
推しVtuberの配信予定を定期的にLINE通知する(にじさんじ)
■注意点
・にじさんじにしか対応していません。ホロ推しゴメンネ
・ゲリラ配信者は予定取得ができないかもしれません。例:文野環
■目指すもの
本記事の目指すものはこんな感じです。
~~イメージ~~
朝起きたらLINEが来てます
「お!今日推しの配信あるやん!」

夕方にもLINEが来ます
「後一時間で配信だった!あぶね~!」
(画像は省略)
これで推しの配信を見逃しませんね
■使うもの
分からない人は読み飛ばしてOKです。次以降で解説していきます。
・パソコン
・GAS
・LINE Notify
■仕組み
以下を定期的に実行するイメージです。
・にじさんじ非公式wikiにアクセス
・指定したライバーの予定を取得
・LINEに通知
非公式wikiを更新してくださっている方々、いつもありがとうございます。
■コーディング①
LINE通知をするため、プログラムを書きます。
*Googleアカウントを作成
Googleアカウントがない人は、「google 登録」で検索して下さい。
*Google Driveにフォルダを作成
Google Chrome を起動し、
Google Chrome から Google Driveを開きます。
右上の注射跡みたいなのから開けます。

画面上を右クリックし、新しいフォルダを選択。
名前はなんでもいいですが、私は「GAS」にしました。
GASというプログラムをこの後入れておくので


*GASファイルを作成
次にGoogle Apps Scriptファイルを作成します。
先ほど作成したフォルダの中で、
右クリック > その他 > Google Apps Script

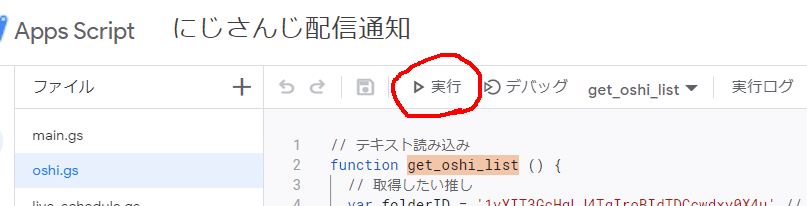
するとこんな画面↓になったと思います。ここにプログラムを書いていきます。

*GASコーディング
無題のプロジェクト を 「にじさんじ配信通知」等の名前に書き換えます。
そしたら function myFunction() とかいう文字は全部消します。

ライブラリ の横の [+] をクリックして、以下を入力します。
入力したら、[検索]をクリック。
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw

バージョンは [8] にして下さい。
[追加] をクリック。
以下の表示があればOKです。

次はコーディングです。
と言ってもクソ長いので以下をコピペして頂ければOKです。
貼り付ける場所は、先ほどよく分からん文字を消したところです。
//// グローバル
// 今日
var today = new Date();
// 今日(〇月〇日)
var today_month_day = get_month_day_format(today);
// 今日の曜日
var today_week = get_Week(today);
// 何日分取得したいか
var search_days = 5;
function myFunction() {
// 配信予定を取得したい推しリストを取得
var oshi_list = get_oshi_list();
// 配信予定を取得
oshi_live_schedule = get_live_schedule(oshi_list);
// 送信メッセージを作成
message = "\r\nGAS通知バージョン"
oshi_live_schedule.forEach( function(info) {
message += info
})
// LINE通知
sendLINE(message)
}
// 〇月〇日
function get_month_day_format(day){
return Utilities.formatDate(day, 'Asia/Tokyo', 'M月d日');
}
// 曜日
function get_Week(day) {
// 曜日の配列
const week_list = new Array('日', '月', '火', '水', '木', '金', '土');
// 曜日を表す数値
const weekNum = day.getDay();
// 曜日取得
const week = week_list[weekNum];
return week;
}
// テキスト読み込み
function get_oshi_list () {
// 取得したい推し
var folderID = 'ここは後で追記' // 取得したい推しや文字.txtがあるGDriveフォルダのID
var contents = DriveApp.getFolderById(folderID)
.getFilesByName('取得したい推しや文字.txt')
.next()
.getBlob()
.getDataAsString("utf-8")
.split(/[\s]+/);
return contents;
}
function get_live_schedule(oshi_list) {
// ========================
// にじさんじ非公式wiki(html)を取得
// ========================
var URL = "https://wikiwiki.jp/nijisanji/%E9%85%8D%E4%BF%A1%E4%BA%88%E5%AE%9A%E3%83%AA%E3%82%B9%E3%83%88";
var html = UrlFetchApp.fetch(URL).getContentText('UTF-8');
var parser = Parser.data(html);
// ========================
// 配信予定を取得
// ========================
var divs = parser.from('</h3>').to('<h3').iterate(); //<div class="minicalendar_viewer">~</div>をリストで取得
var oshi_live_schedule = [];
for (var i = 0; i < search_days; i++) {
// 取得する日付
var current_day = new Date();//今日の日付
current_day.setDate(current_day.getDate()+i);//n日後の日付
var month_day = get_month_day_format(current_day);//n日後の月日
var week = get_Week(current_day);//n日後の曜日
oshi_live_schedule.push(Utilities.formatString('\r\n\r\n〇 %s(%s)の配信予定',month_day,week));
try
{
// minicalendar_viewer[i]の中を走査
var div = divs[i];
var div_onlytext = div.replace(/<("[^"]*"|'[^']*'|[^'">])*>/g,'');//htmlタグ消去
console.log(div_onlytext);
var div_split = div_onlytext.split("\n");//一行ずつに分割
// =============
// 配信予定一行ずつ推しが含まれているかチェック
// 含まれている:まず誰が含まれているのか、推しの名前を取得
// 含まれている:最後に、該当の配信予定文字列を取得
// =============
div_split.forEach(function(oneLine){
var oshiName = "";
oshi_list.forEach(function(oshi){
if ( oneLine.match(oshi) ) {
oshiName = oshiName + oshi + "・"; //該当する推しの名前を取得
}
});
// いらない末尾の"・"を削除
// 【】で囲む
if ( oshiName != "" ){
// "○○・××・"→"○○・××"
// "【○○・××】"
oshiName = oshiName.substring(0,oshiName.length - 1);
oshiName = "【" + oshiName + "】";
}
// 配信予定取得
if ( oshiName != "" ){
oshi_live_schedule.push('\r\n★' + oshiName + oneLine);
}
});
}
catch(error)
{
console.error(month_day + week + "の配信予定取得中にエラーしました。");
console.error(printError(error));
oshi_live_schedule.push('\r\n取得失敗');
}
}
return oshi_live_schedule;
}
function printError(error){
return "[名前] " + error.name + "\n" +
"[場所] " + error.fileName + "(" + error.lineNumber + "行目)\n" +
"[メッセージ]" + error.message + "\n" +
"[StackTrace]\n" + error.stack;
}
// LINE通知
function sendLINE(message) {
// LINEから取得したトークン
let token = "ここは後で追記"
let options = {
"method" : "post",
"headers" : {
"Authorization" : "Bearer "+ token
},
"payload" : {
"message" : message
}
}
let url = "https://notify-api.line.me/api/notify"
UrlFetchApp.fetch(url, options)
}
※コードの解説はして欲しいとコメントがあれば別記事で作ります
■LINE通知用グループを作成
*友達追加
LINE Notify 公式を友達追加します。

*グループ作成
LINE通知用のグループを作成します。
私は「にじさんじ配信通知」にしました。

*グループにLINE Notifyを招待
上記の通りです。

■LINE Notifyトークンを作成
LINE Notifyとは、好きに作ったプログラムからLINE通知をできるように、LINE社が用意してくれた便利なツールです。
トークンとは特殊なパスワード的なものです。
まず、以下にアクセスします。
LINEアカウントでログインしてください。

ログインしたら、自分のアカウント名から [マイページ] に行きます。

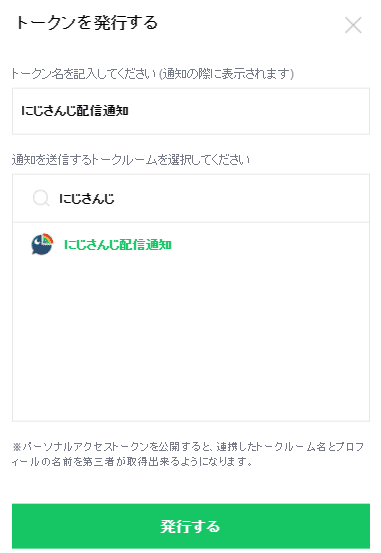
[トークンを発行する] をクリックします。
出てきた画面で次のように入力します。
>トークン名:にじさんじ配信通知
トークルームは先ほど作成したLINEグループを選択します。

[発行する] の後に出てきた意味わからん文字は超大事なので、メモ帳とかワードとかにコピペしておいて下さい。
■コーディング②
LINEトークンをコードの中に書き込みます。
クソ長いコードの一番下に、以下のコードがあります。
// LINE通知
function sendLINE(message) {
// LINEから取得したトークン
let token = "ここは後で追記"
let options = {
"method" : "post",
"headers" : {
"Authorization" : "Bearer "+ token
},
"payload" : {
"message" : message
}
}
let url = "https://notify-api.line.me/api/notify"
UrlFetchApp.fetch(url, options)
}let token = "ここは後で追記" の部分に、先ほど発行したトークンをコピペします。ゴマみたいな点は消さないように注意。
let token = "ここにコピペしておいたトークン文字列をコピペ"
■推しテキストを作成
*テキストファイルを作成
パソコン上のどこか(デスクトップとか)で
右クリック > 新規作成 > テキストドキュメント
をし、テキストファイルを作成します。
名前は必ず「取得したい推しや文字」にしてください。

そしたらファイルを開き、取得したい推しや文字を書き込みます。

この時注意点として、にじさんじ非公式wiki に存在する文字を使用してください。
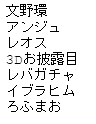
例えば [月ノ美兎] [アンジュ] なら以下のような感じです。
OK
月ノ、美兎、月ノ美兎、アンジュ、アンジュ・カトリーナ
NG
月の、美兎ちゃん、アンジュカトリーナ(←は・がないためNG)
逆に言えば、存在さえしていれば、名前でなくても [3Dお披露目] 等も取得できます。半角全角の違いには注意です。
*テキストファイルをGoogleDriveにアップ
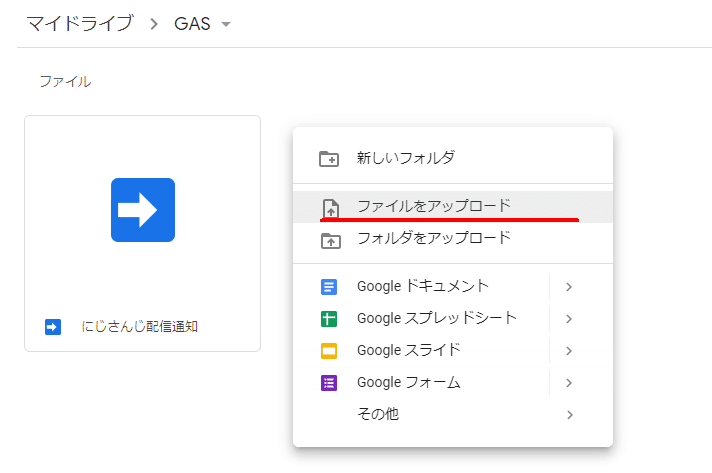
Google Chrome から Google Drive を開き、自分で作成したフォルダを開きます。私は「GAS」フォルダですね
ここに作成したテキストファイルをアップロードします。
右クリック > ファイルをアップロード


*フォルダIDを取得
今ファイルをアップしたフォルダのIDを取得します。
フォルダのIDは、URLの [folders/] の後ろの文字です。
以下の赤線部分です。
これをメモ帳かワード等にコピペしておいてください。

■コーディング③
これで最後のコーディングです。
以下の部分を探してください。
// テキスト読み込み
function get_oshi_list () {
// 取得したい推し
var folderID = 'ここは後で追記' // 取得したい推しや文字.txtがあるGDriveフォルダのID
var contents = DriveApp.getFolderById(folderID)
.getFilesByName('取得したい推しや文字.txt')
.next()
.getBlob()
.getDataAsString("utf-8")
.split(/[\s]+/);
return contents;
}var folderID = 'ここは後で追記' に先ほどのフォルダIDをコピペします。
ゴマのような点を消さないように注意。
var folderID = 'ここにフォルダIDをコピペ'
■実行テスト!
ここまででLINEに通知が来るようになっています。
コーディング画面から実行してみましょう!
LINEに通知が来れば成功です!
来なかったら何かが間違っています…

初めて実行する時は、セキュリティ的な警告が出てくると思いますが、問題ないので実行してください。
■定期実行を設定
毎朝通知が来るようにします!
コーディング画面からトリガー(時計マーク)を選択し、トリガーを追加します。


実行したい時間を設定します。
私は毎朝実行して欲しいので、
日付ベースで午前5~6時にしました。

夜にも実行したい時は、同じ要領で夜の時間を指定してください。
設定は以上です!
■~推しが変わったら~
いちいちこんなめんどくさいことはしていられないので、最後にスマホから推しテキストを変更できるようにします。
*使用するアプリ
使用するアプリはこちら(←iphone用リンク)

テキストエディタと呼ばれる種類のアプリなら正直なんでもいいですが、私はこれを使っています。なのでこのアプリを使用する場合のやり方を続けます。
*GoogleDriveの推しテキストを編集




これでLINEに通知して欲しい推しや文字が変わっても、スマホから簡単に変更できます。
■おわりに
とても長かったと思いますが、ここまで見て頂きありがとうございます。そしてお疲れ様でした!
これで今日か明日から、推しの配信予定がLINEに通知されるようになります。
分からないことがあればコメントして頂ければ答えますので、お気軽にどうぞ。
それでは、よきにじさんじライフを!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
