
背景の水面をつくってみよう!

初めて描きました~( ͜♡・ω・) ͜♡
初・義勇さんを描くにあたり、背景もイチから作ってみたいなーと思いまして…本日は水面をつくってみますょ~φ(•ᴗ•๑)
こちらは、ぴよぴよさんのサイトの実践になります!
タメになるな~✐✎✏感✐✎✏謝✐✎✏
✐✎✏
水面を描く方法【雲模様1&クローム】✐✎✏
①雲模様1でモヤモヤにする
水の色を決めます:描画色は白、背景色はエメラルドグリーン
背景色を白でカンバス作成する>フィルター>描画>雲模様1
<雲模様 1とは>
描画色と背景色の間のカラーをランダムに変化させて、ソフトな雲のパターンを生成します。より鮮明な雲の模様を作るには、Alt キー(Windows)
または Option キー(Mac OS)を押しながらフィルター/描画/雲模様 1 を選択します。雲模様 1 フィルターを適用すると、アクティブレイヤー上の
画像データが置き換えられます。
②クロムで艶っぽくする
フィルター>フィルターギャラリー>スケッチ>クロム
(ディティール1、滑らかさ2)
クロムとは・・・
画像を磨き上げたクロムの表面のように描画します。ハイライト部分は表面がよく反射しているように見えますが、シャドウ部分の表面はあまり反射しません。フィルターの適用後、レベル補正ダイアログボックスを使用して画像のコントラストを強めることができます。
③色を付ける
新規調整レイヤー>色相・彩度を選ぶ
プロパティーパネル>色相・彩度>色彩の統一にチェックを入れて、
色相を任意(以下の数値)に設定。
色相:186
彩度:45
明度:-14
④完成!!水面~イイ感じです。ヽ( ・ิ∀・ิ )ノ
さらにオプションで、水のキラキラ風も加えてみました。
⑤遠近感
編集>変形>遠近法 → 下広がりにさせる
⑥リニアライトでキラキラさせる
レイヤーを複製して一番上に配置・描画モードをリニアライト、
不透明度と塗を調整。(不透明度:74% 塗り:14%)
リニアライトとは・・・
合成色に応じて明るさを減少または増加させ、カラーの焼き込みまたは覆い焼きを行います。合成色(光源)が 50 %グレーより明るい場合は、明るさを増して画像を明るくします。合成色が 50 %グレーより暗い場合は、明るさを落として画像を暗くします。
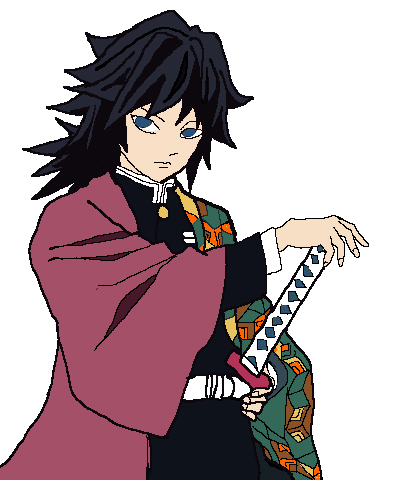
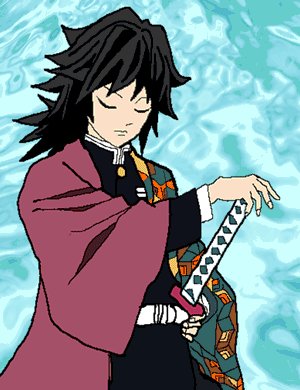
さて、背景が完成したので義勇さんを初めて描きます❣
▓█▓█▓█▓█▓█▓▓█▓█▓█▓█▓█▓▓█▓█▓█▓█▓█▓█▓█▓█▓█▓█▓█
できました˗ˏˋ(ㅅ´ ˘ `)ˎˊ˗♡

ついでに、もう一枚描いてGIF化させることにしました…(-ロ_ロ-)✧φ
˖✧◝(⁰▿⁰)◜✧°◝(⁰▿⁰)◜✧°◝(⁰▿⁰)◜✧°
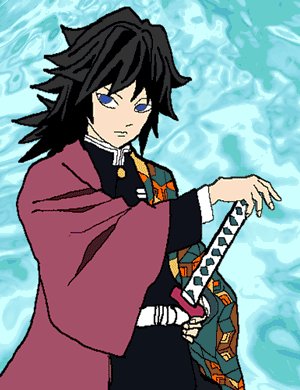
こんな感じです!!
Yeaaaaaaaaah(°∀°)/イイネ♡

さらに、さらに・・・
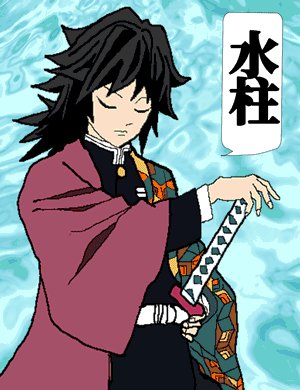
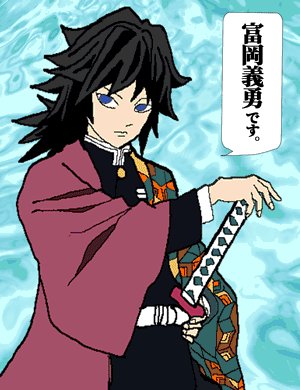
今回つくった背景の水面と、テキストも追加してみました!!

イラストや背景・アニメと楽しさ広がりますなぁぁああ~((ノ⁰▿⁰)ノ
SeeYou( ˙³˙ )ノ"
