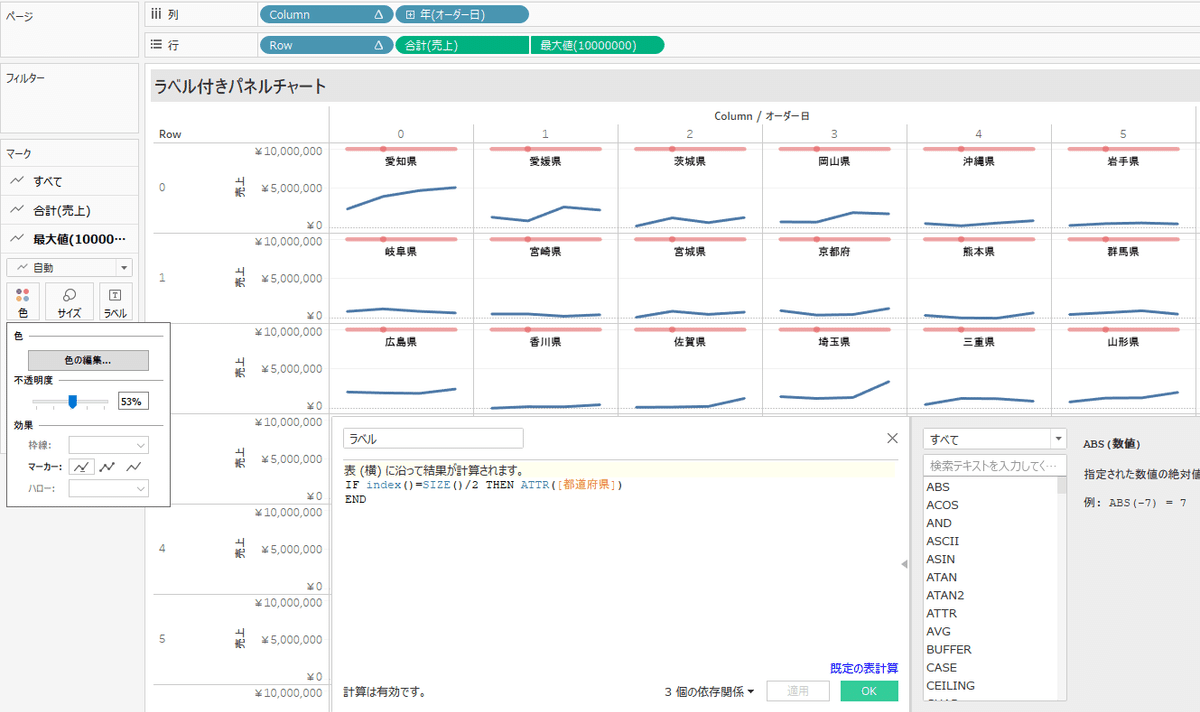
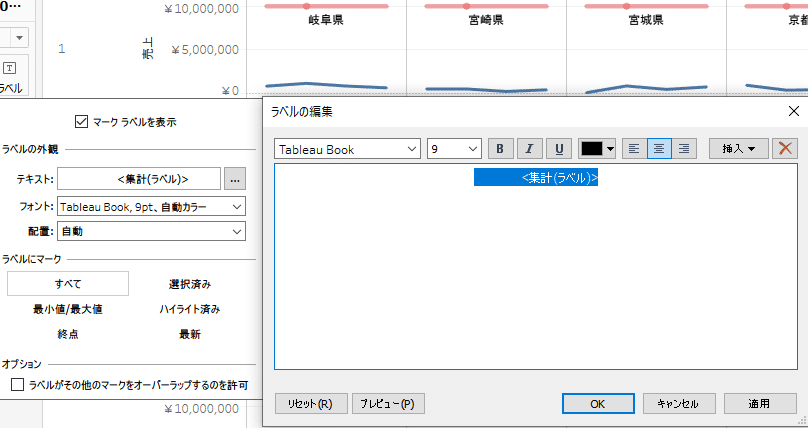
④表示したいラベルをindex()とsize()を使った計算式で作る
ここが最大の肝になる。
sizeでそのパネルの最大要素数を出し、割る2した値とindexが一致すれば
都道府県を返すという式である。
表計算だが普通に表(横に沿った)で意図通りの値になるはずである。
出典が分からないが海外勢の誰かが考えたテクニックだと思われる。
別に私が考えたわけではないので一応コメントしておく。
IF index()=size()/2 THEN ATTR([都道府県])
END
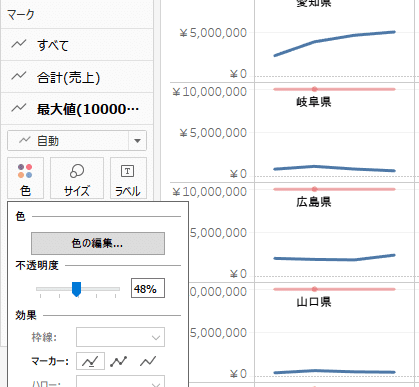
⑤テキストに配置して、軸を透明にする
あとは作った軸にラベルを配置して透明にするだけである。
本来は不透明度0にすれば完成だが、解説のため少し色を残している。

ここでもしかしたら聡明な読者の方は気が付いたかもしれないが、
この計算式、なかなかうまく行かないことが多い。
例えば最初~真ん中が欠損値な場合、値は表示されない。
また要素が偶数である場合、真ん中にならない。
今回のケースは後者にあたり、よく見るとラベルが左に寄っている。

そこで今回はいんちきとしてスペースを連打して見栄えを整えた。
真ん中っぽく見えるようにスペースの数を変えてそれっぽい位置にした。

本来は赤点の位置にテキストがあるのをずらしたのである
その他余談
余談①:パネルチャートの他Tipsについて
これにてパネルチャートは完成であるが、補足する。
そもそもパネルチャートの作り方はArakawaさんの記事をおすすめする。
また私もパネルチャート関連のnoteを書いているので暇なときに見てほしい
スケールの問題もこれで解消できるはずである。
ちなみにこのチャートは「スモールマルチプル」とも「トレリスチャート」とも呼ばれるらしい。ややこしい。
余談②:パネルチャートの学習コスト
パネルチャートはいい表現なのだが、作るにはおまじない計算式が多く
魔改造感がちょっと否めない。よく言えばTableauの柔軟性、悪く言うとTableauの学習コストの高さがにじみ出ている。
便利な表現なので是非皆さんには覚えてほしい。
もしもっと他にいい方法があればTwitterで連絡いただけると助かります。
ご意見・ご感想もお待ちしています。どうぞお手柔らかに・・
ついったー→ https://twitter.com/minoru_tech
