
SEOで重要なnoindexタグの書き方や解除方法をご紹介
noindexタグは、効果的に使用することによってサイトの評価が下がるのを回避することができるため、SEOに欠かせない施策のひとつです。
しかし、WEB制作に携わったばかりの方にとっては、このnoindexというワードは聞いたことはあるけれど、「使い方・書き方がわからない。」「SEOにどのような効果や影響があるのかわからない。」という方がほとんどだと思います。
そこで本記事では、「noindexとは何か、書き方や使い方、SEOへの影響と効果」についてご紹介します。
noindexとは?

noindexタグは、*メタタグと呼ばれるものの一つで、サイト内のあるページがGoogleの検索エンジンにインデックスされないようにするため、htmlコードに記述するメタタグの値になります。
*メタタグとはWebページの情報を、検索Googleの検索エンジンにインデックスされないようにするためエンジンやブラウザなどに伝えるタグのことで、書き方はHTMLのheadタグ内に書きます。
訪問者がメタタグを見ることはほとんどなく、検索エンジンやブラウザなどに指示を出したり、情報を提供したりするタグのことです。
Googleにページが認識、評価されるプロセスは、「①クロール → ②インデックス → ③ランキング」の3つのステップがあります。
つまり、noindexタグを設置するということは、「②インデックス」で止めるということで、原則としてどのようなキーワードで検索しても検索結果に表示されることがなくなります。
ただし、noindexタグを設置することで検索エンジンのインデックスからは対象外となりますが、ロボットの「①クロール」は行われます。
このnoindexタグを適切に使えば、サイト全体の価値を上げ、Googleからの評価を良くすることができ、「③ランキング」アップにも繋がるのです。
noindexの書き方・使い方

noindexの書き方
1.ファイルに直接タグを挿入する場合
書き方はHTMLのhead要素に下記のnoindexタグを記述します。
<meta name=”robots” content=”noindex”>非常に簡単なコードを1行埋め込むだけで完了です。
2.WordPressで設定する場合
WordPressでの書き方は、よく利用されているプラグイン「All in One SEO Pack」と「Yoast SEO」での設定、解除方法をご紹介します。
「All in One SEO Pack」の場合
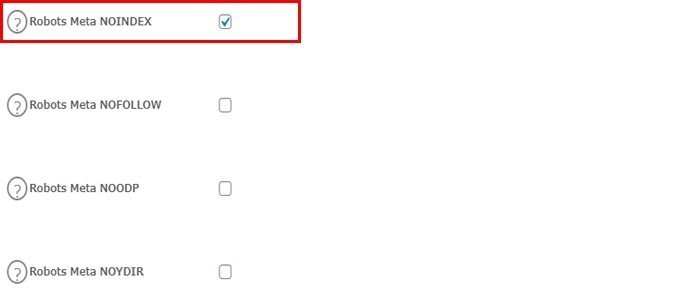
noindexを設定したい投稿記事や固定ページの編集画面の下部にある「Robots Meta NOINDEX」にチェックを入れることで、検索エンジンで表示されなくなります。また、チェックを外すと、noindexが解除されている状態となります。

ただし、ひとつ注意しなければならないことがあります。

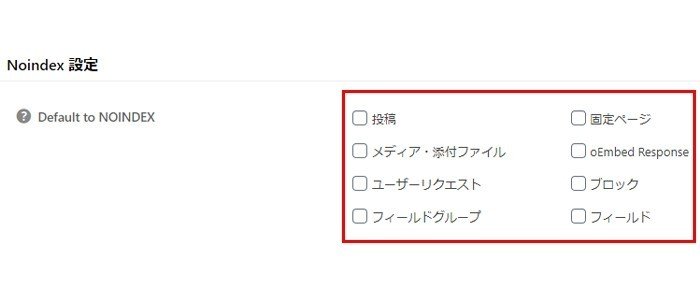
All in One SEOの一般設定の中にある「Default to NOINDEX」という項目。
ここにチェックを入れたページはデフォルトでnoindexになってしまいます。なので、「コンテンツたっぷりのページがnoindexになってしまっている!」などの場合は、一度落ち着いてデフォルト設定を確認して、チェックがついていたら解除してあげましょう。
「Yoast SEO」の場合
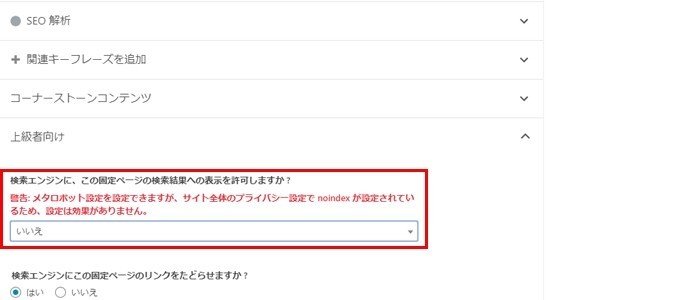
noindexを設定したい投稿記事や固定ページの編集画面の下部にある「検索エンジンに、この固定ページの検索結果への表示を許可しますか ?」という項目を「いいえ」にすることで、検索エンジンで表示されなくなります。また、「はい」にすることで、noindexが解除されている状態となります。

noindexの使い方
noindexタグを使用するのは主に下記のような場合になります。
1.重複、コピーコンテンツ
2.コンテンツの品質が低い、量が少ない
3.検索エンジンの評価が必要ない
4.特定の人物以外に見られてはいけない
1.重複、コピーコンテンツ
同じサイト内で、同一内容のページや似たようなページが複数存在する。
また、他サイトの内容をコピーして自サイトに掲載する。
2.コンテンツの品質が低い、量が少ない
ページ内の情報量が著しく少ない、または全く無い場合は、ユーザーが見て得る情報は少ないということです。
3.検索エンジンの評価が必要ない
例えば、サンクスページ、決済ページ、エラーページなどのページは、ユーザーには必要ですが、検索結果に表示される必要はありません。
4.特定の人物以外に見られてはいけない
テストとして公開しているページや、管理画面など、特定の人物以外が検索できてしまっては問題があるページは、アクセスを制限します。
上記のようなサイトを複数indexしてしまうと、サイト全体の評価下げてしまうことがあるので、忘れずにnoindexを設定しましょう。
noindex設定したページが本当に設定されているのか不安な場合は、ページのソースを確認してみましょう。ソース内で「noindex」と検索をかけると
<meta name=”robots” content=”noindex”>という記載が<head>内にあるはずです。
SEOへの影響と効果

SEOを考える上でnoindexタグはそこまで頻出するタグではありませんが、サイト全体に大きな効果や影響を及ぼす可能性があるため、理解しないで使用してしまうことは危険です。
noindexを使用することで、クローラーがページを巡回した時に、そのページを検索対象から外します。
先程ご紹介した、低品質なサイトや、重複、コピーコンテンツなどの、検索結果に表示される必要が無いページをnoindexにすることで、サイト全体に悪影響を与えてしまうリスクを軽減することができます。
また、評価してほしいページのみが検索対象として残るので、検索エンジンからの本来得られる正当な評価を期待することができます。
このように、適切にindexを使用することで、SEOへのマイナスの効果を減らし、結果的にサイト全体の品質を高めることができます。なので、検索にひっかけたいワードをしっかり選定し、重複することなく情報量の多いページを公開することで、より評価されるサイトになるのです。
noindexタグについてまとめ
noindexタグは直接SEOに影響するため、使い方次第ではサイト全体の評価を大きく変えてしまうとても重要なタグです。気づいていないところで重複、コピーコンテンツが含まれてしまっているページや、indexの必要がないページができてしまうのはサイト制作する上で、仕方がないことです。
しかし、そのことに気づかずに放置してしまうと、「順位がなかなか上昇しない。」、「急に順位がランキングが下落してしまった。」などの弊害が起きてしまいます。
このような問題が発生した時には、コンテンツの内容を再確認して、なにが原因かを調べてみましょう。
そして、一度index/noindexを見直してみてください。もしかすると、noindexタグを設定していないことが原因かもしれません。
noindex設定が原因だった場合は、当記事で紹介した内容をしっかりと理解し、慎重に注意深く設定していきましょう。
