
UIデザイン参考ギャラリーサイト5選
みなさん、はじめまして。株式会社mexess(メクゼス)アートディレクターのNです。
この度、メクゼスのデザイナーによるnoteを開設しました。
私たちのnoteでは、
デザインのテクニック、Tips
UI/UXに関する思想・考察 などなど
クリエイティブにまつわることを投稿していきたいと思います。
さて、デザインをする時にアイデアに困ったりしませんか?
自分のデザインの引き出しだけではマンネリ化やスキルの停滞になるため、デザイン制作時には新しいデザインやヒントを探しによく参考サイトをチェックしたりします。
また、クライアントにビジュアルや動きのイメージを伝えるときにも大いに役立ちます。
そこで今回はUIデザイン制作に役立つ参考サイトを集めて見ました。
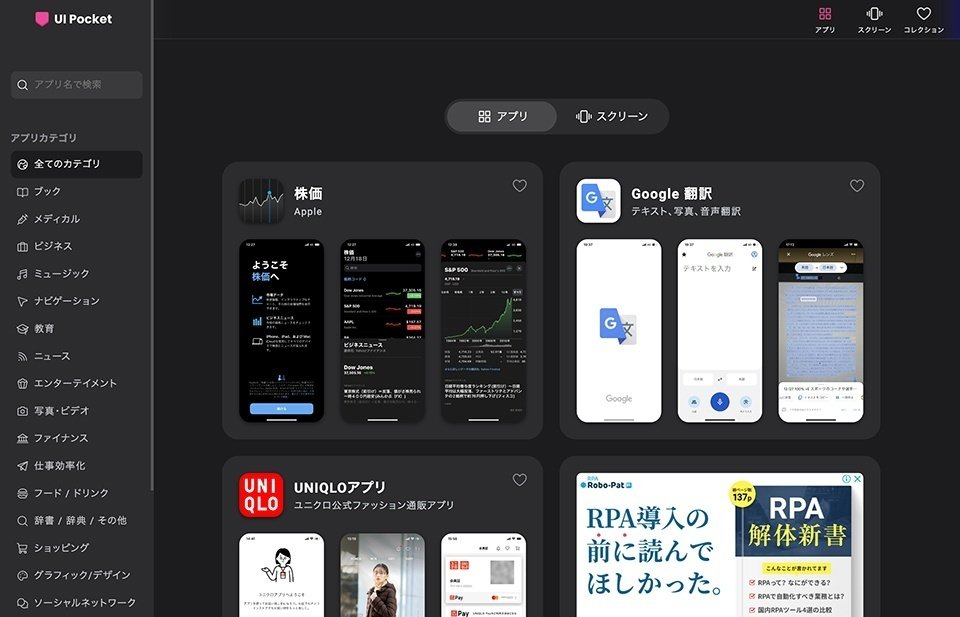
UI Pocket

業界ごとのカテゴリー分けはもちろん、仮想ページのサンプルやそれぞれのパーツも細かく分類されているため、UI UX制作においてページ全体をイメージしやすいサイトとなっています。
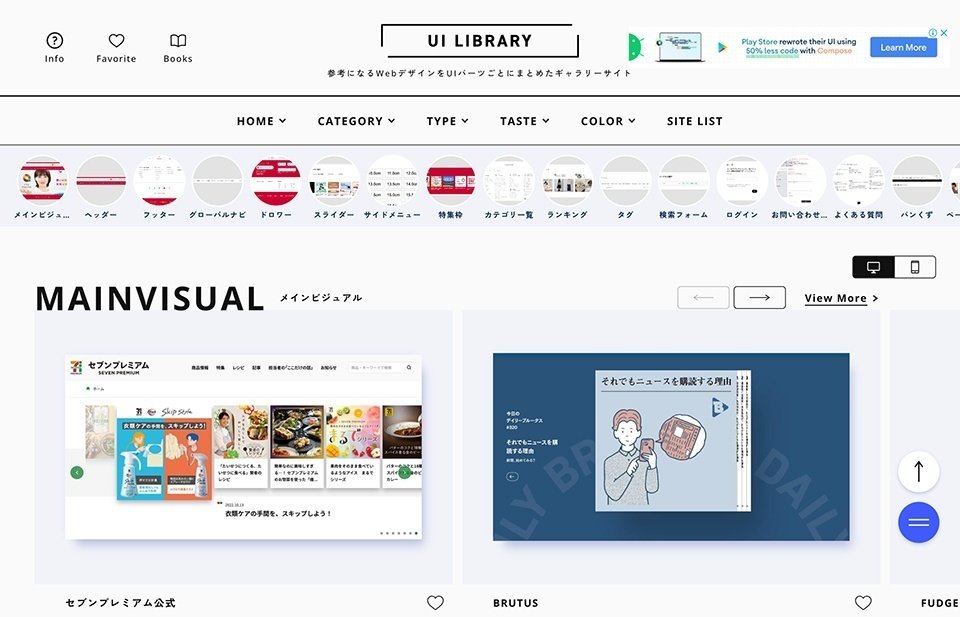
UI LIBRALY

https://design-library.jp/ui/sp/category/mainvisual
こちらはUIパーツ紹介に特化したサイトとなります。
ヘッダーやスライダーごとのジャンル分けだけではなくデザインのテイストや配色での絞り込みが可能ですので、デザイン制作において抽象的なイメージしかない場合はここからイメージを膨らませるのも良いかもしれません。
ページ下部のグループサイトにバナーやメルマガへのリンクがありますので、併せてデザインを検討する際には大変便利なサイトです。
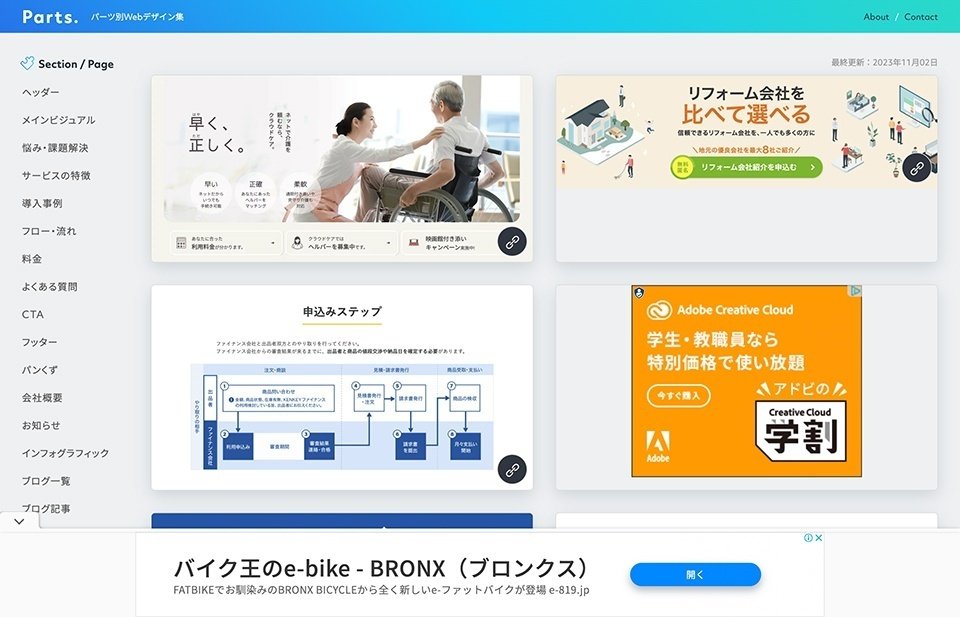
Parts.

他のデザインキュレーションサイトとは異なり、「悩み・課題解決」や「フロー・流れ」などのコンテンツごとにカテゴリー分けされているのが特徴です。
個々のサービスサイトの下層ページを調べるのは時間がかかりますが、こちらのサイトでは一覧となっているのでイメージを探しやすくなっています。
多くのサービスサイトで掲載しているコンテンツですので、まずイメージを掴むには最適なサイトです。
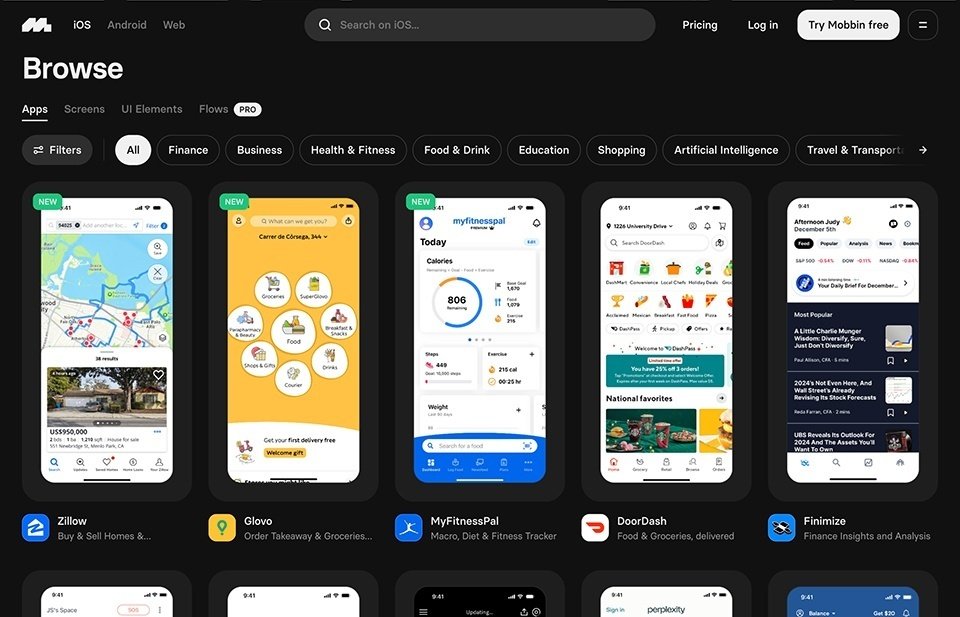
Mobbin

https://mobbin.com/browse/ios/flows
膨大な量のスクリーンショット公開し、また更新頻度が高く最新のデザイントレンドを掴むには最適なサイトです。下層ページのスクリーンショットも豊富なため、Mobbinでひとつのサイト・アプリを網羅できます。
フィルタリングすることでさらに細かくパーツごとに絞り込み表示することが可能です。
Figmaコミュニティ

https://www.figma.com/community
世界中のデザイナーがUI、デザインシステムなどを公開しているサイトです。公開されたデザイン・デザインシステムに触れることができるので、ただデザインを参考にするだけではなく作り方も学ぶことができます。Figmaで作業をするデザイナーも多いと思われますので、今回ご紹介したサイトの中では一番実践向けなサイトになっています。
いかがだったでしょうか?
実際に手を動かしていて何か良いアイデアが思いつく時もあるかと思いますが、これらの良質なデザインを見て、良いところを吸収することでデザインスキルはどんどん向上していきます。
なぜこれらのサイトのUIデザインは見やすい・使いやすいのかを自分なりに解釈し、実際のデザインに落とし込むことで新たなUIが生まれるかもしれません。
