
未経験のド文系なのに、1時間でHTMLの基本が学習できた本
はじめに
みなさんこんにちは~。も く 🍙です。
私は最近コーディングの勉強もしています。
今日は初めてコーディングに挑戦してみたので、感想noteを書いていきたいと思います。
タイトルには、
「未経験のド文系なのに、
1時間でHTMLの基本が学習できた本」
なんて大々的に書いてしまいましたが、
目標が1時間だったわけではなく、
結果的に1時間で終わったという感じです!
また、最後には私が実際に1時間で作ったコードを載せているので、気になる方は見てみてください!

書籍紹介
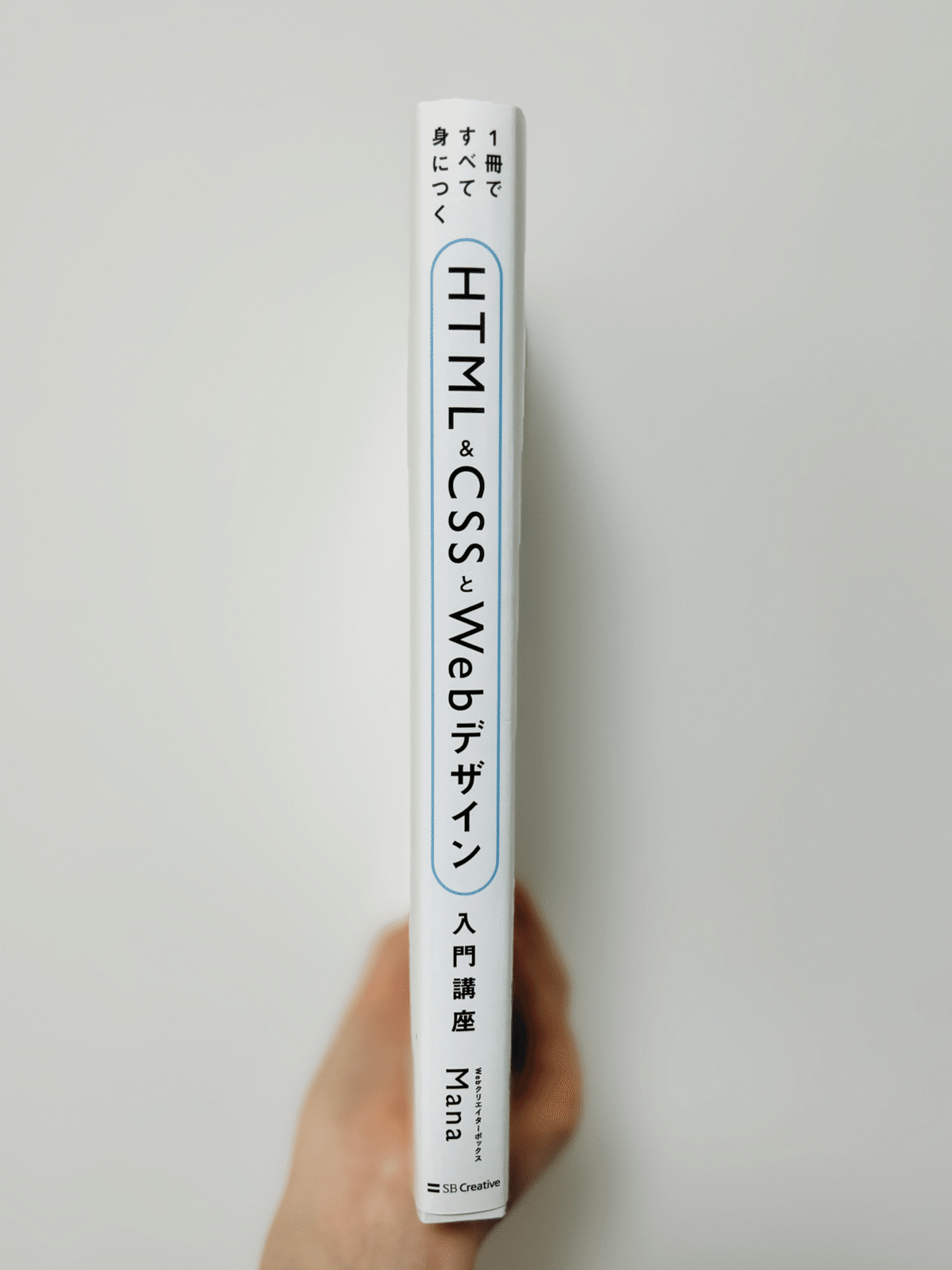
そして本題である、今回紹介する本は、『1冊ですべて身につくHTML&CSSとWebデザイン入門講座』です。
基本情報は以下の通りです。
『1冊ですべて身につくHTML & CSSとWebデザイン
入門講座』
定 価 2486円(本体2,260円+10%税)
発行日 2019年3月16日
著 者 Mana
発行者 小川 淳
ISBN:978-4-7973-9889-2
私はフリマサイトで購入しましたが、Amazonの商品ページリンクを貼っておきますね!
▽単行本版▽
▽Kindle版(電子書籍)▽
今期間限定で安くなっていて、終了まであと13日だそうです!
気になる方はお早めに!!
(※上記リンクはアソシエイトリンクです)
学び始めたきっかけ
WEBデザイナーを目指すにあたり、どんなことを学習すればよいのかを調べていたところ、「HTMLとCSS」は学んでおいた方が良いと知りました。
中には知らなくても大丈夫とおっしゃってる方もいましたが、知っていて損しないなら学んでみようと思いました!
そして、どの媒体で学ぼうか悩んでいた時に、検索結果の上部に出てきたのが、『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』でした。

学生の私には、書籍のお値段は多少高く感じたのですが、ちょうどフリマサイトで、1300円で販売されていたのを見つけ、即購入しました。
今は、『ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践座』を手に入れたいと思っているところです。
正直な感想
HTMLとCSSという言葉さえ知らなかった私の第一声は、「本、分厚くない?!」でした。
約1.5cmはありそうな重厚感で、持っている本のどれよりも厚くて、その時点で少し心が折れかかりました。(早い)

しかし、いざ本を読み始めると、Webサイトの基本情報で1章分になっており、約50ページにもわたって詳しく説明されていました。
もちろん初見の言葉ばかりでしたが、それでも1つ1つ丁寧に説明されていて、まさに「入門講座」でした!
そしてCHAPTER 2に進むと、HTMLの基本について紹介されています。一番驚いたことは、40ページにも満たない量にまとめられていたことです。
そして私は、ページで紹介されている通りにコーディングを進め、作業に没頭しました。
気がづくと、CHAPTER 2の最終ページで、あっという間にWEBサイトが出来上がっていました。

練習用素材をそのまま使わず、表示させる言葉を、好きな言葉に置き換えて作ったのですが、それでも作り上げることができました!
CHAPTER 7まである本を、半分も読んでいない状態でこのnoteを書いてしまったのですが、文量からもわかる通り、たった2章分でこんなにも感動する本なのです!!
「HTMLやCSS学んでみたいけど、
どの本がいいんだろう?」と
悩んでる方は、
ぜひチェックしてみてください!
また、CHAPTER 3以降の学習を完了したときには、改めてnoteを書きたいと思います。
今回も読んでくださり、本当にありがとうございました!
それではここらへんで :)
初心者の私が1時間で書いたコード
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>も く</title>
<meta name="description" content="WEBデザイナーも くのポートフォリオ">
</head>
<body>
<article>
<h1>も く</h1>
<a href="https://www.instagram.com/i.am___moku">
<img src="C:\Users\h1728\OneDrive\ドキュメント\S__7045122.jpg" alt="も く">
</a>
<p>大学2年生</p>
<h2>自己紹介</h2>
<h3>Instagram</h3>
<p>リンクは<a href="https://www.instagram.com/i.am___moku">ここ</a>から!</p>
<h3>20歳</h3>
<p>20歳になったけど、体質的にお酒が飲めない</p>
<h3>都内の大学に通ってる</h3>
<p>通学時間往復約2時間</p>
</article>
<section>
<h2>好きなもの</h2>
<h3>アニメと漫画と声優</h3>
<ol>
<li>呪術廻戦</li>
<li>鬼滅の刃</li>
<li>転生したらスライムだった件</li>
</ol>
<table border="1">
<tr>
<th>漫画</th>
<th>アニメ</th>
</tr>
<tr>
<td>呪術廻戦</td>
<td>乙骨憂太</td>
</tr>
<tr>
<td>鬼滅の刃</td>
<td>吾妻善逸</td>
</tr>
</table>
<h3>文通</h3>
<p>現在世界中50人と文通中</p>
<ul>
<li>アメリカ</li>
<li>インド</li>
<li>バングラデシュ</li>
</ul>
<h3>資格取得</h3>
<table border="1">
<北海道北海道
<th colspan="2">取りたい資格</th>
</tr>
<tr>
<td>簿記</td>
<td>FP</td>
</tr>
<tr>
<td>英検</td>
<td>漢検</td>
</tr>
</table>
</section>
<h2>お問い合わせフォーム</h2>
<p>
<form action="example.php" method="post" name="contact-form">
<ul>
<li>姓:<input type="text" placeholder="山田"></li>
<li>名:<input type="text" placeholder="花子"></li>
<li>メールアドレス:<input type="email"></li>
<li>電話番号:<input type="tel"></li>
<li>性別:<input type="radio" name="gender" value="男性">男性
<input type="radio" name="gender" value="女性">女性
<input type="radio" name="gender" value="その他">その他
</li>
<li>好きな色:
<input type="checkbox" name="color" vakue="赤" id="red">
<label for="red">赤</label>
<input type="checkbox" name="color" vakue="青" id="blue">
<label for="blue">青</label>
<input type="checkbox" name="color" vakue="黄" id="yellow">
<label for="yellow">黄</label>
<input type="checkbox" name="color" vakue="緑" id="green">
<label for="green">緑</label>
</li>
<li>出身地
<select name="hometown">
<option value="北海道">北海道</option>
<option value="東北">東北</option>
<option value="関東">関東</option>
<option value="中部">中部</option>
<option value="近畿">近畿</option>
<option value="四国">四国</option>
<option value="中国">中国</option>
<option value="九州">九州</option>
<option value="沖縄">沖縄</option>
<option value="海外">海外</option>
</select>
</li>
<li><textarea name="mwssage" placeholder="メッセージを入力"></textarea>
</li>
<li><input type="submit" value="送信する">
</li>
</ul>
</form>
</p>
</body>
</html>ここからCSSを学ぶことでどんなふうに変わっていくのか、とてもワクワクしています!
