
作って、壊して、また作って 【前編】
『なるほどデザイン』は書籍ではありますが、通常の書籍とは少し違ったレイアウト、というか、かなりやりたい放題なレイアウトになっています。
自分のデザイナーとしてのキャリアのスタートが雑誌のレイアウトデザインだったこともあり、「何をどこに置いて、どう視線を誘導するか?」を設計することが伝わりやすさのために重要だと感じていたので、だいぶ雑誌っぽい作り方をした書籍になりました。
でも最初からこれを目指して作っていたわけではなくて、試行錯誤の末、気づいたらこうなっていた。というのが実際のところ。今回は、実際に本ができるまでの制作プロセスを、2回に渡って紹介したいと思います。
1. コンセプトを決める

以前の記事にも書きましたが、考えを整理し、コンセプトを決めました。
1・ゴールだけでなく、プロセスを伝えたい
2・知識だけでなく、考え方を伝えたい
3・気持ちがアガらねば動けない。最優先するのは楽しさ!
2.入れたいネタを発散する

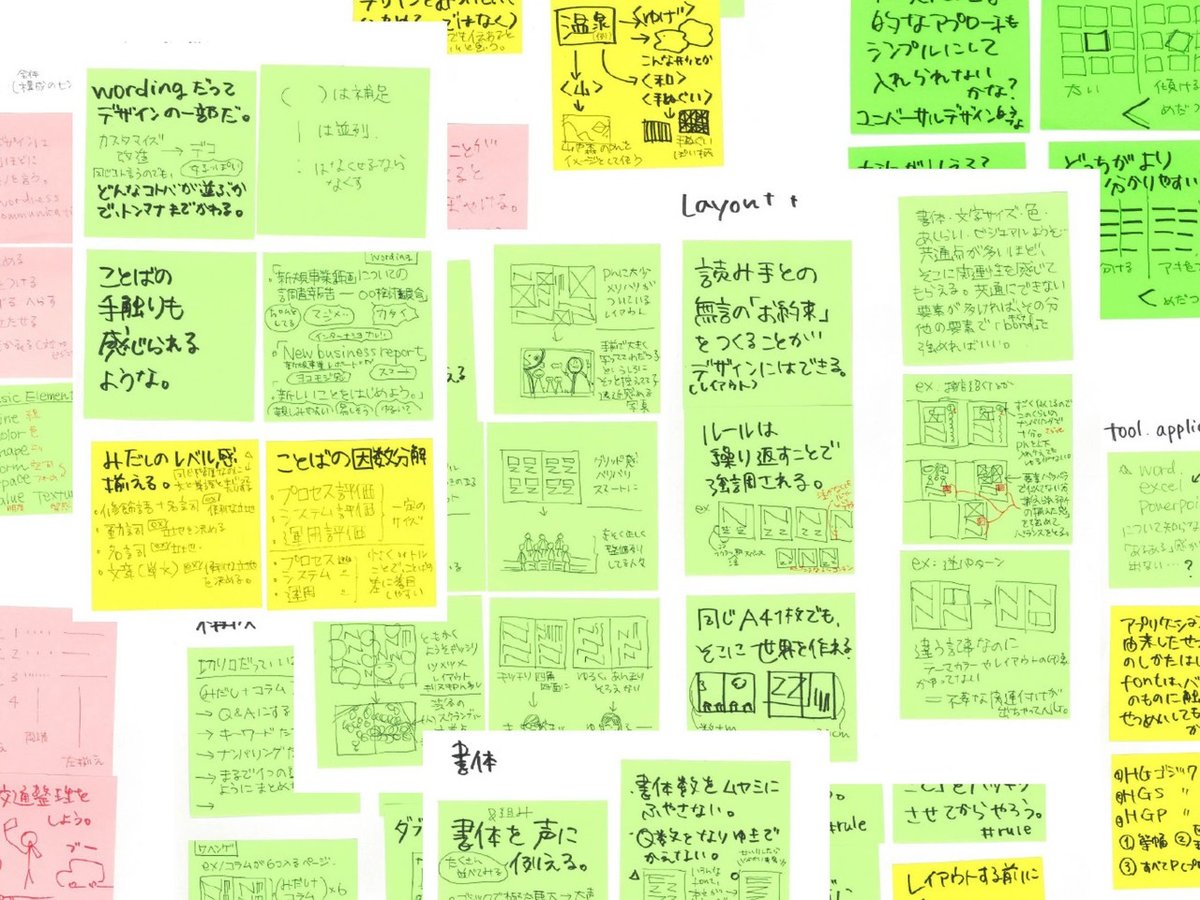
自分のアタマの中にあるぼんやりした「ネタ」を発散。どんな粒感でもよいので、思いついたことをフセンにすべて書き出しました。
仕事中にふと感じたこと、発見したこと、自分が大切にしていること、世の中的に求められているんじゃないかと思うこと、ネタ的に入れたいゆるい表現、入れたいキーワード、コピーの案、参考にしたいフレームワーク、疑問に思っていること……などなど。
図やラフスケッチも交えながらひと通り出し切ることで、だんだん内容が自分でも手触りを持って感じられるようになってきます。
3.情報構造を整理する

書き出した内容を構造化していきます。ツリー構造にすることで、偏りや抜けもれに気づくことができるので、要素を足したり、構造自体を考え直したりしました。
これは、会社の大先輩で、アレフ・ゼロ名義の書籍を制作していた川崎さんからのアドバイスでもありました。「どんな内容を取り上げるか?」と「どんなページデザインで伝えるか?」を、分けて考えたほうが良いと言われたのです。
たしかに、普段は「デザインはコンテンツの演出ではなく、コンテンツそのものだ」と考えているのですが、その思考のまま書籍の構成を考えてしまうのはとても危険。「これは内容のこと? それとも見せ方のこと?」と混乱してしまう予感がしたので、テキストだけという制約を自分に課しました。
4.架空の作例を作る

「架空の作例」ってなんだか落ち着かない単語ですね。つまり、プロセス説明用のウソ事例をつくりました。先に入れたいプロセスを考えておき、それが自然と発生するような架空の記事内容を決めていくというやり方です。
「文字を少し傾けるだけで印象が変わる」ことを説明したい→「傾けるといい感じになりそうなタイトルをつけておく」
「情報の重複はなくしたほうがわかりやすい」ことを説明したい→「あえて最初は情報を重複させておく」
「切り抜き写真と角版写真の違い」を説明したい→「角版でも使えるけど、切り抜きしたほうがより良くなる写真を選んでおく」
・・・という感じで、ひとつひとつチマチマ組み立てていきました。
作例に関しては、説明用であっても実際の仕事と同等レベルのデザインにすることを心がけていました。プロセスの説明って難しいんですよね。余計な要素を排除したほうがノイズがなくて変化が分かりやすいのですが、とはいえ完全に説明に徹しすぎると簡素すぎてどこか嘘っぽい。作例がイケてないとやる気が出ないという落とし穴もある。
なので、本当に実際の仕事としてありそうな情報量で、そのすべての要素に無駄なく「Before→Afterでデザインがよくなるネタ」を仕込む、という細かい作業をやっていました。途中でいっぱいボツにしたなあ……。
5.写真撮影をする

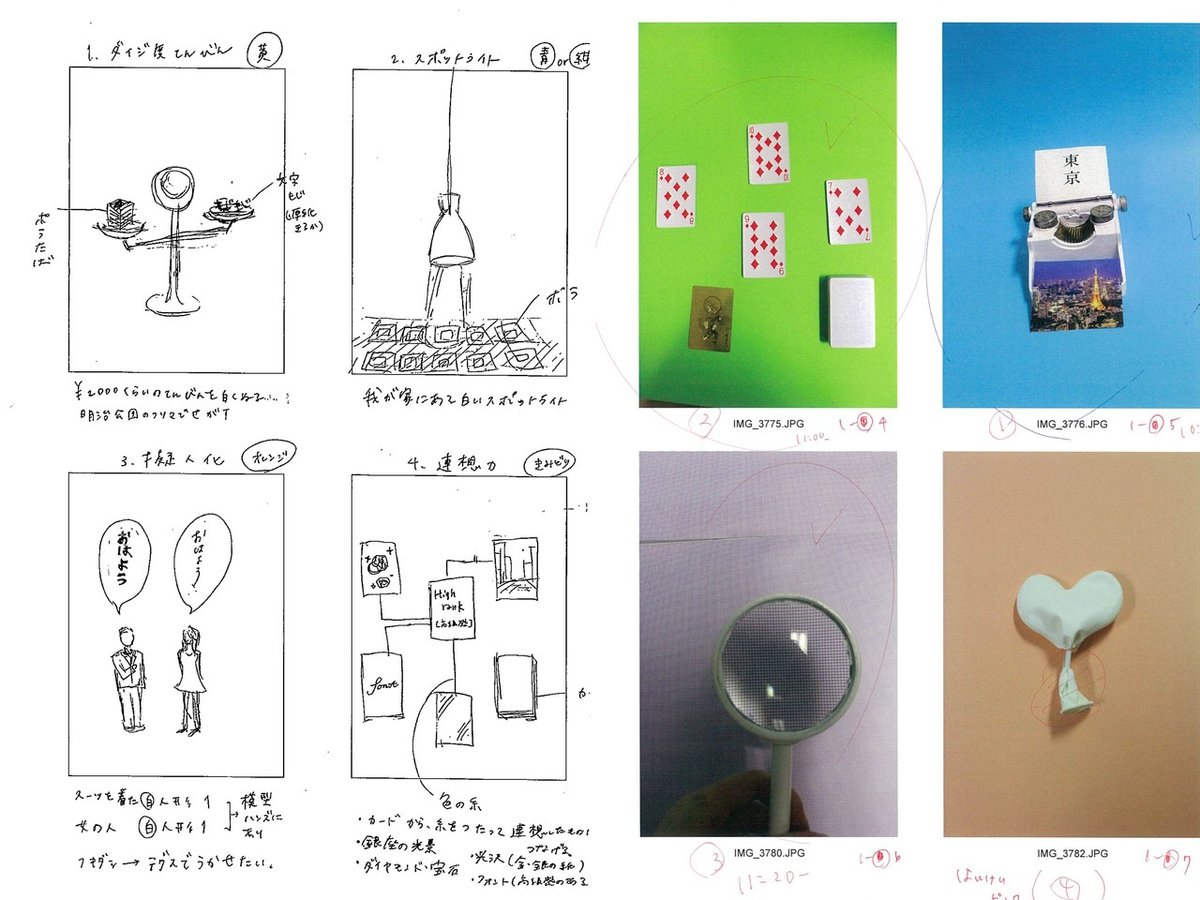
「デザインの七つ道具」という章を作ろう!と決めたときから、本当にその道具が存在するかのような写真にしたいと考えていました。当時、会社の後輩デザイナーMさんの教育係もやっていたので、彼女にもアイデア出しをしてもらったら「道具をすべて白で統一する」「デザインの要素を料理する」という良い案をもらえてテンション上がったことを覚えています。
ミニチュアの天秤やタイプライター、フィギュアや虫めがねを実際に購入し、全部白塗り。カラフルなバック紙とのコントラストがはっきりし、写真なんだけどリアリティを消した記号的な絵が撮れて、楽しい撮影でした。

6.イラストにする

言葉だけでなく図解を活用してわかりやすくしたい。PC上で作ったベクターのアイコンでもダメではないのですが、今回は「思考を道具に例える」という遊び心を活かしたかったので、「シンプルな手描きのイラスト」にしました。これも同僚の絵を描くのがうまいデザイナーに手伝ってもらっています。上記のようなわたしの説明ラフをもとに、丁寧にイラストに起こしてもらいました。感謝。
7.ページラフを描く

だいたい要素が揃い、内容が固まってきたところで、ページのラフを描き始めます。実際にデザインするのも自分ではあるので、どちらかというと「1ページあたりどのくらいの要素を入れて行くか」を一度脳内シミュレーションしている感じ。中には「こんな見せ方してみたいな〜」というネタもメモしてありますね。
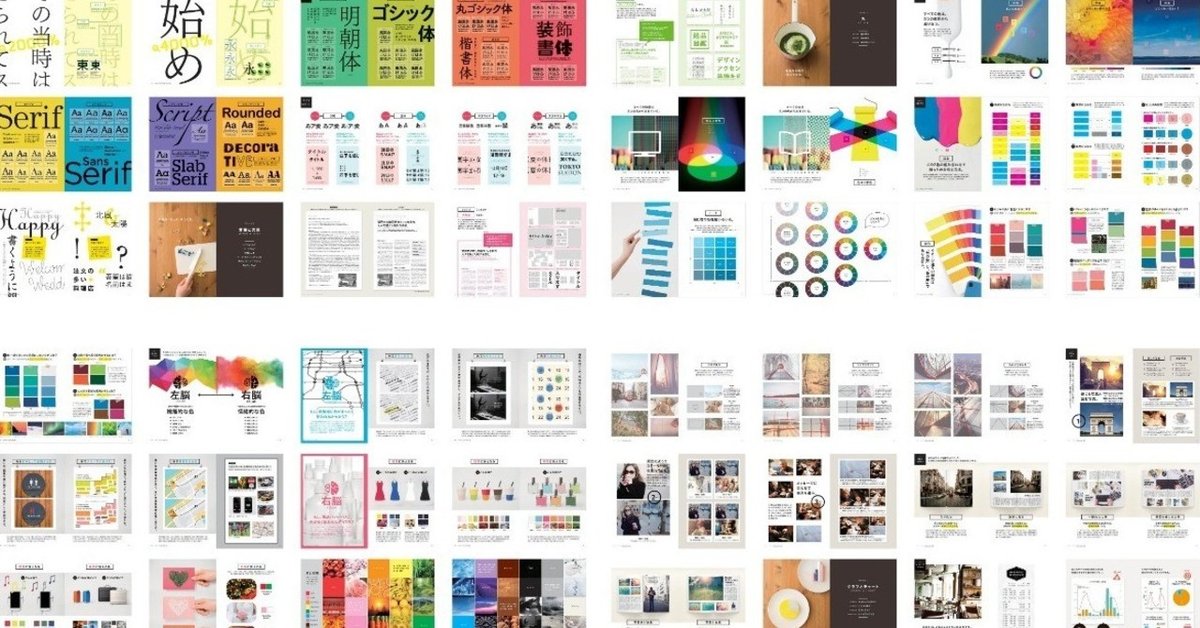
8.ページをデザインする

ということで、ようやくデザインが完成! 用意した要素たちをひと通り並べ、誌面らしくなってきましたね! …………ん?

9.煮詰まる
ページのデザインを進めていくと、あれ、なんか違うぞ、思ってたような楽しい感じにならないぞ、という違和感を覚える場所が増えていきました。締切も迫っていたので、ともかく作らなきゃ!とひと通り要素を配置することを優先していましたが、心の片隅で「なんか面白くなさそう」と感じながら進める作業は、正直全然楽しくない。自分で作ったモノに対して自分でテンションを下げるという、負のスパイラルが生まれてしまい、だんだん進みが遅くなっていきました。編集さんにも「なんだか文字が多いような気がしますね」と言われたり。しょっちゅう止まる進行、守れない締切。暗黒の時代が到来します。思い出すと暗い気持ちに・・・。
ではそこからどうやって脱出していったか?
長くなったので、後編に続く。
