【Bubble】Dropdownのdefault valueを外部制御でnull(空)に変更する方法
入力フォーム等で必須になるDropdownエレメント。
初めからdefault valueをnull(空)にしてたらreset groupで初期値(null)に簡単にできるけど、初期値を値(例:身長高め、とか)を表示させて外部制御でnull(空)にしたいなーと思っても容易にはできないんですよね(Bubbleさんの仕様です)

実際にやりたい動作としては

色々試してみて何とかできる方法見つけたので記載していこうと思います。
やったこと
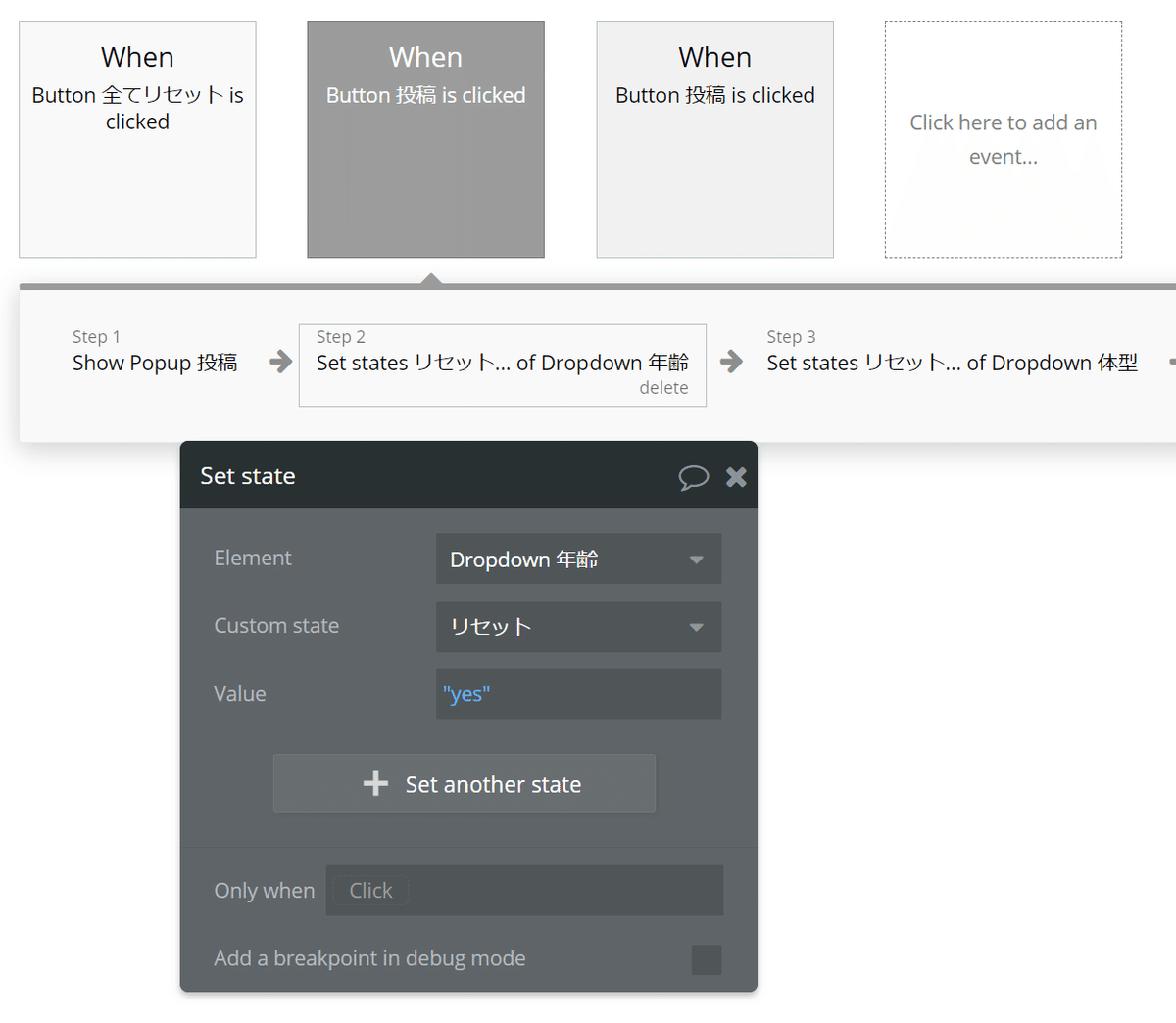
・show popup 時にset statesでvalue="yes"
・リセットボタンではreset groupとvalue="no"
・Dropdownエレメントの設定
1.Appearanceではdefault valueは空白
2.conditionalで"yes"時にdefault valueが入る
3.custom statesのdefault valueは"no"
詳細を書いていきます。
まず、DropdownエレメントにはそれぞれCustom states type:yes/noを設定します。Custom statesのdefault valueは"no"に設定します。

次にshow popupのworkflow動作の後に、set statesでdropdownのCustom statesを"yes"にします。

後はdropdownエレメントの設定をするだけです。
注意点として、Appearanceではdefault valueは空白にすること。(ここに値入れるとできませんでした。)
popupが出たときに指定した値が出るように、conditionalで"yes"時にdefault value:値と設定してあげます。

ここまでの設定をした状態でリセットボタンのworkflowでreset groupとvalue="no"をするとdropdownの値が空の状態ができます。

手間は掛かりますが、Custom stateを活用するだけで行えるので必要な方は試してみてください。
