
【BONOに学ぶ】レスポンシブにリデザイン
さて、先ほどTRY4を投稿したばかりですが、続いてTRY5です。
コンテンツ自体はかなり楽しんで進めているのですが、
noteにまとめる作業にかなり手間取っていて・・・
言語化難しいですね。
note得意じゃないけど、続けていたら言葉にしたり表現することに慣れてくるのかな〜と希望を抱いて、本日もせっせと書きます!
それでは今回の課題、UIビジュアル基礎コース『TRY5:レスポンシブにホームUIのリデザイン』行ったので、その学習を記録していきます。
今回の課題は、
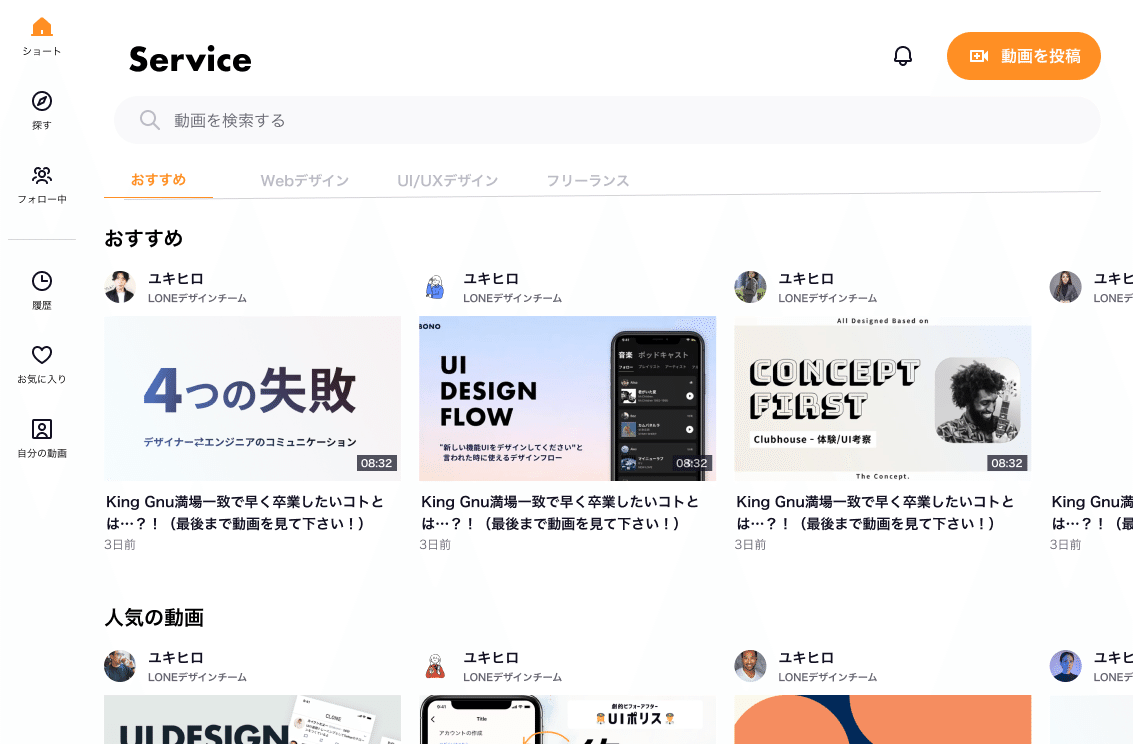
こちらのPC版ホームUIを "レスポンシブに" リデザインしよう、というものです。
具体的には、スマホ版・タブレット版の2つのパターンを検討します。

1. レスポンシブなUIとは?
1-1. レスポンシブデザイン
レスポンシブデザイン とは "表示するデバイスサイズに合わせて画面が可変するもの" です。
BONOでは、レスポンシブデザインを作る上でのポイントが紹介されています。
⚫︎ ブロック単位で表示形式を考える
⚫︎ ブレイクポイントを考える
→ブレイクポイントとは、設定したpxサイズごとにスタイルを切り替えることができる技術
⚫︎ 可変/不可変を考える
→画面サイズに合わせて可変するUIパーツと、画面サイズに関係なく固定するUIパーツを考える
これらのポイントを押さえながら、リデザインしていきます。
2. ホームUIをリデザインする
2-1. 構造を理解する
まずはこのUIがどういう構造で構成されるのかを分析します。

・黄色 = グローバルナビゲーション
・青色 = ヘッダー
・灰色 = タブ
・赤色 = コンテンツ
このような形で構成されていることがわかります。
次からは構造を意識しながらスマホ版・タブレット版を作成していきます💡
2−2. 参考UIを探す
兎にも角にも参考をみよう!
(カイクンさんがBONOで何度も伝えてくれるおかげで、まずは参考を探す癖がつきました。参考を見るって本当に大切。参考を見ずに作っていた時を思い返して、「あぁ散らかっていたな‥」と、反省&教訓。)
今回参考にしたUIはこちらです。
note
YouTube
Behance
dribbble
中でも特に参考にした note,YouTubeについて構造を詳しく見ていきます。
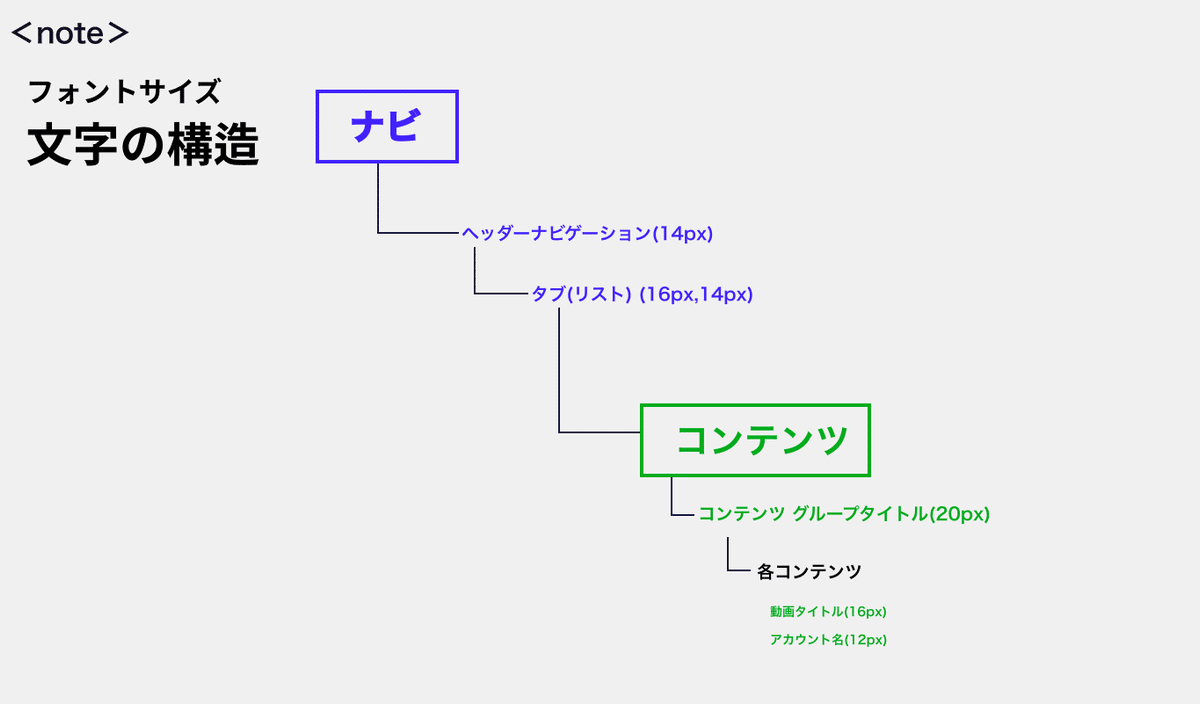
◾️note

noteではスマホサイズになるとヘッダーの部分にナビゲーションとタブが統一された構造になっています。

併せて、フォントサイズの構成についても確認しました。
20px〜12pxの幅の中で強弱をつけていることがわかります。
◾️YouTube

Youtubeではタブレットサイズでもレイアウトに変化があったので、PC・タブレット・スマホの3パターンをまとめました。
スマホ版はボトムにナビゲーションが配置されています。アプリではよく見かける構造ですね。
タブレット版はナビゲーションの配置はそのままに、幅が小さくなっています。タブレット版は画面サイズが小さくなる分、ナビゲーション部分を縮小してコンテンツ幅を確保した構造になっています。フムフム

YouTubeもフォントサイズの構成をまとめました。
14px〜11pxの範囲で設定されています。
noteとは異なり、アイコンが配置されているので、小さい文字でも視覚的に捉えやすい構成がされています。
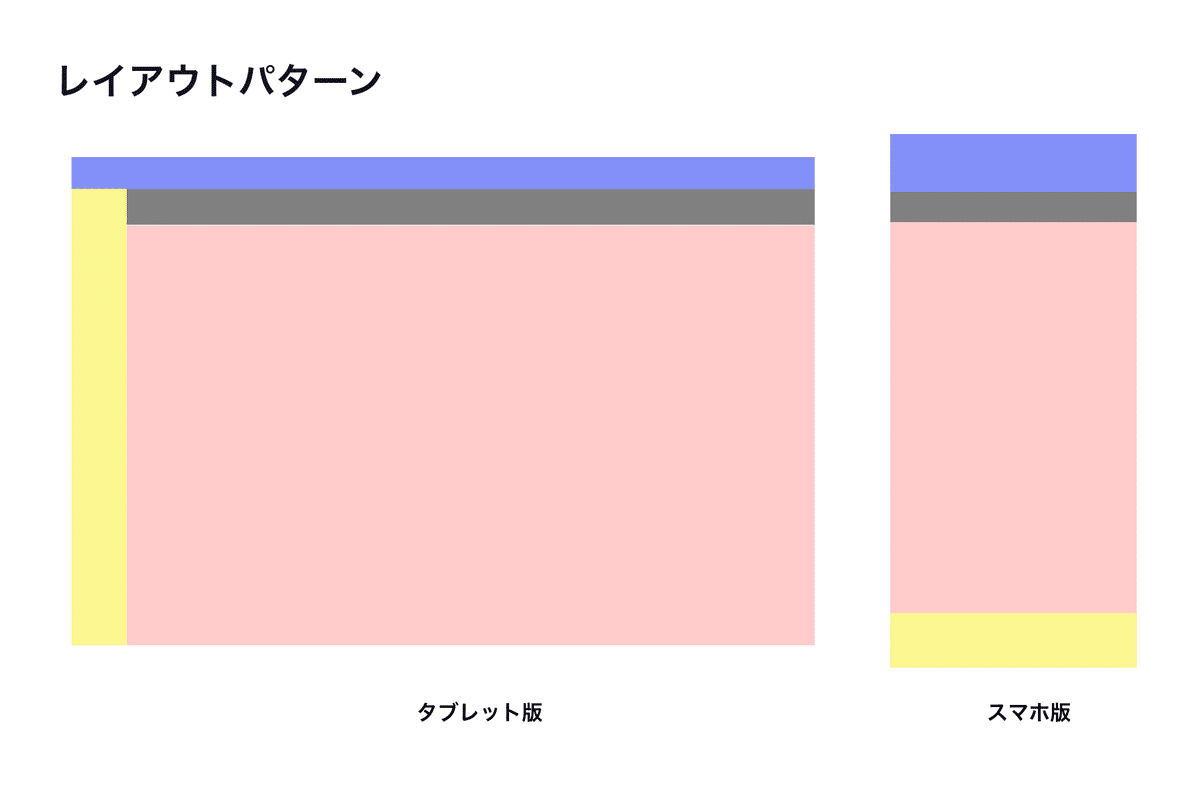
2-3. パターンを決める
今回の課題では、YouTubeのUI構造を参考にこちらのパターンで組んでいくことにしました。
スマホ版はボトムにナビゲーションを配置、
タブレット版はナビゲーションの幅を縮小して、レイアウトします。

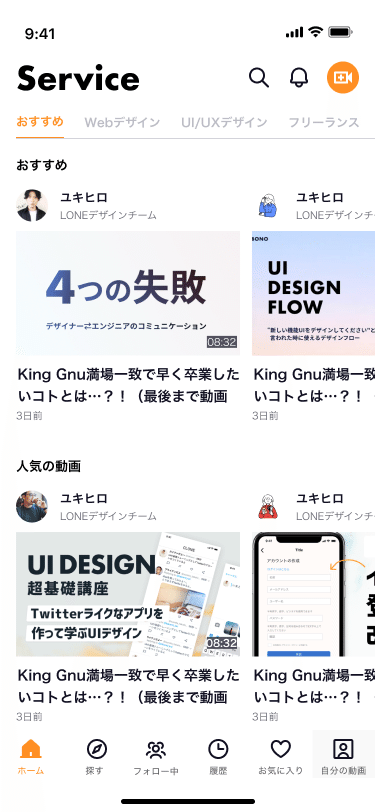
2−3. リデザイン【スマホ版】
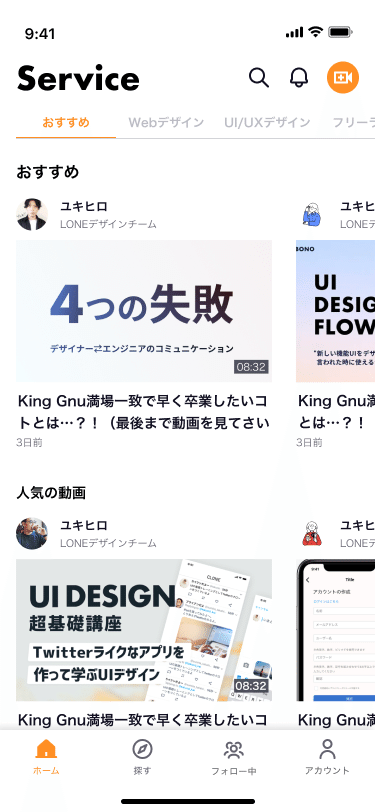
リデザインしたスマホ版ホームUIがこちらです。

コンテンツは "1画面1グループあたり1.5個" 閲覧できるように縮小
→あえて画面に収まらないようにすることで、横にスクロールできるというヒントを閲覧者に与えるためボトムにナビゲーションをレイアウト
「動画を投稿する」重要なアクションは、プライマリーカラーを残したままボタンを縮小(アイコンボタン)
フォントサイズはスマホ版に合わせて再構成(下記構成を参照)

フォントサイズを先に決めてからレイアウトに入りましたが、現物合わせできるよう、少し幅を持たせています。
(タイトルには14 or 13pxをあてる、など。実際にレイアウトを組んでからフォントサイズを微調整していきました。)

余白の設定はこちらです。
ブロック構造を捉え、余白を設定するように意識しました。
※余白の大きさは『TRY3:動画詳細UIのリデザイン』と同じものを使用しています。
2−4. リデザイン【タブレット版】
続いて、タブレットサイズにリデザインしたUIがこちらです。

グローバルナビゲーションは幅を狭め、コンテンツエリアに十分なスペースを確保できるようにしています。
グローグローバルナビゲーション以外は、PC版の構造を引き継いでいます。
(フォントサイズも一緒です)
作ってみて、見た目ではそれっぽい形になっている(気がしているだけだ)が、今回もしっかり解答動画を見て学んでいきます。
3. 解答から学ぶ
3-1. リデザイン後の修正
解答として用意されているUIと今回私が作成したものとでは、構造に大きな違いがなかったので、レイアウト自体に大きな修正は行いませんでした。
一方で、細かいところで修正が多数・・・・(解答動画、いつもありがとうございます
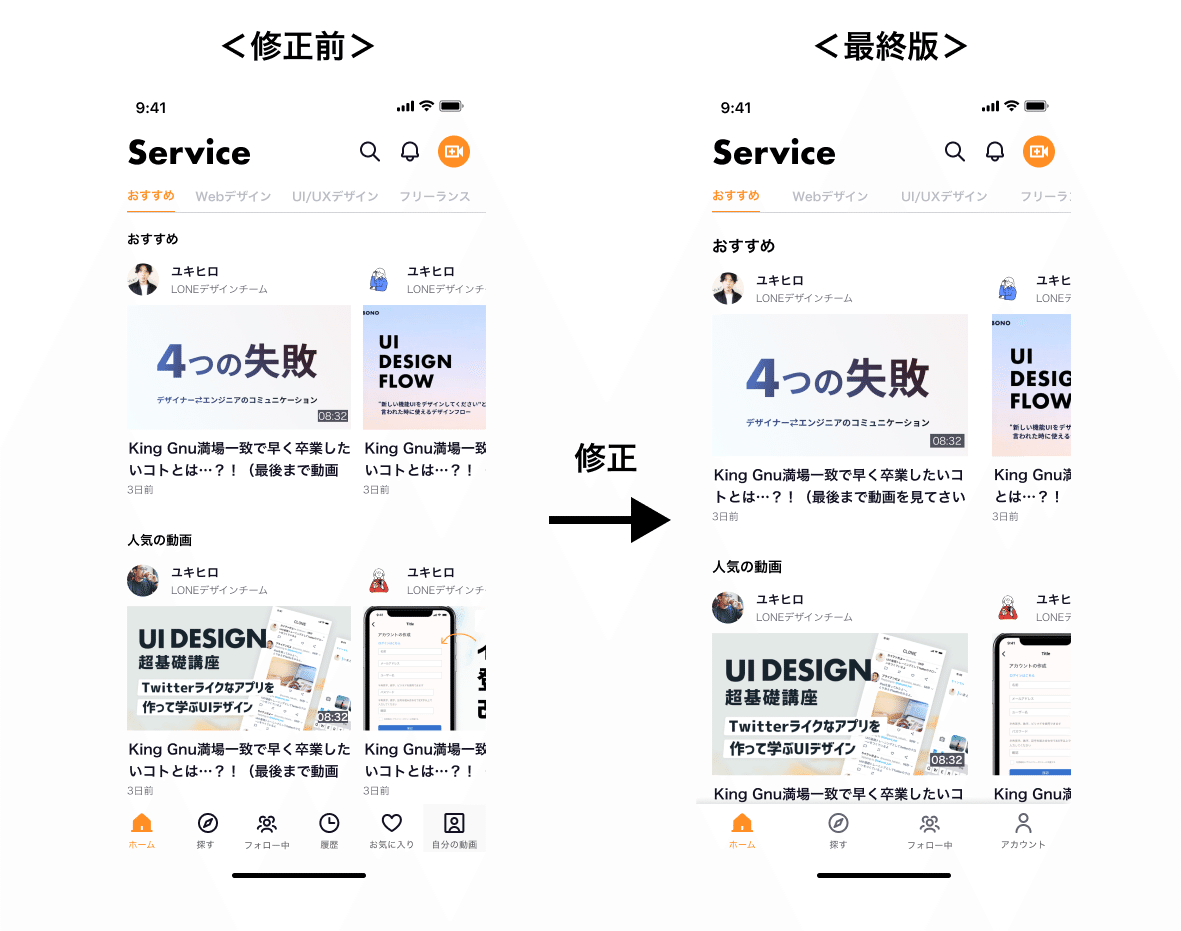
◾️修正【スマホ版】

左が修正前(2-3で掲載したもの)、右が解答を踏まえて修正した最終版です。
ボトムナビゲーションは項目を6→4に修正
→「履歴 / お気に入り / 自分の動画」をまとめて「アカウント」に全体的に詰まった印象があったため、動画サイズを大きく、余白も大きめに確保
コンテンツタイトル「おすすめ」「人気の動画」が全体に対して小さく視認しづらいため、フォントサイズを13→16pxに変更
ボトムナビゲーションブロックに影(エフェクト)を設定し、コンテンツとナビゲーションの境界が分かるように変更
◾️修正【タブレット版】

タブレット版はグローバルナビゲーションの比率が小さかったため、ナビゲーションブロックの幅を少し大きくしたことと、余白の見直しを行いました。
並べても変化がわかりづらい・・・・
余白は、ブロックを意識してよりシンプル(サイズの違う余白を多用しないよう)に配置しました。
3-2. まとめ
今回の課題では、
サイズを変更する場合も、 "ブロックの関係性・役割を考え" 、ブロックごとに適切な配置を検討すること
の重要性を学習しました。
普段何気なく、PCのウィンドウを拡大縮小する動作をしていましたが、
サイズによってUIの配置を変えていることを知り、普段気づかないような部分に「使いやすさ」の細かい工夫がされているのだなと、改めて認識しました。
余談‥マテリアルデザインのこと
TRY5と同時に、BONOで「Material Design」のガイドラインの読み方に関するコンテンツを学習していたので、
今回の課題のヒントがあるかなと思い「コンポーネント」のページを見てみました。
タブに関する説明ページにて。
こちらのイメージから、"各タブの幅は、タブの数をタブグループ全体の幅で割る" ことによって決まる、という構造が読み取れます。

一方、私が作成したUIでは、各タブの幅を"文字サイズにフィットするように"設定し、且つタブとタブの間に余白を設けるような構造にしていました。
マテリアルデザインを踏まえ、タブの部分を修正したものがこちらです。
大きく変化する部分ではないのですが、修正したものは現在地を示すラインの幅が広がり、視認しやすくなりました。

ボトムナビゲーションについても、
マテリアルデザインでは、項目を3〜5にすること、と記載されていました。
(私は6個も載せてしまいましたが‥)
いろんな情報に触れ視点を養うことで、良いUI・悪いUIの判断基準が自分の中で蓄積されていく感覚があります。
これからも学習することを楽しんで進めていきたいな🔥
