
スマートバンクのデザインレビューの仕組みについて
こんにちは!スマートバンクのプロダクトデザイナーhasegawaです。
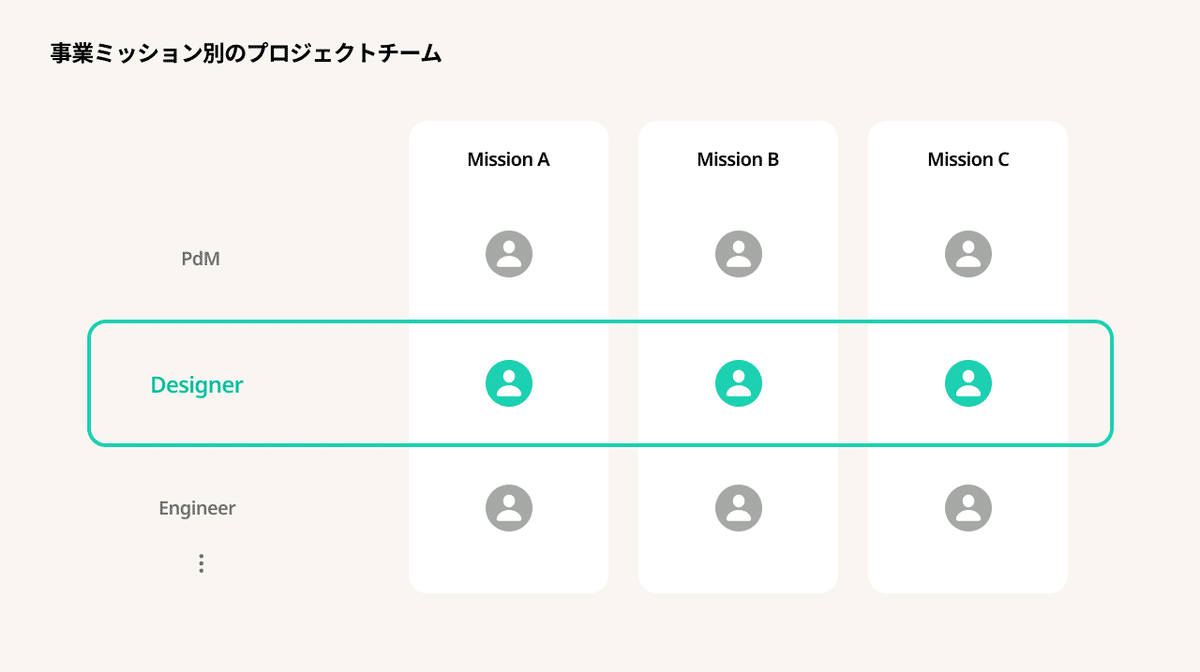
現在、スマートバンクではデザイナーがそれぞれのミッションチームにアサインされ、制作を進めるチーム体制をとっています。
各ミッションチームには基本デザイナーが1名が配置されますが、そのデザイナーが一人でデザインを完成させるわけではなく、ミッションチーム外の複数名のデザイナーによるレビューを通じてデザインの質を担保しています。

今回は、そんなスマートバンクの「デザインレビューの仕組み」について、紹介したいと思います。
はじめに:デザインレビューの難しさ
みなさんは社内のデザイナー同士でデザインレビューを行う際に課題を感じたことはありますか? 私自身は、たとえば以下のような課題を経験してきました。
💭ミッションやプロジェクトを理解するのが大変
→ 全体像や詳細の理解度に個人差が生まれる
💭 レビューする側:どこまで細かく詰めるべきか or 意見を発散させていいのか迷う
→その結果、曖昧なレビューになってしまう
💭 レビューされる側:受けたレビューをスケジュール内に収束させるのが大変
→ レビューの反映するかの判断をレビューされる側に任せると、サービス全体の質に差が生まれやすい
💭 デザインレビューがお互いにとって負担になってしまう
→その結果、デザインレビュー自体があまり機能しなくなってしまう…
スマートバンクでは、”デザインレビューの仕組み”によってこのような課題を解消しています。
デザインレビューを効果的に行うためにはデザイナー個々のスキルも大切ですが、今回はあくまでも仕組みで解消することに焦点を当てて書いてみたいと思います。
スマートバンクのデザインレビューの仕組み
デザインレビューの定義について
まず私たちスマートバンクにとっての「デザインレビュー」について以下のように定義しています。
デザインレビューの目的
1. レビュー対象となるデザインの品質向上のためのものです
2. チームとしてのナレッジ蓄積のためのものです
3. デザイナー個人のレベルアップのためのものです
レビューの態度
✅ 信頼と尊敬を持ってフィードバックする
✅ 個人に対するレビューではなくプロダクトに対するレビューであることを意識する
✅ チームで作っていることを意識する
このように、デザインレビューが個人への指摘ではなく、チームやプロダクトの成長のための建設的な場であることを共有しています。
レビューを行うタイミング
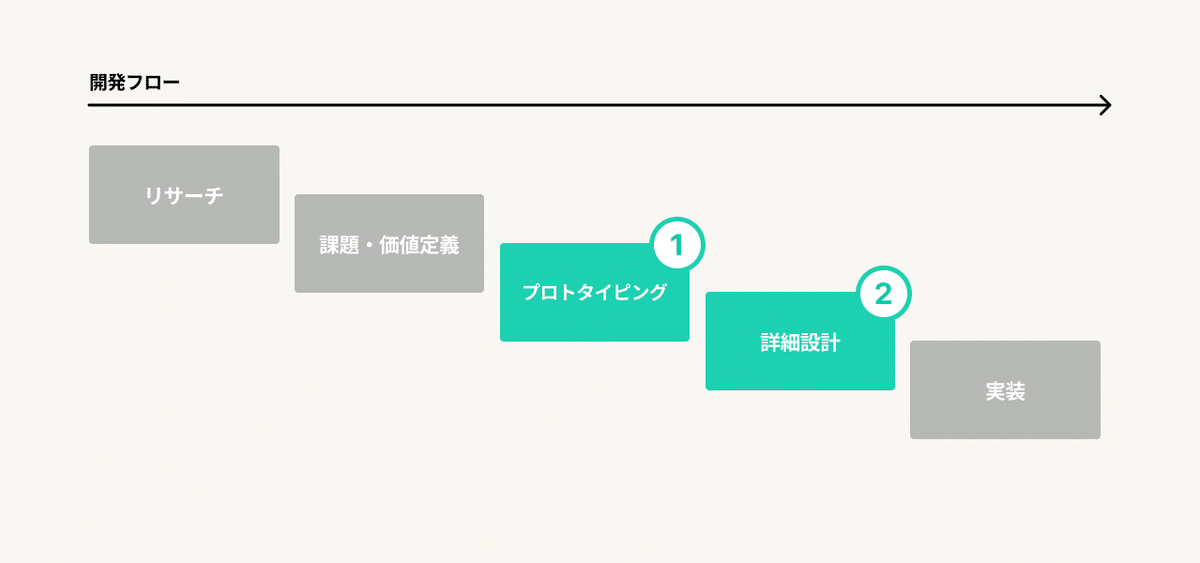
レビューのタイミングは、大きく2つのフェーズに分けています。

① プロトタイピングフェーズ
リサーチ・大枠の要件定義を経て、「誰にむけて・何を・どのように作るのか」のイメージが固まったフェーズです。 ThinkN1シートや要件定義書と照らし合わせながら、その内容がデザインに反映されているか、ユーザーにとって価値があるものになっているかをチェックするのが目的です。
② 詳細設計フェーズ
より具体的な要件定義を経て、開発に渡せるよう作り込みまで完了しているフェーズです。
より細かい操作感、他ページとの整合性なども確認し、レビューを通して効率的で魅力的なプロダクトになるよう仕上げるのが目的です。
レビューを依頼するデザイナーはこの2つのどちらのフェーズに該当するかを必ず明記して依頼します。
レビューされる側がやること
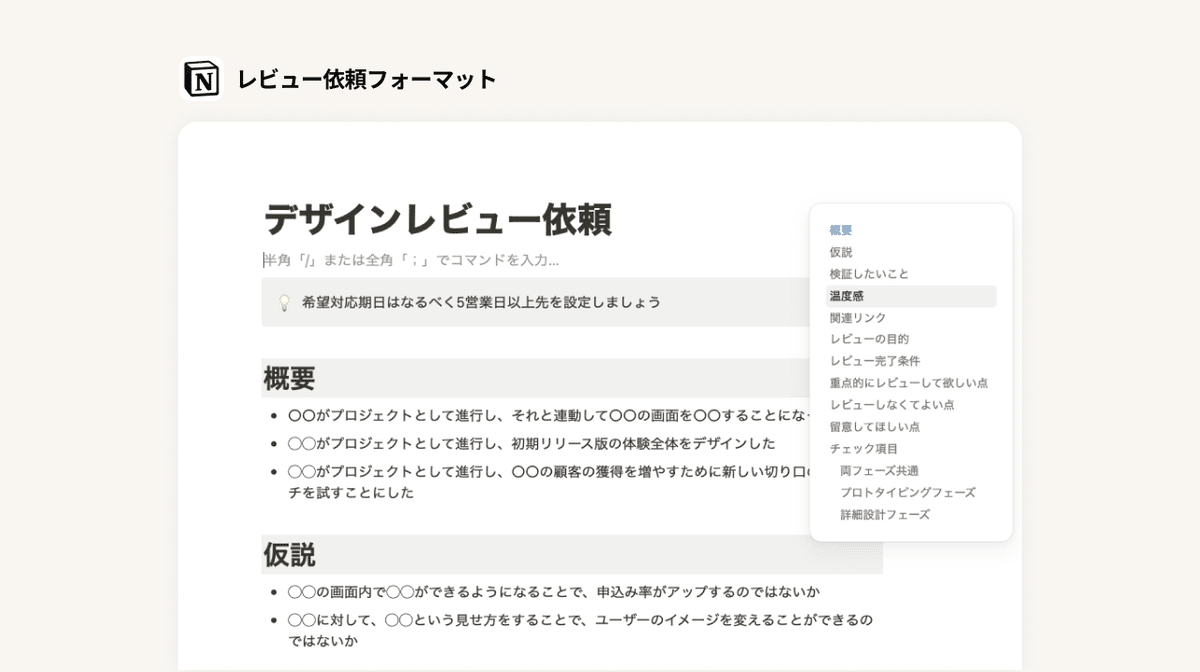
1)デザインレビュー依頼フォーマットを用意する

レビュー依頼をする際は、デザインデータをそのまま渡すのではなく、まず依頼フォーマットに沿ってドキュメントを準備します。
このフォーマットでは、主に2つの観点が設定されています。
観点1: プロジェクトについて
ミッションに参加していないデザイナーでもスムーズにキャッチアップできるよう、プロジェクトの全体像や目的などを記載します。
プロジェクト概要
例)〇〇がプロジェクトとして進行し、それと連動して〇〇の画面を〇〇することになった
仮説
例)◯◯の画面内で◯◯ができるようになることで、申込み率がアップするのではないか
検証したいこと
例)◯◯画面で問題なく◯◯が実施できるようになること
関連リンク
🔗:仕様書やFigmaリンクを貼る
観点2: デザインレビューへの期待値
レビュー依頼者が期待する観点・詳細度を、以下のフォーマットに沿って具体的に記載します。
レビューの目的
例)
▪️全体のレビューの場合:目的(Why)のための提供価値(What)を実現するための方法(How)として、適切な設計が行えているかレビューして欲しい
▪️部分レビューの場合:〇〇の機能が直感的に操作できるかレビューして欲しい
重点的にレビューして欲しい点
→デザインの目的達成に関連する点や工夫した点を記述する
例)〇〇のライティングの認知負荷的に問題なさそうか?、アクセシビリティの観点から見て問題ないか?
レビューしなくてよい点
→明確にレビューしなくて良いがあれば記述する
例)〇〇から以下はスタイルが崩れているが、キャプチャなので除外してほしい
留意してほしい点
→考慮した上でレビューして欲しいことがある場合に記述
例)別チームで開発している◯◯機能との整合性に問題がないか確認してほしい
2)期限を明記して、Slackチャンネルに投稿する
フォーマットを記載したら、期日を明記してSlackチャンネルでレビュー依頼を投げます。

3) Figmaのコメントを確認する
実際のレビューは主にFigmaのコメント機能を使ってやりとりしています。

レビューする側がやること
また、デザインレビューが一方的なやりとりにならないよう、レビューする側のついてもルールを設けています。
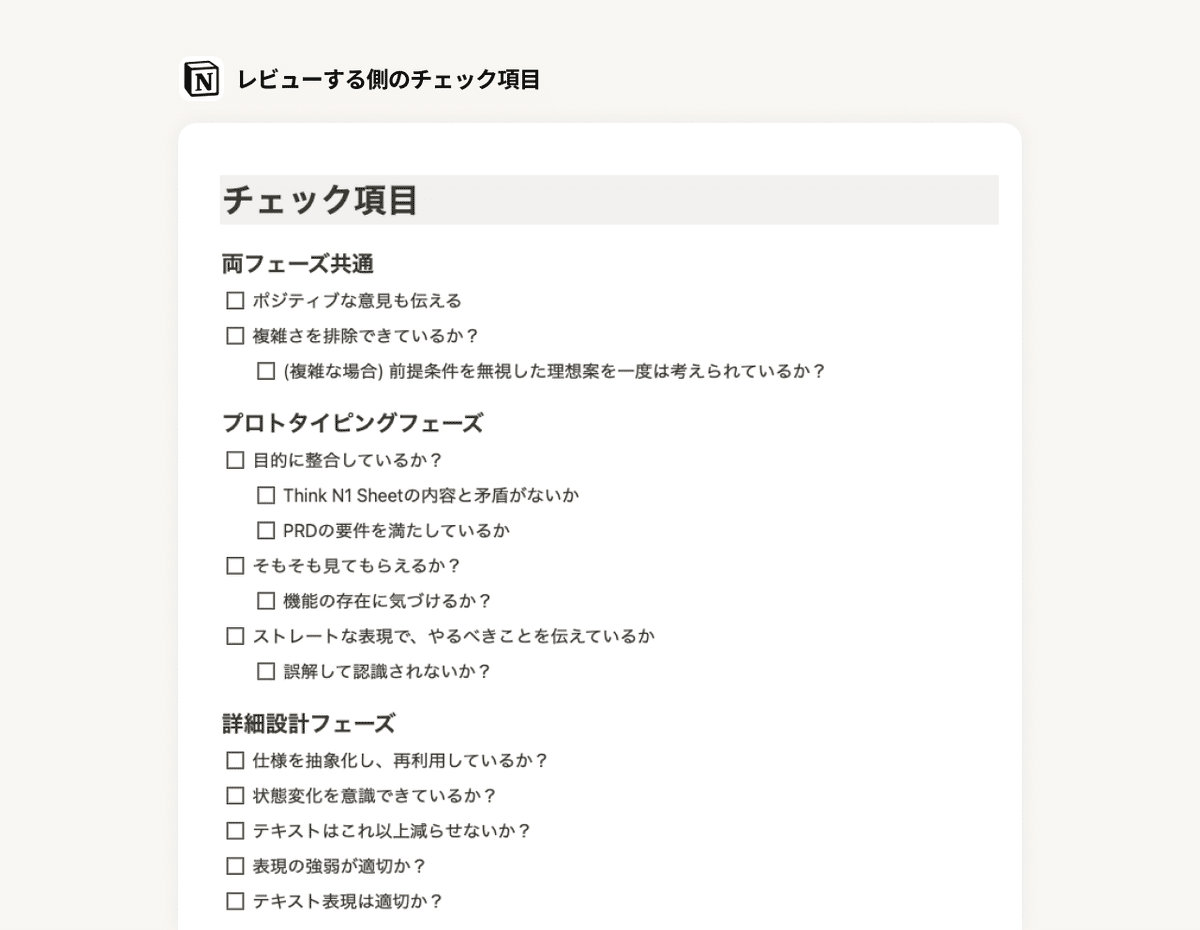
1)チェック項目でレビュー観点を確認する

レビューする側の振り返り観点として、このようなチェック項目を用意しています。
自身が伝える内容に適度な緊張感を持ち、より良いレビューつなげることが目的です。
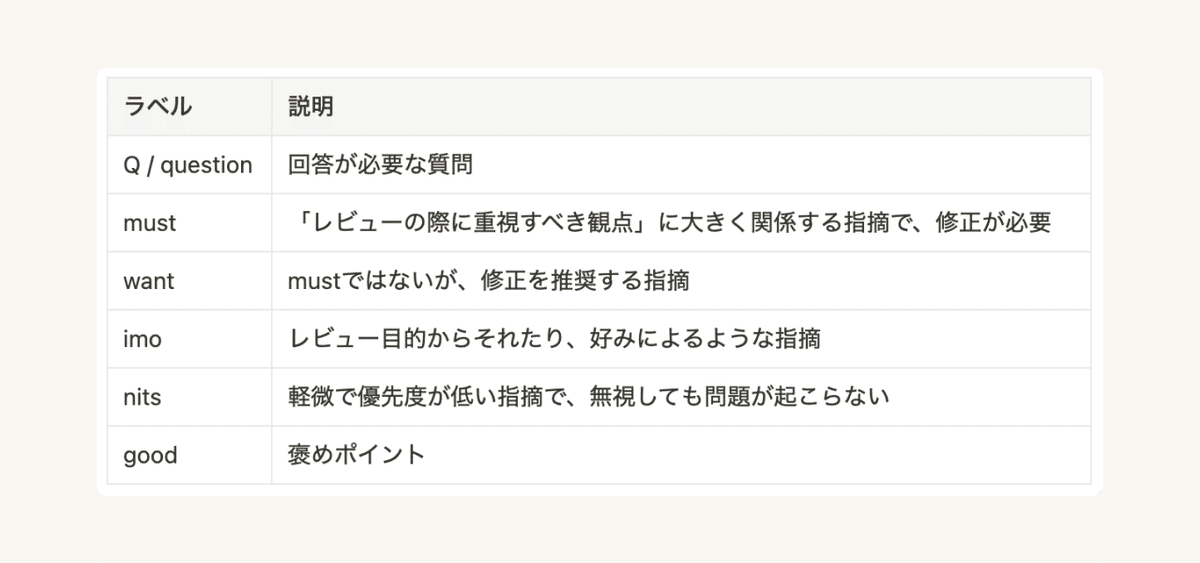
2)レビューコメントにラベルをつける

レビューする側・される側の期待値をすり合わせるために、Figmaのコメントにはラベルをつけることが推奨されています。
これにより、お互いのレビューの受け取り方の齟齬を避けたり、さまざまな意見をが出たときの優先順位づけに役立てることができます。
さいごに
今回はスマートバンクのプロダクトづくりにおけるデザインレビューについて紹介してみました。
私がこれまでの経験した組織と比較しても、かなり具体的にルールづくりをしていていますが、これによって以下のようなことを実現できていると感じています。
より広く深い視点でレビューしあう
レビューを活かしてデザイン品質を高める
このサイクルを少ない負荷で繰り返せる
もちろん今後も環境や体制が変わることもあると思いますが、そのたびに試行錯誤してより良いレビューの仕組みを考えてければと思います。
デザイナー募集しています🙋
スマートバンクではデザイナーを募集中です。募集ページもぜひ覗いてみてください!
この記事が気に入ったらサポートをしてみませんか?
