
『Webデザインの引き出し』 もう迷わない タイプ別ナビゲーションまとめ
サイトナビゲーションの重要な役割は、ユーザーが欲しい目的の情報へ辿り着くためのサポートです。ユーザーはホームページに訪れた時点で「何か」を探しています。それは企業情報や商品情報かもしれませんし、お問い合わせに関する情報かもしれません。サイトに合った並び順やナビゲーションを選択し、ユーザーに優しいサイトを目指しましょう。
・・・
01. 並び順
例えば、欲しい情報が漠然としていたり、なんとなく面白そうという閲覧動機だったり、どんな情報があるのかじっくり探したいユーザーはまずはトップページを上から順番に目を通していくかもしれません。
一方で、欲しい情報が明確だったり、多忙で時間がなかったり、少しでも早く目的の情報が欲しいユーザーは、トップページに目を通すことなくナビゲーションから自分の探している情報だけを見に行くかもしれません。
ユーザーを素早く目的地まで案内する役割を果たすためには、ユーザーの心理をとらえメニュー数や文言を選定しましょう。業種別にまとめた参考事例をご紹介いたします。
02. BtoC
① 工務店
② ハンドウォッシュサイト
③ スーツケース販売サイト
① 工務店

|項目|
はじめての方へ/施工事例/お客様の声/スタッフ紹介/会社概要/アクセス/無料相談/お問い合わせ
② ハンドウォッシュサイト

|項目|
てまもりについて/てまもりの商品/ギフトをおくる/お店をさがす/オンラインショップ
③ スーツケース販売サイト

|項目|
Products/Quality/Store/Help/Cart
03. BtoB
① 車検・整備/ディラーサイト
② 建設業サイト
③ 製造業サイト
① 車検・整備/ディラーサイト

|項目|
私たちについて/選ばれる理由/サービス/ダイハツ大府について/環境整備車輌/お知らせ/実績/採用情報/お問い合わせ
② 建設業サイト

|項目|
私たちについて/事業内容/採用情報/お問い合わせ
③ 製造業サイト

|項目|
私たちについて/事業内容/製品情報/企業情報/スタッフ/お知らせ/お問い合わせ/採用情報
04. 士業
① 会計事務所サイト
② 法律事務所サイト
① 会計事務所サイト ( 例1)

|項目|
事務所の強み/経営理念/業務内容/事務所案内/採用情報/お問い合わせ
① 会計事務所サイト ( 例2 )

|項目|
私たちについて/事業内容/料金表/お知らせ/よくある質問/お問い合わせ
② 法律事務所サイト

|項目|
弁護士等/業務分野/ニューズレター・セミナー等/特集記事/事務所について/採用情報/お問い合わせ
05. 医療
歯科サイト
歯科サイト ( 例1 )

|項目|
当院について/ドクター紹介/診療内容/診療設備
歯科サイト ( 例2 )

|項目|
理念・院長/診療科目/スタッフ紹介/特徴/コラム/アクセス・医院紹介/お問い合わせ
06. 採用サイト
① 金融系リクルートサイト
② アプリ開発・提供系リクルートサイト
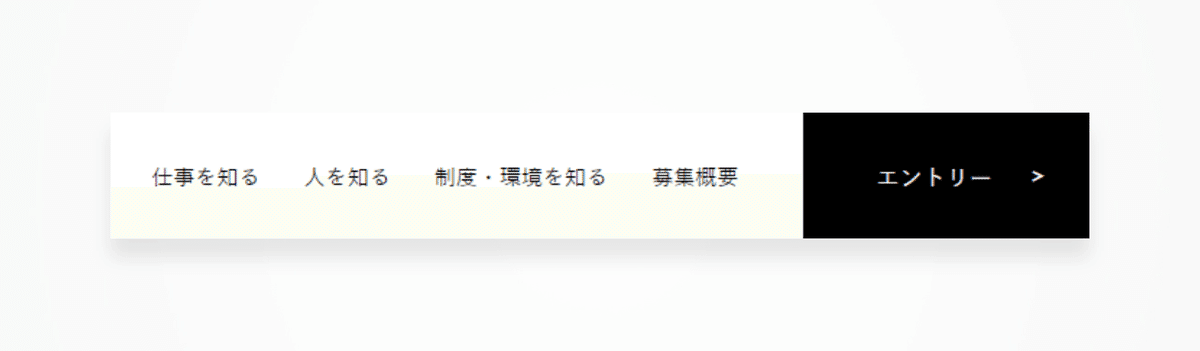
① 金融系リクルートサイト

|項目|
仕事を知る/人を知る/制度・環境を知る/募集概要/エントリー
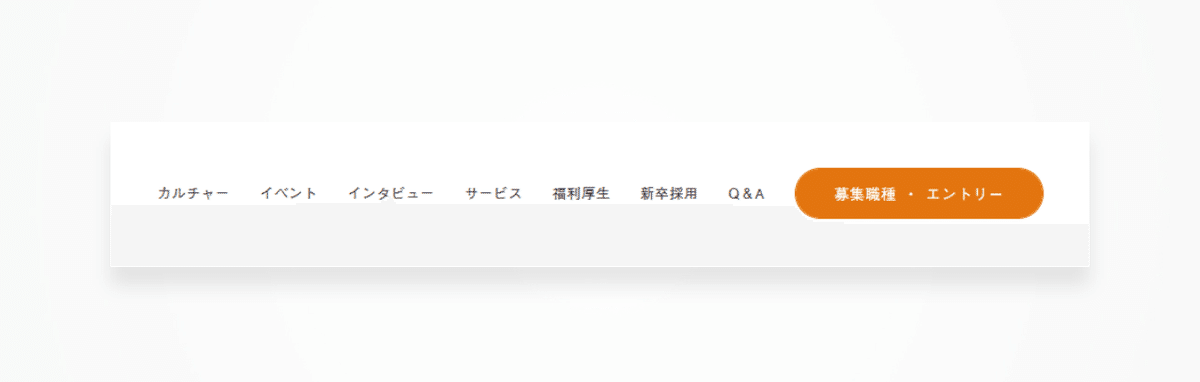
② アプリ開発・提供系リクルートサイト

|項目|
カルチャー/イベント/インタビュー/サービス/福利厚生/新卒採用/Q&A/募集職種・エントリ
07. グローバルナビのパターン
例えば、20代~30代の若年層をターゲットにしている場合は、Webサイトの仕組みや操作に慣れているので、SPだけでなくPCもハンバーガーメニューにするパターンを用い、画面をスマートに見せるデザインも最近増えてきました。
しかし、高齢者がターゲットである場合は、Webサイトに慣れていないことが多く、上記のパターンでは混乱を生じさせてしまうので適しているとはいえません。
デバイスごとにグローバルナビをどう扱うのかもユーザーに寄り添ったパターンを選びましょう。パターン別のグローバルナビの事例を、どのようなサイトに適しているかコメントも添えてご紹介いたします。
① PC|グローバルナビ SP|ハンバーガーメニュー
もっとも一般的なナビゲーションになります。ページ数の少ないサイトに適しています。

その他の参考サイト
・いちみや皮フ科クリニック|http://ichimiya-clinic.jp/
・たまらん堂|https://www.tamarando.com/
・玉川釉薬|https://tamagaway.jp/
② PC|グローバルナビ + ハンバーガーメニュー SP|ハンバーガーメニュー
ページ数が多いサイトに適しています。
■ イメージ画像なし

その他の参考サイト
・リライル会計事務所|https://relyl.com/
・アキュラホーム大阪支店|https://www.aqura-osaka.jp/
・まくらのキタムラ・https://www.kabu-kitamura.com/
■ イメージ画像あり

その他の参考サイト
・田中宗吉商店|https://www.mizuhikisoukichi.jp/
・牛島総合法律事務所|https://www.ushijima-law.gr.jp/
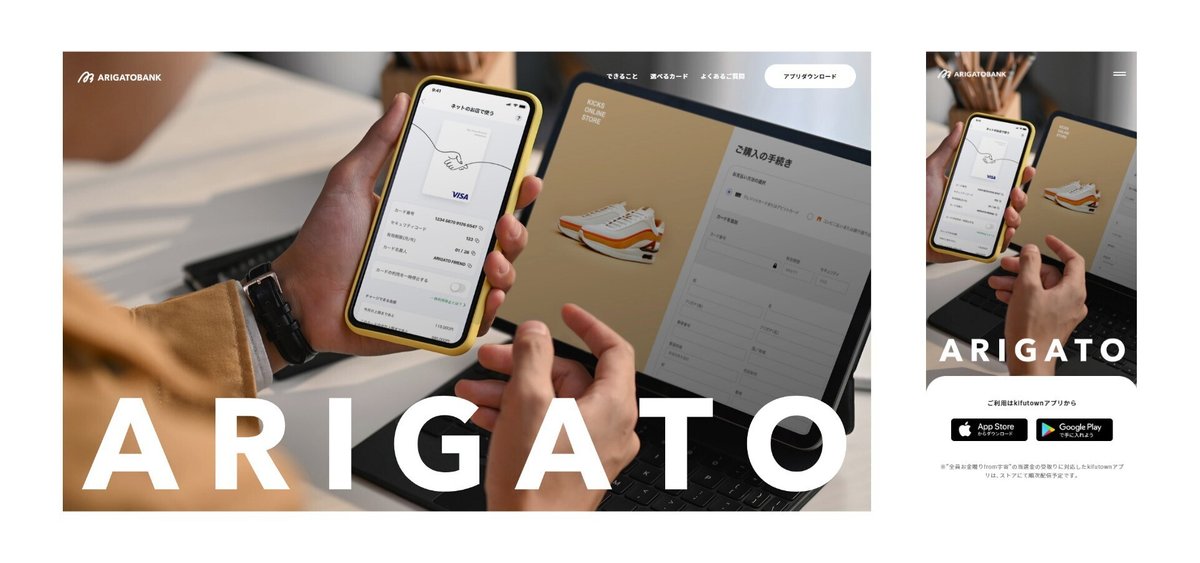
③ PC|ハンバーガーメニュー SP|ハンバーガーメニュー
20・30代など、Webに対しリテラシーが高いターゲット向けのサイトや、スマホで使用される頻度の高いサイトで多く使われています。
■ イメージ画像なし

その他の参考サイト
・クロッカンシュー ザクザク|https://zakuzaku.co.jp/
・イシノマキ・ファーム|https://ishinomaki-farm.com/
・リトルスター・コピーライトマネージメント|http://www.littstar.co.jp/
■ イメージ画像あり

その他の参考サイト
・つつうらうら|https://tsutsuuraura.jp/
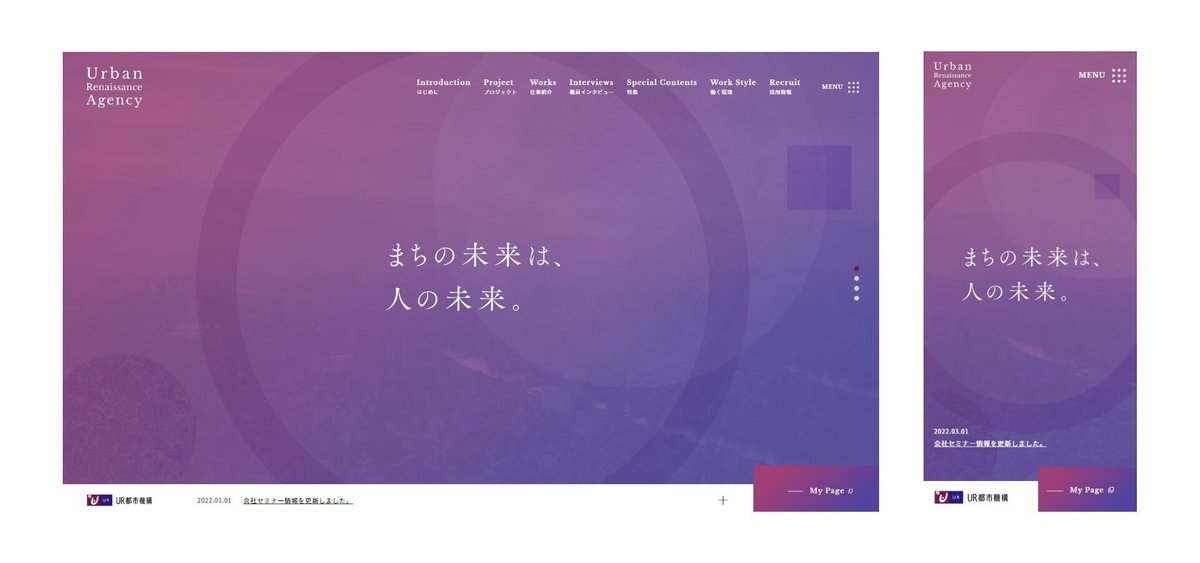
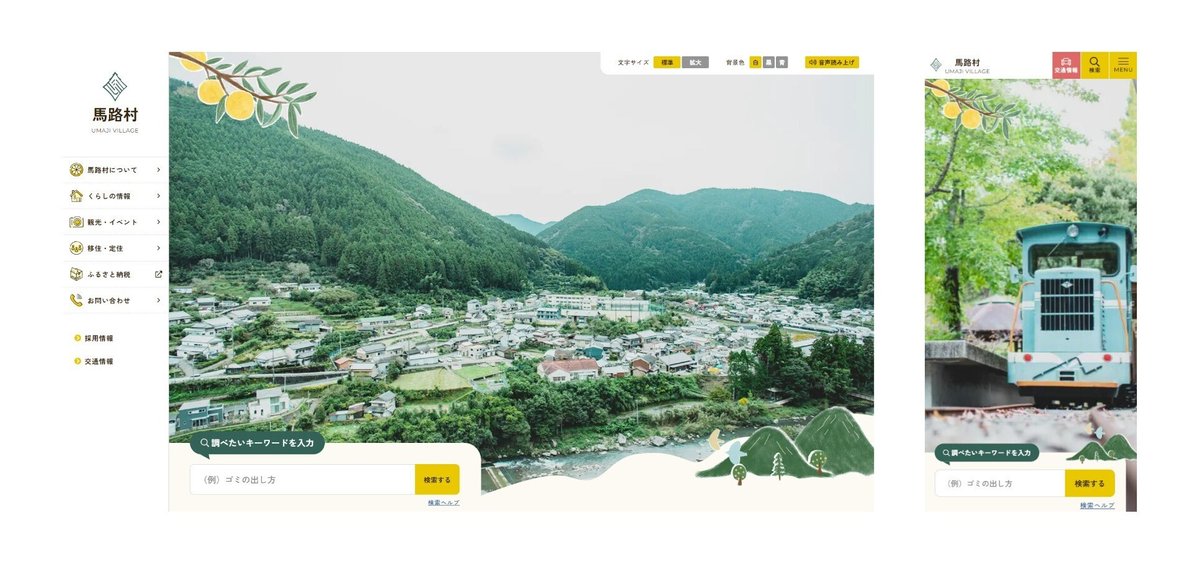
④ PC|サイドナビゲーション SP|ハンバーガーメニュー
FVに情報量が多い場合に使われるレイアウトです。コンテンツに集中するとサイド側が視界から外れるため、ヘッダー配置のグローバルナビゲーションよりも邪魔になりにくい傾向があります。

その他の参考サイト
・三菱商事|https://www.mitsubishicorp.com/jp/ja/
・Saikou|https://saikou.prairie.co.jp/
・SAATHAUS|https://yama2-housing.jp/
⑤ PC|ドロップダウンメニュー SP|ハンバーガーメニュー
昔からあるナビゲーションです。ページ数の多いサイトや多層構造のサイトに使われます。
■ イメージ画像なし

その他の参考サイト
・garDEN|https://gar-den.jp/
■ イメージ画像あり

その他の参考サイト
・BROS JAPAN|https://bros-japan.co.jp/
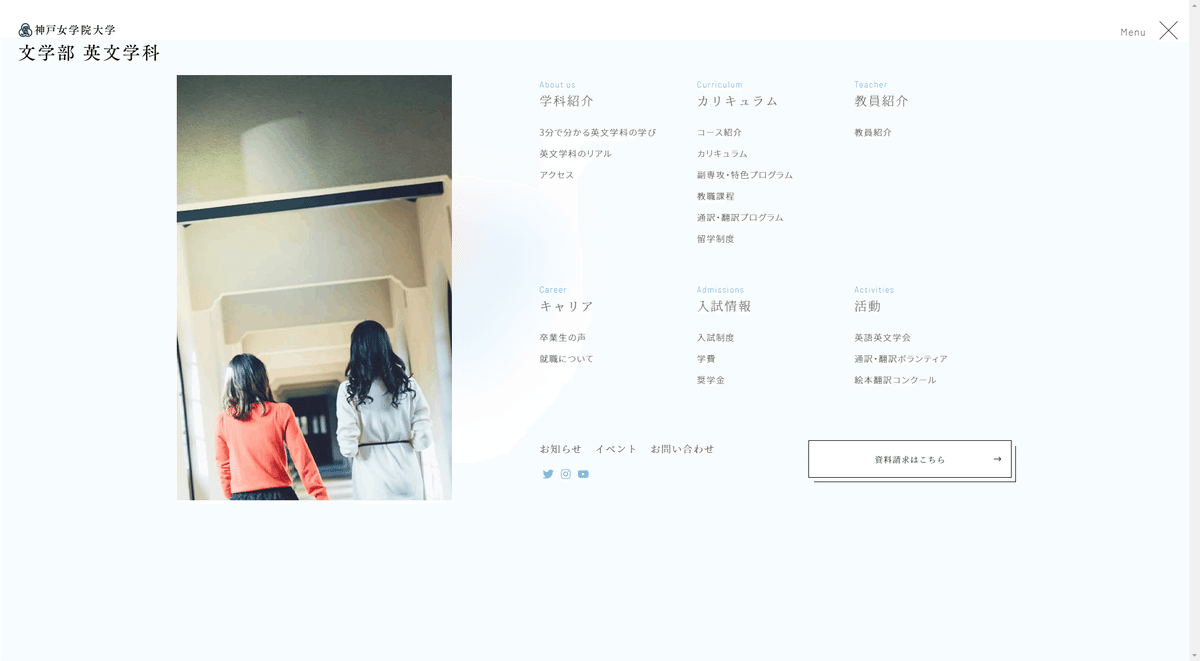
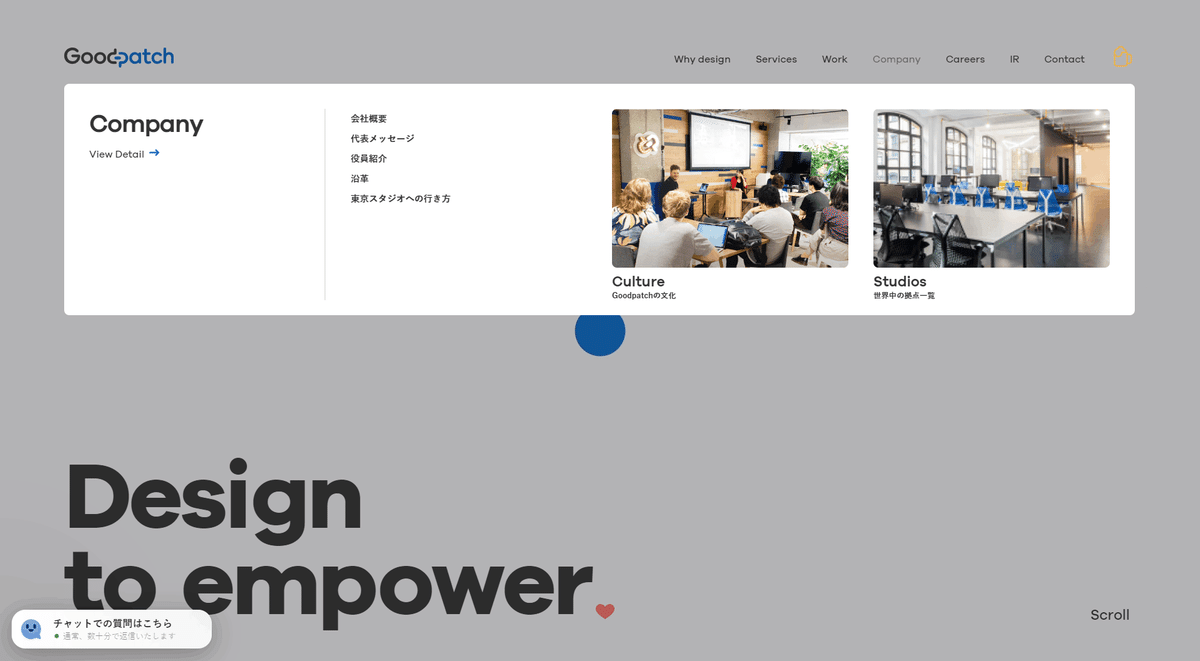
⑥ PC|メガメニュー SPハンバーガーメニュー
多層構造のリンクを一目で分かりやすく表示したり、商品画像やアイコンをメニュー内に表示し、ユーザをうまく目的とするページに誘導したりするのに便利なナビゲーション。
■ イメージ画像なし

その他の参考サイト
・MILBON|https://www.milbon.com/ja/rd/
・アサヒグループホールディングス株式会社|https://www.asahigroup-holdings.com/
■ イメージ画像あり

その他の参考サイト
・NTTドコモ新卒情報|https://information.nttdocomo-fresh.jp/
・箕面グリーンビィラ|https://minoh-greenvilla.jp/
・SUBARU オフィシャルWebサイト|https://www.subaru.jp/
■ ミックス

その他の参考サイト
・トヨタ自動車WEBサイト|https://toyota.jp/index.html
・株式会社ブリヂストン|https://www.bridgestone.co.jp/
・富士フイルムビジネスイノベーション|https://www.fujifilm.com/fb/
▼前回の記事はこちら
▼エムハンドを知る
