
IA/UXプラクティスを読んで
こんちゃ!みちこです。
本日はIA/UXプラクティスで学習したことをまとめていきたいと思います!
はじめに
そもそもUI/UXという言葉は多く聞くと思いますが、IAという言葉はあまり聞き馴染みがない方も多いのではないでしょうか?(私は初耳でした…)
IAとは・・・情報アーキテクチャとも呼ばれ、「情報をわかりやすく伝え」「受け手が情報を探しやすくする」ための表現技術です。
今回はCapture3の「モバイルにおける情報のアーキテクチャ」について詳しくまとめていきたいと思います。
デバイスエコシステムにおける6つのパターン
そもそもエコシステムって?
各社の製品の連携やつながりによって成り立つ全体の大きなシステムを形成するさまを「エコシステム」と表現することが多いです。
デバイスのエコシステムには6つの特徴があります。
・01:一貫性の保持
どのデバイスでも同一の体験ができること
・02:状態の同期
どのデバイスでも同じ状態になるよう、コンテンツを同期すること
・03:画面共有
どのデバイスでも同一のコンテンツを画面上で共有すること
・04:デバイス間の移動
あらゆる利用体験を別のデバイスに移動すること
・05:相互補完
各デバイスが特定の役割を担い、それぞれの役割を補うこと
・06:同時発生
デバイス別に同時発生する状況を、繋がった体験にすること
例えば、AppleのiPhoneでは、チップセット(シリコン)、内臓カメラ、スクリーン、組み立て、販売など、多くの企業が携わっております。このように各企業や各デバイスが連携しているため、ひとつのエコシステムと言えます。

コンテンツにおける6つのパターン
モバイルにおけるコンテンツパターンには、主に構造に関するパターンと表示方法に関するパターンがあります。この後紹介するパターンを理解し、どのようにコンテンツを提示すべきか、どのように利用してもらうかの方針立てに役立ちます。
・階層型
インデックスページとサブページといった親子関係を持つピラミッド構造
弊社のHPも階層型で制作しています。
最適なサイト:
デスクトップ用のサイト構成に従う必要があり、複雑なサイトを構築する際に適しています。
注意事項:
ナビゲーションに注意、多面的なナビゲーションを伴う構成は、小さい画面で操作する場合に問題を起こすことがあります。
・ハブ&スポーク型
中央があり、そこから離れタスクを実行し、また中心に戻る構造。
これはモバイルデバイスで広く利用されていて、ユーザーはアプリ間を移動することはできず、必ずHOME画面に戻る必要があります。

最適なサイト:
それぞれ独立したナビゲーションや目的を有している、多機能ツールに適しています。
注意事項:
複数のタスクを同時に行いたいユーザーには不向きかもしれません。
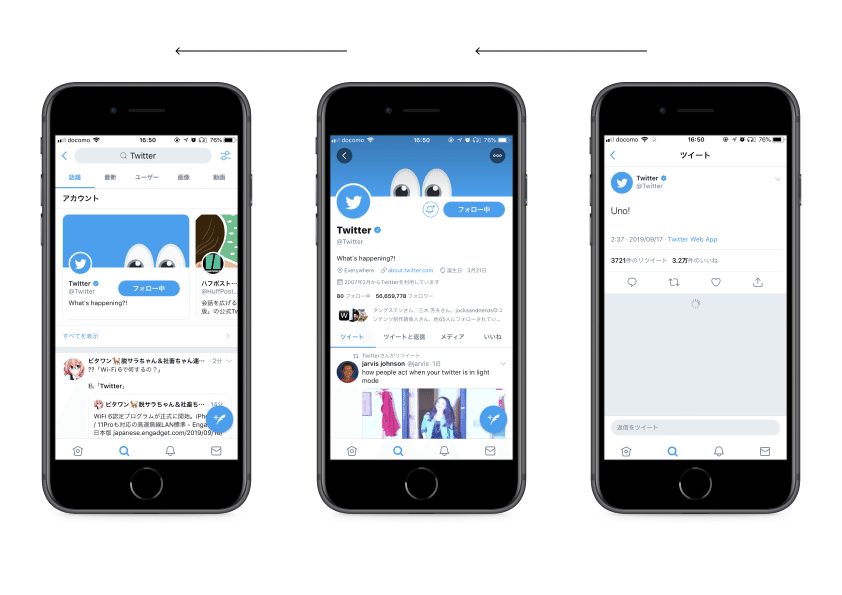
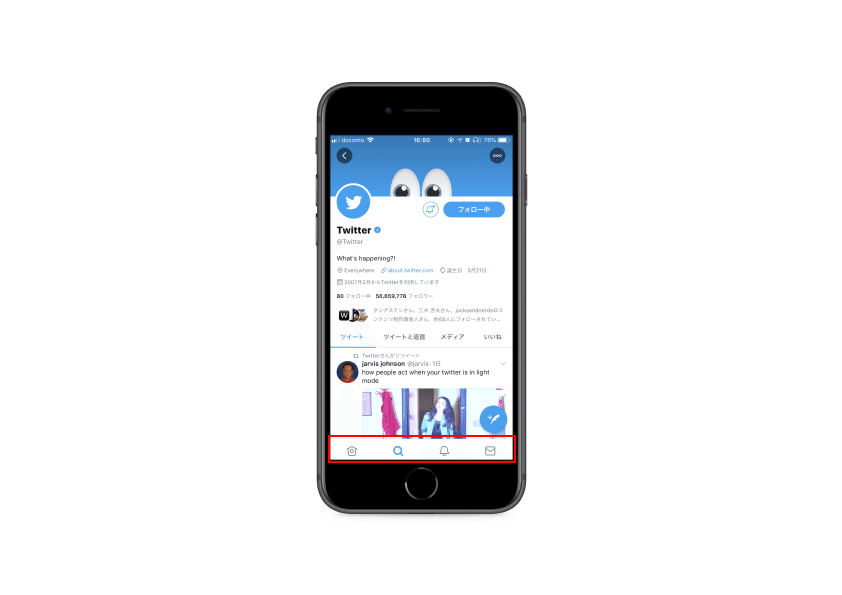
・マトリョーシカ型
直感的にユーザーの目的を誘導する方法、入れ子関係の構造です。
ページを前後に移動するという操作方法なので、ユーザーはコンテンツ内の自分の居場所を特定しやすくなります。
有名なものであればTwitterがマトリョーシカ型を採用しています。

最適なサイト:
1つ、または関連したトピックのみを扱ったサイトやアプリに向いていると感じます。また、階層型やハブ&スポーク型を使用したサイト内の、サブセクションの構成型として利用することもできます。
注意事項:
ユーザーはセクション間を快適に移動することができないので、この内容ががユーザーの閲覧の妨げになっていないかは注意をする必要があります。
・タブビュー型
同一レベル(階層)のコンテンツを並列に表示する構造。
これは一般的なアプリユに馴染みのあるパターンで、各セクションを、ツールバーを使用して1つにまとめた構成になっています。
アプリを起動するだけで、アプリの機能をすぐに理解することができます。

最適なサイト:
類似したテーマの複数のツールを利用するアプリや、複数のタスクを行う場合に適している。
注意事項:
構成が複雑になり過ぎるとユーザーを混乱させる恐れがあるので、4-5項目内でシンプルな構成にしましょう。
・弁当箱(ダッシュボード)型
関連するコンテンツを一箇所にまとめて表示する構造。
複雑な構成なので、モバイルよりもタブレットデザインに適しています。ユーザーは一目で全体の情報を確認することができますが、情報をわかりやすくするために強弱をつけてあげましょう。

最適なサイト:
類似したテーマを有している、多機能ツールやコンテンツに基づいたタブレット用アプリに適している。
注意事項:
画面のサイズが大きいタブレットに向いていますが、ユーザーがそれぞれのコンテンツにどのように接するのかを理解し、アプリが使いやすく配慮することが大切です。
・フィルタービュー型
同一データを複数の表示方法に切り替えて表示する構造
これはソーシャルゲームなどでよく見る形で、それぞれのユーザーに合った方法でコンテンツを閲覧できるようにする、優れたナビゲーション方法です。

最適なサイト:
記事や画像、動画など、データのボリュームが多いサイトやアプリに適しています。マガジン形式のアプリやサイト、または他のナビゲーション型を利用したサイト内のサブセクションの構成に使用することができます。
注意事項:
モバイルデバイスは画面が小さく、またこの型は比較的複雑な構成となっているため、フィルター機能は操作が難しい場合があります。
デザインパターンを活用するには?
起こりがちな問題
WEBや紙のレイアウトなどに慣れてしまっていると、小さい画面サイズに対するレイアウト方法がわからない
情報の整理を進めないままデザインを進めてしまうと以下のような問題も連鎖して発生してしまいます。
・情報量が多くユーザビリティーが悪いデザインを組み上げてしまう。
・アプリで解消してほしいこと、伝えたいことが伝わらないまま離脱してしまう。
アプリデザインはアートや装飾ではなく、情報を整理し設計することが大切です。なので「情報」として捉えるのではなく、「機能」として捉え、ユーザーにどのようなアクションを起こし、情報を取得させたいのか情報を整理しましょう。
「ビジュアルデザイン」ではなく、「デザインシステム」を作るという考えで制作をしましょう。
解決策
・情報の量が多くなりすぎてしまう
→アプリでは情報ではなく、機能としてとらえる
・ユーザビリティが悪い
→標準的な操作方法や共通デザイン(テンプレ)を用意して理解する。
まとめ
今回は「モバイルにおける情報アーキテクチャ」についてご紹介しました。
他にもIA/UXプラクティスには「モバイルのUXデザイン」「問題解決としての情報アーキテクチャ」などよりWEBやアプリデザインをするために必要な情報がまとまっているので、ぜひ気になった方は購入してみてください。
次回はUXジャーニーマップについてnoteをかけたらと思います。
