
【VRChat】メモリを圧迫せず同期もできる、Bool変換式ランダム機構のすすめ
どうもこんにちは、こんばんは?
今を生きる一般悪魔、ムニエル・アルテストだよ。
新しい試みとして、私が日頃組んで使ってるもの・応用してるものを文字に起こして、図つきでかるーく解説していこうかとね。そういう企画。
第一回目の題材は、タイトルの通りこちら!
「Parametersのメモリ消費を最低限に抑えながら、同期までしっかり行えるランダム機構の組みかた」となります。

このノートは「遷移条件にランダムを混ぜて結果に幅を持たせたい!」「ちゃんと同期もさせたいし、できるだけ少ないメモリ消費で作りたい!」って状況向けの記事になるから、根本的なレイヤーだったり、遷移の組み方、アニメーション作りはある程度理解してる前提で進めていくよ。最低限は触れてくけど、あんまり詳細な解説は挟みません。ご了承をお願いね。
抑えるって言ってもどのくらい?って話もあるだろうからさくっとそのあたりに触れていくと、だいたいBool2~3個ぶん。3bit以内でできあがるんじゃないかなって感じ。
あくまでランダム変化そのもの部分だけだから、変化させたいもの本体の起動等々でもう1~2bit使うことはあるだろうけど、それでも普通にintで変化させるよりも4~5bit軽く。だいたい半分くらいで仕上げられるんじゃないかしら。前置きはこのくらいにしてね。本文をどうぞ。
本文
1.Intを一定間隔でランダムに変化させる
2.変化した結果をBoolで同期させる
3.Boolを参照して遷移を分岐する
4.拡張と応用
1.Intを一定間隔でランダムに変化させる
まずはここから。とりあえずわかりやすくなるように、今回は「3秒ごとに4色からランダムに、ちかちかせずに変化する立方体」のギミックをたたき台とするよ。メモリ消費は3bit。
完成形はこんな感じ

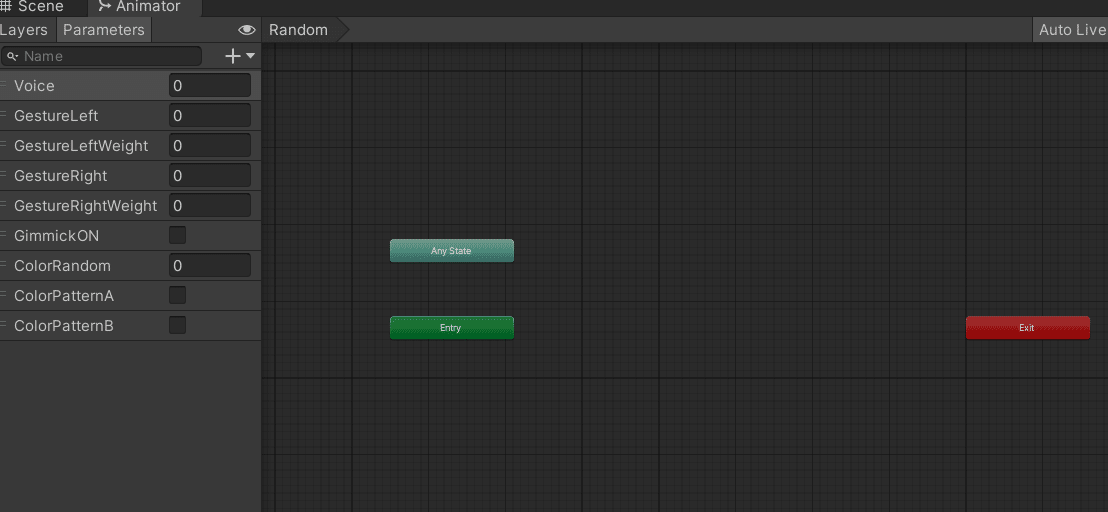
まずはFXに新規でレイヤーを作成、使用するParameterを準備していきます。


今回使うParameterの役割はこんな感じ。
・GimmickON[Bool] 立方体のON/OFFを管理する。Syncedのチェックも入れる。
・ColorRandom[Int] ランダムに変化させる内部数値。Syncedのチェックは入れない【重要】
・ColorPatternA[Bool] ColorRandomの結果をBoolに変換する先その1。Syncedのチェックも入れる。
・ColorPatternB[Bool] ColorRandomの結果をBoolに変換する先その2。Syncedのチェックも入れる。
ParametersにAddしてからSyncedのチェックを外してあげると、Total MemoryにカウントされないままEXメニューにIntを設定できて、後述のギミックと合わせて任意の結果を呼び出せるようにできると。
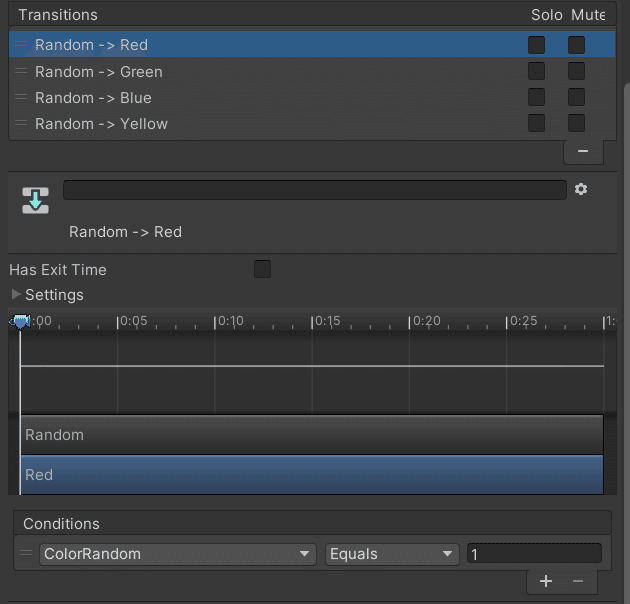
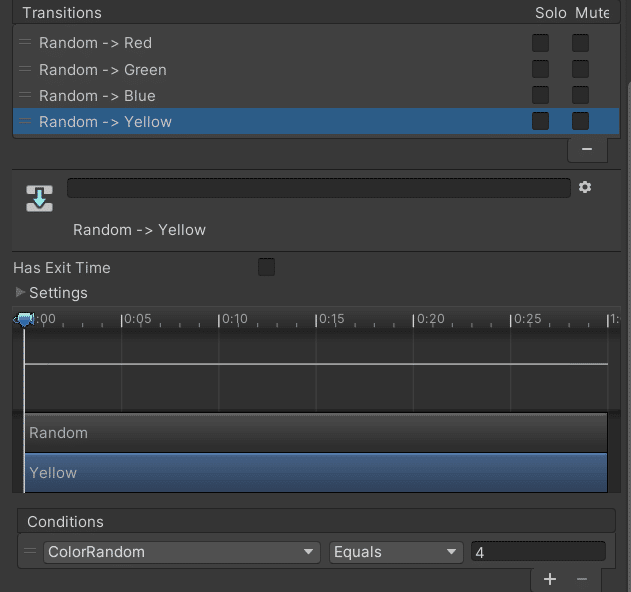
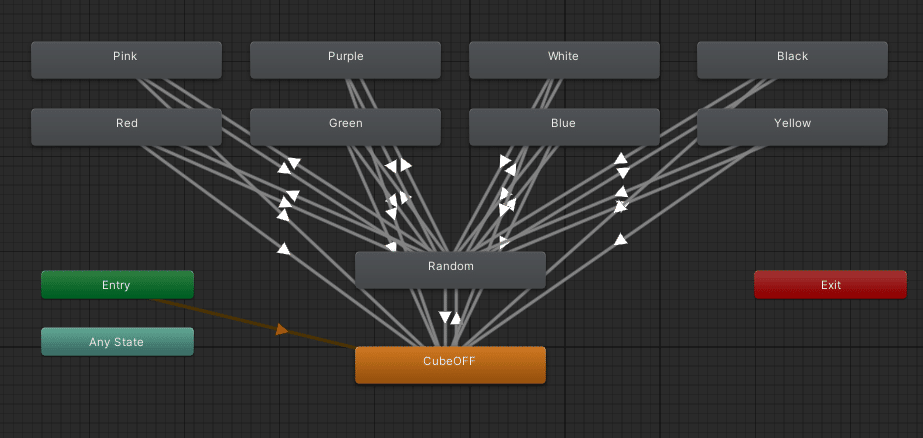
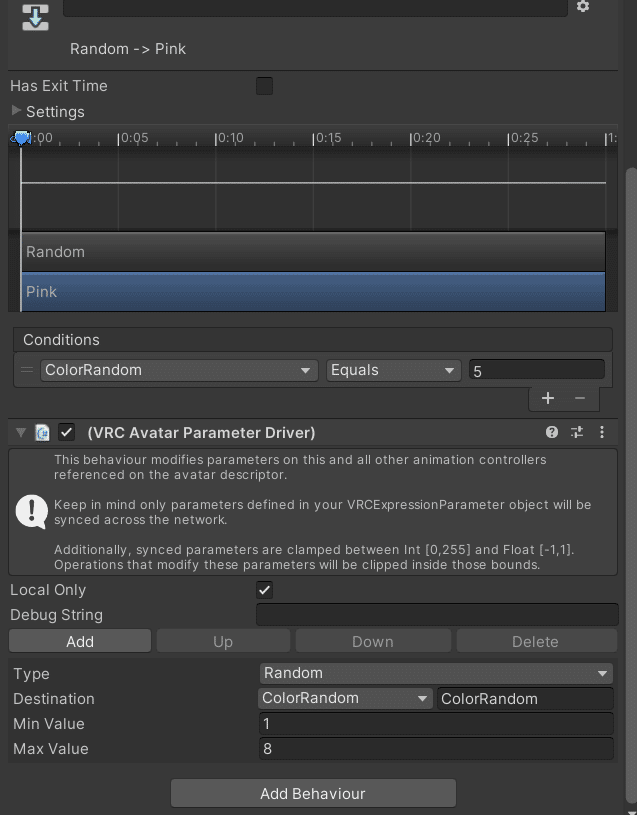
では早速、立方体が表示されたら、ColorRandomが1~4の範囲で変化するParameterDriverを用意します。結果はあとで同期させるから、LocalOnlyを忘れずに。


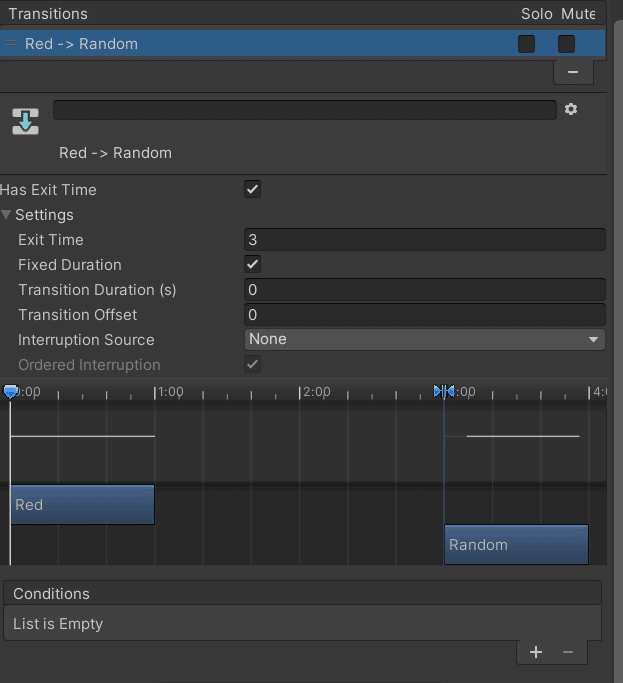
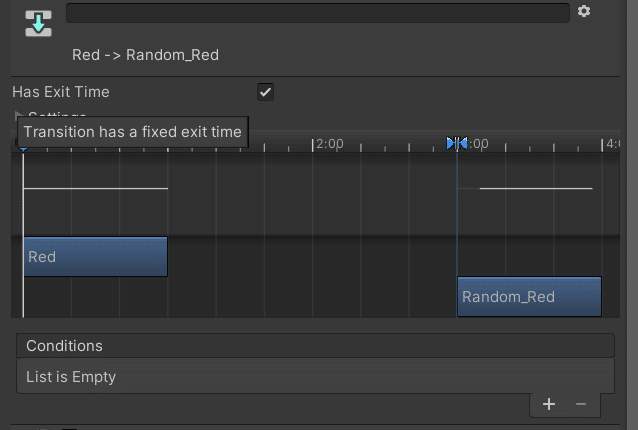
んでこのまま、Intの数値に応じて各色に対応したStateに入りつつ、一定時間(今回は3秒)で「Random」に戻って再判定するように遷移をセット。



これで第一段階は終了です。
実はこの「ColorRandom」をParametersに入れ込んで、直接参照して立方体の色を変化させるだけでも同期は問題なくできるんだよね。Parametersの中に入ってるParameterの数値は外部にも同期されるから、その場合もDriverはLocalOnlyのままで大丈夫。このままだと計算しっぱなしになっちゃうから、立方体を非表示にしたら「CubeOFF」に戻る遷移も足しておきましょう。

でも今回はもっと軽く作りたいから、ここからColorPatternA/Bの出番。次の工程に移ります。
2.変化した結果をBoolで同期させる
では今回の本題。メモリを圧迫しない組み方の解説を始めるよ。
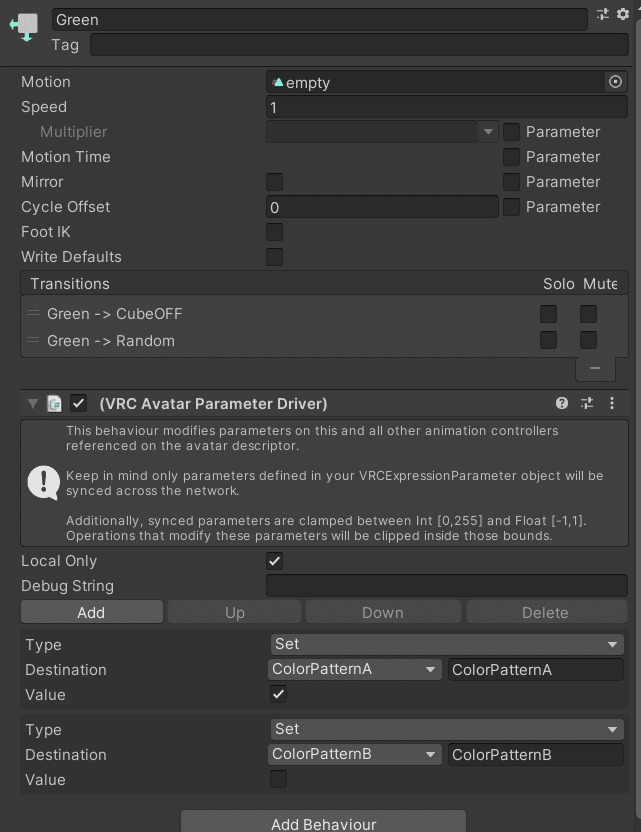
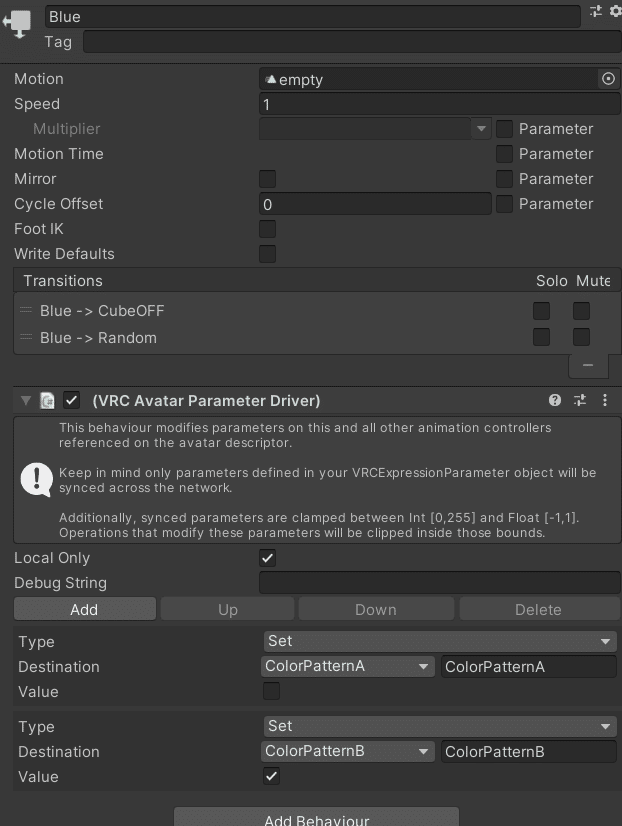
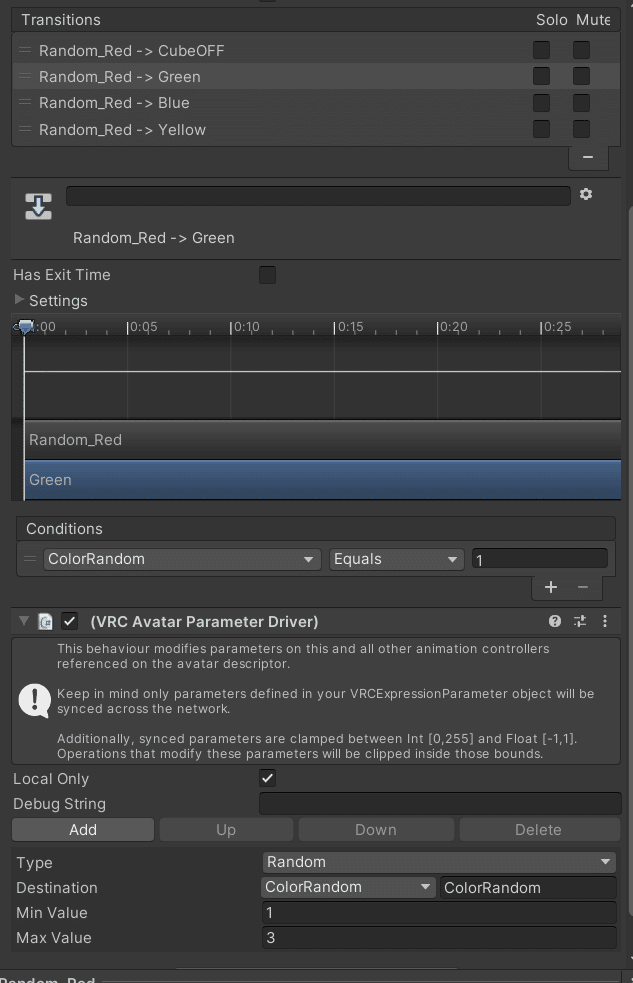
こんな具合で、各色のStateに同期用Parameter、ColorPatternA・ColorPatternBを変化させるParameterDriverを用意して、A・Bのtrue・falseを組み合わせた4パターンで




ランダムに変化した結果に対応させますと。これも自環境で変化させて結果を直接同期させるからLocalOnlyにチェック。
そして、さきほどの第一段階で用意した最初の遷移条件に、IsLocalのtureを書きこんで、falseの際は全く動かないようにしてあげます。

これで自分からは「Random」に入って、自分以外からは微動だにしなくなった。(ちょっとした処理軽減が目的)
こうしてあげることによって、「自視点ローカルで非同期のIntをランダムに変化させて、その結果で遷移先を分岐させながら、分岐した先で変化したBoolを参照・同期してIntを同期した場合と同じ結果を出力する」動作が完成したわけだね。

これにて第二段階、同期させる部分が完成したよ。
次は実際に結果の出力、今回のギミックで言う色の変化を動作させる部分に着手します。それが終われはひととおり完成だよ。
3.Boolを参照して遷移を分岐する
この記事で大事なのは第一段階と第二段階なんだけど、この第三段階がないとなにもおこらなくなっちゃうからね。動作部分も作っていきましょう。

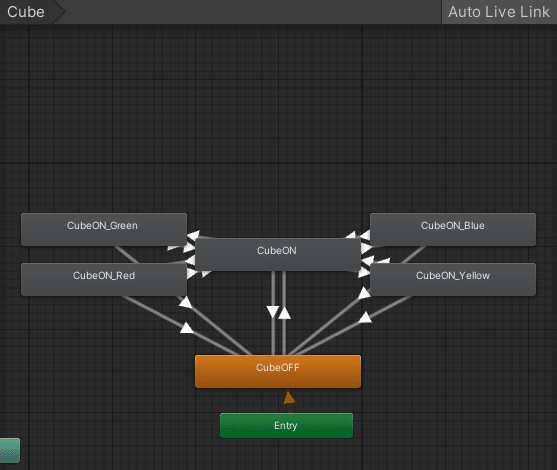
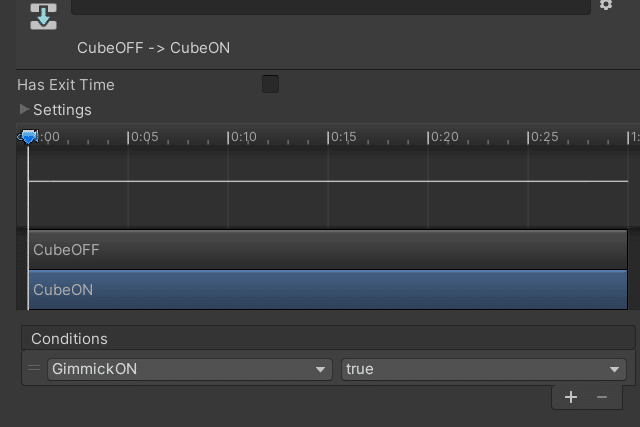
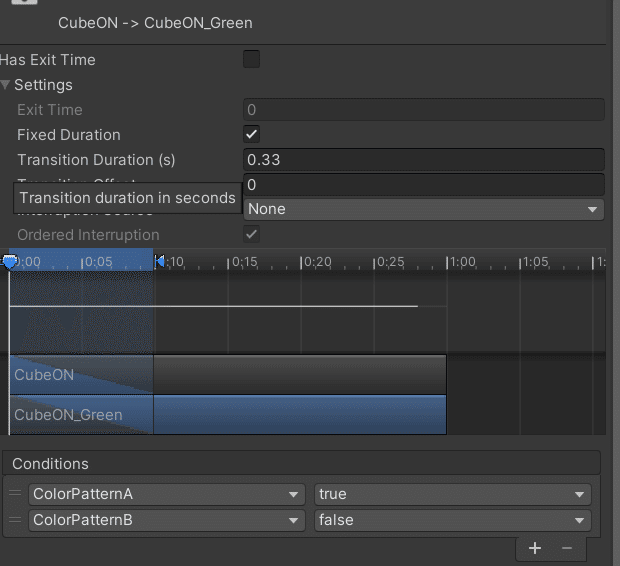
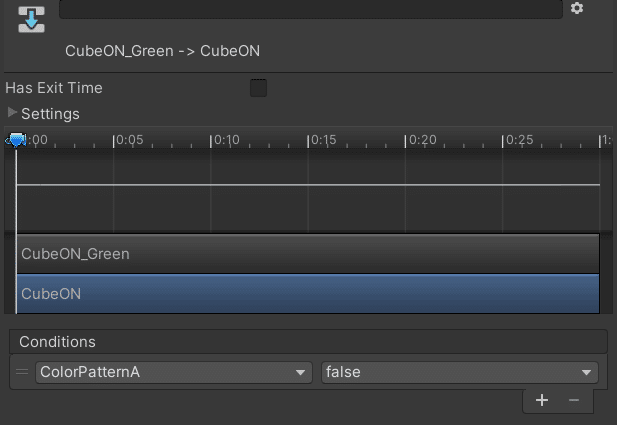
遷移条件はGimmickONで表示/非表示、ColorPatternA・Bを参照して対応して色に変化するように設定してあげます。今回はDurationを設定して、動作をなめらかにしてあげるのも忘れずに。






「CubeON」を用意せずに「CubeON_Red」と「CubeON_Blue」などを直接繋いでも問題なく動作はするけど、全色のStateから他のStateに移動する条件をひとつひとつ(「Red」→ColorPatternA True、ColorPatternB False→「Green」、ColorPatternA False、ColorPatternB True→「Blue」のように全て)用意してあげる必要があるから、今回の組みかたにすると遷移の数を減らせて、追加・削除も容易になるのでこの方法をおすすめするよ。
最後は実際に動かせるように、ExpressionMenuにGimmickONのToggleを追加してあげて…と。

これにて完成です。おつかれさまでした。

4.拡張と応用
今回はあくまで機構の解説ってことで、Random同梱の4パターンで組んでいったけど、少し書き加えるだけで8パターンに拡張したり、




同様にBoolを増やして16パターン以内、32パターン以内と倍々に拡張することもできるよ。
Boolが1bit、Intが8bit消費するからBool7つで構成できる範囲。128パターンまでならこの組み方するほうが消費が少なくなるかな。作るのは大変だし、そこまでの量必要なことがあるかはさておきね。
少し工数は増えるけど、こんな具合に。再判定時に直前の色を除外して判定するように組んであげると、連続で同じ色を引いた結果挙動にむらができる…って状況も回避できるから、気になるようであれば、気になるような使いかたするのであれば、こっちの組み方をしてみるといいかも。




あとがき
読了お疲れ様でした。個人的に趣味でギミックを組んでるだけの素人悪魔だから、もっといい組み方があったりはするかもしれないけど、参考にしてくれたり、新しいなにかを組む際の一助になってたら嬉しいな。
これからも不定期に色々書いていこうと思ってるので、よければね。また見に来てくださいな。
改めて、最後までおつきあいくださり。ありがとうございました。
ムニエル・アルテスト
くれじっと
『ハーミット -Hermit-』オリジナル3Dモデル-寺井カントリー|Terai Country-(https://booth.pm/ja/items/4503850)
