
初学者にとってのGoogle UX Designって?
こんにちは。デザイナーを目指してUI/UXを学習しているminamiです。
今日は私が9月から受講しているGoogle UXについて、1つのサービス制作までを終えたので、これから受講を検討している方の参考になればと思い、学
習の過程をまとめたいと思います。
まずはアウトプットを
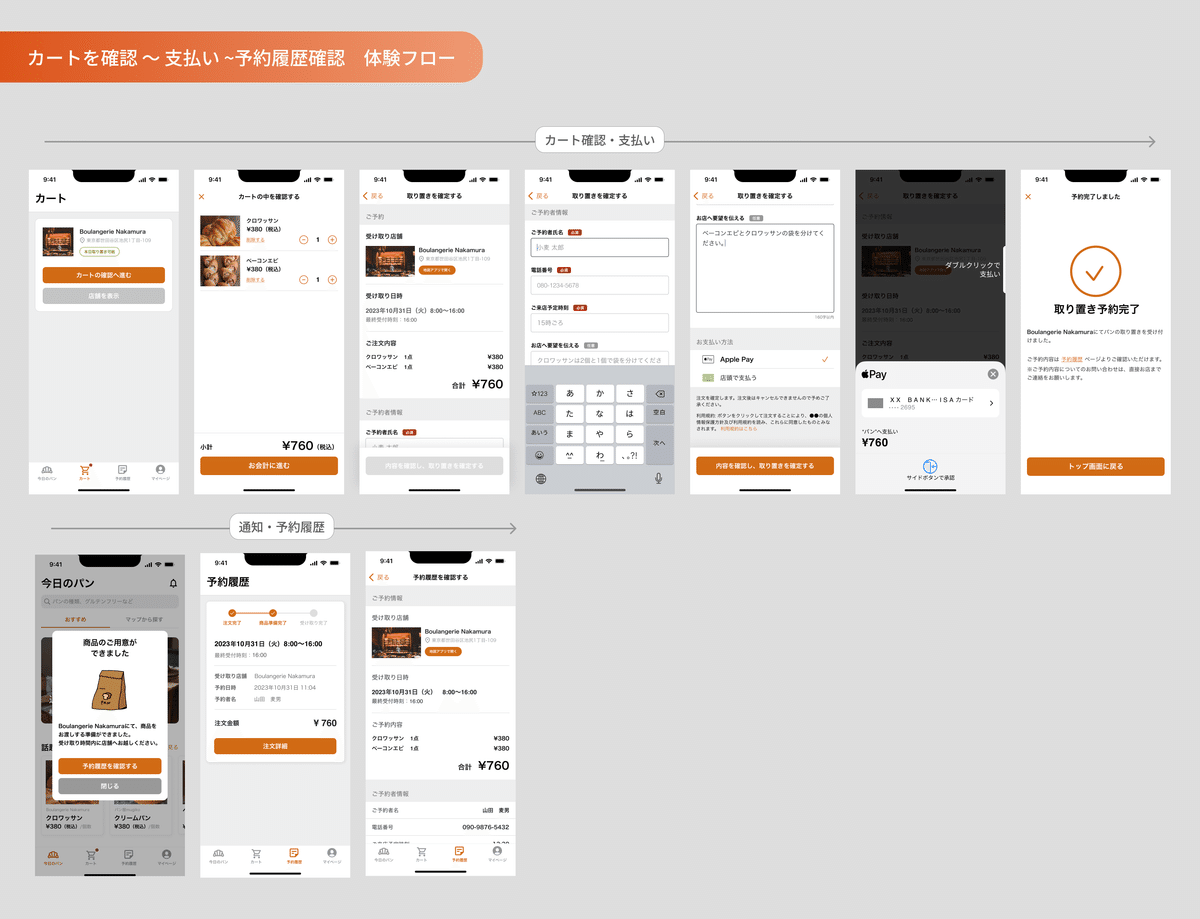
コース1からコース5までを受講すると、このようにサービスを作ることができます。
そもそも、Google UXって?
Googleが提供している、Google UXデザインプロフェッショナル認定(Google UX Design Professional Certificate)のことです。
海外の一流大学の講義が受けられると話題のオンライン教育サービスCoursera(コーセラ)にて配信されています。
講座は全て英語ですが、翻訳可能なためDeepLやGoogle翻訳で全翻訳してしまえば英語が苦手な方でも特に問題なく進められます。
週に10時間ほどの勉強量で、6ヶ月で修了出来るようにカリキュラムが組まれていて、私の場合、9月の下旬に受講を開始して、他の学習コンテンツとも並走しながら進めていますが、2月に突入した時点でコース5まで終了している状態です。
費用は1月あたり7000円ほどで、私の1月25日の支払いでは6,946円でした。
いつまでにどのコースを受講しなければならない、のような時間的制約はないので、それぞれのペースで進められます。
費用がそれなりにかかるので、早く終了すればその分受講料も少なくすみます!
実際、初学者が受講してみてどうだった?
個人の感想もありますが、私が実際に受講する中で感じたことを記していきます。
1. Google UXはUXデザインの知識を体系的に・網羅的に学習できる
まず、UXデザインの基本の手法をおさえたい初学者にはとてもオススメです。
中々書籍などでも広く網羅的に学習することが難しいですが、Google UXはそれを体系立てて学習できるのでとても理解しやすいです。
特にUXリサーチやアクセシビリティ、ユーザーへの共感の部分は講座が充実している印象を受けました。(アクセシビリティ講座の充実度は、グローバルに展開しているGoogleの強みを感じます。)
また、講義の途中で参考文献が色々と紹介されていて、こちらもすごく充実していました。いろんな情報が溢れる中、信頼できるソースを得られることも利点だと思います。
2. Figmaの操作やUI制作は 自分で手を動かして、基本の構造を掴むとベスト!
UIデザインは実際に手を動かす中でいろんなパターンを知ったり、構造を掴んでいくと思うので、GoogleUXでUXデザインの体系的な知識を得て、UIデザインは自分で有名なアプリをトレースしてみたり(私はApp storeのランキング上位のアプリをトレースしていました!)、別で実践を積んで基本の構造を掴んでいくことが近道だと感じます。
私はGoogle UXとは別にBONOというUI/UXデザインのオンラインコミュニティで学習していますが、実践的にUI/UXデザインの学習ができるので、併用することが個人的にはおすすめです。
どんなことを学習したか? コース内容を紹介!
【コース1】 ユーザー エクスペリエンス (UX) デザインの基礎
コース1ではUXデザインの基礎知識を学びます。講義を聞いて簡単なテストを解いて、を繰り返しながら知識をつけていきます。
この時点ではあまり試行して手を動かす内容がなく、じっくりと話を聞きながら学ぶ印象です。
そのため力がついているのかやや実感しにくい側面はありますが、大丈夫です。コース2からぐっと実技量が増えていくので(笑)、コース1はアイスブレイクのような感覚で自分の受講スタイルを掴んでいくと良いと思います。
【コース2】 UX デザイン プロセスを開始する: 共感、定義、アイデアを作成する
コース2から自分が作るサービスを決め、制作に入っていきます。
共感マップの作成→ペルソナ設定→ジャーニーマップの作成→課題の特定→アイデア出し→競合調査までを一気に進めます。
どんなサービスを作るか決まっていない場合、ランダムにデザインプロンプトを作成するツール Sharpenを使ってサービスを決定できます。
ここで決めたサービスはコース5までの長いお付き合いになるので、どんな制作をするか想像しながら選ぶことをお勧めします。 (私は日本ではあまり出回っていないサービスにしてしまったため、その後の競合調査やユーザーの課題解決が難しく、途中でサービスを変更しました・・・なるべくどんなものを作るか想像しながら選ぶと良いです!)
私は「パンの取り置きができるサービス」をテーマに選びました。

【コース3】 ワイヤーフレームと忠実度の低いプロトタイプを構築する
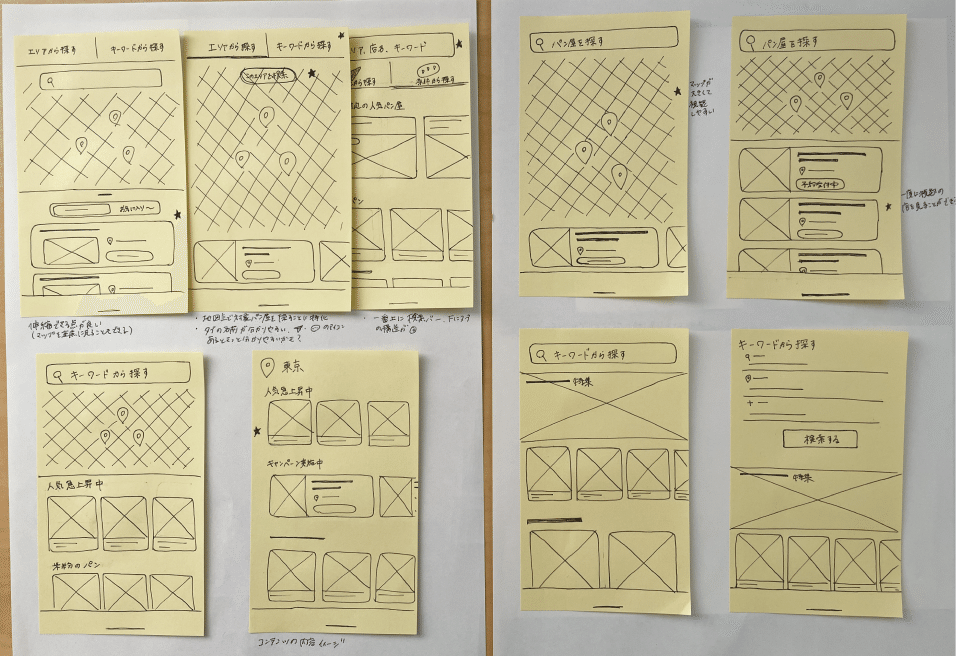
コース2までで出したアイデアを実際にUIに落とし込む工程に入り、Figmaを使って低忠実度のデジタルワイヤーフレーム作成までを行います。
少なくとも 5 つの異なるバージョンを作成し、その中から優れたUIパーツを結合して構築していく、という進め方が紹介されています。
UI画面ごとに5パターンを出すというのは、参考UIもたくさん見る必要があり、意外とボリュームがあって大変でしたが、それくらいアイデアを発散しないといけないんだなと学びになりました。

個人的に気になったこととして、
Google UXのコース内では情報設計に関してはかなりさらっと流れていきます。 オブジェクト指向とタスク指向の違いであったり、情報設計についてもコース外で学習するとより知識が深まると思います。
まずは有名な著書「オブジェクト指向UIデザイン」を見るのが良いかと思いますが、初学の方で最初は中々飲み込みづらい場合は(私がそうでしたが…)BONOでオブジェクト指向を噛み砕いて勉強できるコンテンツが提供されているので、こちらもオススメです。
色々な学習に手を出すとちょっと大変ですが、情報設計をしかり学習すると確実に力がつきます!
【コース4】 UXリサーチの実施と初期コンセプトのテスト
コース4ではこれまで作ったワイヤーフレームをもとに、ユーザビリティテストを実施します。
実際に被験者を5人集めてテストを実施するので緊張しますが、個人的には一番楽しく、学びの多いコースでした。
ユーザビリティテストの実施方法や様々な手法、評価指標、そして自分が持っているバイアスを減らすためのベストプラクティスなどを学習し、テストの台本に落とし込んでいきます。
初めてテストをする場合、自分が思っているよりもいろんなバイアスがかかった状態になっていることをこのコースの中で学習しました。これがすごく良かったです!
というのも、ユーザーテストに関する学習は書籍などでもできますが、バイアスなどに関してはそこまで深く触れられていないものが多いように感じます。Google UXでは網羅的に深くテスト時の注意事項を学べるため、このコースは今後もテスト前に必ず読み返したいと思う内容でした。
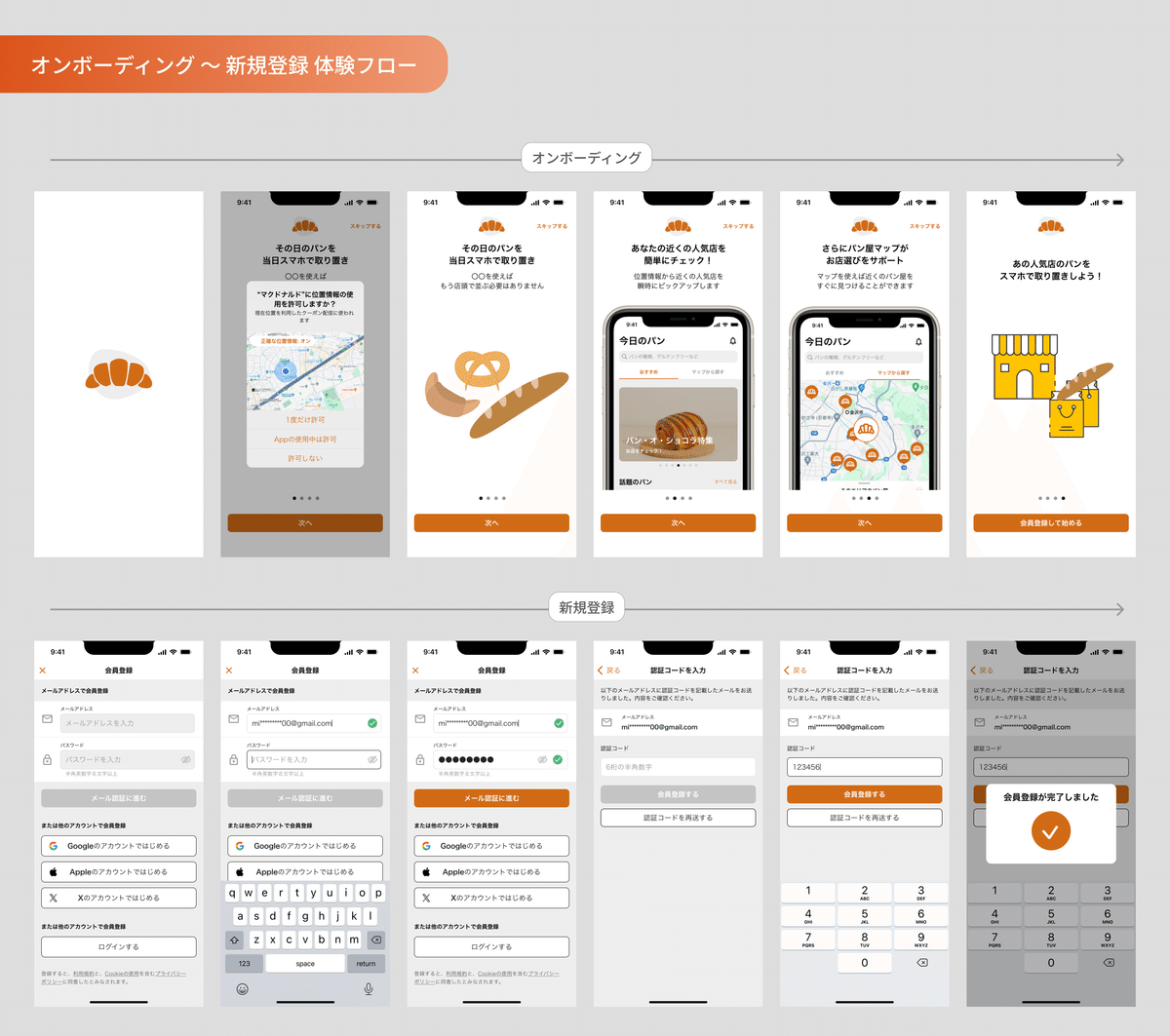
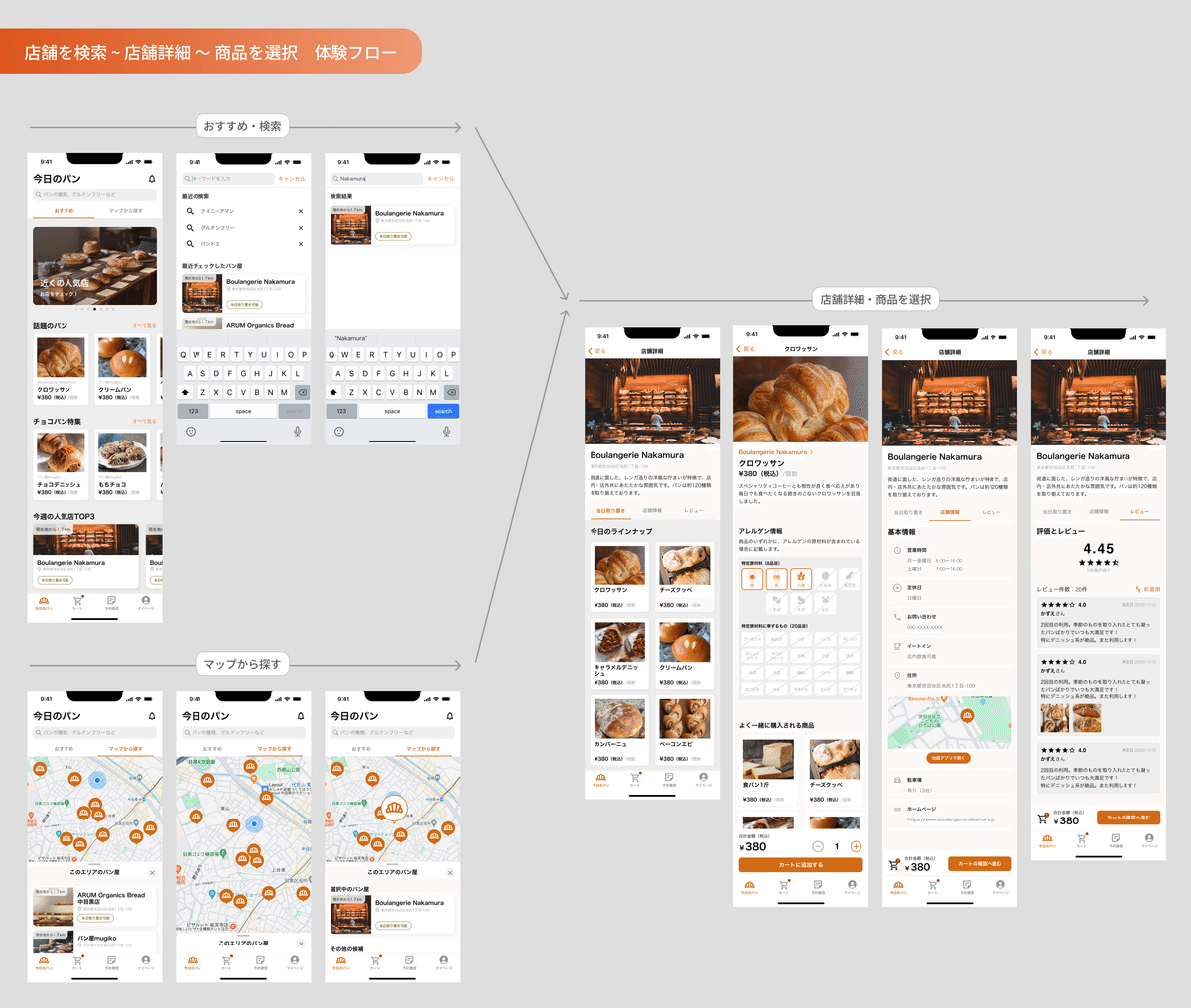
【コース5】 Figmaで忠実度の高いデザインとプロトタイプを作成
このコースでは、コース4までで実施したユーザビリティテストとその結果を反映し、高忠実度のプロトタイプに起こしていきます。
ビジュアルデザインの原則やデザインシステムなど、見た目のUIづくりについてもかなり触れられており、基本の構造を改めて学習した上で、再度ユーザビリティテストを実施し、ユーザーのゴールに沿ったサービスづくりとUI操作性の向上に繋げていきます。
そして、ここまで終えると1つのサービスが完成します!



まとめ
初学者にとってのGoogle UX Designって?というタイトルでnoteを書きました。
個人的な感想も含めてにはなりますが、
UXデザインの知識を体系的に・網羅的に学習でき、そしてポートフォリオにも載せられるように一連のサービス制作ができるため、「初学者にこそオススメ」です!
ただし、Figmaの操作やUI制作、情報設計に関しては他のコンテンツ・書籍を活用しながら学ぶとより学習の近道になるかと思います!
ここまで読んでくださりありがとうございます。
残りのコースもやり切ってしっかり資格取得したいと思います🔥
