
アイコンをつかうなら"SVG"形式! JPEG・PNGとの使いわけを解説
これまでの記事では、PowerPoint内で使えるアイコン機能や、無料のアイコンのダウンロードサイトを紹介してきました。
今回は、アイコンをダウンロードする際に便利な「SVG形式」についてご紹介します!
SVG形式とは?
SVG(Scalable Vector Graphics)は、シンプルな図形を劣化させずに表示できるファイル形式です。
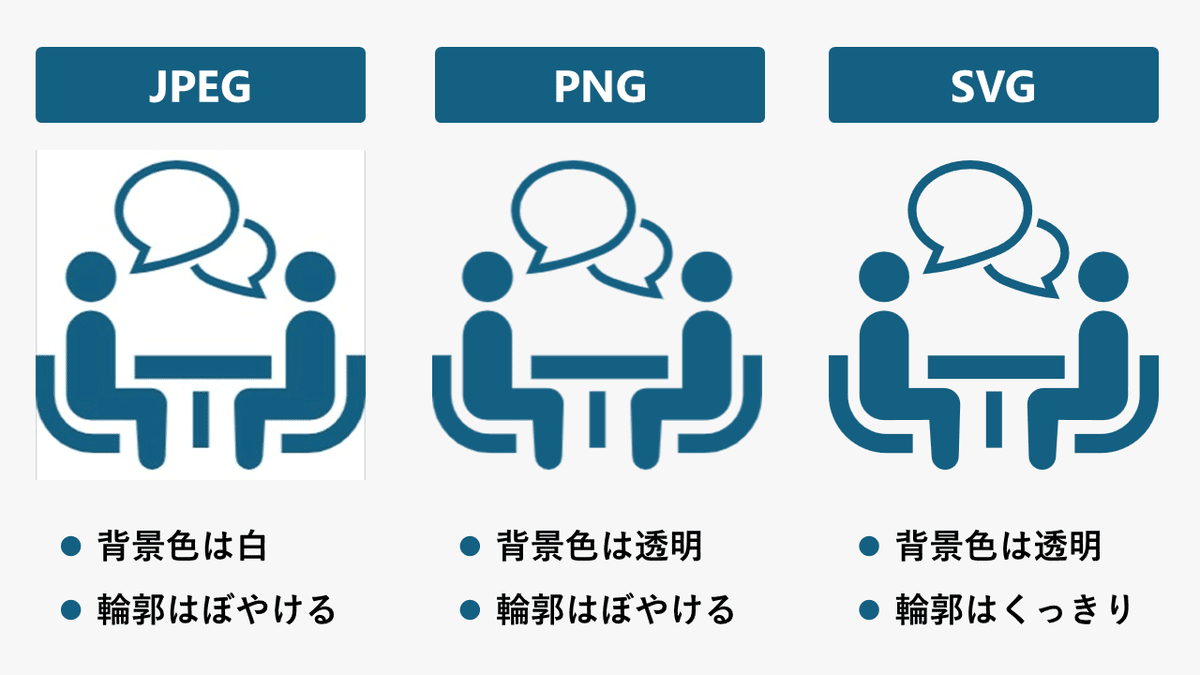
同じ画像を、無料のアイコンダウンロードサイト(icooon-mono)からダウンロードして、JPEG・PNG・SVGの比較をしてみたのが、以下の画像です。
(違いが分かりやすいように、画像をあえて拡大しています)

このように、SVGはアイコンを拡大しても、輪郭がぼやけることなく、くっきりと表示できます。
JPEG・PNG・SVGの比較
JPEG・PNG・SVGのそれぞれのメリット・デメリットについて比較してみてみましょう。
JPEG(Joint Photographic Experts Group)

JPEGは写真やフルカラーの画像などを綺麗に、比較的小さいファイルサイズで保存できます。
しかし、背景が透過できず、拡大縮小や繰り返し保存によって劣化しやすいという、欠点があります。
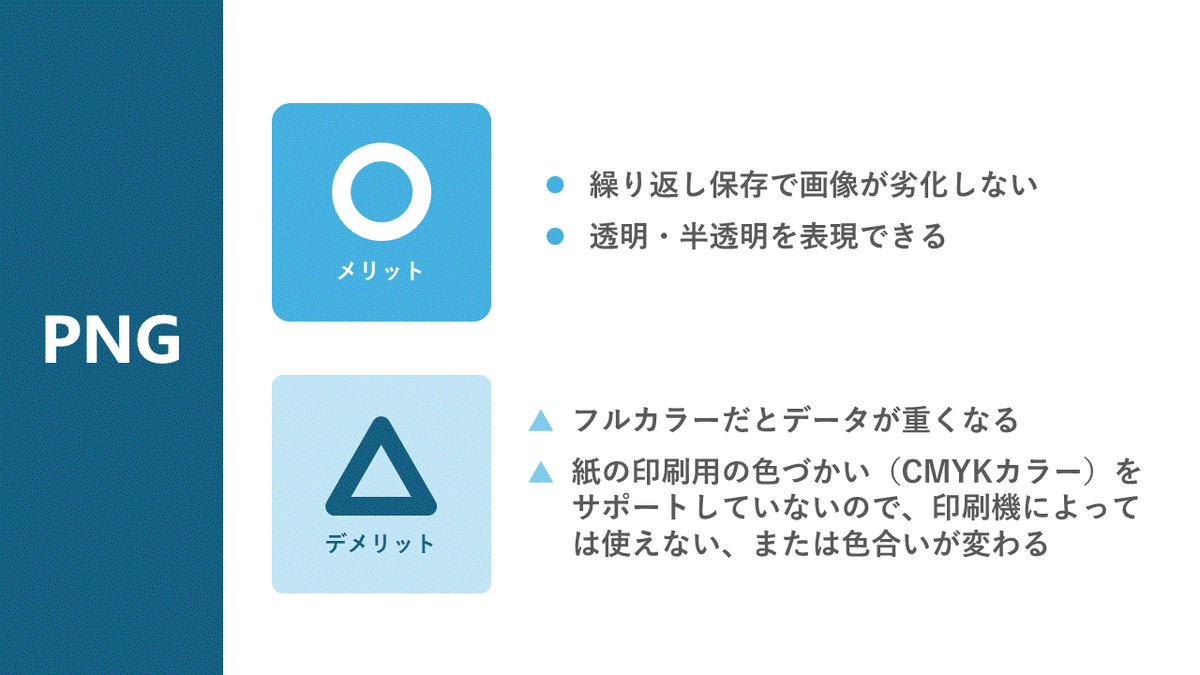
PNG(Portable Network Graphics)

PNGは透明や半透明にも対応しており、WEB上で使いやすいファイル形式です。ただ、印刷用の色づかい(CMYKカラー)に対応していないため、一部のコンビニコピー機などでは、対応していないことがあります。また、印刷してみたら色が少し違っていた、ということも起こり得ます。
写真や画像を使う場合には、これらのJPEGとPNGのメリット・デメリットを比較したうえで、使いやすい形式で保存しましょう。
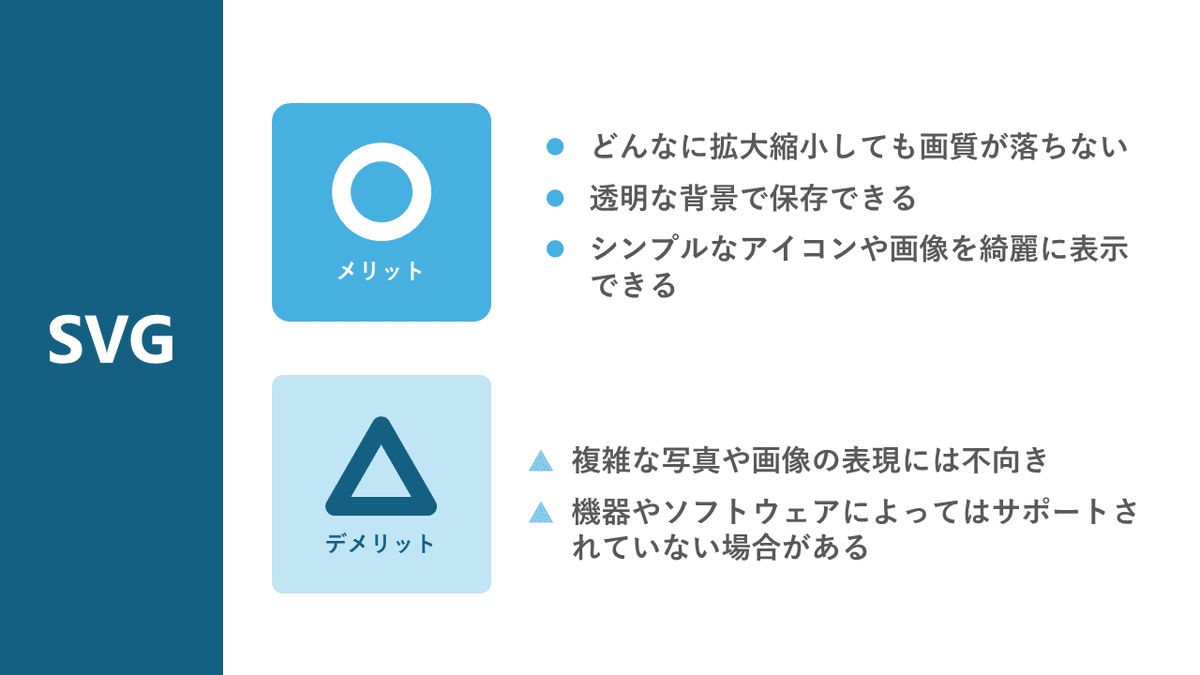
SVG(Scalable Vector Graphics)

SVGはベクター形式というファイル形式で、数式、直線、曲線を用いて描画しています。このため、図形の画質を落とさずに拡大縮小できる、という利点があります。
一方で、写真などの複雑な図形は、数式・直線・曲線で表現すると膨大なデータ量になり、ファイルが重くなってしまうため不向きです。
SVGファイルのつかいかた
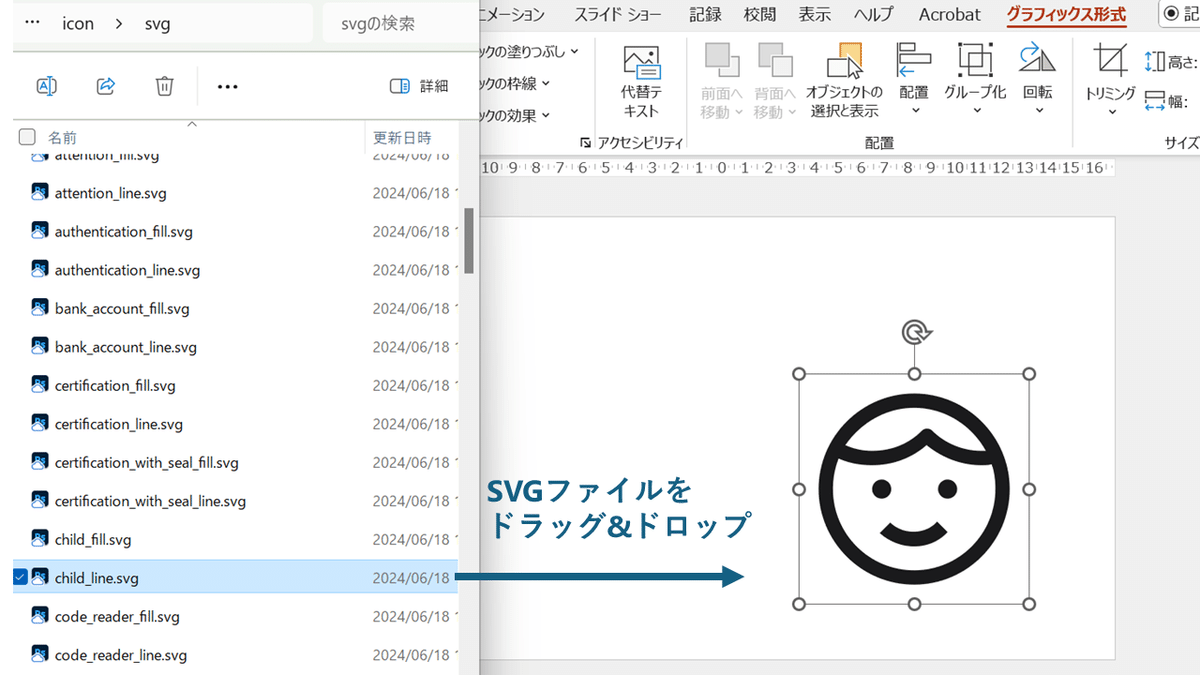
SVGファイルは開くことのできるソフトウェアが限られますが、パワーポイントでは、グラフィックとして使用することができます。
ダウンロードしたSVGファイルを、スライド上にドラッグ&ドロップすることで、グラフィックとして認識されます。

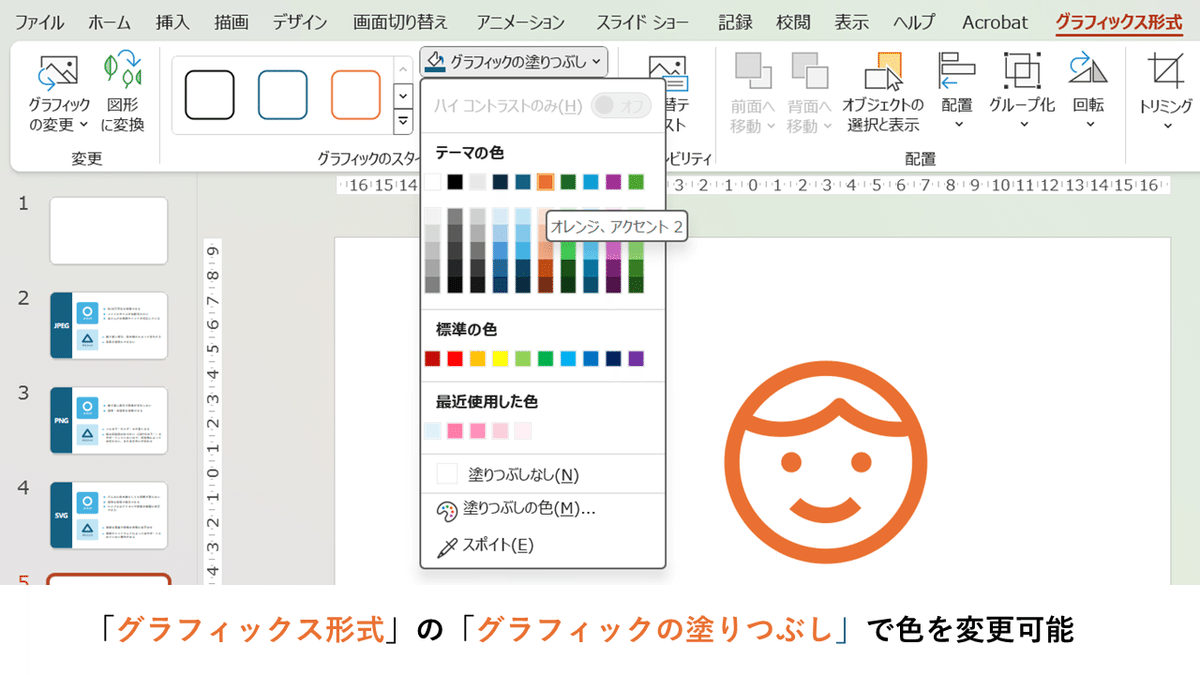
塗りつぶしで色を簡単に変えることができるので、すべてのアイコンをスライドのテーマカラーに合わせることも簡単です。

ぜひ、資料作成やウェブサイト制作でアイコンをつかうときは、SVGファイルを使ってみてください!
最後まで読んでいただき、ありがとうございました!
